Comprehensive CSS Preprocessor Comparison: Sass vs LESS vs Stylus
Nikhil
Posted On: November 28, 2019
![]() 224129 Views
224129 Views
![]() 12 Min Read
12 Min Read
It has been a while since the concept of CSS Preprocessor made its debut into the mainstay of front-end web development workflow and changed the way we code CSS. To say that its impact in pushing the limits of what CSS can achieve has been nothing short of revolutionary, would be a grave understatement. To all the front-end developers actively arguing around the debate for Sass vs LESS in their projects, I can only hope that your neck isn’t sore from nodding in agreement.
It would be unfathomable to go back to the days without Sass, stuck in the messy quagmire of vanilla CSS code which often proved difficult to manage and organize as you scale up. Yet quite a lot of beginners and even some experienced developers, are doing a great disservice to themselves by being reluctant to adopt CSS Preprocessors and continue to ignore them.
In this article, we will explore what CSS Preprocessors are, what are their advantages, their features, comparing the most popular types of CSS Preprocessors being used and finally how to set them up in your project.
What Is A CSS Preprocessor?
CSS in itself is devoid of complex logic and functionality which is required to write reusable and organized code. As a result, a developer is bound by limitations and would face extreme difficulty in code maintenance and scalability, especially when working on large projects involving extensive code and multiple CSS stylesheets. This is where CSS Preprocessors come to the rescue.
A CSS Preprocessor is a tool used to extend the basic functionality of default vanilla CSS through its own scripting language. It helps us to use complex logical syntax like – variables, functions, mixins, code nesting, and inheritance to name a few, supercharging your vanilla CSS. By using CSS Preprocessors, you can seamlessly automate menial tasks, build reusable code snippets, avoid code repetition and bloating and write nested code blocks that are well organized and easy to read.
However, browsers can only understand native vanilla CSS code and will be unable to interpret the CSS Preprocessor syntax. Therefore, the complex and advanced Preprocessor syntax needs to be first compiled into native CSS syntax which can then be interpreted by the browsers to avoid cross browser compatibility issues. While different Preprocessors have their own unique syntaxes, eventually all of them are compiled to the same native CSS code.
Moving forward in the article, we will take a look at the 3 most popular CSS Preprocessors currently being used by developers around the world i.e Sass, LESS, and Stylus.
Before you decide the winner between Sass vs LESS vs Stylus, let us get to know them in detail first.
Sass – Syntactically Awesome Style Sheets

Sass is the acronym for “Syntactically Awesome Style Sheets”. Sass is not only the most popular CSS Preprocessor in the world but also one of the oldest, launched in 2006 by Hampton Catlin and later developed by Natalie Weizenbaum.
Although Sass is written in Ruby language, a Precompiler LibSass allows Sass to be parsed in other languages and decouple it from Ruby. Sass has a massive active community and extensive learning resources available on the net for beginners. Thanks to its maturity, stability and powerful logical prowess, Sass has established itself to the forefront of CSS Preprocessor ahead of its rival peers.
Sass can be written in 2 syntaxes either using Sass or SCSS. What is the difference between the two? Let’s find out.
Syntax Declaration: Sass vs SCSS
- SCSS stands for Sassy CSS. Unlike Sass, SCSS is not based on indentation.
- .sass extension is used as original syntax for Sass, while SCSS offers a newer syntax with .scss extension.
- Unlike Sass, SCSS has curly braces and semicolons, just like CSS.
- Contrary to SCSS, Sass is difficult to read as it is quite deviant from CSS. Which is why SCSS it the more recommended Sass syntax as it is easier to read and closely resembles Native CSS while at the same time enjoying with power of Sass.
Consider the example below with Sass vs SCSS syntax along with Compiled CSS code.
Sass SYNTAX
SCSS SYNTAX
COMPILED CSS
In both cases, be it Sass or SCSS, the compiled CSS code will be the same –
Usage of Sass
Arguably the most Popular front end framework Bootstrap is written in Sass. Up until version 3, Bootstrap was written in LESS but bootstrap 4 adopted Sass and boosted its popularity. A few of the big companies using Sass are – Zapier, Uber, Airbnb and Kickstarter.
LESS – Leaner Style Sheets

LESS is an acronym for “Leaner Stylesheets”. It was released in 2009 by Alexis Sellier, 3 years after the initial launch of Sass in 2006. While Sass is written in Ruby, LESS is written JavaScript. In fact, LESS is a JavaScript library that extends the functionality of native vanilla CSS with mixins, variables, nesting and rule set loop. Sass vs LESS has been a heated debate. It is no surprise that LESS is the strongest competitor to Sass and has the second-largest user base. However, When bootstrap dumped LESS in favor of Sass with the launch of Bootstrap 4, LESS has waned in popularity. One of the few disadvantages of LESS over Sass is that it does not support functions. Unlike Sass, LESS uses @ to declare variables which might cause confusion with @media and @keyframes. However, One key advantage of LESS over Sass and Stylus or any other preprocessors, is the ease of adding it in your project. You can do that either by using NPM or by incorporating Less.js file.
Syntax Declaration: LESS
Uses .less extension. Syntax of LESS is quite similar to SCSS with the exception that for declaring variables, instead of $ sign, LESS uses @.
COMPILED CSS
Usage Of LESS
The popular Bootstrap framework until the launch of version 4 was written in LESS. However, another popular framework called SEMANTIC UI is still written in LESS. Among the big companies using Sass are – Indiegogo, Patreon, and WeChat
Stylus

The stylus was launched in 2010 by former Node JS developer TJ Holowaychuk, nearly 4 years after the release of Sass and 1 year after the release of LESS. The stylus is written Node JS and fits perfectly with JS stack. The stylus was heavily influenced by the logical prowess of the Sass and simplicity of LESS. Even though Stylus is still popular with Node JS developers, it hasn’t managed to carve out a sizeable share for itself. One advantage of Stylus over Sass or LESS is that it is armed with extremely powerful built-in functions and is capable of handling heavy computing.
Syntax Declaration: Stylus
Uses .styl extension. Stylus offers a great deal of flexibility in writing syntax, supports native CSS as well as allows omission of brackets colons and semicolons. Also, note that Stylus does not use @ or $ symbols for defining variables. Instead, Stylus uses the assignment operators to indicate a variable declaration.
Stylus
COMPILED CSS
Usage of Stylus
Some noteworthy frameworks written in Stylus are Basis and Kouto Swiss. Among the big companies using Stylus are – Accenture, HackerEarth, Coursera.
Popularity of CSS Preprocessors
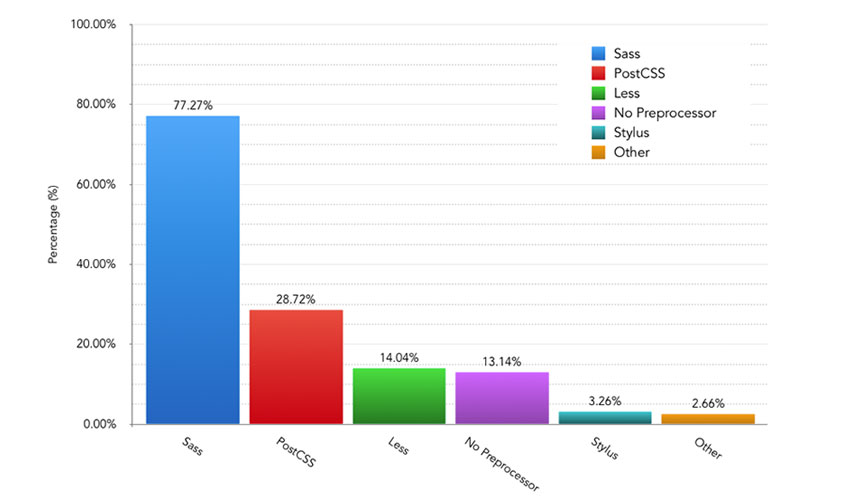
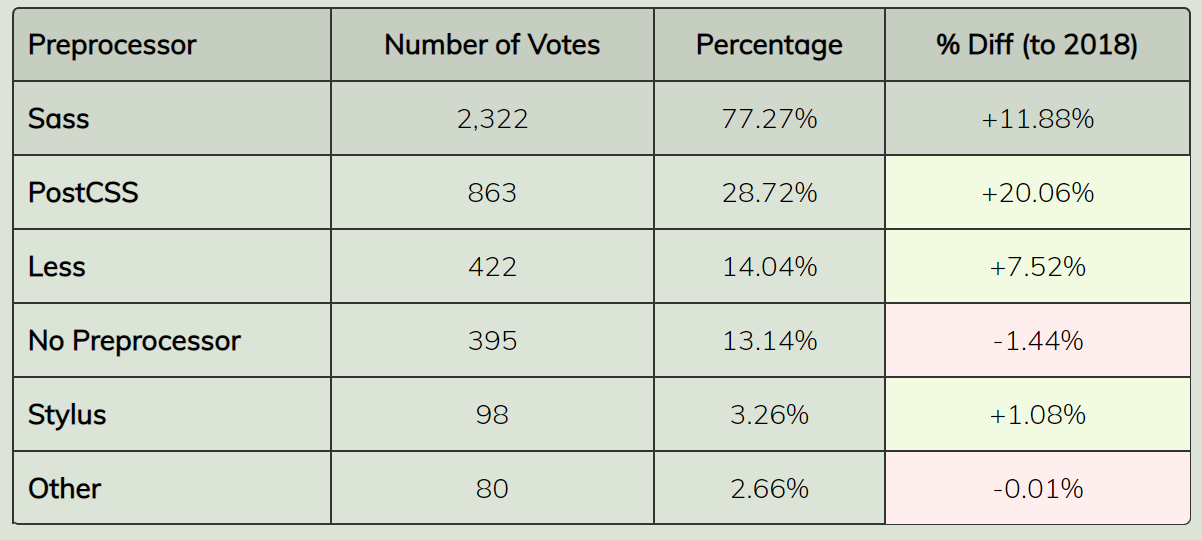
Even though Native CSS is advancing and moving ahead by leaps and bounds adding support for new features like custom property variables, CSS Preprocessors still enjoy widespread popularity and unwavering loyalty among developers. As per the popular – The Front End Tooling Survey by Ashley Nolan, a vast majority – 86.86% of developers are using some kind of CSS Preprocessor (Sass being the pack leader) whereas 13.14% of developers are still sticking to writing vanilla CSS without any CSS Preprocessor.

It’s barely a surprise that the war between Sass vs LESS vs Stylus or others is clearly dominated by Sass by bagging a majority of 77.27% share, almost 12% increase from the previous year. Although, LESS has progressed with a bigger percentage too i.e. 7.52% the overall percentage of users adopting is still pretty low, if we talk about Sass vs LESS. Stylus popularity in 2019 is a little sluggish with an increase of just 1.08% compared to 2018.

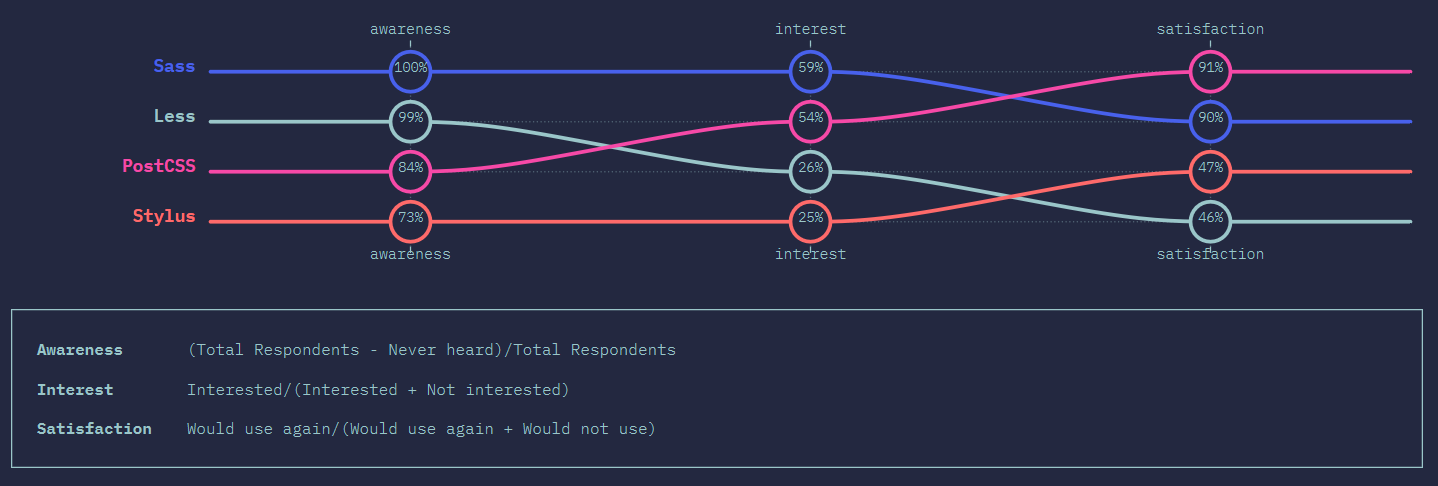
Another key survey called State Of CSS 2019 reflects a similar sentiment but offers a deeper insight into the popularity of different CSS Preprocessors. As far as user share among Preprocessors is concerned Sass as expected has the mammoth share of 80%, followed by LESS with 47% and finally Stylus with 14%. The survey also reflects that experienced developers are more likely to use some kind of CSS Preprocessor than beginners with low experience.

One more interesting insight that the State Of CSS survey offers is – Awareness, interest, and satisfaction ratio rankings. Sass has managed to win the top spot again, leading in all the three categories with Awareness 100%, Interest 59% and Satisfaction at a high of 90%. Even though LESS enjoys the same level of awareness as Sass, interest ratio has taken a massive dip and satisfaction level just shy of 50%. The stylus has the least awareness ranking but has nearly the same scores when it comes to interest and satisfaction.

Best Compiler Tools For CSS Preprocessors
As we discussed earlier, CSS Preprocessor like Sass LESS or Stylus syntax cannot be interpreted by browsers. It needs to be first compiled into CSS. This can be easily done using 3rd party compilers or Code editor extensions mentioned below.
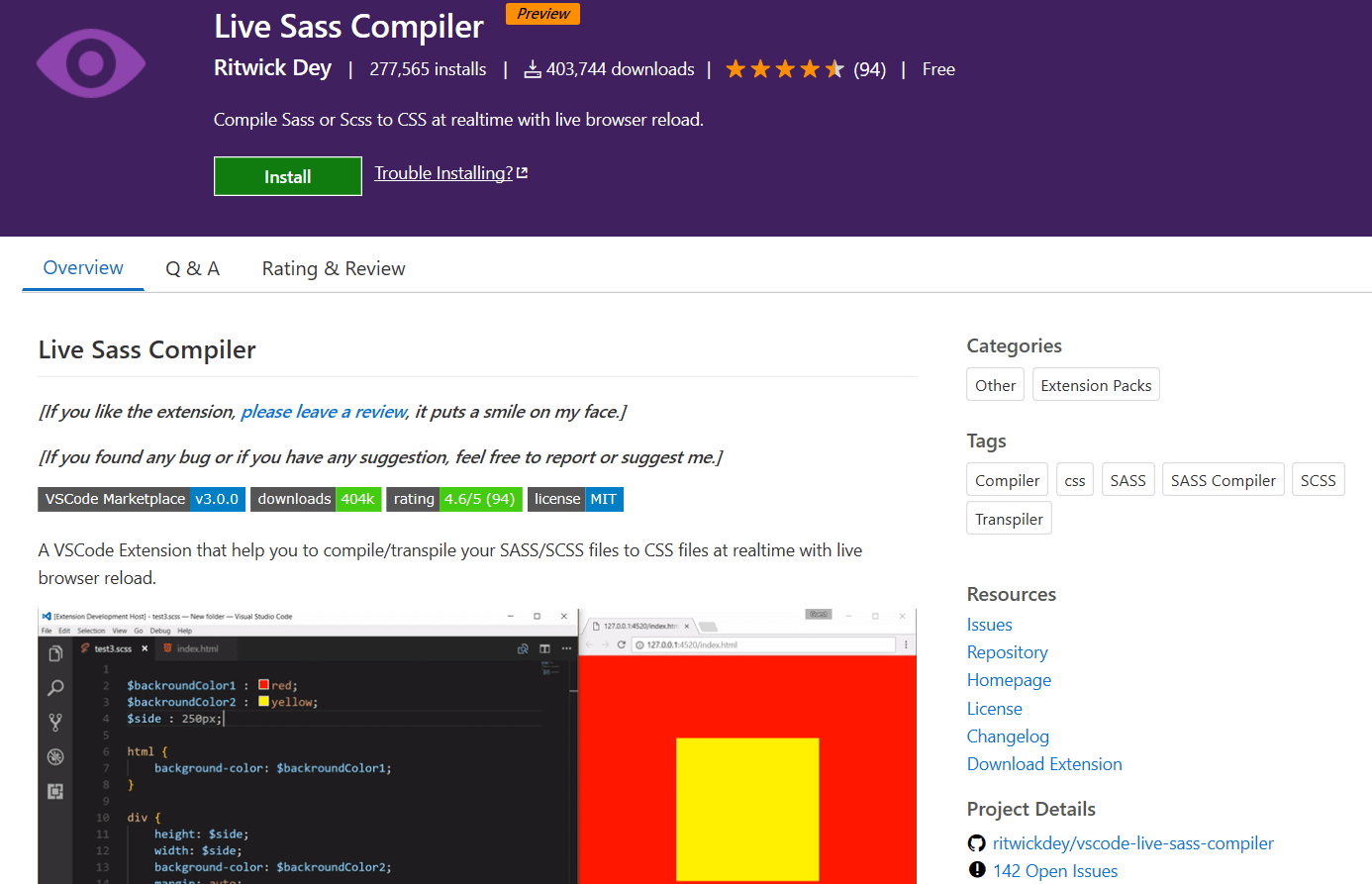
Live Sass Compiler – A VSCode Extension

Live Sass is one of the most popular Visual Studio Code extensions created by Ritwick Dey which not only compiles/transpilers your Sass/ SCSS file into CSS in real-time but also enables the live browsers to reload to display changes automatically. This extension ensures that you never need to leave your code editor window and completely eliminates the need for any 3rd party compiler.
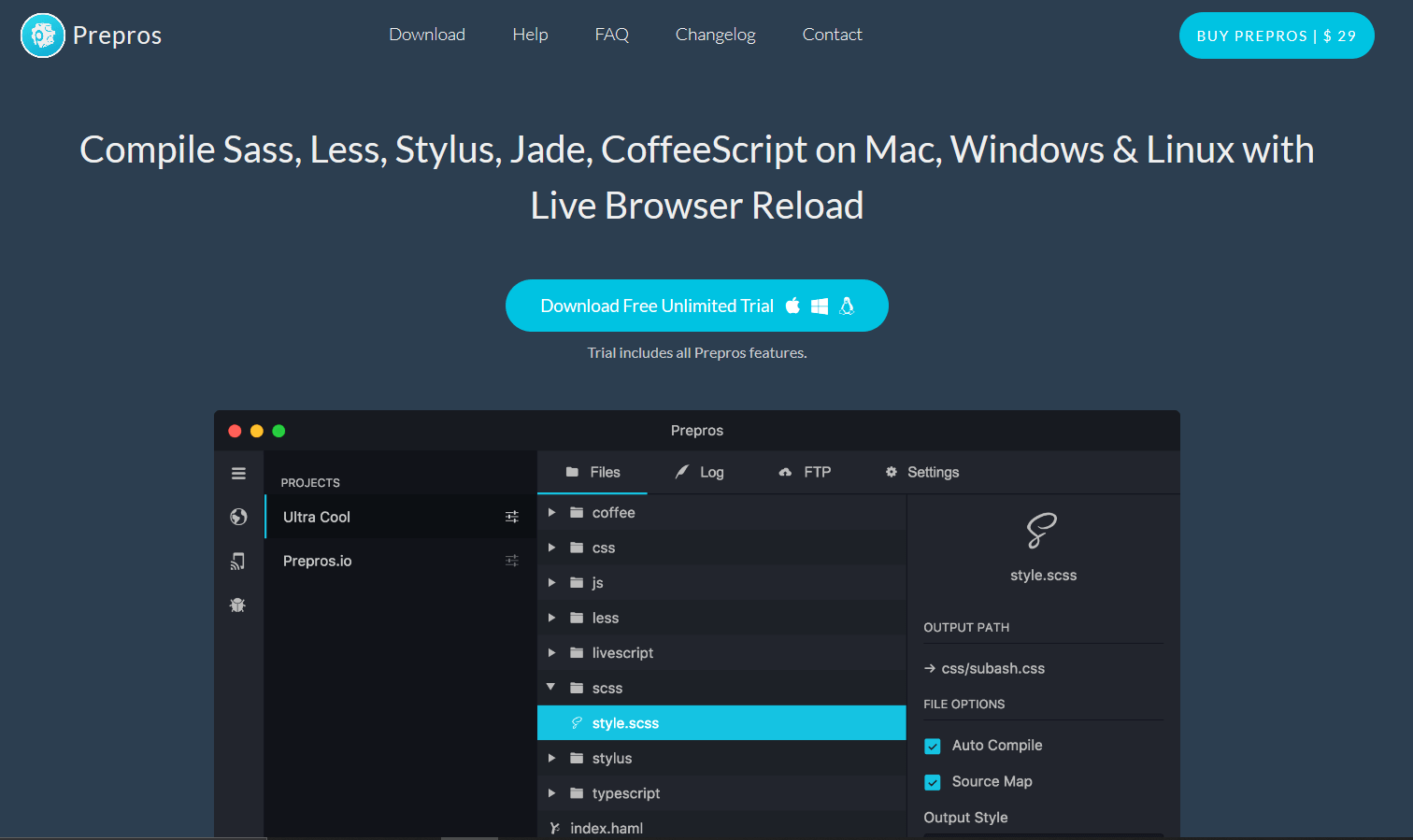
Prepros

Prepros is a free cross platform compiler available for Windows, Mac OS, and Linux. It can compile all the 3 major CSS Preprocessors that we have discussed – Sass, LESS and Stylus. Apart form compilation, Prepros has a simple and easy to use interface along with rich features. Prepros offers several exciting key features like CSS autoprefixer to boost File Minifier and Uglifier, Image optimization along with live reload. That is not all, it also offers better cross browser compatibility, which is a process of making sure that your website is rendered in a consistent manner across different browsers. With LambdaTest, you can perform cross browser testing on 3000+ real browsers running over real operating systems on-cloud.
What Is Cross Browser Compatibility And Why We Need It?
CodeKit

Codekit is a premium Development tool kit for Mac OS. Codekit is the most feature-rich compiler that comes packed with image optimizer, minified, Cache buster, built-in NPM and several CSS frameworks along with debugging tools.
Why Using CSS Preprocessors In Every Case Isn’t A Good Idea?
Although CSS Preprocessor like Sass, LESS, or Stylus have proved to be a handful in front-end development workflow and has a long list of merits to their names, there are particular instances where you might not encounter the need to use these preprocessors.
Don’t Use Them For The Sake Of Variables
If you’re planning to use Sass or some other CSS Preprocessor only for the sake of variables, then Native CSS can more than cater to your needs. CSS Custom Properties are user-defined variables created using ‘–’ notation and accessed using var() function. A custom property can be defined inside any element but the popular convention is to define custom property variable globally inside ‘:root’ selector.
One advantage of using Native CSS Custom Property Variable over Sass or LESS variable is that they are updated dynamically instead of after being compiled.
Remember, Native CSS offers Calc() functionality
Native CSS also offers calc() functionality to perform calculations for property value. Coupled with CSS custom property variable it can prove to be quite useful –
You Can’t Gain Absolute Control Over CSS with Preprocessors
If you wish to have absolute direct control over CSS instead of relying on compiled CSS, then Preprocessors might not be your cup of tea. If you are facing problems in understanding how and why a particular compiled CSS code has been generated from a Preprocessor, then stick to vanilla CSS until you have a deeper understanding of how that Preprocessor syntax works.
CSS Preprocessors Aren’t For Everready Code Deployment
If you wish to keep your code deployment ready at all times instead of constant compilation from CSS Preprocessor to Native CSS after each change. Although using 3rd party Preprocessor Compilers like ‘Prepross’ or code editor extensions like ‘Live Sass’ in VS Code can automatically compile your Sass or other Preprocessor code into vanilla CSS and update changes in a browser window using Live preview.
So, Sass vs LESS vs Stylus, What Is Your Pick?
The big 3 – Sass, LESS and Stylus, continue to dominate the CSS Preprocessor race with Sass/ SCSS enjoying the status of the undisputed leader in popularity. All three Preprocessors have almost similar features and functionalities. Every CSS preprocessor accomplishes a given task in their own characteristic unique way enabling developers to use extremely powerful tools to write clean code at a blistering pace. While Sass has the largest user base and active community, LESS is the easiest to compile and integrate. On the other hand, Stylus is still a popular choice for Node JS developers as it combines the extensive logical prowess of Sass with the simplicity of LESS. Some other CSS Preprocessors that you can explore are:
In the end, the choice of CSS Preprocessor would largely depend on the developer’s preference and project requirement. Did I miss out on your favorite CSS preprocessor? Let me know in the comments below. Till next time! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now














