How Does Enterprise Accelerate Test And Release Velocity?
Shakura Banu
Posted On: May 6, 2022
![]() 150877 Views
150877 Views
![]() 7 Min Read
7 Min Read
Staying competitive in today’s corporate world necessitates a continual delivery of client satisfaction. Accelerating release cycles has emerged as a key distinction for businesses wanting to grow their client base. Enterprise tests and releases are built on the foundation of code-level acceleration. It allows teams to write tests at the appropriate level of abstraction to run sooner in the pipeline, iterate faster and at scale, and release higher-quality code faster than ever before.
But how can we speed up testing and release cycles without sacrificing quality? Let’s deep-dive into the webinar to know more about Enterprise Acceleration.
TABLE OF CONTENTS
- About the Webinar
- What is Enterprise?
- Risk-based Testing
- What is Code Level Acceleration?
- UI Acceleration
- Using Fast Selectors
- Implicit vs Explicit vs Fluent Waits
- JavaScript Page Complete
- JavaScript Navigation
- Parallelization
- JavaScript GUI Controls
- Service Virtualization
- About LambdaTest
- Q&A Session
- Hope You Enjoyed The Webinar!
About the Webinar
In this LambdaTest Webinar on Accelerating Test And Release Velocity, our special guest Chris Wallander, Principal SDET and Test Automation Architect at TaxAct, and Harshit Paul, Product & Growth Manager from LambdaTest, partnered up to demonstrate how code level acceleration works, how it helps speed up the test creation process and increase the market pace.
Chris Wallander from TaxAct has been in the QA industry for 13+ years, the Test Automation industry for 10+ years, and has proven DevOps experience for 5+ years. On the personal front, he is keenly interested in designing, developing, and testing video games. He is a strong practitioner in Machine Learning and Artificial Intelligence. Also, he is into building drones and Robots. And yes, he is highly treasured as a medieval armorer.
Now that you’ve read the webinar overview, watch the video that would make anyone raise an eyebrow today.
You can visit our LambdaTest YouTube channel for more videos on LambdaTest Webinars, responsive testing, mobile testing, and Cypress testing.
Let’s have a look at the webinar agenda before we get into the details of the webinar.

What is Enterprise?
Chris kick-started the webinar by explaining enterprise acceleration. He claims that enterprise itself has a few different definitions.
“An Enterprise is a unit of economic organization or an activity,” says Merriam-Webster.
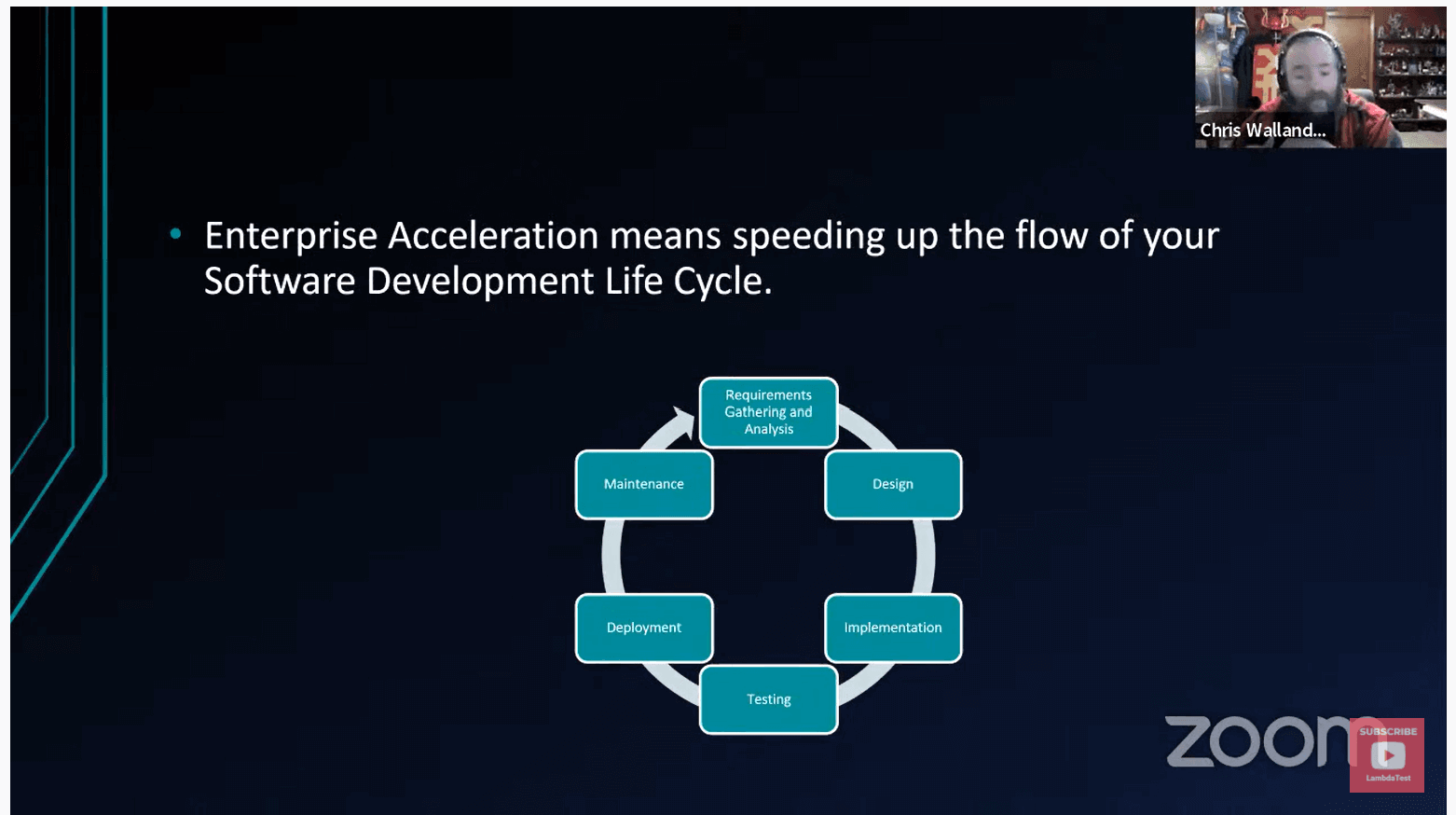
It is a collaborative mixture of all the different groups in an organization working together to complete a goal. There are different groups that depend on the organization. As part of the overall goal of delivering the software, Chris explains the Software Development Life Cycle. There are different lifecycle models, and each of them shares some common phases. The focus is on how QA can speed this up.

As Quality Assurance, how can we speed this up?
Some common items people normally associate with life cycle acceleration are:
- Continuous Integration
- Continuous Delivery
- Continuous Deployment
The above are the forms of process automation that fundamentally rely on test automation. Chris explains them in detail.
- Continuous Integration: Initially, it has to be proven that the code has as few bugs as possible before deploying it to a testing environment. This is achieved by a high degree of Unit Testing in an application that cannot be done by QA.
- Continuous Delivery: The developer completes a pull request, and the application code is now in the main branch waiting to be deployed to the testing environment. Here, Continuous Delivery will use process automation to deploy the code to the testing environment and then run any selected regression test automation to ensure the code changes are not broken. The required regression suite fully succeeds the deployment artifact and would be marked ready for deployment. This would allow the team to perform any additional tests and complete any compliances.
- Continuous Deployment: This is the final stage defined. It takes one step further from the Continuous Delivery releasing the change to actual production.
Chris then explains about powering the Continuous Integration, Delivery, and Deployment with tests. When the majority of the test cases are effectively automated, we will almost certainly have too many to run on every update. This leads us back to the foundational question: “Which test is the most appropriate for the time I have?” Chris answers it by using Risk-based Testing.
Also read: What Is Continuous Integration And Continuous Delivery(CI/CD)?
Risk-based Testing
We know we won’t be able to run 100% of our tests in risk-based testing unless we have unlimited time and money. When selecting automation to execute in our pipelines, we consider not just the needs of our external customers but also development and immediate system dependencies.
With these pipeline executions, we might be able to execute all of the test scripts that change quickly. When it does, we need a strategy in place to determine what goes into the pipelines and what does not. This is usually done through the identification of application risks and the creation of risk levels that you may assign to your test cases for pipeline filtering.
Also read: Common Risk Analysis and Management Strategies
There are multiple ways to perform risk-based testing.
- Likelihood of failure: This can be done by the standard conversation or through email polling. Software Development Life Cycle depends on the conversation approach.
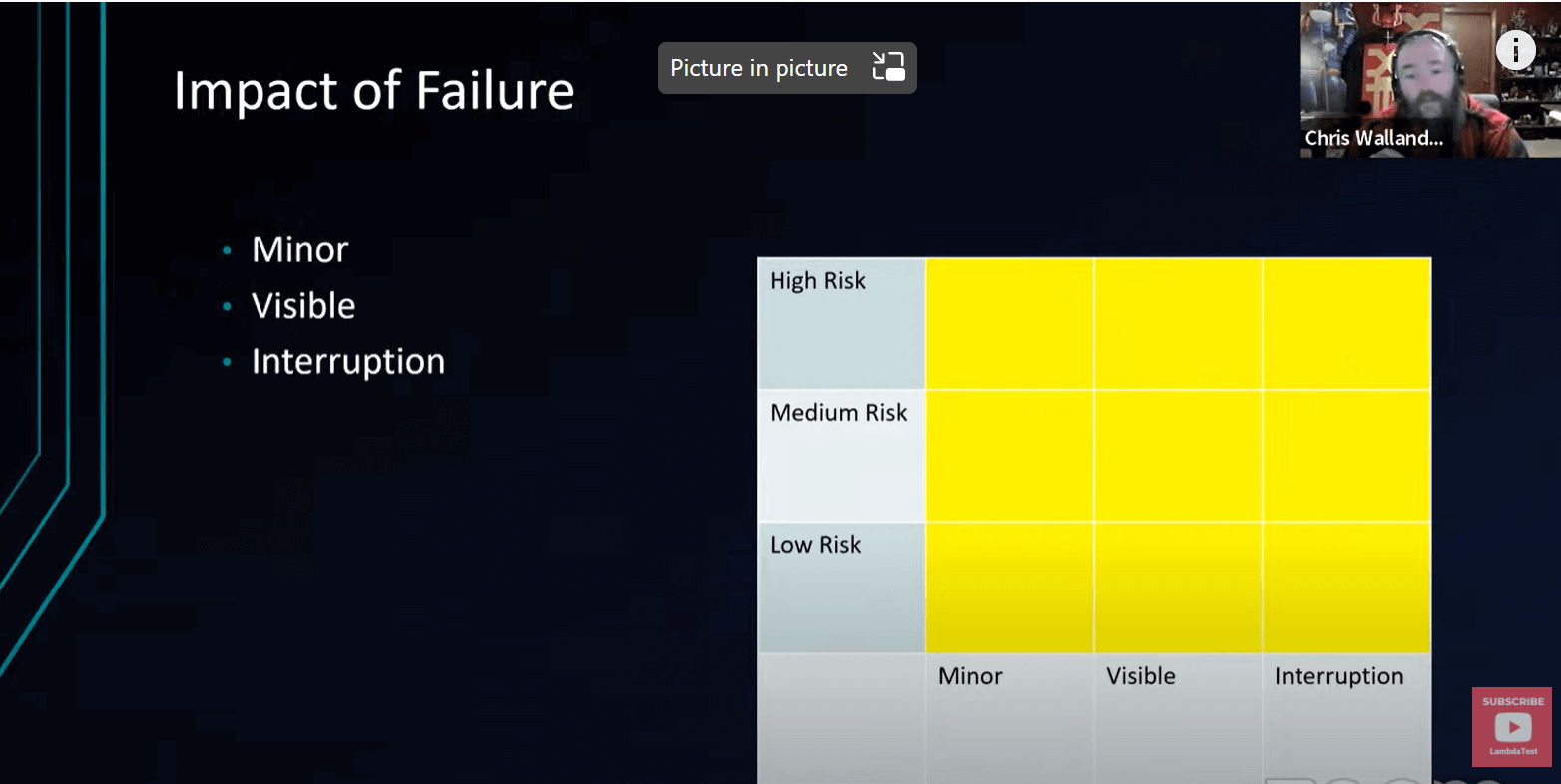
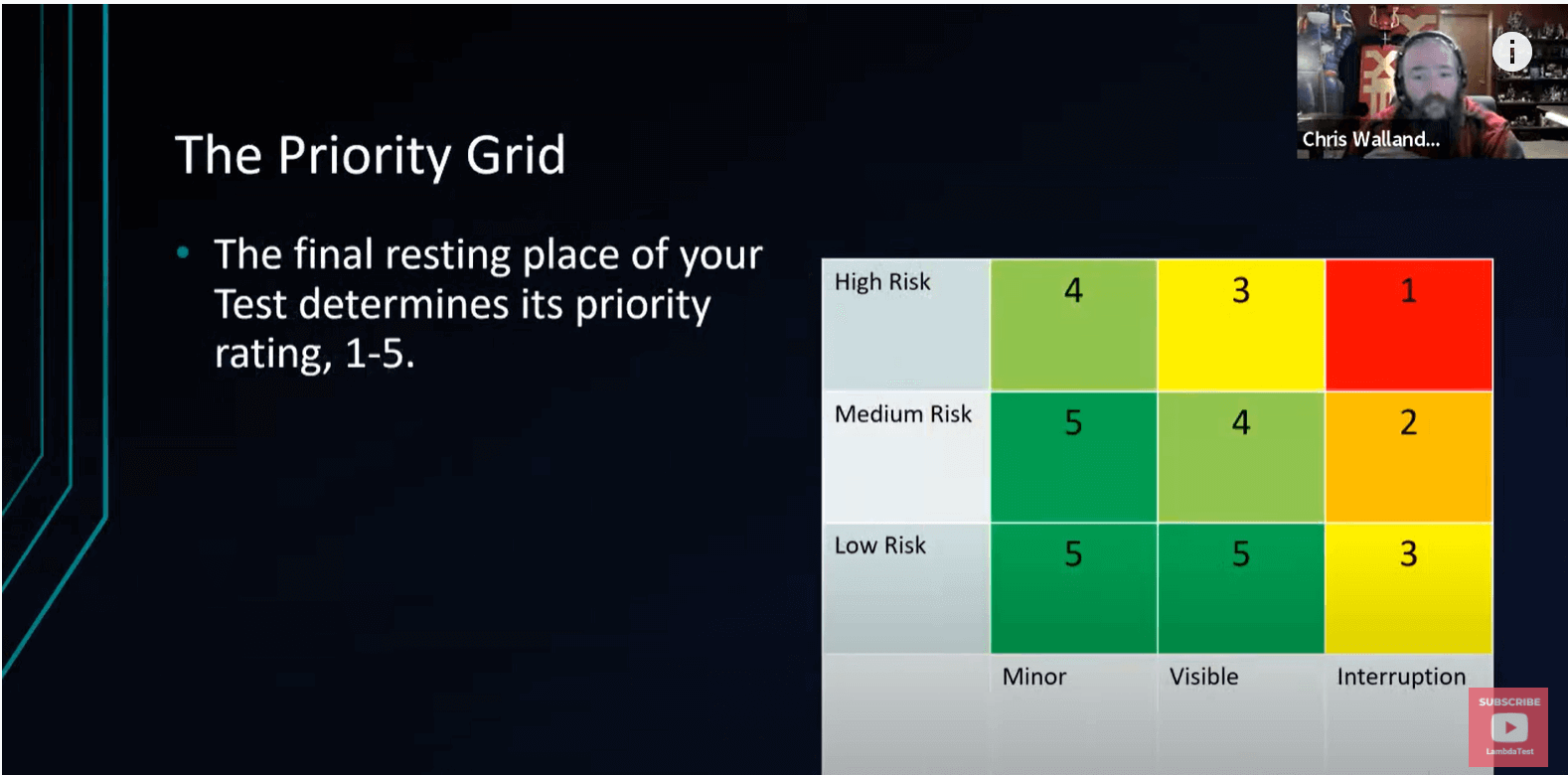
- Impact of failure: The impact of failure can be minor, visible, or interruption. As the team evaluates the test cases, each test case falls somewhere into the nine yellow squares.
- The Priority Grid: The priority grade ranges from 1 to 5 depending on the test’s eventual resting place. The most critical test, 1, will be conducted first, followed by the least critical test, 5. During continuous delivery, it may end up only running a subset of all five ranks. Typically, it gets accomplished in eight minutes or less of testing time during the pipeline execution. This is a very common practice during continuous delivery to plug these execution gaps with different degrees of test execution.



What is Code Level Acceleration?
The test automation pyramid was created as a general guideline for how your testing effort should be distributed. Based on the ease of automation and maintainability of the test script, you consider the ROI. It is not perfect by any means. However, as a guideline, it’s a good place to start as long as we understand that it will fully depend on our application or system under test, work processes, and even our current testing strategy.
The purpose is to take your physical accounts of tests to look for potential issues. Some people expand on this basic architecture by including manual testing or subdividing test types into component or integration level tests. None of them are incorrect responses. Use what works best for you and your company.
Also read: Increasing Product Release Velocity by Debugging and Testing In Production

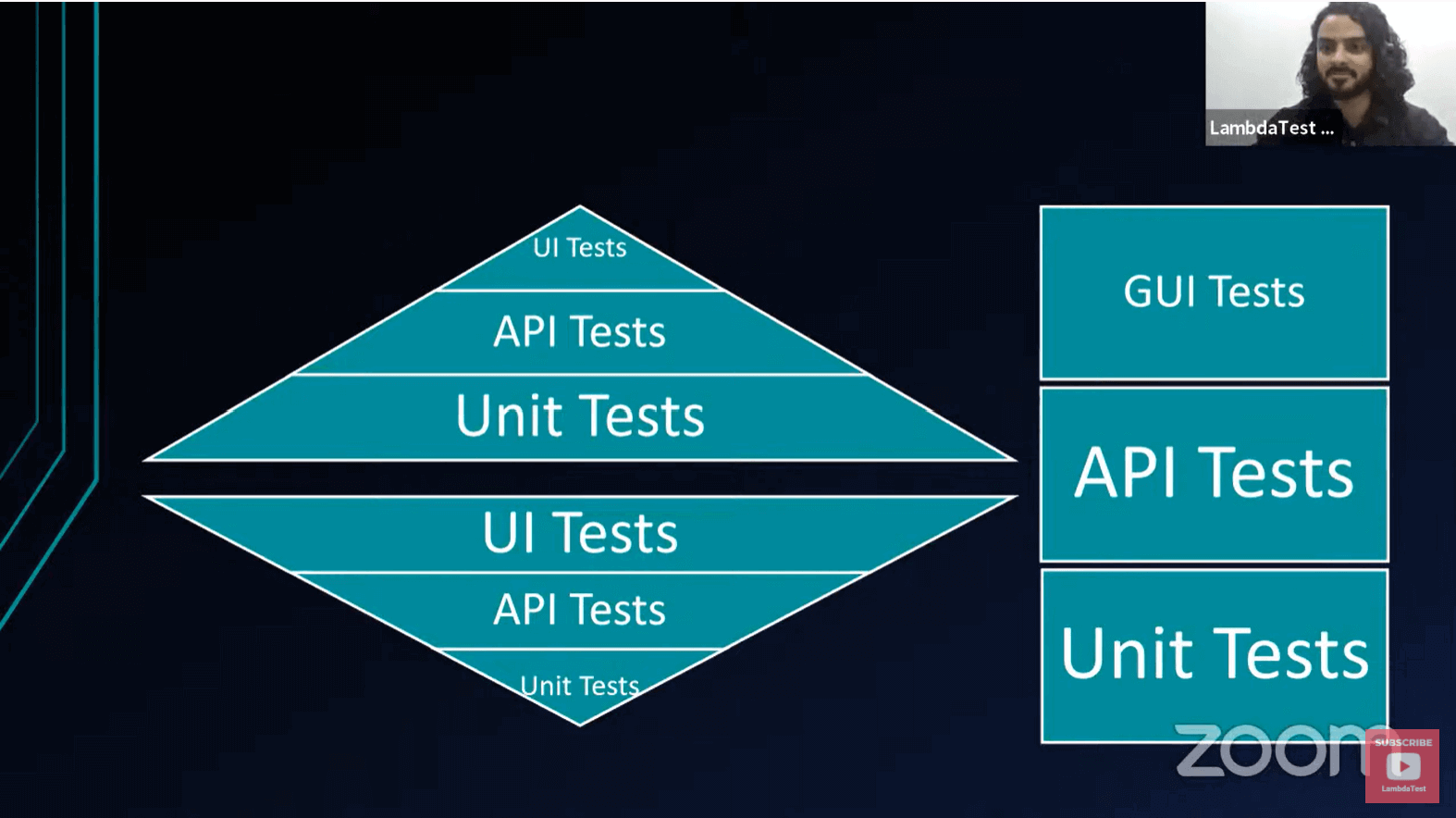
- The first pyramid represents the standard pyramid, where the Unit tests hold a larger space than API and UI tests. This pyramid aims to spend more effort preventing errors at the unit testing level, where they are less expensive and easier to fix, rather than waiting for them to appear at the API and GUI levels.
- The second pyramid represents a company that has little to no unit tests. Here, the GUI tests hold a larger space than API and Unit tests. If the application is easily changed, this can happen in the blink of an eye. Unless a lot of extremely good practices are followed, the GUI tests will require a lot of upkeep. This pyramid is known for its great ROI and maintainability.
- The last column has an equal number of tests between all three layers. This serves as a warning for future maintenance or other issues in the tests. This is the transition phase between the other two pyramids. These are some of the perfect circumstances for your return on investment.
The first pyramid, which is the fastest and has the best ROI, is the goal of enterprise acceleration. This is due to the test counts being tailored. These pyramids do not represent all testing efforts because they are based on execution speed and ease of maintenance.
Want to make your life of testing easy and fuss-free while debugging? Try LT Debug Chrome extension!
UI Acceleration
When it comes to acceleration, unit tests are the quickest to run, followed by the API, and last, the back-end GUI automation. Unit and API are essentially quick and do not require any speeding strategies. However, UI tests need a significant amount of time and work. Below are some tips from Chris for GUI tests.
Also read: All You Need To Know About UI Testing – LambdaTest
With this Screenshot Testing Tutorial, you will learn how to perform Automated Screenshot Testing on the LambdaTest platform.
Using Fast Selectors
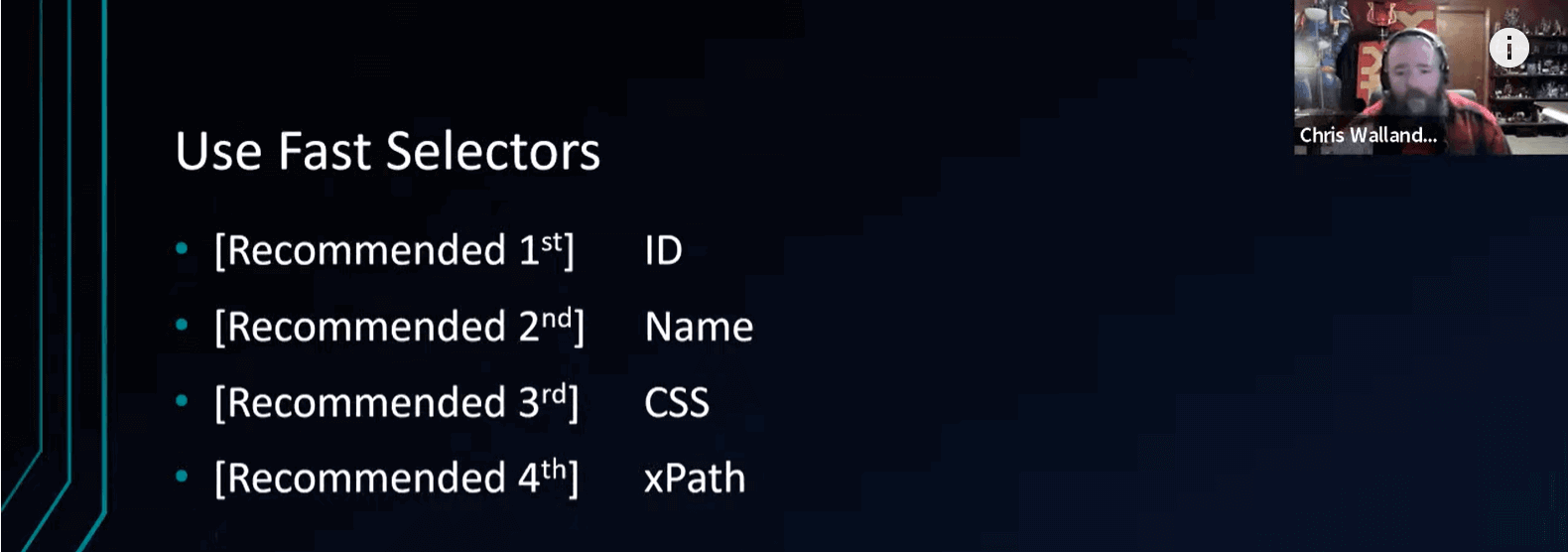
Element locators are frequently used in GUI tests. ID is the fastest command, but it requires that the application’s elements have unique, static, and non-changing IDs. In most instances, this is a best practice for automation because it allows development teams to restructure pages without breaking scripts.

The Name attribute comes next. They are the second-best alternative if you don’t have an ID but have the name property, and they are static and unique. Name attributes are faster than XPath, but CSS selectors are not.
The most selectable or versatile type is XPath. However, it is the slowest, but they allow you to be extremely creative in your element position. Depending on how they’re implemented, they can potentially be brittle. When the developer changes the layout of their application, this can break. XPath is typically utilized only when no other options are available.
Also read – Locators In Selenium WebDriver With Examples
Implicit vs Explicit vs Fluent Waits
Chris explains the types of Waits in Selenium, i.e., Implicit, Explicit, and Fluent waits at a high level. An Explicit wait instructs your script to wait for a certain amount of time. Implicit wait instructs your script to wait until an element appears or until a specific time period has passed. It throws an exception and fails the test when the timer expires. Fluent is nearly equivalent to explicit, but we can vary the frequency with which the element is sought.
For example, instead of checking every 500 milliseconds, only check every four seconds. Right now as testers, we want to avoid Explicit waits. This is due to the scenario where your app could load quickly, and you will still keep waiting, ballooning your execution time. Most wait scenarios in Selenium use Implicit waits.
JavaScript Page Complete
When Selenium navigates to a page, it usually does not pause to verify if the page has loaded successfully. Anyway, if you try to click on something right away while the page is still loading, you’ll get an exception. This is the source of a lot of Selenium flakiness.
Verifying that the page has finished loading before interacting with it is a simple approach that may or may not work with your application. This is something you could perform with the page’s JavaScript Executor in Selenium. Simply use javascript to ensure that the page has completed loading.
JavaScript Navigation
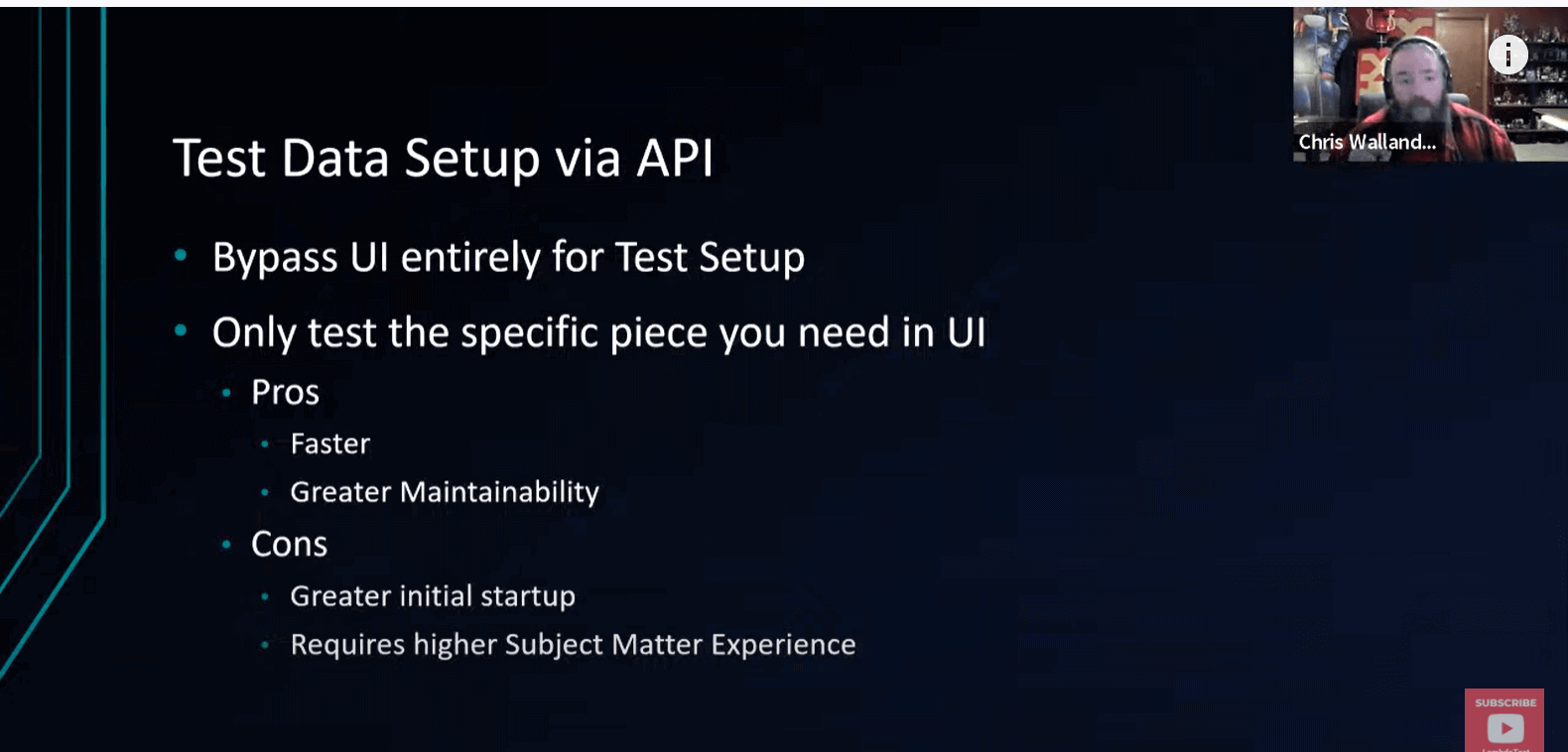
Below are some points from Chris about the JavaScript Navigation:
- Bypass what you absolutely need at the GUI level.
- Useful if you do not have APIs to leverage to set up test data and have a JS application.
- Test data Setup Enhancement.
- Potentially thousands of hours of savings yearly,
Chris pops up with some fun math for those that enjoy per-test case savings.

Parallelization
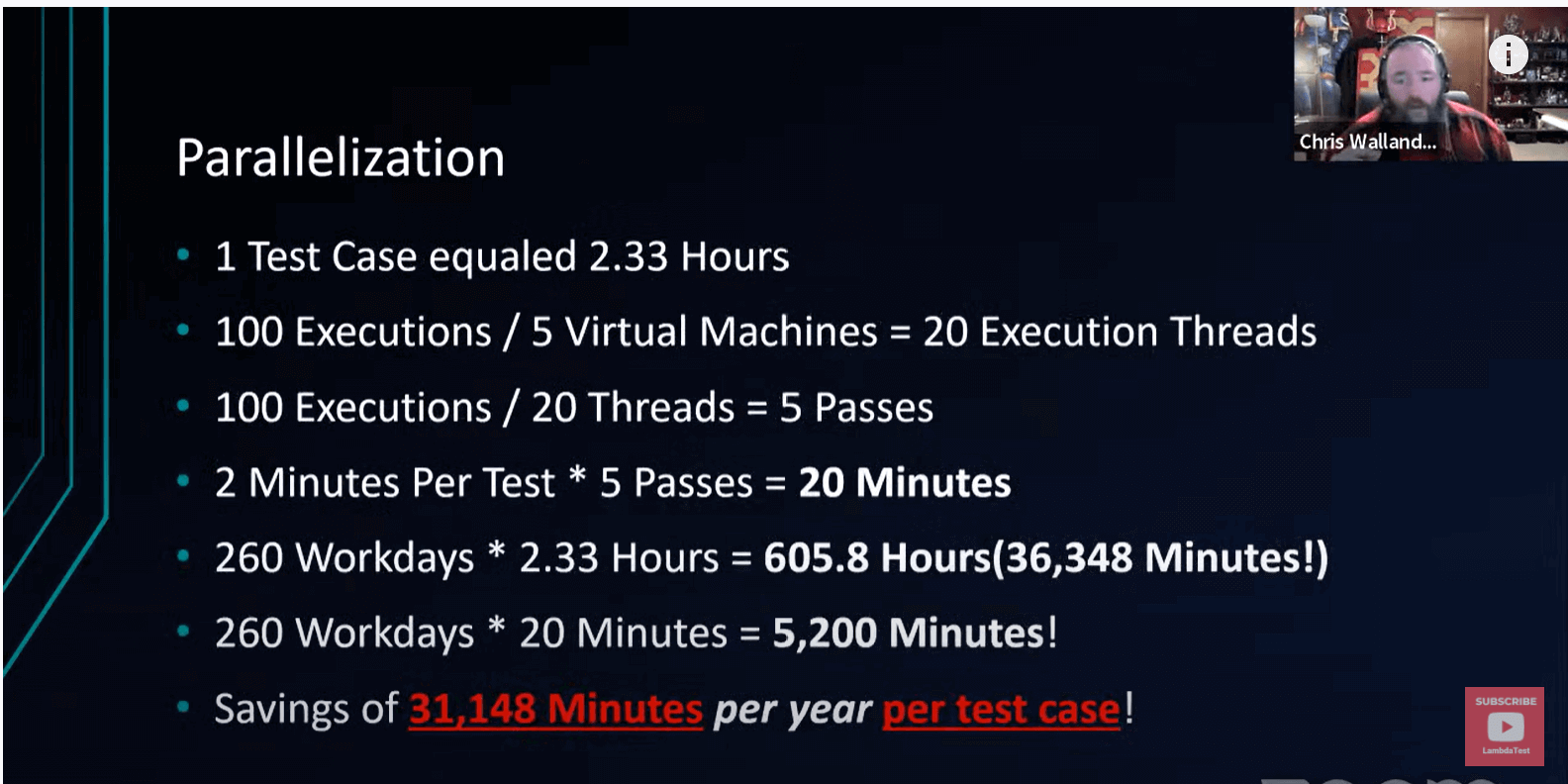
Parallelization is the next great step. The coding language and techniques used to perform parallelization are entirely dependent on the company. This could include implementing a Selenium Grid or working with a cloud-based software as a service provider that specializes in test automation parallelization.
When discussing this notion, it’s important to remember that it’s entirely possible to get it wrong. When people consider parallelization, it costs them more than it saves them. They believe they can combine their long-running automated tests, tests that share data, and tests that rely on data in a single pot. A few things must be done for parallelization to succeed with the test scripts.
To begin, test scripts should be as concise as feasible. The corresponding solutions have already been described, with JavaScript navigation serving as a prime example of skipping non-essential elements of the application. On average, a good test script takes less than 2 minutes to run on a local machine. When working with a cloud-based transaction, you should expect to spend a little more time due to the transmission over the Internet. However, the idea is to look at these tiny tests in under two minutes.
Second, the tests must be self-contained to be completely self-sufficient. This refers to the fact that owning a test data setup has no bearing on the results of other tests and has no impact on the execution time of other tests or the state of the application. This indicates that a test case that is outcome-dependent and must be rounded in a specified order isn’t a good fit. It’s also a bad fit if a test case has changed the state of a database to the point where it affects a second user in your shopping cart.
Also read: What Is Parallel Testing And Why Is It Important? – LambdaTest
Finally, a test must be atomically stripped down to its smallest irreducible unit, which implies that, although a regular human could go through the program looking at numerous things one after the other, a test must focus solely on that one thing.
The final test will be completely different. The purpose of these tests is to construct a heat map over the application with a large number of simple tests. Build the infrastructure ahead of time using code abstractions. This appears to be a module in some applications, depending on the software.
As a workaround, we could keep significantly leveraging the automation script to populate things quickly. Using all three of these together allows modern parallelization tools to gather all of the tests, distribute them to test agents in any sequence, and iterate through the scenarios exceedingly quickly.
Chris again pops up with some fun math for those that enjoy per-test case savings.

JavaScript GUI Controls
It is suggested that you do not use Selenium for data entry fields unless you are actively testing them. This will save you a lot of time because you will be populating the fields with JavaScript rather than utilizing your Selenium SendKeys.
Selenium SendKeys often types into the components like a real human, but this takes time, so viewing one character comes into a field isn’t as quick as simply changing the text box’s value to what you need it to be. However, I would not use this to test feature functionality because it does not trigger any keypress events that might be present on a field.
This methodology can also be used to click buttons, configure drop downs, or test any other browser-side control you’re not currently testing. When most individuals strive to speed up their GUI automation, they usually start with this strategy.

Service Virtualization
The missing or inaccessible API is handled by Service Virtualization. Service Virtualization is the concept of a fictitious service that intercepts particular requests from an application and answers with data you specify in advance. You may avoid using a third-party API and even inject data into your database for testing by using one of these solutions.
It does, however, necessitate a thorough understanding of all of your app’s dependencies and requirements. Because you’ll be configuring those business criteria inside the service virtualization technology to simulate how the downstream application or API would respond. This enables lightning-quick executions.

At the end, Harshit walks through the LambdaTest Platform. He introduced the LambdaTest platform and its top-notch capabilities after exploring deeper into the Enterprise and release velocity.
About LambdaTest
LambdaTest is the cross browser testing platform that enables you to test your website across an online browser farm of 3000+ browsers and browser versions without the hassle of setting up an in-house device lab. With its online Selenium Grid, you don’t have to worry about maintaining lofty device labs. LambdaTest broadly offers Live Testing, Automation Testing, Testing on Real Devices, and HyperExecute.
Try HyperExecute- The Fastest Test Execution Cloud Platform

It supports Selenium, Cypress, Appium, Puppeteer, and Playwright as a framework allowing you to test on 3000+ Browsers and OS Combinations.
Playwright is an open-source, cross-browser automation framework that provides e2e testing without the need for any third-party tools. Learn what it is, how to install it, and how we can execute tests using Playwright.
LambdaTest supports several browsers, including the latest versions of Chrome, Firefox, Safari, Opera, IE, and more. He also gives a comprehensive tour of the LambdaTest platform, including the exciting Screenshot testing and Geolocation testing. Finally, he goes over LambdaTest’s third-party tool integrations and how users may use the data in the automation dashboard.
Before the finale aired, Harshit and Chris answered a few questions from the audience.
Q&A Session
Does parallelism help or hinder the cost/resources used?
Chris: For example, 10 tests sequentially can fail on the second test. If it is a critical one, it need not be tested before fixing the issue. Whereas in parallel runs, the other eight would be running unnecessarily.
However, there is an industry-standard test automation strategy that can be used to do and handle this, which is combinatorial of the risk-based testing combined with test filtering in pipeline executions.
An example of this is you would only run those that would validate the state of your application or build verification or smoke testing, depending on what you call it. If those pass validating that your application successfully runs under your default configurations, you can then test everything else.
So, a real common thing people will do as part of their continuous integration and continuous delivery is they’ll test, for example, say Chrome or Safari, whatever their user base uses most commonly, and then as part of scheduled nightly executions, they’ll test the rest of their browser parallelizations.
This way, they already know that the current stable application is going to pass or at least functionally pass those tests before they start looking for javascript errors.
Is Jira the only app available with integration on the LambdaTest front?
Harshit – No, we have numerous integrations on LambdaTest. There are 15 bug tracker tools, 20 project management tools, 5 communication tools, 15 CI/CD tools, 8 codeless automation tools, test reporting, 3rd party tools, plugins, and extensions.
Hope You Enjoyed The Webinar!
We hope you found this webinar informative. The full recording is available on the LambdaTest YouTube channel in case you missed it. Please forward this post to anyone interested in learning more about Enterprise Accelerate Test And Release Velocity. Subscribe to our weekly newsletter, Coding Jag, to stay up to date on the latest happenings in the test automation field.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now















