Monitor Performance Reports in Automation, Download XLSX Bug Reports & More!
Salman Khan
Posted On: December 8, 2020
![]() 18819 Views
18819 Views
![]() 3 Min Read
3 Min Read
Hey, folks! The season of lazy mornings, cozy blanket and sweater weather is finally upon us. As your favourite testing tool we try to deliver our very best features in December as gifts to you, our power users.
We started off the gift-giving month by offering performance reports in the Automation Dashboard, delivering an invaluable customer suggestion around the issue tracker, adding a variety of desktop screen resolutions to LT Browser and more!
Let me unbox these new gifts for you:
TABLE OF CONTENT
If you’re new to Selenium and wondering what it is then we recommend checking out our guide – What is Selenium?
Monitor Performance Metrics In Automation Dashboard
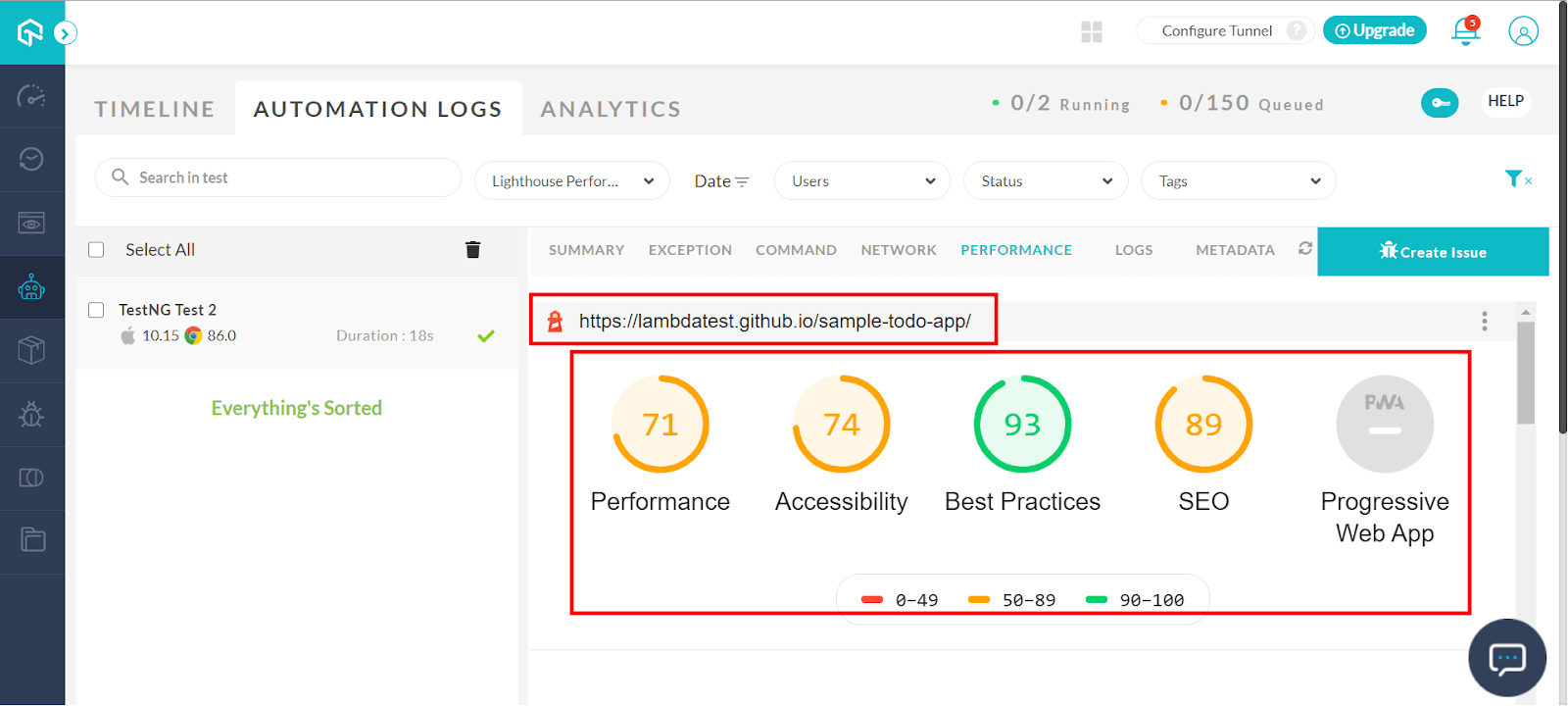
After adding performance metrics powered by Google Lighthouse in LT Browser, we’ve now added performance reports on our cloud Selenium Grid as well. So you can now see performance statistics of your website while running the Selenium tests with LambdaTest. You can find these metrics under the performance tab inside the Automation logs.

Note: Currently, the performance metrics are only available for these macOS:
- macOS BigSur
- macOS Mojave
- macOS High Sierra
- macOS Catalina
- macOS Sierra
However, you can expect these performance metrics in other operating systems extremely soon.
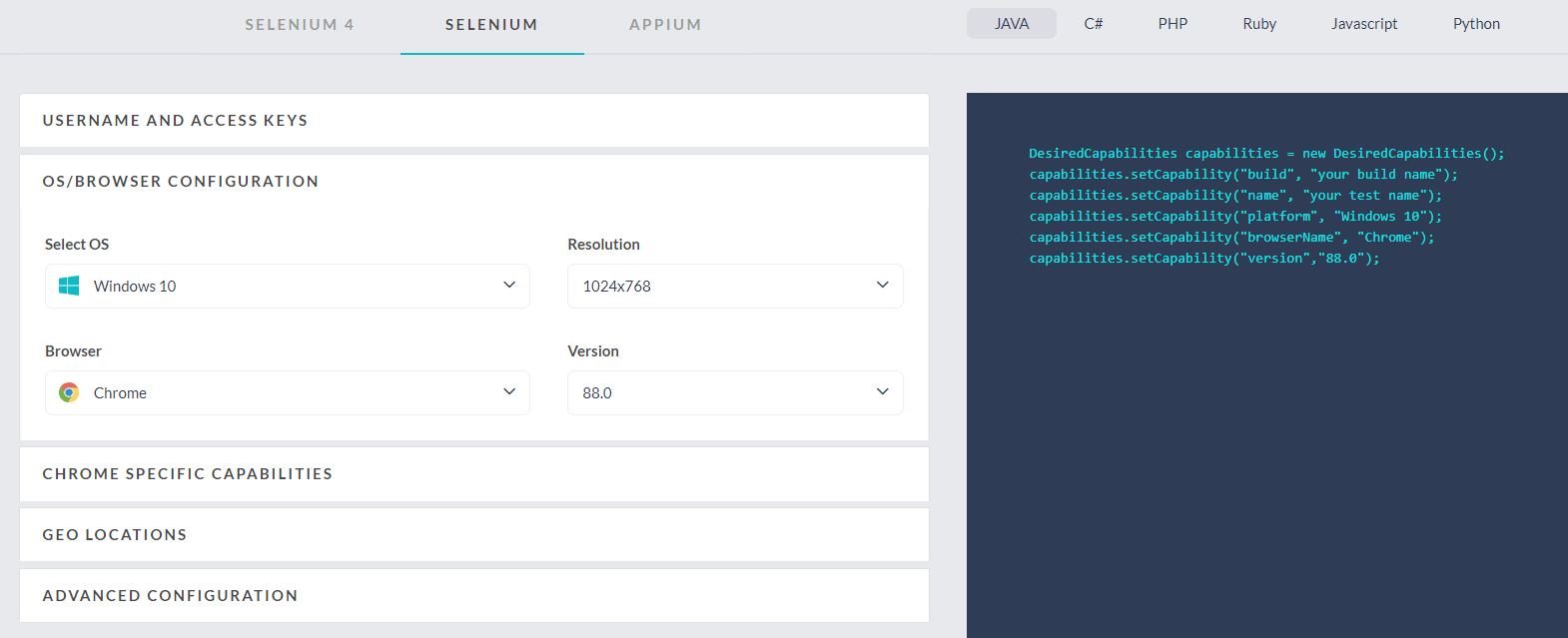
To visualize the performance report of your website under test, you need to pass boolean value to true for performance capability in your desired capabilities class.
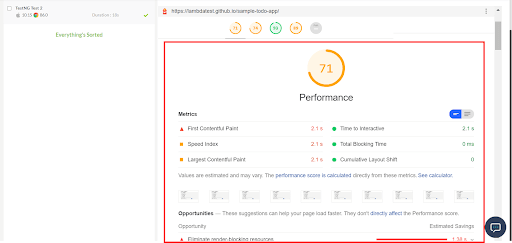
You can get into the details of each performance metric by clicking on the different performance audit. For example, when you click on the Performance audit, it details gets open.

For more help, you can refer to our documentation on “Lighthouse Performance Metrics Using Online Selenium Grid.
Watch this video to learn about collecting performance metrics in Selenium 4 using the Chrome DevTools Protocol on the LambdaTest platform.
Export Your Test Issues In XLSX Format
We are where we are due to our power users. We’ve received countless invaluable suggestions from our customers ever since we started our journey. These suggestions have helped us shape our product better and more usable for the testing community. Recently, we received another awesome suggestion from one of our beloved users around the Issue tracker.
Every bug that you mark or every issue that you report is automatically logged in our Issue Tracker. Until now, you could only download reports around an issue through a PDF format. However, PDF reports aren’t exactly helpful for data analysis and operations which is a part of the job for every QA. So we were suggested to allow downloadable reports in an excel format and we’re pleased to inform you that we’ve done it.
To make debugging, sharing and reporting more seamless than ever, we have now added a XLSX extension to our Issue Tracker. With the XLSX extension, you can now edit and read your bugs reports from Excel files.
![]()
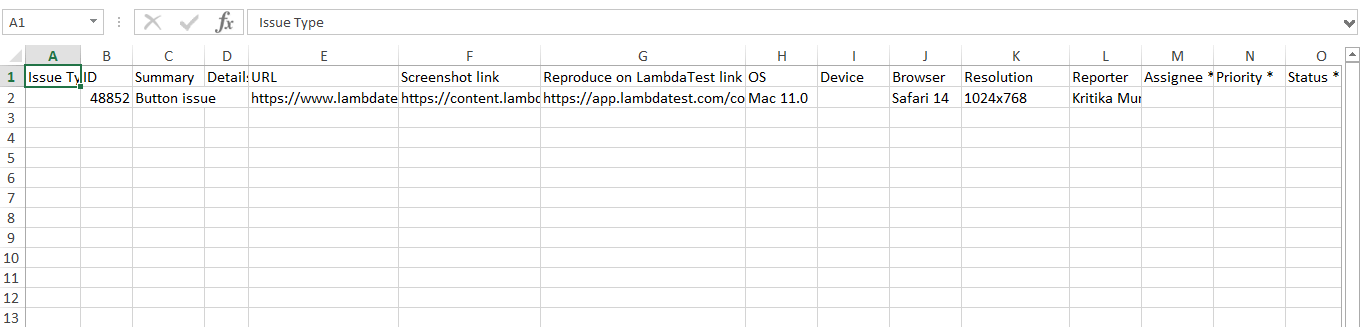
And this is what an XLSX report will look like-

These reports will consist of all the important information about the issue including-
- Issue Type
- ID
- Summary
- Details
- URL tested
- Screenshot Link
- Reproduce on LambdaTest Link
- OS
- Device
- Browser
- Resolution
- Reporter
- Assignee
- Priority
- Status
- Created at & Updated at
Test On New Browsers
Take your automation testing efforts one step further with a whole new range of latest browser versions. We are now live with Chrome 87, Edge 87, and Firefox 84 beta in both manual and automation testing.
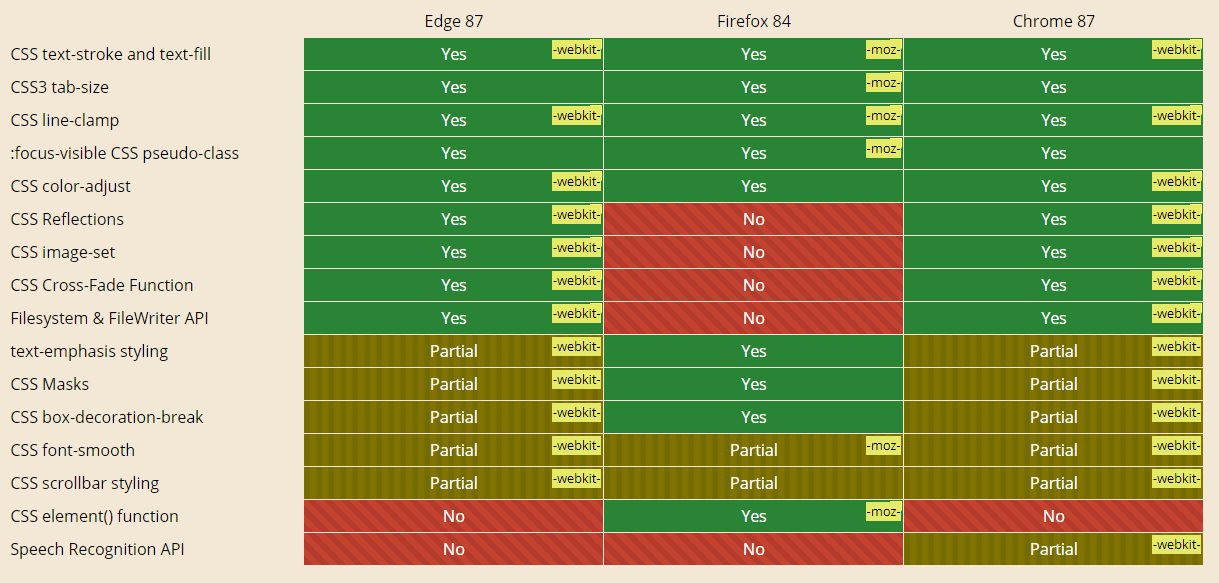
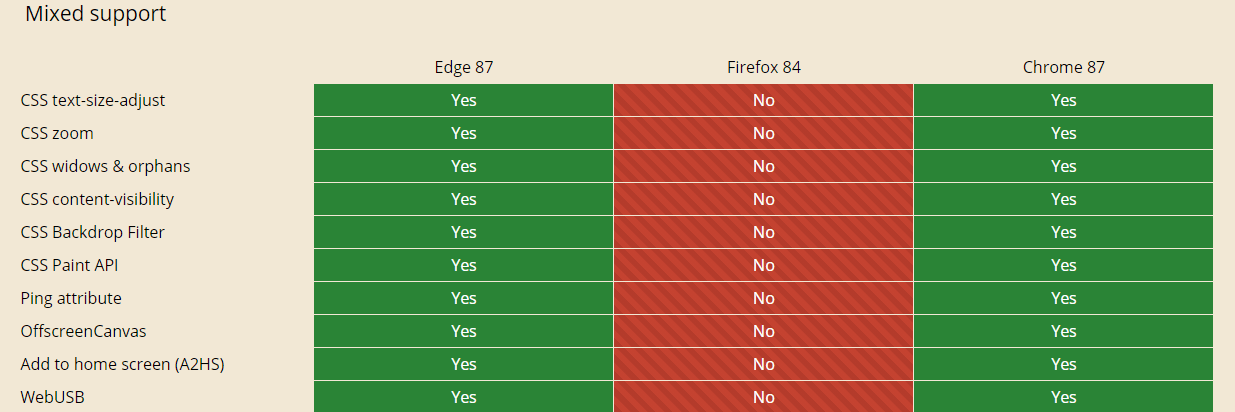
Let’s assess the cross browser compatibility of the latest versions between Chrome 87, Firefox 84, Edge 87.


For a detailed list of comparisons, you can refer to CanIUse.
Note: We have also added a capability for Chrome 88 Beta in our Desired Capabilities Generator.

Fun fact: CSS Hyphenation is fully supported in Chrome 88, rest all remains the same as Chrome 87 in terms of browser compatibility.
Test On New iOS Versions
As an ode to all of your iOS users, we have also added the latest version of iOS 14.1, 14.2 for the following devices-
- iPhone 12
- iPhone 12 Mini
- iPhone 12 Pro
- iPhone 12 Pro Max
You can generate the Selenium capabilities for both the iOS versions from our Desired Capabilities Generator.
Bonus Additions
Here are some more browsers and devices that we have added to screenshot testing & real time testing-
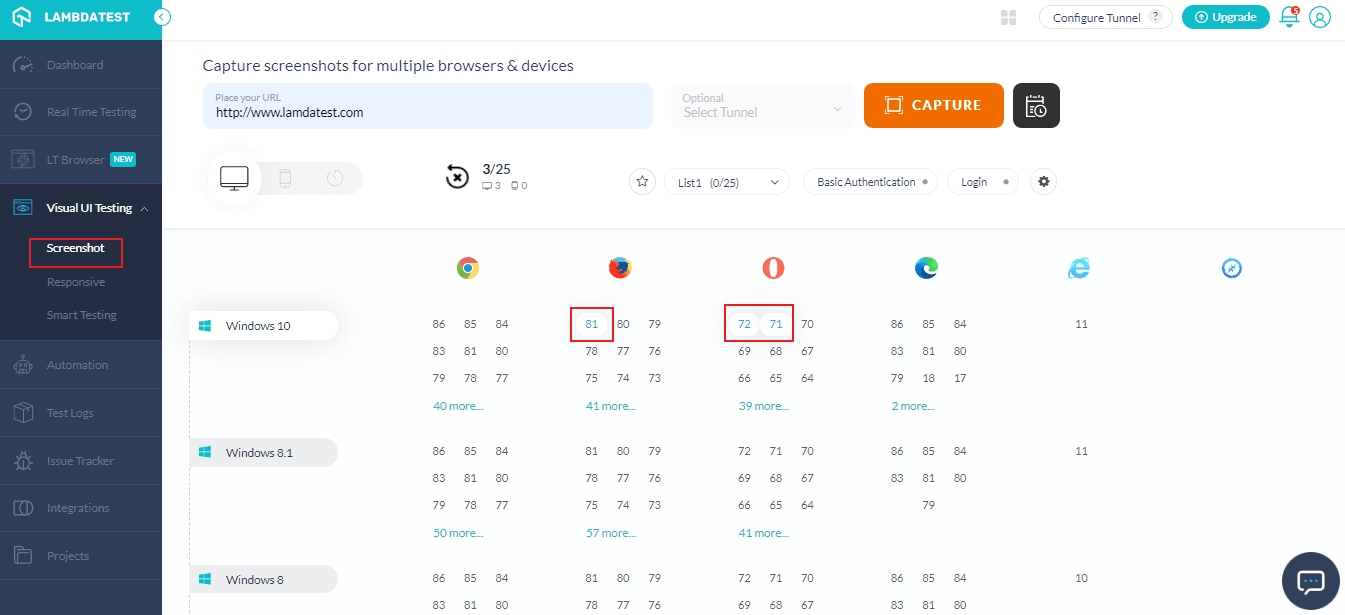
Mozilla Firefox 81 and Opera 72 & 71 In Screenshot Testing
Now enhance your screenshot testing over desktops, we have added a latest browser version for Mozilla Firefox and Opera.

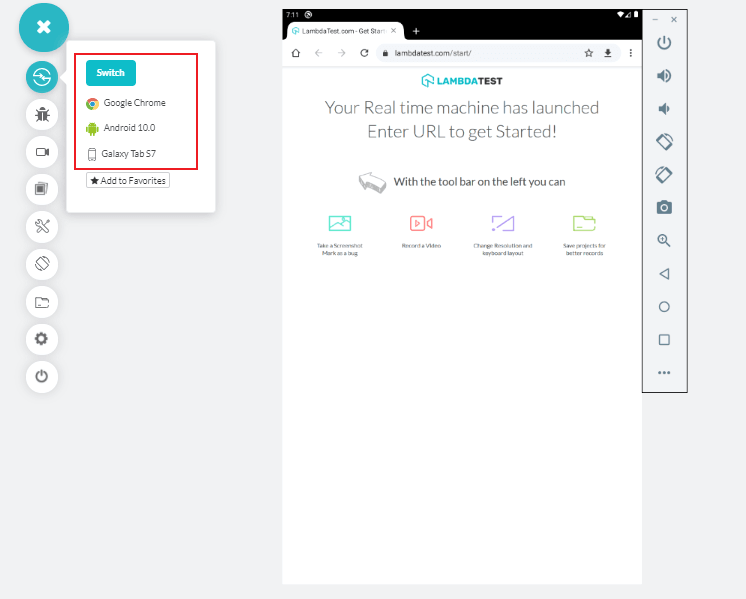
New Android Devices In Real Time Testing
Now escalate your real-time testing experience with our newly added Mobile devices. We have added three devices to our mobile category.
- Galaxy Tab S6
- Galaxy Tab S7
- Amazon Fire HD 8

New Desktop Resolutions In LT Browser
You can now test the desktop view of your website on different desktop devices. We have added new resolutions to our desktops category to make your mobile website testing more seamless.
- Desktop 1366 x 768
- Desktop 1920 x 1080
- Desktop 1440 x 900
- Desktop 1600 x 900
- Desktop 1280 x 720
- Desktop 1280 x 800
- Desktop 1280 x 1024
- Desktop 1024 x 768
We’re Just Getting Started!
We have more exciting features incoming so subscribe to our blog and get notified instantly when we go live with anything new.
Do give these latest features, browsers, screen resolutions a spin and let us know your thoughts and suggestions. You can drop your suggestions in the comments or on the LambdaTest Community. If you have any questions or concerns, please feel free to reach out to us through our 24/7 customer chat support or you could email to support@lambdatest.com. We also have a Product Support category in LambdaTest Community where you can post your questions around our product, roadmap, updates etc. and we will get back to you instantly there.
Also, if you would like to stay updated about the latest events in the world of testing then make sure to subscribe to the Coding Jag.
We hope you’re all safe, healthy and christmassy. Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now















