An Intuitive Guide To CSS Glassmorphism
Anurag Gharat
Posted On: February 14, 2023
14 Min

Glassmorphism is the newest addition to the web design trends and is getting increasingly popular in the community. Even If you haven’t heard about it, the chances are that you’ve come across it and used it somewhere.
Using Glassmorphism can help create amazing digital experiences. Combined with colorful images and shapes, transparency and blurred backgrounds make Glassmorphism more eye-catching. Adding frost and translucent elements to designs adds depth and dimension and makes the user experience more immersive and engaging. —top tech giants like Apple, Microsoft use Glassmorphism in their products.
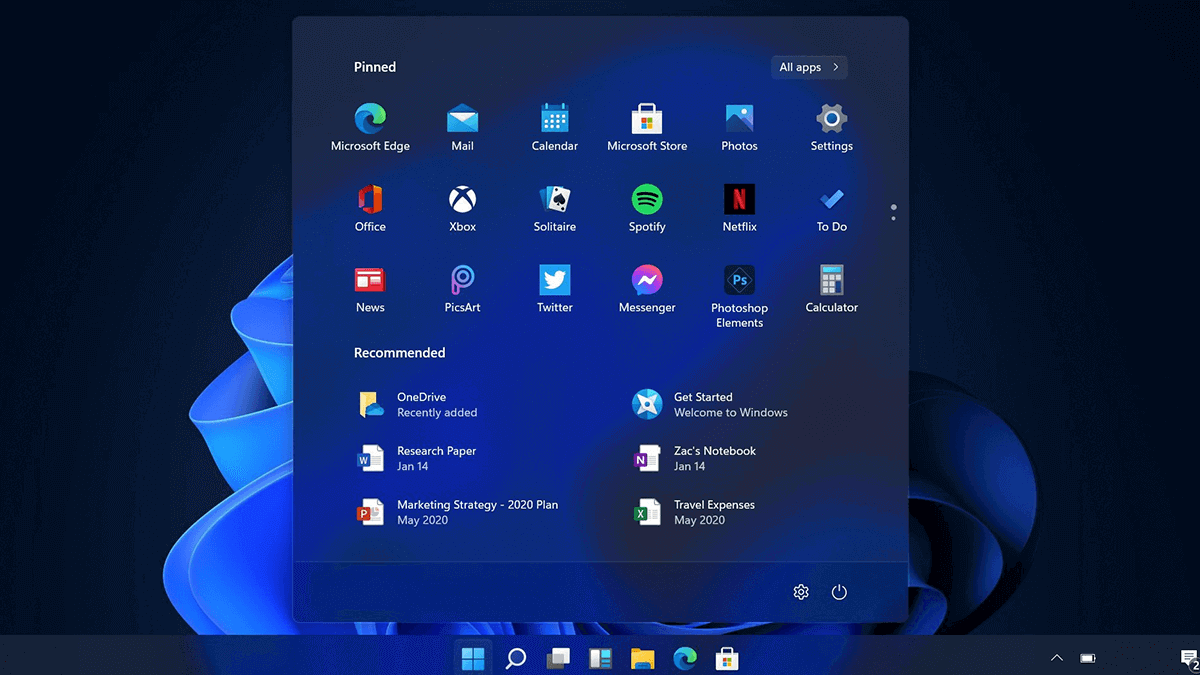
If you have an iPhone or iPad, go to your home screen or open your notifications panel, or if you use a Windows machine, go to the Start menu. Do you notice the frosted glass effect around the menu and widgets? That’s Glassmorphism!
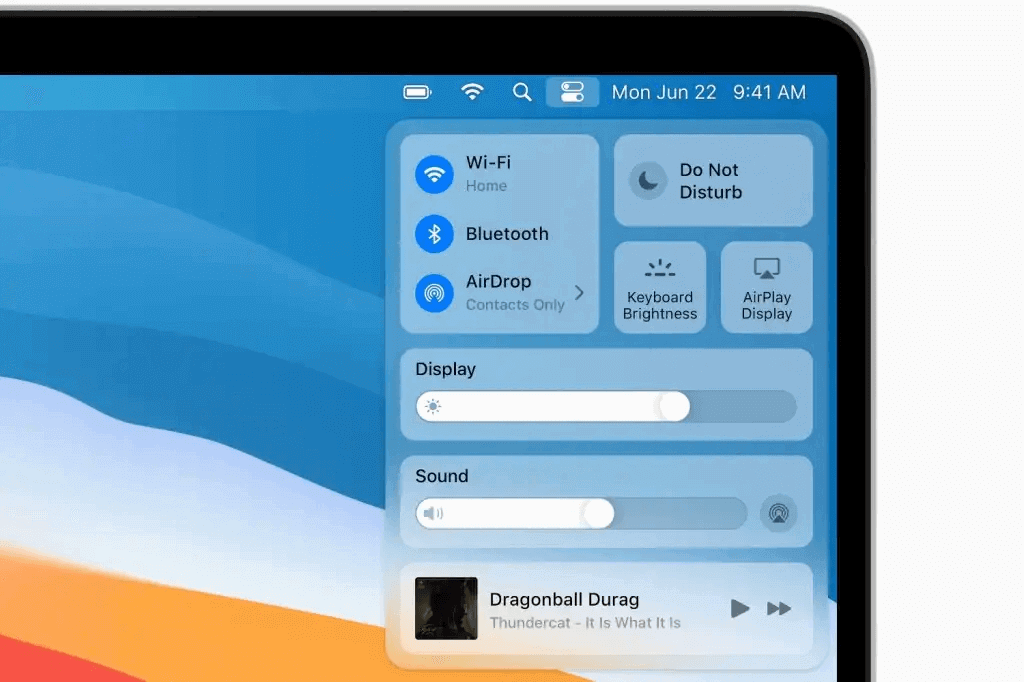
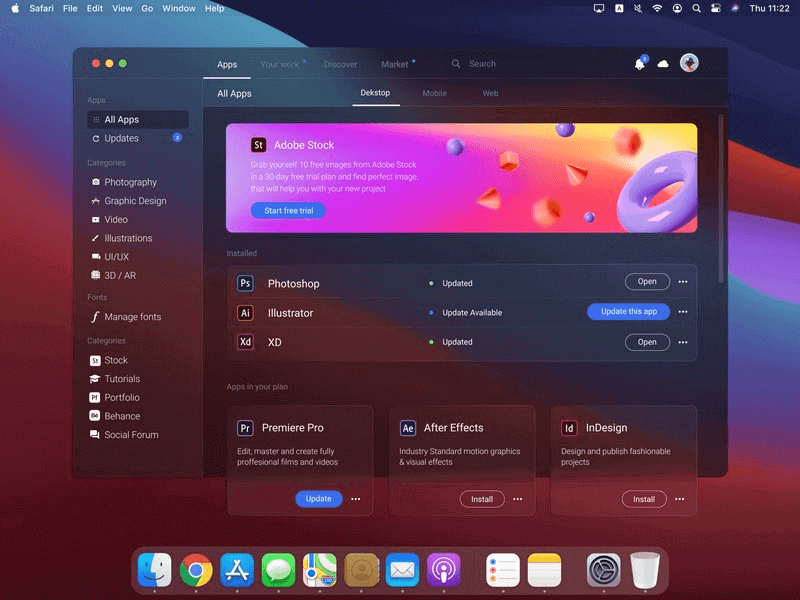
An Example of Glassmorphism on iOS in Apple products.

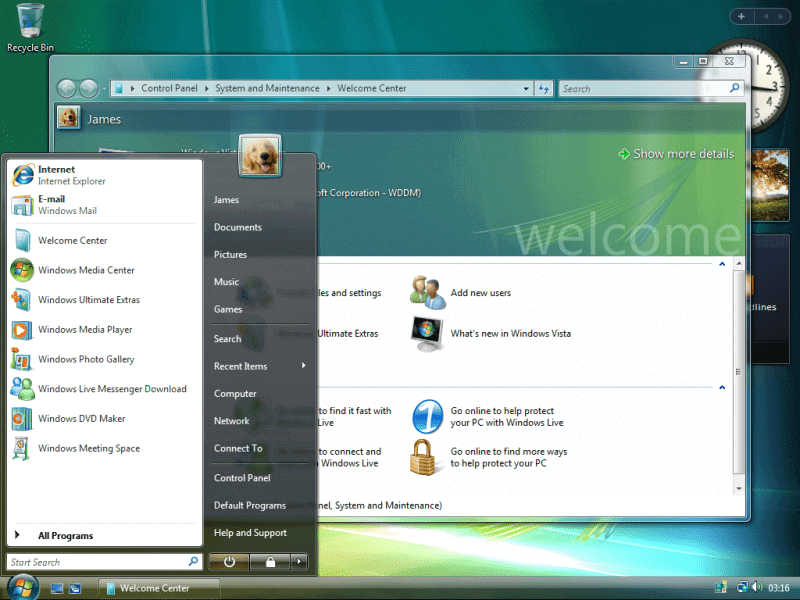
An Example of Glassmorphism on Windows 11 in Microsoft products.

Glassmorphism is a UI design style that uses transparency and background blur to achieve a glass-like effect in UI. This glass effect is further enhanced by placing the UI elements over highly vivid backgrounds. This effect is often termed the “Frosted Glass Effect”.
Glassmorphism design style got popular in late 2021 when Michal Malewicz, who also introduced the Neumorphism UI design style, wrote an article where he combined all the frosted glass effect styles under one name – “Glassmorphism.”
I created Neumorphism, Glassmorphism, Neubrutalism and a couple others because I'm curious and noticing things around me.
I noticed a shift in the UI styles again and it's time to start digging deeper into it.
.com already purchased 😎
— Michal Malewicz (@michalmalewicz) October 9, 2022
In this guide on CSS Glassmorphism, we will learn about Glassmorphism, a little history behind it, and how we can achieve the effect using CSS.
What is Glassmorphism?
Glassmorphism UI contains cards with a frosted glass effect, floating freely on colorful and vivid backgrounds. The main highlight of this design style is the frosted glass texture and depth achieved with the help of layers.
The Glassmorphism effect enables designers to combine layers using the glass effect while still retaining a distinct separation between separate subjects. This design style is commonly seen in dashboards, smartphone UIs, and mobile apps. Popular brands like Apple and Microsoft already use it in their design system.
Let’s see how Microsoft and Apple use Glassmorphism in their Windows 11.
Microsoft uses a frosted glass effect in Windows 11. You can notice the blur effect in the Start menu, Taskbar, Settings menu, Notification boxes, and some Microsoft apps. Microsoft included this blur effect in their fluent design system under the name “Acrylic.”
Acrylic is a fluent design system component that adds physical texture and depth to your app design using the blur effect. Microsoft uses this Acrylic effect in its Windows 11 user interface and some Microsoft applications.
In the case of Apple, iOS, and macOS have been using the glass effect in their UI. Take a look at this control center on macOS Big Sur. The glass effect is clearly visible in the design of the controls. You can notice a similar glass effect in the App Drawer, Notifications, Widgets, etc.

Further, this glass effect is also implemented in iOS. Take a look at this design of notifications on an iPhone lock screen. This design looks aesthetically pleasing and easy for users to interact with.

Glassmorphism is quite common in Operating System UIs and Android / iOS applications. But recently, with the increased support for the backdrop-filter property in CSS, many websites are moving to CSS Glassmorphism design.
Here are some popular websites using CSS Glassmorphism.
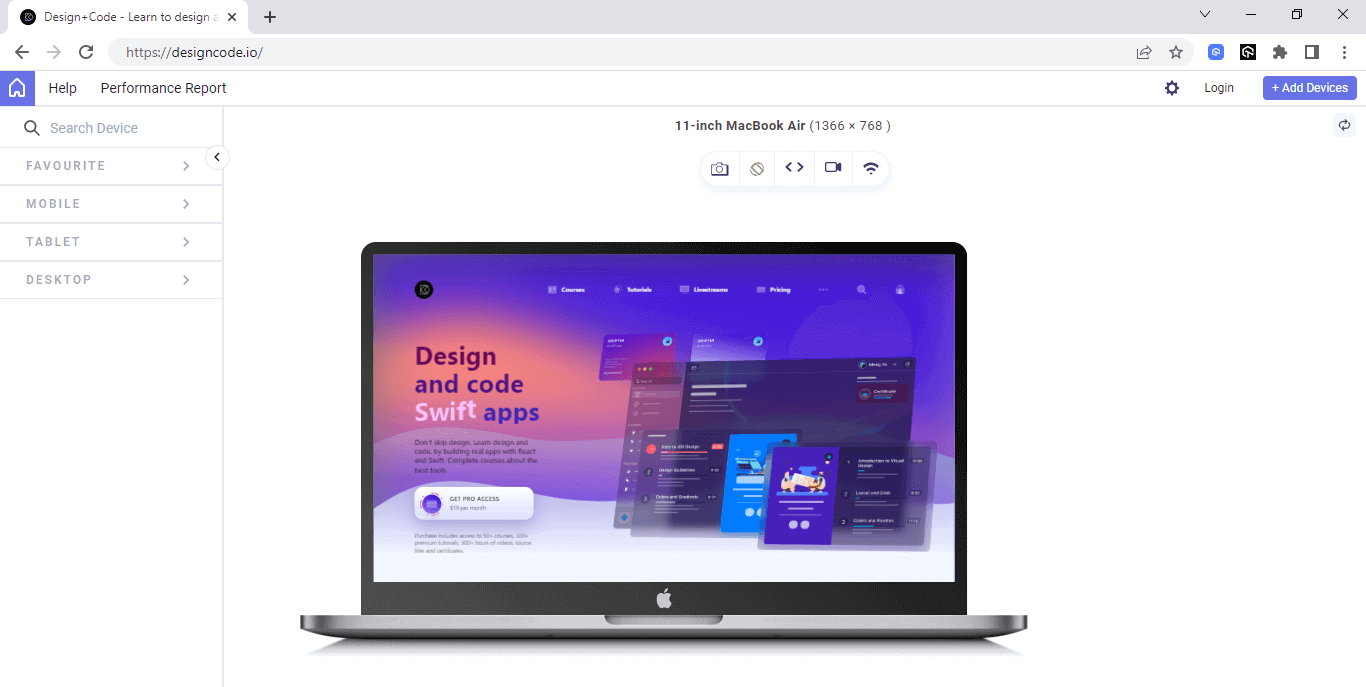
1. Design + Code

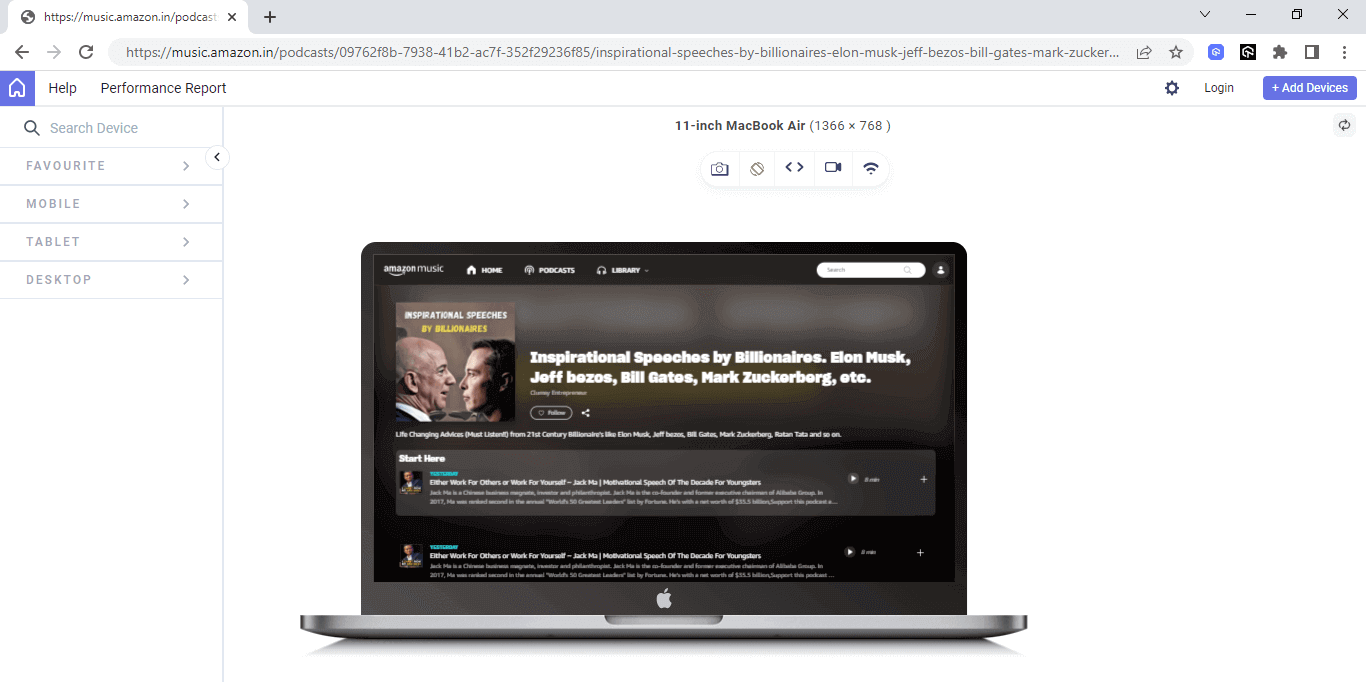
2. Amazon Music

Here, I have used LT Browser 2.0 – a complementary tool by LambdaTest to render the websites.
LT Browser 2.0 is a Chromium-based mobile-friendly tester offered by LambdaTest – a continuous quality cloud testing platform for manual and automation testing for web and mobile. With LT Browser 2.0, you can test your website’s responsiveness on over 50+ device viewports. It supports responsive testing on the mobile, tablet, desktop, and even laptops.
The main strength of CSS Glassmorphism design is the balance of Blur, Transparency, Backgrounds, and borders.
History of Glassmorphism
Surprisingly, the Glassmorphism design trend in UI Design is not new. It first appeared in the year 2013 on iOS 7 and Windows Vista. Remember the transparent Windows menu? Yes, that was the first instance of Glassmorphism.

During those days, there were a lot of accessibility and readability issues, so it was slowly removed with the next updates. After almost eight years, in 2021, Apple reintroduced Glassmorhphism with the launch of the Big Sur update for macOS. Microsoft also came up with its Glassmorphism design on Windows 11 update in the same year.

Since then, it has regained popularity and got every designer talking about it. It became one of the most popular modern web design trends, so many products started incorporating it into their design system.
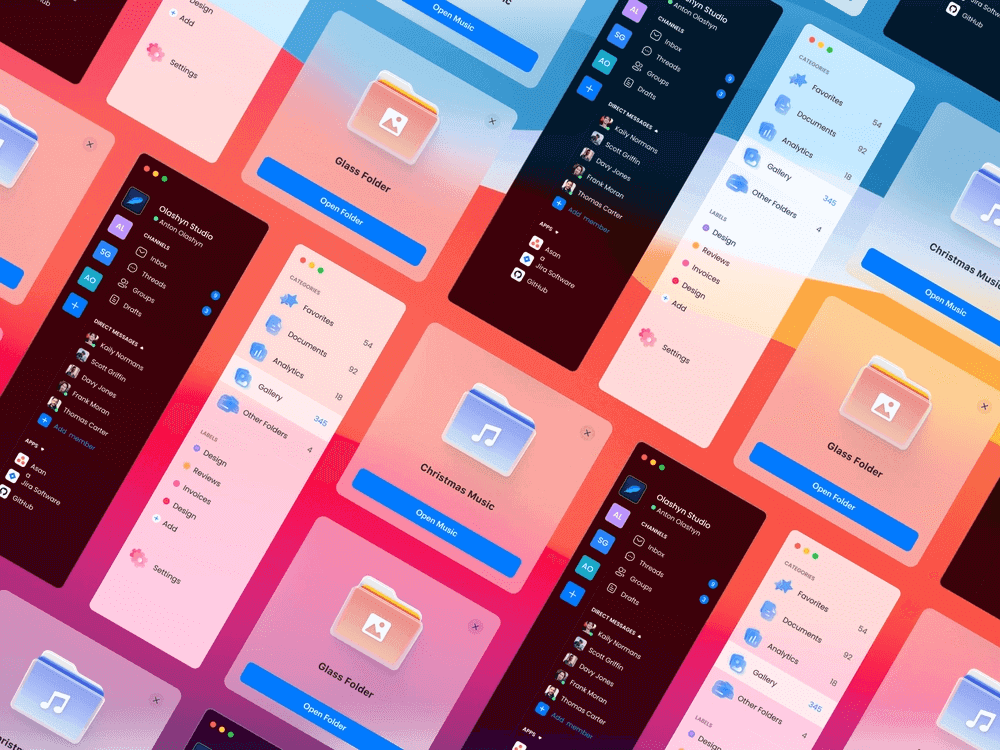
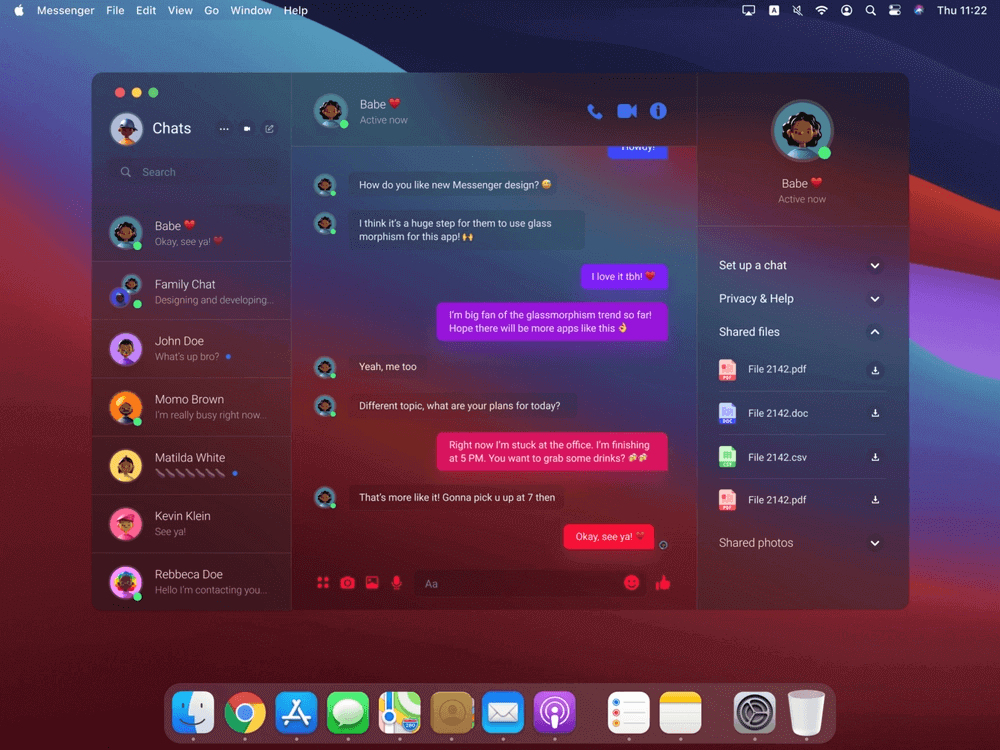
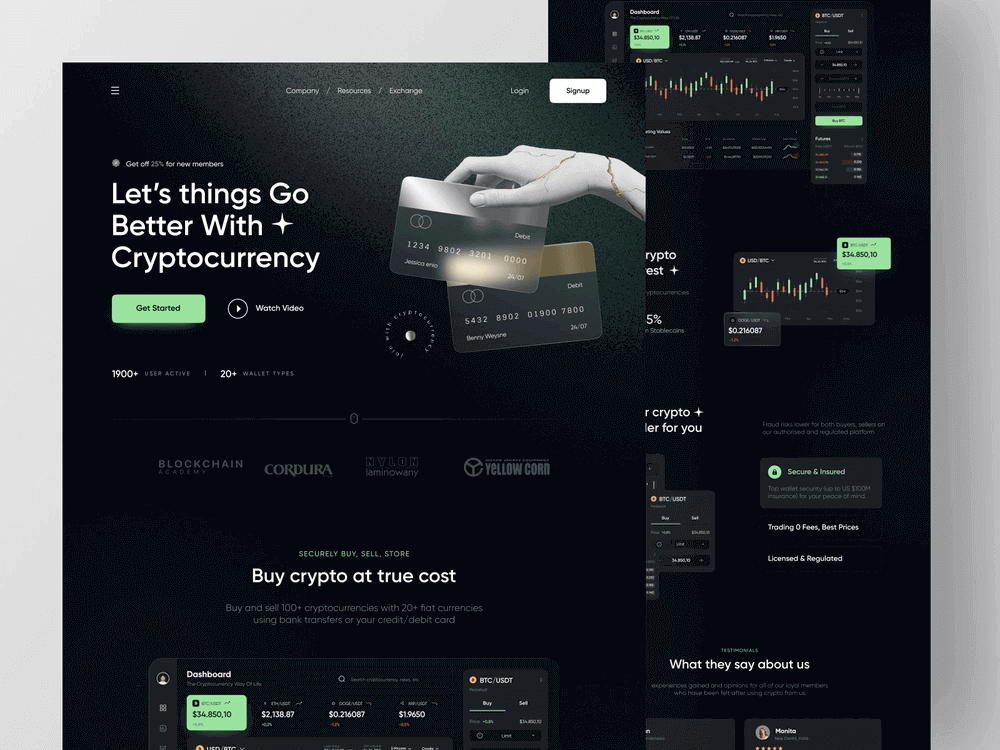
Here are some popular CSS Glassmorphism designs on Dribbble.
- Creative Cloud App Redesign by Mikołaj Gałęziowski.
- Sidebar Menu Design by Anton Olashyn
- Messenger app by Mikołaj Gałęziowski
- Cryptocurrency Website by Azie Melasari




Characteristics of CSS Glassmorphism
In this section, we will explore the characteristics of CSS Glassmorphism.
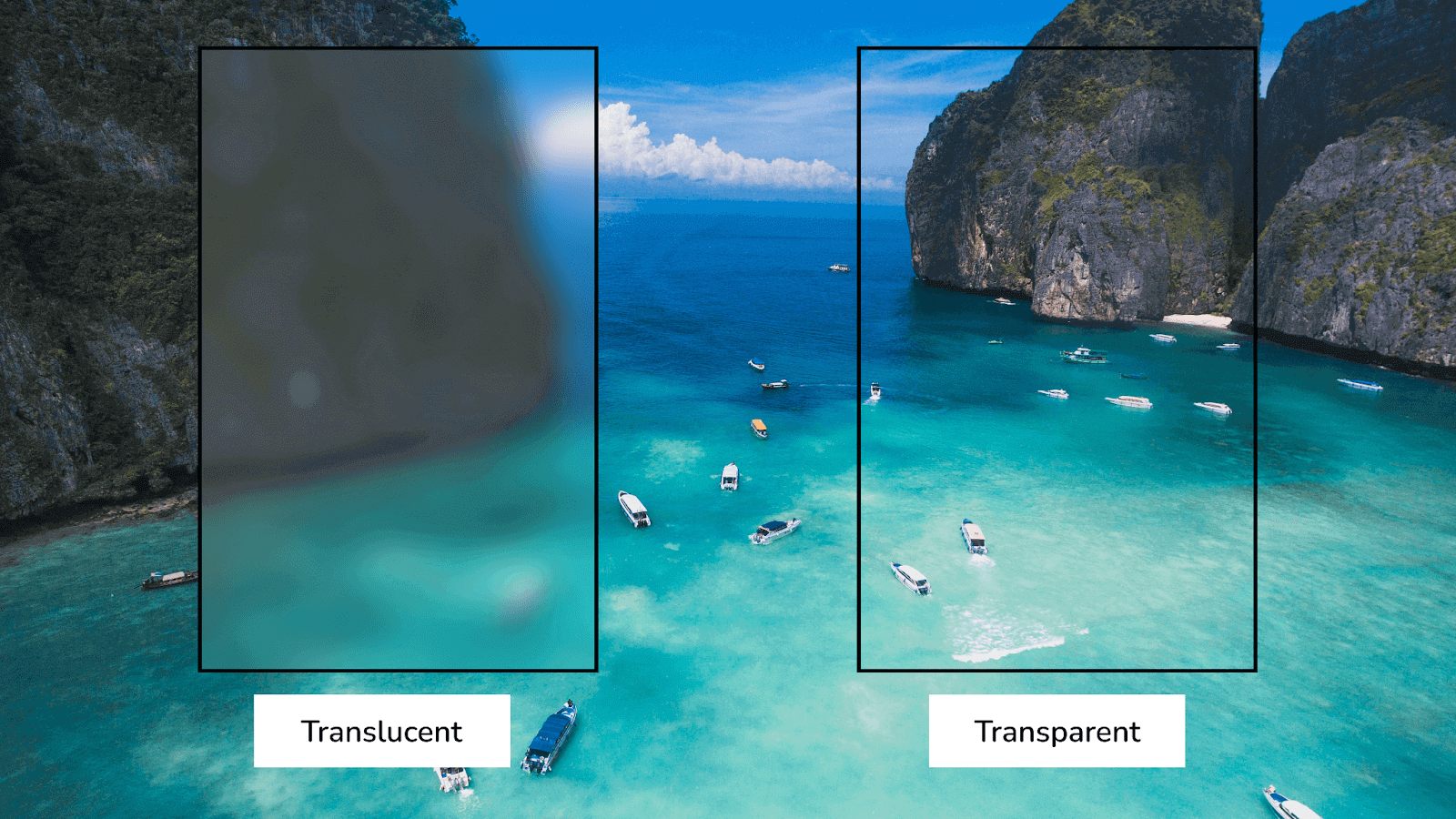
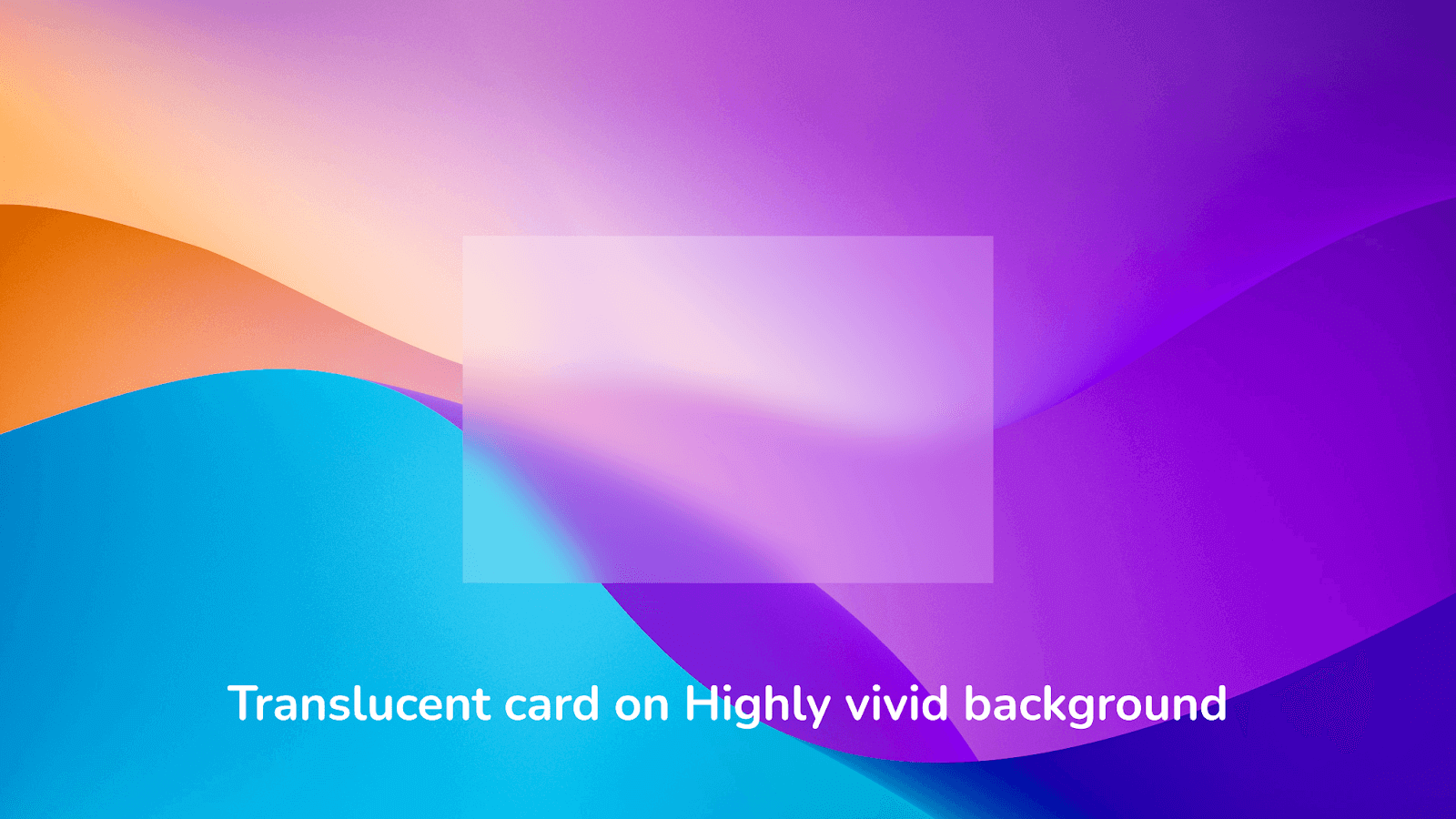
- Translucency
- Vivid backgrounds
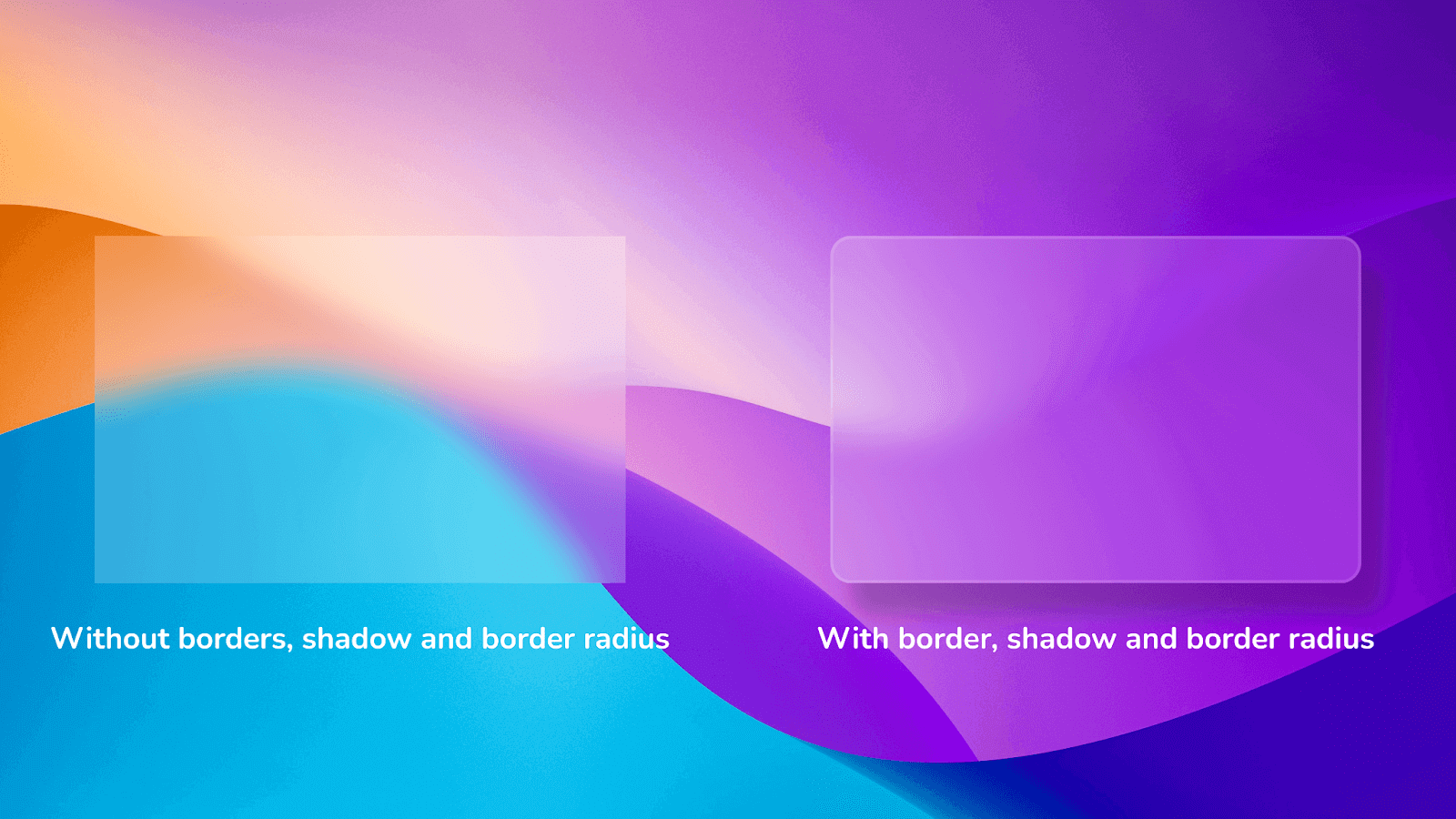
- Hierarchy using Shadows and Light Borders
Translucency or background blur is the essential aspect property of CSS Glassmorphism. This effect makes the background of the Card partly visible, which helps the Card blend in perfectly.
Translucency is achieved by two effects – Opacity and Background Blur. The translucency should be low to make the text on the object readable.

Background in Glassmorphism plays an essential role. Choose a Background that is subtle, not too loud to attract attention, or not too dull to go unnoticed. Generally, a Gradient or a design with geometric shapes is preferred. You can also try the Glassmorphism design on Stock images.

Hierarchy or Layering establishes a sense of depth in the UI. You can create a Hierarchy using shadows to depict a floating effect. Borders with shining edges are also used to provide a glass-like effect to the object. The color, shadow, and borders depend on the background color of the object.

When combined in the right proportion, the above effects create a beautiful and visually appealing Glassmorphism effect that can make any user an instant fan.
Now that we know the characteristics of Glassmorphism, let us look at how to create this effect using CSS.
Creating Glassmorphism Using CSS
Glassmorphism is very easy to create using CSS. The main idea behind Glassmorphism is to create Glass panels on a colorful background. This Glass effect is achieved using CSS Opacity and backdrop-filter properties.
Following are the steps to achieve CSS Glassmorphism:
- Add a vivid background to the root element.
- Apply an opacity to the object in focus.
- Add a background blur using the backdrop-filter property.
- Add a light border and border radius.
- Apply shadow using the CSS Box Shadow property.
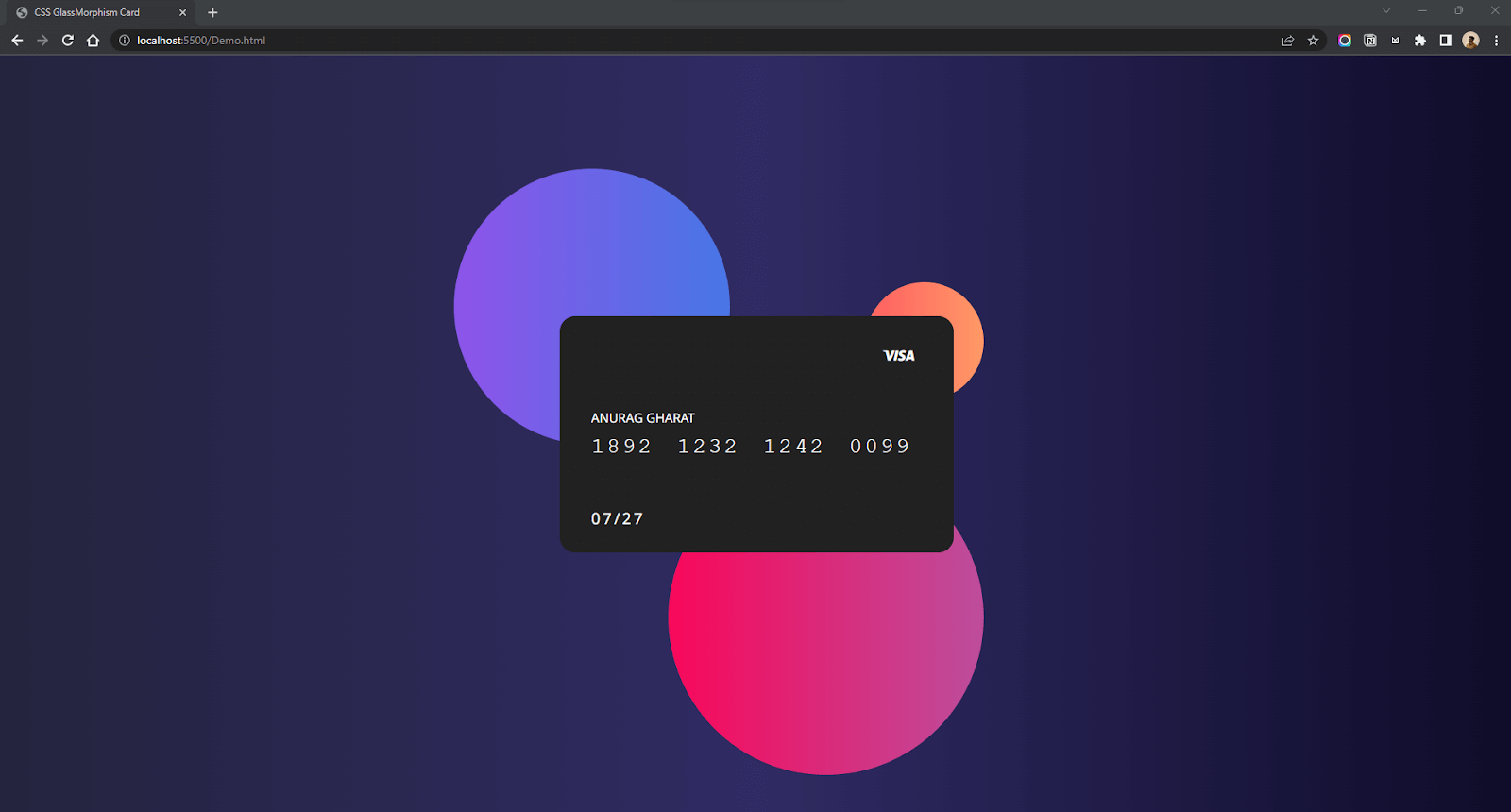
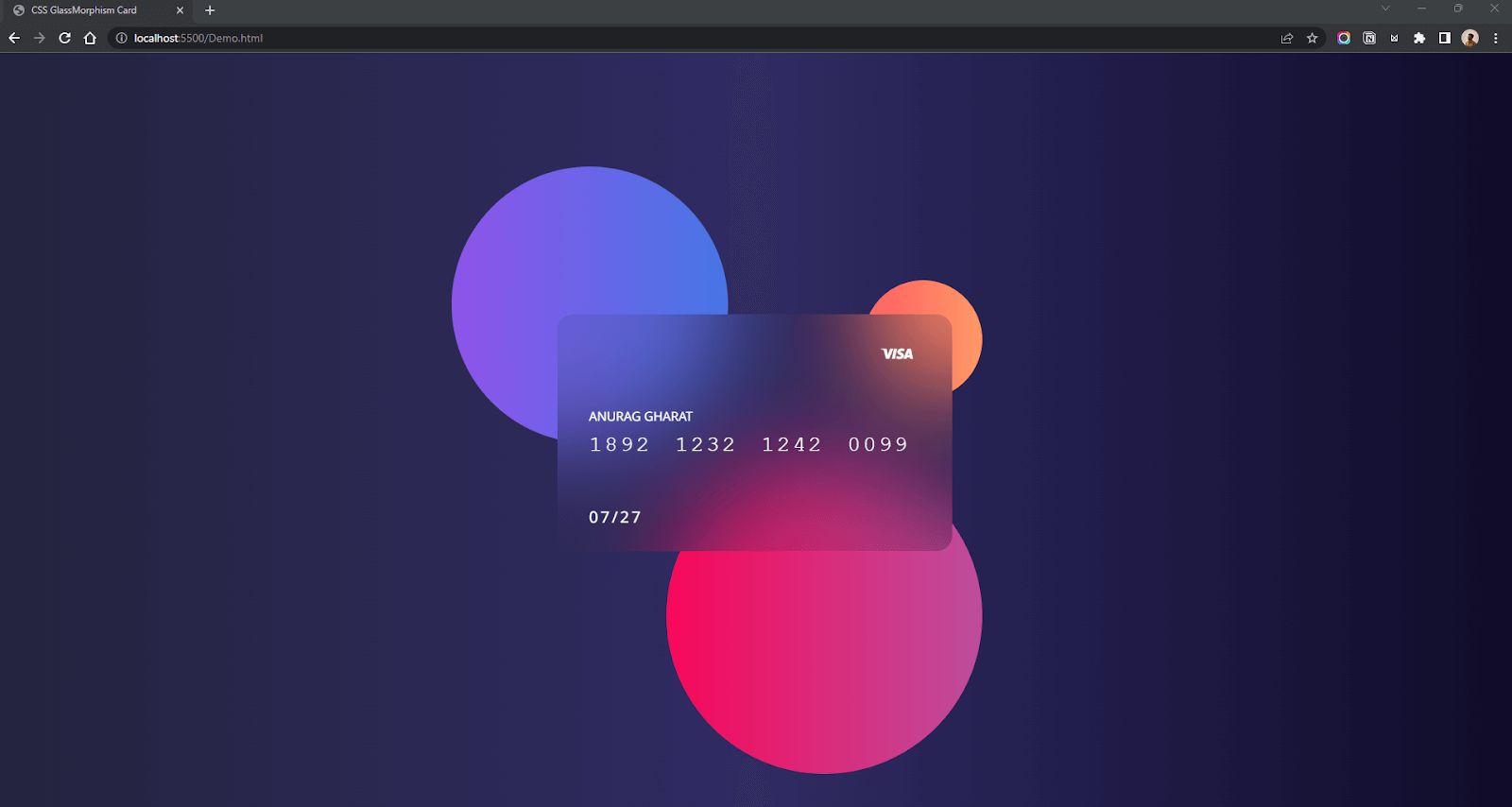
Using the above steps, let’s create a simple Credit card effect shown below.
We will first create our entire structure using HTML and CSS and then move to the Glassmorphism effect.
HTML:
CSS:
Output:

I used a dark gradient background and, upon that, added some colored circles to add depth. I have used the position: absolute property in CSS to position the objects. I have placed the objects exactly behind the card so that when we add the frosted glass effect, these colored objects will be partially visible. I have used an online tool called WebGradients for generating gradient background color.
For styling the card, I aligned the card perfectly at the center using CSS Flexbox and used remix icons for the VISA icon shown on top. Currently, I have added a black background to the card, but we will change it in the next steps.
Regarding the root section’s background, you can go with any primary pastel color or mesh gradient background. Choose one which suits your project requirement and goes well with the frosted glass effect.
The blur effect in CSS is achieved using the backdrop-filter property. This property is used to apply graphical effects such as blurring, color shifting, or inverting the background.
In our case, backdrop-filter: blur(40px) applies a blur to the element’s background. Let’s add this property to the .card element.
Output:

As you can see, there is no change to the card. This is because the card still needs to be transparent. The backdrop-filter property is combined with opacity to provide that partial transparency effect. Let’s decrease the opacity of our card.
To decrease the opacity, you can use the opacity property separately or the rgba() input type for the background property.
Output:

There you have it, a Glass card using just CSS. We are still not done yet. We haven’t added a border and shadow to the card. The border and shadow will create a clear distinction between the card and background objects. Let’s add them.
CSS:
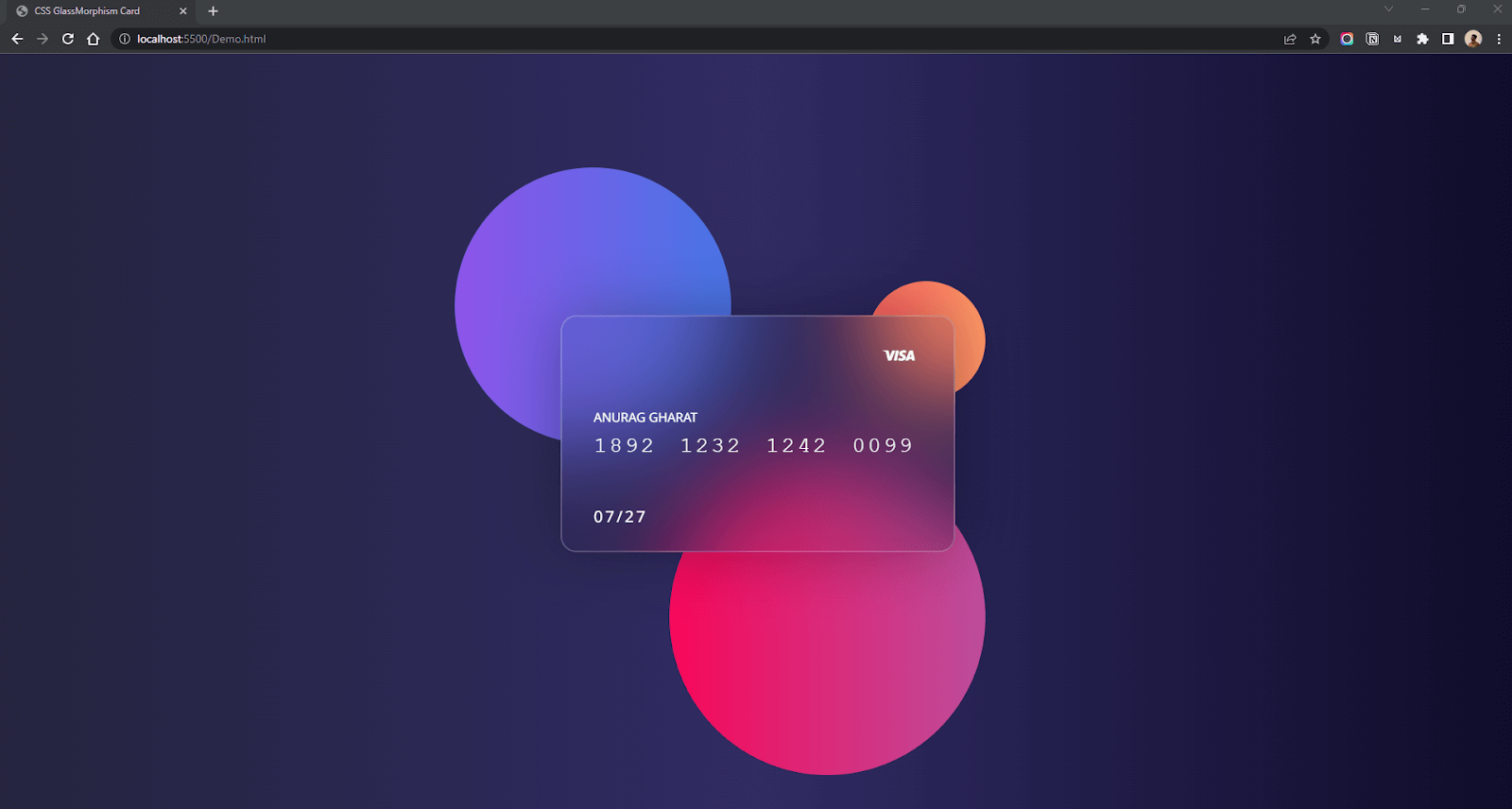
Output:

Mission accomplished! That’s our Glassmorphism effect using just CSS. You can also add some animation to the background elements to enhance the effect. I used keyframes to move the objects.
CSS:
Output:
CodePen:
You can make a lot of variations of the CSS Glassmorphism effect using different backgrounds.
Here are some variations of our Credit Card project.
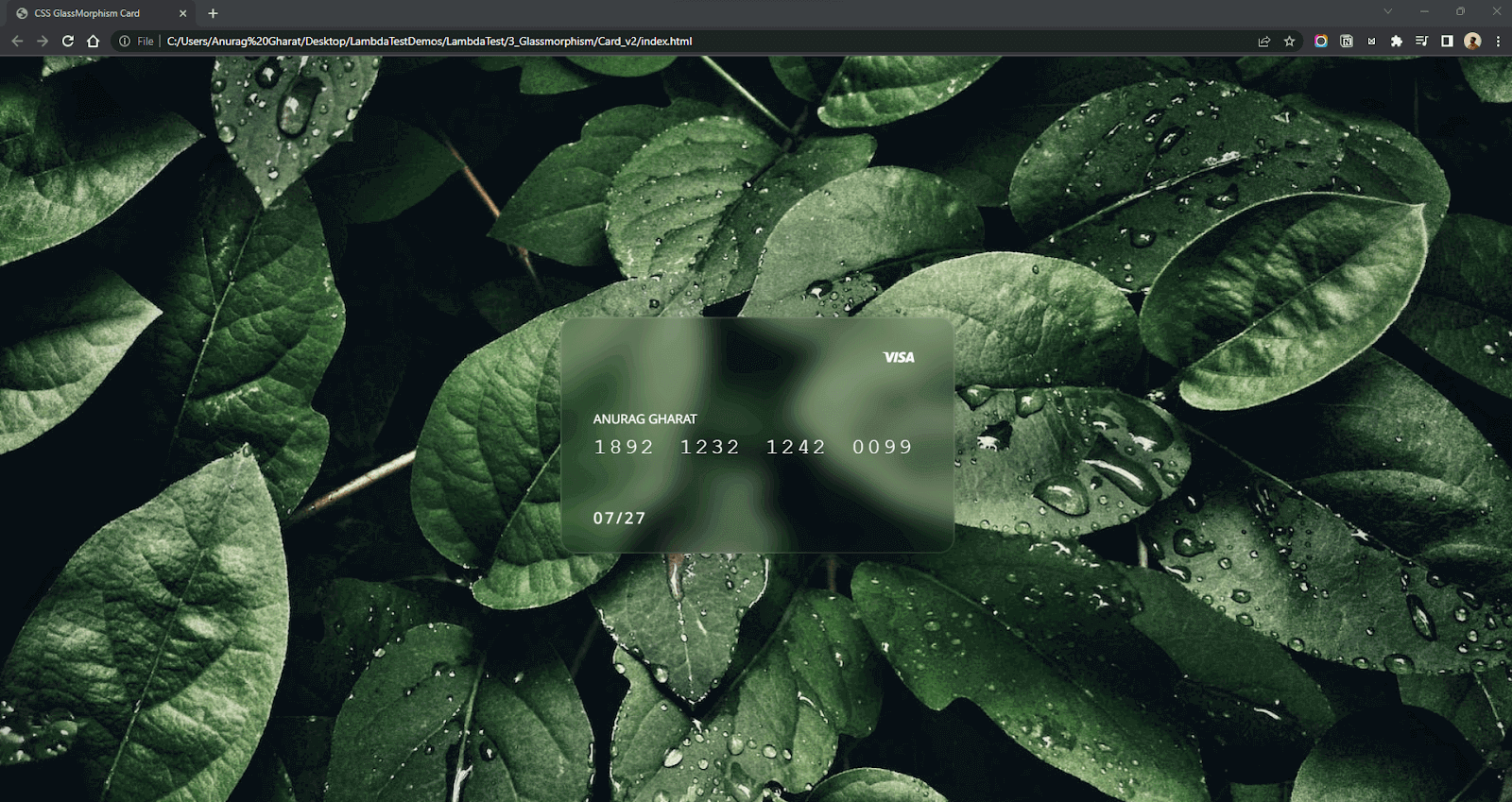
CSS Glassmorphism with Stock Background Image:
HTML:
CSS:
Output:

CodePen:
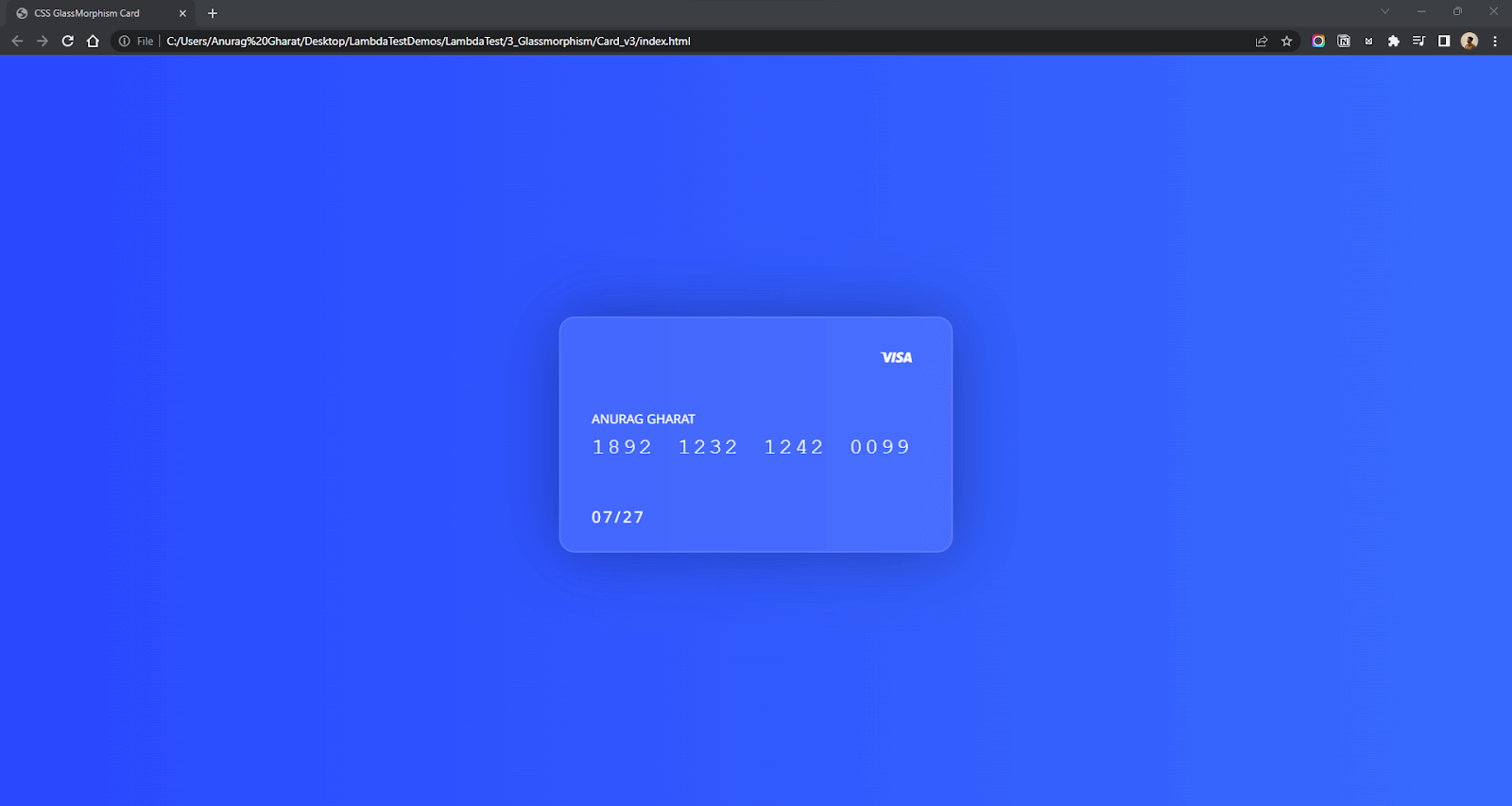
CSS Glassmorphism with Simple Gradients:
HTML:
CSS:
Output:

CodePen:
Test your web designs across 3000+ real devices. Try LambdaTest Now!
Tips to achieve the best CSS Glassmorphism
In the previous section; we discussed how to create Glassmorphism using CSS. Now let’s look at some tips that will help you effectively implement Glassmorphism in your designs.
- Use vivid backgrounds that blend nicely with the glass effect. You can go with CSS Gradients, Mesh gradients, Geometrical Designs, 3D objects, and stock images.
- Add some user animations and interactions, like hover effects, to make the UI playful.
- To add depth to your design, you can include floating assets like circles or objects of any shape.
- Don’t forget the border and shadow for the card.
- Don’t apply this effect to user Interaction elements like buttons, toggles, and inputs.
- Don’t overuse Glassmorphism.
Wrapping up
Glassmorphism design makes your UI more modern and minimalist. I feel this new UI style is here to stay, and many products will incorporate it in their design style.
That’s it. I hope you found this guide on CSS Glassmorphism. In this guide, we saw Glassmorphism and understood its history and main characteristics. We later created a Glassmorphism design of a Credit Card using CSS and saw some variations.
If you love the new CSS Glassmorphism trend, try creating some cool projects with it and share them in the comments.
Happy Coding!
Frequently Asked Questions (FAQs)
What is Glassmorphism?
Are the ‘backdrop-filter’ and ‘filter’ properties in CSS the same?
What is Neumorphism?
Where can I use Glassmorphism?
What are some helpful tools for Glassmorphism?
How to make glassmorphism in figma?
How to create glassmorphism?
What is glassmorphism design?
Author