Developing Cross Browser Compatible AMP pages
Saif Sadiq
Posted On: July 26, 2018
![]() 17093 Views
17093 Views
![]() 6 Min Read
6 Min Read
If you don’t already know about it, then let me tell you that the next big thing going in web world right now is Accelerated Mobile Pages (AMP). Backed by Google, AMP pages are quite popular in mobile-first world especially in emerging markets. If you are building AMP pages of your website then you are going in the right track. However have you wondered about the Cross Browser compatibility of these pages?
With more and more diverse types of mobile devices being launched each month checking cross browser compatibility of AMP is becoming more and more essential. But how can you ensure that your AMP give instant and irrational user experience to your users across all mobile browsers like iOS Safari, Opera , UC browser, Chrome and so on.
Why Cross Browser Compatible AMP pages?
To start with, let’s revise what AMP is first.
Accelerated Mobile Pages (AMP), it’s an open-source project aimed at allowing mobile website content to render nearly instantly.
We have seen that the number of mobile users back in 1998 were 318 millions whereas in 2018 it’s 7740 millions. So, with increase in number of mobile users, tech companies were worried about how to provide smooth distribution of their web content to mobile users, especially to those that are not on fast internet.. And if they fail to do the same, it will result in slip away of users.
Another argument in favor of cross browser compatible AMP pages can be inferred from this data: (Source: https://www.ampproject.org/learn/overview/)
-
75% of mobile sites take 10+ seconds to load
-
53% mobile site visitors leave after 3 seconds of load time
-
2X more mobile ad revenue for sites that load in 5 seconds vs 19 seconds
Dive deep into mobile world analytics for June 2018 and found some interesting facts.
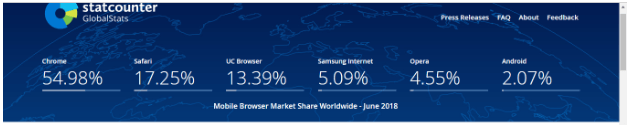
Mobile users are leading the world with 52.52% of market share while Desktop users are 43.63%. AMP is revolution for all companies to provide their content to their users in no time. We need to take care of all the users accessing different type of mobile browsers irrespective of geo locations. If we talk about mobile browser uses across the globe, here is the browser share report according to http://gs.statcounter.com

Most tech teams work on a web project taking one browser in mind which covers most of user base supporting all the cut edge web technologies. But a BIG FAT QUESTION comes in my mind who will care of other users who are using some hatred browsers like Samsung Internet, Opera, and Default Old Android browser (covers approx 12-13 % of mobile user base, if I count It will be approx 100 Millions!).
So, I researched on some of the major factors that cause cross browser compatibility issues in AMP pages.
Cross browser issues of AMP pages.
As Cross browser compatibility is very critical, diagnosing the issues encountered for AMP pages is a important factor to take care of.
Taking browser elements and property compatibility for specific mobile browsers is first step to find issues. I found following web elements which are not supported by different mobile browsers.
-
Web elements not supported on Android Native Browser
::placeholder CSS pseudo-element
CSS text-orientation
CSS display: contents
:focus-within CSS pseudo-class -
Web elements not supported on Blackberry
Speech Synthesis API
Media Queries: interaction media features
Picture element
HTML templates -
Web elements not supported on Opera
CSS writing-mode property
High Resolution Time API
Link type “noreferrer”
Viewport units: vw, vh, vmin, vmax
Latest web technologies doesn’t support old mobile browser versions
-
AMP uses HTML5
Few HTML5 tags are not supported in old browser versions of all the latest mobile browsers. Eg.
header
footer
aside
bdi
canvas
Draw graphics, on the fly, via scripting (usually JavaScript) -
Although AMP tags are supported in wide range of browser. But there is few browsers that does not support amp tags like. E.g:
amp-img,style amp-custom,[amp-font],[amp-anim]. AMP page are designed for mobile browsing. Although page looks broken in old android 4.0 devices below chrome 28. -
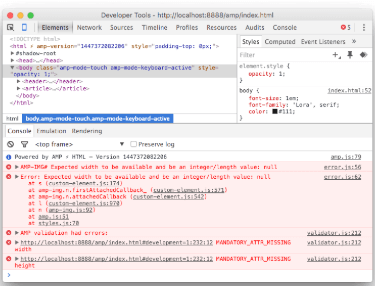
If you are using AMP img tag and your image is third party resource, then you have to define dimensions (height and width). Other wise you are going to face the following error–

-
Script rendering : Allows only asynchronous scripts
-
SVG animation : The biggest limitation is that, due to scripting restrictions, you won’t be able to animate your svg vectors with JavaScript. you can still do so using CSS animations
-
CSS Style compatibility : Different CSS style property for different browsers.
-Moz- prefix is used for mozilla browser
-Webkit- prefix is used for Chrome browser -
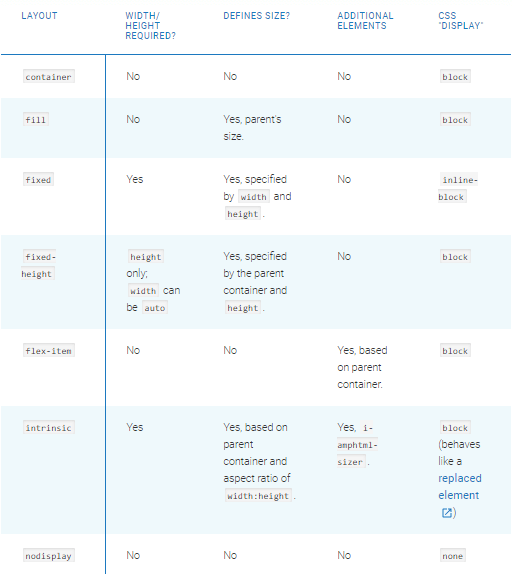
AMP pages layout and required properties of there tags.
Following table describes acceptable parameters, CSS classes, and styles used for the layout attribute.

How to fix issues faced across different browsers?
Accelerated Mobile Pages are just like any other HTML page with a limited set of allowed technical functionality. AMP is very important for publishers and CMS providers. Hence diagnosing the issues and fixing them is foremost thing to do. Let’s quickly hop to the solution of issues found for cross browser compatibility.
-
Use inline CSS style sheets:
AMP uses inline CSS placed under head section. We need to add all CSS elements and class inside a
style amp-customtag in the head of the document. For example: -
For better font rendering, fonts must be loaded with a link tag or a CSS @font-face rule.
-
Let’s Validate AMP codes:
Are you done with coding part? Have you taken care of all precautions and conditions while coding? AMP code validation is crucial part of AMP development life cycle. Like web pages you don’t need to validate HTML and CSS separately. You can validate AMP code directly with AMP project validator.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
!doctype html head ... style amp-custom /* any custom styles go here. */ body { background-color: white; } amp-img { border: 5px solid black; } amp-img.grey-placeholder { background-color: grey; } /style ... /head |

-
Last but not least Cross Browser Testing:
Validating AMP code is not enough to go live. Testing AMP across different mobile browsers is necessary for seamless user experience especially for those website that have a very diverse user base.. You need to make sure your efforts making AMP are of worth or not. Now the questions arises, how we can test these accelerated mobile pages?
For this, You can take help from LambdaTest cross browser compatibility testing platform. You can test your AMP for cross browser compatibility across more than 500+ Mobile browser and OS combinations. You can test your AMP for javascript errors, html5 tags, css tag and elements and svg animation. You can also debug your AMP code while performing testing and check how it is reflecting on mobile browser screen. Responsiveness of AMP is also an important thing to care of, so we provide responsive testing feature where you can check responsiveness of your AMP across mostly used mobile devices and tablets.
You are all set with bugs and issues found in your AMP. Now are ready to move ahead!
Got Questions? Drop them on LambdaTest Community. Visit now
















