Cypress vs Playwright: A Detailed Comparison
Ioan Solderea
Posted On: September 19, 2023
![]() 243202 Views
243202 Views
![]() 36 Min Read
36 Min Read
This article is a part of our Learning Hub. For more in-depth resources, check out our hub on Playwright Tutorial.
When I first started my journey in test automation, my toolset primarily consisted of either Selenium IDE or Quick Test Professional. After that, Selenium WebDriver and Java became part of my toolbox, and I have used them for several years.
As my curiosity about website functionality grew, I began delving deeper into web development a few years ago. This journey naturally led me to explore JavaScript, gaining a solid understanding. This newfound knowledge sparked my quest for innovative approaches to UI and end-to-end automation. Consequently, I discovered Cypress and have proudly served as a Cypress Ambassador for approximately one year.
Cypress and Playwright are both modern testing frameworks for web applications. Cypress is known for its easy-to-use syntax and integrated test runner, ideal for end-to-end testing. Playwright stands out with its support for multiple programming languages and a comprehensive API, offering broader testing capabilities across different browsers.
In this blog on Cypress vs Playwright, we will look at Cypress (version 12.17.1) and Playwright (version 1.36) and compare their features, advantages, disadvantages, and overall suitability for different web applications. If you’re looking to improve your playwright interview skills, check out our curated list of questions and answers at Playwright interview questions.
The scope of the blog is not to explore which automation testing framework is better because, as much as we prefer a clear-cut answer, there’s no “best tool or framework.” Everything depends on the situation your team is in: what, how, why, and when you’re testing.
The questions that I want to answer here are:
- What situations does each framework excel in?
- Which one is better suited for specific use cases?
- Which one is better suited for you, the reader?
TABLE OF CONTENTS
What is Cypress?
For some, Cypress is just another front-end testing framework, but for me, it represents a new and different way to do automated testing. One of the main reasons I started using Cypress was the easy and straightforward way to install it. With just a few npm commands, you are ready to test in a few minutes.
For someone like me who is from a WebDriver background, creating an automation framework with WebDriver and Java took some time the first time. However, the ease of installing, combined with the support for JavaScript and TypeScript, made Cypress a viable alternative to Selenium.
Besides these, Cypress has a unique technique of manipulating the Document Object Model (DOM) directly within the web browser. It offers compatibility with various browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge (Chromium-based), Electron, and WebKit (with the actual help of Playwright). At the time of writing, the latest version of Cypress is 12.17.1.
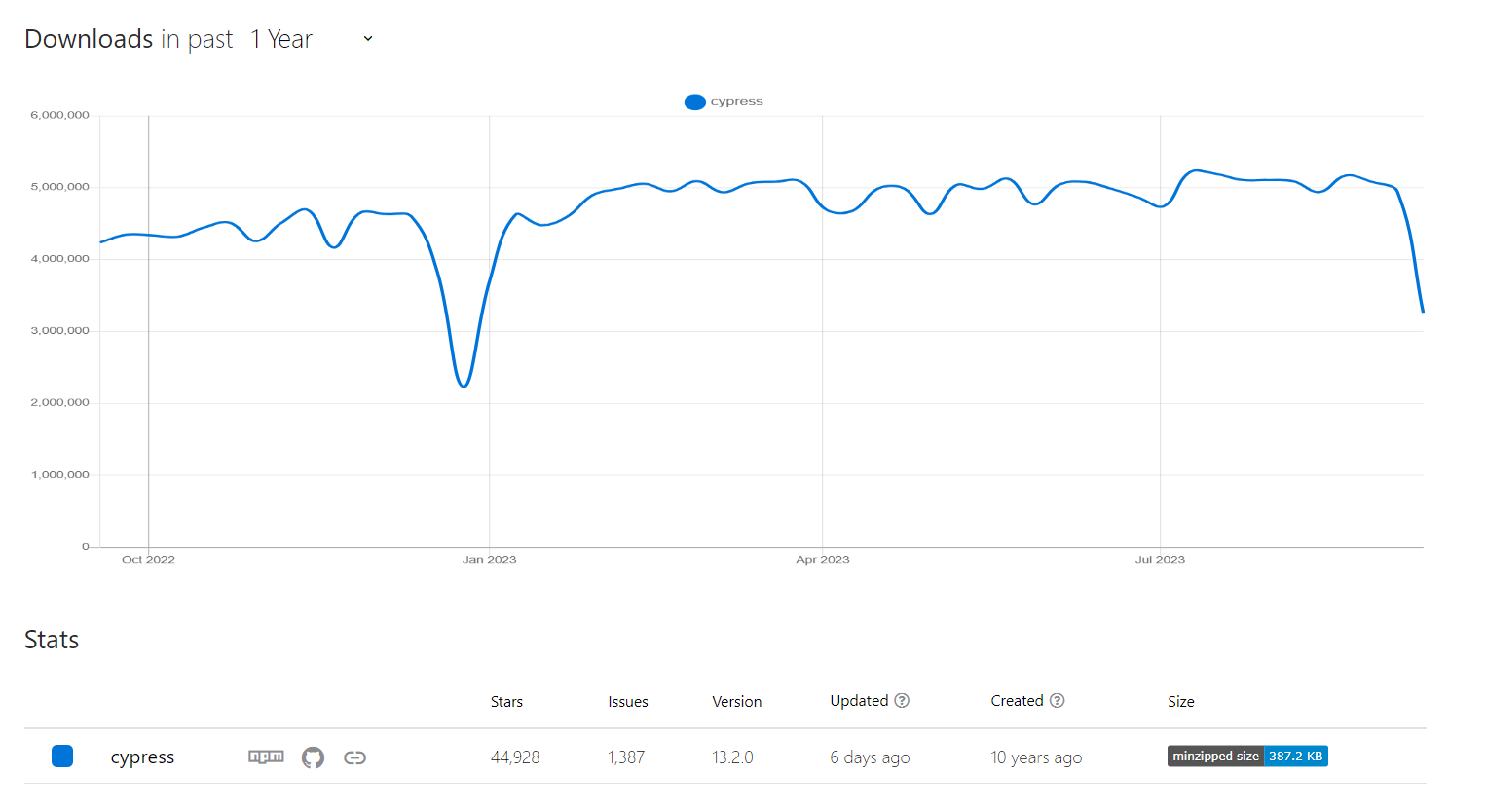
To see how popular Cypress is, let us have a look at the following Cypress trends based on data obtained from npm and GitHub:
- Weekly Downloads: Over 4.9 million
- Forks: More than 3K
- Stars: Exceeding 44.9K
- Contributors: A substantial community of 453 individuals

Salient Benefits of Cypress
Cypress boasts several key features that enhance the testing experience:
- Comprehensive Test Insight
- Efficient Debugging
- Built-in Wait Mechanism
- Behavioral and Functional Testing
- Network Traffic Control
Cypress captures screenshots during test execution, allowing testers to review the sequence of commands and their corresponding outcomes at each step.
Debugging failed tests is made easier through integration with tools like Developer Tools. Cypress provides readable errors and stack traces, facilitating faster identification and resolution of issues.
Unlike other frameworks, Cypress automatically waits for commands and assertions to complete, eliminating the need for explicit waits or sleep statements in test code.
Cypress validates the behavior of functions, server responses, and timers, offering functionality typically associated with unit testing.
Testers can effortlessly control, stub, and test edge cases without relying on the server. Cypress even allows for customizing and stubbing network traffic as desired.
Moreover, by combining Cypress with cloud-based testing platforms like LambdaTest, parallel testing becomes achievable. This approach ultimately reduces the software release cycle while enhancing test coverage.
 Note
NoteRun your Cypress automated tests on 40+ real browser versions. Try LambdaTest Today!
Shortcomings of Cypress
It is important to acknowledge certain limitations of Cypress:
- Inability to instantiate multiple browsers simultaneously.
- Lack of support for multi-tab testing.
- JavaScript is the preferred language for writing test cases using Cypress.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Appium, Playwright, and more.
Enhance your testing strategy with our detailed guide on Playwright Headless Testing. Explore further insights into Playwright’s capabilities in this guide.
What is Playwright?
You might be wondering why I started using Playwright if I had already started with Cypress and enjoyed using it so much that I became a Cypress Ambassador?
Well, the answer is simple. It was a curiosity to see what Microsoft built as an automation framework. As QA professionals, we need to know and be aware of all the market trends in which we want to be proficient.
Instead of sending HTTP Requests, Playwright works directly in the WebSocket (Using DevTools Protocol for Chrome – For Firefox and WebKit, they implemented their protocol, similar to Chrome).
This eliminates the need to execute tests within the browser’s execution loop, though it does require an external process such as Node or another programming language to drive it.
Furthermore, Playwright offers the flexibility to write tests in multiple programming languages. With support for TypeScript, JavaScript, Python, .NET, and Java, it stands out as one of the most versatile testing tools. At the time of writing, the latest version of Playwright is 1.36.
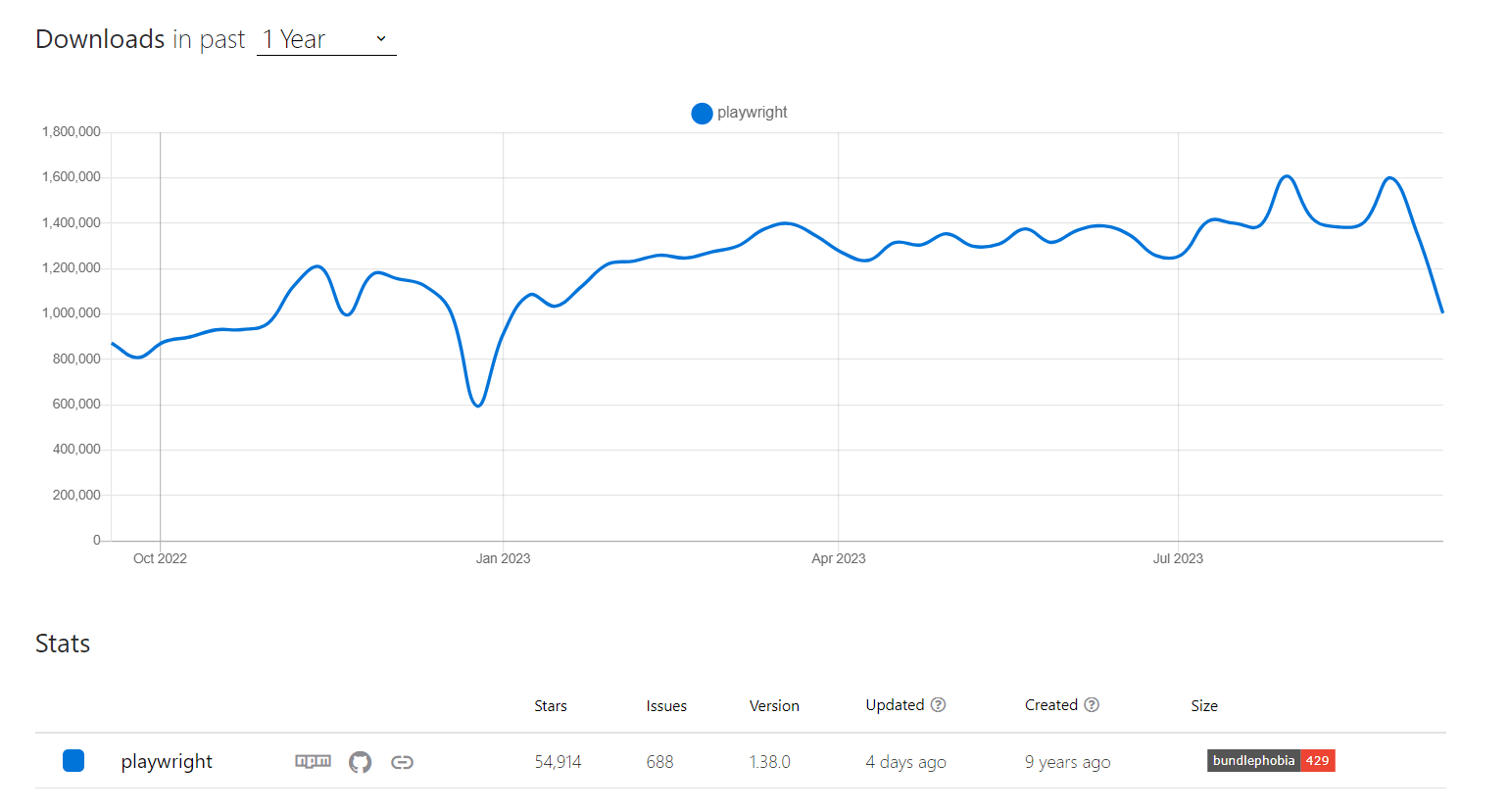
To see how popular Playwright is, let us make a similar comparison as in the case of Cypress, based on data obtained from npm and GitHub:
- Weekly Downloads: Over 1,3 million
- Forks: More than 3K
- Stars: Exceeding 54.9K
- Contributors: A substantial community of 458 individuals

Salient Benefits of Playwright
If I were to list a few of Playwright’s capabilities that make it stand out as an automation framework, then the following should be part of the list:
- Cross-Browser Support
- Multi-Page and Multi-Domain Scenarios
- Network Activity Interception
- Mobile Device Emulation
- File Download and Upload
- Native Input Events
- Browser Contexts
- Integration with CI/CD Servers
- Cloud Deployment Support
- Intelligent Defaults
Playwright is unique in its ability to run tests across multiple browser engines, including Chromium, WebKit, and Firefox. This feature allows developers to ensure their applications work seamlessly on different browsers.
Playwright enables the creation of complex test scenarios that span multiple pages and domains. This capability is handy for testing web applications with intricate navigation and interaction flows.
Playwright allows for the interception of network activity, enabling developers to stub and mock network requests. This feature is valuable for simulating different network conditions and testing edge cases.
With Playwright, developers can emulate mobile devices, including their screen sizes, touch events, and other device-specific functionalities. This capability ensures that web applications are tested thoroughly across various mobile platforms.
Playwright supports automating file download and upload scenarios. This capability is beneficial when testing functionalities related to file handling, such as file uploads and downloads.
Playwright provides native input events for the mouse and keyboard, allowing for precise and realistic user interactions. This feature ensures accurate testing of UI elements that rely on specific user inputs.
Playwright utilizes Browser Contexts, isolated environments built on a single browser instance. This allows for concurrent and parallel test execution in separate contexts, enhancing testing efficiency.
Playwright seamlessly integrates with popular CI/CD servers like TravisCI, CircleCI, Jenkins, Appveyor, and GitHub Actions. This integration simplifies the automation process within the development workflow.
Playwright can be easily deployed in the cloud using Docker images, even without relying on specific CI/CD providers. This flexibility enables teams to leverage cloud infrastructure for their test automation needs.
Playwright offers intelligent defaults, making it easy to start with test automation. These defaults streamline the setup process and provide sensible configurations, reducing the initial learning curve.
Shortcomings of Playwright
While Playwright provides a robust set of capabilities, it’s important to be aware of its limitations, especially when comparing it to other frameworks like Cypress. Some potential limitations of Playwright include:
- Learning Curve
- Community Support
- Maturity
- Tooling Ecosystem
Playwright, a feature-rich framework, may have a steeper learning curve than simpler automation tools. It requires developers and testers to familiarize themselves with its API and concepts.
Playwright, although gaining popularity, may not have as extensive a community as some other frameworks like Cypress. This could result in fewer online resources, tutorials, and community-driven support.
Playwright is a relatively newer framework than some of its counterparts. While it is backed by Microsoft and actively maintained, some users may prefer more mature frameworks with a longer track record.
Playwright’s tooling ecosystem, while growing, may not be as extensive as that of more established frameworks. This may limit the availability of specific plugins, integrations, or extensions that developers may require for their testing needs.
Comparing Playwright to Cypress can provide further insights into their strengths and weaknesses, helping teams decide which framework suits their requirements. However, I would say that at this stage, having a conclusion is too early, so let us explore and compare the two some more.
Cypress vs Playwright: Key Differences
In this blog section, we will discuss the significant distinctions between Cypress and Playwright. For the rest of the blog, we will code examples in JavaScript for Cypress vs Playwright.
Architecture
Cypress and Playwright are popular testing frameworks used for web applications, but they have different architectures and approaches to testing.
Cypress
Since Cypress was created with web developers in mind, its architecture is meticulously designed to enhance testing efficiency and reliability.
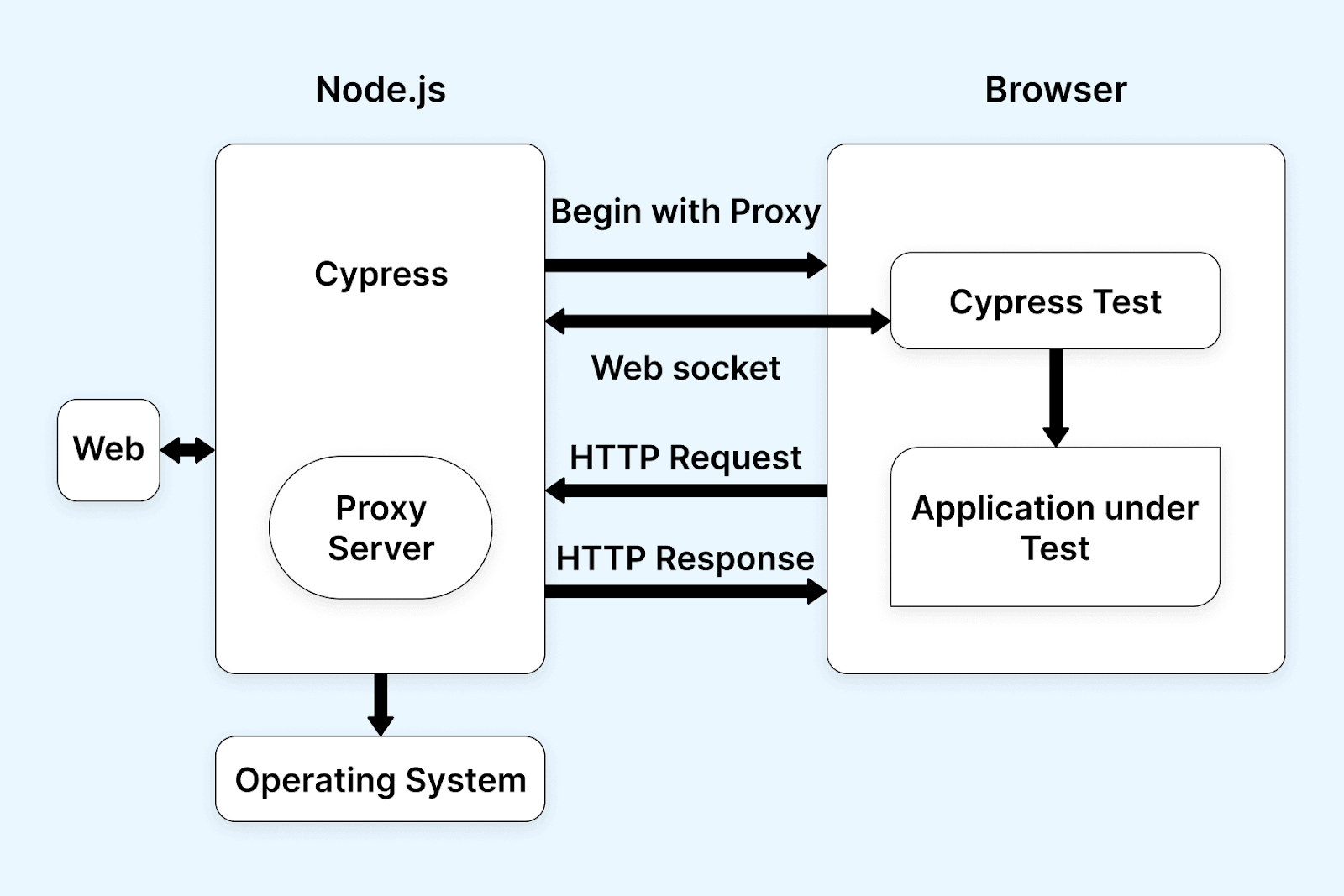
Cypress operates with a Node server, establishing constant communication, synchronization, and task execution between the entities. The interaction between the Node server and the browser transpires via WebSocket, which initiates upon the creation of the proxy.
In Cypress, all commands are executed directly within the browser, eliminating the need for driver binaries and streamlining the testing process. The below image showcases the execution of tests within the browser, resulting in expedited test execution devoid of any network latency.
Because of its architecture and integration with Cypress, it grants easy access to crucial components such as the DOM, local storage, network layer, and window object. This provides a notable advantage over other test automation frameworks, simplifying the execution of tests and enabling comprehensive analysis of the elements above.

To learn more about Cypress testing, refer to this blog on Cypress test automation.
Playwright
Playwright leverages direct WebSocket integration, enabling seamless transmission of test code in JSON format to the server through the WebSocket protocol. Upon establishing the connection or handshake, a continuous command exchange occurs between your test and the Playwright server.
The client and server connections persist until either party decides to terminate them. Once the connection is closed, it is terminated from both ends.
One of the key factors contributing to Playwright’s exceptional speed is the uninterrupted nature of the connection, ensuring optimal performance as long as the connection remains active and uninterrupted by either party.

To learn more about Playwright automation testing, refer to this blog on the Playwright framework.
Installation & Configuration
Installing and configuring testing frameworks is a crucial first step in setting up a robust and efficient automated testing environment. In this section, I will delve into the installation and configuration processes for Cypress vs Playwright.
Cypress
Cypress installation is very easy. To set up Cypress, please follow the below steps.
- Pre-requisites: NodeJS should already be installed.
- Generate package.json using the command npm init.
- Install the latest version of Cypress using the command npm install cypress — save-dev.
- Once that is done, simply type npx cypress open. At the time of writing this blog, the latest version of Cypress was 12.7.1.

Playwright
To have the comparison as correct as possible, we will also install Playwright with Node (JavaScript).
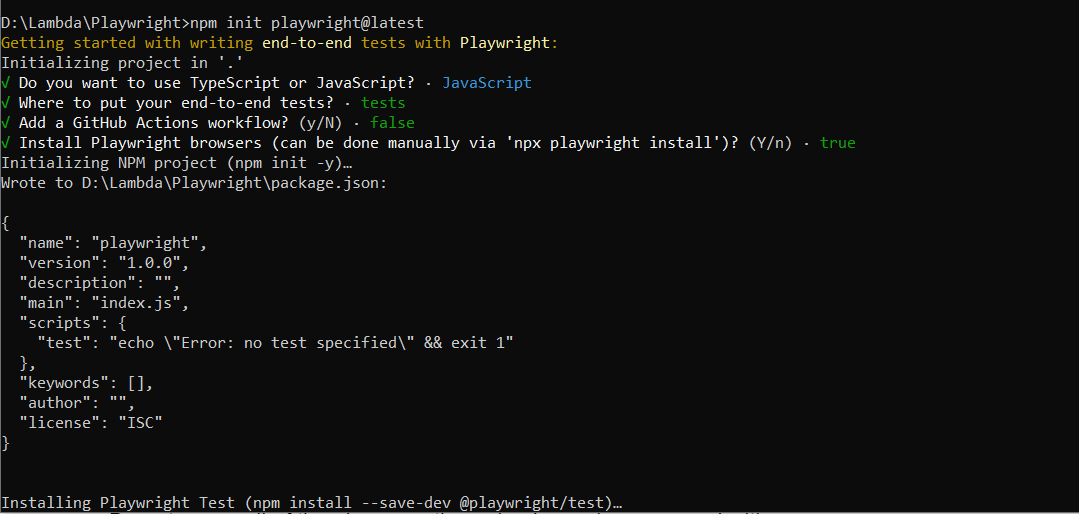
To set up Playwright, please follow the below steps.
- Pre-requisites: NodeJS should already be installed.
- Setup Playwright using the command npm init playwright@latest and answer the below questions:
- Do you want to use TypeScript or JavaScript?
- Where to put your end-to-end tests?
- Add a GitHub Actions workflow?
- Install Playwright browsers?
Do not worry; all of the above sections can be answered with yes or no, as seen below.

Running Tests and Debugging
When running tests and debugging, both Cypress and Playwright provide robust capabilities that facilitate efficient automation testing.
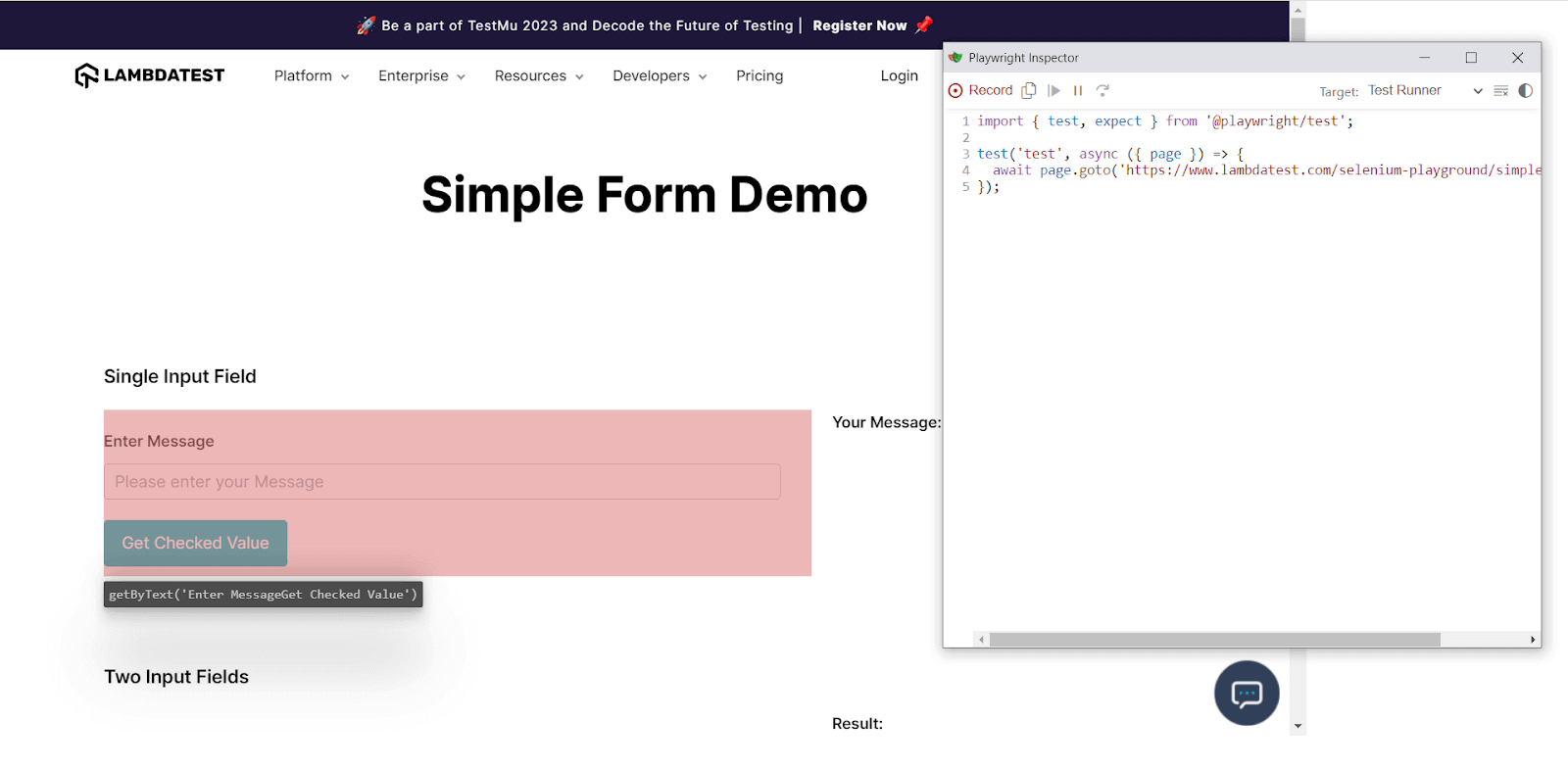
Let’s explore how each framework handles these aspects. We will use the Simple Form Demo example from LambdaTest’s Selenium Playground.
The “Simple Form Demo” is a basic web form requiring input for first and last name fields. The objective is to automate the testing of this form using Cypress and Playwright and examine their respective approaches to running tests and debugging.
Cypress
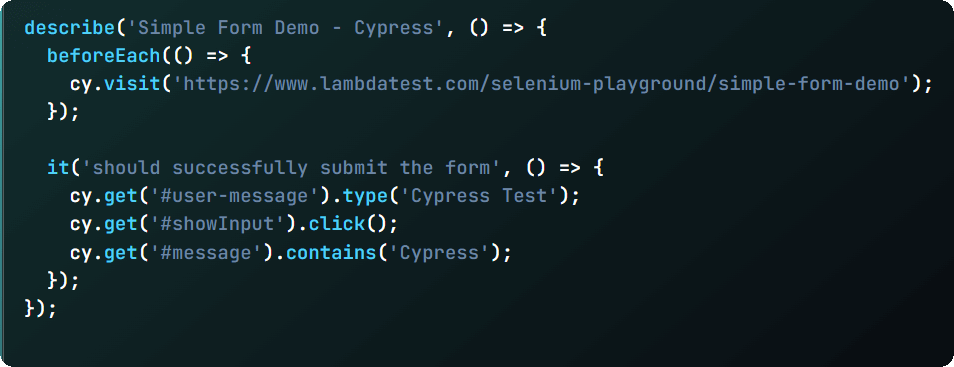
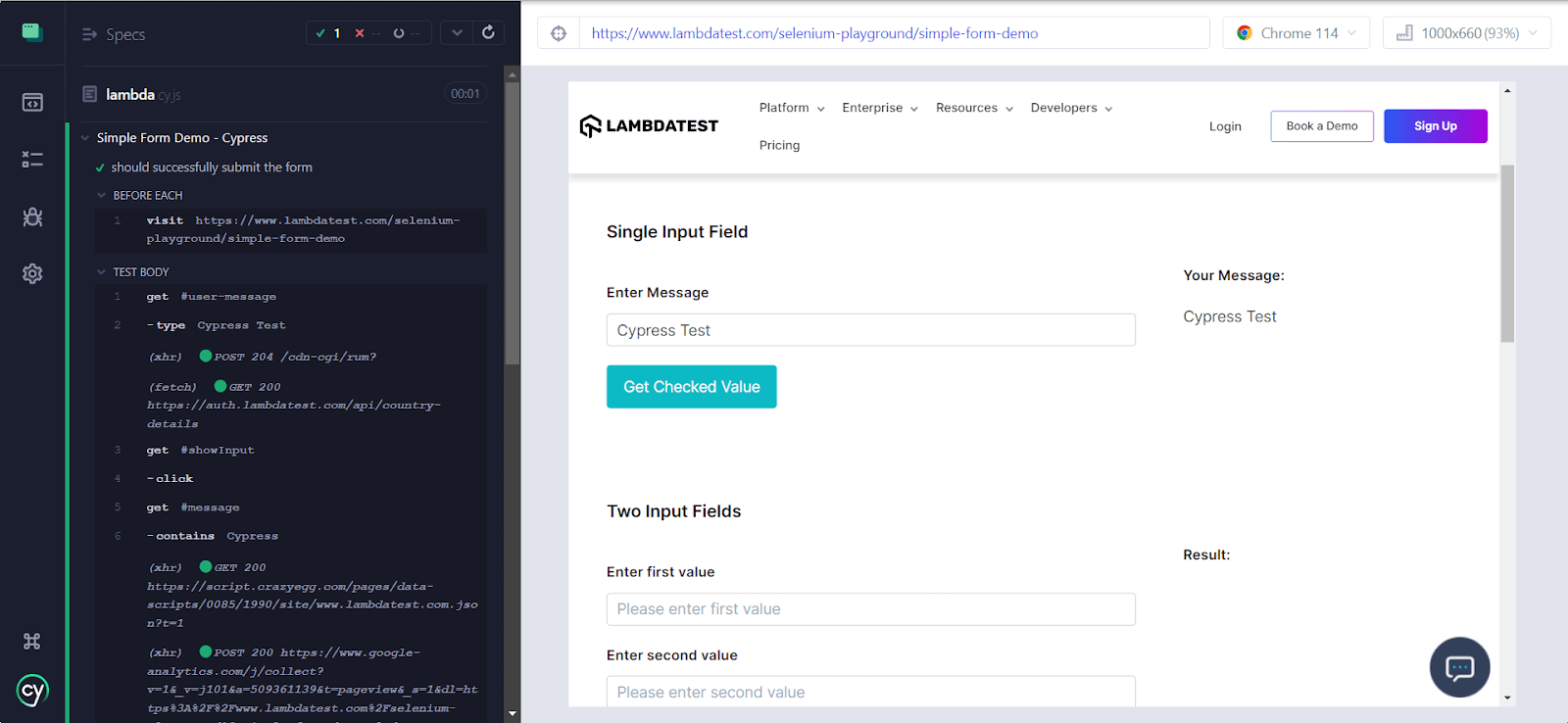
Once installed, Cypress offers a user-friendly test runner and a concise syntax for writing tests. Here’s an example of a Cypress test for the “Simple Form Demo”:

In the provided code, Cypress initiates the test runner in the preferred web browser and proceeds to carry out the test procedures. The cy object offers an uncomplicated and user-friendly syntax for engaging with web elements.
Our approach involves the utilization of the cy.get() method for pinpointing elements and executing routine actions such as typing and clicking.
To validate the anticipated functionality, we have employed the contains command in our illustration. If encountering any test-related complications, Cypress’s real-time reloading and automated command waiting capabilities can be leveraged to streamline the debugging process effectively.

Playwright
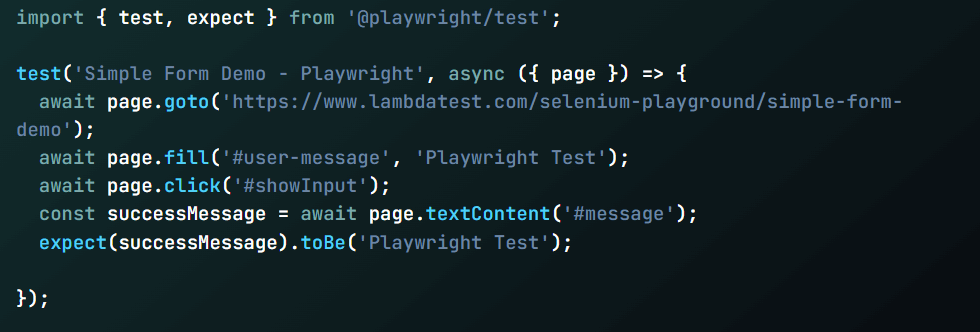
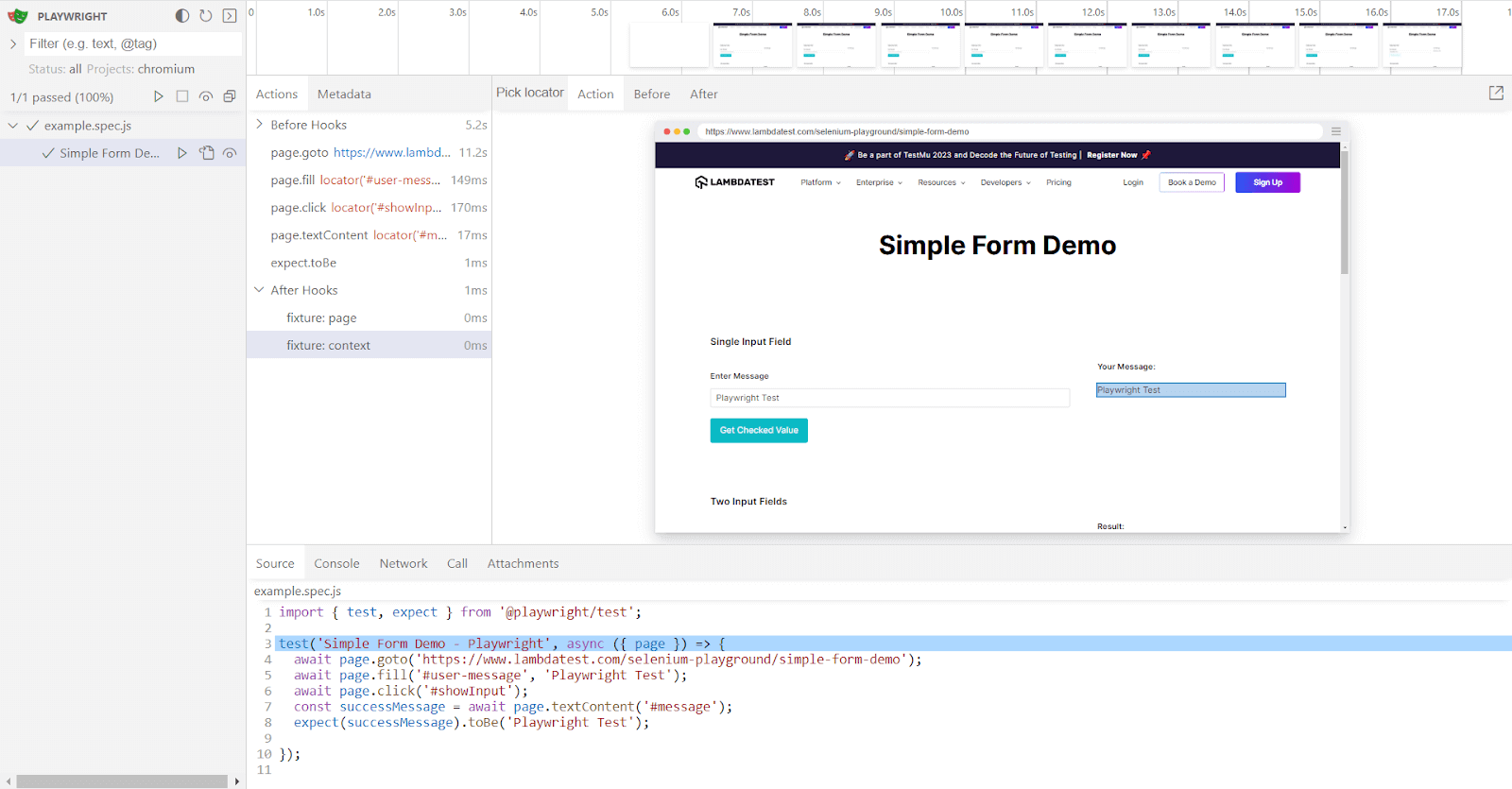
Playwright is a powerful automation framework that supports multiple programming languages. Let’s see how the same test can be written using Playwright’s JavaScript.

The above test shows how to use Playwright’s JavaScript API to launch a Chromium browser, navigate to the simple form page, input the first and last names, submit the form, and verify the success message.
While it provides a syntax from which it is clear what actions and assertions have been performed, I think it takes some time to get used to.
From a debugging perspective, Playwright provides detailed logs and debugging information, aiding in identifying and resolving issues during test execution.

Both Cypress and Playwright excel at running tests and facilitating debugging, but with slightly different approaches.
Cypress offers a seamless testing experience with its intuitive syntax and built-in test runner, while Playwright’s multi-language support and extensive API provide flexibility.
The choice between the two frameworks depends on personal preferences, test structure requirements, and integration needs with other tools in your testing ecosystem.
Record & Playback
When comparing Cypress vs Playwright, both these frameworks offer a record and playback feature, particularly advantageous for users new to the toolset.
With this capability, users can modify existing tests, record new tests, and execute the recorded steps using the Record & Playback tool.
Cypress
Cypress Studio introduces a visual approach to test development within Cypress, enabling the capture of test cases. By recording interactions performed on the application being tested, Cypress Studio simplifies the process of creating tests.
When utilizing Cypress Studio, various Cypress commands such as .type(), .click(), .check(), .uncheck(), and .select() are readily available for interacting with the DOM, resulting in the generation of test code.
To activate Cypress Studio, a specific configuration needs to be set in the cypress.config.js file. By including the line experimentalStudio: true within the e2e section of the configuration, Cypress Studio becomes accessible during test execution.
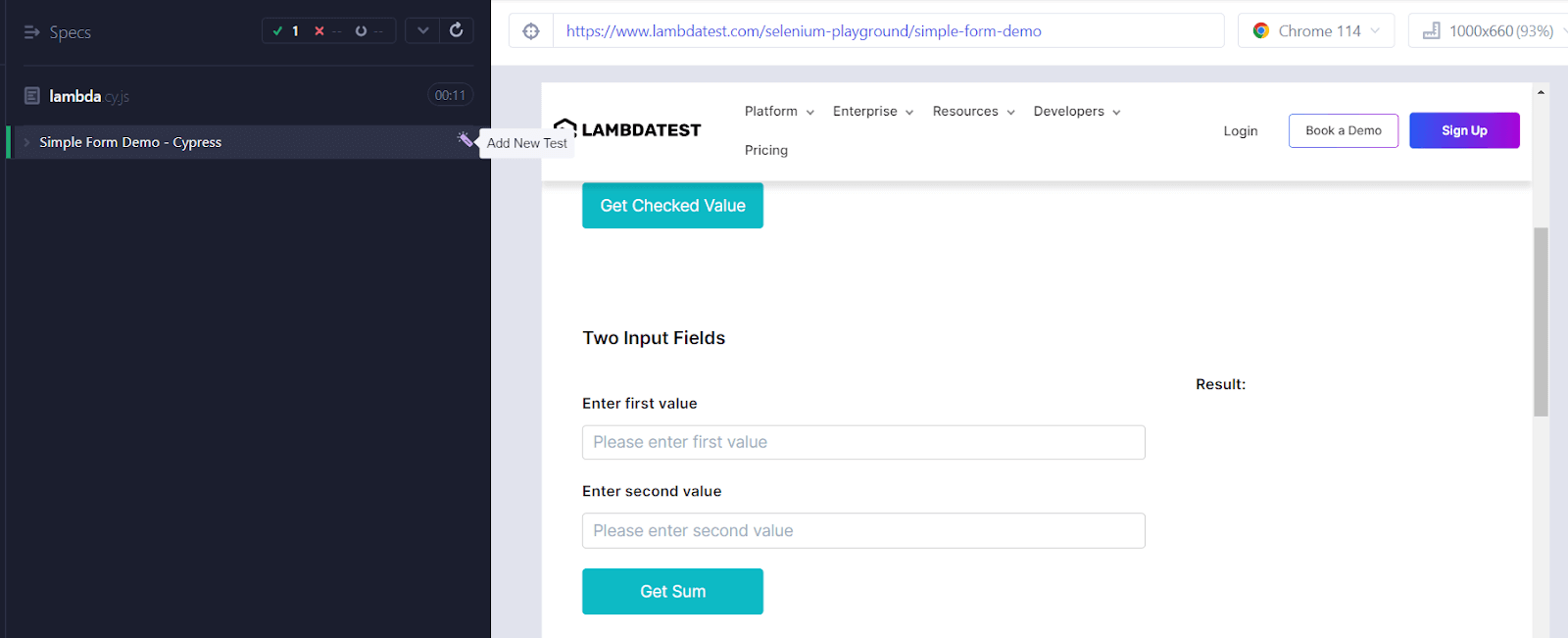
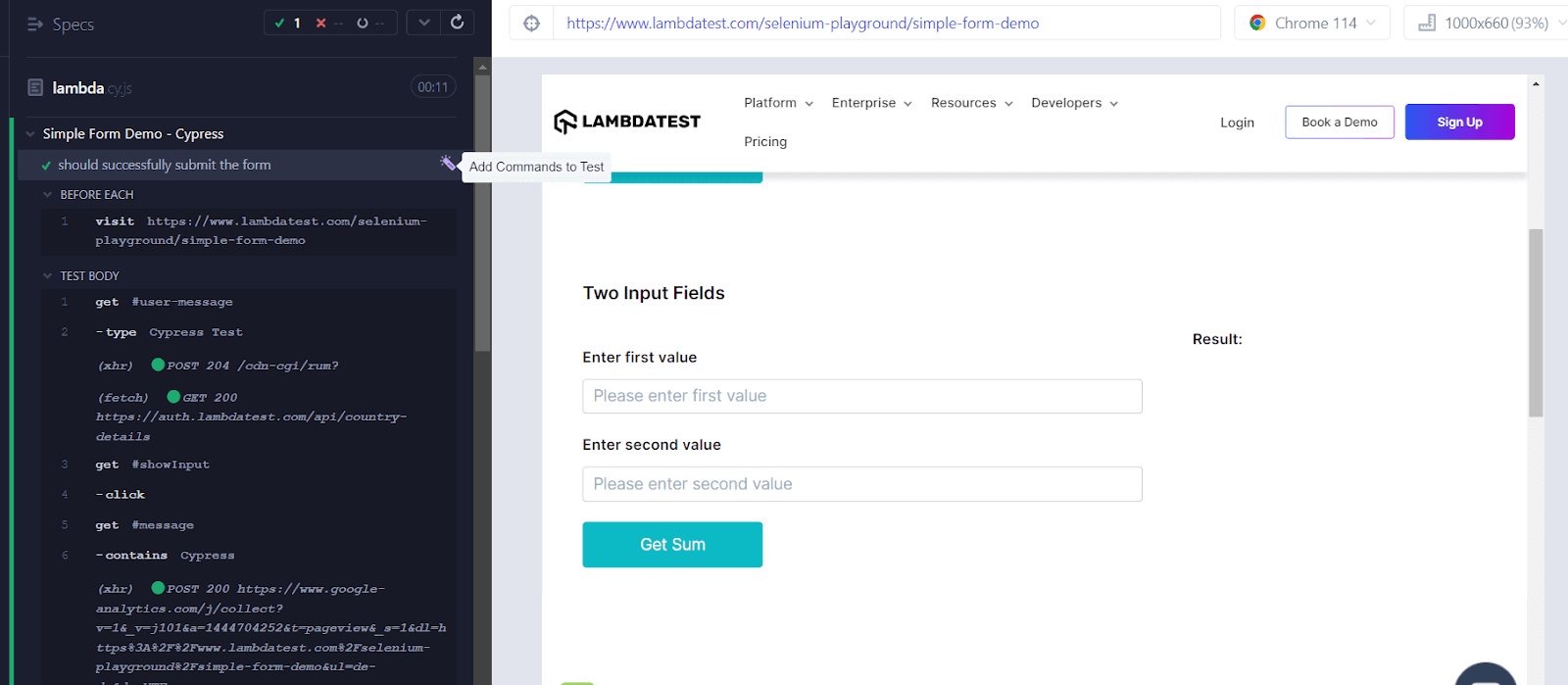
Once the configuration is in place and the tests are executed, two options are presented within Cypress Studio for recording test cases:
- Add New Tests: This option allows the creation of new test cases by recording interactions performed on the application.
- Add commands to Test: This option enables the addition of individual commands to an existing test, providing flexibility in enhancing and refining test scenarios.


Playwright
Playwright has a powerful code generation that assists in automating user interactions within the browser. With Playwright’s CodeGen functionality, you can effortlessly generate code corresponding to the actions performed during your browsing session.
To access the Playwright Inspector and generate the necessary code, follow the steps outlined below:
- Open the Playwright Inspector by executing the following command:
- Upon launching the Playwright Inspector, you can observe in the accompanying screenshot that code snippets are automatically generated as you interact with elements such as the Home, Blog, and Mega Menu links.

By utilizing this code generation capability, Playwright makes automating user actions straightforward and easy while also assisting in developing robust and efficient test scripts.
Syntax and Assertions
Syntax and assertions are critical aspects of testing frameworks that influence code readability, maintainability, and test effectiveness. In this part of the blog, we will learn the syntax when comparing Cypress vs Playwright.
For code examples, we will use the LambdaTest website to showcase both frameworks’ syntax and assertion capabilities.
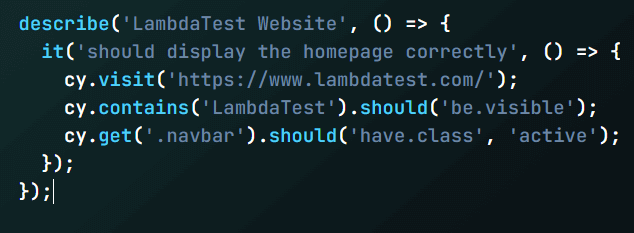
Cypress
From experience, I can say Cypress has an easy-to-read syntax. Cypress uses common words that allow even non-developers to read and understand the tests. Using a chainable syntax makes the tests easier to organize and code more concise.
Let’s examine an example of Cypress syntax:

In the above Cypress example, we describe a test suite for the LambdaTest website. We will perform a simple test that consists of the below steps.
- Visit https://www.lambdatest.com.
- Assert that the ‘LambdaTest’ text is visible.
- Check if the navigation bar has the ‘active’ class.
We will use the simple and straightforward command cy.visit() to navigate the website.
To perform the assertions, Cypress provides a wide range of built-in assertions that simplify the verification of expected outcomes.
Let’s see some common Cypress assertions in action:
In these Cypress assertions, we validate the visibility of the ‘LambdaTest’ text and the presence of the active class on the navigation bar.
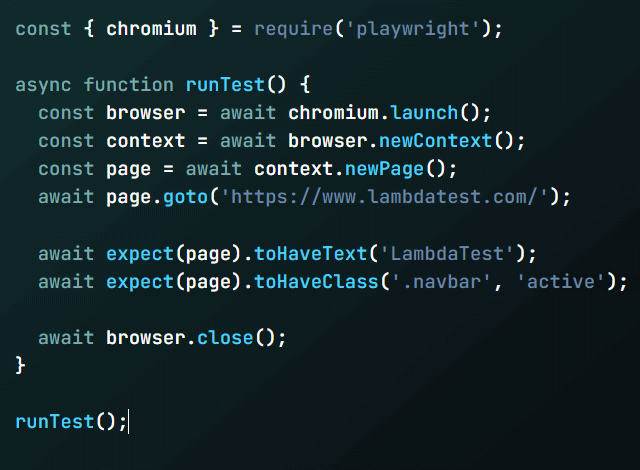
Playwright
Playwright also focuses on a straightforward syntax for efficient test creation. Below, we can see the same scenario as above in Playwright syntax:

In our example, we need to perform some extra steps to perform the navigation. We create a test function that launches a Chromium browser and then performs the navigation using the goto() method.
To perform the assertion, Playwright leverages the popular Jest assertion library, offering a familiar and robust set of assertion methods. Here’s how Playwright assertions look in action:
Syntax and assertions significantly impact the efficiency and effectiveness of testing frameworks. When comparing Cypress vs Playwright, we have seen that both offer intuitive and expressive syntax, which allows for creating clear and concise tests.
Cypress emphasizes a chainable syntax, while Playwright embraces modern JavaScript or TypeScript.
In terms of assertions, Cypress provides a comprehensive set of built-in assertions, making it easy to verify expected outcomes. Playwright leverages the Jest assertion library, offering familiar and powerful assertion methods for robust testing.
When selecting between Cypress and Playwright, consider your preferences, project requirements, and the syntax and assertion style that aligns with your team’s expertise and testing goals. Experimenting with code examples and exploring the official documentation will help make an informed decision.
Test Flakiness
Test flakiness, or the inconsistency of test results, can be a significant challenge in automated testing. It can lead to unreliable test outcomes and hinder the effectiveness of the testing process. In this part of the blog, we will compare Cypress vs Playwright in terms of approaches to mitigating test flakiness and improving test reliability.
Cypress
Cypress addresses the issue of test flakiness through its unique architecture and built-in features. One of the main selling points of Cypress, which also attracted me to try Cypress the first time, was the promise of handling flaky tests.
There are different ways that Cypress uses to deal with test flakiness. In the below list, you can see the three main ones from my point of view:
- Automatic Waiting and Retries
- Test Runner Control
- Command Retry Ability
Cypress automatically waits for commands and assertions to complete, eliminating the need for manual waits. Additionally, it retries failed commands and assertions, reducing the impact of transient failures.
Cypress test runner provides much control of the test environment, allowing developers to control timing, network requests, and stub external dependencies. Through this, Cypress can manage test flakiness factors better.
Cypress commands are automatically retried until they pass or reach a configurable timeout. This retry mechanism helps stabilize tests affected by flakiness factors such as asynchronous operations or network delays.
Playwright
Playwright addresses test flakiness through its design and advanced features. Although I do not have as much experience with Playwright as I have with Cypress, I did make a similar three-point list based on my experience and experiments with Playwright:
- Async-Await and Promises
- Built-in Waits
- Network and Request Interception
Playwright leverages modern JavaScript syntax, including async-await and promises, to handle asynchronous operations effectively. This ensures proper synchronization between test steps, reducing the likelihood of test flakiness caused by timing issues.
Playwright provides built-in wait mechanisms, such as waitForSelector and waitForNavigation, that allow tests to wait for specific conditions before proceeding. These waits help handle asynchronous behavior and eliminate the need for explicit manual waits.
Playwright enables granular control over network requests, allowing developers to intercept, modify, or stub network responses. This control helps eliminate test flakiness caused by external dependencies or network variations.
Both Cypress and Playwright offer effective strategies to mitigate test flakiness, which have common elements.
Cypress’s automatic waiting, retries, and test runner control provide robust mechanisms to handle flakiness factors. On the other hand, Playwright’s async-await syntax, built-in waits, and network interception capabilities contribute to more reliable and consistent test results.
The choice between Cypress vs Playwright in addressing test flakiness may depend on specific testing requirements, familiarity with JavaScript syntax, and the need for advanced network control. Evaluating these factors and considering the testing context is crucial when selecting the framework that best suits your needs.
Documentation
When adopting a testing framework, good documentation facilitates a smooth learning curve and ensures efficient implementation. From experience, I tend to split documentation users into two categories:
- Those who try the framework and read the documentation only when they get stuck
- Those who read the full documentation and then go to the practice.
Depending on the project, I fall into one or the other category. However, regardless of the moment you choose to use the documentation, you must ensure its quality suits your experience and expectations.
Cypress
For me, Cypress has one of the best documentation I have seen in years. Unlike other frameworks I have used, Cypress has live documentation, which is always up-to-date and constantly improving.
Here are some notable features of Cypress documentation:
- Comprehensive Guides
- Troubleshooting and Debugging
- API Reference
Cypress offers a comprehensive set of guides that cover various aspects, including installation, configuration, writing tests, and more. These guides provide step-by-step instructions, code samples, and best practices to help developers understand and utilize the framework.
The documentation includes real-world examples that cover a lot of well-known challenges and situations. This hands-on approach enhances the learning experience and enables users to grasp concepts more intuitively.
Cypress provides a detailed API reference, documenting each command, method, and configuration option. The API reference includes concise explanations, usage examples, and notes on related features, ensuring developers comprehensively understand the framework’s capabilities.
Playwright
I have used Playwright with different languages, and as I pointed out at the beginning of the blog, not all are at the same level. However, the JavaScript part is similar in structure and quality to Cypress.
Here’s what you can expect from Playwright’s documentation when comparing the same points as for Cypress:
- Comprehensive Guides and Tutorials
- Troubleshooting and Debugging
- API Reference
Playwright’s documentation provides in-depth guides and tutorials, covering topics ranging from installation and setup to advanced use cases. These resources help developers navigate the framework’s features, ensuring a solid understanding of Playwright’s capabilities.
Playwright’s documentation offers valuable guidance on troubleshooting common issues and debugging techniques. This helps identify and resolve challenges quickly, although the examples are more generic than the Cypress ones.
The documentation offers an extensive API reference, documenting all Playwright methods, classes, and properties. The reference provides detailed explanations, usage examples, and links to related content, enabling users to effectively leverage Playwright’s powerful API.
Remember, robust documentation is invaluable for developers, serving as a reliable reference and enabling the smooth adoption of the chosen testing framework.
Mobile Support
Mobile testing has become increasingly crucial as mobile devices dominate the digital landscape. Automated testing frameworks that offer robust mobile support play a vital role in ensuring the quality and reliability of mobile applications.
In this part of the blog, we will compare the mobile support capabilities of Cypress vs Playwright, exploring their features, advantages, and considerations for mobile testing.
Cypress
Cypress primarily focuses on web application testing but has limited built-in support for mobile testing. Currently, Cypress does not provide native mobile testing capabilities out of the box. We can test some functionality of mobile web browsers and applications developed in a browser, such as with the Ionic framework. Currently, you can control the viewport with the cy.viewport().
However, it is possible to integrate Cypress with other popular cloud platforms.
For testing on different devices, you need to install real devices, an emulator, or a simulator in your system, or you can use LambdaTest Real Device cloud.
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests on over 3000+ real browsers, devices, and OS combinations at scale. With LambdaTest Cypress Cloud, you can take your Cypress tests and run them on their cloud-based platform. It’s like having a ton of real browsers and devices at your disposal, but you don’t need to buy or set up any of them.
Specify your device with “–device”.
Playwright
Playwright, on the other hand, offers extensive and native mobile testing capabilities. Developed by Microsoft, Playwright supports mobile automation tests on Android and iOS platforms, making it a robust choice for mobile testing.
Playwright’s mobile support provides features like device emulation, touch actions, and context switching between web and mobile apps seamlessly. This enables testers to write and execute tests specifically designed for mobile applications.
Advantages of Playwright Mobile Support:
- Seamless Integration
- Cross-Platform Compatibility
- Device Emulation
- Touch Actions
Playwright seamlessly integrates with popular mobile testing frameworks like Appium, enabling a unified testing experience across web and mobile platforms.
Playwright supports Android and iOS platforms, allowing developers to write tests covering various mobile devices.
Playwright provides built-in device emulation capabilities, allowing testers to simulate different screen sizes, resolutions, and configurations for comprehensive mobile testing.
Playwright offers native support for touch actions, making it easy to simulate gestures like taps, swipes, and scrolls on mobile devices.
When selecting a framework for mobile testing, evaluate your project requirements, testing scope, and your team’s expertise. Consider whether the limited mobile support of Cypress, combined with external integration, meets your needs or if Playwright’s native mobile capabilities align better with your testing goals.
Parallel Test Execution
When it comes to parallel test execution, both Cypress and Playwright offer capabilities that help speed up the test execution process by running tests concurrently.
Cypress
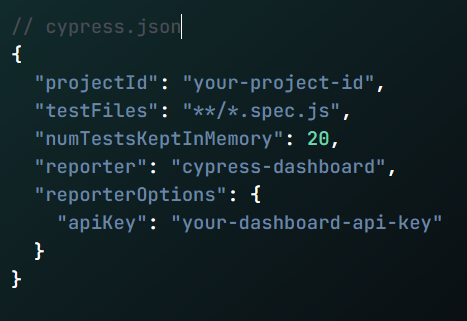
Cypress provides built-in support for parallel test execution using its Cypress Cloud service, available in the Cypress Test Runner.
By leveraging the Dashboard, tests can be executed parallel across multiple machines or instances. Here’s an example of configuring parallel test execution with Cypress:

With the configuration set, you can execute Cypress tests in parallel by running the following command: npx cypress run –parallel
Cypress will distribute the tests across multiple instances, significantly reducing the overall test execution time.
Playwright
Playwright supports parallel test execution by utilizing test runners and infrastructure tools. For example, Playwright can be integrated with popular test runners like Jest or Mocha, and parallelization can be achieved by leveraging the test runner’s built-in parallel execution capabilities. Here’s an example of configuring parallel test execution with Playwright and Jest:

With this configuration, you can run Playwright tests in parallel using Jest’s parallelization features: npx jest
Playwright will distribute the tests across multiple threads, enabling faster test execution. Both Playwright and Cypress offer solutions for parallel test execution, allowing tests to run concurrently and reducing overall execution time. Cypress provides built-in support for parallel execution using its Cypress Dashboard, while Playwright integrates seamlessly with popular test runners like Jest or Mocha, which offer parallelization features.
The choice between the frameworks depends on factors such as your existing testing infrastructure, preferred test runner, and the level of parallelism required for your test suite.
API Testing
API testing is a vital aspect of ensuring the quality and reliability of web applications. In this part of the blog, we will compare Cypress vs Playwright for API testing features, exploring their strengths, syntax, and suitability for API testing.
Cypress
Cypress is primarily known for its UI testing capabilities. When I first used it, I was unaware it also supports API testing.
Let’s explore the Cypress API testing capabilities:
- Making API Requests
- Response Validation
- Mocking API Responses
- Plugins for API testing
Cypress provides a built-in cy.request() command that enables developers to make HTTP requests to APIs. This command simplifies handling requests and responses, making API testing more efficient. Here’s an example of making a GET request using Cypress:

Cypress allows developers to perform assertions and validate the response received from the API. It provides a wide range of assertions and matchers that can be used to verify the expected behavior of the API. This ensures that the API is functioning correctly and returning the expected data.
Cypress offers the ability to mock API responses, allowing developers to simulate different scenarios during testing. This feature is particularly useful when testing edge cases, error handling, or specific responses. By mocking API responses, developers can better control the test environment and ensure comprehensive test coverage.
There are a series of plugins that make performing API testing easier and more user-friendly. One example is the cypress-api-plugin (Imagine Postman, but in Cypress).
Playwright
While I have used Cypress API capabilities and even done workshops on them, I must confess I did not use Playwright for API testing that extensively. However, based on my experience, I can say the following about the API testing features offered by Playwright:
- Intercepting and Modifying Network Requests
- Response Validation and Custom Assertions
- Authentication and Security
Playwright allows developers to intercept and modify network requests, enabling them to simulate different scenarios and validate API responses effectively. The Playwright’s route() function intercepts specific URLs or patterns and modifies the response. This capability is crucial for testing API behavior under various conditions.
Playwright provides a rich set of API testing functionalities for response validation and custom assertions. Developers can extract data from the response and assert the API returns the expected results. This allows for comprehensive validation and verification of the API behavior.
Playwright supports handling authentication and security during API testing. Developers can set custom headers, cookies, and request methods using the fetch() function or modify the page context. This flexibility enables accurate simulation of authenticated requests and testing of various security scenarios.
Comparing Cypress vs Playwright and choosing the one for API testing depends on your specific project requirements and preferences. Leveraging its API testing capabilities may provide a unified testing experience if you already utilize Cypress for UI testing. On the other hand, if you require extensive cross-browser and cross-platform testing, Playwright’s versatile capabilities might be more suitable.
You can confidently conduct thorough API testing and deliver robust web applications with either choice.
CI/CD Integration
In today’s fast-paced software development landscape, continuous integration and continuous delivery (CI/CD) have become essential practices. Being able to release often and fast can make the difference between success and failure. Therefore, it is crucial to have an automated framework that allows seamless integration with CI/CD pipelines.
Cypress
Cypress provides built-in support for various CI/CD tools such as Jenkins, CircleCI, Travis CI, and GitLab CI/CD.
With this integration, Cypress tests can be automatically executed as part of your CI/CD pipeline. The integration allows you to monitor test results, generate reports, and take necessary actions based on the test outcomes, ensuring high-quality software releases.
Playwright
Playwright can be integrated with tools like Jenkins, CircleCI, Azure Pipelines, and GitHub Actions.
Playwright’s flexibility enables integration with various CI/CD platforms, and its multi-language support allows teams to leverage different programming languages for test automation in their pipelines. With Playwright integrated into your CI/CD workflow, you can ensure the reliability of your software releases by automating end-to-end tests and catching potential issues early in the development process.
Both Cypress and Playwright provide very good integration with CI/CD platforms, enabling the inclusion of automated tests in your CI/CD workflows.
Cypress offers built-in support for CI/CD tools such as Jenkins, CircleCI, and Travis CI, making incorporating Cypress tests into your pipeline easy. Playwright, with its multi-language support, integrates smoothly with popular CI/CD platforms like Jenkins, CircleCI, Azure Pipelines, and GitHub Actions.
The choice between Cypress and Playwright for CI/CD integration depends on your existing CI/CD infrastructure, preferred tooling, and team preferences. Regardless of the choice, integrating automation testing with CI/CD workflows helps ensure the delivery of high-quality software with increased efficiency and reliability.
Community Support
Community support plays a vital role in the success and growth of any testing framework. Developers rely on vibrant communities to seek guidance, share knowledge, and collaborate on solving testing challenges. This section will compare the community support for two popular testing frameworks, Cypress and Playwright.
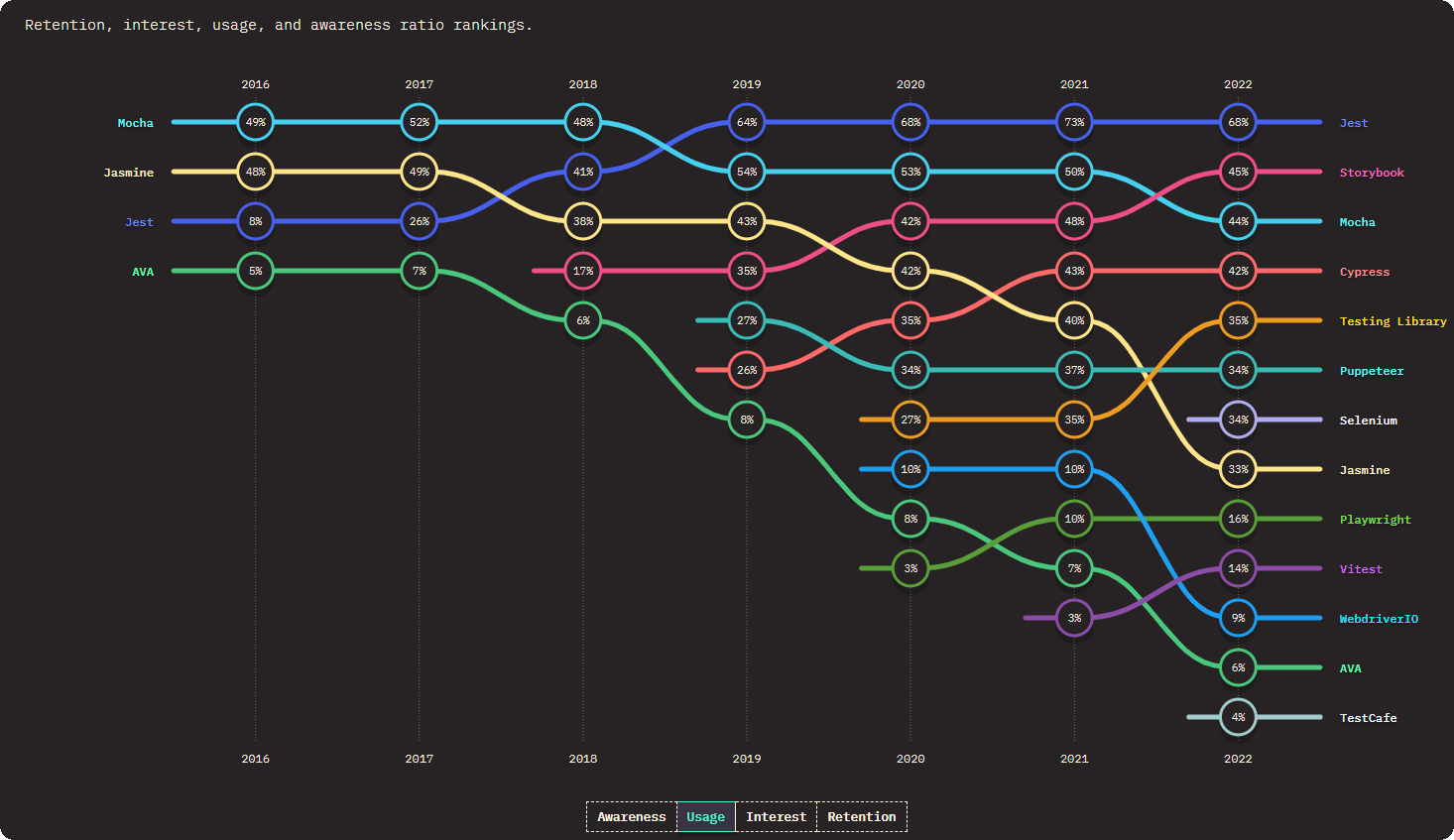
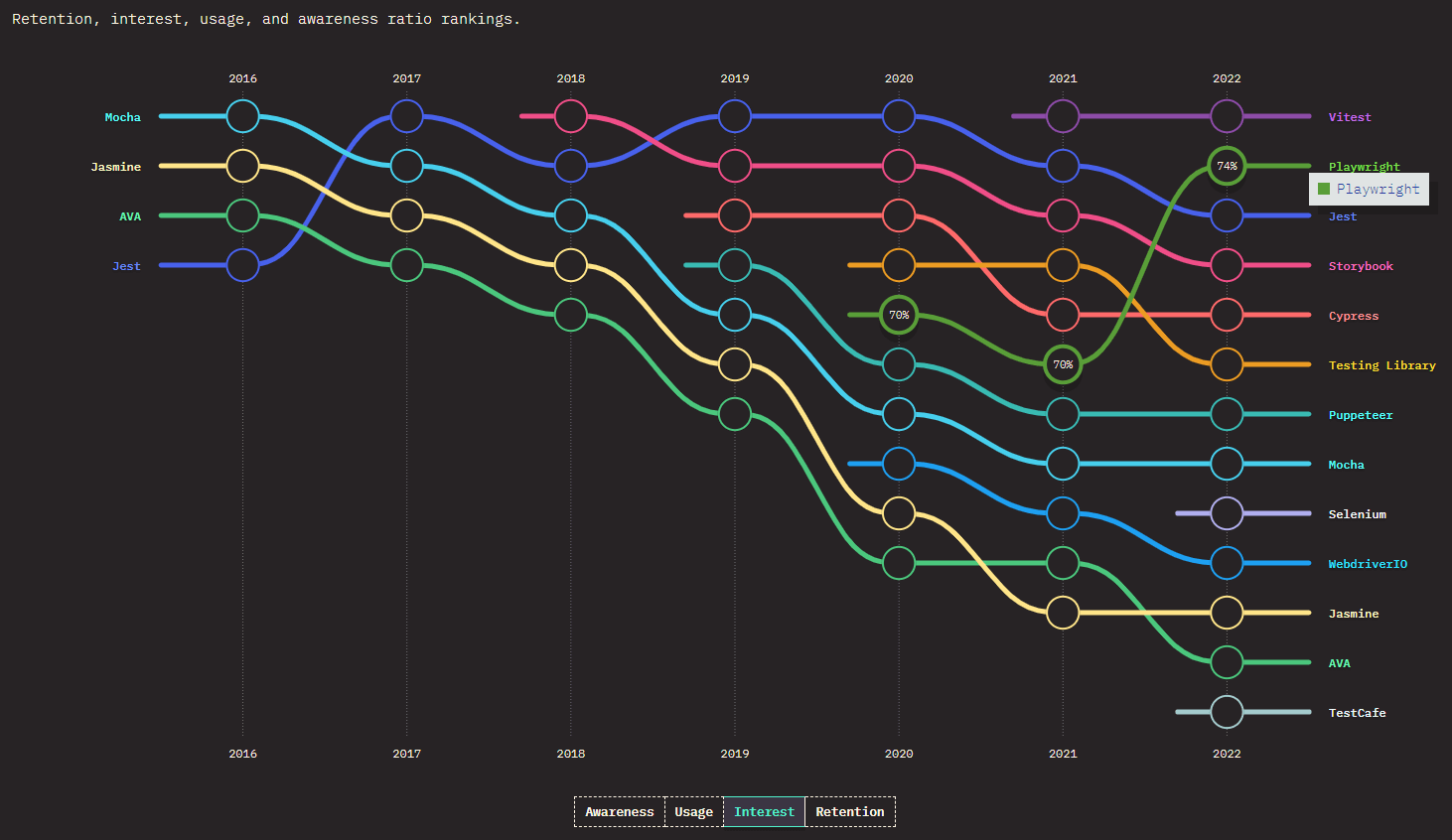
To gauge their popularity and community engagement, we will analyze the data from the State of JavaScript 2022 survey.
Cypress
Cypress, known for its user-friendly interface and powerful testing capabilities, has gained substantial popularity among developers. It received positive feedback and was highly ranked in the “Satisfaction” category, indicating that developers are content with the framework’s features and usability.

It has cultivated a strong and dedicated community that actively contributes to its development and support. The framework has a rich ecosystem of plugins and extensions driven by community members who enhance Cypress’s capabilities and address specific testing needs. The survey results indicate a positive community sentiment, emphasizing the active involvement of Cypress users.
Playwright
Playwright, backed by Microsoft, benefits from a supportive community that continues to grow. The framework’s community engagement is evident through the numerous contributions, bug reports, and feature requests submitted by developers. As Playwright gains popularity, the community is expected to expand further, driving more comprehensive documentation, sharing best practices, and providing assistance to fellow users.

The survey results highlight its increasing popularity and recognition among developers.
 Note
NotePerform Playwright browser testing on the cloud. Try LambdaTest Today!
Comparison Table: Cypress vs Playwright
We have explored every nook and corner of Cypress vs Playwright that I considered relevant in this blog. In this comparison, let’s look at how they fare at the feature level in this comparison.
| Criteria | Cypress | Playwright |
| Language | Supports JavaScript, TypeScript | Supports multiple languages such as JavaScript, Java, Python, and .NET C# |
| Setup Complexity | Easy Setup | Easy Setup |
| Open Source | Yes | Yes |
| Test Runner Frameworks Supported | Mocha | Mocha, Jest, Jasmine |
| Operating Systems Supported | Windows, Linux, and macOS 10.9 and above | Windows, Linux, and macOS |
| Architecture | Executes test cases directly inside the browser | Headless Browser with event-driven architecture |
| Browsers Supported | Chrome, Firefox, and Edge | Chromium, Firefox, and WebKit |
| Support | Strong community support from professionals across the world | Since Playwright is fairly new, the support from the community is limited as compared to Selenium |
| Real Devices Support | Supports real device cloud and remote servers | Does not support real devices for Mobile Browser Tests but supports emulators |
| CI/CD | Integration with GitHub Actions, Circle CI, Bitbucket, AWS, Gitlab | Integration with GitHub Actions, Circle CI, Jenkins, Bitbucket, AWS, Gitlab |
Wrapping Up
Cypress is an excellent choice for beginners who value simplicity in installation and usage. Although it has its points to improve, it remains one of the frameworks I enjoy most using. With its growing community and popularity, I am sure obstacles or challenges can easily be overcome.
Developed by Microsoft Corporation, Playwright guarantees a high-quality tool with strong support. With features like screen recording, video capture, and tracer viewer, Playwright provides all the necessary resources to optimize your testing efforts. While Playwright is still relatively new, I anticipate continuous improvements in the community, documentation, and framework over time.
Choosing the right testing tool for your web application is crucial for your testing process. While both frameworks have advantages and disadvantages, they offer different approaches to solving the same problem of automated functional tests for websites.
Weighing out each option carefully can help you make an informed decision about which tool will best suit your team’s needs.

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Frequently Asked Questions (FAQs)
Which is better, Playwright or Cypress?
The choice between Cypress and Playwright hinges on your testing requirements and project context. Cypress excels in its ease of use, developer-friendly API, and real-time reloading, making it an excellent choice for front-end developers who prioritize simplicity and quick feedback, especially when predominantly testing in Chromium-based browsers.
On the other hand, Playwright shines with its cross-browser support, multi-language compatibility, and the ability to automate modern web applications. If you need to ensure broad compatibility across browsers and platforms, Playwright’s versatility may make it the better option, although it may require a steeper learning curve. Ultimately, the decision should align with your specific project’s needs and your team’s expertise.
Which is faster, Playwright or Cypress?
Both Cypress and Playwright offer fast test execution, but the speed of test execution can vary depending on several factors, including the complexity of your tests, the performance of your application, and your test environment. Playwright and Cypress use modern automation techniques and aim to provide fast and reliable testing.
Playwright’s architecture allows for parallel test execution and can execute tests in multiple browsers simultaneously, leading to faster test runs, especially when conducting cross-browser testing. Additionally, Playwright’s multi-language support allows you to choose a language that may be more performant for your specific use case.
Cypress, on the other hand, is known for its real-time reloading, which can speed up the development and debugging process. However, it primarily focuses on Chromium-based browsers, so if you need to test in other browsers, you may need to consider additional setup and potentially sacrifice some execution speed.
In summary, the speed of Cypress vs Playwright can be similar in many cases, but Playwright may have an advantage in terms of parallel execution and cross-browser testing, while Cypress provides immediate feedback during test development. The actual speed you experience will depend on your specific testing scenario and how you optimize your test suite.
Got Questions? Drop them on LambdaTest Community. Visit now

















