Emoji Compatibility With Browsers
Pratibha Sangam
Posted On: June 11, 2018
![]() 37389 Views
37389 Views
![]() 5 Min Read
5 Min Read
What happens when you are chit chatting and ran out of words? Or facing the urge to keep up with the twitter word limit maintaining your emotions? In every way, digital media is relying on Emojis. The ultimate hero that always came at your aid when you run out of words. The enormous use of emoticons in the past years has explained how important they are to us in today’s world.
Be it a bubbly conversation with your friend or a formal discussion with your colleague emojis find its place at every corner. For this activity both the ends should have an emoji compatibility browser else you might face situations you have never imagined.
With each update in browser or apps there is a number of enhancements in the attribute and modification in the codes which was absent in the prior versions. This creates a problem when you are using an older version of the application. The emoji appear as an empty box or something weird. The reason for this incompatibility is that there are many browsers on board and each have a different way of rendering the fonts and images.
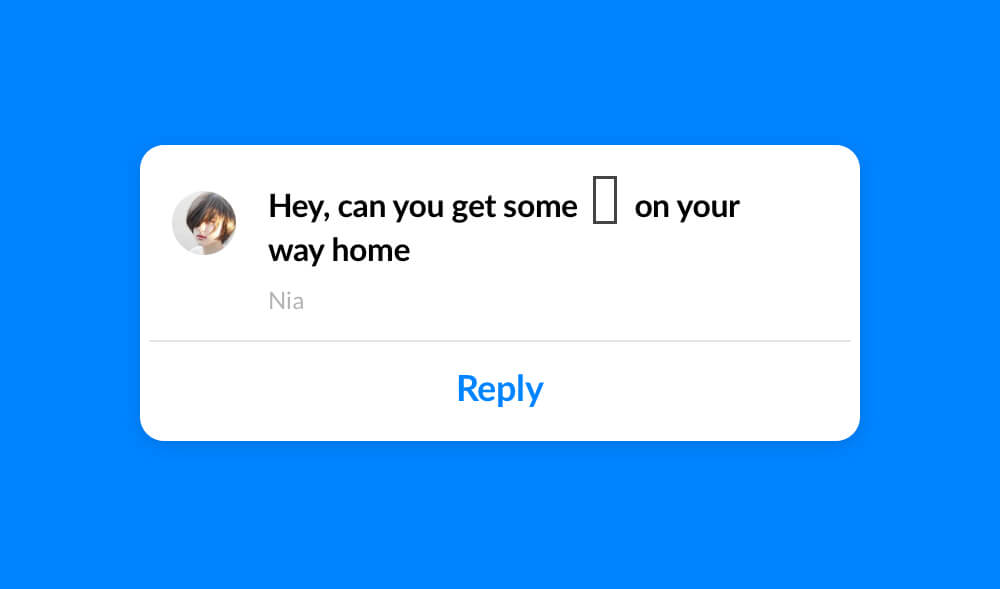
Consider a situation when your browser is not emoji compatible and you got a text saying

What would you get? Clueless?
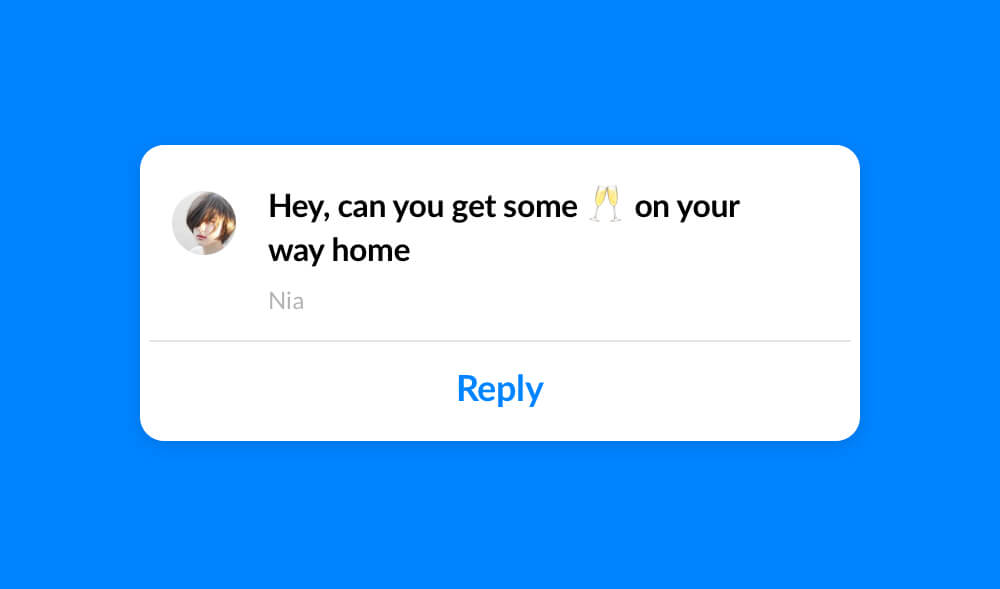
Read this now.

Now you know what to get home? This is just one example of emoji incompatibility. Many of these kinds create lots of confusion and annoyance among the users. If this occurs again and again what would you do?
Leave it on the users and let them conjecture. Indecorous!
Need of Emoji Compatibility
While chatting, reading a mail, researching something on a blog, or reading some stuff on social media you might have encountered [] in the middle of the conversation or content. If you haven’t then you’re most probably using the most compatible tech else you’ll know how these things irritate us or sometimes cause a very bad impression.
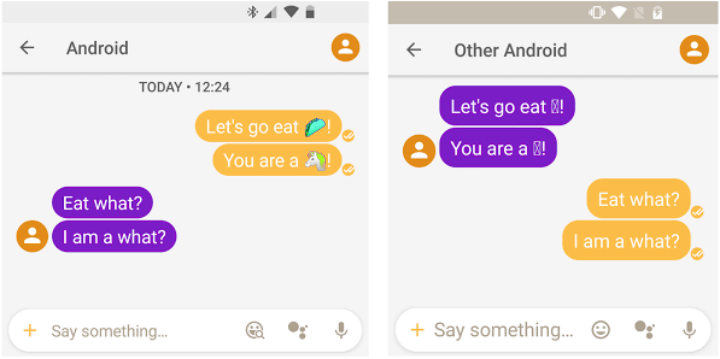
See the example below. The person sending the emojis didn’t have a bad intention of saying anything, however, with the emoticons incompatibility that turned out to be pretty weird. This is where you’ll regret not having emoji compatibility in browsers or apps that you’re using.

Devices and emoji format support
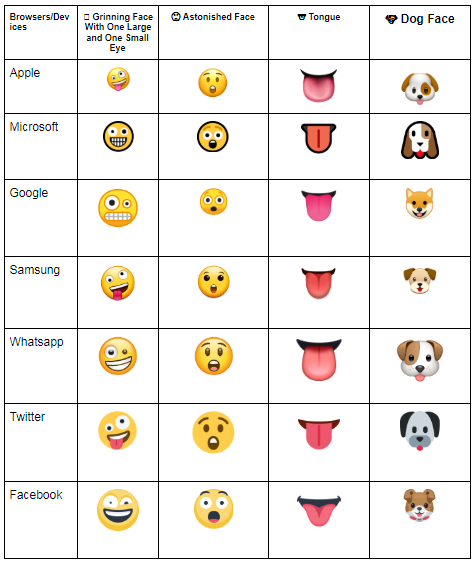
Each and every device and browser have their own way of rendering an emoji, which in turn depends on the software they support. This difference in rendering can change the meaning of the text.
Check out this table below which gives a list of devices with different emoji compatibility under the same name.

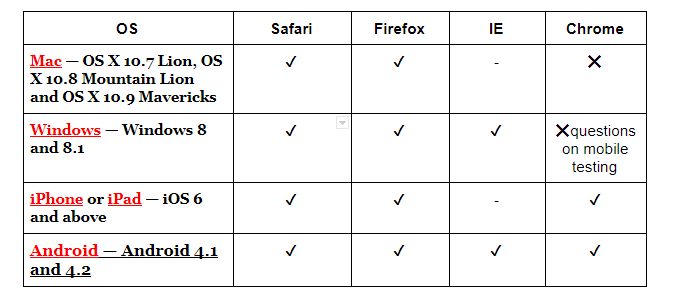
Browsers that support emoji
Not all browsers support emojis here are the list of browsers that support emojis on different OS

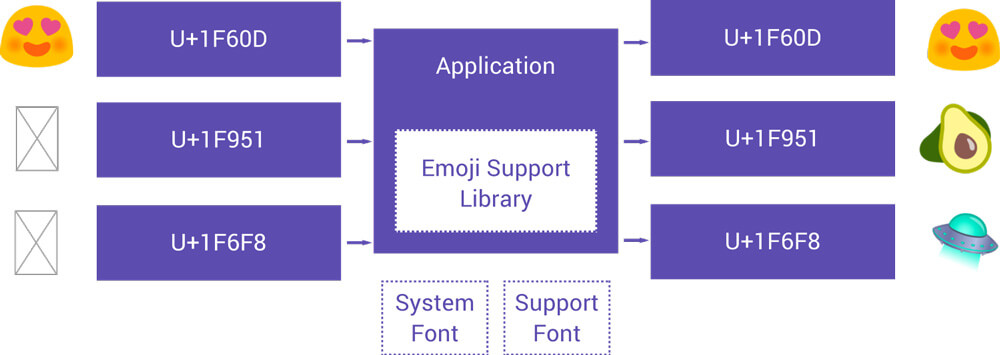
Defining an emoji
To define each emoji there a unicode standard which is always in English. Depending on these Unicodes the device renders them with the help of an application Emoji Support library and displays the correct emoji for the same.

Apart from the unicode there are different names for same emoji on different browsers.
For example, Zeny Face (? Grinning Face With One Large and One Small Eye) is also known as:
- ? Crazy Eyes
- ? Excited
- ? Wild
How to avoid browser emoji incompatibility ?
Google has come up with the solution to this incompatibility. EmojiCompat library is the name. EmojiCompat library by Google keeps a track of emoji updates on every older OS versions. Since the newer emojis are not backward compatible, it appears as [] in older versions. EmojiCompat library prevents your app from showing [] in place of the specific emoji character thus giving you a seamless experience with browsers and apps. But the problem with EmojiComoat is that it’s not the core function of Android, so every developer has to integrate it to the app individually.
How to configure EmojiCompat library?
There are two different fonts configuration for emoji compatibility.
- Downloadable fonts configuration
- Bundled fonts configuration
Downloadable fonts configuration
If this configuration do not exist in the device, you need to download these emoji fonts on the run time.
- Add the following support library in the
build.guidefile of application.
- Now initialize the EmojiCompat using the following codes
Bundled fonts configuration
Your device or your app already has the EmojiCompat package. To use this configuration:
- Add the following support library in the
build.guidefile of application.
- Now initialize the EmojiCompat using the following codes
Now the application is ready to use the EmojiCompat library.
Having fixed the issue of emoji compatibility in list of browsers and devices you need to be sure if they are really made compatible? For this you need to test on various browsers, devices, OSes, and browser versions. You can test the same using LambdaTest and check if your browser renders the emojis you have used.
Got Questions? Drop them on LambdaTest Community. Visit now

















