How To Run Selenium Tests Using IE Driver?
Himanshu Sheth
Posted On: December 4, 2020
![]() 334024 Views
334024 Views
![]() 20 Min Read
20 Min Read
When anyone refers to automated browser testing, it somehow means that the testing will be performed on the latest browsers like Chrome, Firefox, etc. It would come as a surprise if someone from your team meant that the testing should be done on IE (or Internet Explorer) using Selenium IE Driver or Selenium Internet Explorer Driver.

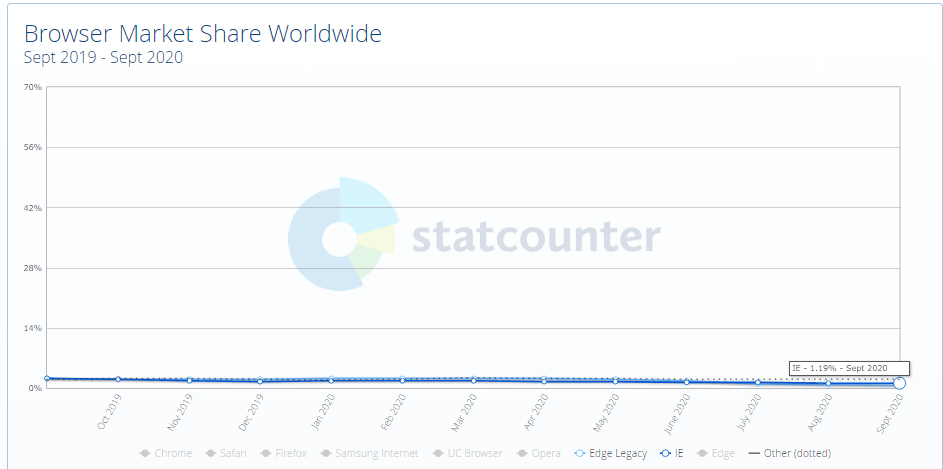
Internet Explorer was once a dominant player in the browser market but lost its dominance to other players like Chrome, Firefox, and few others. Its current market share is steadily declining, and it currently holds 1.19 percent of browser market share. But even 1 percent contributes to a significant internet user base; hence testing on Internet Explorer definitely still makes sense.

In this blog, we look at how you can automate the testing of web applications on IE using Selenium IE driver. We would be showcasing the usage of Selenium Internet Explorer driver using Python, Java, C#, and PHP. If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
TABLE OF CONTENT
What is Selenium IE Driver?
The Selenium IE Driver is a pivotal tool for web automation testers. Specifically designed for the Internet Explorer browser, this WebDriver enables seamless interaction and execution of Selenium tests. Dive into its features, benefits, and usage below.

To get started with cross browser testing with IE, you first need to download and set up the Selenium Internet Explorer Driver. So download the Selenium IE driver – one that is inline with the machine architecture (i.e., 32-bit or 64-bit).
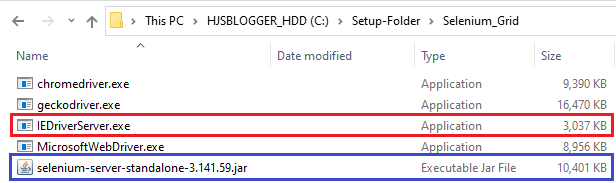
Append the location where the IEDriverServer.exe is present to the environment variable PATH. For testing with Selenium IE driver on a local Selenium Grid, i.e., to run our Selenium tests, we recommend using the latest available stable Selenium Grid Server (i.e., 3.141.59). You can download the Selenium Grid Server from the official Selenium Dev website.
As shown below, it is recommended to keep the Selenium Grid Server and Selenium IE driver in the same location.

How to setup Internet Explorer for automation testing?
Since IE is an outdated browser, you need to perform a set of prerequisite steps to be ready for cross browser testing. Here are essential configurations necessary to setup IE for cross browser testing:
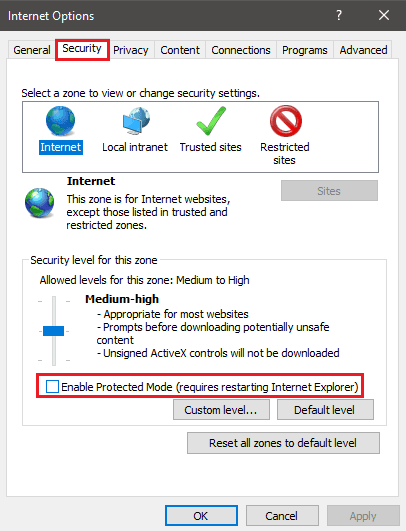
1. Configuration of Protection Mode
The Protection Mode in IE has to be set up properly; else, the test would result in a NoSuchWindowException. The protection for every zone in IE should be the same. Small, Medium-High, and High are the three protection modes in IE.
For example, if the protection mode for one zone (e.g., the Internet) is set to Small, the same should also be set for all other zones.
So go to Tools ? Internet Options ? Security in IE to set the protection mode.

For automation testing using Selenium IE driver, we disable protection mode for all the zones – Internet, Local Intranet, Trusted Sites, and Restricted Sites. You should restart IE for the changes to take effect.
2. Setting Browser Zoom Level to 100 percent
Improper browser zoom level could result in improper handling of native mouse events. It is recommended to set the zoom level to 100 percent. For setting the zoom level, go to the View menu item and point to Zoom. Choose the Zoom level as 100 percent and restart IE for the changes to take effect.

3. iexplore.exe entry in Windows Registry
You might encounter issues when performing automation testing on a web page that has dynamic content. You would witness significant lag during the handling of web elements loaded using AJAX (Asynchronous JavaScript and XML).
Create an entry iexplore.exe in the Windows registry for ensuring a better experience with the automation testing.
Create a sub-key FEATURE_BFCACHE, if it is not present. Post that, you should create an entry iexplore.exe of type DWORD. Assign ‘0’ to the iexplore.exe entry.

4. Using 32-bit Selenium IE driver
If you still continue to face issues with automation testing on IE, replace the 64-bit Selenium IE driver with a 32-bit Selenium IE driver. Append the location where 32-bit IEDriverServer is present to the environment variable PATH.
With this, all the configurations for IE and Selenium IE Driver are complete. We are all set to demonstrate how to run Selenium tests on IE using Selenium Internet Explorer Driver for Python, Java, C#, and PHP.
How to configure Selenium IE driver?
We take a sample scenario that explains how to perform automated browser testing on IE. We initially demonstrate the test on the local Selenium Grid, and later we port the same code to make it work on cloud-based Selenium Grid on LambdaTest.
In case you require a quick recap on web locators, refer to our earlier blog that demonstrates locators in Selenium WebDriver (with comprehensive examples).
How to configure Selenium IE driver in Selenium Python?
For invoking the IE browser in Selenium with Python, you have to select the Ie class and create an object of the class. The path where the Selenium IE driver (i.e., IEDriverServer.exe) is located has to be added to webdriver.Ie method which invokes the IE browser.
|
1 |
web_driver = webdriver.Ie("Path to IEDriverServer.exe") |
In our case, the Selenium IE driver is located at C:\Setup-Folder\Selenium_Grid, and this is how we invoked the IE browser on our machine using Selenium Python.
|
1 |
web_driver = webdriver.Ie("C:\\Setup-Folder\\Selenium_Grid\\IEDriverServer.exe") |
How to configure Selenium IE driver in Selenium Java?
For invoking the IE browser in Selenium with Java, we use the System.setProperty method for setting webdriver.ie.driver (which is the key) to the path where IEDriverServer.exe (which acts as the key) is present. After setting the path to Selenium IE driver, we instantiate the IE driver class.
|
1 2 3 4 5 |
/* Defining the property webdriver.ie.driver */ System.setProperty("webdriver.ie.driver", "Path to IEDriverServer.exe "); /* Instantiate the IE Driver Class */ driver = new InternetExplorerDriver(); |
In our case, the Selenium IE driver is located at C:\Setup-Folder\Selenium_Grid, and this is how we invoked the IE browser on our machine using Selenium Java.
|
1 2 3 |
System.setProperty("webdriver.ie.driver", "C:\\Setup-Folder\\Selenium_Grid\\IEDriverServer.exe"); driver = new InternetExplorerDriver(); |
How to configure Selenium IE driver in Selenium C#?
For invoking the IE browser in Selenium with C#, first use (or import) the OpenQA.Selenium.IE namespace. This namespace contains the InternetExplorerDriver class that provides a mechanism to access IE for running tests by creating a InternetExplorerDriver instance.
The next step is adding the Selenium IE Driver to execute scripts on IE. For this, create a new instance of the InternetExplorerOptions class and set the IntroduceInstabilityByIgnoringProtectedModeSettings to True. With this option, we ignore the Protected Mode settings in IE so that incorrect settings do not cause any issues in our test. You can also set the InitialBrowserUrl property to set the initial URL when IE is launched.
|
1 2 3 4 5 |
var options = new InternetExplorerOptions() { InitialBrowserUrl = URL, IntroduceInstabilityByIgnoringProtectedModeSettings = true }; |
Create an instance of the InternetExplorerDriver with the following arguments:
- Path to Selenium IE Driver (i.e., IEDriverServer.exe)
- Options which were earlier created using InternetExplorerOptions
In languages like Java and Python, the name of the Selenium Internet Explorer Driver executable is passed in the path. In Selenium C#, only the path to the folder that contains IEDriverServer.exe has to be sent to the instance of InternetExplorerDriver.
|
1 |
driver = new InternetExplorerDriver(@"<Path to the folder that contains IEDriverServer.exe", options); |
In our machine, the Selenium IE driver is located at C:\Setup-Folder\Selenium_Grid. This is how we invoked the IE browser on our machine using Selenium C#.
|
1 2 3 4 5 6 7 8 9 10 |
private const string URL = "Test_URL"; private const string IE_DRIVER_PATH = @"C:\Setup-Folder\Selenium_Grid"; var options = new InternetExplorerOptions() { InitialBrowserUrl = URL, IntroduceInstabilityByIgnoringProtectedModeSettings = true }; driver = new InternetExplorerDriver(IE_DRIVER_PATH , options); |
How to configure Selenium IE driver in Selenium PHP?
For invoking IE in Selenium PHP when a local Selenium Grid is used, the URL of the running Selenium Grid Server has to be passed during the process of session creation.
|
1 2 3 4 5 |
/* selenium-server-standalone-#.jar (version 3.x) */ $host = 'http://localhost:4444/wd/hub'; /* selenium-server-standalone-#.jar (version 4.x) */ $host = 'http://localhost:4444'; |
Import the required classes required for invocation of IE browser in Selenium PHP.
|
1 2 3 4 |
use PHPUnit\Framework\TestCase; use Facebook\WebDriver\Remote\DesiredCapabilities; use Facebook\WebDriver\Remote\RemoteWebDriver; use Facebook\WebDriver\WebDriverBy; |
For starting the InternetExplorerDriver in PHPUnit tests (i.e., the default test framework in PHP), set the Desired Capabilities for defining the properties of IE browser. Use the create method of RemoteWebDriver class for invoking an instance of IE browser.
|
1 2 3 4 |
protected $webDriver; $capabilities = DesiredCapabilities:: InternetExplorer(); $this->webDriver = RemoteWebDriver::create($host, $capabilities); |
How to run tests using Selenium IE driver?
Now that we have detailed insights into configuring the Selenium IE driver with popular programming languages, let’s look at a test scenario that demonstrates the IE browser launching in Selenium.
Test Scenario
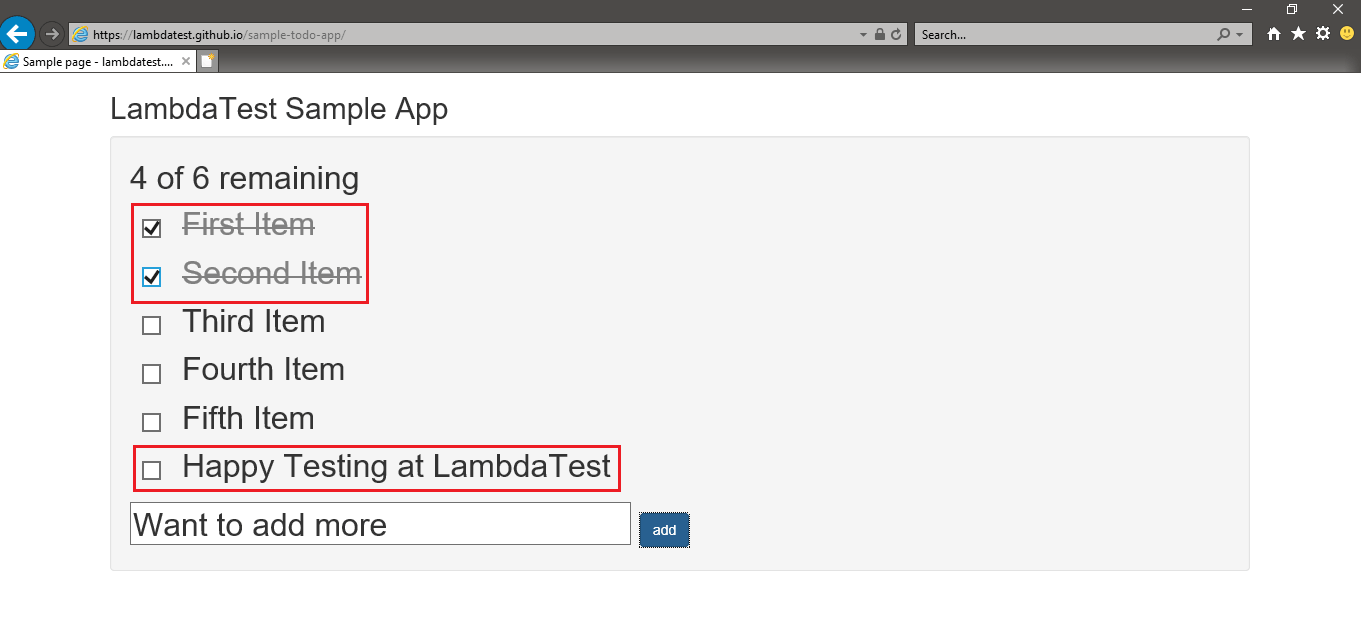
- Navigate to the URL https://lambdatest.github.io/sample-todo-app/ in Internet Explorer
- Select the first two checkboxes
- Send ‘Happy Testing at LambdaTest’ to the textbox with id = sampletodotext
- Click the Add Button and verify whether the text has been added or not
- Assert if the title does not match with the expected window title
Now let’s see how to write and run the Selenium tests for the above scenario in Python, Java, C#, and PHP, using Selenium Internet Explorer Driver.
How to run tests using Selenium IE driver in Selenium Python?
For demonstrating the use of Selenium IE driver in Python, we use the PyTest framework for implementing the scenario.
Code WalkThrough
Lines (2-6): Import the Pytest, Selenium, and other packages required for the test.
|
1 2 |
import pytest from selenium import webdriver |
Lines (8-9): In the test case test_lambdatest_todo_app(), use the webdriver.Ie method to invoke the IE browser. The absolute path to Selenium IE driver (i.e. IEDriverServer.exe) is passed to the webdriver.Ie method.
|
1 2 |
def test_lambdatest_todo_app(): web_driver = webdriver.Ie("C:\\Setup-Folder\\Selenium_Grid\\IEDriverServer.exe") |
Lines (14-15): Perform a click on the web elements li1, li2 that are located using the ‘name’ property.
|
1 2 |
web_driver.find_element_by_name("li1").click() web_driver.find_element_by_name("li2").click() |
Lines (20-22): Locate the element with ID ‘sampletodotext’ and pass the text ‘Happy Testing at LambdaTest’ using the send_keys Selenium API.
|
1 2 3 |
sample_text = "Happy Testing at LambdaTest" email_text_field = web_driver.find_element_by_id("sampletodotext") email_text_field.send_keys(sample_text) |
Lines (25): The click method is performed on the web element with ID ‘addbuton’. The Selenium driver method find_element_by_id is used for locating that element by its ID.
|
1 |
web_driver.find_element_by_id("addbutton").click() |
Execution
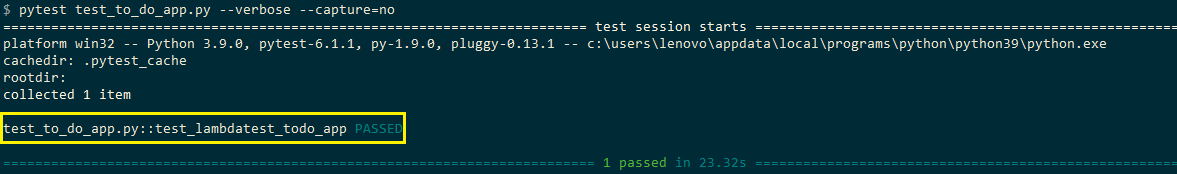
Run the command pytest < filename.py > --verbose –capture=no to run the above Selenium test. The execution snapshot below shows that the IE browser was invoked, and required operations were successfully performed on the web elements.


How to run tests using Selenium IE driver in Selenium Java?
For demonstrating the use of Selenium IE driver in Java, we use the TestNG framework for implementing the scenario.
Code WalkThrough
Lines (23-25): The string webdriver.ie.driver is set to the location which contains the Selenium IE driver. The InternetExplorerDriver method is used for instantiating the IE driver class.
|
1 2 3 |
public void testSetUp() throws MalformedURLException { System.setProperty("webdriver.ie.driver", "C:\\Setup-Folder\\Selenium_Grid\\IEDriverServer.exe"); driver = new InternetExplorerDriver(); |
Lines (29-30): The test method is implemented under the @Test annotation. The operations and APIs being used for performing the test are almost the same as the one used in Selenium Python.
|
1 2 3 4 |
@Test public void test_Selenium4_ToDoApp() throws InterruptedException [..] |
Lines (53-58): In the tearDown method, the resources held by IE driver are freed using the quit() method in Selenium.
|
1 2 3 4 5 6 |
@AfterClass public void tearDown() { if (driver != null) { driver.quit(); } } |
The packages that have been downloaded on the machine are defined in pom.xml. Since we are using the TestNG automation framework, the class that contains the test method is included in testng.xml for execution.
Execution
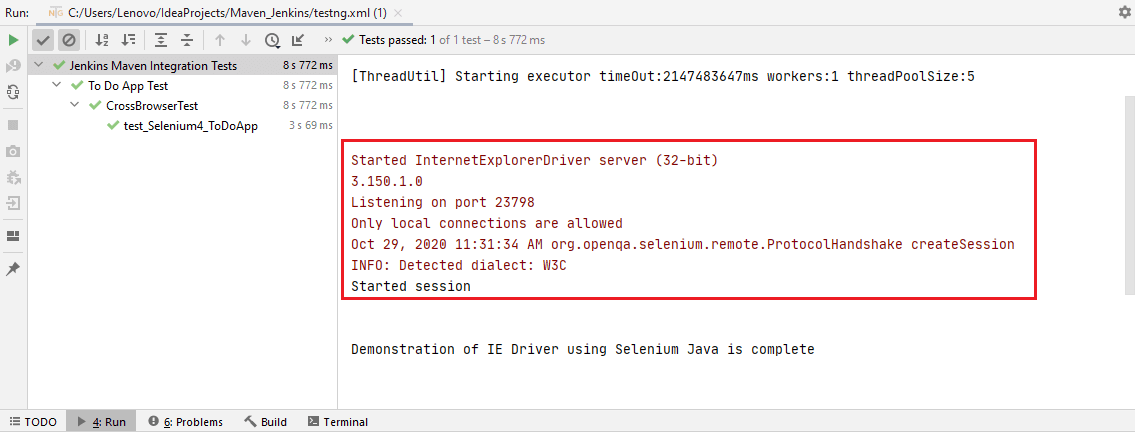
We created a TestNG project in IntelliJ IDEA that used the above test code, pom.xml, and testng.xml. As seen in the execution snapshot, the test was executed successfully.

How to run tests using Selenium IE driver in Selenium C#?
For demonstrating the use of Selenium IE driver in C#, we use the NUnit framework for implementing the scenario. We created a new NUnit project in Visual Studio 2019 for implementing and running the test.
Code WalkThrough
Lines (18-30): In the Init method, which is implemented under the SetUp annotation of NUnit, a new instance of InternetExplorerOptions class is created that initiates the InitialBrowserUrl to LamdbaTest ToDo App page and sets IntroduceInstabilityByIgnoringProtectedModeSettings for ignoring Protected Mode settings in IE.
An instance of InternetExplorerDriver class is created, which takes the arguments – path to the folder that contains IEDriverServer.exe and IE Options that we set earlier.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
private const string URL = "https://lambdatest.github.io/sample-todo-app/"; private const string IE_DRIVER_PATH = @"C:\Setup-Folder\Selenium_Grid"; [..] [SetUp] public void Init() { var options = new InternetExplorerOptions() { InitialBrowserUrl = URL, IntroduceInstabilityByIgnoringProtectedModeSettings = true }; driver = new InternetExplorerDriver(IE_DRIVER_PATH, options); [..] |
The rest of the implementation is self-explanatory as the same Selenium methods are used to find elements and perform relevant operations on the same.
Execution
As seen in the execution snapshot, the test was executed successfully, and it took 8.3 seconds to complete the execution.

How to run tests using Selenium IE driver in Selenium PHP?
For demonstrating the use of Selenium IE driver in PHP, we use the PHPUnit framework for implementing the scenario.
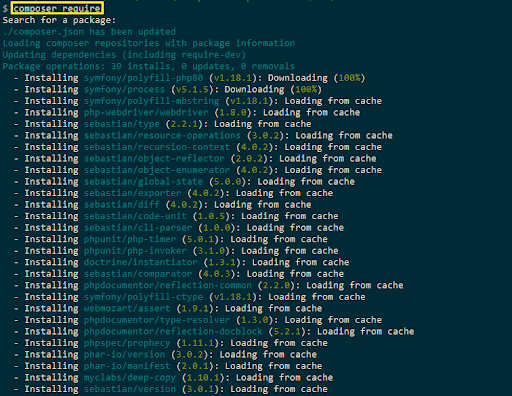
The php-webdriver package in Selenium PHP has to be installed using the composer. You can refer to our detailed Selenium PHP tutorial for getting more information on Composer, PHPUnit framework, and more. Place the file composer.json in the parent folder that contains the test file (i.e., ToDoTest.php)
Run the command composer require on the terminal to install the packages mentioned in composer.json. Hit ‘Enter twice’ to proceed with the installation.

Since the test will be executed on a local Selenium Grid, we start the Selenium Grid Server (3.141.59), which we downloaded from the official Selenium Dev website.
Start the Selenium Grid by invoking the command java –jar < Selenium-Grid.jar > on the terminal. By default, the server listens to the incoming requests on port number 4444.
Code WalkThrough
Line (2): The file autoload.php, located in the vendor folder, is imported so that classes in the downloaded libraries can be used in the implementation.
|
1 |
require 'vendor/autoload.php'; |
Line (15): The DesiredCapabilities of the browser under test (i.e., IE) is set.
|
1 |
$capabilities = DesiredCapabilities::InternetExplorer(); |
Line (25): We invoke an instance of IE using the create method that takes two input arguments – URI of the Selenium Hub and browser capabilities.
|
1 |
$this->webDriver = RemoteWebDriver::create('http://localhost:4444/wd/hub', $capabilities); |
Execution
You should start the Selenium Grid Server before the test is run; it listens on port 4444 for any incoming requests.

For executing the test, run the command vendor\bin\phpunit < php-file.php > on the terminal. As seen in the execution snapshot, the test that demonstrated the usage of the Selenium IE driver in PHP was executed successfully.

How to run tests using Selenium IE driver on a cloud-based Selenium Grid?
We can observe from the demonstrations performed using the local Selenium Grid that we need to ensure that the IEDriverServer.exe is downloaded on the local machine. In the case of Selenium C#, the name of the Selenium IE driver should be IEDriverServer.exe. In contrast, for languages like Java, Python, and PHP, we have the flexibility of changing the name of the Selenium Internet Explorer Driver executable.
The major reason is the methods and arguments used by those methods for invoking IE browsers differ from one language to another. In Selenium C#, the folder containing the Selenium IE driver is used in the implementation, which is not the case with other languages.
Selenium C#
|
1 2 3 |
private const string IE_DRIVER_PATH = @"C:\Setup-Folder\Selenium_Grid"; driver = new InternetExplorerDriver(IE_DRIVER_PATH, options); |
Selenium Java
|
1 2 |
System.setProperty("webdriver.ie.driver", "C:\\Setup-Folder\\Selenium_Grid\\IEDriverServer.exe"); driver = new InternetExplorerDriver(); |
Selenium PHP
For Selenium PHP, the local Selenium Grid Server has to be started before executing the tests.
To avoid the issues posed by the local Selenium Grid, we run the tests on a cloud based Selenium Grid like LambdaTest. Porting the existing code that uses the local Selenium Grid to the cloud-based Selenium Grid requires basic infrastructural-level changes.
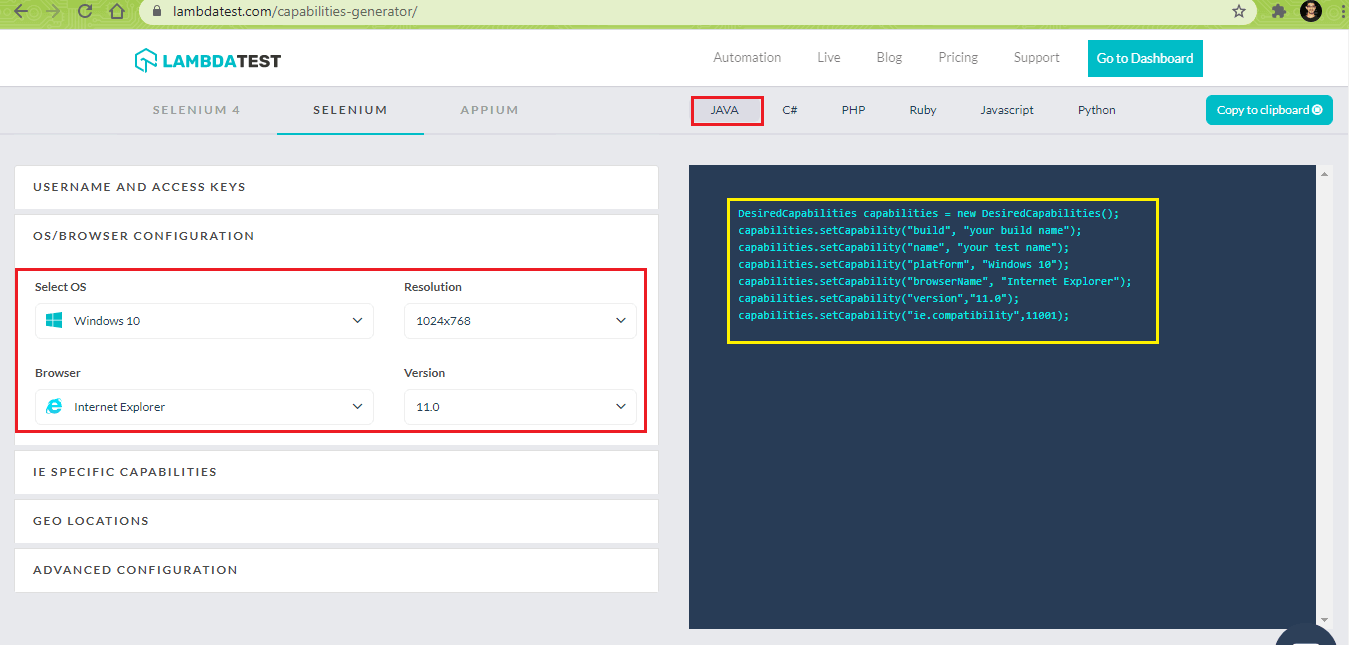
After creating an account on LambdaTest, make a note of the user-name & access key available in the profile section. The LambdaTest Capabilities Generator is used for generating the desired browser capabilities for running the test. Shown below are the sample browser capabilities with OS set to Windows 10 and Web browser set to Internet Explorer 11.0
|
1 2 3 4 5 6 7 |
DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("build", "your build name"); capabilities.setCapability("name", "your test name"); capabilities.setCapability("platform", "Windows 10"); capabilities.setCapability("browserName", "Internet Explorer"); capabilities.setCapability("version","11.0"); capabilities.setCapability("ie.compatibility",11001); |

We port the existing implementation that demonstrated the usage of Selenium IE driver so that the execution is carried out on cloud-based Selenium Grid provided by LambdaTest.
Run Tests on cloud-based Selenium Grid Using IE Driver in Python
The corresponding browser capabilities for Selenium Python are generated using LambdaTest capabilities generator.
|
1 2 3 4 5 6 7 8 |
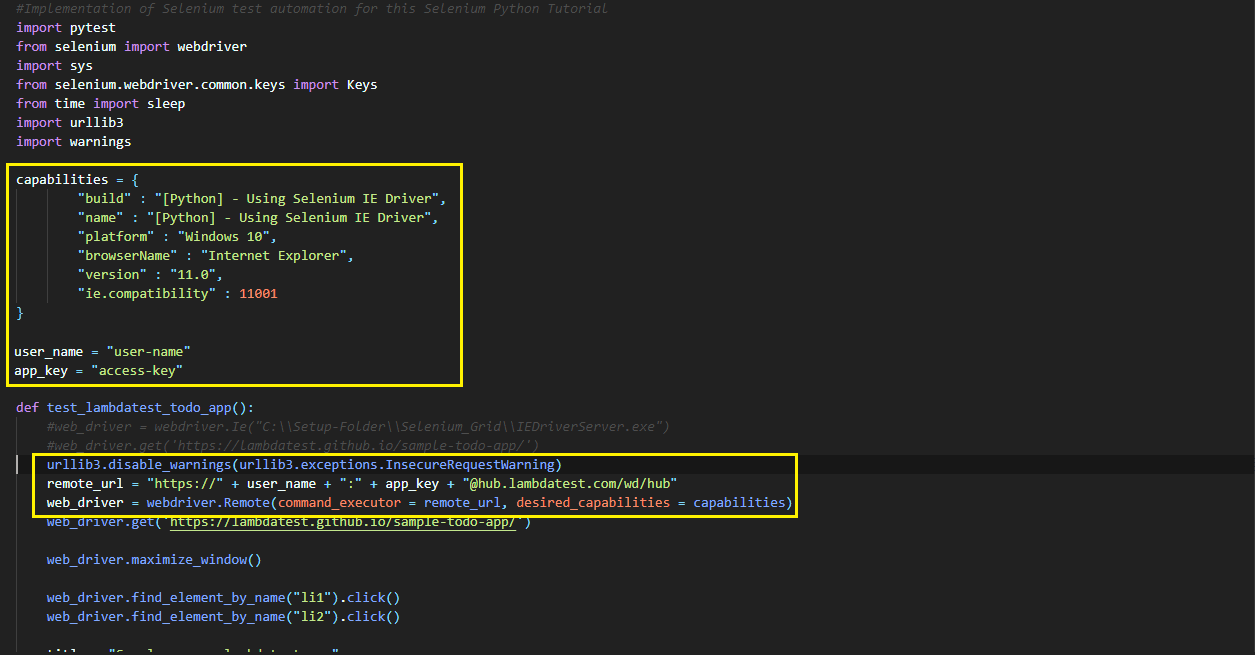
capabilities = { "build" : "[Python] - Using Selenium IE Driver", "name" : "[Python] - Using Selenium IE Driver", "platform" : "Windows 10", "browserName" : "Internet Explorer", "version" : "11.0", "ie.compatibility" : 11001 } |
The webdriver.Remote Selenium API in Python is used for sending commands to the remote server. In our case, the server is LambdaTest Grid [@hub.lambdatest.com/wd/hub] that is accessed using a valid user-name and access-key combination. The Desired Capabilities (i.e., capabilities) generated using LambdaTest capabilities generator are also passed to the method.
|
1 2 3 |
urllib3.disable_warnings(urllib3.exceptions.InsecureRequestWarning) remote_url = "https://" + user_name + ":" + app_key + "@hub.lambdatest.com/wd/hub" web_driver = webdriver.Remote(command_executor = remote_url, desired_capabilities = capabilities) |
Apart from these minimal changes, the rest of the implementation remains unchanged. Here is the complete implementation that uses Selenium IE driver on a cloud-based Selenium Grid:
For clarity, we are highlighting the changes that were made in the existing implementation.

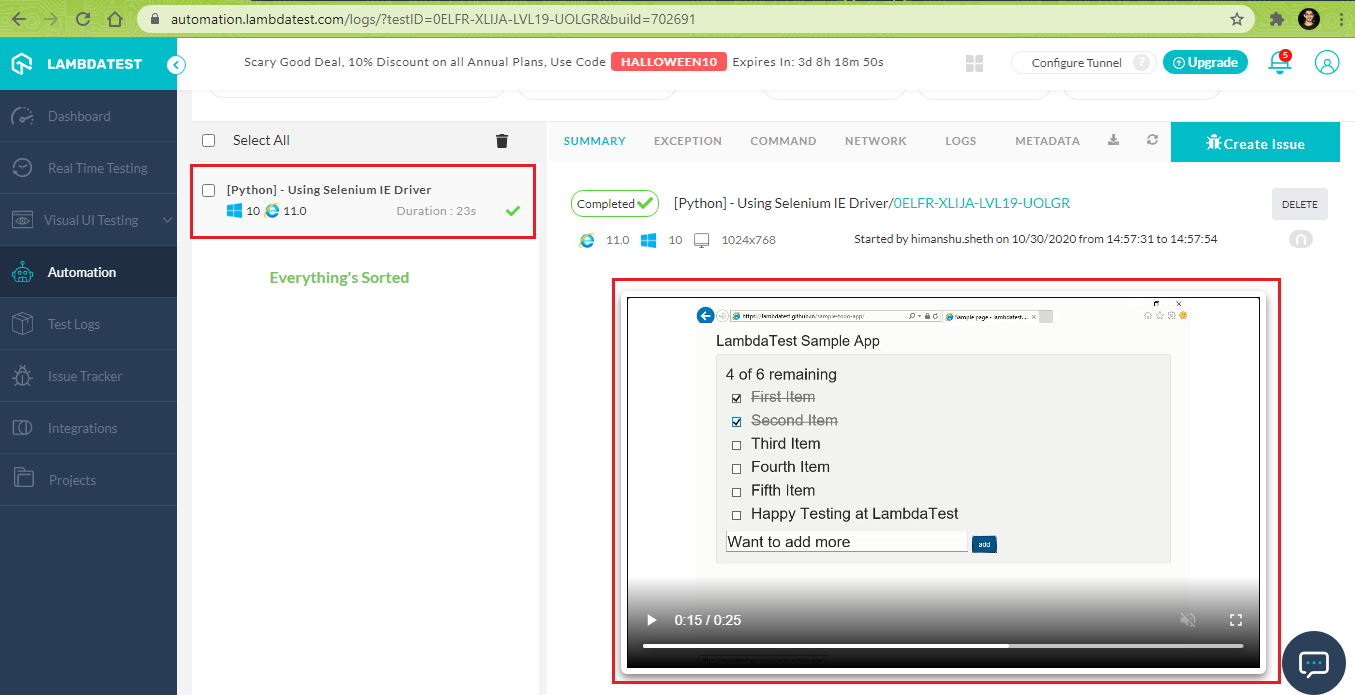
Run the test, as discussed above. You can view the test running in your Automation dashboard on LambdaTest. Here is the execution snapshot, which indicates that the test was successfully executed on LambdaTest:

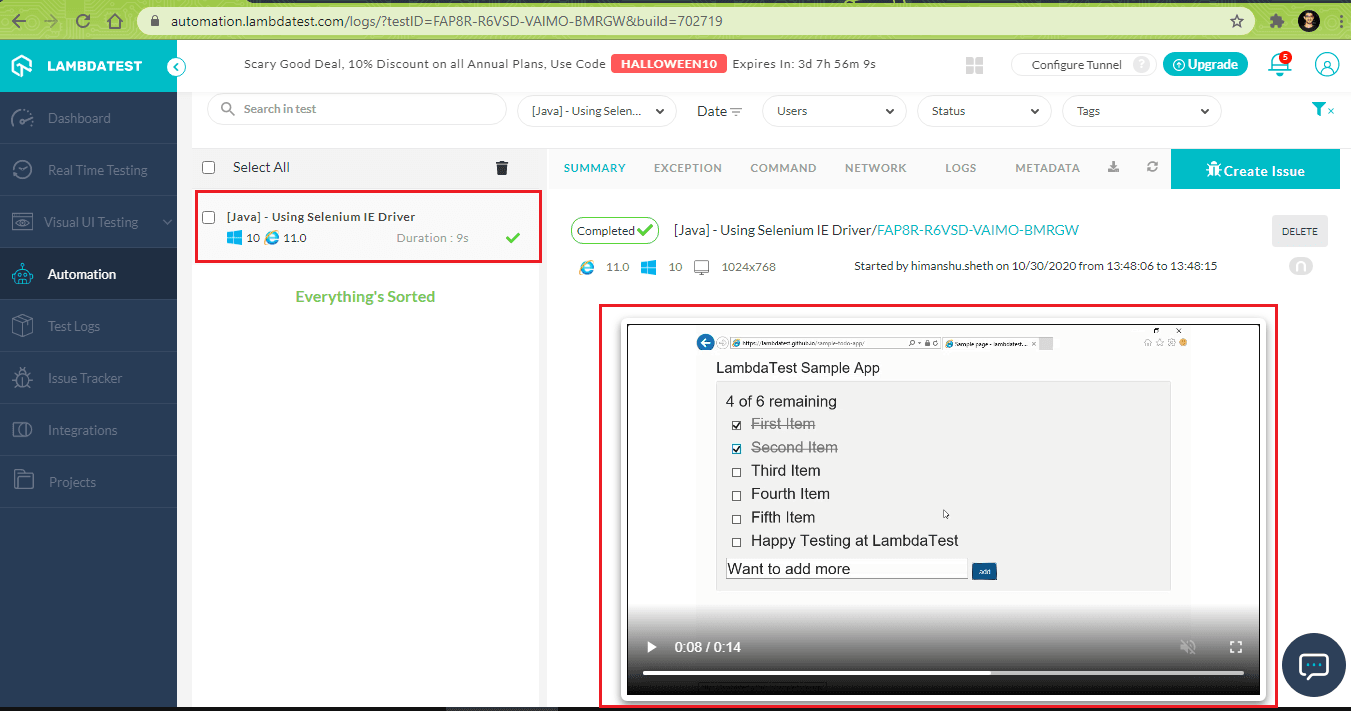
Run Tests on cloud-based Selenium Grid Using IE Driver in Java
The desired capabilities (for Java) are generated using the LambdaTest capabilities generator.
|
1 2 3 4 5 6 7 |
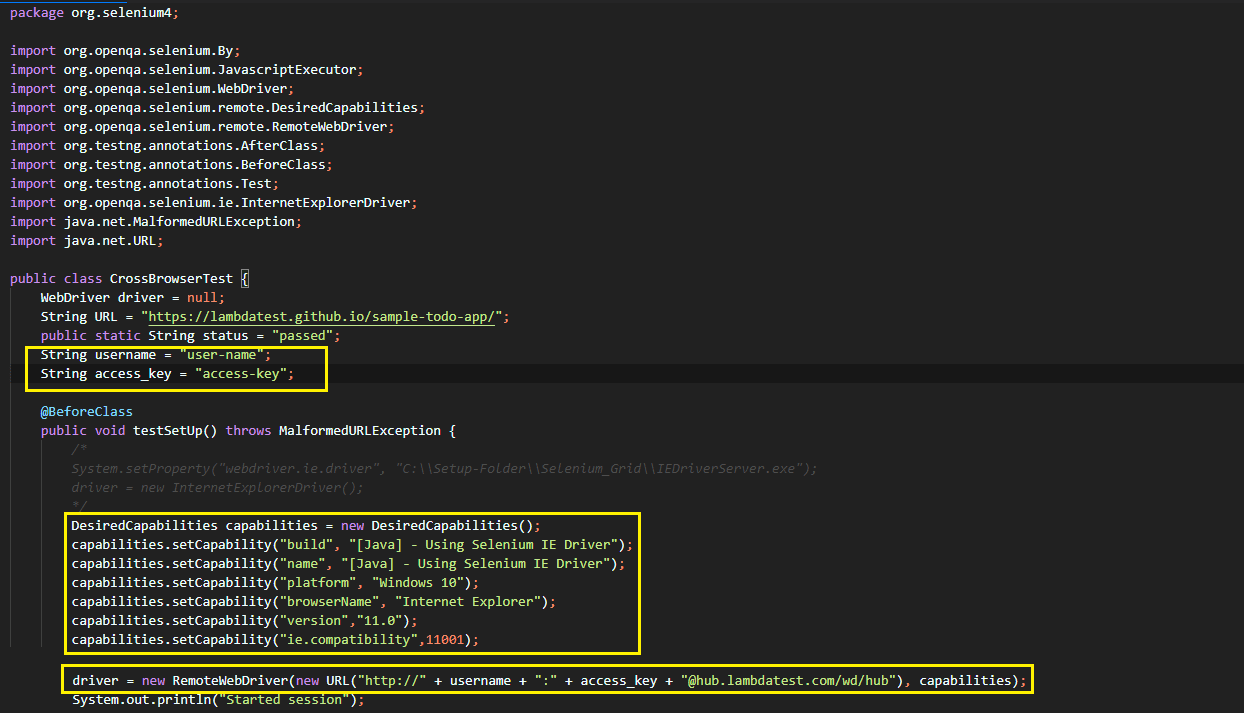
DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("build", "[Java] - Using Selenium IE Driver"); capabilities.setCapability("name", "[Java] - Using Selenium IE Driver"); capabilities.setCapability("platform", "Windows 10"); capabilities.setCapability("browserName", "Internet Explorer"); capabilities.setCapability("version","11.0"); capabilities.setCapability("ie.compatibility",11001); |
The RemoteWebDriver method of remote.RemoteWebDriver class is used for executing the test script on the remote machine. In this case, the remote machine is the Selenium Grid on LambdaTest.
The RemoteWebDriver method takes two input arguments – details of LambdaTest Grid [@hub.lambdatest.com/wd/hub] and generated browser capabilities.
|
1 2 3 4 |
String username = "user-name"; String access_key = "access-key"; driver = new RemoteWebDriver(new URL("http://" + username + ":" + access_key + "@hub.lambdatest.com/wd/hub"), capabilities); |
The rest of the implementation is the same as the one demonstrated with the local Selenium Grid. Here is the complete implementation:
For clarity, we have marked the code that we have changed so that the test executes on cloud-based Selenium Grid:

Here is the execution snapshot which shows that the test was executed successfully on LambdaTest:

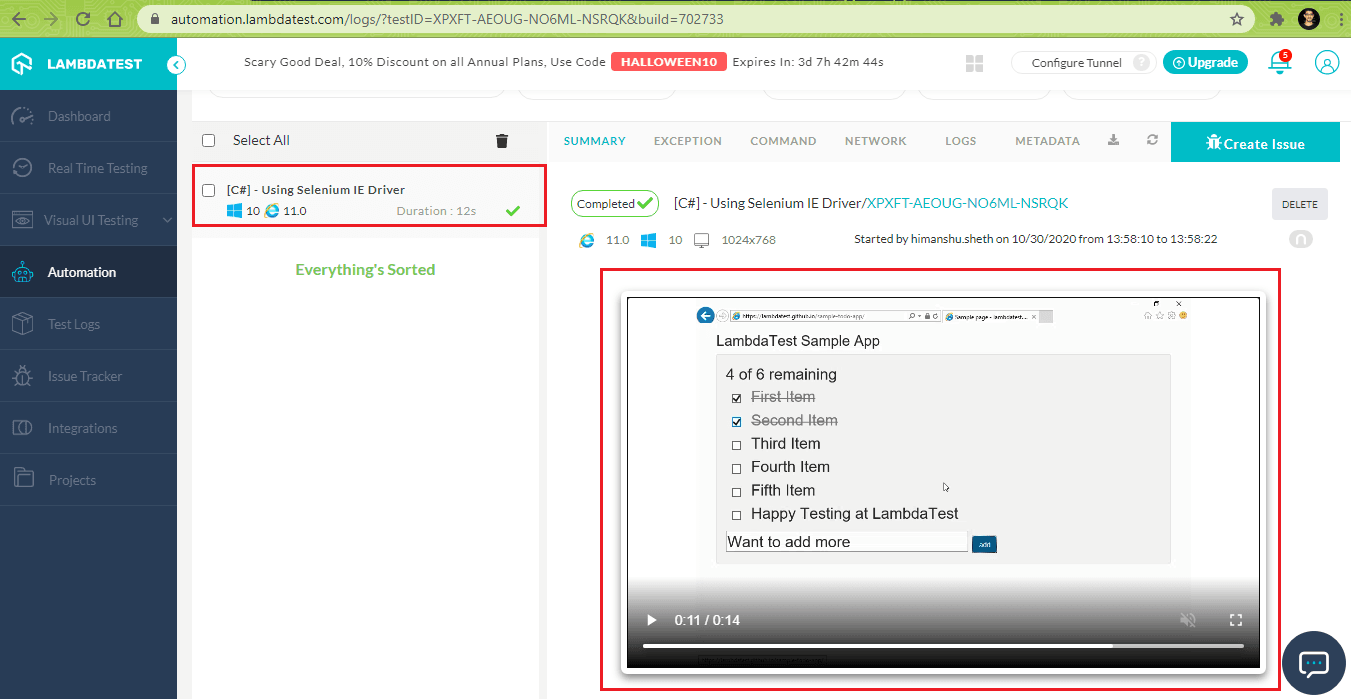
Run Tests on cloud-based Selenium Grid Using IE Driver in C#
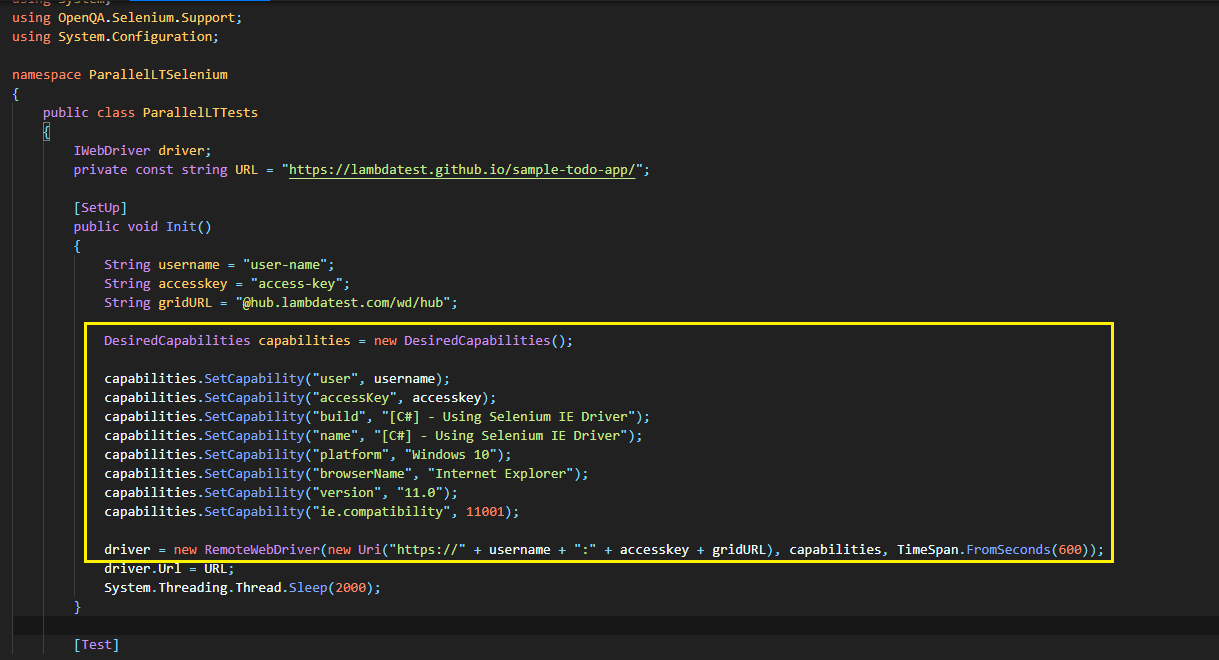
As we have done changes for accommodating RemoteWebDriver in Python and Java, similar changes are done in the C# implementation as well. The desired browser capabilities for C# are generated using the LambdaTest capabilities generator.
|
1 2 3 4 5 6 7 8 |
capabilities.SetCapability("user", username); capabilities.SetCapability("accessKey", accesskey); capabilities.SetCapability("build", "[C#] - Using Selenium IE Driver"); capabilities.SetCapability("name", "[C#] - Using Selenium IE Driver"); capabilities.SetCapability("platform", "Windows 10"); capabilities.SetCapability("browserName", "Internet Explorer"); capabilities.SetCapability("version", "11.0"); capabilities.SetCapability("ie.compatibility", 11001); |
The RemoteWebDriver method of OpenQA.Selenium.Remote class takes 3 input arguments – LambdaTest Grid URL and generated browser capabilities, and command timeout in seconds (i.e., 600 sec in our case).
|
1 |
driver = new RemoteWebDriver(new Uri("https://" + username + ":" + accesskey + gridURL), capabilities, TimeSpan.FromSeconds(600)); |
Here is the complete implementation:
Shown below are the changes that were done for executing the test on LambdaTest:

Here is the execution snapshot from LambdaTest:

Run Tests on cloud based Selenium Grid Using IE Driver in PHP
For using Selenium IE driver on a cloud-based Selenium Grid, we first generate the browser capabilities (for PHP) using the LambdaTest capabilities generator.
|
1 2 3 4 5 6 7 8 |
$capabilities = array( "build" => "[PHP] - Using Selenium IE Driver", "name" => "[PHP] - Using Selenium IE Driver", "platform" => "Windows 10", "browserName" => "Internet Explorer", "version" => "11.0", "ie.compatibility" => 11001 ); |
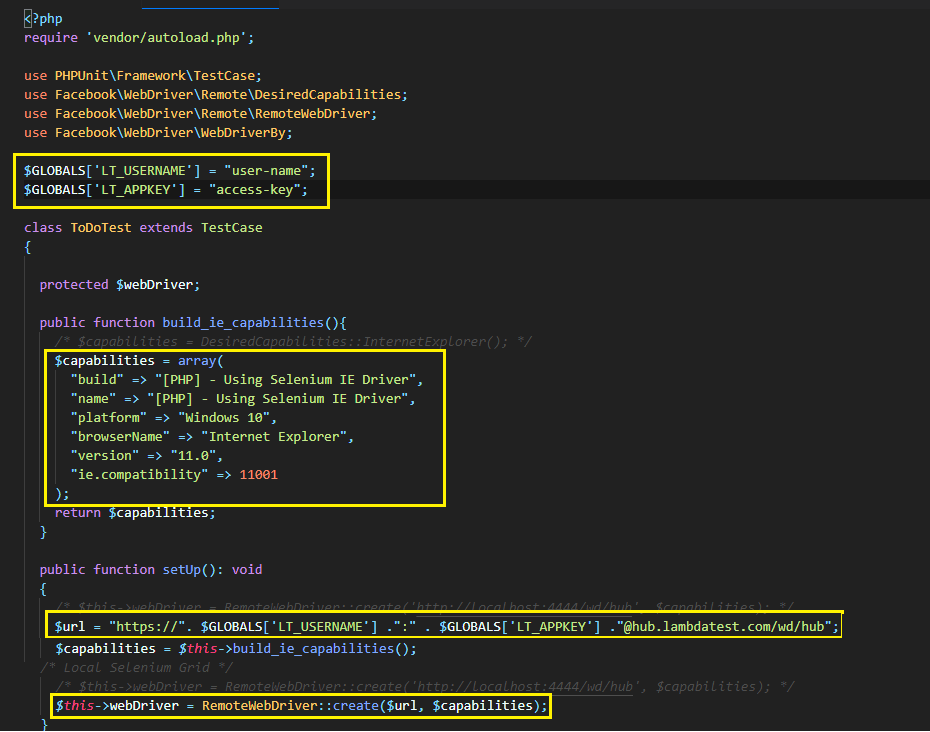
Two global variables that store the user-name and access-key of LambdaTest are declared in the code.
|
1 2 |
$GLOBALS['LT_USERNAME'] = "user-name"; $GLOBALS['LT_APPKEY'] = "access-key"; |
The create method in RemoteWebDriver class uses the Grid URL and browser capabilities to create a browser session.
|
1 2 |
$url = "https://". $GLOBALS['LT_USERNAME'] .":" . $GLOBALS['LT_APPKEY'] ."@hub.lambdatest.com/wd/hub"; $this->webDriver = RemoteWebDriver::create($url, $capabilities); |
The complete implementation is below:
Here are code changes made to the existing code so that the test executes on LambdaTest Grid.

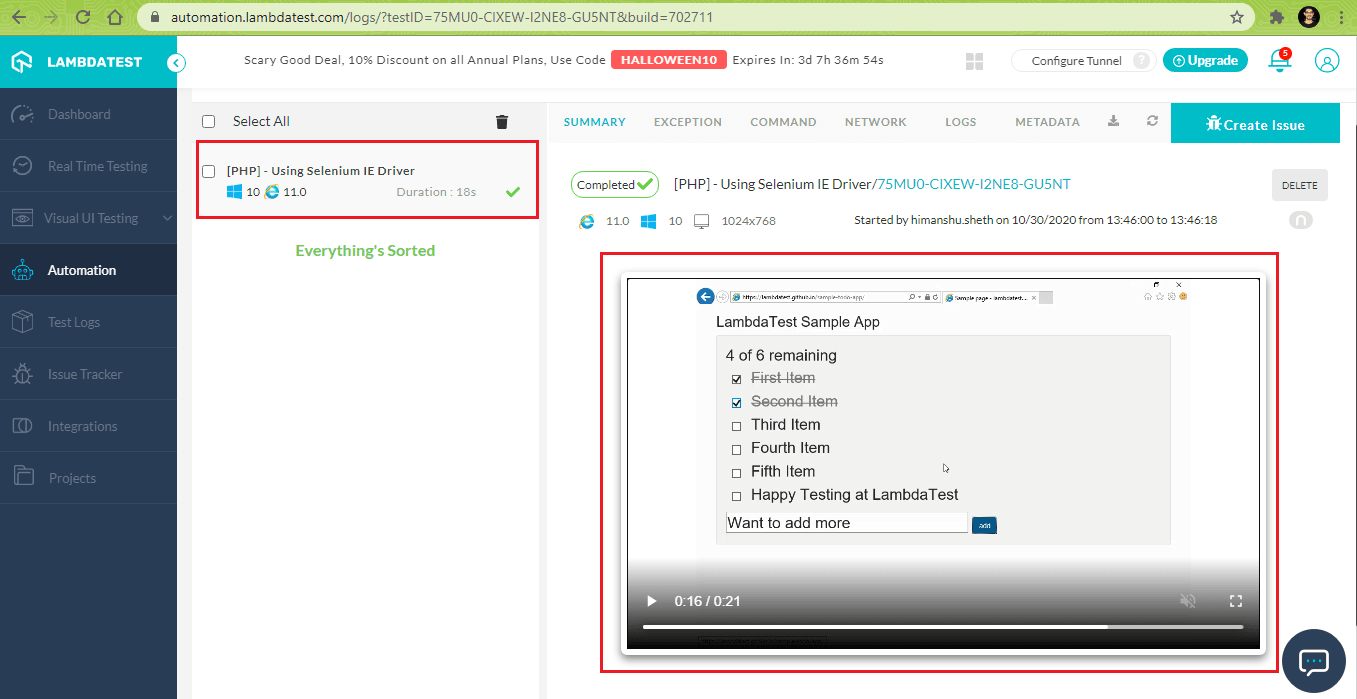
Here is the execution that indicates that the test passed without any issues.

Wrapping up
In this guide, we looked at the Selenium IE driver, which is the Selenium Internet Explorer Driver (WebDriver)—also referred to as IEDriverServer. As of December 2020, Internet Explorer still has a 1.19 percent market share in the browser market. And considering the world internet user population, 1 percent is still a vast number. So, when planning for cross browser testing, you should definitely account for testing on IE as well, as it is still relevant in the browser market!
Frequently Asked Questions
How do I run a test script in selenium WebDriver?
The Seven Basic Steps of Selenium Tests
- Create a WebDriver instance.
- Navigate to a Web page.
- Locate an HTML element on the Web page.
- Perform an action on an HTML element.
- Anticipate the browser response to the action.
- Run tests and record test results using a test framework.
- Conclude the test.
How do I run parallel tests in selenium WebDriver?
To run parallel tests, you need to specify the tests under < test > tag of the Testing xml file will run parallel. Also, if you have more than one methods with @Test annotation, they will execute in parallel.
Can I write XPath in IE browser?
There are many add-ons for other browsers to work with XPath, but sadly there is no add-on or tool available that will do this for IE. For most cases, you can get the XPath of the elements that fall in your script using the tools in other browsers and tweak them a little (if required) to make them work in IE.
But if you are testing an application that will work only in IE or the specific scenario or page that has this element will open-up/play-out only in IE, then you cannot use any of the above mention tools to find the XPATH
Does selenium work with IE?
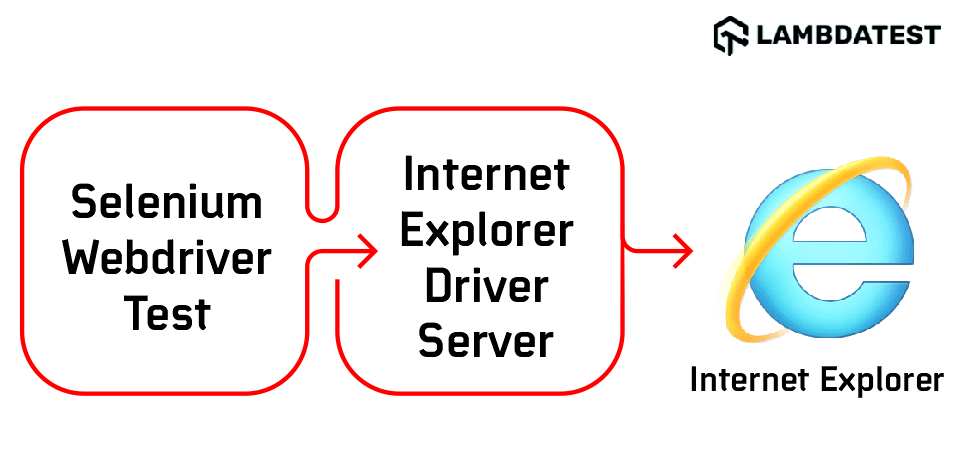
Yes. The Selenium IE Driver (also known as Selenium Internet Explorer Driver) is a stand-alone server that implements the WebDriver protocol. This server acts as a link between Selenium scripts and Internet Explorer.
Why is Selenium Automation slow on IE?
Because so much of its functionality is built-in JavaScript, a browser with a slow JavaScript engine like IE will show poor performance when executing WebDriver code.
Got Questions? Drop them on LambdaTest Community. Visit now















