18 Front End Development Trends to Follow in 2025
Harish Rajora
Posted On: March 12, 2025
![]() 405009 Views
405009 Views
![]() 26 Min Read
26 Min Read
Front end development involves implementing the web user interface through coding languages like HTML, CSS, and JavaScript. A web design specifies how a website appears, while front end development defines how a web design is implemented on the website. Adopting the latest front end techniques in a quick software development ecosystem with the continuous shift in front end development trends is always in demand.
Front end development trends are more explicit. As a front end web developer, you can easily spot functionalities on a website and question yourself about the technology being used. This situation allows us to curate a list for our readers to level themselves with the current front end development trends.
TABLE OF CONTENTS
- What is Front End Development?
- Front End Development Trends in 2025
- Impact of Artificial Intelligence and Machine Learning
- JavaScript Continues as a Front-End Development’s Reigning Champion
- Building Modern Web Applications with Single-Page Architecture
- Popularity of Serverless Architecture
- Harnessing the Power of Server-Side Rendering
- The Rise of Animations and Motion Designs
- Progressive Web Apps(PWA)
- The Power of GraphQL
- Low Code Development
- Booming Micro Front End Architecture
- Growth of Cloud Computing
- The Power of the Mobile-First Approach
- Static Site Generator Changing the Development Landscape
- Voice User Interface (VUI)
- Schema Markup
- Component-Based Development Approach
- Offline Accessibility
- Testing Front End Projects
- What is The Future of Front End Development?
- Frequently Asked Questions (FAQs)
What is Front End Development?
Before we move to front end development trends, let’s clarify front end development. Front end development is the process of designing a website’s or online application’s user interface and user experience (UI/UX). It entails planning and constructing visual and interactive elements. Everything you see on website buttons, links, headers, and footer animation is part of front end development.
Front end developers employ a variety of computer languages, tools, and frameworks to bring a website’s design and functionality to life. Some of the technologies are:
- HTML (Hypertext Markup Language): It is a markup language that defines the structure and content of web pages.
- CSS (Cascading Style Sheets): It governs the visual appearance and layout of web page elements such as colors, fonts, and spacing.
- JavaScript: It is a programming language that allows web pages to be interactive and dynamic. Developers can use it to create features such as animations, form validation, and interactive elements.
Front End Development Trends in 2025
As the digital landscape evolves rapidly, staying ahead of the curve in front end development is essential to deliver exceptional user experiences and maintain a competitive edge. In this section, we explore the key front end development trends set to shape the year 2025.
From cutting-edge technologies to innovative design approaches, these trends promise to revolutionize how we build and interact with web applications. Read along as we dive into the future of front end development and unlock new possibilities for creating captivating and immersive digital experiences.
1. Impact of Artificial Intelligence and Machine Learning
AI and ML will transform front end development in various ways, improving overall productivity and eliminating repetitive tasks. Statista says the AI market is now 100 billion US dollars, reaching over 4 trillion by 2025. It shows why it is one of the most significant front end development trends.
Here are some changes that AI or ML will bring to the front end development:
- Improve productivity: AI can improve developers’ productivity by removing monotonous tasks with automation. For example, Microsoft released its AI-based tool Sketch2Code, which can transform handmade sketches into well-functioning HTML programs.
- Deep Learning and Neural Networks: Deep learning is a subset of machine learning that combines inference and training to allow computers to learn from mistakes and improve over time. A neural network is a type of artificial intelligence in which computers analyze data in a way inspired by how the human brain works.
- AI Chatbots: Chatbots have altered how users navigate and interact with web applications; they can now complete search queries in a conversation with a chatbot rather than following a website’s step-by-step navigational process. Artificial intelligence-based technologies improve and streamline this experience.
- Personalization: Most significant impact of AI or ML is personalization. Front end developers can use these technologies to analyze user behavior and provide personalized recommendations and experiences on websites or applications. This has the potential to improve the user experience and increase engagement significantly.
A neural network can interpret and translate input and deliver the desired output using deep learning.
Front end programmers can train neural networks using two types of data: screenshots of Graphical User Interfaces (GUIs) and whiteboard drawings. A neural network can generate code from a GUI screenshot or a whiteboard sketch with training. Front end developers can create UI elements with comparable models using neural networks.
Netflix changes the thumbnail as per past interactions of users. For instance, Netflix employs Aesthetic Visual Analysis (AVA) to select the best thumbnail to display to the user. AVA is a set of algorithms that skims through Netflix movies and shows to find the best frames to use as thumbnails.

2. JavaScript Continues as a Front End Development’s Reigning Champion
According to a recent survey by W3Tech, JavaScript is considered one of the most popular programming languages. As of March 2025, nearly 98.9% of websites use JavaScript.
JavaScript is a scripting language used on the client side to give life to web pages. Most of the things today exist due to JavaScript. From Ads to pop-ups to asynchronous calls, everything is handled by JavaScript.
JavaScript had only seen bad days during Internet Explorer when they preferred JScript. As new browsers sprung on the Internet, JavaScript became popular and a favorite front end development trend. If you are a novice in web development, JavaScript will be one of the first things you will learn. The unanimous adoption of JavaScript has resulted in the success that no other web development language has enjoyed.
JavaScript is a constant trend in front end development with a plethora of libraries. There are currently 84 JavaScript libraries that web developers can use for various purposes such as Machine learning, rapid prototyping animation, 3D graphics, DOM manipulation, and much more. In addition, web browsers now feature a different JavaScript engine that speeds up these computations, resulting in faster page load times.
Here are some best JavaScript frameworks you can consider for front end development projects:
- ReactJS
- AngularJS
- Vue.js
- Preact
Here are some characteristics of JavaScript as a front end development trend:
- JavaScript enables the development of dynamic web pages that react to user input and external events.
- It is a lightweight programming language. Therefore running it on the client side doesn’t need a lot of resources.
- As JavaScript is an object-oriented programming language, writing modular, reusable code is simple. you can understand more about oops in this list of OOPs interview questions where 100+ questions has been answered.
- JavaScript is a universal language for front end web development and is supported by all popular browsers and systems.
- It is generally used for client-side scripting, meaning the client’s browser executes the code rather than the server.
- It can run code in response to particular events brought on by user input or other activities.
You can also subscribe to the LambdaTest YouTube Channel for much such tutorials.
3. Building Modern Web Applications with Single-Page Architecture
A single-page application is the best way to deliver a seamless and unique user experience. You might not hear this term so often. However, you come to interact with it.
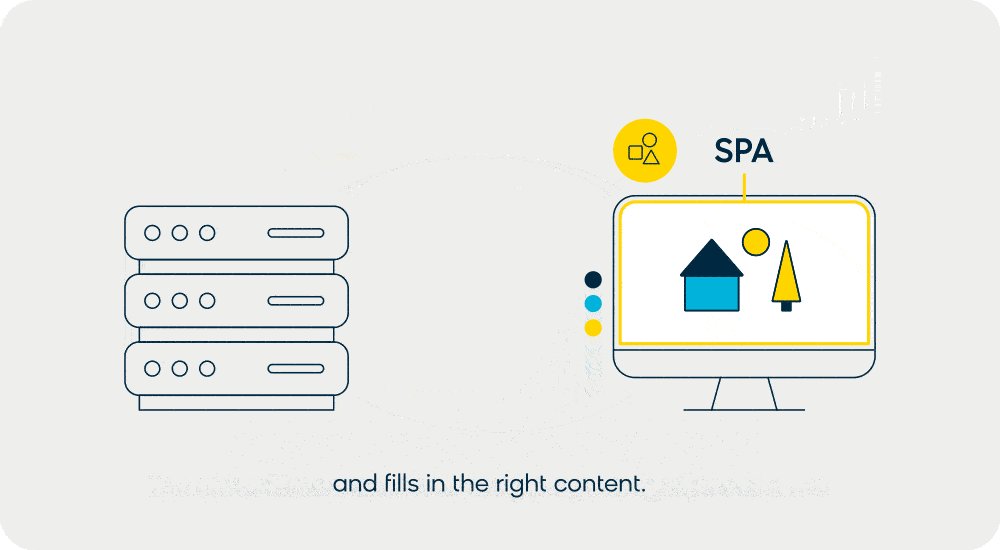
Single page application, also known as SPA, provides a consistent user experience by dynamically updating the current web page instead of loading new pages from a server. Some famous examples are Gmail, Netflix, Pinterest, PayPal, etc.
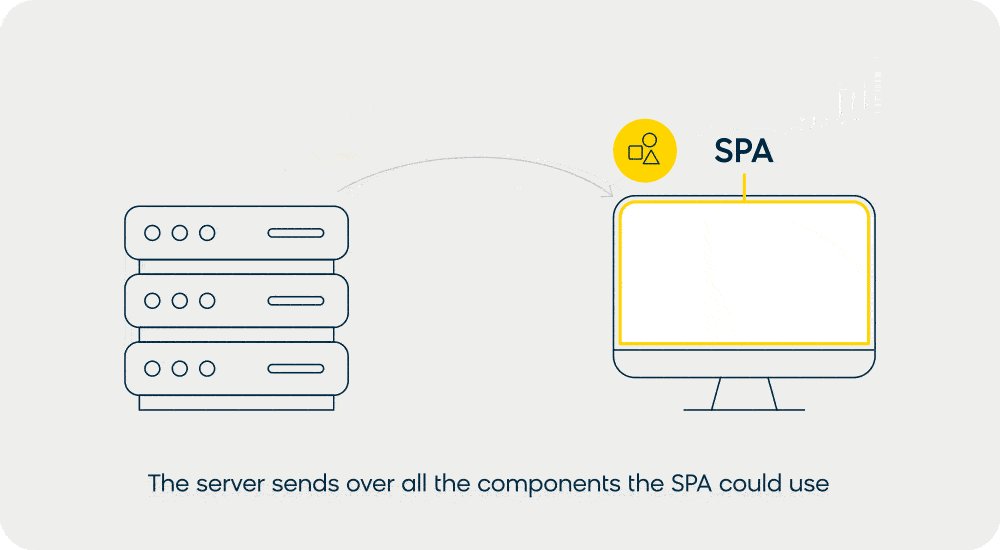
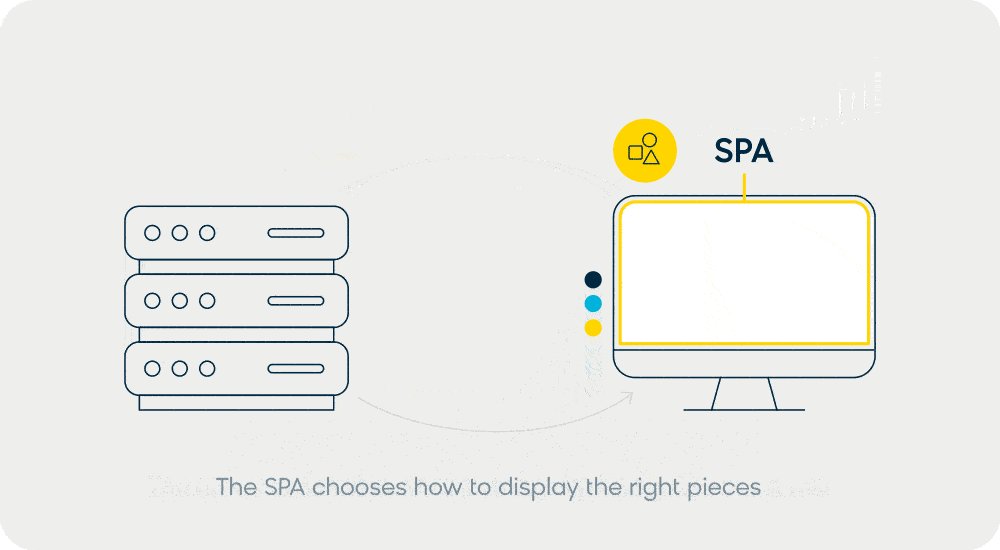
SPAs usually use client-side technologies such as HTML, CSS, and JavaScript to render content on a single page. When a user interacts with a SPA, the application sends requests to the server to retrieve data and updates the page dynamically without refreshing the entire page.
For example, you are surfing a travel website. When you search for properties, the app dynamically updates the page with relevant results, allowing you to explore and book properties without leaving the search page.

Here are some advantages that make single-page applications one of the best front end development trends for 2025.
- The server does not send any more HTML after the initial page load in a single-page application; you download it all at the start. The server sends you a shell page, which your browser uses to display the user interface (UI).
- Because the server spends less time and energy on multiple renderings, SPAs have a lower overall impact on your servers, which means you can save money by using fewer servers for the same amount of traffic.
- SPAs enable developers to use cutting-edge web development frameworks and tools, resulting in more efficient development processes. This includes code reuse, component-based development, and automation testing.
4. Popularity of Serverless Architecture
In this list of front end development trends, serverless architecture is another booming phenomenon. Its market size crossed 9 billion US dollars in 2022 and is estimated to surpass USD 90 billion by 2032, per the survey by Global Market Insights.
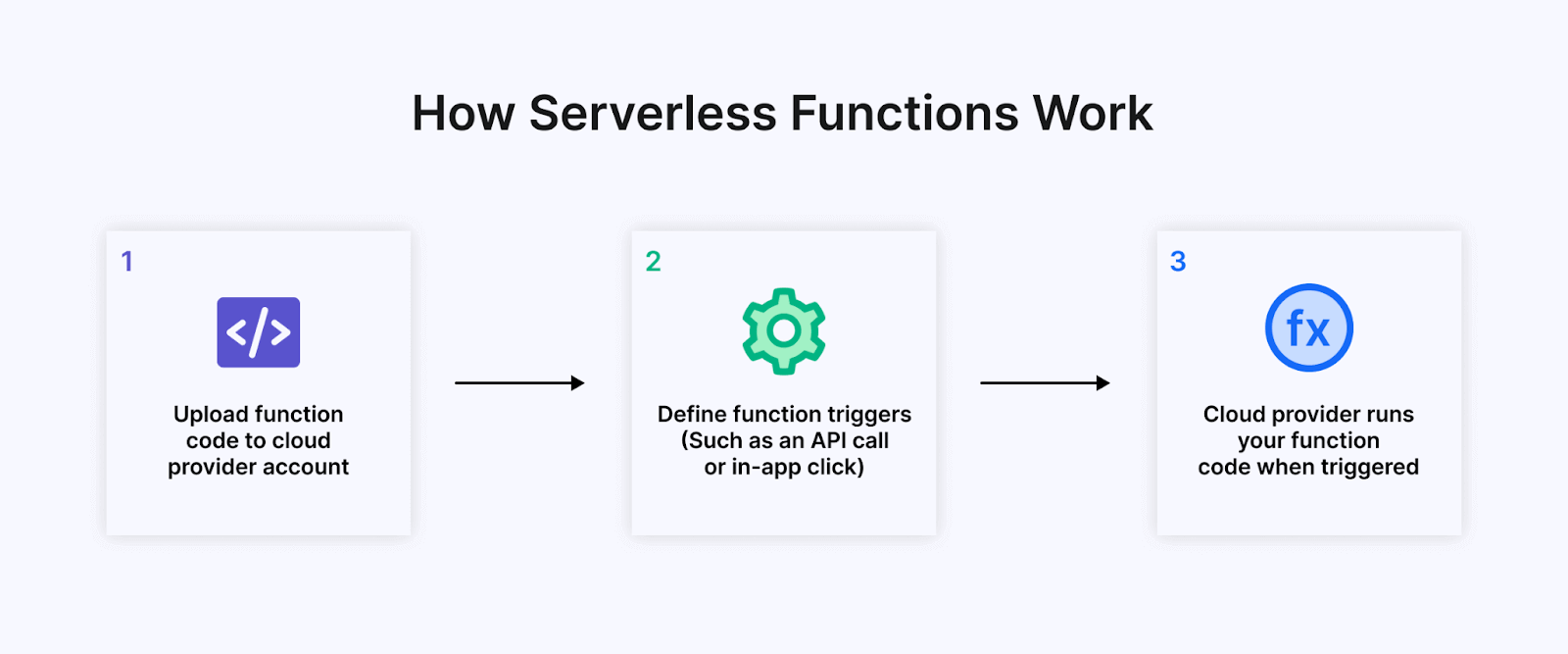
Serverless architecture is a software design method that enables developers to create and run services without managing the underlying infrastructure. While developers write and deploy code, cloud providers provision servers to run their applications, databases, and storage systems at any scale.
Function-as-a-Service (FaaS) supports serverless architecture, in which individual functions or pieces of code are executed in response to specific events or requests. These functions are triggered by events such as an API request, a database update, or a file upload, and they are only executed when necessary. The cloud provider then allocates resources to run the function automatically, and the developer is charged for the resources used during execution.

Some benefits of Serverless Architecture in front end development are:
- Cost efficiency: It eliminates the need for developers to maintain and manage server infrastructure, potentially lowering infrastructure costs significantly.
- Scalability: Serverless architecture allows applications to scale automatically in response to the number of incoming requests or events.
- Fast development cycle: Developers can focus on building applications rather than managing infrastructure. This can lead to shorter development cycles and faster time to market for new products and features.
- Operation simplification: Developers do not have to worry about server maintenance, security, or patching when using serverless architecture. These tasks are handled by the cloud provider, allowing developers to concentrate on developing and deploying applications.
5. Harnessing the power of Server-Side Rendering
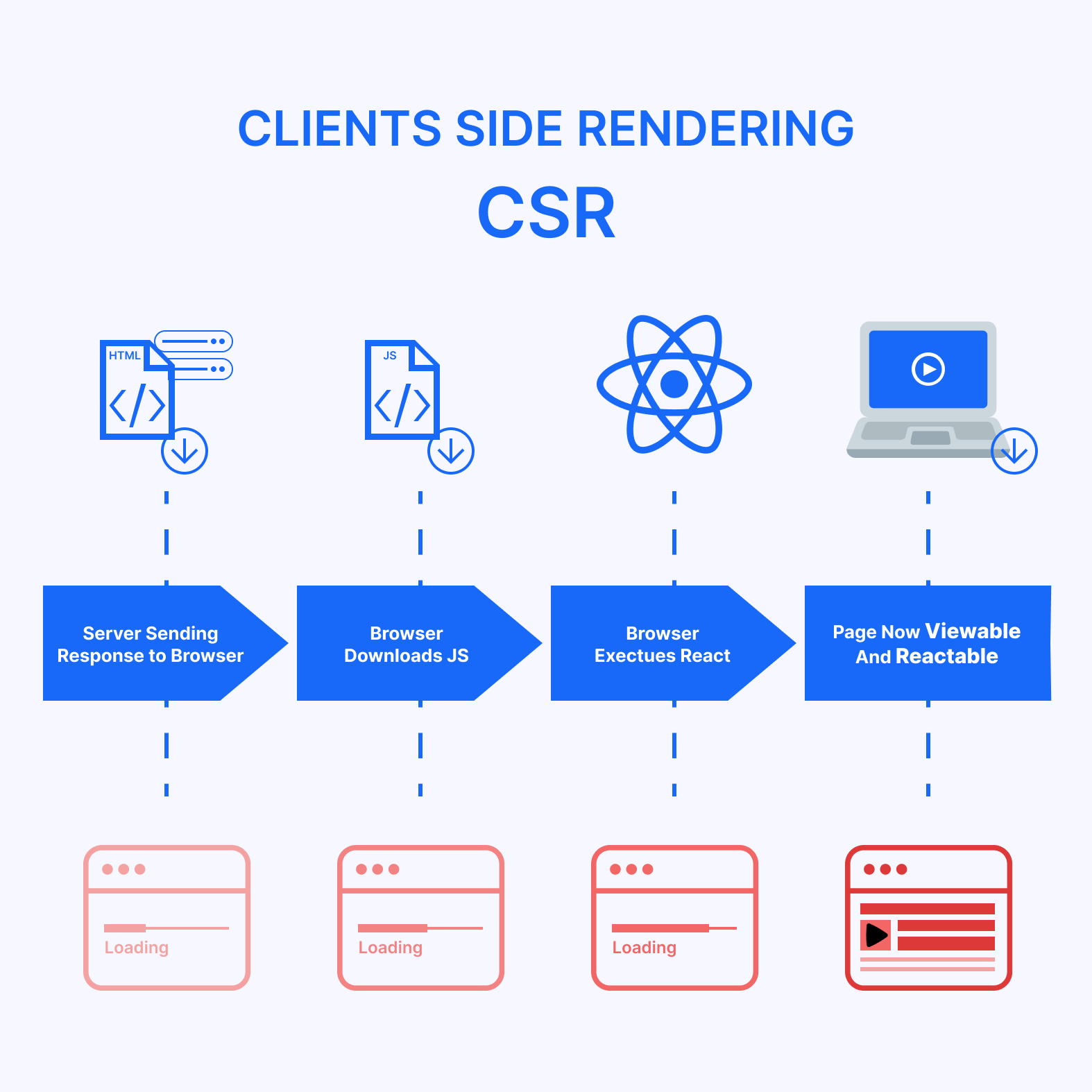
Server-side rendering (SSR) is a web development technique that generates HTML on the server and sends it to the client rather than relying solely on client-side JavaScript to create the page content.

With server-side rendering, the server generates the final HTML for the page and sends it to the client, reducing the amount of JavaScript that needs to be loaded and executed on the client side. This can lead to faster page load times, improved SEO, and better performance on slower devices.
Here are some advantages of Server side Rendering that make it crucial in the list of front end development trends to consider:
- Improve performance and SEO: SSR enables the server to pre-render the initial HTML content of a web page, significantly reducing the time it takes for the page to load in the user’s browser.
- Better accessibility: Because the initial HTML content is rendered on the server, users with slower Internet connections or older devices that may have difficulty loading complex client-side applications can access the web page.
- Enhanced security: SSR can help protect against cross-site scripting (XSS) attacks by rendering the initial HTML on the server.
- Correct indexing: Because web browsers prioritize web pages with faster load times, web pages are correctly indexed.
- Improved user experience: SSR can help improve user experience by ensuring that page content is immediately visible without needing client-side scripts to execute.
6. The Rise of Animations and Motion Designs
Animation is a great way to capture a user’s attention on a simple subject. The more attention you get, the better your chances of remembering your website. This trend can be attributed to several factors, including advances in web technologies, the rise of mobile devices, and the desire for more engaging user experiences. One significant factor driving the trend toward animations and motion design is the increasing availability of powerful web animation tools and frameworks.
Therefore, it has become quite important. Shown below is an example of AnimeJS.

CSS Animation is a powerful concept that can simply bring an object to life. Of course, graphic designs can also achieve animations, but user-interactive animations are more responsive than predefined visual objects.
JavaScript boasts a lot of libraries that can help in animations, such as mo.js, anime.js, and Velocity.js. Of course, you can use them too, but a good grasp of JavaScript and JQuery is a must. Furthermore, since animation is too explicit to the user, its growth will only raise expectations. So a user visiting similar websites might find just the text too blunt; therefore, a rising expectation leads to a growing front end development trend of animations and motions.
Test your website designs across 5000+ Browsers, OS, and device combinations. Try LambdaTest Now!
7. Revolutionizing Front End Development with ReactJS
ReactJS is an open-source JavaScript library and has been popular in the town since its inception. ReactJS is maintained by Facebook and was released in 2013 to make the front end of web pages faster and more engaging while not doing too much work. As a result, ReactJS is widely accepted as a great library in front end development worldwide.
You can refer to this NPM trends to witness the popularity of ReactJS.
ReactJS uses JSX as its coding style, mixing HTML quotes and HTML tag syntax to develop the components. It works on the basic principle that the front end becomes too cluttered and complex as the project becomes big. As a result, modifying and understanding modules and functionalities take time.
ReactJS divides these more extensive components into smaller sub-components that can be developed as separate entities. This increases the productivity and efficiency of the developers. As a result, web pages created by React are dynamic and engaging that demand minimal coding from the developers.
ReactJS is one of the fastest-growing front end development trends you should focus on as a front end web developer.
8. Progressive Web Apps(PWA)
Progressive web apps are web applications that take advantage of modern technologies and give app-like experiences on mobile, desktop, and different devices. Web developers can now enable users to install web apps on their home screen, receive push notifications, and even work offline.
In the journey of App installation to App users, App owners lose a considerable amount of users because of the lengthy process of downloading, signing up, inputting personal information, so many access popups, and much more. But users of your progressive web app won’t have to wait for downloads or installations because they can start using it immediately when they find it.
Moreover, when the client gets back to the application, they will be provoked to introduce the application and move up to a full-screen insight. Some of the best examples of progressive web apps are Starbucks, BMW, Flipboard, Soundslice, etc.

Here are some characteristics of Progressive web apps that make them different than native or web apps:
- Progressive improvement: PWAs use advanced enhancement techniques that provide an essential experience on all devices and are designed to function on any device, regardless of the browser or type of device.
- An app-like experience: By providing users with a responsive design, offline capabilities, push notifications, and an interface similar to native apps, PWAs provide an app-like experience.
- Connectivity Independence: Service Workers, a web technology that enables websites to cache resources and data, allowing them to be accessed without an internet connection, is used by PWAs to function offline or with limited connectivity.
- Safety: PWAs use HTTPS, which ensures the privacy and security of user data by enabling encrypted and secure communication between the web server and the user’s device.
- Responsive design: PWAs are constructed following responsive design principles, which means that they can adapt to various screen orientations and sizes, ensuring a consistent user experience across devices.
9. The Power of GraphQL
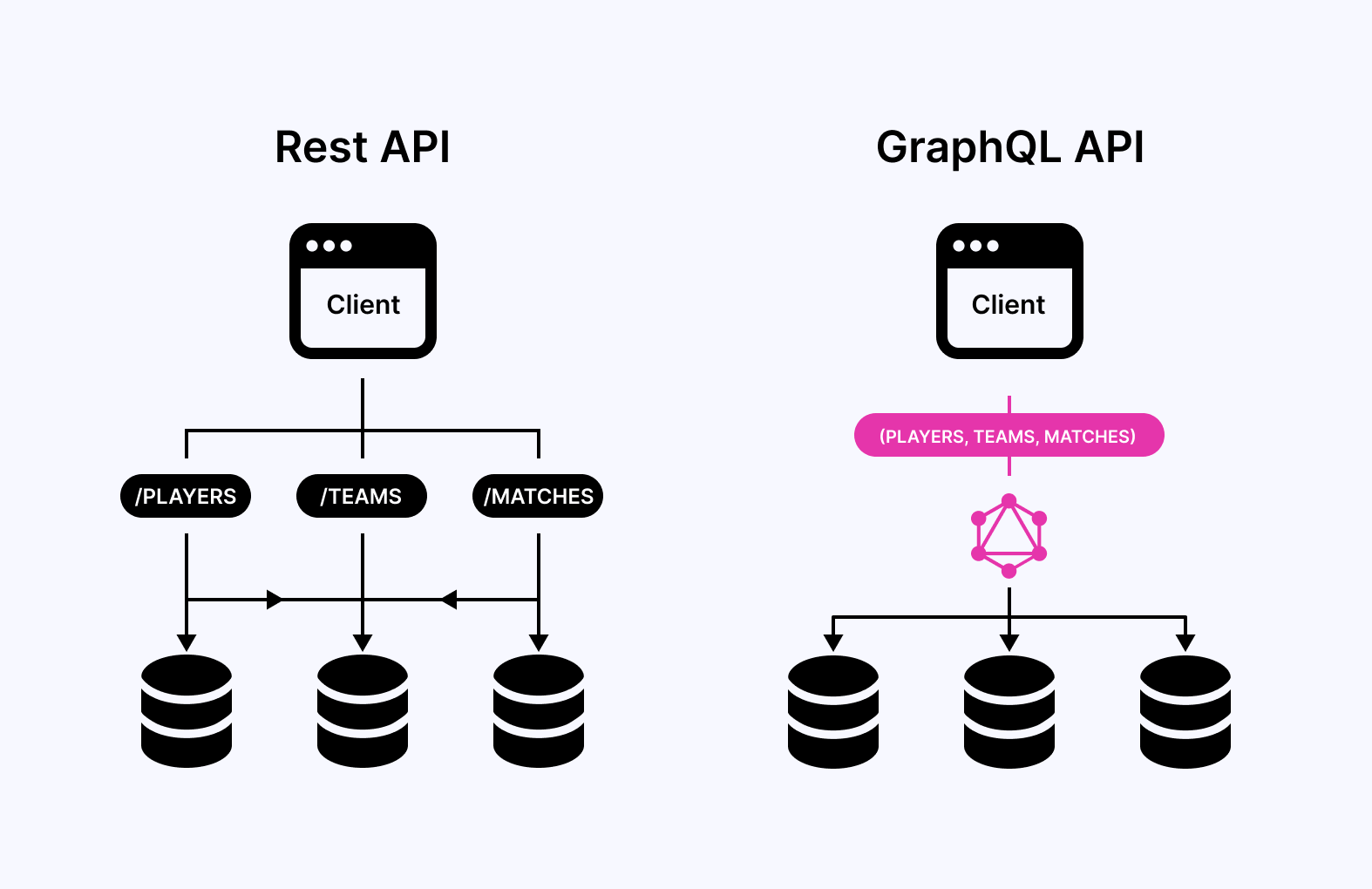
GraphQL is an open-source inquiry language for APIs (Application Programming Connection points) created by Facebook. It offers an alternative to more effective, robust, and adaptable REST APIs.
Clients can use GraphQL to specify precisely the data they require and receive only that data, thereby reducing network traffic and improving performance. GraphQL, in contrast to REST APIs, which provide a fixed set of endpoints, enables clients to query multiple resources with a single request by providing a single endpoint for all data requests.

Here are some reasons Developers love this trend in the list of 2025’s best front end development trends:
- Only one endpoint: All GraphQL requests for a particular service should be directed at one endpoint because the GraphQL server operates on a single endpoint.
- Self documentation: Front end developers will keep up to date on all upcoming changes thanks to documentation. Documentation is a low-priority task. It’s essential for tracking; spending time on documentation can decrease developers’ productivity. But this hurdle can be solved with GraphQL.
- Client-driven queries: GraphQL allows clients to request just the data they need, reducing network traffic and boosting speed.
- The connection between resources: With GraphQL, clients can easily navigate connections between resources and fetch related data in a single request.
10. Low Code Development
Low code development creates software applications through visual interfaces, templates, and pre-configured components. Currently, it is the most exciting front end development trend because of its numerous advantages. As per Statista, the global low-code platform market is expected to amount to approximately 65 billion U.S. dollars by 2027.
Here are some advantages of low code development platforms;
- Increased efficiency: Platforms with low code allow developers to quickly and effectively create applications, reducing development costs and time. This advantage makes this trend one of the favorite front end development trends.
- Streamlined growth: Platforms with low code make it simple to create and customize user interfaces without writing code by providing pre-built templates and components.
- Accessibility: Low-code platforms make it easier for non-technical team members to contribute to the development process because they can be used by developers with varying levels of programming expertise.
- Integration: Integration of third-party services into applications is made simpler by low-code platforms’ integrations with other systems and services.
- Collaboration: Multiple developers can simultaneously work on the same application on low-code platforms, reducing development time and increasing efficiency.
11. Booming Micro Front End Architecture
Another ongoing trend in our list of front end development trends is micro front end architecture. It is a design approach to apply principles of microservices to the front end. In micro front end architecture developers divide apps into small, loosely coupled “micro apps” that operate independently.
Netflix, PayPal, Amex, LambdaTest, and many more companies are moving toward micro front end architecture.
Here are some reasons why this front end development trend is booming;
- You can use multiple frameworks with the help of micro front end architecture. In organizations, developers often have expertise in different frameworks, making it an obstacle for them to work on a single decided framework. With the help of micro front end architecture, organizations can solve this problem.
- Your micro frontend’s delivery will only impact part of the application. The modifications will specifically impact the business process that they have addressed. That gives deployment independence to the developers.
- A team evaluates a particular micro front end that has been modified or enhanced. Because it’s autonomous, ensuring the rest of the program stays reliable is simpler. You no longer have to maintain track of the entire program when using the micro front end.
- Through well-defined APIs or events, micro frontends talk to one another using messaging or HTTP requests. Teams may adjust or upgrade their micro frontend due to loose coupling without impacting the overall program.
12. Growth of Cloud Computing
Cloud computing has shown tremendous growth in recent years. Because it provides numerous benefits in front end development, it became an integral part of front end development. As per a survey by Grand View Research, the cloud computing market share s expected to grow at a CAGR of 21.2% from 2024 to 2030.
Here are some reasons why cloud computing is one of the front end development trends in 2025:
- Elastic scaling options: Front end cloud platforms provide flexible scaling options that let businesses automatically modify their resource utilization to correspond with changes in demand. This guarantees that web applications can manage unexpected traffic spikes without suffering any performance reduction.
- Networks for content delivery (CDNs): CDNs are a crucial part of front end development in the cloud. CDNs guarantee quick and effective content delivery.
- Accessibility: This is one of the most important advantages of cloud computing. Your team can access data and processing power wherever they are because of the availability of these resources through an internet connection.
- Cost-effectiveness: Cloud computing eliminates the requirement of the personal data center, which is expensive. Web developers no longer need to make such a significant investment. The cost of purchasing cloud resources is paid as you use them; there is no up-front cost.
13. The Power of the Mobile-First Approach
As its name suggests, the mobile-first approach prioritizes mobile devices during website development. As per StatCounter, usage of mobile devices is already dominating, with 62.35% of the market shares. It shows why it is one of the booming front end development trends.
Here are some benefits of mobile-first web design:
- Focusing on mobile-first design provides several benefits, including enhancing product discoverability on SERPs, which is essential for any business success because Google’s algorithm prefers mobile-friendly websites.
- A mobile-first design strategy ensures that an application’s main functionality and content are available to various devices and users. It supports users with different screen sizes, resolutions, and capabilities and older or less powerful mobile devices.
- The mobile-first design encourages iterative and agile development. You may quickly validate and iterate on your strategy by focusing on the main features and functionality for mobile devices before expanding it to larger screens.
- A mobile-first strategy can give you a competitive advantage by providing your users with a superior mobile experience.
14. Static Site Generator Changing the Development Landscape
Static site generators (SSGs) are software tools or frameworks that generate static HTML files as output from input data and templates. They are a more simplified third option that features a variety of tools for quickly launching a website, styling it, creating content, publishing it, and updating pages as needed.
This trend is getting popular because static websites have no dynamic content. This often translates to quicker loading times and overall site performance. Here are some more features that static site generators offer:
- Markdown language support: Most generators do not contain full-fledged text editors. Instead, they employ the Markdown language, which may include additional custom Markdown syntaxes.
- Built-in layout and templating options: Designing and styling a website is frequently the most challenging part of the construction. As a result, generators frequently feature built-in templating and layout options.
- Support for a variety of content types: Depending on the generator you select, it should support a variety of content types, such as blog posts, pages, galleries, and more.
15. Voice User Interface (VUI)
Voice User Interface (VUI) is a trending technology that allows users to interact with a system, device, or website with spoken commands. It allows users to control the system or website with voice commands instead of GUI or text-based commands.
It is generally used in smartphones, smart TV, speakers, and other voice-enabled devices. They use speech recognition, natural language processing (NLP), and text-to-speech (TTS) technologies to understand user input and respond or act appropriately. Some popular examples are Siri by Apple and Alexa by Amazon.
Some benefits of VUI to front end developments are:
- It offers hands-free and eye-free interaction, which comes in handy when users’ hands are occupied with different tasks such as driving; they can still interact with the website.
- It enables an inclusive user experience by allowing people with vision impairments or mobility issues to interact with programs via voice.
- VUI makes websites more interactive. That can give a better user experience. Currently, many big companies are working on this technology to become more natural and communicative.
- Integrating VUI in front end development can help applications stand out from their competitors and contribute to a more unique and forward-thinking user experience.
16. Schema Markup
Google crawlers always love content that is easy to crawl. And Schema markup makes it possible. Adding Schema markups such as FAQ schema, Breadcrumb, and Video schema makes website content easy to read for Google and viewers.
Schema markup, also known as structured data, provides a standardized, semantic vocabulary (microdata) that may be added to a page’s HTML to describe its content to search engines. When Google’s crawler reads these tags, it can produce tailored results for visitors looking for specific information.
Here is an example of Schema markup for frequently asked questions:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
< script type="application/ld+json" > { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is a JavaScript framework?", "acceptedAnswer": { "@type": "Answer", "text": "A JavaScript framework is a pre-written library of JavaScript code that provides a structure for developers to build dynamic web applications. It is designed to simplify the process of building web applications by providing a set of reusable components and tools that can be easily integrated into a project." } },{ "@type": "Question", "name": "Which JS framework is best and why?", "acceptedAnswer": { "@type": "Answer", "text": "Because the finest JavaScript framework mostly relies on the type of application you create, there isn't just one that you can name. However, a few of them are frequently employed in the sector. React Angular, React, Vue.js, and Ember are among them." } },{ "@type": "Question", "name": "Which is the hardest JavaScript framework?", "acceptedAnswer": { "@type": "Answer", "text": "One of the most challenging JavaScript frameworks for front-end web development is Ember, undoubtedly. Despite Ember's complex architecture, you can easily create sizable client-side applications." } } ] } < /script > |
So schema markup helps search engines create rich snippets with additional information that grab reader attention and improve organic traffic, which can eventually result in better ranking.
17. Component-Based Development Approach
Component-based development is a new front end development trend. It is a method of developing software that deals with the design and development of reusable components. Component-based architecture is constantly updated without having to rebuild it from scratch. As a result, component-based design is a perfect choice for organizations with large, monolithic source code.
Component-based development provides faster production, greater collaboration, better integration, and a seamless user experience. Furthermore, a component-based development approach in front end development offers faster code maintenance and superior sustainability. Thus the component-based approach is one of the strongest contenders for front end development trends.
18. Offline Accessibility
Offline accessibility is a feature or technology that offers a meaningful user experience when the device is offline. It allows users to access and interact with the application’s content and functionality without an internet connection.
Here are some benefits that make this trend interesting in our list of front end development trends:
- Users can continue to use the program and access previously loaded material by allowing offline access, even in places with little or no internet connectivity.
- It broadens the application’s reach, making it available to users in areas with poor or expensive internet connections.
- Offline accessibility is frequently associated with caching strategies. The application can load faster while the user is offline or has a sluggish internet connection by caching static assets such as HTML, CSS, JavaScript, and media files. Overall performance and responsiveness improve as a result.
Testing Front End Projects
Adopting these front end development trends and mixing them up with your existing architecture can create trouble. Codes are unpredictable. If you start mingling them with one another, they might need help understanding or creating issues that could be fatal for the business. For this, keep testing the product while it is developed for the most efficient results and the least pending tests.
When it comes to front end testing, LambdaTest would be a great choice. LambdaTest is an AI-native test execution platform that lets you run manual and automated tests at scale on over 5000 real devices , browsers, and OS combinations. Developers can ensure that their web applications are functioning as expected across all major browsers and operating systems, providing a seamless user experience to their customers. Other advantages of LambdaTest are as follows,
What is The Future of Front End Development?
One of the common things to observe in all those front end development trends is simplicity and liveliness. A more straightforward website can easily navigate users, and lively websites are interactive. Also, some frameworks, such as ReactJS and VueJS, are gaining popularity compared to other frameworks because they give developers more flexibility to express their creativity. Above all, Artificial Intelligence and Machine learning are evolving faster and better, and they will show a significant impact on front end development in the near future.
Front end development is a dynamic field continuously evolving to meet the demand of an ever-changing digital landscape. Here in this blog, we covered some of the most significant trends of 2025.
By standing up with these front end development trends, developers can stay at the forefront of the industry and deliver exceptional user experiences that push the boundaries of what’s possible on the web.
Frequently Asked Questions (FAQs)
What is trending in front end development?
AI and Machine Learning (ML) will continue to be key topics in 2025, and they have already begun to influence developers and how they write. Developers can now team programming with AI programmers in their preferred editor’s thanks to the introduction of GitHub and Copilot.
What is the hardest thing about front end development?
The most difficult aspect of front end development is not having control over the environment in which your code runs. You’ll need to support various browsers and devices, as well as guarantee that your website functions smoothly when someone with a slow internet connection sees it.
Which frontend framework is the future?
In 2025, the leading front end frameworks will include React and Vue.js, jQuery, Ember.js, Backbone.js, Semantic-UI, and Angular.
Got Questions? Drop them on LambdaTest Community. Visit now














