How To Make A Cross Browser Compatible Website?
Deeksha Agarwal
Posted On: May 11, 2018
![]() 100105 Views
100105 Views
![]() 8 Min Read
8 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Cross Browser Testing Tutorial.
Cross browser compatibility is important. Very important. We have established that fact in our previous post on the need of a cross browser compatible website. So the next step is, how to make cross browser compatible websites? How can we make sure that our website give smooth and seamless user experience across all browsers that your target audience may have access to, be it firefox, chrome, or even internet explorer.
While developing a website, normally you use a combination of Javascript, CSS, and HTML with CSS3 and HTML5 being the latest and we love latests so, as expected it’s developers first choice.

If you’re also developing your website on these technologies( don’t mind latest or not 😉 ) you might need to take care of some points so as to make your website suitable for every browser.
So, let’s get started step by step.
The very first thing that most developers do is to start developing the website for their favorite browser, or in some cases, the browser most used by your possible target audience. Let’s assume it is the latest version of google chrome, which usually is the case. The website uses all latest CSS, JS and framework tech. The website is beautiful with awesome animated transitions and clean fonts. And most important it’s working perfectly. Correction: Working perfectly on latest chrome browser.
The tsunami comes when you decide to go to test it for various versions of IE or Safari. Now nothing is working perfectly, every section is stacking incorrectly and some elements are not even being shown because the animations are not even triggered.

As I have already explained that IE still holds a major market share and is one of the most underrated browsers in the market. It can cause a blunder to your development. So the first and most necessary step is defining a perfect cross browser testing strategy.
So, you have to now test it for different browsers and as I said, for the underrated ones and the famous ones too 😉
It’s time you found some of the major blunders. So, let’s solve them.
Not Working On Different Browsers?
If you find out that your website doesn’t work on the browsers, it’s time to make some minute changes to your code. While performing cross browser testing, you would have noticed that your website doesn’t work in some of the specific browsers. The reason may be some technologies and features used which are unsupported by some of the browsers. So, if your website doesn’t work for diverse browsers you need to find out what is the issue occurring with that specific browser.
Find cross browser compatibility issues with Opera Mini Mobile Browser:
If you are using elements like
- CSS3 3D Transforms
- 2D transforms
- Background image
- HTML5 form features
- Semantic elements
- Placeholder-shown CSS pseudo-class
- Web Authentication API
- Theme-color Meta Tag
etc then your website will fail to perform on Opera Mini browsers.
Find cross browser compatibility issues with Firefox Browser:
Firefox usually supports the most latest technologies. Mozilla is a trend setter in web tech. However, there are still some elements that firefox browsers do not support fully such as:
- Filesystem & FileWriter API
- Web SQL Database
- XHTML+SMIL animation
- EOT fonts
These all are major elements that are unsupported by latest stable Firefox(60). So, using these technologies and styles may lead your website to break even in latest versions of Firefox.
Find cross browser compatibility issues with Safari
Shared Web Workers,CSS overflow-anchor, Web Authentication API, if used will not work at all in safari browsers. However, safari partially supports some of the features like HTML5 form features, CSS Masks. So these features if used may also lead your website to not work properly in Safari browsers.
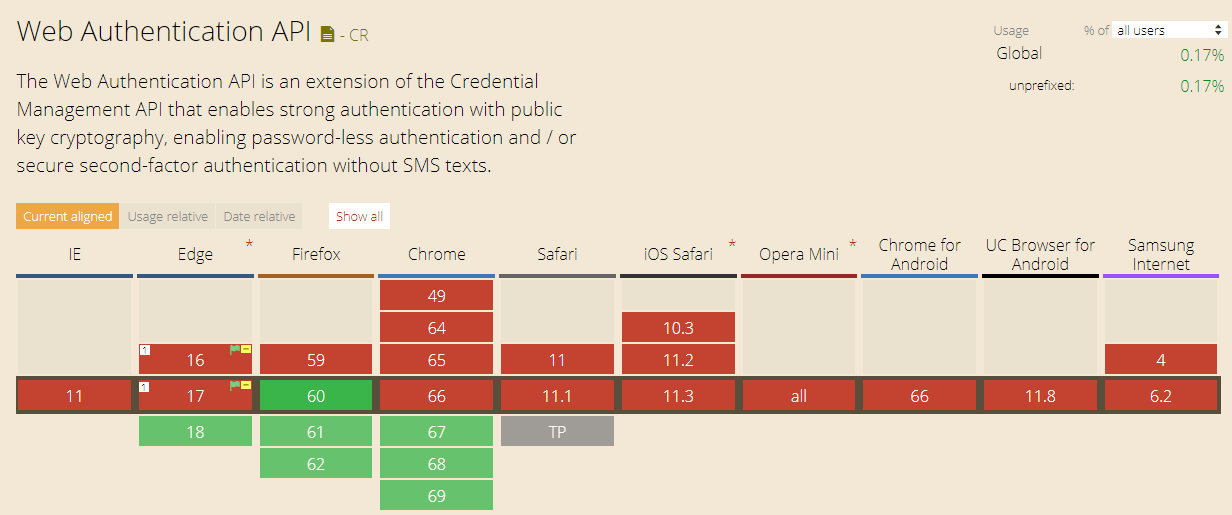
If you use some of other features and technologies and are wondering if some browser supports that or not, then you can find it out yourself using CanIUse. So, to make sure that you’ve used all browser supported technologies you can just enter the technology and compare browsers. It will show you the result like:

So, as you can see that web authentication API is just supported in the latest browser versions of Edge, Firefox, and Chrome so it will not work in the other versions showing cross browser incompatibility problems. Similarly you can check for other web technologies and features.
Apart from checking if the tech is supported by the browser before hand, there are some main guidelines that you must follow to make sure that the final website comes out cross browser compatible.
Check For The Doctype
The foremost thing that you need to make sure is that have you added the DOCTYPE in your HTML file.
If you haven’t then do it immediately.
Doctype basically helps your browser to recognize in which language is your website’s code written. If you don’t specify that, some of the smart browsers will understand it themselves but some dumb browser will not be able to figure out what happened, and they will render some element of your website in a way that you would not like.
So, if you want that IE6 and above should imitate the behaviour of browser like chrome and firefox you may want to add a strict doctype.
|
1 2 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
If you don’t do that, the browser will work in Quirks mode and will emulate the behaviour of older versions.
Have You Applied CSS Reset?
Different browsers work differently. One style may work on one browser but that will show some different style on the other. The major factor that counts here is CSS.
For example, you may have seen that many times submit buttons look differently on different browsers that is because of CSS. So, if some of the elements are not rendering properly in different browsers then that can be because of CSS. When you apply CSS reset, you tell every browser to remove the styling to default CSS that causes cross browser incompatibility.
And this holds a hell lot value to Internet explorer!
The very famous Eric Meyer’s CSS reset can be used to help you out to solve this browser incompatibility issue. Or you can use of standards CSS Resets like normalize.css.
Adding a CSS reset is quite simple, all you have to do is to download the CSS file and include that in your header like:
|
1 2 |
<link rel="stylesheet" href="assets/styles/normalize.css"> <link rel="stylesheet" href="assets/styles/main.css"> |
However, make sure that you add your reset stylesheet before your main stylesheet.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Use Separate Stylesheets For Different Browsers
This will save you from a heck of stylesheet problem. You can link to different stylesheet for every browser using conditional comments. So that Chrome will render chrome’s stylesheet, firefox will go for its stylesheet and so on.
The basic conditional comment will look something like this:
|
1 2 3 |
<!-- [if IE ]> <link href="iecss.css" rel="stylesheet" type="text/css"> <![endif]--> |
Or you can try that too.
|
1 2 3 4 5 6 |
<!-- [If IE]> <link type="text/css" href="IEHacks.css" /> <![endif]--> <!-- [if !IE]> <link type="text/css" href="NonIEHacks.css" /> <![endif]--> |
Use Cross Browser Friendly Libraries and Frameworks
Prefer to use cross browser friendly javascript libraries like jQuery, AngularJS, ReactJS,, MooTools and some of CSS frameworks like Bootstrap, Foundation, 960 grid, etc. The reason for using these cross browser compatible libraries and frameworks is that you can rely somehow on them that they won’t introduce some dumb bugs which you can avoid very easily.
All Set? Let’s Validate!
Once you take care of all the coding precautions, it’s time you validated your website. You can use HTML, CSS validator for the same. This will point all your mistakes and improvements to make sure your code doesn’t break.
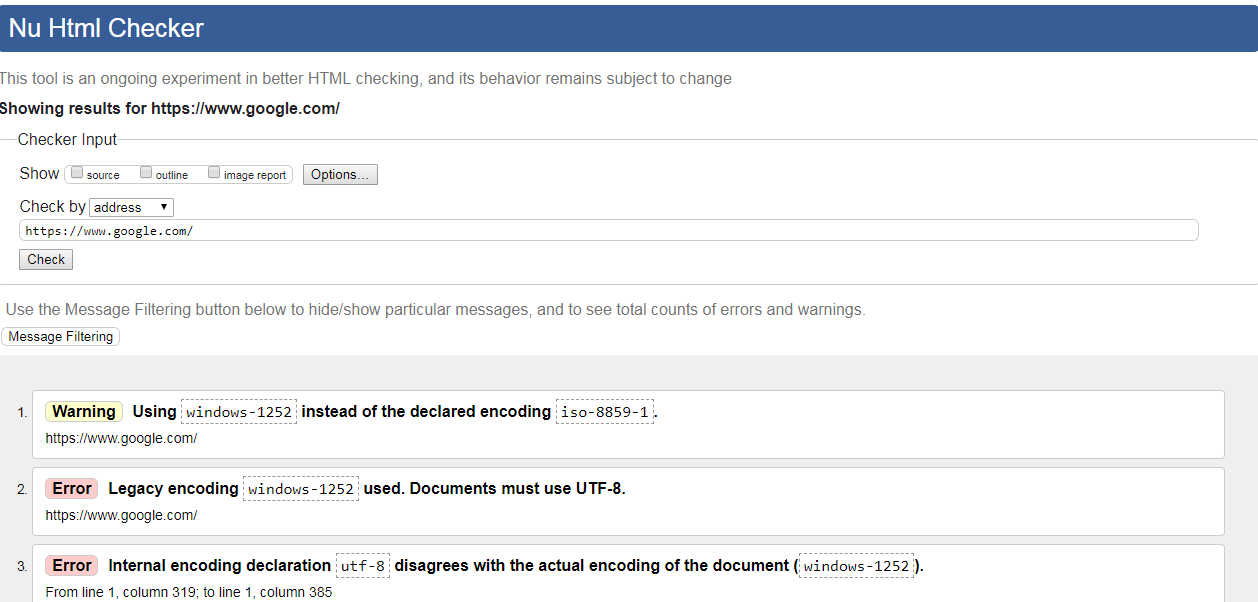
You can use w3 validator to validate HTML of your website.

Once you validate, you’ll see errors and warnings which then you can solve further.
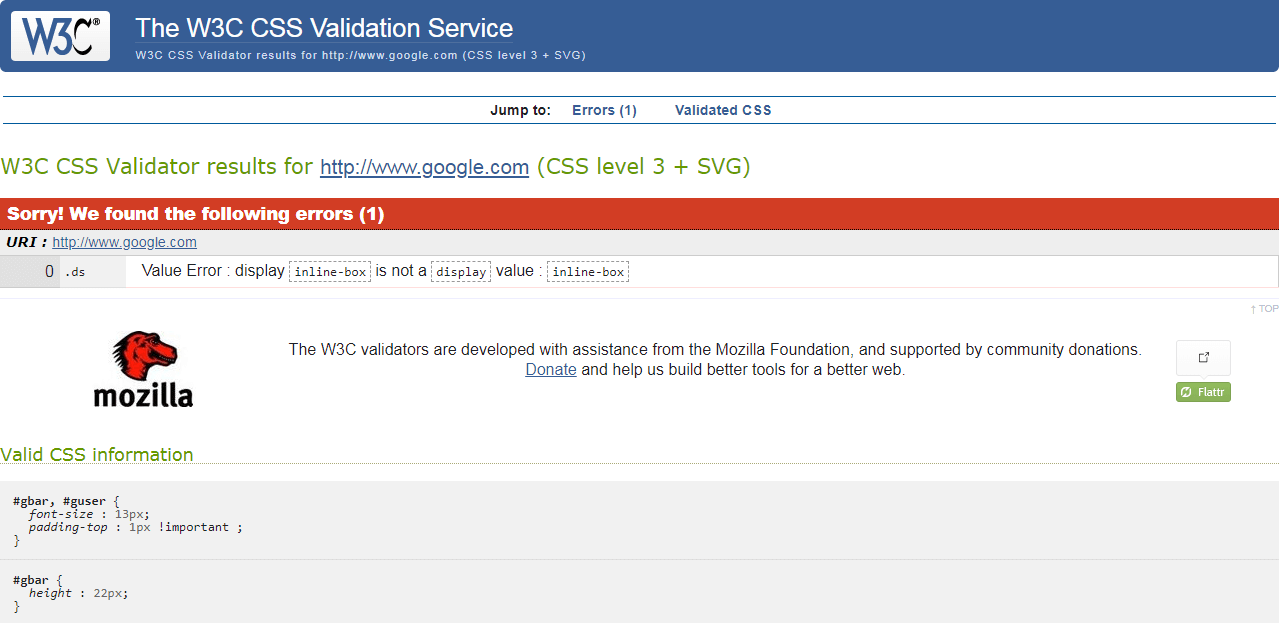
Similarly, you can validate for CSS too. Try it using Jigsaw validator from W3. Again you’ll see results like:

Getting information on errors you’ve done, you can then solve them.
Don’t Miss Cross Browser Compatibility Testing
Missing cross browser testing is like making all your efforts for cross browser compatible websites go in vain. Without cross browser testing you won’t be able to make sure that whether the chances that you’ve taken for making a cross browser compatible website do work or not?
So, need to formulate a proper testing strategy and select a perfect tool. You can use LambdaTest as your all time cross browser testing friend for that.
With LambdaTest, you can very easily find bugs that creep in . You can do that in interactive mode where you can check for various browsers without even installing them. Or you can do that using automated screenshot in which you just need to enter your URL, select the browsers and then analyze the results. Checking for responsiveness is also quite simple. You can read more on that in the documentation.
Once you perform testing and find the bugs and then go for solving them out. Hopefully they will not be so much 😉 But if they do, figure them out and debug them with the help of our next blogs.
Your users are going to love your website on their favorite platform. After all, this is what cross browser compatibility is all about.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now














