24 Best CSS Frameworks To Look Forward In 2024
Adarsh M
Posted On: March 18, 2024
![]() 289471 Views
289471 Views
![]() 42 Min Read
42 Min Read
If you are into software development, one of the most common pieces of advice is to Don’t Repeat Yourself (DRY). This is the same case in front-end development, and there is no need to start everything from scratch when you develop the application.
Web applications are the doorway that leads users into the digital world. They are like an entry point that allows access to numerous things with just a click. Users can interact with the content to access various services and technologies. They expect a seamless experience when using an application and don’t want to waste time figuring out how to perform tasks.
The websites should have a user-centric design, making it easy for users to navigate and understand how to use them. In today’s digital era, where the visual appearance of a website can significantly impact user engagement, developers cannot afford to overlook the importance of a well-designed UI.
According to a survey, more than 50% of users believe web design is important to an organization’s overall brand. To ensure a positive user experience, developers can leverage the best CSS frameworks, which enable consistent styling across the entire application and create visually appealing browser-compatible websites.
There are a lot of new CSS frameworks emerging, and many of these focus on accessibility, responsiveness, and performance. Each framework has its pros and cons, and it is up to the developer to choose the best framework out there, depending on the scope of the project.

In this article, we will walk you through the best CSS frameworks in 2024 for frontend developers, exploring their features, and use cases along with hands-on examples.
So let’s get started!
TABLE OF CONTENTS
What are CSS Frameworks?
When creating a web application, besides the content, ensuring a user-friendly display is crucial. However, as your application grows in content, styling all elements with raw CSS becomes time-consuming and may result in repetitive styling, causing code redundancy. To address this, you can explore CSS refactoring in greater detail in this blog.
CSS frameworks solve this problem by providing pre-built and ready-to-use sets of CSS rules and styles in a structured manner. Most online businesses use CSS frameworks for their websites because they offer several advantages that will help them develop and maintain their website.
Test your CSS-based websites across 3000+ environments.
Try LambdaTest Today!
Types of CSS Frameworks
CSS frameworks work in different ways to style an element. For instance, some frameworks, like Bulma, Tachyons, etc., use a modular approach. In contrast, libraries like Bootstrap use a conventional approach as it gives a set of predefined styles and prebuilt components.
Some of the approaches used by CSS frameworks are:
- CSS-in-JS frameworks: CSS-in-JS is a popular approach that allows writing CSS properties for elements with JavaScript. Instead of having an external stylesheet, you can define certain JavaScript objects that, at runtime, get compiled into normal CSS.
- Component-based frameworks: Component-based frameworks in CSS provide reusable UI components, such as navbars, icons, sections, dropdowns, etc. It can speed up the development process because it is unnecessary to style your components from scratch. Some of the top component frameworks are Bootstrap, Primer, etc.
- Utility-first frameworks: Utility-first frameworks in CSS take a unique approach to styling by giving developers flexibility instead of providing pre-built CSS components. These frameworks offer pre-configured styles for specific classes, such as “m-10,” representing a margin of 2.2 rems in the Tailwind. Some of the most common utility frameworks are Tailwind CSS, Tachyons, etc.
- Modular frameworks: Modular frameworks are like a set of building blocks for CSS that can be mixed and matched to create unique designs. Instead of being limited to a pre-designed framework, developers can choose the specific pieces they need for their projects. This gives them more control and flexibility over their design choices. Tachyons is a modular framework.
- Minimalist framework: Minimalistic frameworks in CSS only provide you with limited styles and components to get started. They are like boilerplate setups and provide the necessary features and components to create a simple and elegant design without unnecessary bloat or complexity.
Purpose of CSS Frameworks
The primary purpose of the CSS framework is:
- Separate presentation from content: This allows developers to keep a website’s presentation different from its HTML content, making it easier to maintain and modify.
- Consistency: Establish a consistent look and feel across all website pages.
- Accessibility: Provide ways to make websites accessible for users with impairments.
- Browser compatibility: Ensure that websites are displayed consistently across different browsers and devices.
- Maintainability: Make it easier to maintain and update the styling of a website over time.
- Performance optimization: Improve website performance by reducing the size and complexity of CSS files.
Salient Benefits of CSS Frameworks
A CSS framework is used to provide a starting point for building websites. They offer fully prepared CSS and HTML files, which expedites and simplifies the process of building a website.
Here are some benefits of using CSS frameworks:
- Saves time: One of the main advantages of using a CSS framework is that it saves a lot of time. Developers are free to start from scratch with every style and component.
- Consistency: CSS frameworks offer predefined styles and components to ensure a consistent look and feel across many web pages or applications.
- Responsive design: Several CSS frameworks are meant to be responsive, meaning they can adapt to multiple screen sizes and devices. This might save developers a lot of time and effort in designing a responsive design from the start.
- Cross browser compatibility: To ensure cross browser compatibility, CSS frameworks are frequently tested on many platforms and browsers. This can let developers test their code across several platforms more quickly and efficiently.
- Easy customization: CSS frameworks offer pre-defined components and styles, but they are also made to be simple to modify. The framework is simple for developers to change and add their styles, allowing them more control over the project’s look.
Best CSS Frameworks for Front-End Developers
Choosing the ideal CSS framework and component library for their application can be challenging. Here is a list of the best CSS frameworks widely known for their user-friendliness, mobile responsiveness, and accessibility.
So, let’s dive into it.
Tailwind CSS
If you are into web development, particularly frontend development, the first question you will hear from another frontend developer is, “You used Tailwind, right?”. Tailwind has gained massive popularity among the front-end community, and people are still adopting Tailwind CSS due to its simplicity.

Tailwind CSS is a utility-first CSS framework that offers a variety of predefined CSS class names that you can use to style the element without writing CSS. Tailwind CSS has over 8 million weekly downloads, according to npm trends. It also has a fast-growing community of developers actively working on the project. When writing this article, Tailwind CSS has 77.2k Star and 3.9 Fork on GitHub.

Tailwind CSS uses the mobile-first design approach, which means the default styles are designed for smaller screen dimensions, such as mobiles. This approach leads to creating responsive web applications that one can easily scale up to large screen sizes like laptops.
Let’s consider an example for a better understanding of how to use Tailwind CSS. You need to install the Tailwind CSS library, or you can simply use the Tailwind CSS CDN link.
Output:

Advantages of Tailwind CSS
- Highly customizable: Tailwind CSS is known for its customizability. It provides several variables and plugins to customize the look and feel of the website to match the design aspects of the website.
- Responsive design: It provides utility classes along with their variants, such as sm, md, lg, etc., which we can use to build adaptive user interfaces.
- Accelerated product development: Tailwind CSS can improve the overall productivity of developers as it eliminates the need to write custom CSS rules. The framework’s pre-defined utility classes make it easier and faster to build and style applications.
Shortcomings of Tailwind CSS
- Inline styling: Tailwind CSS uses inline styling to style an element. It can affect the code readability as we use more and more class names to style the element.
- Large HTML files: Tailwind CSS’s utility-first approach can lead to a larger number of classes in HTML, increasing the download size and potentially impacting website performance.
Pure CSS
Pure CSS is a lightweight and open-source CSS framework created by Yahoo. It offers a minimalist set of styles for HTML elements, making it easy for developers to create fast-loading and clean websites. Pure CSS is a minimal framework, with the entire set of modules under 3.5 KBs.

Pure CSS uses a mobile-first approach making it an excellent choice for projects focusing on mobile devices. Its modular design allows developers to select only the necessary styles for their projects, leading to faster load times and better performance.
Overall, Pure CSS is an excellent option for developers who prefer a minimalist and fast-loading framework for their web projects. It has around 162 weekly downloads, according to npm trends, and the project is well maintained with around 23.4k Star and 2.5k Fork on GitHub.

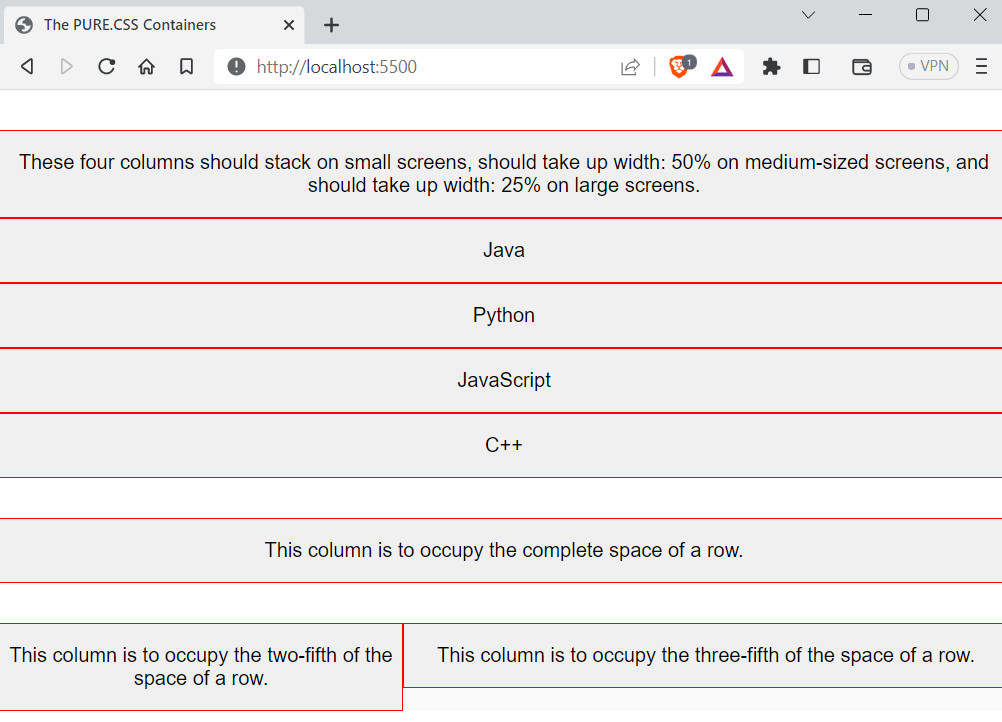
Let’s look at an example of using Pure CSS to create a simple layout.
Output:

Advantages of Pure CSS
- Minimalistic: Pure is designed with a minimalist approach, providing only essential styles for web interface elements. This allows for easy customization and the creation of custom designs.
- Lightweight: Pure is a small library, and as mentioned, the entire set of modules clocks in at 3.5KB minified and gzipped.
Shortcomings of Pure CSS
- Limited pre-built components: While Pure CSS contains a variety of pre-built components, some developers might find that it lacks some components they require.
- Fewer resources: Pure CSS doesn’t have that many good resources and documentation. So, it may lead to a hard time for someone looking to get started.
Ant Design
Ant Design is one of the most widely used UI component libraries, and it is well known for its ease and simplicity. Ant Design is like a competitor to Material Design, and it is often used with front-end frameworks such as React and Vue.

Ant Design provides high quality components and they are easy to customize to meet specific needs of the design team. It also offers a powerful theming system that allows developers to customize the look and feel of their applications quickly. The library supports both light and dark themes, and the theming system can be customized using CSS Variables or JavaScript.
Ant Design has around 1.09 million downloads weekly, according to npm trends, and it is a well-maintained open-source project with around 89.7k Star and 44.9k Fork on GitHub.

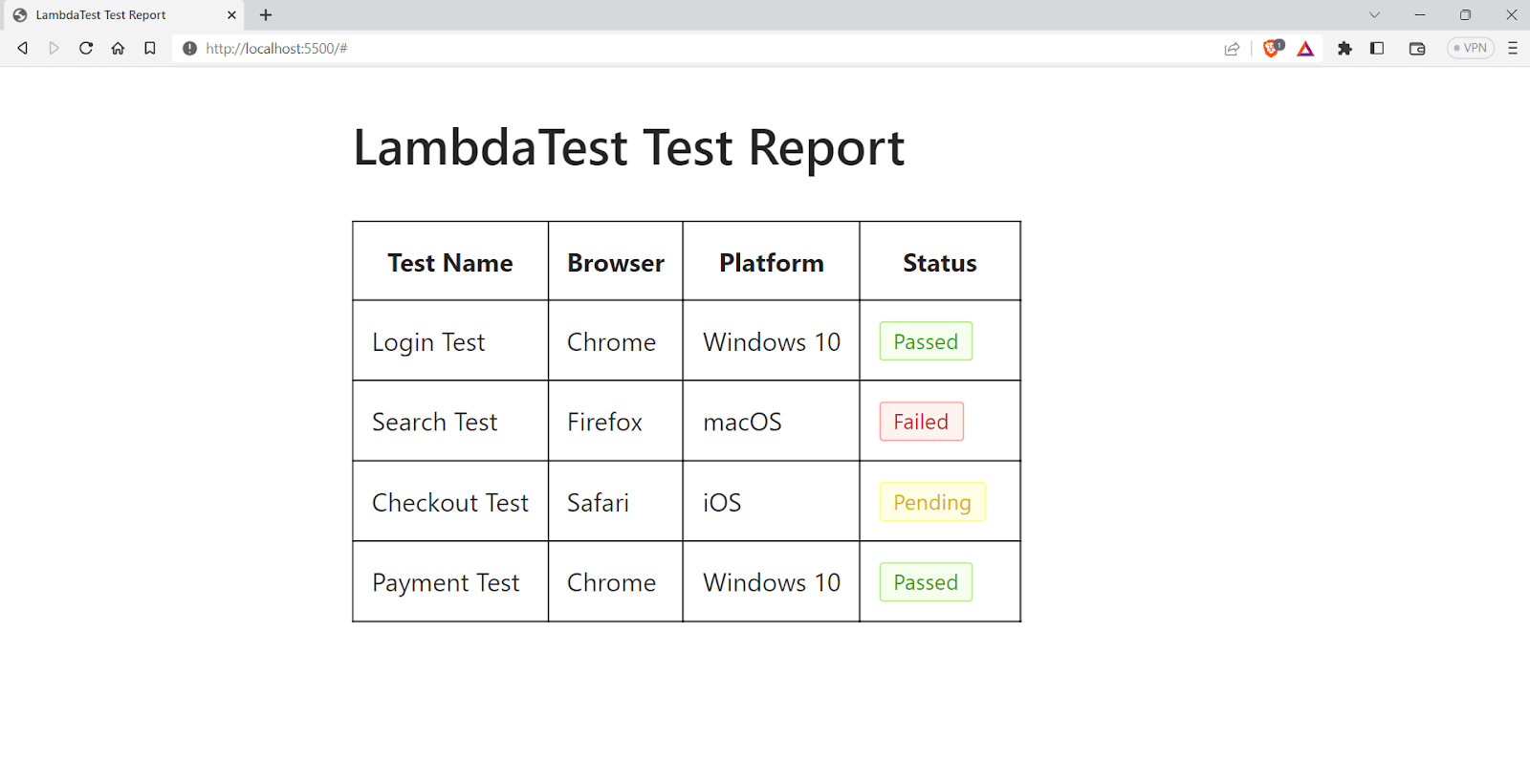
Let’s take an example of using Ant Design to create a simple test report table.
Output:

Advantages of Ant Design
- Easy to use: Ant Design is well-documented and user-friendly, even for first-time users.
- Regular updates: The framework is actively maintained, ensuring compatibility with the latest web technologies and elements.
- High performance: Ant Design’s minimal design and high-performance components make for fast and responsive applications.
Shortcomings of Ant Design
- Over-engineering: Ant Design provides many built-in features, which can result in over-engineering or using unnecessary functionality.
This can lead to more complex code that is harder to maintain, such as with the Ant Design Form component, which may have features that aren’t needed for a simple form.
- Limited design flexibility: Ant Design’s components follow a specific visual design, which may not fit all applications. Developers who require more design flexibility may find the framework limiting.
Bulma
Bulma is a free and open-source CSS framework that provides a ready-to-use front-end component library to build responsive web applications. Bulma is created with the intention of mobile-first design, and it can easily make responsive web elements.

Bulma provides a variety of CSS classes that can be used to style the elements quickly. Bulma has gained massive popularity among developer communities. As of writing this blog, Bulma has around 48k Star on GitHub, along with 3.9k Fork.
According to npmtrends.com, Bulma has about 250k weekly downloads, and the project has almost 400 contributors, which shows that the project is popular and continuously evolving.

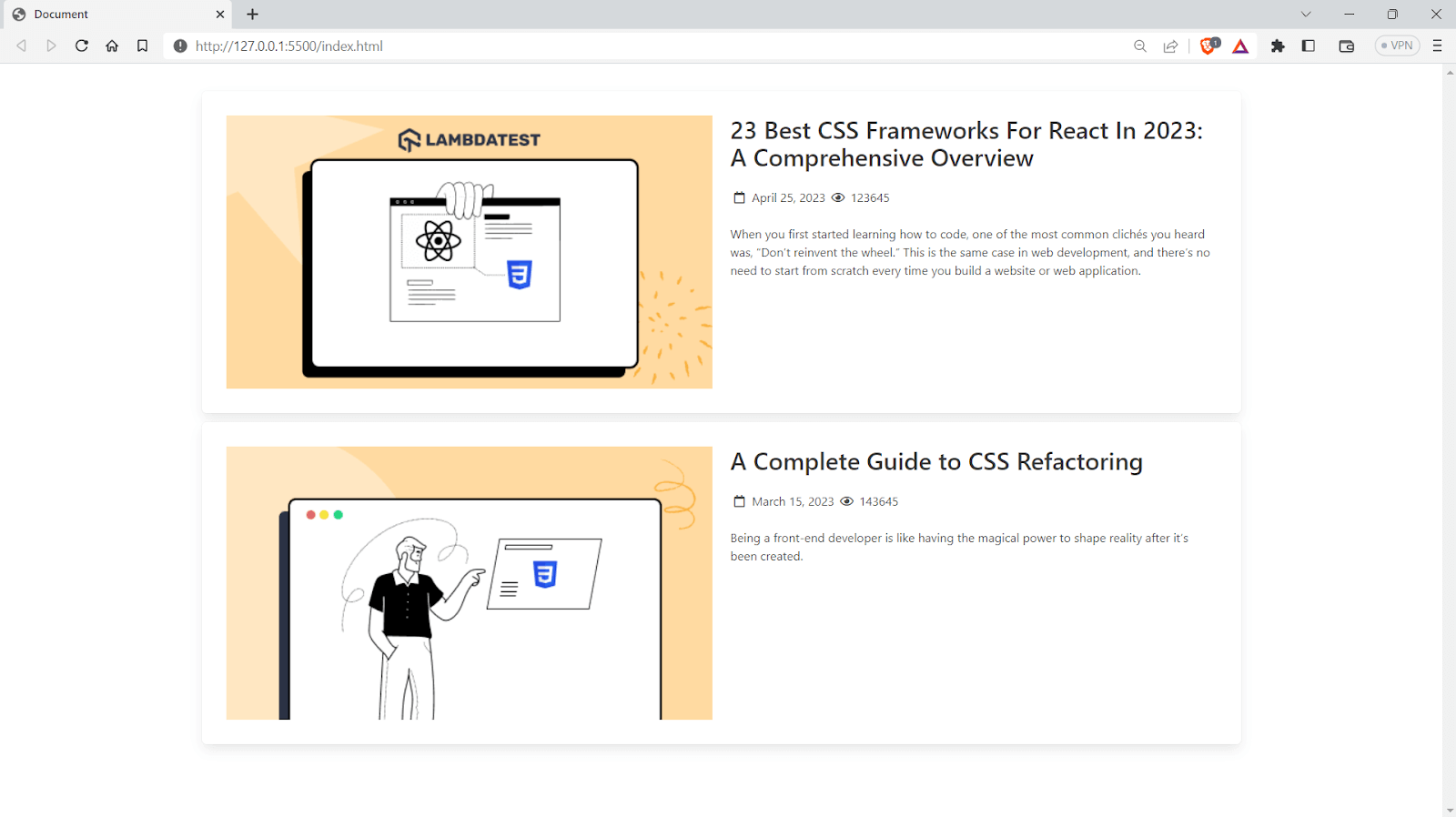
Let’s look at an example of how to use Bulma and create a blog section.
Output:

Advantages of Bulma
- Documentation: Bulma is well documented with visual examples and beginners can easily catch up with the flow of the library.
- Responsive design: It is designed to be fully responsive, so your website will look great on any device.
- Customizable: Bulma’s modular structure allows you to easily customize its components to fit your specific needs.
Shortcomings of Bulma
Lack of pre-built JavaScript functionality: Bulma does not have pre-built JavaScript functionality, unlike other frameworks like Bootstrap.
Less popular as other CSS frameworks: Bulma gained a lot of popularity when it was launched, but it is less commonly used than other established libraries like Tailwind CSS. This may result in a lack of resources for Bulma.
UIkit
UIkit is a user-friendly front-end CSS framework perfect for developers who want to build sleek and responsive web interfaces quickly. It can create stunning and fully-functional web applications with minimal effort, all while ensuring high performance and scalability.

UIkit is a cross-browser-supported UI framework that will work seamlessly on the latest versions of modern browsers like Firefox, Chrome, Safari, Opera, etc. UIkit has around 27k weekly downloads according to npm trends. It is one of the actively maintained projects on GitHub, with around 18.1k Star and 2.3k Fork on GitHub.

UIkit is modular, which allows developers to easily pick and choose which components and styles they want to use, making it highly customizable and adaptable to different project requirements. It also works well with popular front-end frameworks such as React, Angular, Vue, etc.
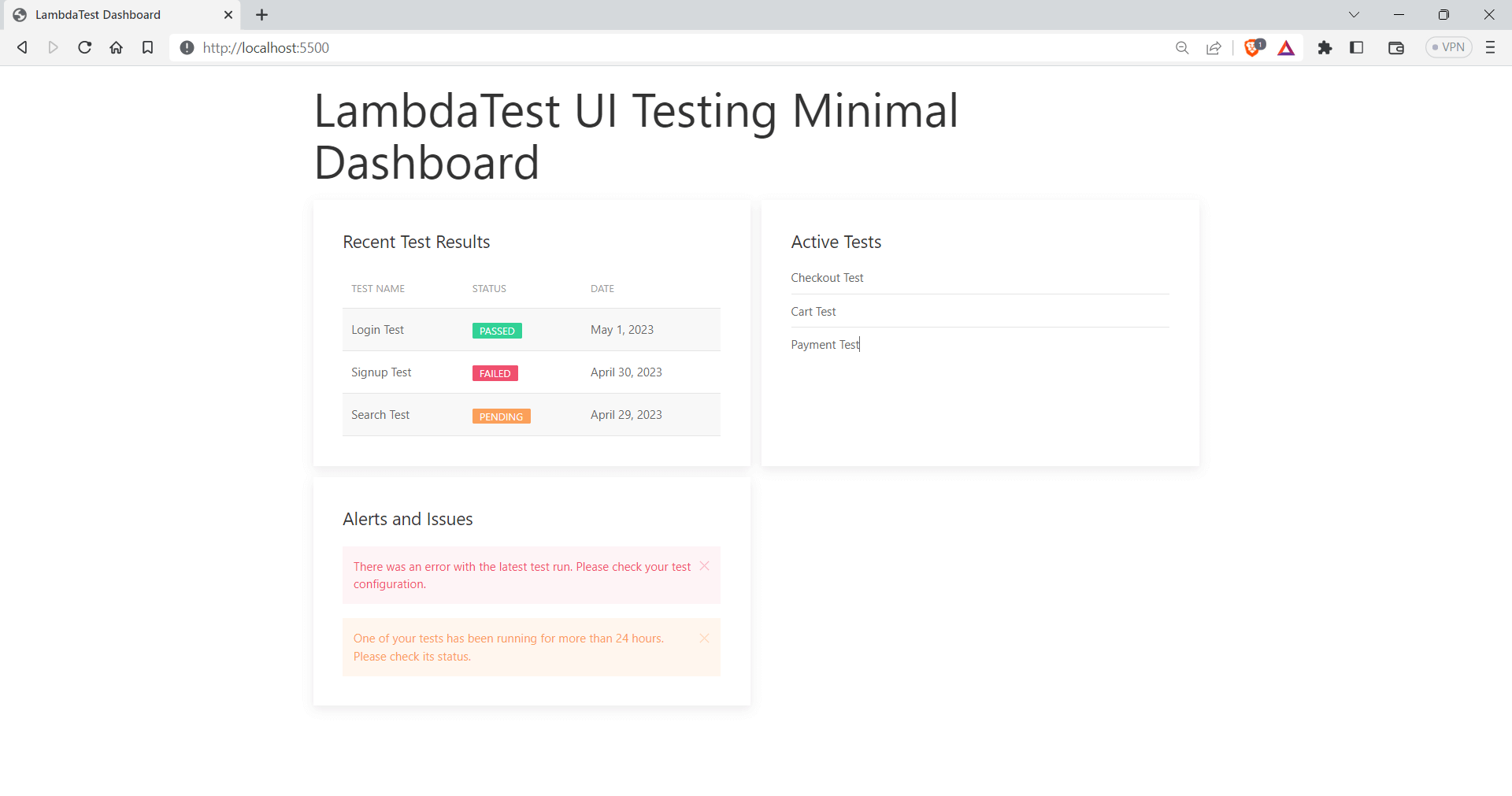
Here is an example of using UIkit to create a minimal dashboard.
Output:

Advantages of UIkit
- Lightweight: UIkit is one of the lightweight CSS frameworks designed to reduce the file size of websites and applications, resulting in faster load times.
- Right-to-left support: UIkit can support right-to-left languages and enables you to switch the orientation of all design elements accordingly.
Shortcomings of UIkit
- Learning curve: UIkit provides you with various lengthy class names, and memorizing the names of classes can be difficult.
- Design limitations: UIkit-specific design aesthetic may limit its appeal to some developers who require more design flexibility.
Semantic UI
Semantic UI is a CSS framework that helps create responsive layouts with ease. It comes with some prebuilt components that you can use on your website. It can be easily integrated with most of the popular front-end libraries, including React, Angular, etc.

Semantic UI has around 51k Star and 5k Fork on GitHub. It enables developers to quickly build visually appealing websites using concise HTML, intuitive JavaScript, and simplified debugging processes. According to npm trends, it has around 4000 weekly downloads.

Let’s look at an example of using Semantic UI to build a simple call-to-action section.
Output:

Advantages of Semantic UI
- Minimal: Semantic UI is minimal compared to other libraries, and it is easy to start with it.
- Highly customizable: Semantic UI comes with a variety of theming and styling options that can be customized to meet your application’s branding.
Shortcomings of Semantic UI
- Limited documentation: It has limited documentation compared to other libraries. This can be a lot of hassle for someone starting to work with Semantic UI React for the first time.
- Not following HTML semantics: Although Semantic UI is a great library, under the hood, elements need to follow HTML semantics, which has brought some negative comments from the community.
- Limited ecosystem: Semantic UI has a smaller ecosystem than some other front-end frameworks. This means there may be fewer plugins, extensions, and integrations available for specific functionalities or third-party services.
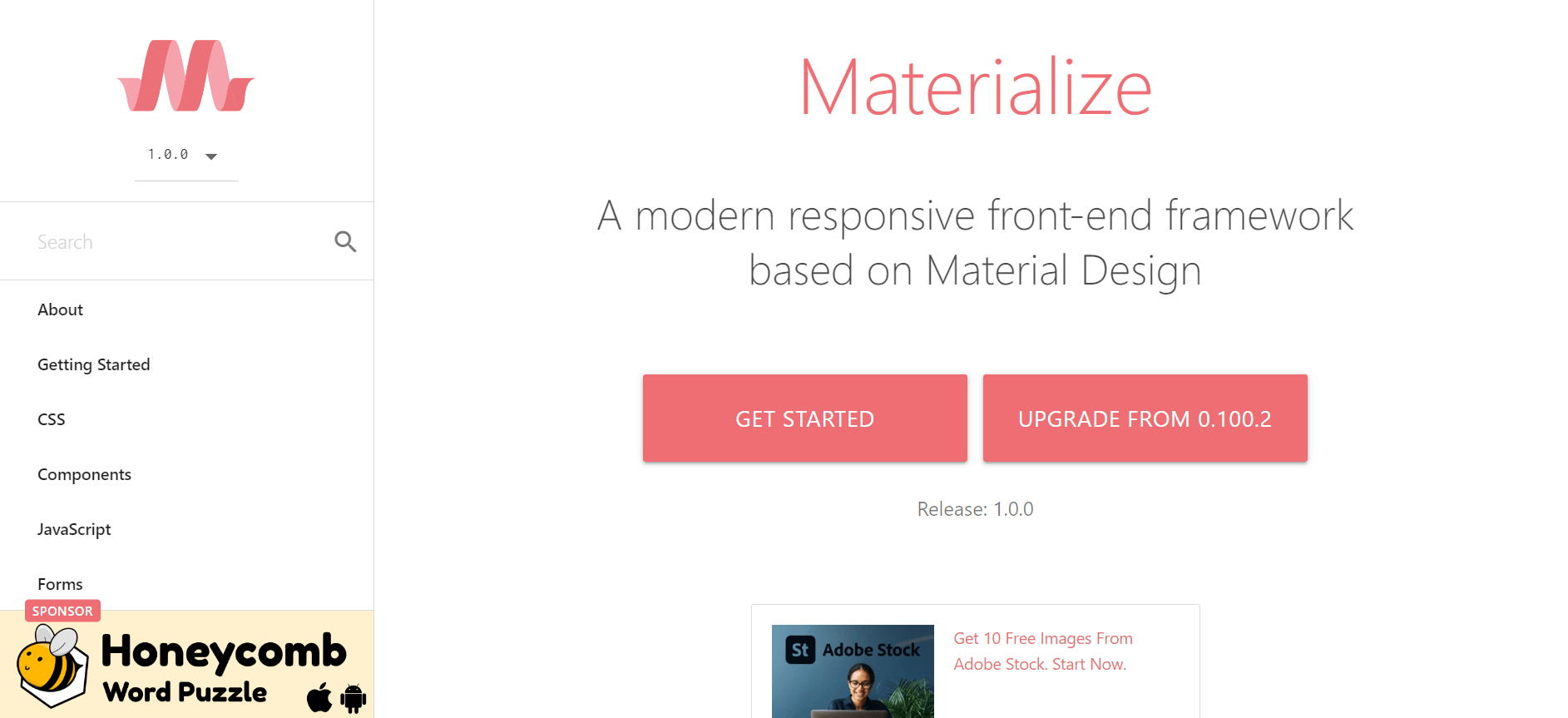
Materialize
Materialize is a modern, responsive front-end framework based on the popular design language, Material Design. Material Design is a design system created by Google based on using paper and ink as a visual metaphor for user interface elements. This approach makes the design feel familiar and approachable as if the user is interacting with physical objects in the real world.

Materialize has around 38.9k Star and 4.7k Fork on GitHub, which shows the project’s popularity. It also has 43k weekly downloads, according to npm trends.
Materialize provides an extensive list of UI elements, including forms, buttons, icons, etc. Materialize makes it easy for developers to create beautiful and responsive web pages without having to write custom CSS from scratch.

Let’s look at an example of how to use Materialize to create a blogging site.
Output:

Advantages of Materialize
- Consistent styling: As Materialize is based on Material Design, there will be consistent styling throughout the website.
- Well documented: Materialize has provided detailed documentation as well as code examples to assist new users in getting started.
Shortcomings of Materialize
- Limited customization: Materialize has a predefined style that follows Google’s Material Design guidelines, which can limit customization options. Straying too far from Materialize style may result in inconsistent design.
- Learning curve: While Materialize is easy to use, its extensive documentation can make it overwhelming for beginners to navigate and understand all of its features.
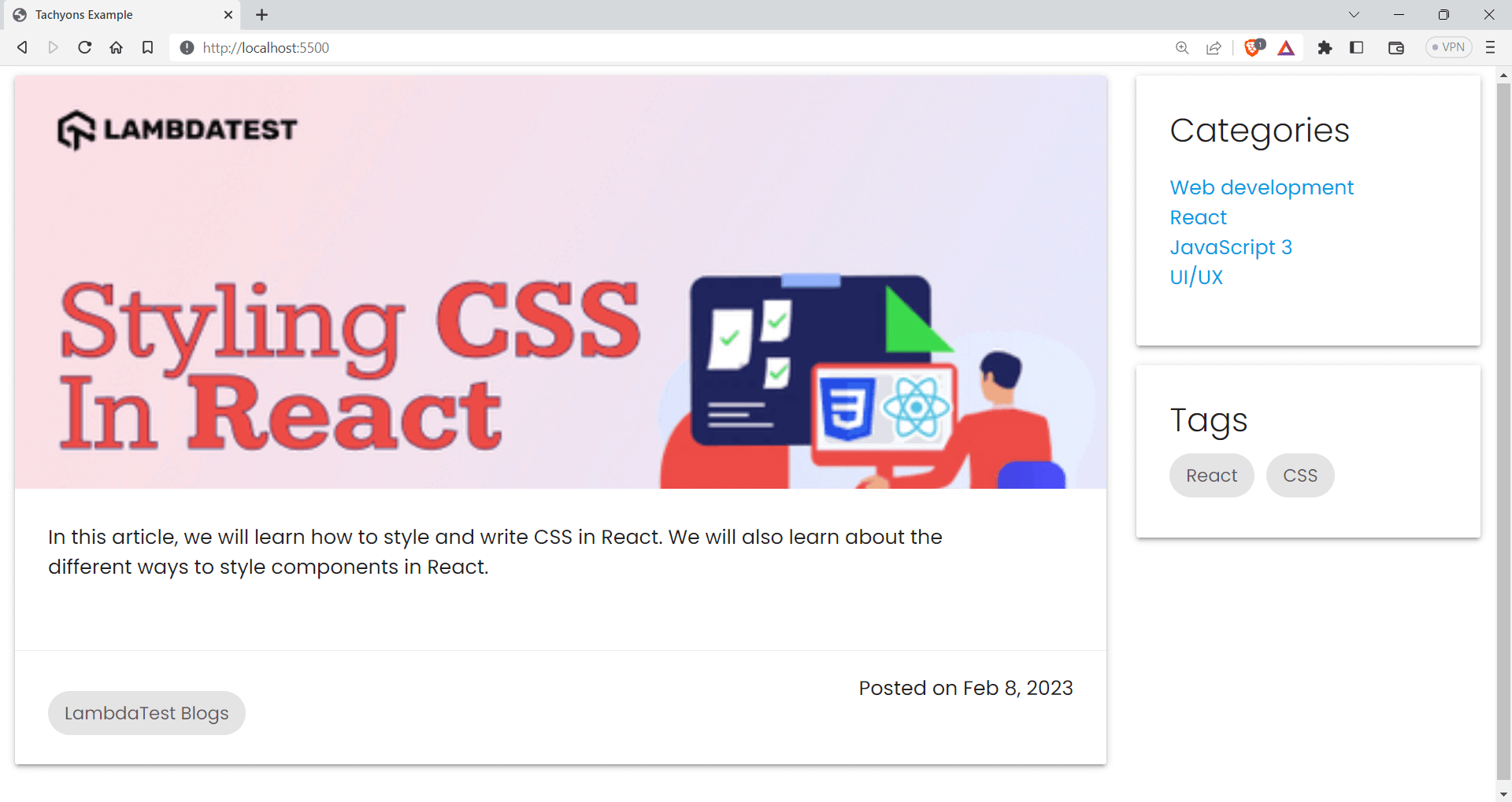
Tachyons
Tachyons is a utility-first, functional CSS framework designed for building fast-loading, highly responsive web interfaces with minimal CSS. It is a lightweight CSS library that provides utility classes that serve a specific purpose.

One great thing about Tachyons is that it’s very easy to use, with a functional CSS approach that allows for efficient and maintainable styles. Tachyons also has pretty good documentation, and it can be used along with popular front-end frameworks like React.js, Vue.js, etc.
As of writing this article, Tachyons has around 11.6k Star and 682 Fork on GitHub. Even though the project is not active that much, developers still use Tachyons due to its ease of use. Tachyons has around 70k weekly downloads, according to npm trends.

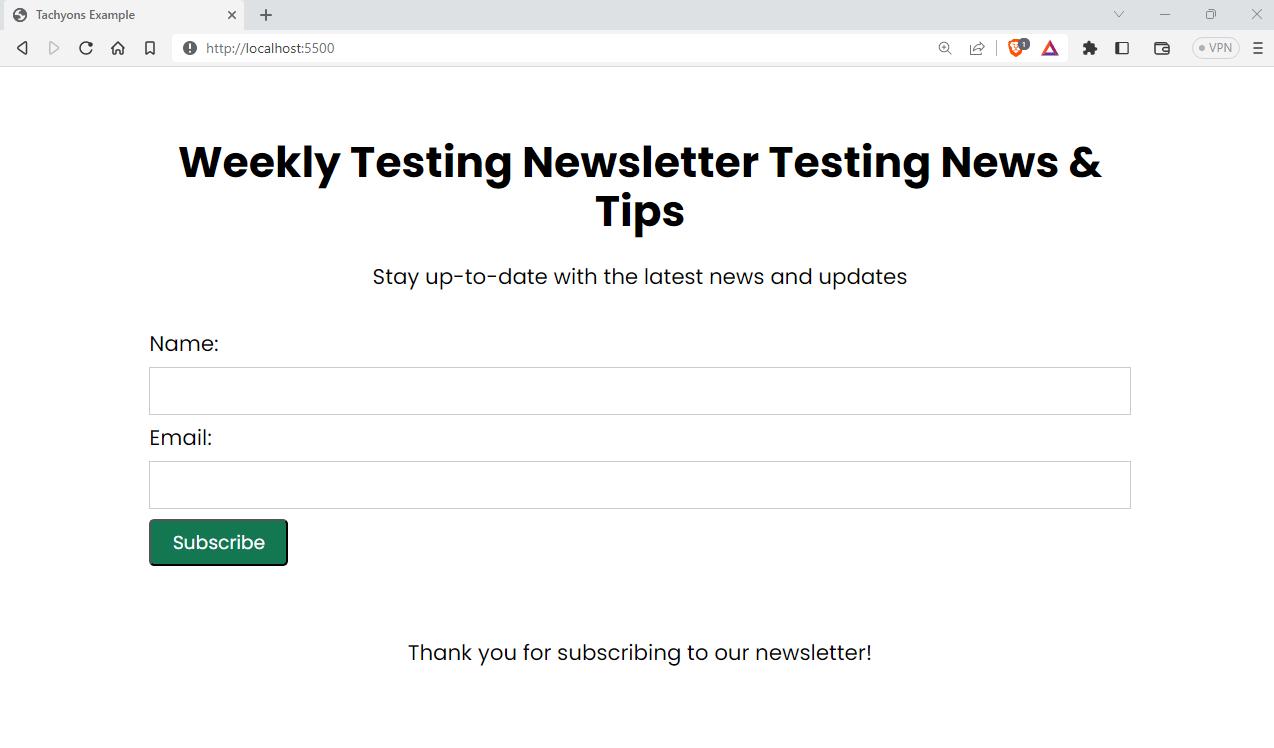
Let’s look at an example of using Tachyons to create a simple Newsletter section.
Output:

Advantages of Tachyons
- Responsive: Tachyons uses a mobile-first approach, and it can adapt well to smaller devices and be scaled to higher dimensions.
- Modular architecture: It is built with a modular architecture, allowing developers to include only the styles they require while reducing the size of their CSS files.
- Accessible: Tachyons provides several tools and methods for maximizing the accessibility of your website.
Shortcomings of Tachyons
- Code readability: Tachyons’ use of shorthand CSS classes can make the code harder to understand.
- Inline styling: Tachyons uses inline styling, which can make the HTML file look messy.
Bootstrap
Bootstrap is one of the most popular and in-demand CSS frameworks. It provides prebuilt HTML, CSS, and JavaScript components that you can use to build your web application. Bootstrap has a rock-solid community of developers working on the project, and it was developed by Twitter, and right now, developers across the globe maintain it.

Bootstrap has around 5.5 million weekly downloads, which shows the popularity of Bootstrap among developers. And also, as of writing this blog, Bootstrap has about 167k Star and 78.3k Fork on GitHub.

Bootstrap is a highly responsive framework, and it can adapt well to all the common display breakpoints. Bootstrap provides almost all the components we ever need for building our application from scratch, which is one of the main reasons Bootstrap has got this huge traction.
Let’s look at an example of how to use Bootstrap.
Output:

Advantages of Bootstrap
- Responsiveness: Bootstrap provides in-built support for responsive web design, and all the elements will resize themselves to suit the dimension of the screen.
- Vast design component library: Bootstrap has almost all the design elements needed for any website, ranging from simple navigation bars to advanced grid layouts.
- Easily customizable: Bootstrap makes it easy to customize all the core components; since it is open source, we can customize it to match a specific design system.
Shortcomings of Bootstrap
- Learning curve: Bootstrap makes it easy to style your application, but it takes considerable time to learn all the class names.
- Limited flexibility: Bootstrap provides a fixed set of pre-designed components, which may offer a different level of flexibility than some developers require for their projects.
Foundation
Foundation is one of the most advanced UI frameworks, intending to create responsive websites and apps that look amazing on all devices. Foundation includes features like a flexible grid system, ready-made UI elements like buttons and forms, and templates to make it easy to create a cohesive look and feel for your site.

Foundation also has optional features that use JavaScript and extend the functionalities if you want to add more advanced features. A large community of developers are using the project, and it has around 29.6k Star and 5.5k Fork on GitHub. According to npm trends, it garners around 849 weekly downloads.

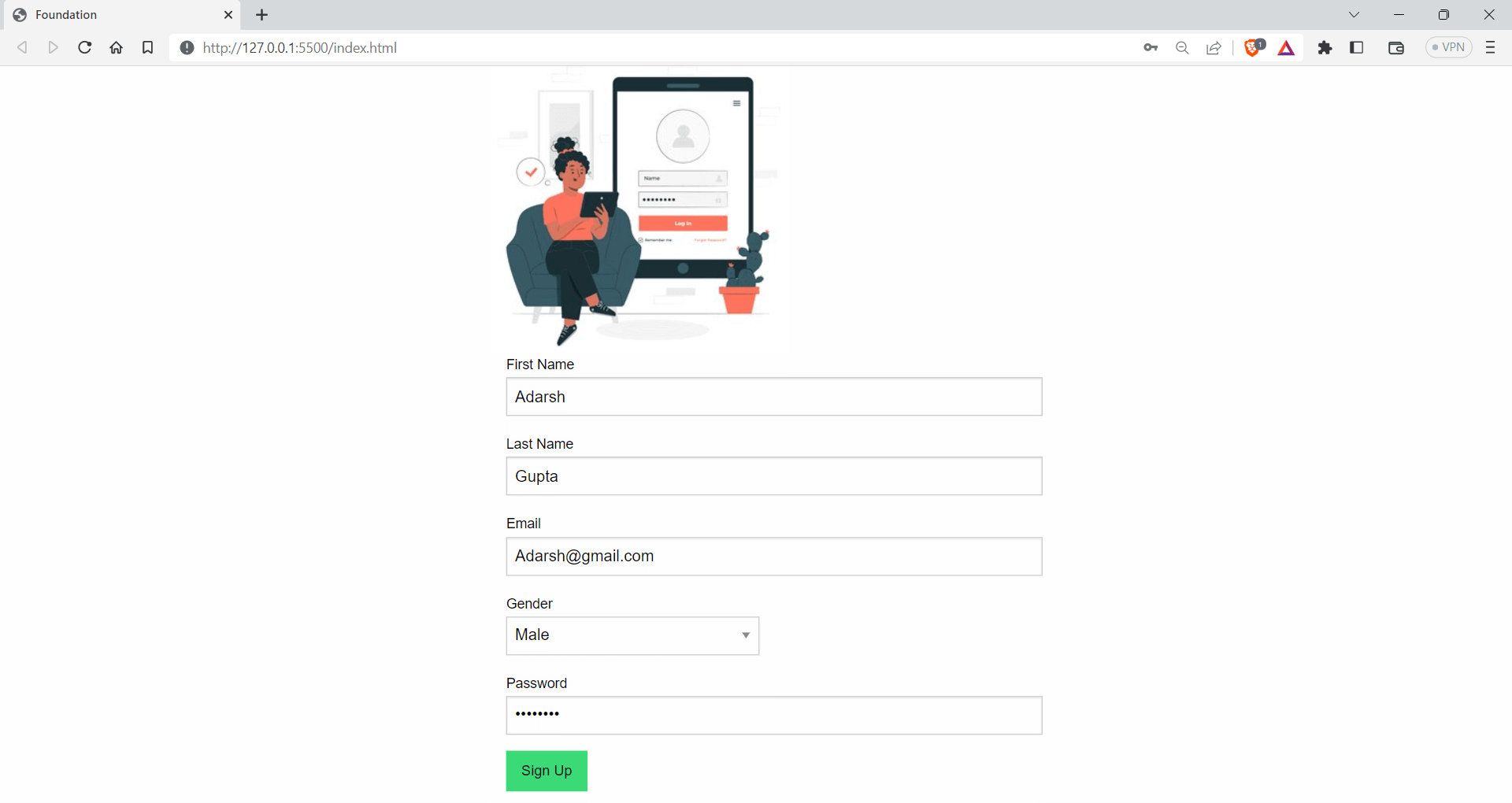
Let’s look at an example of how to use Foundation to create a login screen.

Advantages of Foundation
- Mobile first design: Foundation uses a mobile-first approach, which makes Foundation responsive as we start building for small devices and scale them for higher dimensions.
- Customizable: Foundation provides a high level of customization, allowing developers to modify easily and overrides styles to meet their requirements.
Shortcomings of Foundation
- Overreliance on JavaScript: Foundation relies heavily on JavaScript to achieve certain styles and effects, which can lead to slower page load times.
- Compatibility limitations: As Foundation is written mobile-first, browsers that don’t support CSS media queries will display the mobile styles of the site.
UnoCSS
UnoCSS is an Atomic CSS engine that draws inspiration from popular frameworks like Windi CSS, Tailwind CSS, and Twind. Unlike traditional CSS frameworks, UnoCSS is not a predesigned set of styles and components but rather an engine that can be used to create custom frameworks tailored to specific needs.

UnoCSS offers a superset of the popular utility-first CSS frameworks and provides developers with a wide range of flexible and customizable options for creating responsive designs.
One of the key benefits of UnoCSS is its flexibility – it has no core utilities, and its functionalities are made available through several presets, making it easy to customize and extend as needed. As of now, UnoCSS has 15.1k Star and 742 Fork on GitHub.
As per npm trends, UnoCSS has weekly downloads of around 193k.

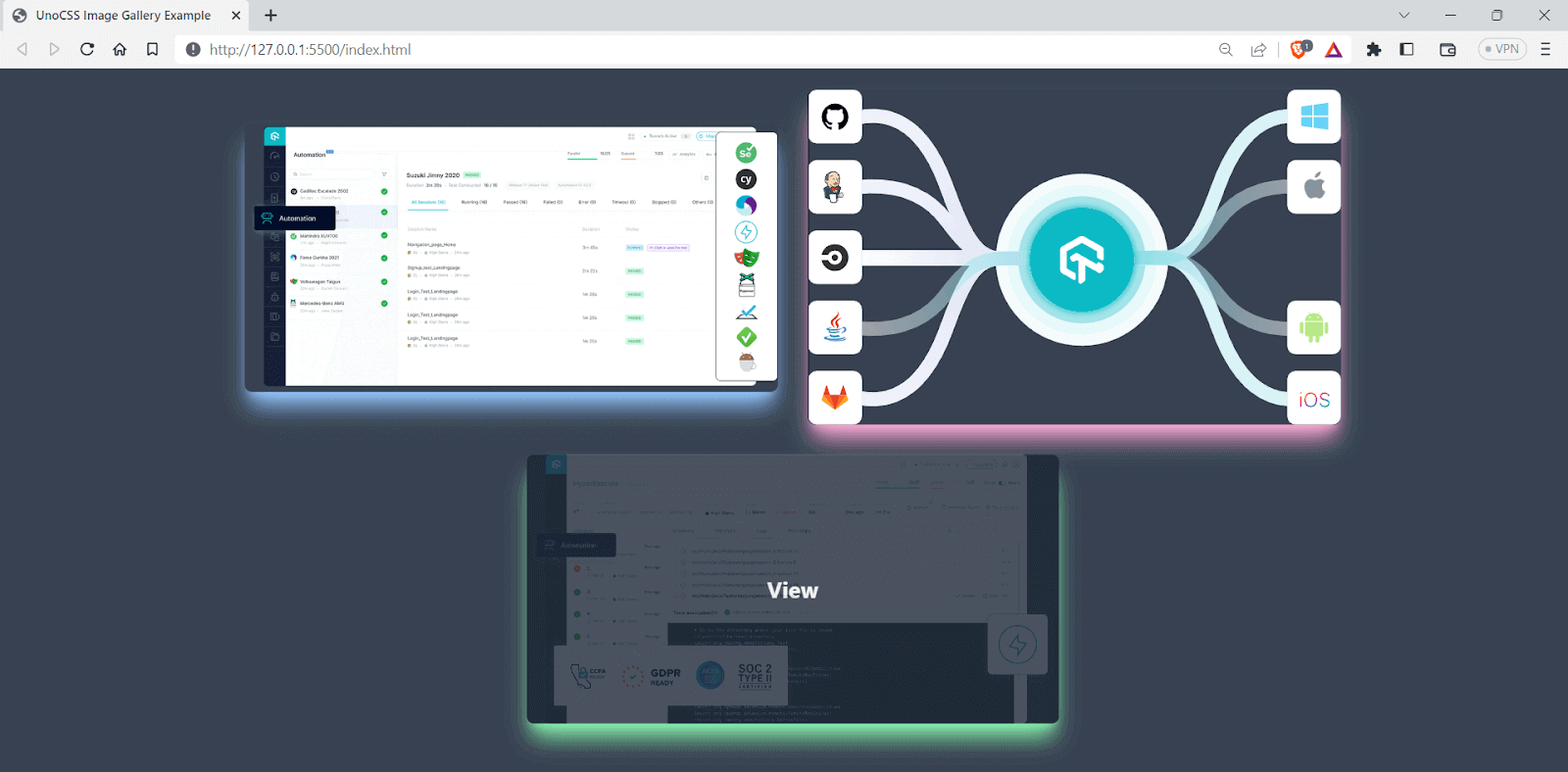
Let’s look at an example of how to use UnoCSS, along with Tailwind CSS.
Output:

Advantages of UnoCSS
- Integration with other tools: UnoCSS can be integrated with other tools like Webpack, PostCSS, Vite
- Lightweight: UnoCSS is a lightweight atomic engine, with bundle size of only 6KB
Shortcomings of UnoCSS
- Lack of pre-built components: Unlike some other CSS frameworks, UnoCSS does not come with readymade components, which means you need to create them from scratch or use third-party libraries.
- Learning curve: UnoCSS uses a different approach to styling than traditional CSS frameworks, this might make it hard for beginners.
Milligram
Milligram is a microframework that offers a concise and easy-to-use set of classes for styling your elements. Unlike other frameworks that can be overwhelming with endless options, Milligram provides a minimalistic approach to web development.

Milligram has classes that are picked out to help you start styling your website. These classes have their own style choices, but sometimes you might have to change them a bit to fit your website better. Even though this could mean extra work, it lets you make a design special to your project.
Milligram has around 10.1k Star and 756 Fork on GitHub, and it has around 3k weekly downloads, according to npmtrends.com.

Let’s see an example of using Milligram to create a simple landing page.
Advantages of Milligram
- Lightweight: Milligram is a minimal framework and has a bundle of less than 2 KB when minified.
- Modular: Milligram is a modular framework, and each part is separated into its own CSS file. This can speed up development.
Shortcomings of Milligram
- Limited pre-built components: Milligram offers fewer pre-built components. This means that developers may need to write their own code or use external libraries to add certain features to their websites.
- Smaller community: Milligram has a smaller community than some other frameworks, which may result in fewer third-party plugins and resources available for developers to use.
Spectre.css
Spectre.css is a lightweight and responsive modern framework that offers a range of basic styles for CSS Typography and elements, as well as a flexible, responsive layout system based on Flexbox. It also provides pure CSS components and utilities, all designed with best-practice coding and a consistent design language.

Spectre.css can help developers create beautiful and functional websites so fast and easily, with a focus on simplicity. It has around 11.3k Star and 801 Fork on GitHub and around 5k weekly downloads. Spectre.css is supported by almost all the major versions of modern browsers like Chrome, Firefox, and Safari.

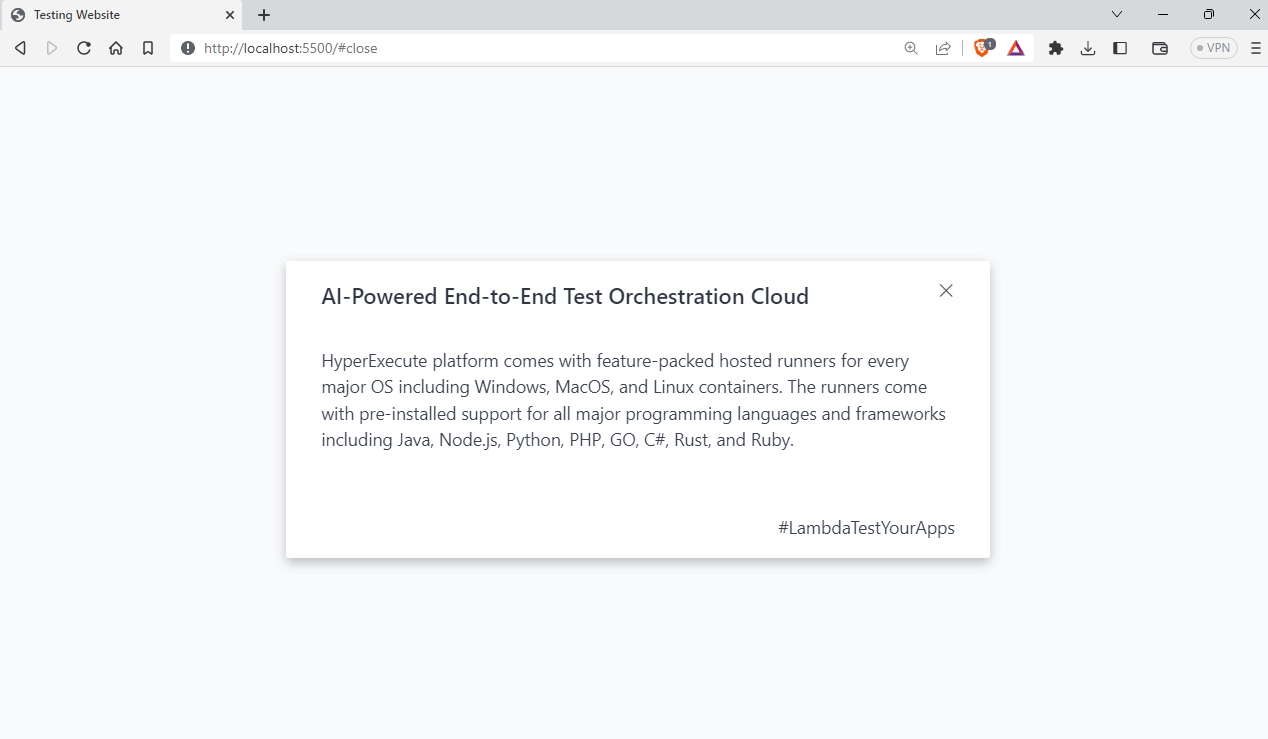
Let’s see an example of using Spectre.css.
Output:

Advantages of Spectre.css
- Highly customizable: Spectre.css is a highly customizable CSS framework that comes with an extensive range of basic styles and plugins.
- Well documented: It is well documented and has readymade examples for almost all the available components.
Shortcomings of Spectre.css
- Specific design aesthetic: Spectre.css has a specific design aesthetic that may not be suitable for all applications or projects, which may limit its appeal to some developers.
- Browser support: It is mainly designed for modern browsers, and older versions are not compatible.
Basscss
Basscss is a lightweight and modular CSS library that provides a set of simple and reusable CSS classes for styling HTML elements. It follows a functional CSS approach, which means that each class is designed to perform a specific task, such as setting margins or font sizes.

One of the advantages of using Basscss is its small size. It only takes up very little bundle size, only 2.2 KB in total. Basscss doesn’t come with readymade UI elements, which is great if you want to create a consistent user interface without having to remove existing styles.
Basscss has around 8k weekly downloads, according to npm trends. It also has 5.8k Star and 318 Fork on GitHub.

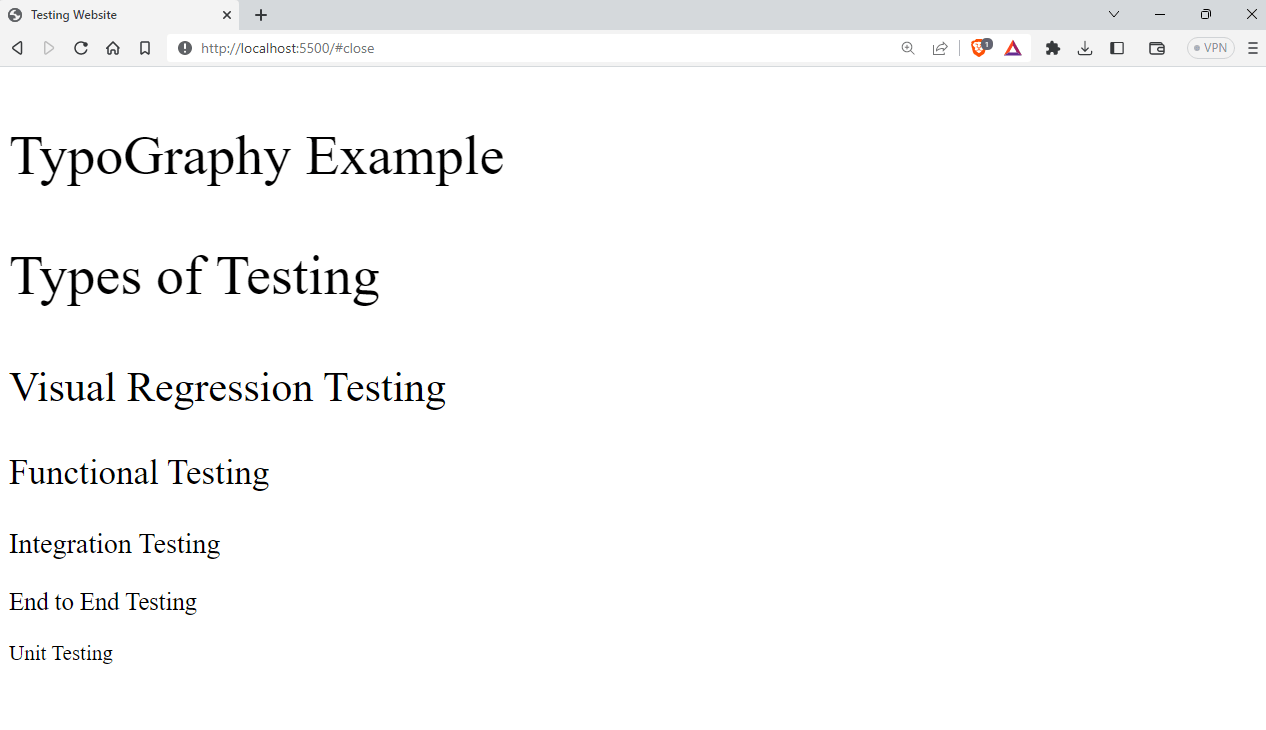
Let’s see an example of using Basscss.
Output:

Advantages of Basscss
- Composable: Basscss allows for reusable, interoperable styles that can be mixed and matched in any number of combinations, laying the foundation for any stylesheet.
- Flexibility: Basscss offers a good balance between being consistent and flexible, which makes it easier to create designs quickly and make changes easily in the browser.
Shortcomings of Basscss
- Not suited for large projects: The minimalist approach of Bass CSS may limit its usefulness for more complex projects.
- Not widely used: Basscss may not be as popular as some of its competitors, which could make resources and community support harder to find.
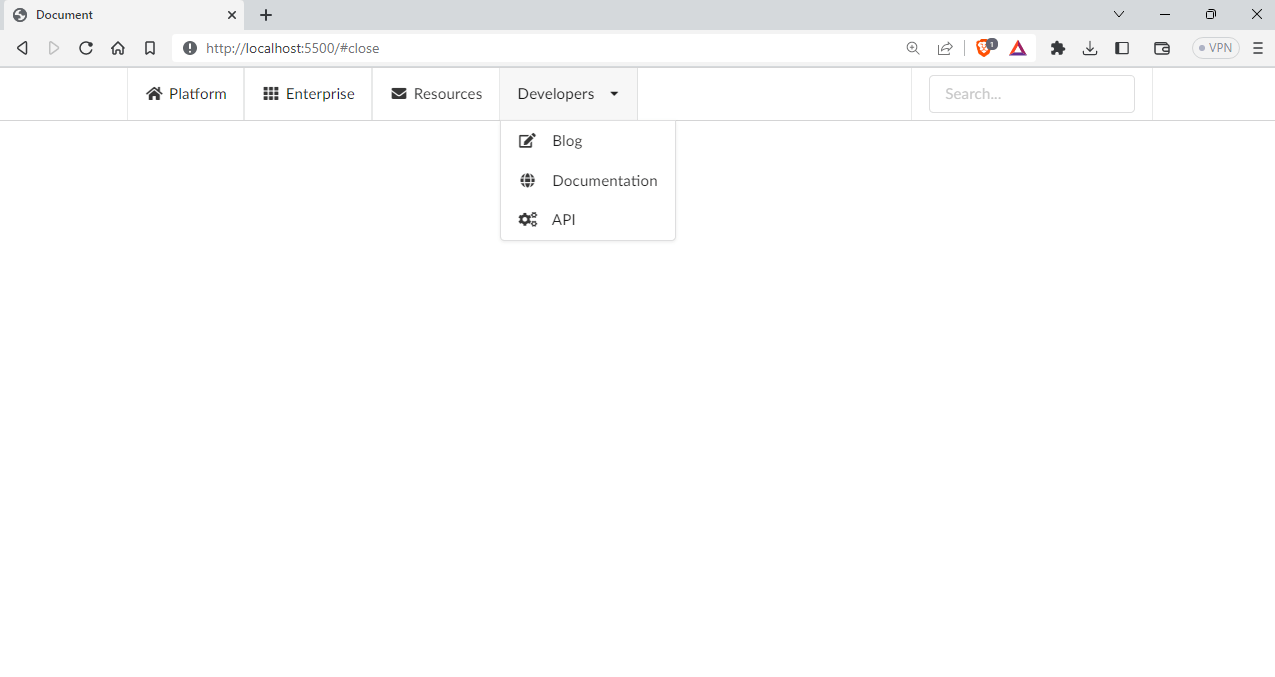
Fomantic UI
Fomantic UI is an open-source project created as the official community fork of Semantic UI. Fomantic UI is designed to be user-friendly and customizable, with a focus on using Semantic HTML.

The Fomantic UI team has made sure that the class names are easy to understand, which makes it a great choice for developers of all skill levels. It is an actively maintained project. It has around 3.5k Star and 325 Fork on GitHub.
Fomantic UI has around 14k weekly downloads, according to npm trends.

Let’s see an example of using Fomantic UI.
Output:

Advantages of Fomantic UI
- Mobile-first approach: Fomantic uses a mobile-first approach, prioritizing mobile devices to ensure the best possible performance across all platforms.
- High level of theming: Fomantic provides an intuitive inheritance system and high-level theming variables that offer complete design freedom.
Shortcomings of Fomantic UI
- Less community support: Due to the growing community, it does not have as many resources, support, or plugins available for developers.
- Not widely used: The library may not be as popular as some of its competitors, which could result in fewer resources and community support.
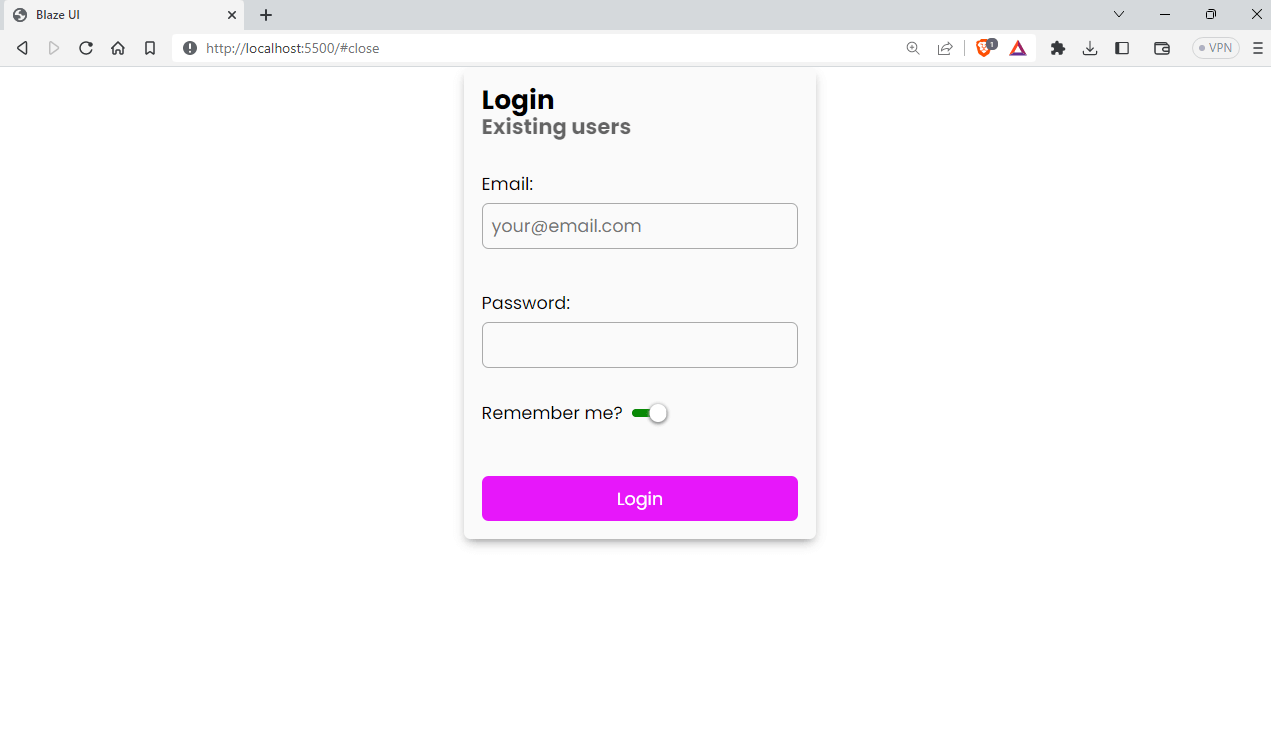
Blaze UI
Blaze UI is an open-source CSS UI toolkit that provides a great structure for quickly creating web applications. It provides a set of components such as buttons, forms, tables, etc., and more utility helpers that you can easily integrate into your projects.
Besides, Blaze UI provides the components and styles required to create sleek and responsive web interfaces. By avoiding unnecessary elements, Blaze UI allows you to focus on what matters most: creating engaging visual elements.

Blaze UI has around 1.5k Star and 116 Fork on GitHub, and according to npm trends, it has around 761 weekly downloads.

Let’s see an example of using Blaze UI in a project.
Output:

Advantages of Blaze UI
- Framework-free: Blaze UI allows you to use any framework you want or no framework at all, giving you the flexibility to choose what works best for your project.
- Custom builds: With just three easy steps, you can have a custom build of Blaze UI using easy-to-use variables and mixins, making it easy to customize the framework to your needs.
Shortcomings of Blaze UI
- Limited community support: Smaller community than other popular UI frameworks.
- Fewer resources: Since Blaze UI is comparatively less used, it has limited resources compared to more established frameworks.
Material Design Lite
Material Design Lite (MDL) is a front-end development framework created by Google that implements the Material Design language in web applications. It’s a lightweight version of the Material Design components for the web. It provides a set of reusable UI elements and styles that developers can use to create consistent and beautiful web interfaces.

Material Design Lite components are a powerful combination of CSS, JavaScript, and HTML that enable you to create stunning web pages and applications that are visually appealing and highly functional.
Material Design Lite has around 55k weekly downloads and has 32.3k Star and 5.1k Fork on GitHub.

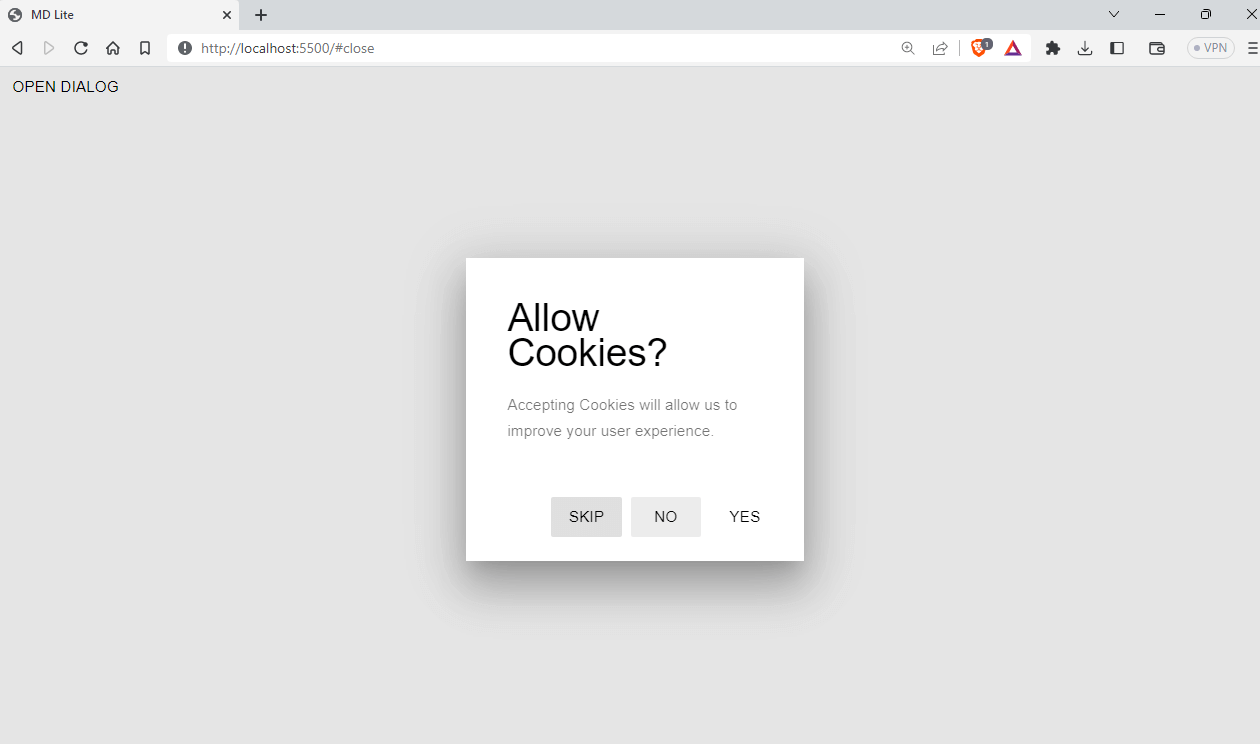
Let’s see an example of using Material Design Lite.
Output:

Advantages of Material Design Lite
- User-friendly: Material Design Lite provides a simple and clean looking interface with a variety of components that are easy to use. As it implements Material Design, it gives the aesthetic of it.
- Lightweight: It is lightweight, which makes it faster to load and easier to work with.
Shortcomings of Material Design Lite
- No active development: Material Design Lite is no longer under active development, which means it may not receive updates to keep up with the latest web technologies and security patches.
- Limited customization: Material Design Lite has a predefined visual style that may not be suitable for all projects or applications. You might need some additional CSS to match your design system.
Chota
Chota is a micro CSS framework, and it doesn’t come with all the fancy class names like Tailwind. It only provides a few class names and applies basic styles that follow the HTML semantics and markup.

The framework is so small that the entire library is just 3 KB in bundle size. It has around 1.3k Star and 97 Fork on GitHub and around 1.4k weekly downloads, according to npmtrends.com.

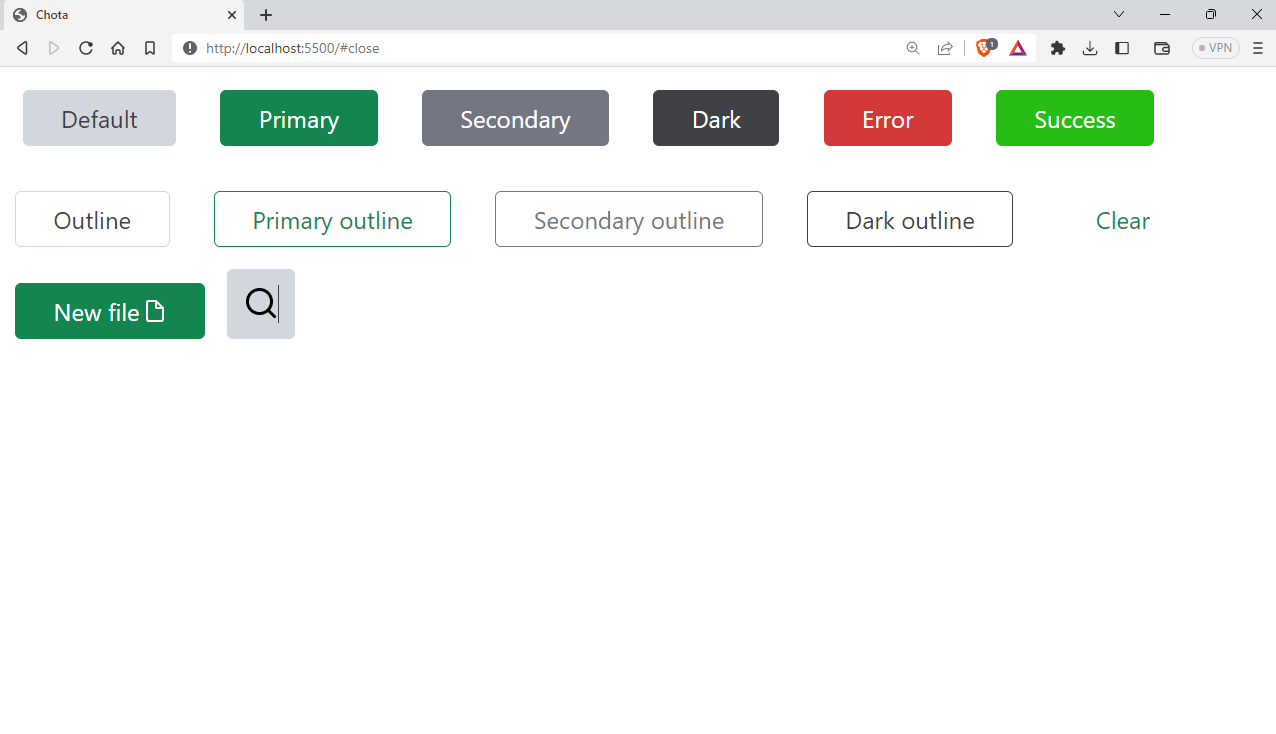
Here is an example project using Chota CSS.
Output:

Advantages of Chota
- Lightweight: Chota is a small CSS framework, weighing in at only 3KB in size, making it quick to download and easy to use.
- Easy to learn: It has a simple syntax that makes it easy to learn and use, even for beginners.
Shortcomings of Chota
- Not suited for large projects: Chota is for small websites with two or three pages. It cannot be used on large scale projects due to its minimalism.
- Small community: Chota has a relatively small community compared to some of the more popular CSS frameworks, which means there may be limited resources available for troubleshooting and support
Halfmoon
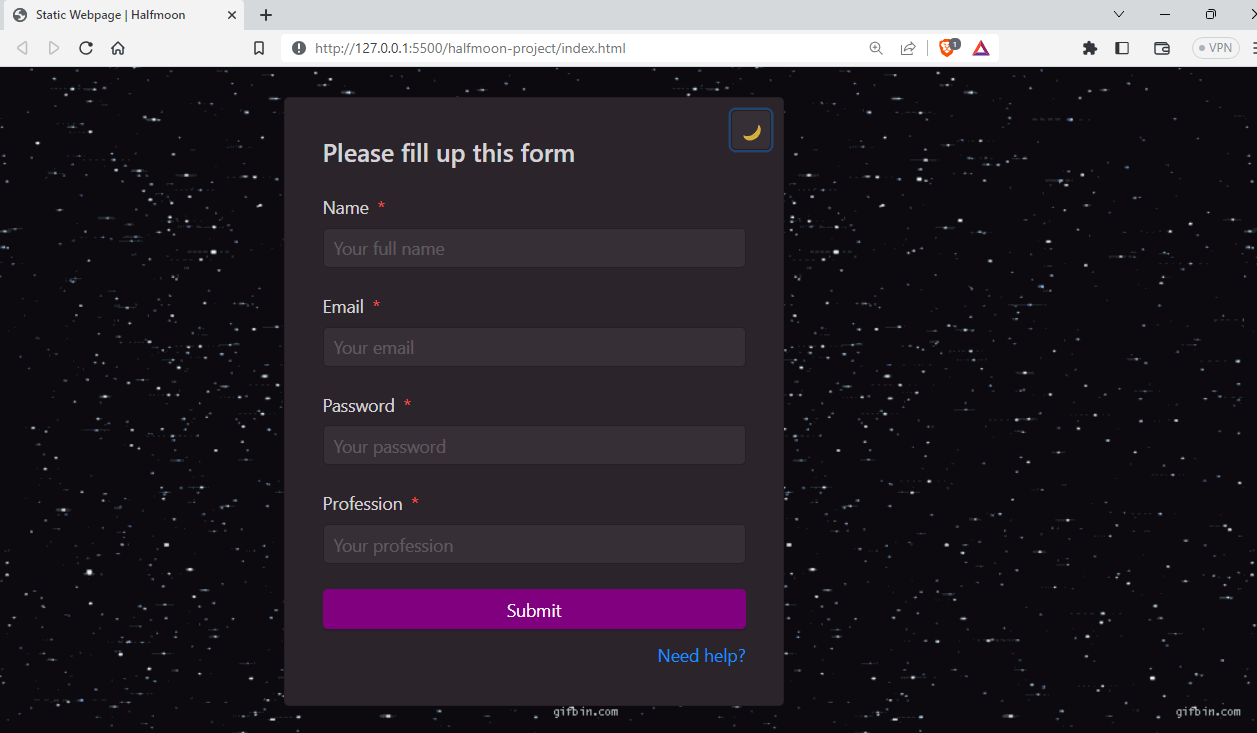
Halfmoon is an excellent front-end framework that makes it easy to build beautiful and flexible user interfaces. It’s based on CSS and comes with a library of pre-designed elements and layouts to help you create consistent and adaptable designs for your website or application.
Halfmoon provides a wide range of elements, from basic ones like buttons, images, and links to advanced elements such as alerts, modals, dropdowns, and more. It has built-in dark mode features.
Halfmoon has around 3k Star and 110 Fork on GitHub and 553 weekly downloads, according to npmtrends.com.

Here is an example of using Halfmoon.

Advantages of Halfmoon
- Highly customizable: Halfmoon provides a highly standardized look and feel to components, ensuring a consistent and professional design.
- Customizability:
Halfmoon is highly customizable as it uses CSS variables, allowing for easy modification and adaptation of the design to specific needs.
Shortcomings of Halfmoon
- Less Known: As Halfmoon is a relatively less known framework, its community and available resources are smaller compared to more popular alternatives.
- Dependency on CSS Variables: While CSS variables provide flexibility, they may not be fully supported by older browsers, which can limit the compatibility of Halfmoon with certain user environments.
Test your Halfmoon-based websites on real devices. Try LambdaTest Now!
MVP.css
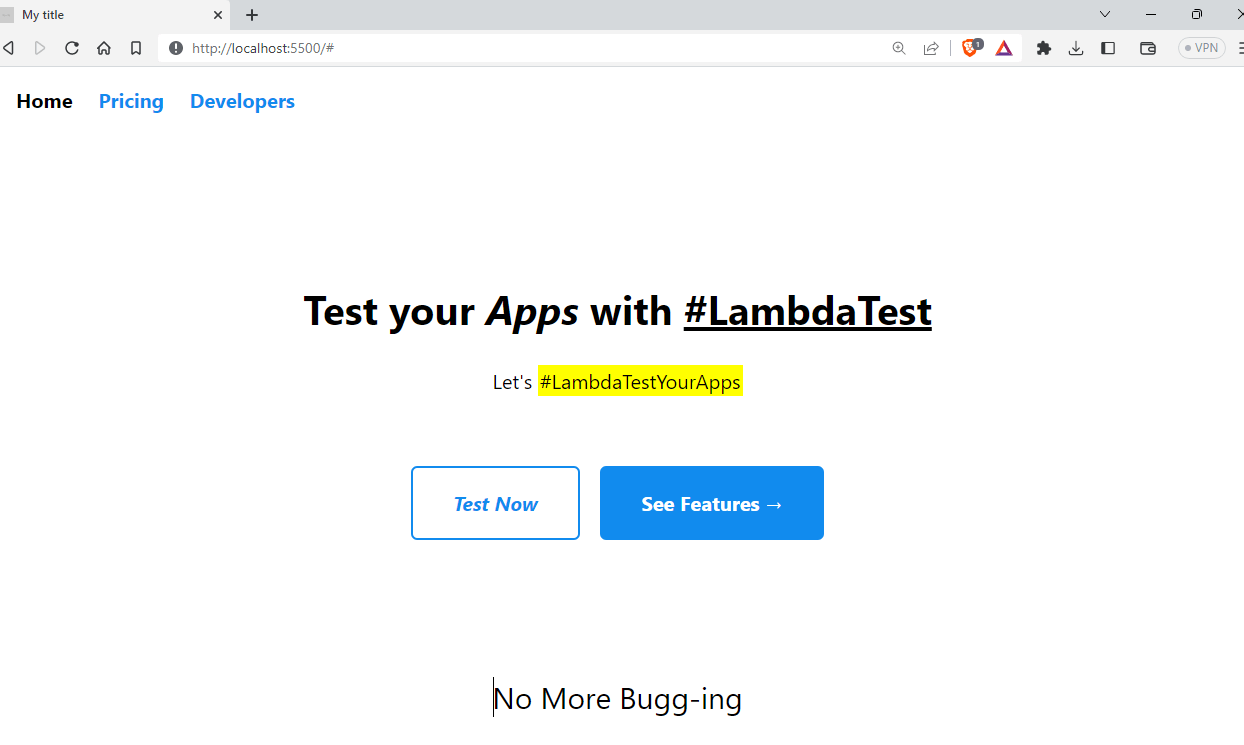
MVP.css is a minimalist classless CSS stylesheet for HTML elements, providing simple and reusable components with a clean-looking design. It automatically styles your basic HTML components, saving you the trouble of using a separate CSS framework with its naming conventions. MVP.css is ideal for products or businesses that want to launch as fast as possible.

MVP.css has around 4.8k Star and 182 Fork on GitHub. According to npm trends, it has around 1.6k weekly downloads.

Let’s see an example of using the MVP.css framework.
Output:

Advantages of MVP.css
- Mobile friendly: MVP.css is designed with a default styling compatible with all browsers and devices, making it perfect for quick prototyping.
- Lightweight: The library is very small, which means it loads quickly and doesn’t slow down page performance.
Shortcomings of MVP.css
- Not suited for big projects: MVP.css is small and simple and can only be used for products/businesses that need a quick website.
- Lack of community support: Compared to other popular CSS libraries, MVP.css has a smaller user community and fewer resources available for troubleshooting and support.
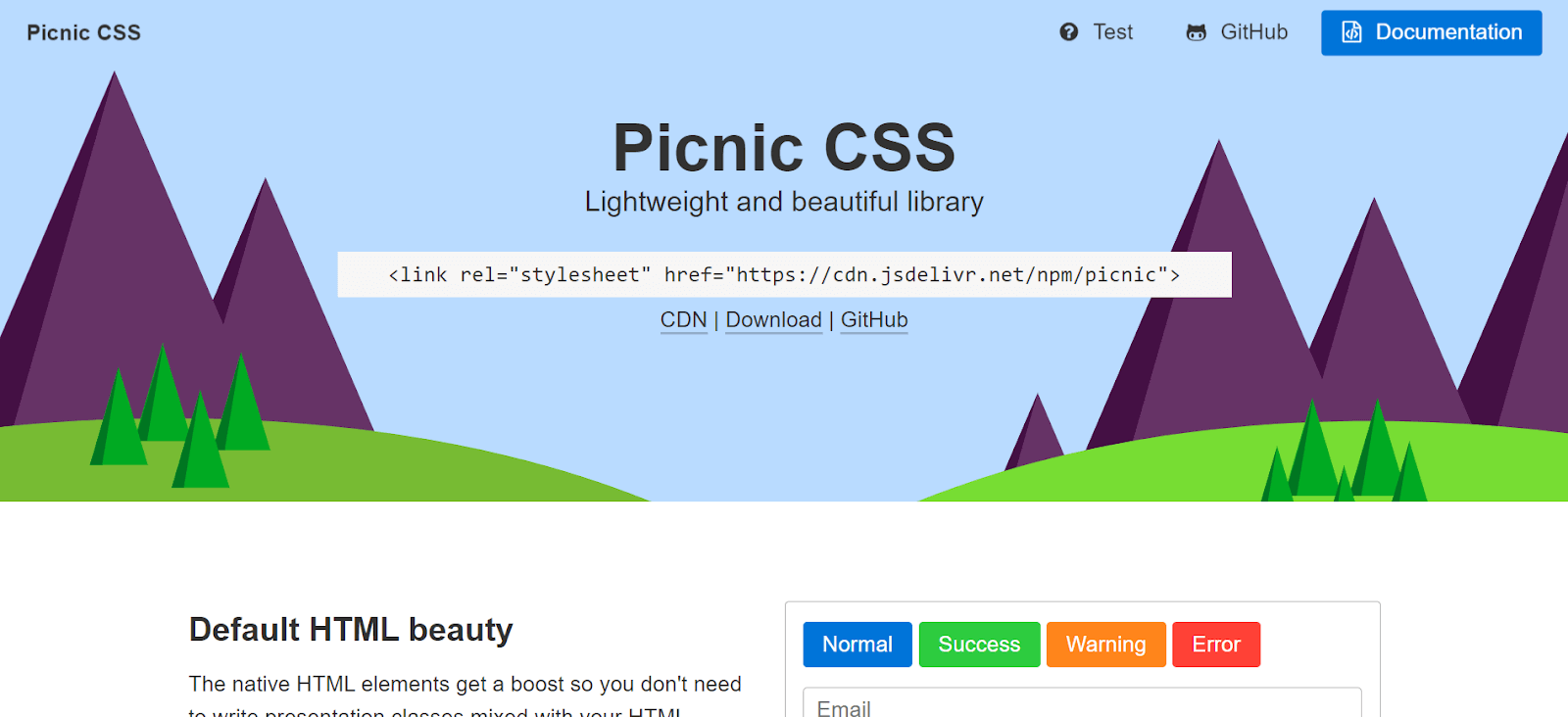
Picnic CSS
Picnic CSS is a lightweight CSS library with a bundle size of around 7.2 KB. It offers a collection of basic UI elements like buttons, forms, tables, and typography styles. It also includes some responsive layout options and utility classes for CSS Spacing, CSS Colors, and text alignment.

Picnic CSS has around 3.8k Star and 225 Fork on GitHub. It also has around 582 weekly downloads, according to npm trends.

Let’s take an example of Picnic CSS.
Output:

Advantages of Picnic CSS
- Lightweight: Easy to use, making it ideal for small and large projects.
- Easy to use: Picnic CSS has a simple and easy-to-use syntax, making it accessible for developers of all skill levels.
Shortcomings of Picnic CSS
- Less known: Picnic CSS is not popular as some other CSS frameworks, which could make it less appealing to some developers.
- Limited community support: Due to fewer updates and less usage, its community support is very low compared to other frameworks.
Skeleton
Skeleton is a lightweight framework that provides a basic set of CSS components to speed up website development.

Skeleton provides a set of styles and UI elements for building websites and web applications, like basic UI elements like buttons, forms, tables, and typography styles, as well as some grid and layout options.
One of the key features of Skeleton is its lightweight and fast-loading design. The entire library is only 400 lines of code, which means it can be quickly downloaded and used in projects without adding significant bloat to the page. Skeleton CSS has around 19k Star and 3.1 Fork on GitHub. The project is not actively maintained as the last release was in 2014.
It has downloads of 1.7k – npm trends.

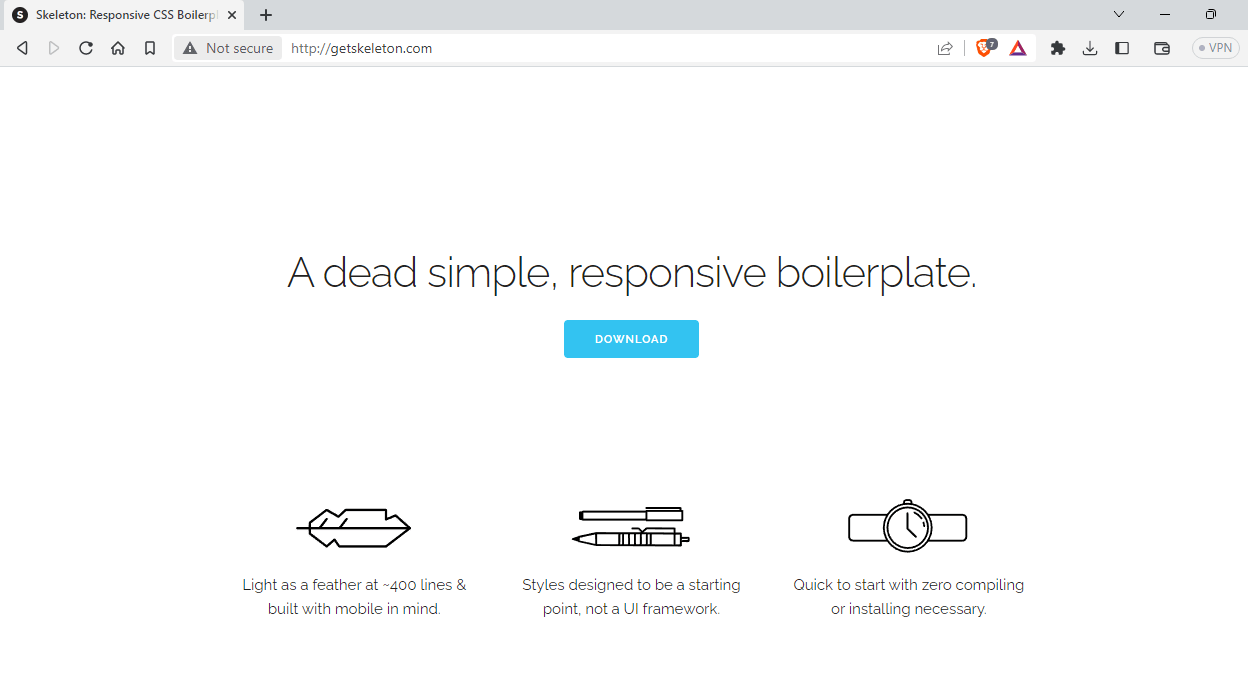
Let’s take an example of the Skeleton CSS framework.
Output:

Advantages of Skeleton
- Simple: Skeleton is a simple and minimalistic library, that can speed up your development process
- Responsive design: With Skeleton, you can easily create adaptive and flexible layouts that work seamlessly on all devices, thanks to its responsive grid system.
- Limited styling: Skeleton provides a basic set of styles suitable for building simple websites.
- Less known: Skeleton is a less-known library among developer communities.
Shortcomings of Skeleton
Primer
Primer is an open-source CSS design system developed by none other than GitHub. It provides a set of customizable, reusable UI components and utilities for building modern, responsive web interfaces.

Primer CSS is designed to make it easy for developers to keep a consistent look and feel across their websites. It ensures that all of the styles used on the website are the same, giving visitors a cohesive and enjoyable browsing experience. Primer can save time and effort by not having to create custom styles for each component on the website.
GitHub does not actively maintain it, but a community of developers is working on it. The latest version is v21.0.3. It has 12.4k Star and 1.2k Fork on GitHub, and around 56k people are using the project, as per npm trends.

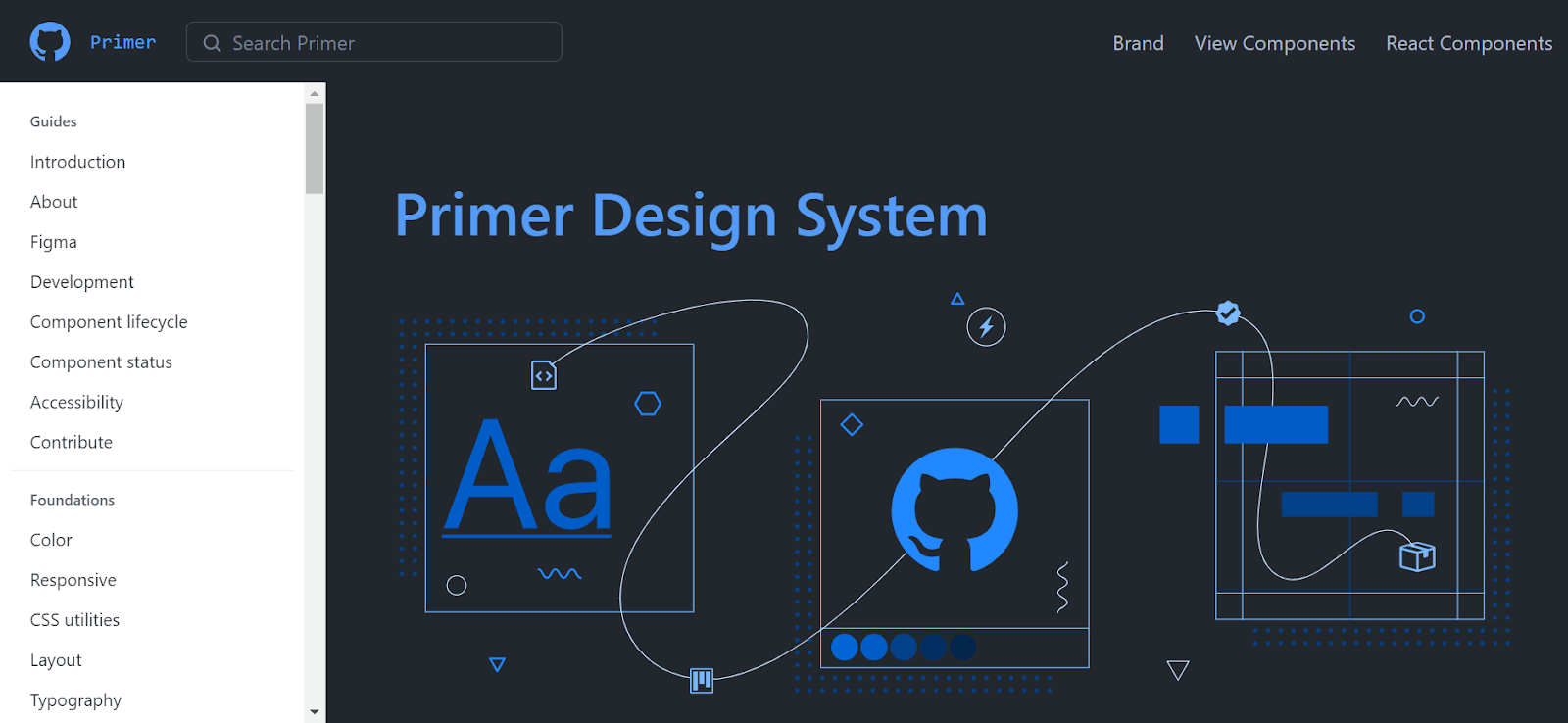
Let’s take an example of the Primer CSS framework.
Output:

Advantages of Primer
- Color scheme: Color variables and utilities provide thematic styling options, and text and background colors come in accessible combinations for inclusive interfaces.
- Well documented: Primer has comprehensive documentation that covers everything from getting started with the framework.
- Learning curve: It may take some time to understand how to use all of the features and components in Primer.
- Limited customization: While Primer is highly customizable, it may not be as flexible as creating custom CSS from scratch
Shortcomings of Primer
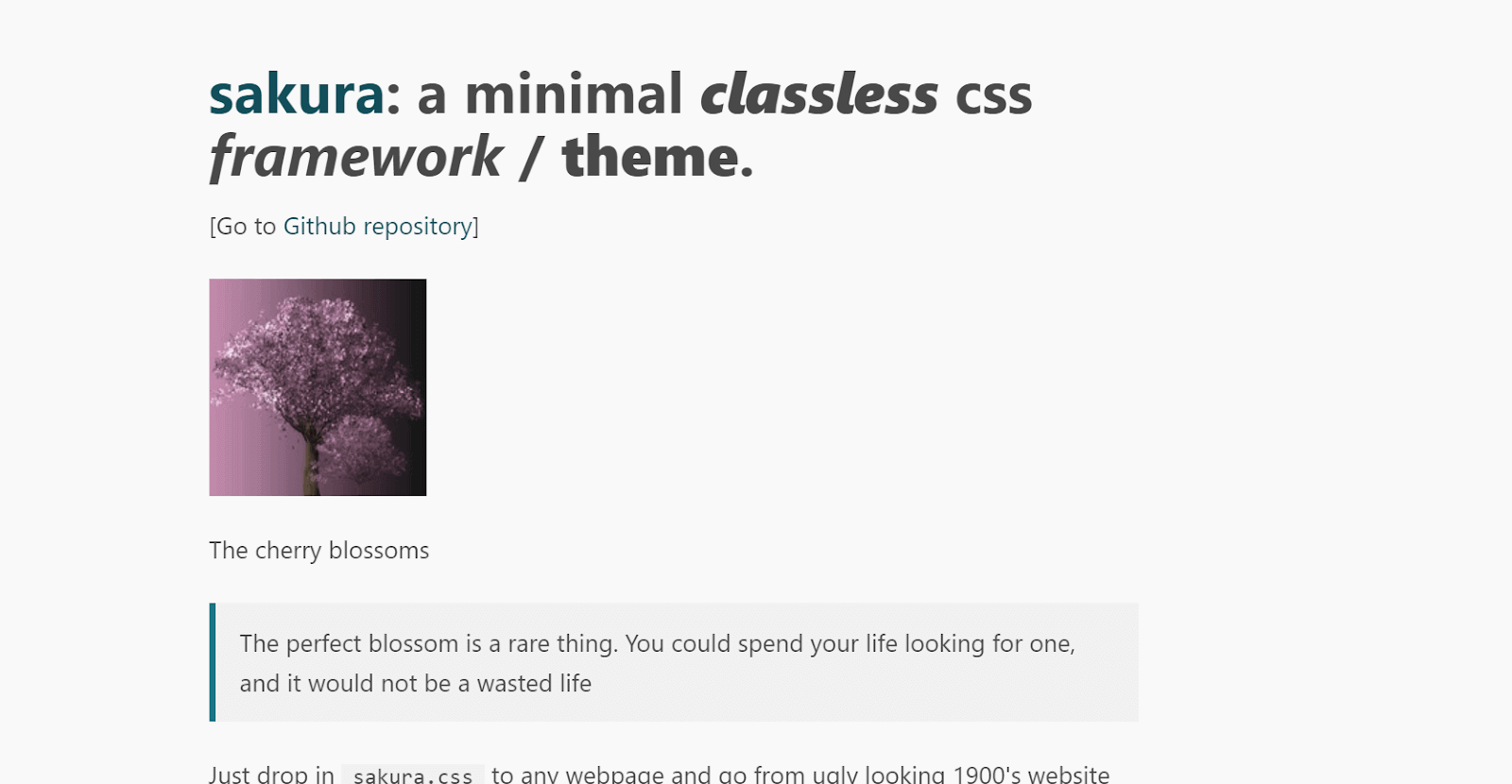
Sakura
Sakura is a CSS framework/theme that is lightweight and easy to use. Sakura comes with a basic set of CSS styles for styling HTML elements like text, forms, and buttons. It prioritizes simplicity, so it’s perfect for developers who want a clean, minimalist look for their websites.

One cool feature of Sakura is its support for theming using variables, which makes it incredibly easy to create a duotone color scheme for your website. By using variables, developers can easily customize the color palette of their website without having to rewrite any CSS code. Sakura has around 4k Star and 179 Fork on GitHub.
As per npm trends, it has downloads of approximately 1.6k.

Let’s take an example of the Sakura CSS framework.
Output:

Advantages of Sakura
- Consistent styling: By building on top of Normalize.css, Sakura CSS ensures consistent styling across different browsers and devices.
- Lightweight: Sakura is a small CSS framework, which means faster loading times for your web pages.
Shortcomings of Sakura
- Limited features: Sakura CSS is a minimalistic framework, which means that it may not have all the features you need for more complex web projects.
- Limited community support: Compared to larger CSS frameworks, Sakura CSS may have limited community support and resources available for troubleshooting and problem-solving.
Choosing the Right CSS Framework
We have gone through 24 CSS frameworks and libraries, and now you will have an idea of how these frameworks work, their use cases, and so on. Every year, new frameworks emerge, and some may not even exist, making it difficult to choose the right one.
As a web developer, the first thing you need to consider is page load speed. If it takes too long, you could lose potential customers. You must be aware of the packages you are using, their size, and so on.
In this section, we will look at some factors to keep in mind when choosing CSS frameworks.
Page load speed
In today’s world, users have a shorter attention span, and if your website takes a significant amount of time to load, it can have a negative impact on your business.
According to PORTENT, almost 70% of users reported that web page speed impacts their willingness to buy from an online retailer. A CSS framework with a large bundle size can slow down your website and lead to a poor user experience. You should do the necessary research before choosing any CSS framework.
Cross Browser Compatibility
While choosing a CSS framework, it is important to ensure it is compatible with most browsers. Some frameworks, like Spectre.css, are mainly focused on modern browsers and don’t have support for older versions. This can result in compatibility issues for users who have older browsers. Therefore, it’s recommended to choose a CSS framework compatible with a wide range of browsers, including older versions.
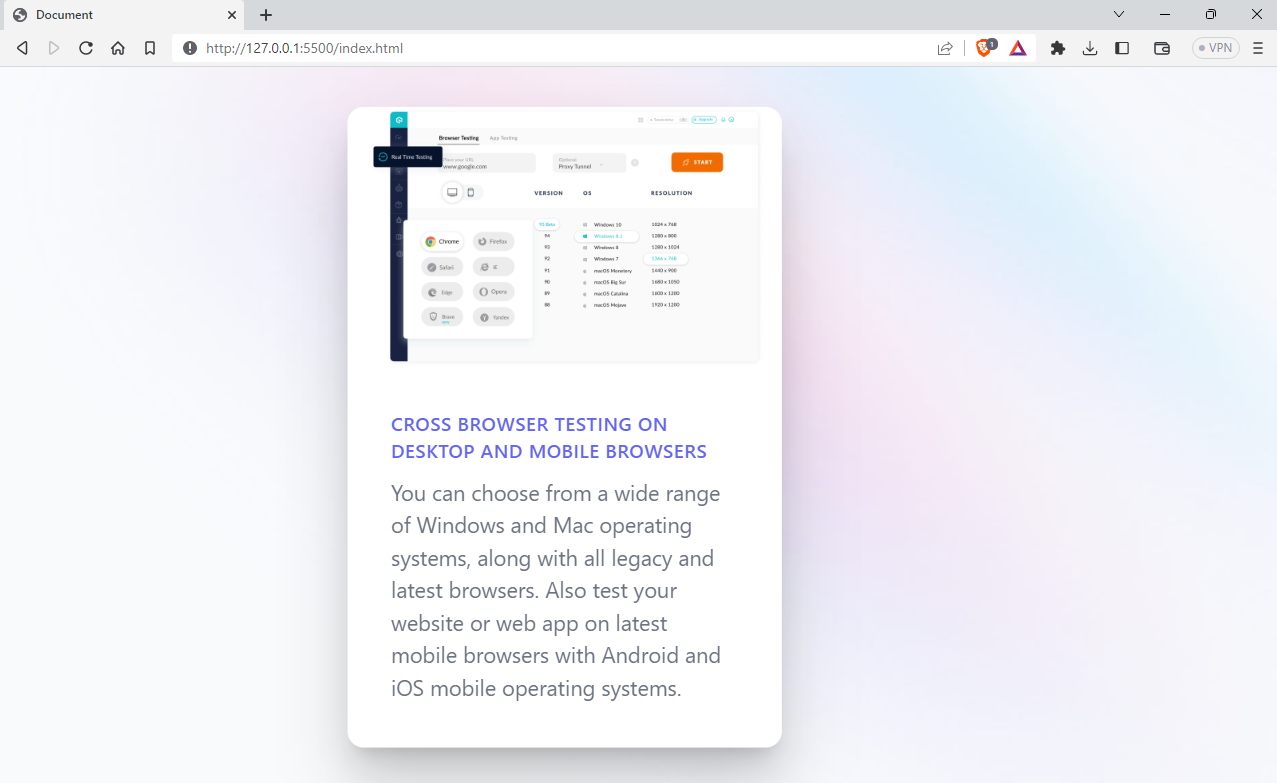
To ensure your CSS framework works on different devices and web browsers, you can use a cloud-based testing platform like LambdaTest. It lets you check if your CSS framework or library is compatible with popular browsers and devices, all in one place.
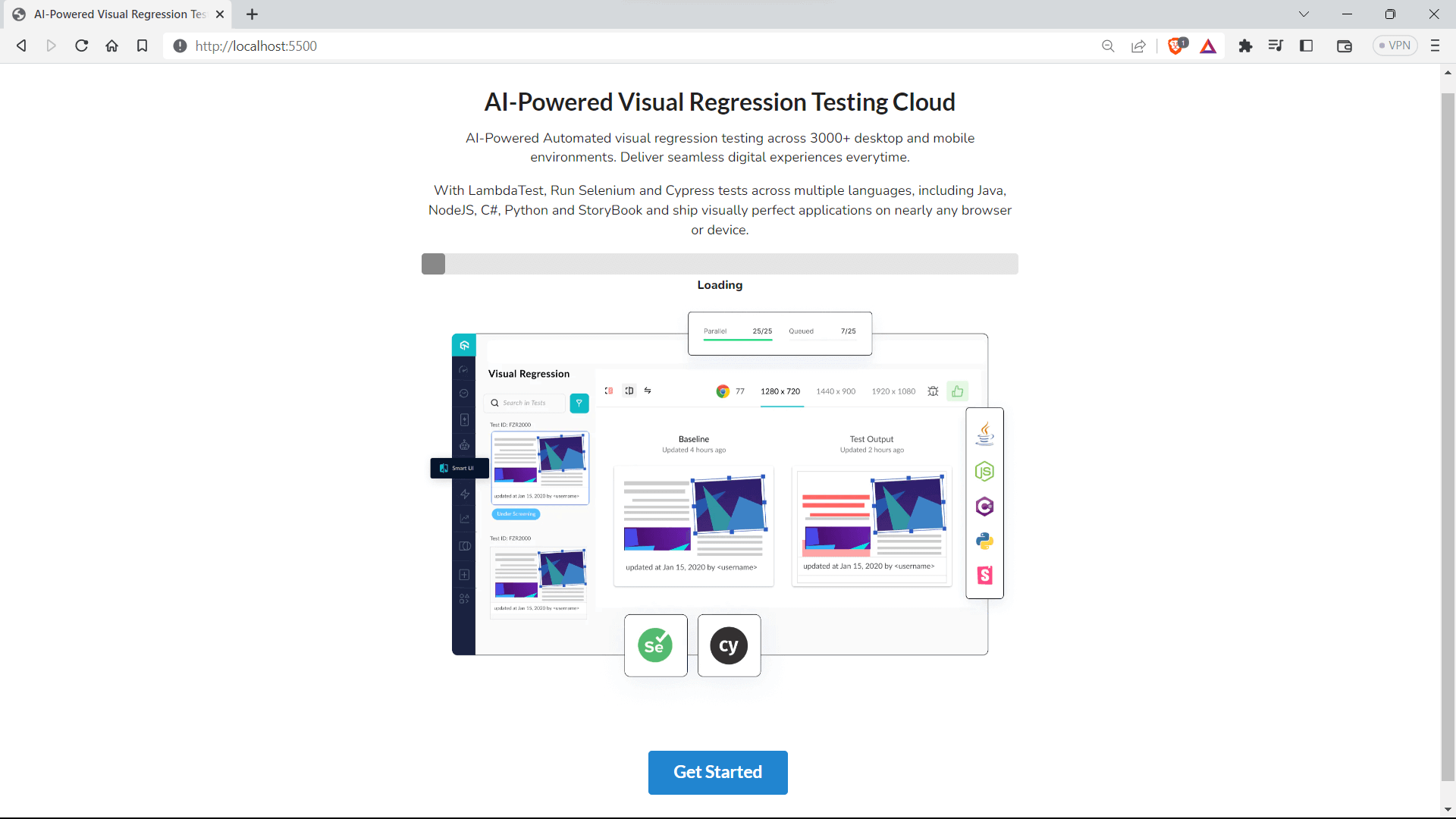
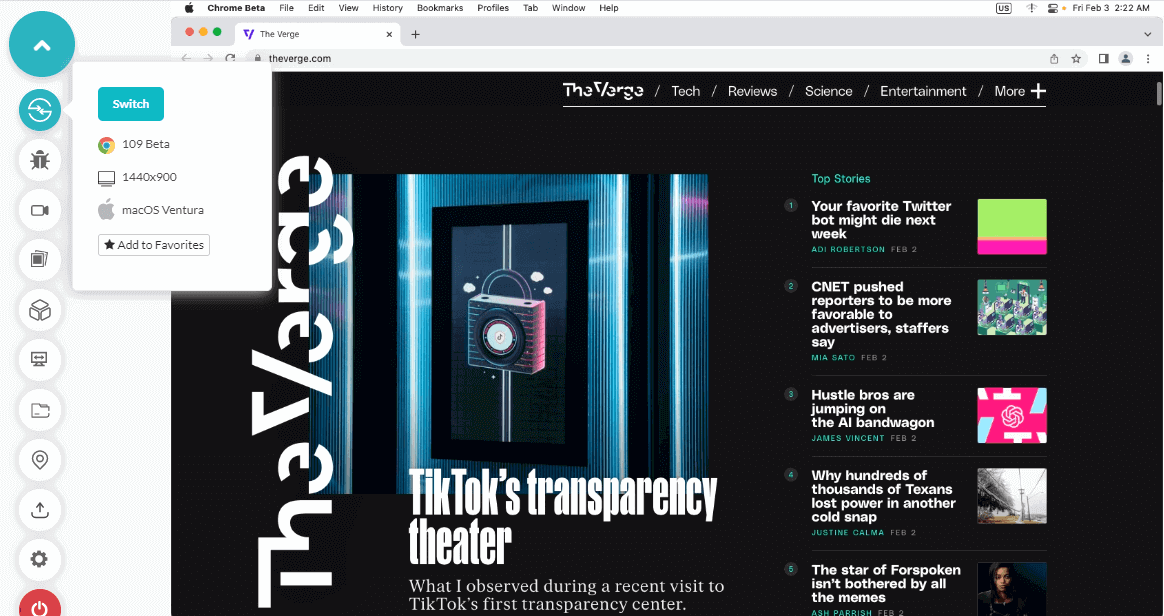
LambdaTest is a digital experience testing platform that allows you to check your CSS framework-based projects across desktop and mobile environments for cross browser compatibility. It lets you perform manual and automated testing on an online browser farm of 3000+ real browsers, devices, and operating systems combinations.
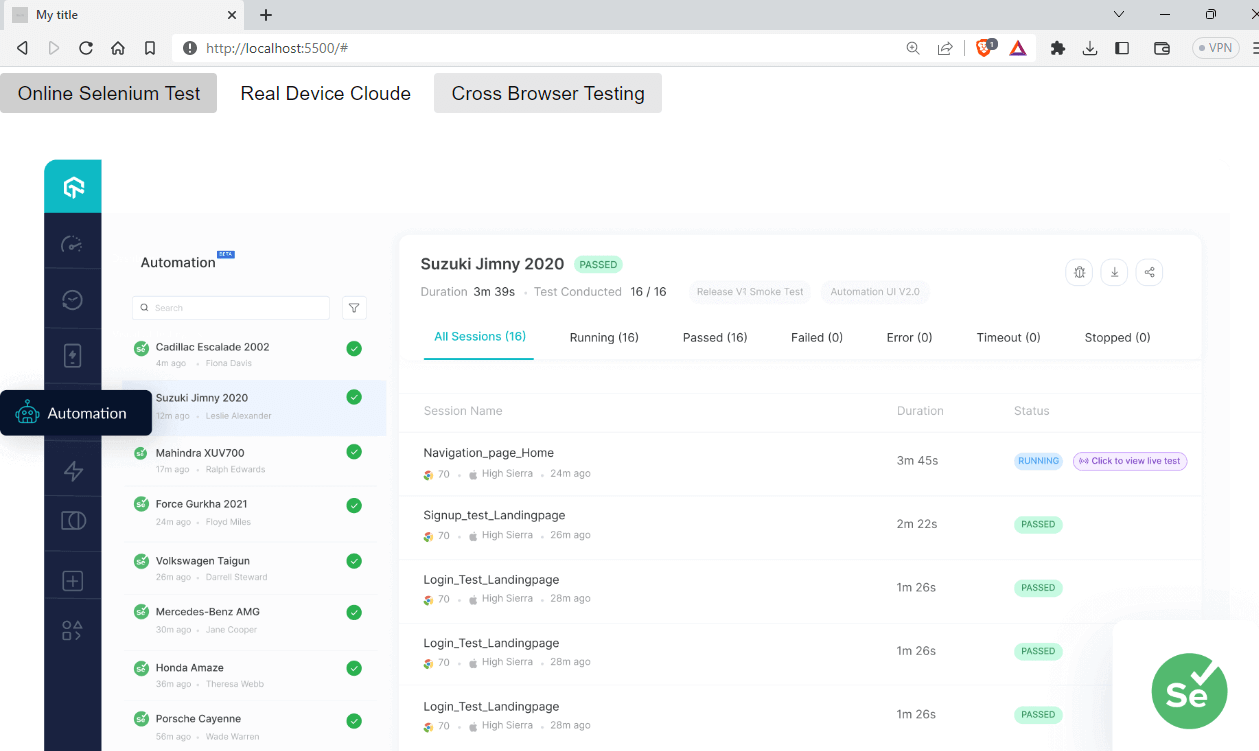
Shown below is an example of LambdaTest’s Real Time Testing that checks browser compatibility of The Verge website built using Tailwind CSS.

Skim the below tutorial to learn more about LambdaTest’s Real Time Testing.
Subscribe to LambdaTest YouTube Channel and get detailed tutorials around Selenium automation testing, Cypress testing, Appium, and more.
Responsiveness
When choosing a CSS library for your next project, it’s crucial to select one that adopts responsive development approaches, such as mobile-first design, breakpoints, and responsive layouts. These techniques ensure that your website is optimized for all screen sizes and devices, providing a seamless user experience.
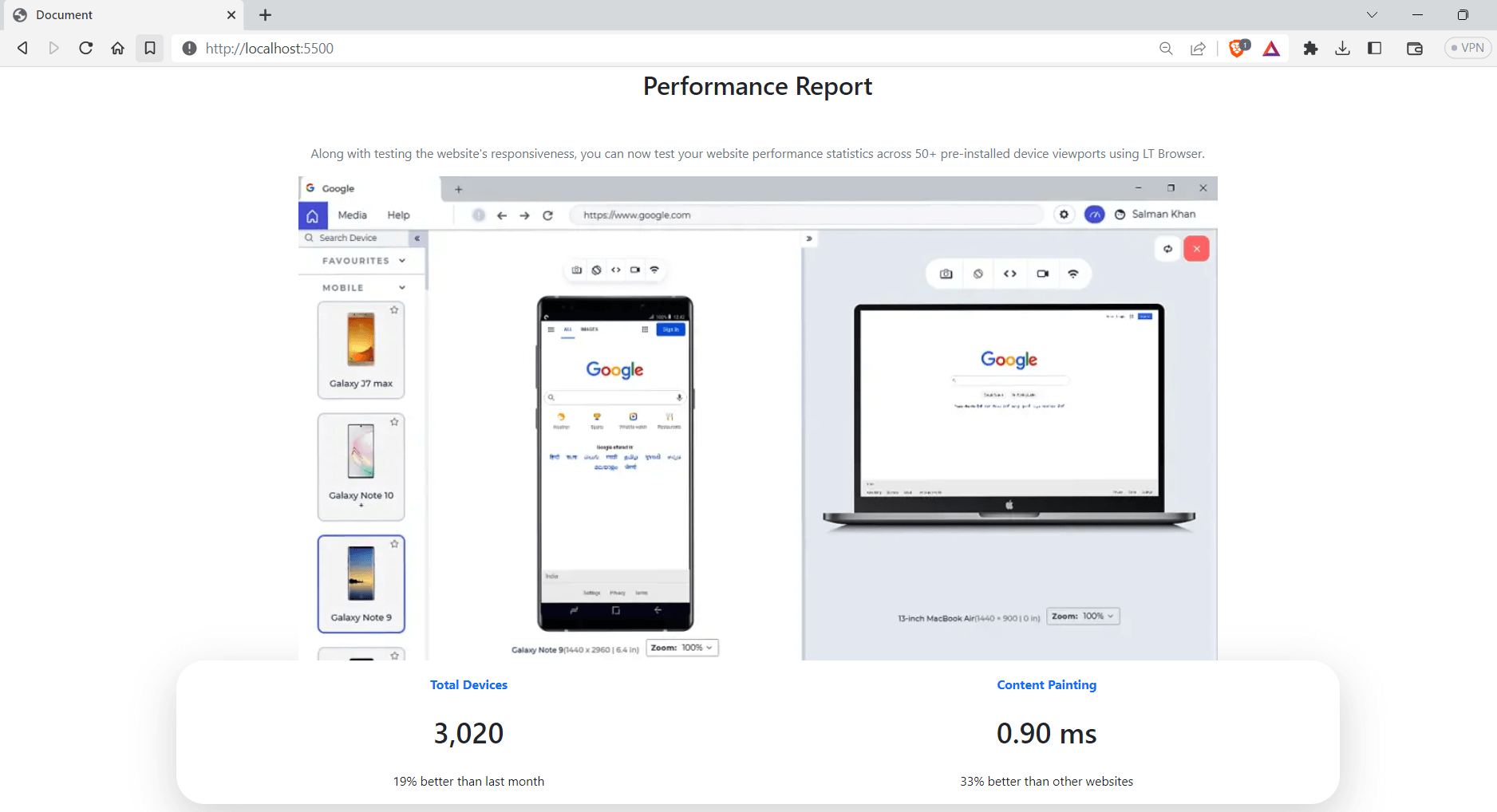
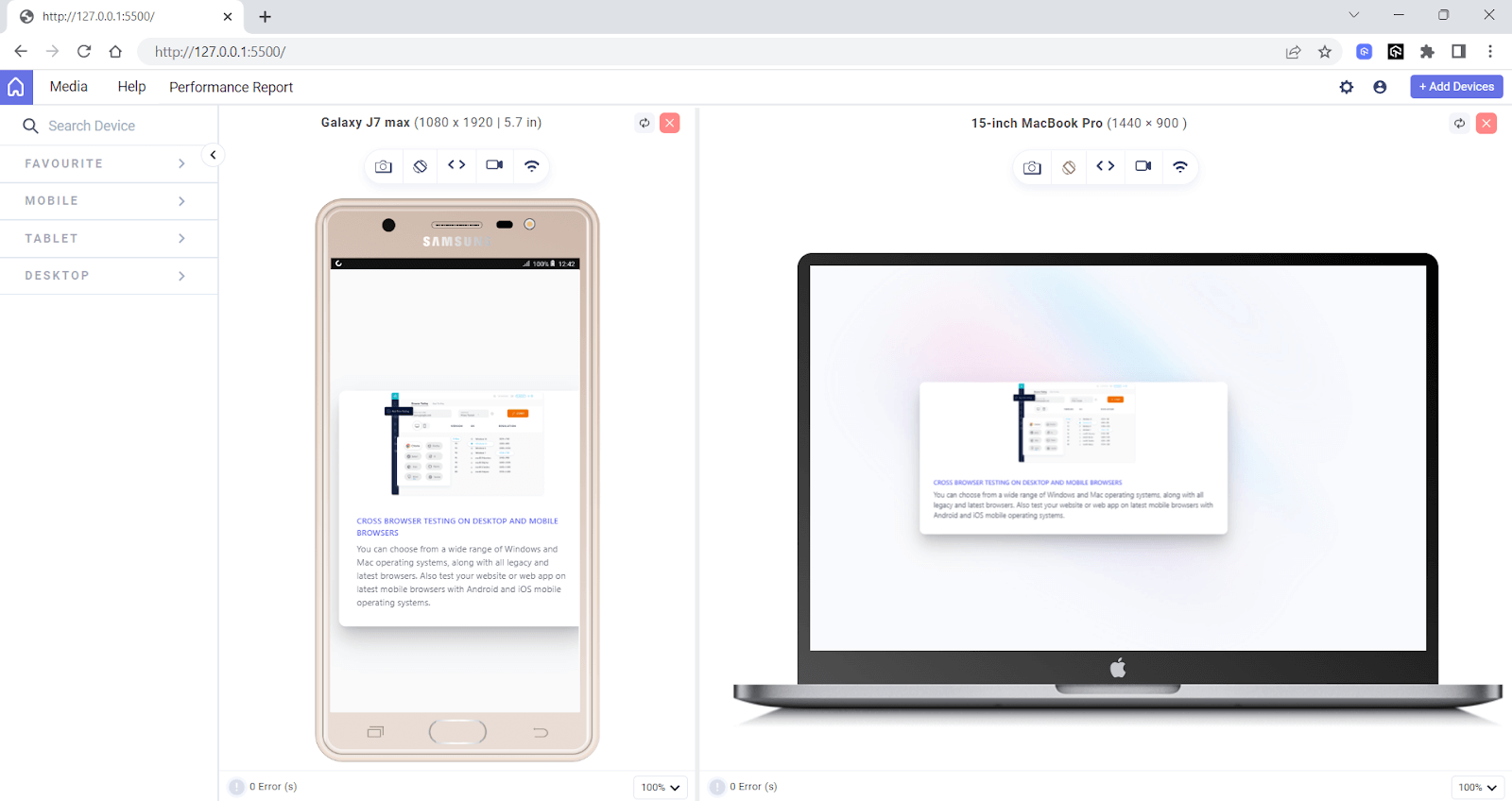
You can perform responsive testing of your websites and web apps on different devices with LT Browser 2.0, which allows you to select multiple devices simultaneously and run tests on your web applications.
Here is the Tailwind CSS example.

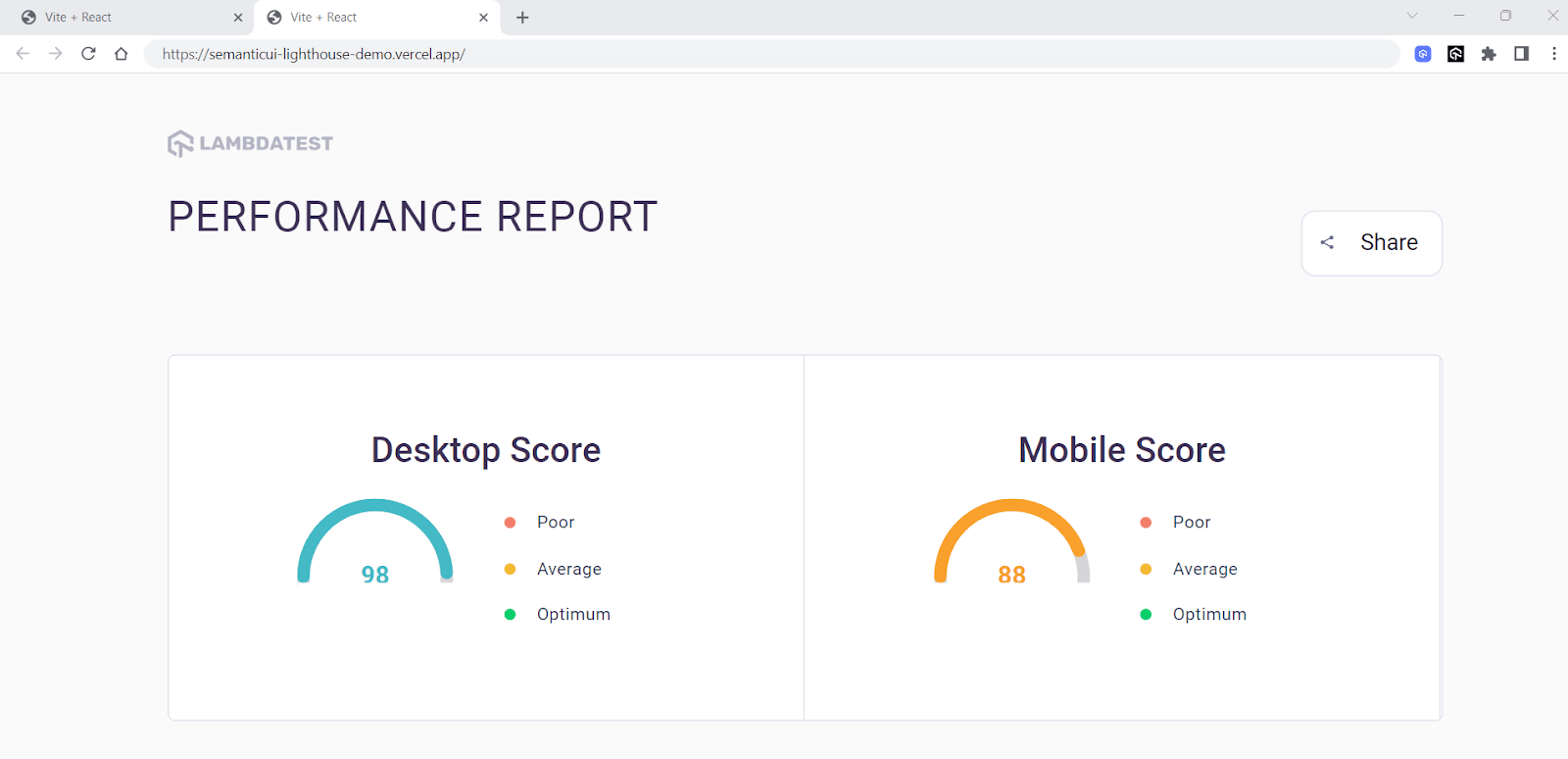
You can also check the performance score using LT Browser 2.0 along with various web vital results.

Accessibility
When choosing CSS frameworks for your front end, it’s essential to prioritize accessibility. With an accessible UI library, you can create an inclusive app that gives a unified approach to everyone.
To ensure that your app is fully accessible, you should look for libraries that offer accessibility testing features, such as keyboard navigation and screen reader support. These features can help users with special abilities to navigate and interact with your app more easily.
It’s also important to choose a library that follows accessibility standards, such as WCAG. This can help ensure that your app meets accessibility regulations and laws. Some libraries, like Semantic UI, may have accessibility issues that make it hard for people with special abilities to use UI components.
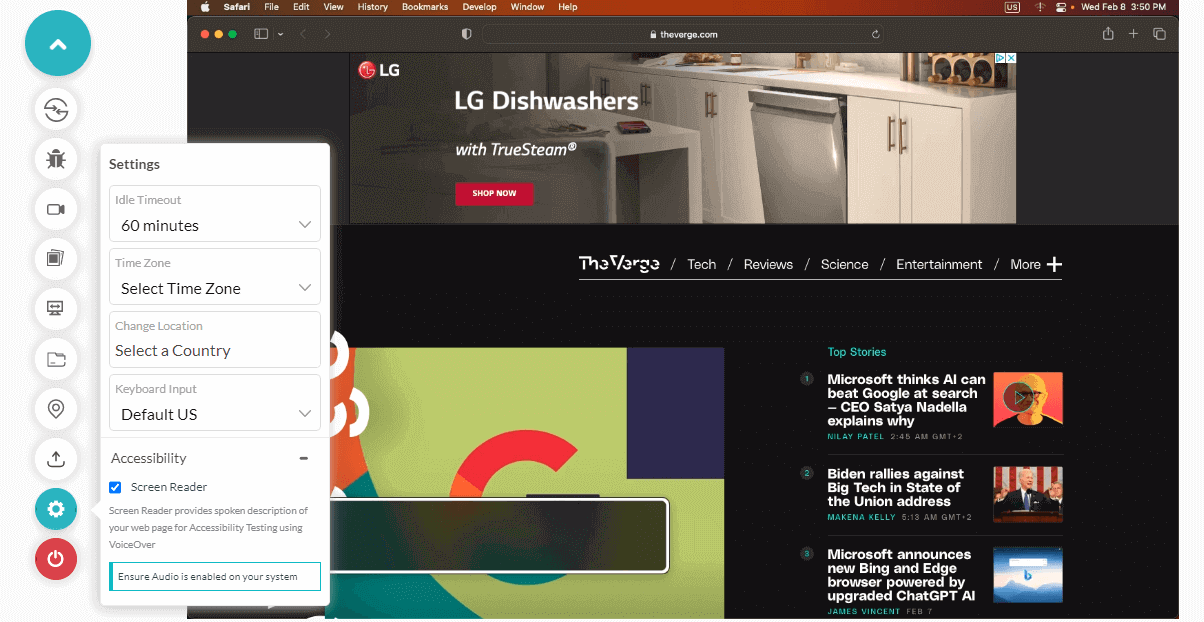
The LambdaTest platform allows you to perform accessibility testing of websites across numerous browsers with Screen Reader and Speech Viewer using NVDA (Non-Visual Desktop Access) on Windows and macOS.

With that being said, when choosing a CSS framework, it’s important to consider your needs. Ensure the framework is responsive and accessible and that it aligns with your design goals and development abilities. Look at the framework’s documentation and community support, and check if it works well with your development tools and workflow.
Wrapping up
CSS frameworks are an essential tool for front-end developers, offering a variety of benefits, including improved design consistency, faster development times, and responsive design. Whether you’re building a small personal website or an extensive enterprise application, there’s likely a CSS framework that can help simplify and streamline your development process.
There is a range of CSS frameworks available, each with its unique features, benefits, and drawbacks, so it’s essential to choose the one that best fits the specific needs of your project.
In this article, we have covered the best CSS frameworks for front-end developers. We also discussed the key factors to consider while selecting the best CSS frameworks, such as features, accessibility, responsiveness, documentation, and community support.
Frequently Asked Questions (FAQs)
Is Tailwind better than Bootstrap?
Bootstrap can be the best option if you’re not a designer and want to create a user interface that’s quick and straightforward for people to use. However, the Tailwind CSS framework is a superior option if you wish to have total creative control and the simplicity of making unique styles and components.
Do professionals use Bootstrap?
Professional web designers often use Bootstrap while building websites and apps for businesses across various industries. More than 500,000 websites in the US were created using Bootstrap, according to SimilarTech.
Is Angular better than React?
React outperforms Angular because it implements Virtual DOM and rendering optimizations. Also, React developers have access to a wide range of pre-built development tools.
What is a CSS framework?
A CSS framework is a pre-prepared library of CSS code and styles that helps web developers streamline the design and layout of websites. It provides a set of standardized elements and classes, reducing repetitive tasks and enabling faster development.
How to use the CSS framework?
To use a CSS framework effectively, follow these steps:
- Familiarize yourself with the framework’s documentation.
- Include the framework’s CSS file in your HTML code.
- Apply the framework’s classes to your HTML elements.
- Customize as needed using the framework’s guidelines.
- Test and iterate for desired results.
How to use the bootstrap CSS framework?
To use the Bootstrap CSS framework, start by linking the Bootstrap CSS file to your HTML document. Then, apply predefined Bootstrap classes to HTML elements to style them. Utilize Bootstrap’s grid system, components, and utilities for responsive layouts and interactive features. Remember to refer to Bootstrap’s official documentation for detailed instructions.
Is CSS a HTML framework?
No, CSS is not an HTML framework. CSS (Cascading Style Sheets) is a separate language used to style HTML documents, providing control over the layout and appearance of web pages. It complements HTML but is not a framework on its own.
Is Bootstrap framework a CSS?
Yes, the Bootstrap framework is primarily a CSS framework. It provides a set of pre-designed CSS classes and components that can be used to easily style and layout web pages. While it also includes some JavaScript components, CSS is the foundation of Bootstrap’s functionality.
Which CSSframework is best for react?
Choosing the best CSS framework for React depends on specific project requirements. Some popular choices include Bootstrap, Material-UI, and Tailwind CSS. Each has its strengths and community support, making it essential to evaluate based on design, ease of use, and integration.
Got Questions? Drop them on LambdaTest Community. Visit now
















