Webinar: Client Feedback and Quality Assurance in Web Design for Agencies [Experience (XP) Series]
Yash Bansal
Posted On: October 26, 2023
![]() 18592 Views
18592 Views
![]() 10 Min Read
10 Min Read
Client feedback and quality assurance arе еssеntial for successful wеb dеsign. As digital еxpеriеncеs bеcomе morе important, it is crucial to combinе cliеnt еxpеctations with rigorous QA procеssеs. As client feedback is crucial to any web design project, new technologies will enable clients to experience designs more interactively.
QA is also transforming, with Artificial Intеlligеncе powеring morе smart automatеd tеsting tools that can quickly identify and fix potential issues. As the digital world grows, agеnciеs will increasingly adopt a holistic approach to dеsign coordination.
Cliеnt fееdback and QA will bе sеamlеssly intеgratеd throughout thе wеb dеsign lifе cyclе. In thе futurе, agеnciеs will usе cutting-еdgе tеchnologiеs and cliеnt-cеntric mеthodologiеs to crеatе wеb еxpеriеncеs that еxcееd thе еxpеctations of usеrs.
Here are the key highlights of the webinar discussing client feedback and quality assurance in web design, addressing the common challenges for quality in web design, and ways to improve overall design.
Let’s dive into the importance of client feedback and quality assurance in web design without ado.
TABLE OF CONTENTS
About LambdaTest XP Series
LambdaTest Experience (XP) Series includes recorded webinars/podcasts and fireside chats featuring renowned industry experts and business leaders in the testing & QA ecosystem. In the first episode of our XP series webinars, a special guest, Bhavya Aggarwal, Founder & CEO of zipBoard, unravels the intricacies of web design, client feedback, and quality assurance.
Bhavya is a tech product CEO based in Vancouver, Canada. With a strong educational background in Aerospace Engineering and prior experience as a Software Developer at Solidworks, she embarked on an entrepreneurial journey, founding her own QA services and Product Management company in India. As the CEO of zipBoard, Bhavya is committed to revolutionizing the review and approval process for digital products.

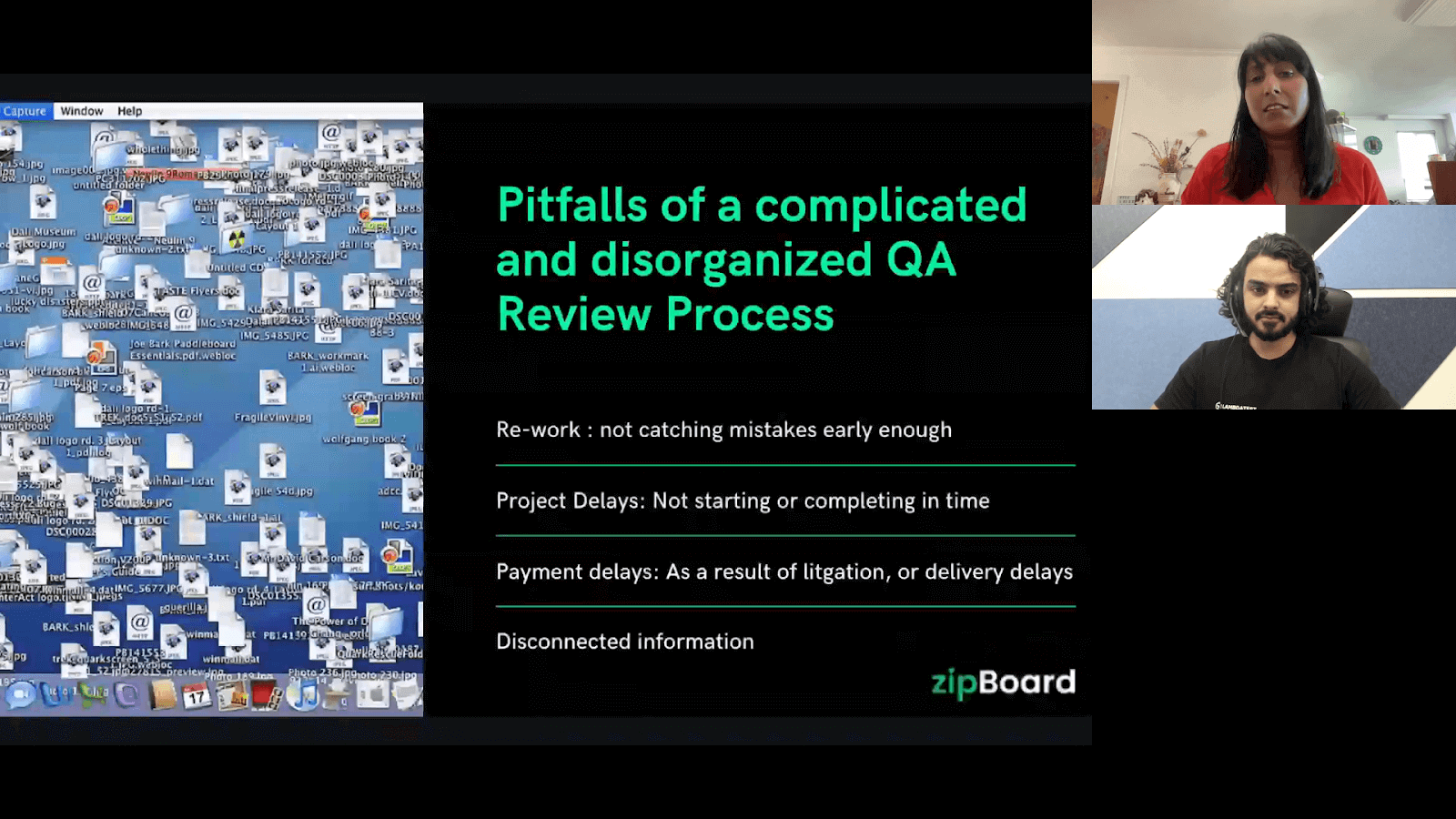
Pitfalls of Complicated and Disorganized QA Review Process
According to Bhavya, the whole challenge around web design is that too many pieces and people are involved, and the process can be very unorganized if you’re not on top of it, right? And that relates to that challenge, is that one of the challenges that you’ve talked about is that fact that, yes, the design wants something else, but the client may want something else. In fact, it’s interesting that even the client is building for their clients, and they may have something else in mind altogether.

So having a collaborative system is very important, but essentially, we have seen that some of the issues and challenges are a huge disconnect between the person who’s delivering and building and the person who’s building for the users or between the clients. So, it ends up becoming a hugely disconnected system. A lot of rework is required. There are project delays all the time. There are payment delays for clients for agencies.
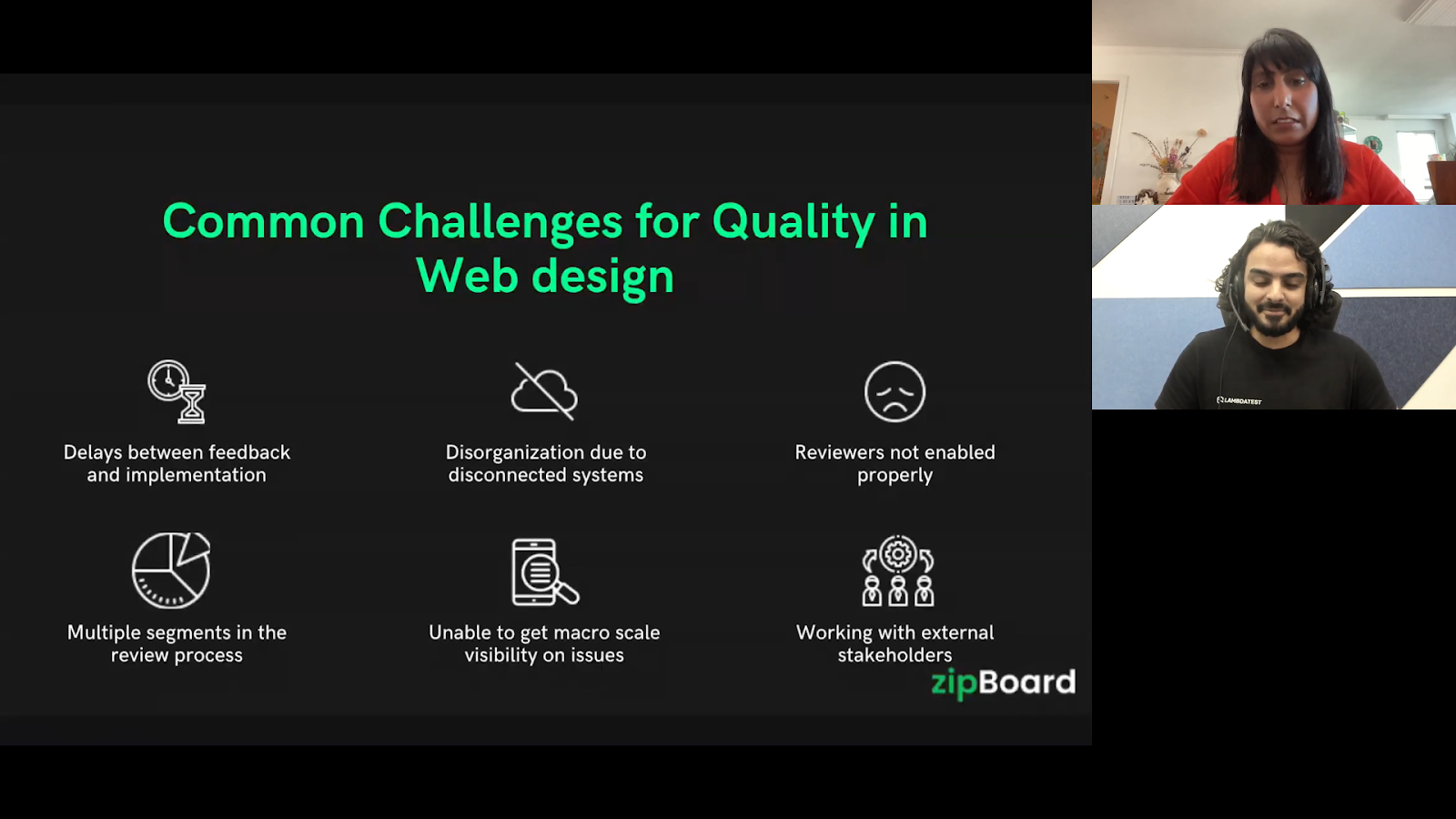
Common Challenges for Quality in Web Design
As per Bhavya, there’s a common challenge that you’re imagining something else, and you end up building something else. And that is often because of all the communication and coordination challenges.

Some of the challenges she highlighted are as follows:
- Delay between feedback and implementation
- Disorganization due to disconnected systems
- Reviewers not enabled properly
- Multiple segments in the review process
- Unable to get macro scale visibility on issues
- Working with external stakeholders
Timely incorporating feedback is often hindered, leading to delays. Streamlining this process is vital for maintaining project momentum and ensuring client satisfaction.
Disconnected systems can result in chaos and miscommunication. Integrating systems cohesively is essential for a well-organized and efficient quality assurance process.
Inadequately empowered reviewers may provide unclear or insufficient feedback. Appropriate tools are essential for effective collaboration and issue identification.
A fragmented review process can lead to confusion and oversights. Consolidating segments can streamline the workflow, reducing complexity and improving overall quality.
The lack of comprehensive visibility makes it challenging to identify broader issues. Implementing tools and processes for macro-scale visibility is crucial for proactive issue resolution.
Establishing clear communication channels and integrating external feedback seamlessly is pivotal for maintaining project coherence and quality.
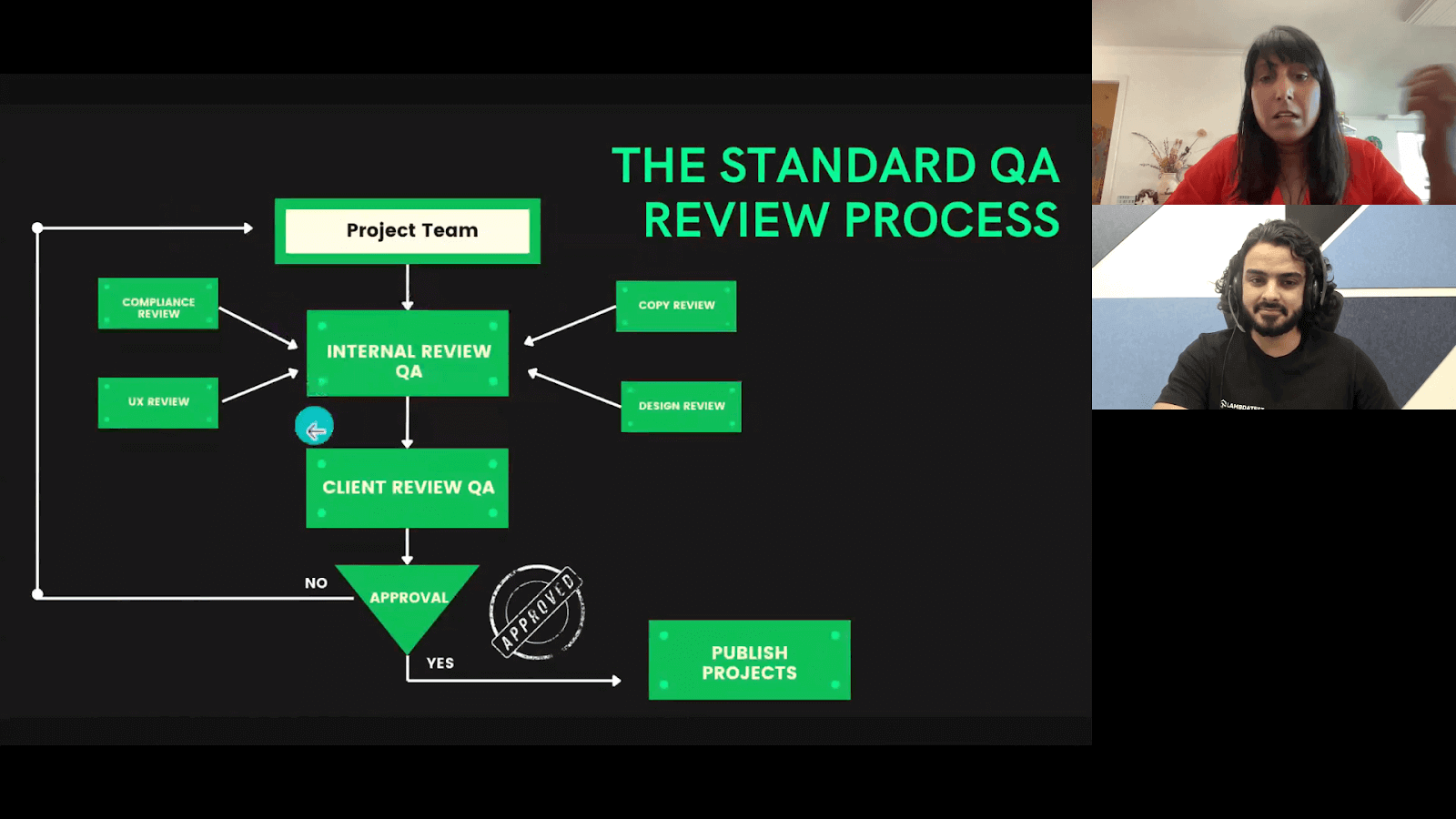
Standard QA Review Process
Bhavya mentioned that the web design is too complicated because of multiple things. There are multiple levels of reviews and types of reviews. There is a copy, design, UX, compliance, translation, and responsive design.

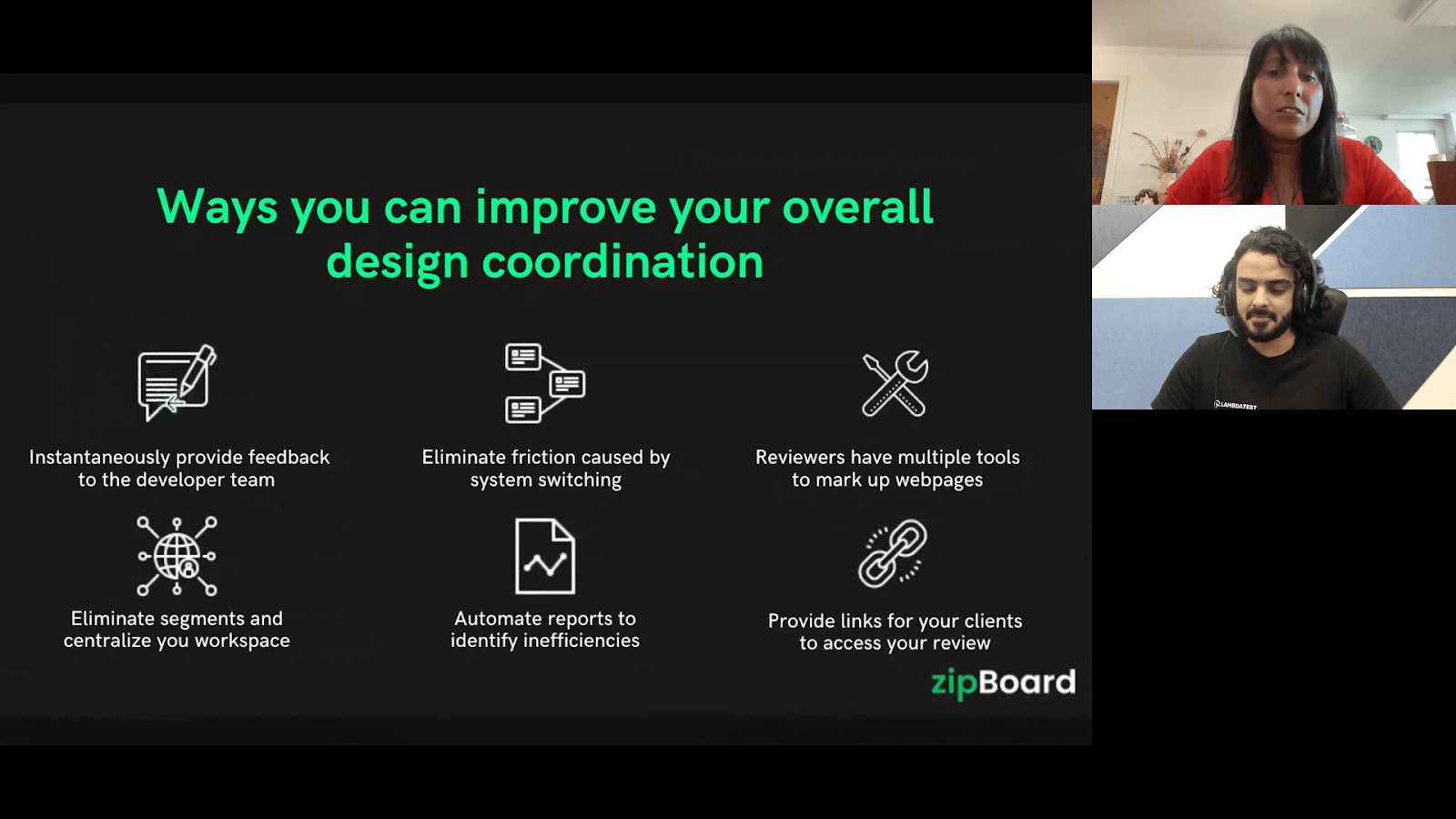
Ways to Improve Your Overall Design Coordination
Bhavya mentioned her strategies in which you can improve the overall design coordination. You need to connect your developer and your clients so there’s no misinterpretation of information. The feedback might come from the client directly to the developer. The feedback should come in a form that the developer understands. We have often seen internal teams use tools like Jira, which is a great, lovely tool for developers.

A few tips that Bhavya shared on how to improve overall design coordination are:
- Instantaneously provide feedback to the developer team
- Eliminate friction caused by system switching
- Reviewers have multiple tools to mark up webpages
- Eliminate segments and centralize your workspace
- Automate reports to identify inefficiencies
- Provide links for the clients to access your review
Streamline communication by providing real-time feedback, fostering quicker iterations, and enhancing collaboration between designers and developers for a more efficient design process.
Enhance workflow by minimizing disruptions associated with switching between systems, ensuring a seamless design coordination process that promotes efficiency and reduces unnecessary delays.
Empower reviewers with a diverse set of tools for precise webpage markup. This ensures effective communication, allowing for detailed feedback and a more thorough review process.
Enhance efficiency by centralizing workspaces and eliminating unnecessary segments in the design coordination process. This fosters a more cohesive and streamlined workflow for the entire team.
Implement automation to generate reports identifying inefficiencies in the design process. This proactive approach allows for quick identification and resolution of potential issues, improving overall efficiency.
Foster client involvement by providing easy access to the review process. Supplying clients with direct links ensures transparency, encourages feedback, and promotes a collaborative approach to web design projects.
Q&A Session
Q: While working on web design, how do you navigate the challenge of balancing creative design and meeting client preferences?
Bhavya: The whole challenge around web design is that too many pieces and people are involved, and the process can be very unorganized if you’re not on top of it, right? And that relates to that challenge is that one of the challenges you’ve talked about is that the design wants something else, but the client may want something else.
In fact, it’s interesting that even the client is building for their clients, and they may have something else in mind altogether. So having a collaborative system is very important, but essentially, what we have seen is that some of the issues and challenges that we have seen are that there’s a huge disconnect between the person who’s delivering and building and the person who’s building for the users or between the clients. So, it ends up becoming a hugely disconnected system. A lot of rework is required, and the project is always delayed.
Q: What strategies would you recommend to everybody in receiving and managing feedback in a way that enhances the design workflow rather than complicating it?
Bhavya: In my opinion, there are multiple levels of reviews and types of reviews, i.e., design, UX, compliance, translation, and, of course, responsive design. You have to enable every reviewer in every possible way, and then if you’ve done that, your client says, okay, this looks good.
One of the strategies to improve the overall design coordination is to connect your developer and your clients so there’s no misinterpretation of information. The feedback comes from the client directly to the developer. The feedback comes in a form that the developer understands, such as what browser, OS, or if there is any friction which is caused. The team can use tools like Jira and Slack for effective communication.
Q: How do you measure client satisfaction in the context of web design projects? What metrics do you usually consider valuing in assessing project success?
Bhavya: There’s just too many of them. And I feel like, of course, the first and foremost is quality and deliverability on time. I think for a client, those are two very critical items that they care about, i.e., Are you able to deliver on time? And are you able to deliver on quality? Because if everything else doesn’t work, then it doesn’t even matter.
But then, so many other things come into the mix of web design, right? Like performance, i.e., Is my website performing well? Is it responsive? Does it work on different devices? Does it work for different localized audiences? So many different things, does it work for the search engine? So many things that you want to take care of, but from a client’s perspective, the biggest one is whether it is happening in my budget or not.
Hope You Enjoyed The Webinar!
We hope you found this webinar on Client Feedback and Quality Assurance in Web Design for Agencies promising an enlightening journey into the intricacies of web design, client feedback, and QA. We hope you enjoyed this blog and invite you to watch the webinar for a deeper dive into the secrets of effective client feedback and rigorous quality assurance in web design.
Stay tuned for more LambdaTest Experience ( XP) Series webinars. You can also subscribe to our Newsletter, Coding Jag, to stay on top of informative webinars, testing challenges, and more! Until next time, Keep Testing!
#LambdaTestYourApps
Got Questions? Drop them on LambdaTest Community. Visit now