CSS Grid Layout vs CSS Frameworks: When To Use What?
Nikhil
Posted On: November 18, 2019
![]() 172298 Views
172298 Views
![]() 24 Min Read
24 Min Read
“CSS Grid or CSS Framework? What should I use for my next project?” It is a question often asked by web developers, specifically new ones after they are introduced to the CSS Grid layout. CSS Grid layouts allows developers to build custom complex layouts with absolute control only by using Native CSS properties without relying on any frameworks which are bound by basic 12 column grid layouts plagued with default styling rules and do not offer a lot of room for customization. On the other hand building grid layouts with frameworks like Bootstrap feels like a breeze without the need of writing any CSS style rules or media queries to make the layout responsive.
Initially, when CSS Grid layout was introduced, it lacked cross browser compatibility which made many web developers a bit hesitant towards its implementation but that is not the case now! Which brings us to a question where we evaluate whether the CSS grid layout has eliminated the need for CSS Frameworks like Bootstrap to create layouts?

Don’t worry! If you have faced such questions yourself then you are at the right post. This post is all about that. I am going to highlight the differences between CSS Grid vs CSS Framework. We will also ponder the cross browser compatibility between these two. By the end of this article, you will be able to make a judgment call about your next pick among CSS Grid or CSS Framework. Let’s hit the road with a basic definition of these two!
TABLE OF CONTENTS
- What Are CSS Frameworks?
- Cross Browser Compatibility Of CSS Frameworks
- Benefits of Using CSS Frameworks
- Drawbacks of CSS Frameworks
- When Should You Use CSS Frameworks?
- Advantages Of CSS Grid Layout
- A drawback of CSS Grid Layout
- Cross Browser Compatibility Of CSS Grid
- When Should You Use CSS Grid?
- Future of CSS Grid vs CSS Frameworks
What Are CSS Frameworks?
A CSS framework are also interchangeably referred as CSS libraries The basic purpose is to bring a more standardized practice for web development. Using a CSS Framework or CSS library you can fast-track your web development effort as it allows you to use predefined web elements. Meaning, if you wish to add a UI element for your web-application then all you need to do is include the framework CSS and JS file in your project and specify the HTML class for the element you want to style. This is how a CSS framework works.
Almost every CSS Framework has a grid, few of them have more grids to offer, few CSS frameworks even offer advanced JavaScript functions around interactive UI patterns.
To make it clear, we can take an example of a Bootstrap framework which is, in my opinion, one of the most famous CSS frameworks.

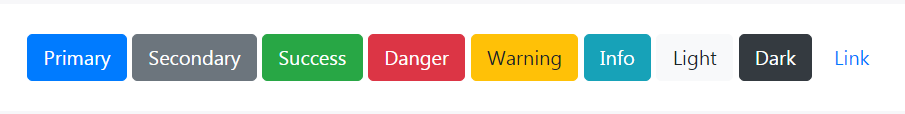
Bootstrap is a front-end CSS framework, open-source and on GitHub, which helps in the UI development of the basic components of the CSS. You can change the style of your buttons, fonts and much more using Bootstrap.
Let us take an example, say you have to define a rounded button to your website, now instead of writing a fresh piece of code, you can leverage the CSS frameworks such as Bootstrap to provide you with an already defined code for the button you wish to have.

To display the above buttons in your website, all you need to do is copy the below HTML code and paste it in your web application project, of course, you will have to specify the button text as per your requirements but the rest is all taken care of!
Read More: Top 10 Bootstrap Themes
CSS Frameworks provides a lot of flexibility for the developers in their projects and saves a lot of time. This way they can develop something more pleasing to the eyes with the help of frameworks without writing everything from scratch and not worrying about any cross browser issues or inconsistencies.
Similar to Bootstrap, there are many other CSS frameworks or CSS Libraries
Top 18 Free CSS3 Frameworks To Build Fast Lightweight Websites
Cross Browser Compatibility Of CSS Frameworks
Cross Browser compatibility is a headache for web developers to face every day. With such an overwhelming advancement in browser development, the need to develop a web page that delivers a uniform cross browser experience is increasing day by day.
Gone are those days when everyone was on Safari and Internet Explorer. Many other browsers have taken the internet by storm like Google Chrome, Mozilla Firefox, Opera, and they are loved more than the Internet Explorer if we refer to browser market share. Millions of people prefer different browser and every browser company focuses on being different. This is what helps it to be liked by the people. This has increased the headache that comes from cross browser compatibility.
CSS Frameworks lifts this burden for you. A framework is not coded for a single browser. If it is, how do you think it will get popular? It won’t. A framework developer already knows that it will be used by millions of people who will be sitting on which browser, nobody knows. Hence, the frameworks are neutral and resolve the cross browser compatibility issues. You can just focus on the designing and creative parts of the website while using the framework.
Keep in mind though, that irrespective of which CSS framework you use and no matter how much cross browser compatible it may be. It is always recommended to perform an End-to-End integration testing of your web application across different browsers. The process is termed as cross browser testing and you can perform it over 3000+ real browsers in real-time with LambdaTest, an online cross browser testing tool. You can even execute Selenium using our online Selenium Grid.
Benefits of Using CSS Frameworks
Code Maintenance: CSS Frameworks helps in easing out the code maintenance. Code maintenance is required once the code is developed and maybe the website has also been published. We often make changes to the code and add or modify functionalities of certain elements or complete the website. We need to maintain the code in such cases. Maintaining is a process of not affecting the parts of the website that are required to be constants. Since frameworks reduce the code and bring about fixed notations into the code, it is always easy to maintain the code.
Consistency and Uniformity: It is fairly obvious that when you have something predefined with some rules and functions of its own, you apply those things everywhere around the globe. The same thing happens when you use a framework in CSS. A framework has predefined functions to use its functionalities. If you want to use a particular feature of a framework, you will have to use the same functions no matter where you are sitting on the planet. This creates consistency in the code. A code is consistent and uniform throughout the project and the same project can be done by people sitting at different locations in the geographic. This consistency and uniformity help the developers understand the code and save a lot of time. This is one of the major reasons that the developers do not try to develop their own code or functionality but try to use the existing ones and modify them according to themselves. It is easier for everyone.
Quick Deliveries: This point is quite implicit, and you must have already guessed it in your mind. Using frameworks saves a lot of time in your project building and hence the delivery is really quick. The time is saved by the use of predefined functions and functionalities that you need. Let me give you a simple example to show you the same. You are a developer and you have been given a project to develop. A project where you have the functionality to write the text in a box (preferably with rounded corners) and the tooltip describing its meaning. Now, these things can be done within 5 minutes if you are using a CSS framework called Bootstrap. But you want to use your own code. So, you start developing. Leave aside the rounded corner buttons. You will definitely need to use a lot of your head and time while developing the tooltip functionality. This will unnecessarily increase your time to many folds. Also, remember that this is a complete project and not a single web page that you can get away with an excuse. Your project will contain many such functionalities which are just a one-line job if you use a framework. On the other side, your client will not have any effect and does not care what you use. Whether you use a framework, or you go for your own coding, a tooltip is a tooltip and that is what matters to the client. So, it is better to use a framework to save time and deliver quick.
Vast Communities: CSS Frameworks over CSS Grid, takes a huge advantage from its vast communities. These communities are set up because of the vast number of users of the framework and the fact that frameworks have been in the business for a long time now. As the number of users grows, the problems faced by the people also increase. These people reach out to other people on the internet who maybe have solved that problem already or have reached out to other people in the past and just know the solution. This chain goes on and on. This process has increased the number of users who are using a framework. It is quite obvious that if I give you a choice to choose between something of which huge support is available and something whose mediocre support is available; you will be inclined towards the huge support one. This support helps you break any hurdle you are facing and experiment with something of your own. You will have a huge number of people who are knowledgeable and ready to support.
Frameworks are not new: Frameworks are not new. They have existed since the time’s developers have come across this problem of repeating some complex things again and again. They developed frameworks that can be used by many people and any person around the globe. CSS Grid is not so old. It came across long after the frameworks when people started using grids way too much or should I say the need for grids arose way too much. The age of both of these concepts matter. Since frameworks started before grids, the number of projects that have used frameworks are more. Even for building grids. A good number of these projects have been finished but many projects continue long after they are delivered or published. This is because there is always a scope for modification or advancement. You might start adding new functionality to your websites or modify the older one to a beautiful look. If your project has been a hit, you will surely be stuck with it. These projects used frameworks and if a new person is working on it, he will get used to the frameworks. Maybe he uses the same in the next projects on which he will work on. This increases the usage of frameworks and everything gets connected. More the projects on frameworks, more people working on it, vaster the community, better the framework is.
Documentations: CSS Frameworks that have been already developed contain documentations that are helpful in learning how to use the framework effectively. This process is underrated but is very important as it takes a lot of time in developing the documentation. Consider you are not using the frameworks but are more interested in developing your own. One the framework is done; you need documentation too for teaching everybody how does the framework work. If you are going to upload your framework on the internet as an open-source or for the usage of other people then you need some platform to tell them how does that framework work. This is where documentation comes in handy which are often taken for granted when we are learning a new framework. As soon as we find a new framework, we will immediately navigate to the documentation to learn about it. This is a basic step but when it comes to our own documentation, we understand the importance of it. Moreover, these documentations need to be updated as your framework updates. Creating documentation might seem some pain in the beginning but is of a lot of help and makes your work easier in the long run. So, overall, having documentation actually glorifies the framework and its usage.
Drawbacks of CSS Frameworks
Makes you work in its way: Framework will restrict the way you code and the way you work. A framework as discussed is built for everyone and keeping in mind every developer out there. This restricts the way you should have worked or could have worked. Now, you need to work the way the framework wants you to work. This includes the designing part. You cannot design something that you were thinking in your mind. You need to use the framework classes which already have built that part. This can be a button, a simple layout or anything that you want. Arguably, yes you can change the thing by coding it on top of the framework but, what is the point of using the framework when you have to use so much on top of it. This gives rise to uniform websites that we will discuss as the next con.
Uniform Website: Using a framework restricts the way you needed to design the small elements of your design. Using the classes of the framework will give you the same structure more or less of every element. Since every big element is the combination of many small elements, the big elements become the same structure. This makes two websites using the same framework as a uniform. Not entirely but you can easily tell by looking at the structures. Uniform websites are always a bad thing for a website developer. Until and unless you have a website where the traffic you are getting is mandatory, like some college admission website or a government website, you need to have a different and appealing structure. The first impression on a user is always the way you have structured your website and how it is displayed. It is quite common that two websites on a particular topic like News or Digital Products will look similar if they have used the same framework.
Forces you to learn a new framework: In the above sections I mentioned that there are many frameworks available in the market today which work on CSS. I have listed a few at the starting of this post. Now it is obvious that every framework is different in its own way. Similar to the different browsers that we have in the market. Since there are so many frameworks, it is obvious that you must be having your own favorite framework and have been working on it for some time. This creates problems when your client wants you to work on a different framework. This means he wants his project to be developed using another framework of which you have no idea about. Now you have to learn an entirely new framework just for one project and maybe you will never use that framework again. This is a loss of time for a developer but there is no option.
When Should You Use CSS Frameworks?
If you are a beginner in front end web development and haven’t yet mastered CSS then using a CSS framework is the right fit for you. Frameworks like Bootstrap are super easy to master and can create complete web page layouts within seconds without the need of writing any CSS code. Offering unprecedented ease of use, lightning-fast deployment, close to 100% cross browser support, standardization of the codebase and easy learning curve makes CSS frameworks an attractive choice for you. If your aim to build standard cross browser compatible layouts at a lightning fast-pace rather than complex cutting edge layouts, you should pick CSS frameworks over the CSS grid.
Moreover, CSS frameworks like Materialize or Bootstrap are much more than Grid systems, In fact, grids are just a tiny feature of a CSS framework. If you want to build different UI components like navbar, carousel, sliders, cards, accordions, tabs, pop-ups, modals, buttons, etc at lightning pace with a minimum CSS styling then you should be using CSS frameworks.
Now, that we have a good understanding of what a CSS Framework is! It is time to dwell on a CSS Grid layout.
What Is CSS Grid Layout?

CSS Grid is a layout technique use grid on your web page. It is a technique that is only described in CSS and not in HTML. So, to adhere to the needs of web developers, CSS grids provide the ease of developing complex and twisted responsive web design. If you are a web developer or web tester then you already know the relevance of a responsive website. Before you start off your next web project, make sure to avoid these top mistakes for responsive web design.
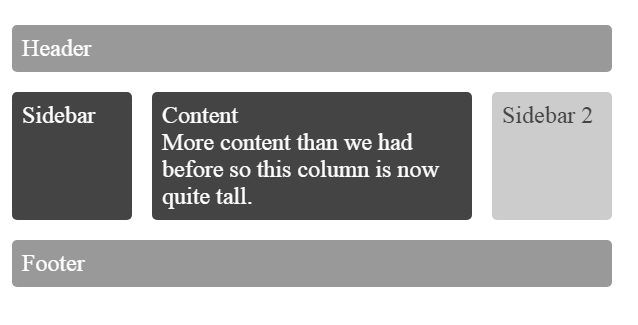
A simple CSS Grid example looks like below:

The above image shows different grids for different elements of a web page like Header, Sidebar, etc.
As you can notice, CSS Grid helps in the alignment of the elements according to the web developer. Choosing CSS Grid vs CSS Frameworks can allow you to deliver a complex web application with a lot of tables, in a very short time.
While there is no way that CSS Grid can match up with the versatility of CSS Frameworks, there are some times when a developer has to think about the two for one particular project or certain parts of the project. CSS Grid has evolved better than before expanding its functionalities. Considering you have to build a layout that is visually appealing, it is very easy if you go for CSS Grid. Using CSS Grid layout, it minimizes the efforts and layout complexities. So, if you need to change the structure anytime afterward, the other structures won’t be affected to a greater extent.
For example, let’s say you have two grids side by side and an image after the grids in the same plane. Now, in the future, if you want to add another grid in the same plane, CSS Grid will divide the required space equally without affecting the coordinates of the image.
Grids are very adaptable to the space assigned to them. It helps the elements never overlap or create certain layout problems.
Advantages Of CSS Grid Layout
Building complex 2D Grid Systems: Use of CSS Grid vs CSS framework is ideal in cases where you need to build complex 2-dimensional layouts which popular frameworks like bootstrap cannot offer. Building complex layouts like – Mosaic Photo Gallery or Masonry Layouts is not possible to build without using the CSS grid. The majority of CSS frameworks offer basic 12 column responsive grids that have a limited application unfit for modern cutting edge design.
Reduced Code Size: Another major advantage of using the CSS grid over CSS framework is the reduced code size. With CSS Grid you can build any form of grid layout system imaginable only by relying on Native CSS style rules. On the other hand, for realizing Grid layouts using CSS frameworks, the entire framework/library CSS file has to be linked to your project. This is an unnecessary bloatware that is going to add to your project size and reducing the load speed of your website. So, when a user visits your website, a complete list of framework/library files are fetched from the server along with other resources before the webpage loads. This will drastically increase the load time of your website and hurt in SEO rankings on SERP and higher bounce rate. CSS Grids, unlike the framework, does not require any external stylesheet to work. This helps in the faster loading of your website and even in the slower connection, you do not need to worry.
Layout is not affected: A web page consists of many elements. These small elements combine together to form a layout of the web page. A layout is what you see and how you see. For example, I have placed two images side by side and a moving news column beside that. Now there are three elements here and they come under the layout. Now, if I want to change the size of the first image, maybe the column of news will get moved to the next row. This will move the elements present in the next row and the whole layout is affected. This can happen anytime since changing the layout of elements is a very common thing in web development. CSS Grids helps in this. When we use CSS Grids, the change that we do after the development does not affect the layout of the website. Now, instead of images I have a CSS Grid and I change the size of the grid, later on, it will not affect the column news panel at all.
Faster development: Frameworks are huge and heavy but Grids are short and light. They are easy and quick to learn. A framework has a lot of things inside. A complete frame for your website. These things often are related to each other. A good framework user will use all of this to develop something unique because frameworks are often blamed for their monotonic layouts. This will take time and this time pushes the time limits for your projects if any. This is not the case with grids. Grids are very light and contain very few concepts as compared to the frameworks. You can easily get over the concepts in the grid and start development. There are no complexities in developing grids. You do not need to have different elements linked to each other. Grids do not give monotonic layouts. It completely depends upon the developer. Hence, the grid development is faster than the frameworks.
A drawback of CSS Grid Layout
Development: CSS Grids is yet to be developed in a way frameworks are developed. This is because grids are fairly new and many projects had started before grids came into the picture. This means if you are working on that project (in a company or open-source), you are bound to be inclined towards the frameworks. If you know something well enough, you will definitely try to implement that thing. Starting to use CSS Grids above Frameworks without knowing about it completely is rare. But again, grids are gaining popularity among the new projects. It has been some time since the grid is in the market and is used exhaustively. It is still the start for grids if I compare to the grandeur of frameworks but soon it will be a more focussed topic for the development.
As I said, CSS Grid and CSS Framework are two very important aspects of CSS. While some are sure that they will use CSS Framework, some are sure about CSS Grids. There are also people who decide according to the need about what they will be proceeding towards. Since we saw some benefits of grids, let’s see how beneficial is CSS frameworks.
Cross Browser Compatibility Of CSS Grid
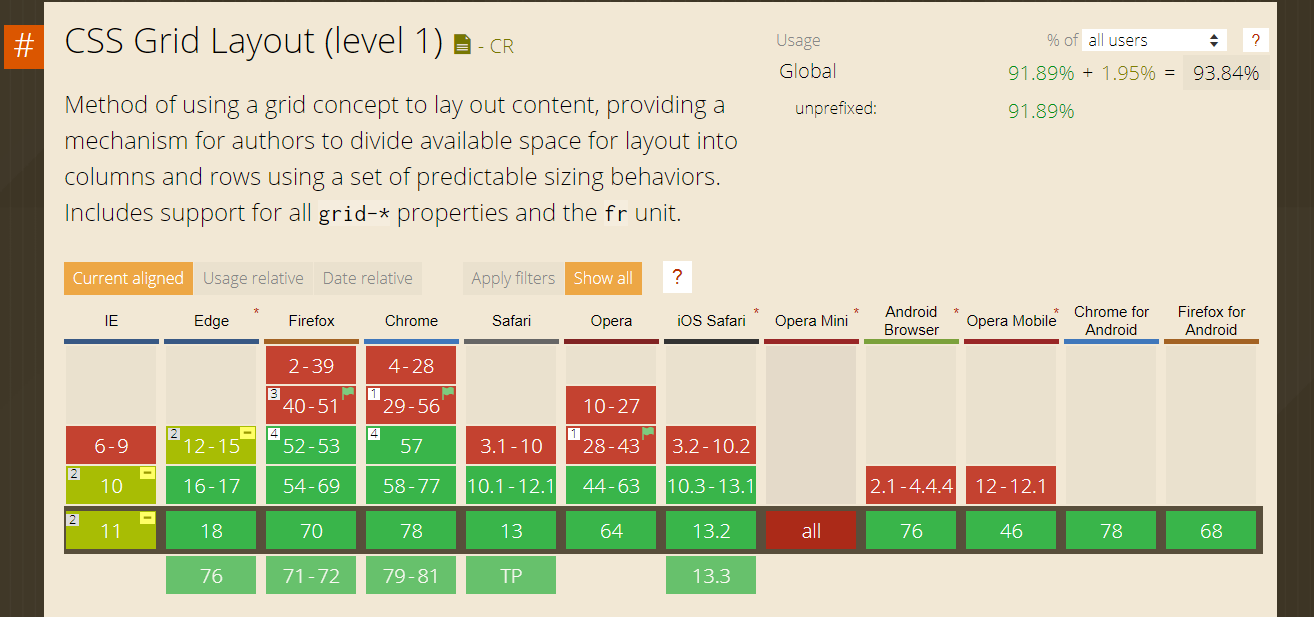
The largest hurdle faced by CSS Grid faced on the path to wider adoption by the web developer community was its poor cross browser compatibility and support. A couple of years back until 2017, CSS Grid was only supported by Google Chrome and Firefox while Internet Explorer, Microsoft Edge, Opera, and even Safari did not provide browser support for the CSS grid. Using the CSS grid in production-ready code would mean either serving a massive user base still using legacy browsers messy and broken webpages or wasting hours to somehow code feasible float/flexbox fallbacks. This is why the majority of developers were stuck with using either Float or Flexbox based Grid layouts or relied on CSS frameworks like Bootstrap, Materialize or Bulma to create 12 column grid layouts. This is where CSS frameworks held a key advantage over CSS Grid and continued their dominance.
However, since 2017, CSS Grid has witnessed a massive improvement in browser support. This has completely eroded the key advantage CSS frameworks enjoyed before. As of November 2019, the CSS grid is supported by 93.85% browsers (Can I Use stats). Previously unsupported browsers like IE (v10-11), Edge (v16+), Opera(v44+) and Safari(v10.1+) now support the CSS grid including mobile browsers for both android and iOS.

When Should You Use CSS Grid?
One of the biggest arguments against the use of CSS frameworks like Bootstrap, Materialize or Bulma is excessive Code Bloating. Tons of needless CSS styling rules that will never be used will weigh down your project. If you want to keep your website compact in size to boost load speed and performance, CSS Grid is the better choice. Another reason to pick CSS grid over CSS framework is that with frameworks like bootstrap, you’ll be stuck with a primitive 12 column grid system. Achieving a 5 or 7 or 9 column layout would be very difficult. This problem is completely eliminated by the CSS grid. If your project requires a highly custom layout that cannot be achieved by a basic 12 col grid, the CSS grid is the right fit for your needs. The third argument in favor of the CSS grid is that it offers you unmatched flexibility to rearrange sections/areas. With CSS framework Grid systems you can only achieve basic responsive changes in layout according to screen sizes. But CSS Grid offers much more powerful flexibility to complete change layout structure in both horizontal and vertical directions. For eg – moving your vertical sidebar menu from side to top placed horizontally. The final reason because of which you might want to pick CSS grid over CSS frameworks is getting respite from ugly HTML markup with ever-growing Class names and div tags that make your HTML code messy and difficult to read. With the CSS grid your HTML markup will remain untouched.
Future of CSS Grid vs CSS Frameworks
This question pops up in the minds of many developers who are used to using the frameworks and grids for their use.
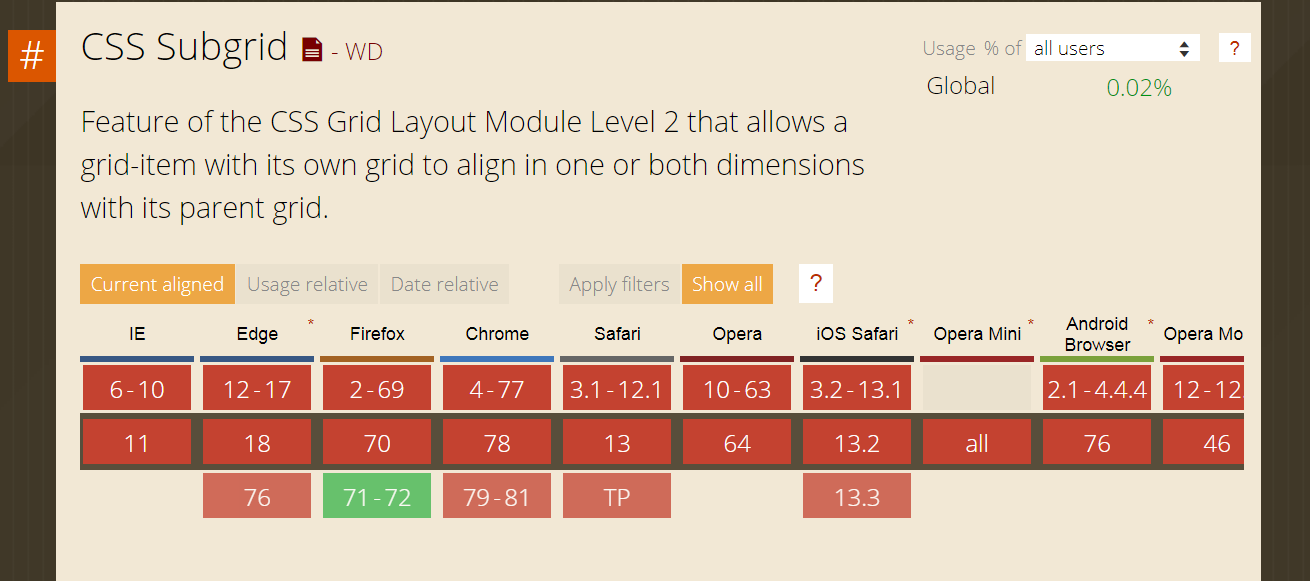
CSS Grids have continued to gain popularity ever since they were made cross browser compatible. Grids are also underway major developments and have introduced a CSS Subgrid. This will provide you to develop a website as you want on a more granular level than your normal CSS Grid Layout, a better and lighter layout with improved CSS design. However, the cross browser compatibility for CSS Subgrid is not looking so well as of now.

However, if the CSS Grid Layout was accepted by various browsers, it is only natural to believe that CSS Subgrid won’t be too far long. Rigorous users of CSS Grid layout are hoping for CSS Subgrid to be cross browser compatible soon.
CSS Frameworks as of now are being adopted by many huge firms. The reason is its popularity. CSS Frameworks are very popular and are used today by the majority of the developers because of saving time and energy. However, the future of CSS frameworks is looking a bit grim due to the introduction of CSS Subgrids. However, as of now, web developers are working on frameworks that will be much lighter in weight and will have a possibility of changing the layout of the website according to the usage.
Rigorous users of CSS frameworks believe that CSS Grid should dissolve to be a part of CSS Frameworks. Whereas many agree to it, the challenge is that the framework’s weight will increase much more which we want to decrease. But the future can only be seen in the future and we will see whether these two roads will merge or diverge in the coming years. And whatever the scenario would be, I will be here to give you an update. Till then, Adios!

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Got Questions? Drop them on LambdaTest Community. Visit now
















