Aug’ 20 Updates: Live Interaction In Automation, macOS Big Sur Preview & More
Ritesh Shetty
Posted On: August 31, 2020
![]() 24032 Views
24032 Views
![]() 10 Min Read
10 Min Read
Hey Testers! We know it’s been tough out there at this time when the pandemic is far from gone and remote working has become the new normal. Regardless of all the hurdles, we are continually working to bring more features on-board for a seamless cross-browser testing experience.
August 2020 has been an extraordinary month for us as we’ve got you covered with the latest browsers, devices, new integrations for efficient cross-browser testing. Furthermore, introduced network throttling, live debugging feature, customizable interface for VM’s, and more. I believe you are equally excited to deep dive and learn more about all the updates we have done so far.So hop on!
TABLE OF CONTENT
- Live Interaction In Automation For Windows 10, Windows 8 & High Sierra
- Now Simulate Mobile Networks With Network Throttling
- An Interface For VM Customization – Pre Run Executable
- macOS Big Sur Preview Added To Our Cloud Selenium Grid
- Android 10 – New Devices Added For Mobile Automation Testing
- Monitoring Made Easy: Test Tags To Filter Your Selenium Tests
- Perform Live Interaction Testing Over The Latest Browsers and OS
- LambdaTest Now Integrates With TargetProcess
- Now Export Screenshots to Zip file
- Now Test Pages Behind Login Using Our Screenshot API
- LambdaTest Now Integrates With Favro
- LT Browser Update: How Can We Miss That?
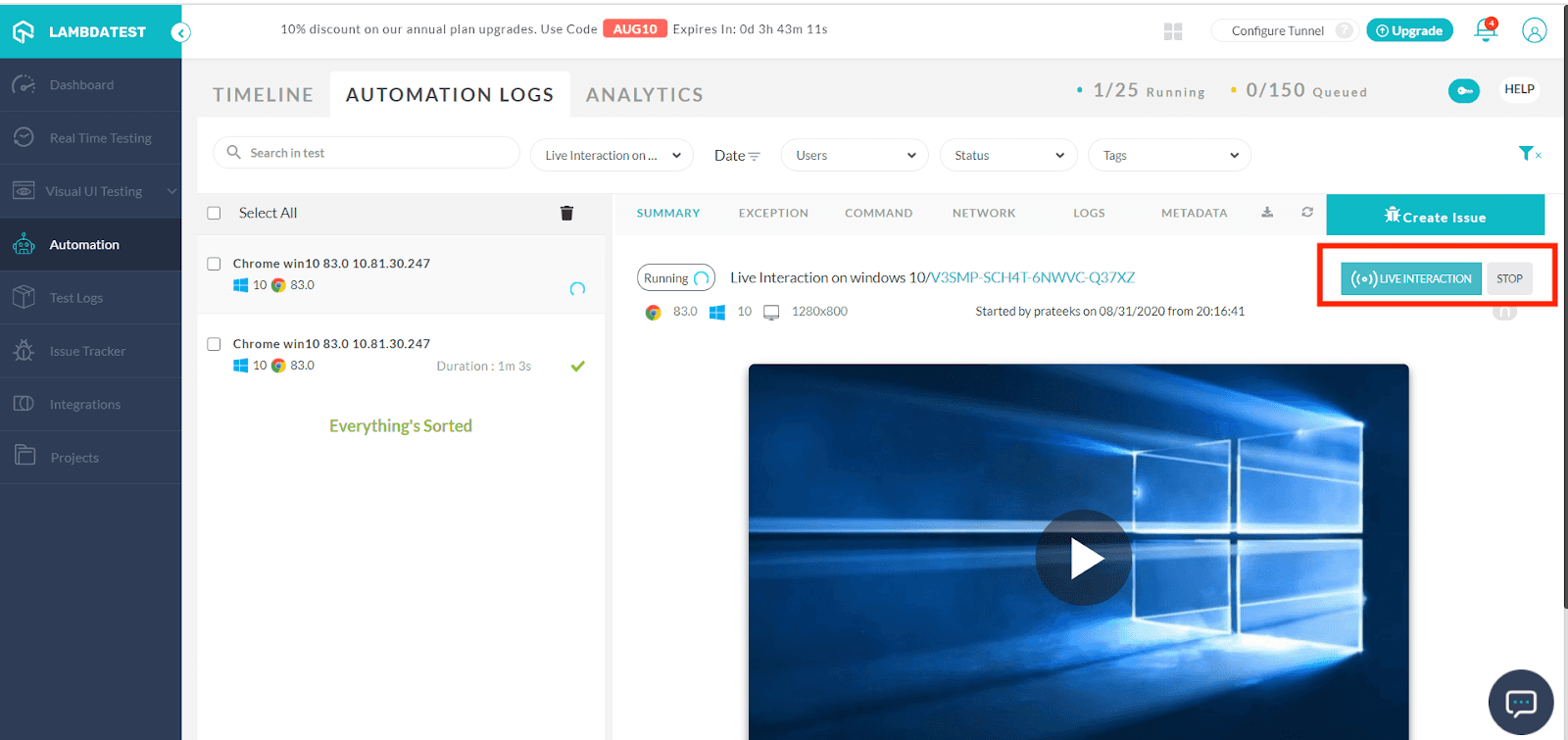
Live Interaction In Automation For Windows 10, Windows 8 & High Sierra
Every now and then you may come across an annoying bug which is difficult to debug or hard to reproduce. It makes you want to somehow take control of the browser in between your automation script execution.
Well, you can now do that with our cloud Selenium Grid. Yes, you heard it. You can now perform live-interaction testing at any time while running your Selenium testing scripts on our cloud For Windows 10, Windows 8 & High Sierra too! You can pause the automation test session, debug and resume the test for further checks.
Live Interaction is one of the features that help users overtake the running session, leading to better debugging. Hence, reducing the support load to verify sessions by rewriting the whole scenario.

Now Simulate Mobile Networks With Network Throttling
Usually, the tests are run with default network speed on unified internet connectivity. With network throttling, you can control the bandwidth latency by tweaking the network speed to 3G or 4G. LambdaTest now allows you to select a network profile before executing your automation tests. This will enable you to perform functional tests of your website or web app on low/high latency networks and offline.
This solves the previous pain point of manually changing network bandwidth using browser-specific dev tools. In order to simulate the network conditions you can use the networkProfile capability as shown below
| JavaScript Executor Command | Request Parameters | Example |
|---|---|---|
| networkProfile | condition: a string or object representing browser network conditions | driver.execute_script(“networkProfile”, { “condition”: { “download”: 500, “upload”: 100, “latency”: 30 } }) |
An interface for VM customization – Pre Run Executable
Previously, there wasn’t any interface available to prepare the VM as per your custom requirements like installing SSL certificate, browser-specific extensions, browser tweaks, and any other utility that supports your machine’s application execution. LambdaTest now allows you to have an interface that offers customizations to support your browser-specific needs for cross-browser testing. However, before you set up the OS-specific custom environment, you would need to run pre executable scripts before the test execution. Here is how you can do that.
1. Write the script for the action you want to perform with the browser or virtual machine.
- Keep in mind the Operating System dependencies while creating your executable file. For example, If you wish to execute your tests over a Windows machine then you can’t go along with bash commands. You would rather need a .bat or .com file.
- Administrative access isn’t granted on Windows VMs. Similarly, sudo access isn’t granted on Linux/macOS virtual machines.
- A post-action script must be configured to restore the test execution from the pre-run script.
- You can upload multiple pre-run scripts but there should only be one post-action script. Moreover, you can pass args to the pre-run script, but not with the post-run script to avoid any user mistakes passing wrong args.
2. Upload the script to our private cloud storage.
- By default, the file will be preserved for 30 days after which it will be deleted from our storage.
- You can also delete the file using our API
- Once the file is uploaded, it needs to be approved by our team to be used as a pre-run capability action. If you will use the pre-run capability without approval, our service will throw an error.
3. Once the script is successfully approved, and you have the URL of the uploaded script, you can pass it to the capabilities. Note: You don’t need to pass the post-action script. It will be picked automatically.
You can use the following capabilities
macOS Big Sur Preview Added To Our Cloud Selenium Grid

Apple announced another major release for macOS in its Worldwide Developers Conference on 22nd June 2020. It is called Big Sur and is about to have an official release in the fall of 2020. But guess what?! We’ve it on board over our Selenium Grid so your website can be ready beforehand. Run your Selenium test automation scripts over the latest macOS Big Sur now! !
Android 10 – New Devices Added for Mobile Automation Testing
LambdaTest offers an online Selenium Grid of 2000+ real browsers for both mobile and desktop to help you automated browser testing. We also have an Appium Grid configured in place to help you expand your browser testing coverage for mobile browsers.
| Devices | Model |
|---|---|
| Google Pixel | 3, 3 XL 3a, 3a XL, 2, 2 XL Pixel, Pixel XL |
| Samsung | Note 9, Note 10, Note 10 Plus S10, S10e, S10 Plus S9, S9 Plus S20, S20+, S20 Ultra |
You can find these devices on our Desired Capabilities Generator
Start testing on Google Pixel and Samsung Galaxy!
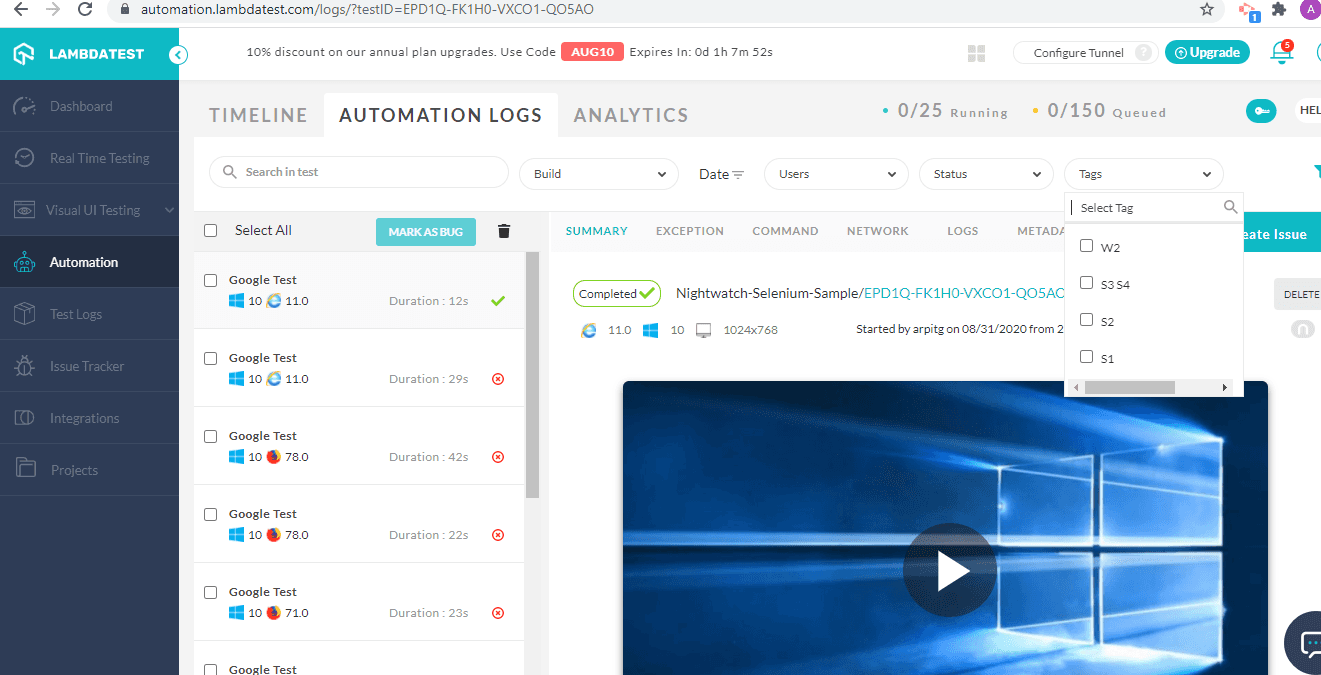
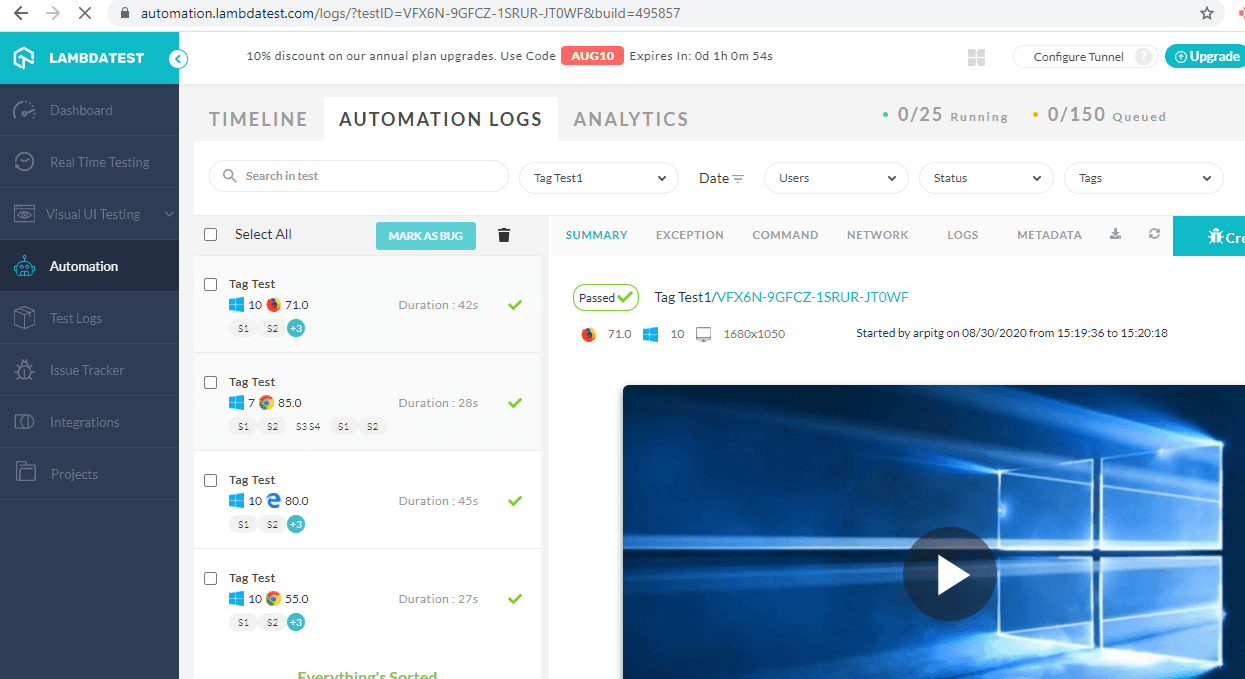
Monitoring Made Easy: Test Tags To Filter Your Selenium Tests
When you perform automation tests on the scale, it often gets difficult to monitor the tests and build in your pipeline. The ability to filter based on tags and labels makes it visually accessible without wasting much time to track them. Using test tags can be an ideal test management practice that you can follow for easy monitoring of automation tests.

Once you categorize a test execution with a tag. It can be sorted by Test Tags under the Automation logs.

Now, let us have a look at all the new things we boarded in our real time testing.
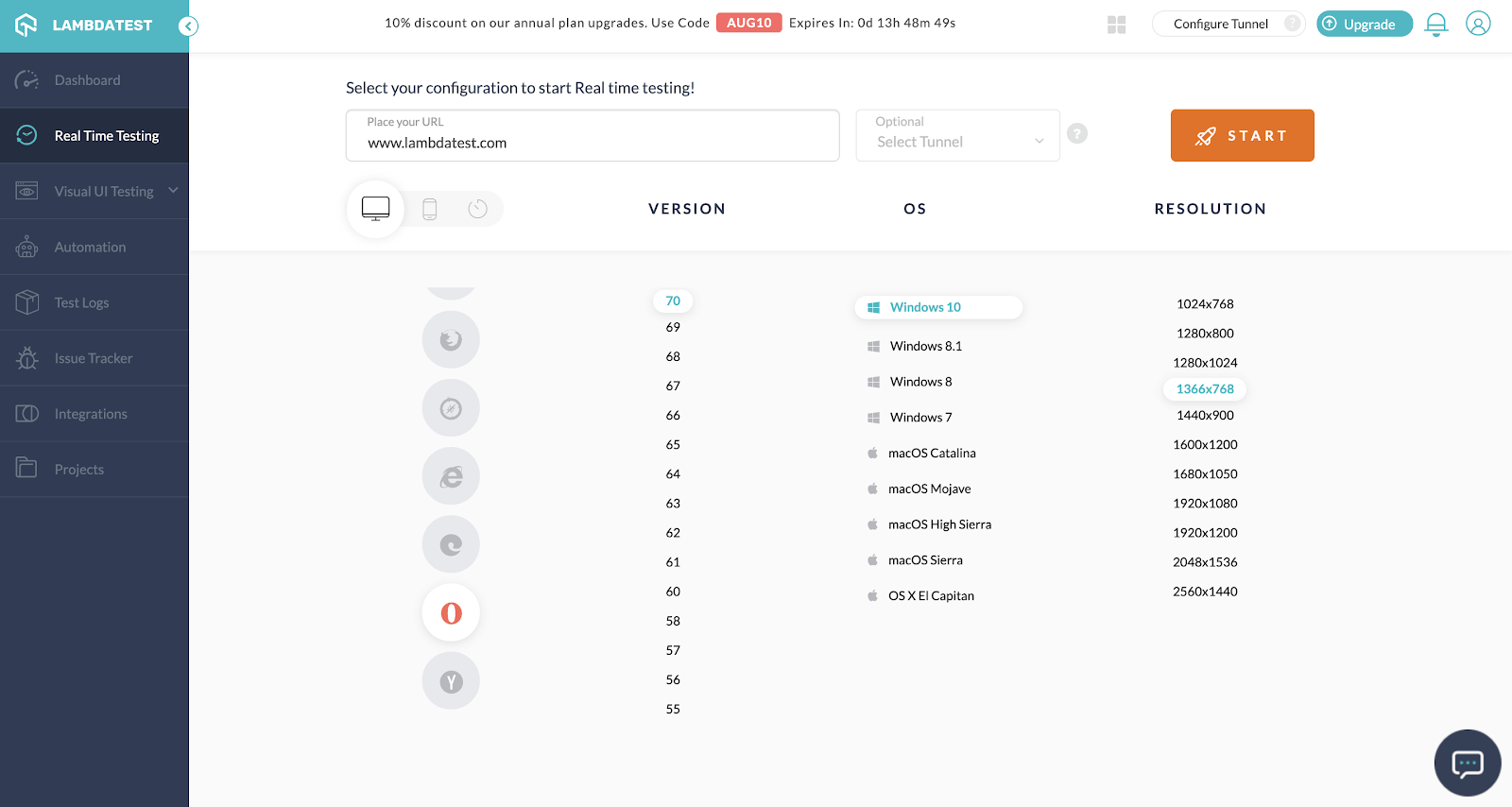
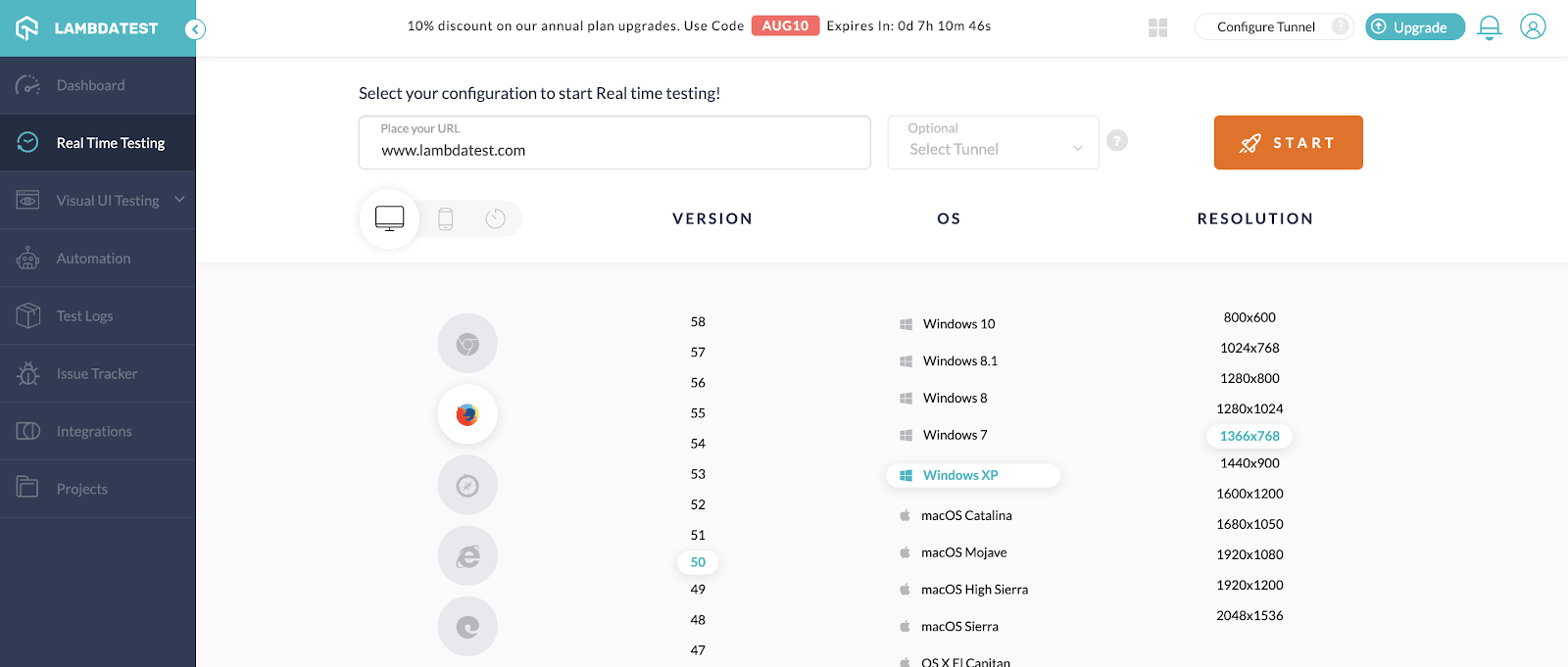
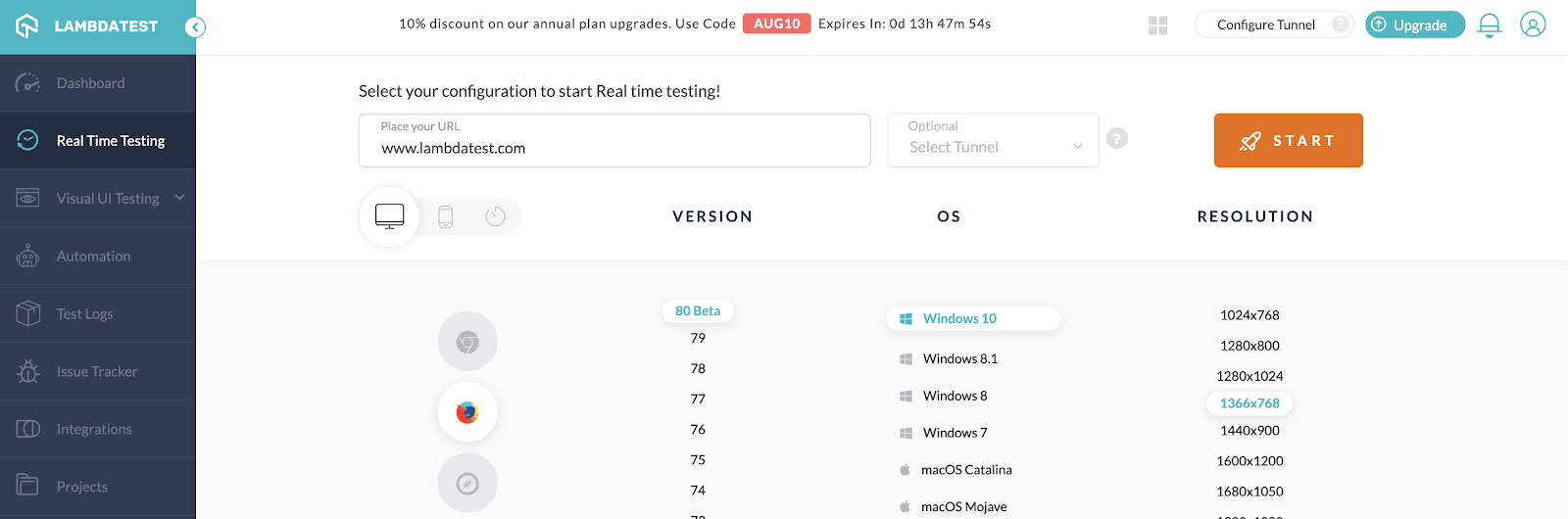
Perform Live Interaction Testing Over The Latest Browsers and OS
We’ve added the following browsers and operating systems in our real time testing:
- Opera 70
- Firefox 79 and 80 Beta
- Firefox versions 48, 49, 50, 51 and 52 for Windows XP
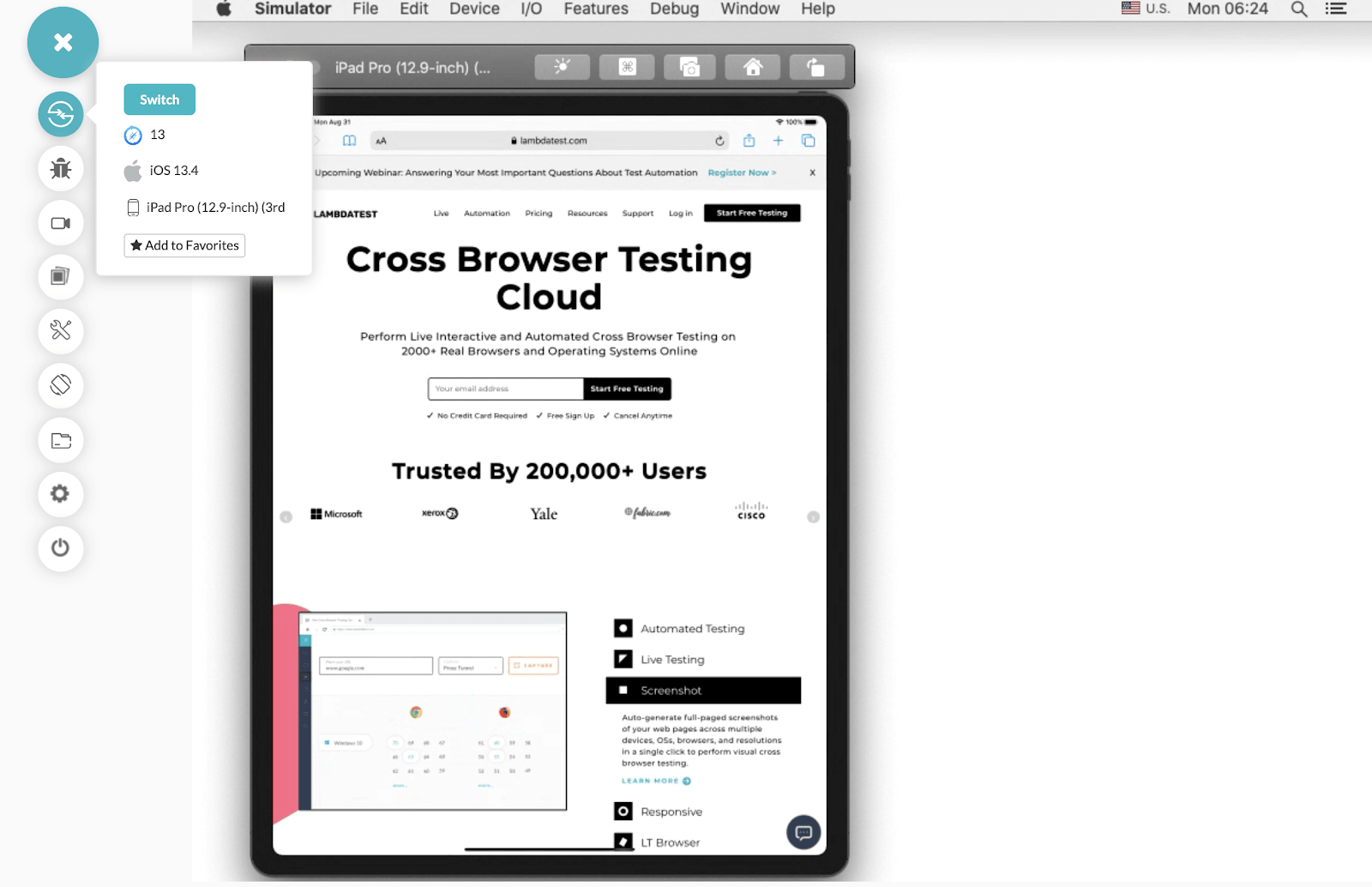
- iPad – OS 13.4
Perform Real Time testing on Opera 70
Opera 70 has introduced some new features on its browser. The latest version of the Opera browser comes with an update to Chromium 84.0.4115.5, an improved tab search feature, panel displays optimized, and more workspace customizations along with fixes.

With Opera 70, as long as the site is loaded into a tab, the page’s content will also be included in the search. Activate the search icon in the browser tab to open the search interface. Opera displays the open tabs in a list on the page and then filters them based on your input content. You can also refer to their changelog for detailed updates.
Test On Legacy Firefox Browsers For WindowsXP
WindowsXP? You might be wondering, “what world are you guys living in?” but to answer your doubt, the Windows XP market share in 2020, presented by NetMarketShare is 1.11% which could be a huge number of potential leads for you considering global statistics.Make sure you have Windows XP noted in your cross browser testing checklist in case it’s not there already.

Want to Test On Windows XP Browsers Online? Try LambdaTest Now!
Real Time testing on Mozilla Firefox 79 and 80 Beta
Firefox recently launched its updated version Firefox 80, and we have got you the beta version to perform cross-browser testing in real-time. There aren’t any significant changes apart from a few bug fixes.

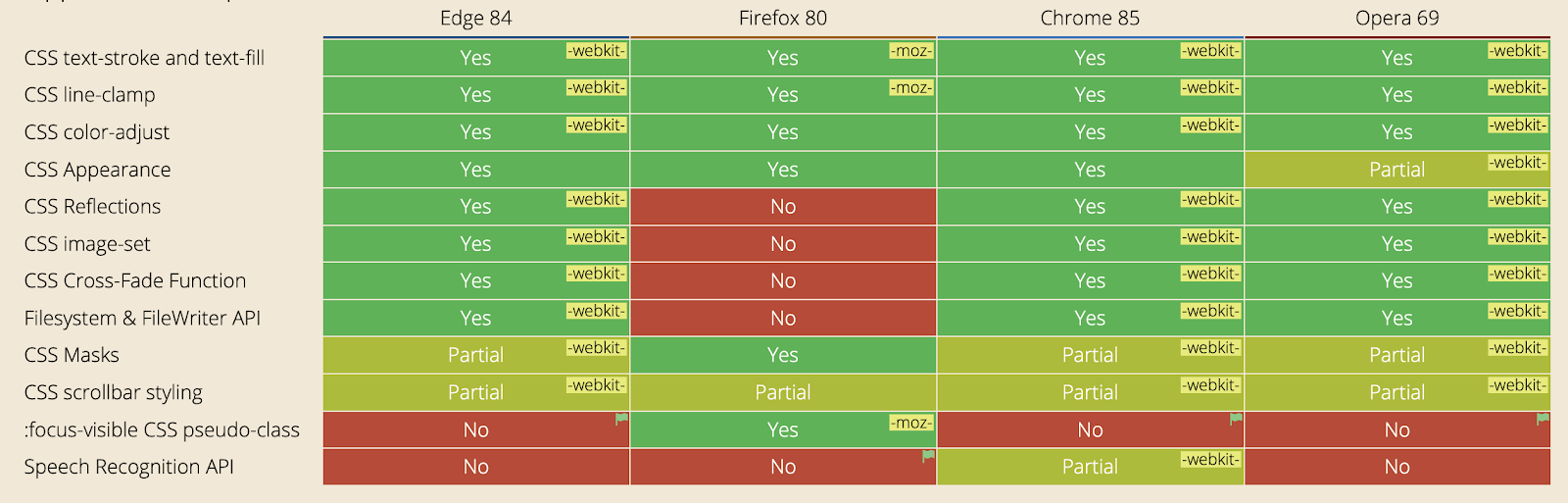
Let’s assess the cross browser compatibility of latest versions between Opera 69, Firefox 80, Chrome 85 and Edge 64.

With its latest version, Firefox still hasn’t been able to get significant updates on-board and lacks few features compared to other browsers. However, google chrome is the only chromium based browser that supports speech recognition partially.
For a full list of comparisons, you can refer to CanIUse.
iOS 13.4 for iPad in Real Time Testing
The latest addition to our iOS stack is the 13.4 version for iPads. This increases the test coverage LambdaTest provides you for various devices. Don’t wait up! Test your website now and ensure cross browser compatibility on iOS 13.4 for iPad.

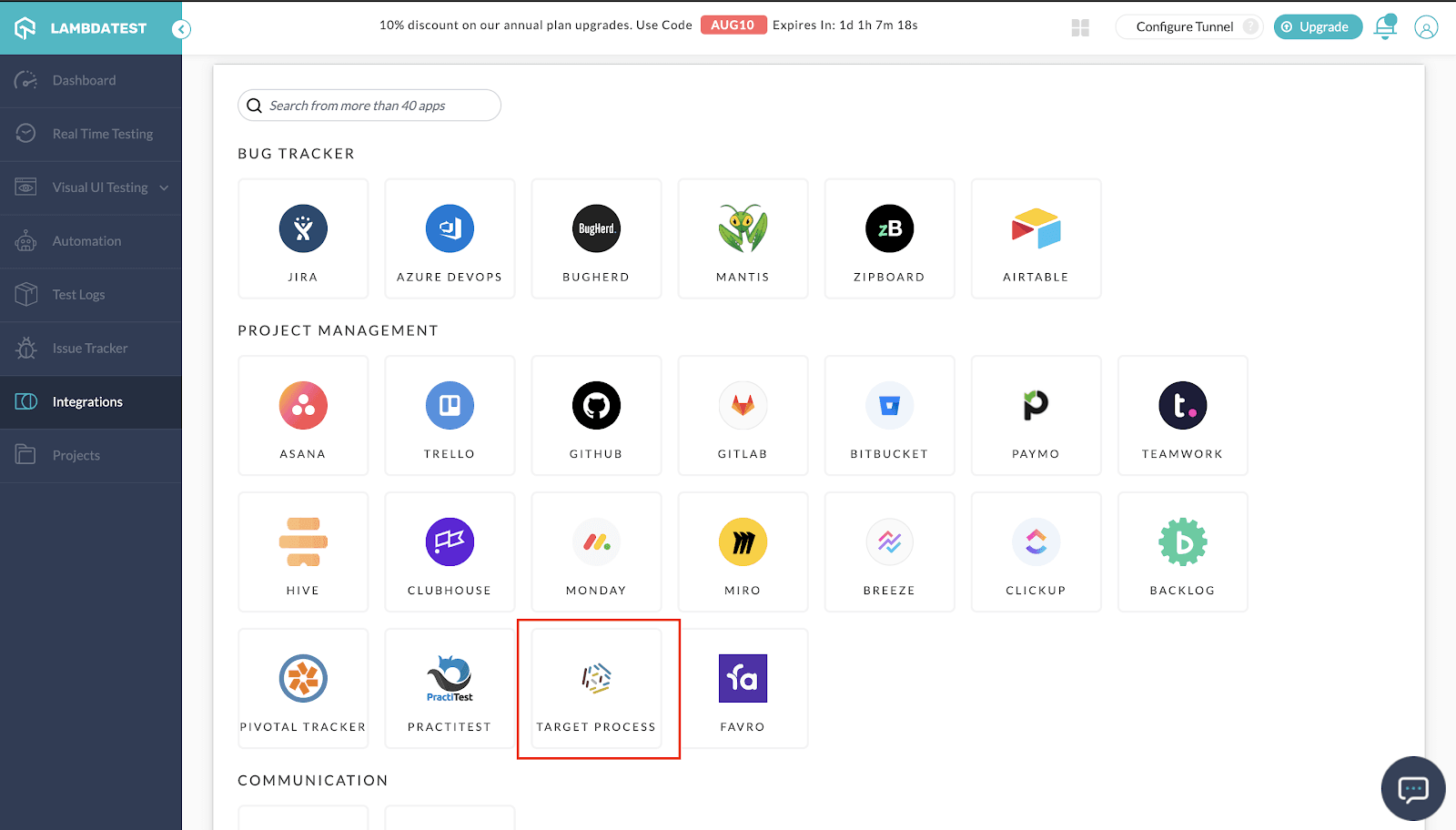
LambdaTest Now Integrates With TargetProcess
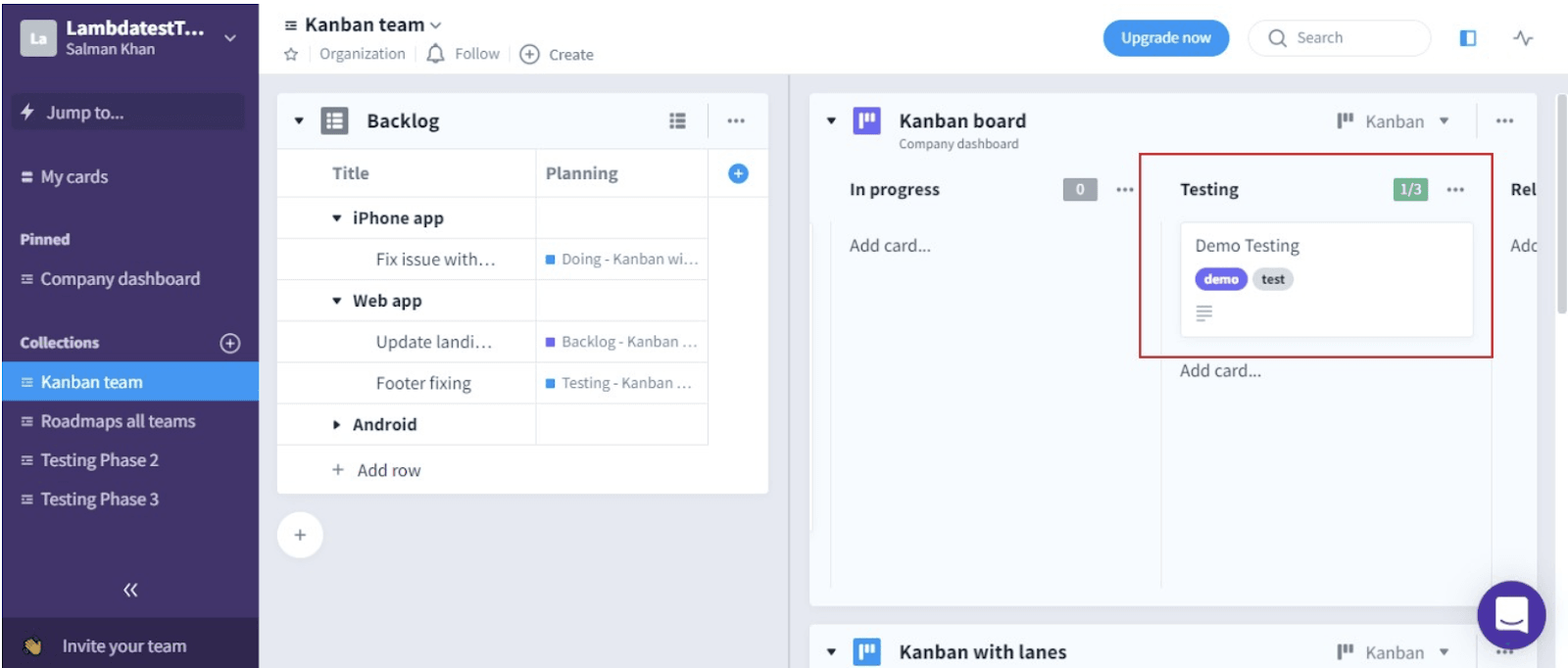
With consistent efforts, we aspire to be connected with the tools you love. For which, LambdaTest now integrates with TargetProcess empowering your bug management with just a single click. Log in your bugs directly from the LambdaTest platform to your TargetProcess project boards and scale up the development process.

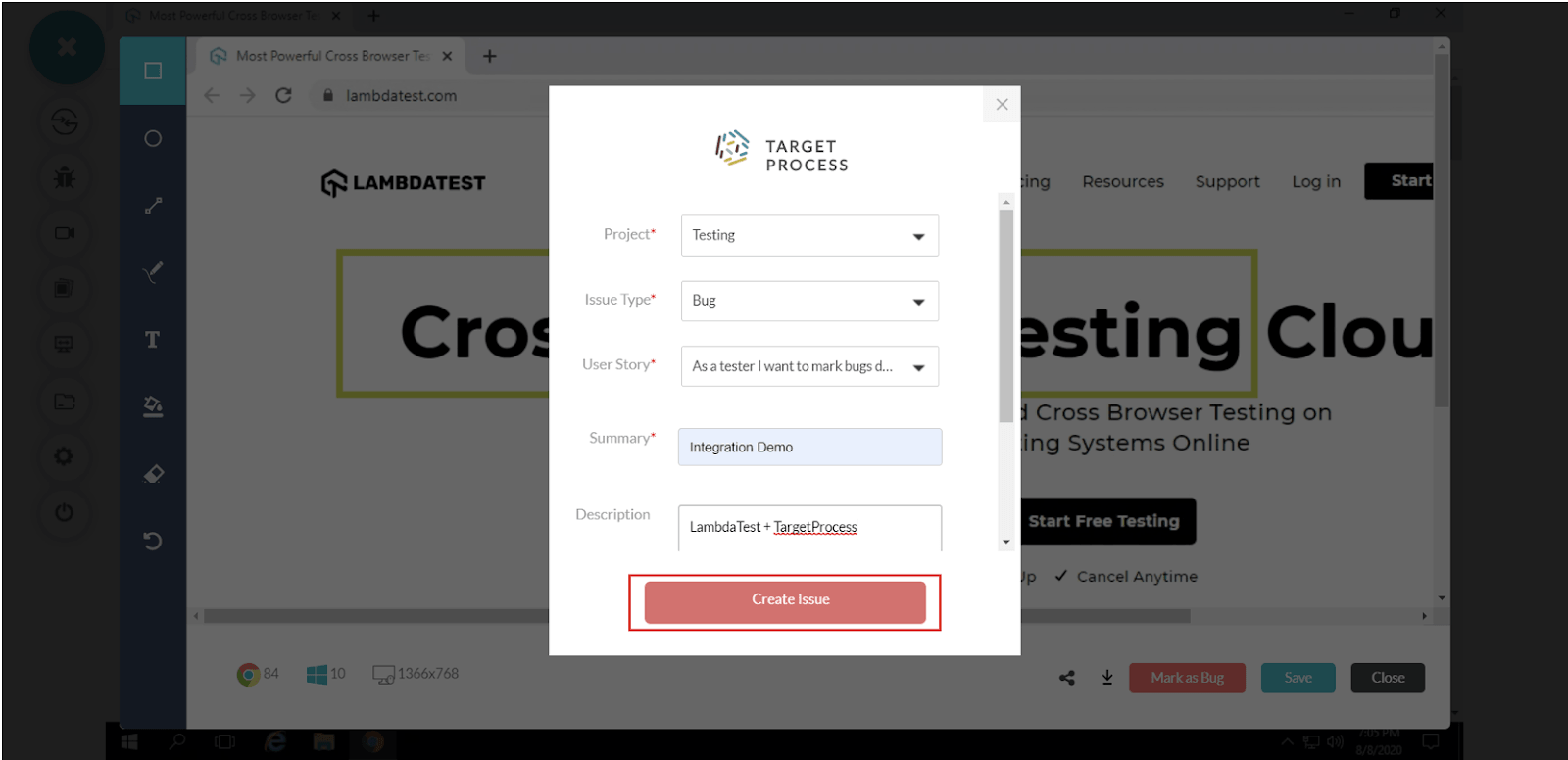
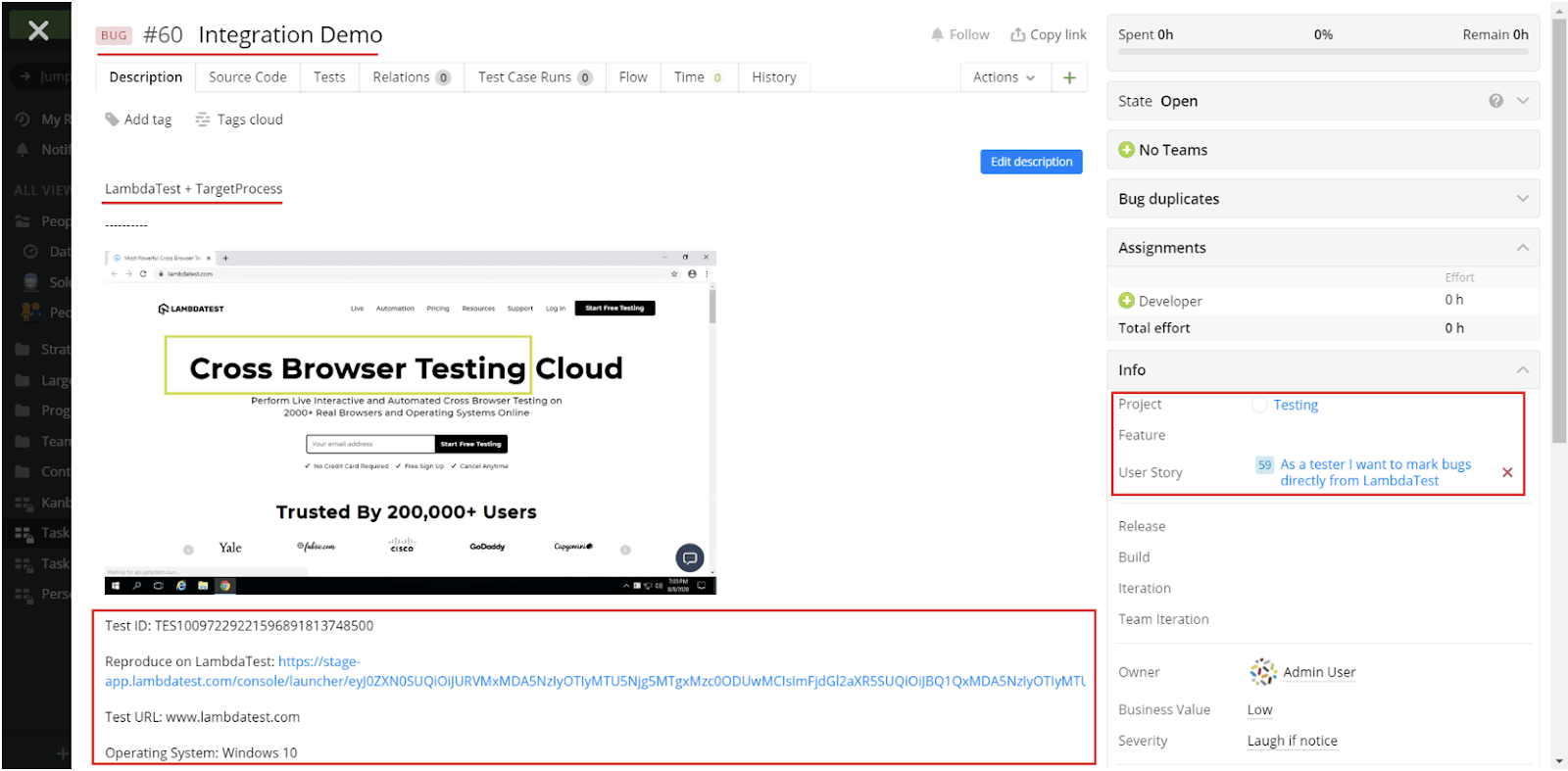
You can integrate TargetProcess to use any format of testing on the LambdaTest platform. TargetProcess can be integrated to help you identify bugs over Automation testing, Screenshot testing, Realtime Testing or Smart Testing. As you mark the bug, the following pop up will help you log in bugs and the details.

If you are already using TargetProcess, then integrate with your LambdaTest account to experience seamless cross-browser testing.

Using TargetProcess and want to integrate with LambdaTest? Check our detailed documentation to help you integrate LambdaTest with TargetProcess.
Now Export Screenshots to Zip file
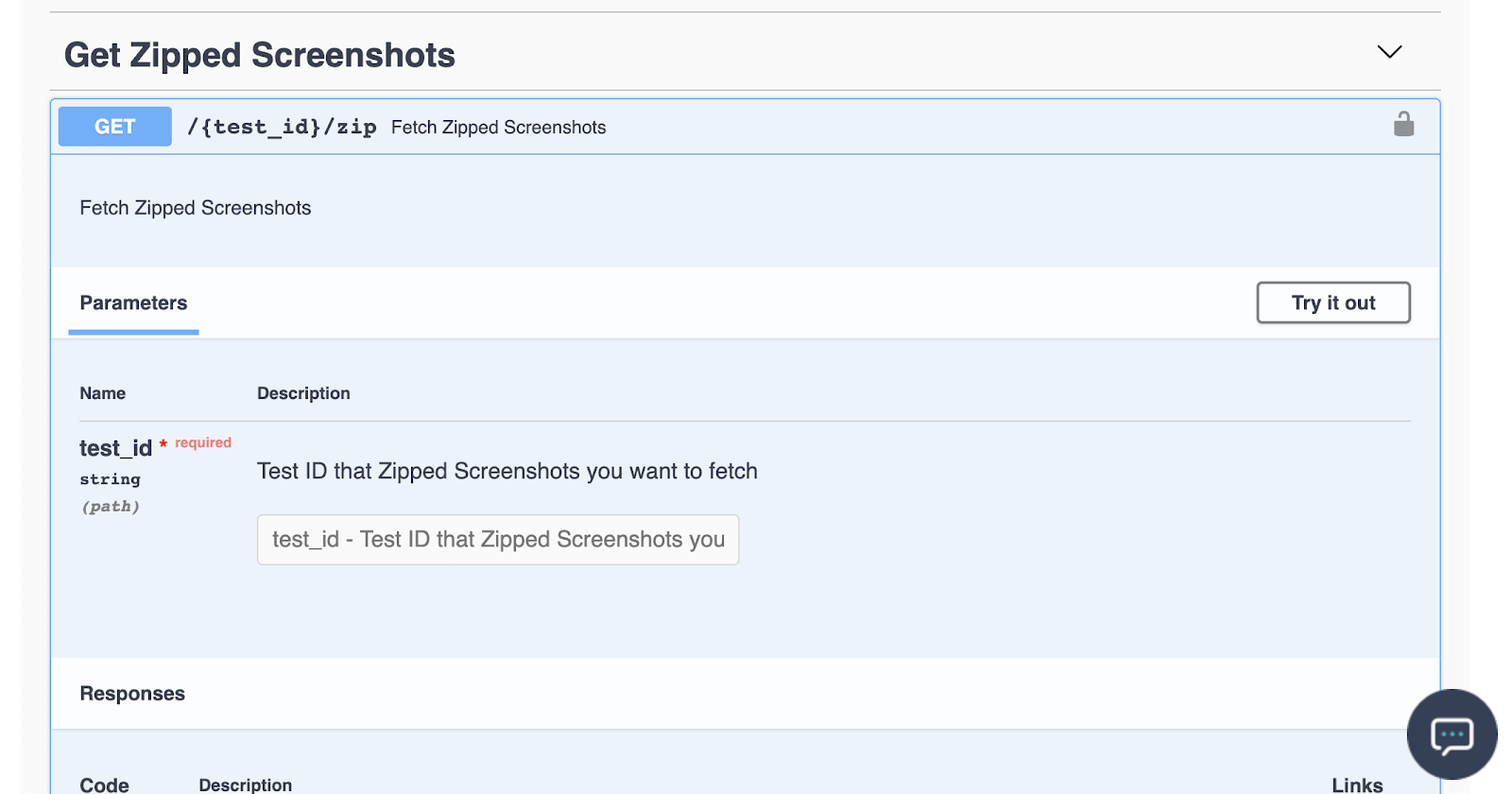
You might already know about our Screenshot API that can help you run automated screenshot testing directly from an API development environment. Until now, you could only fetch builds, operating systems, devices, resolutions and of course screenshots from LambdaTest. Now, we have added a GET request that would enable you to fetch a bunch of screenshots in a zipped folder.

Just provide the Test run Id, and a downloadable zipped folder will be created with all the screenshots you want to fetch. To know more, you can refer to our Screenshot API documentation.
Now Test Pages Behind Login Using Our Screenshot API
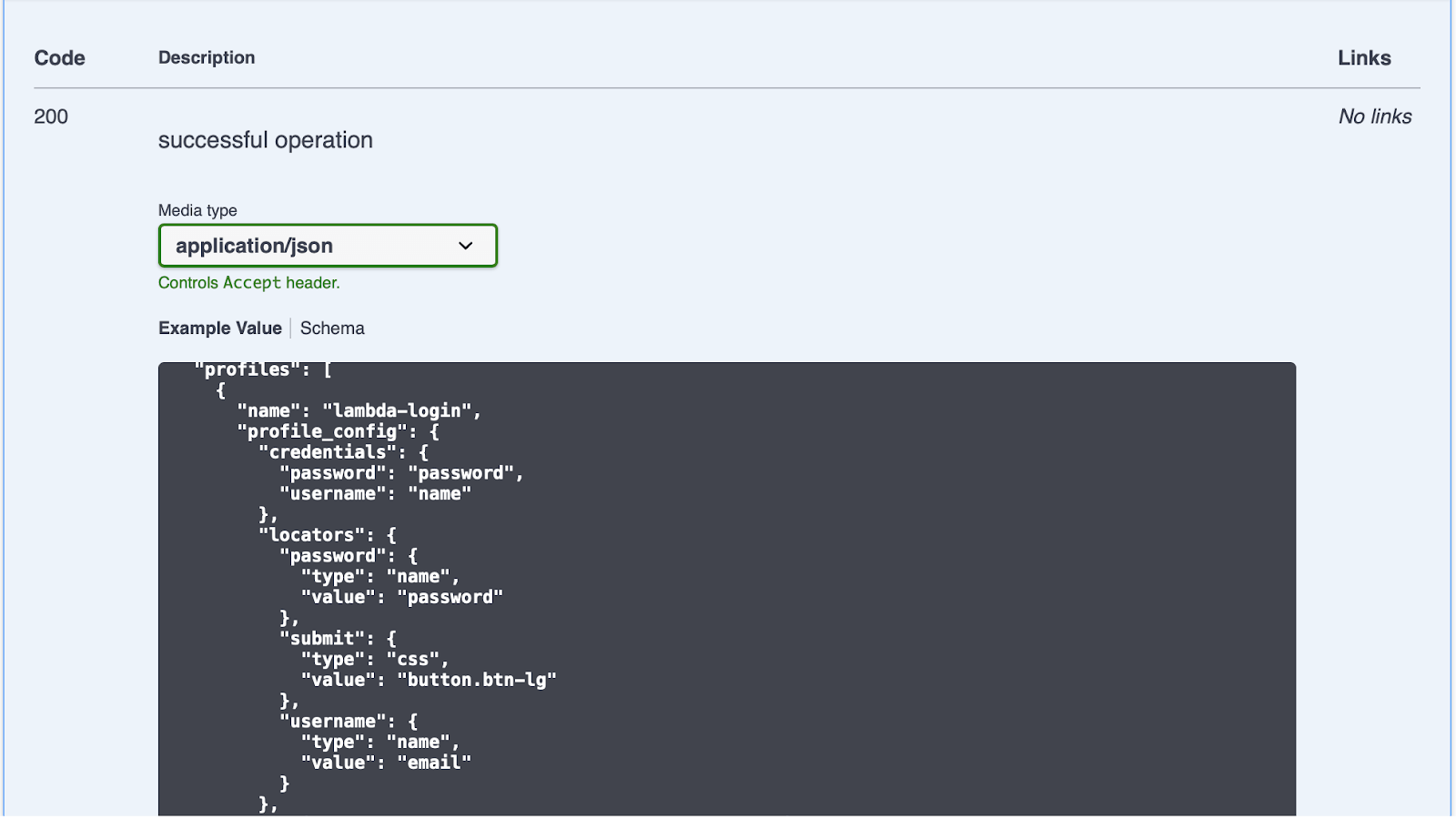
As you might be aware, LambdaTest offers you automated screenshots capturing for any URL over a combination of browsers you choose. If you aren’t, then please refer to our documentation for Taking screenshots behind the login page.
However, to test your login button’s functionality, you can now use our GetProfile capabilities to authenticate the user and generate the screenshot


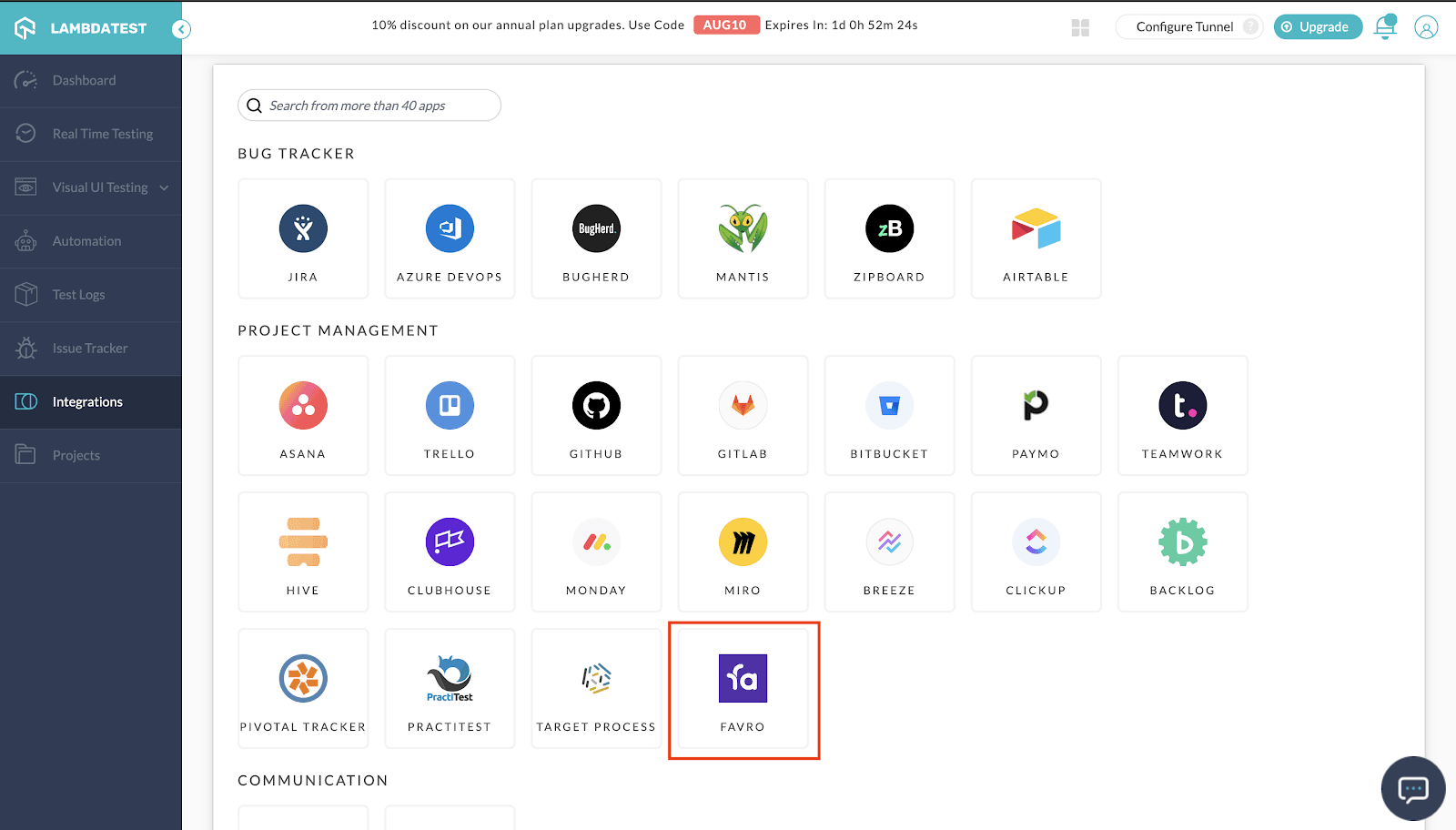
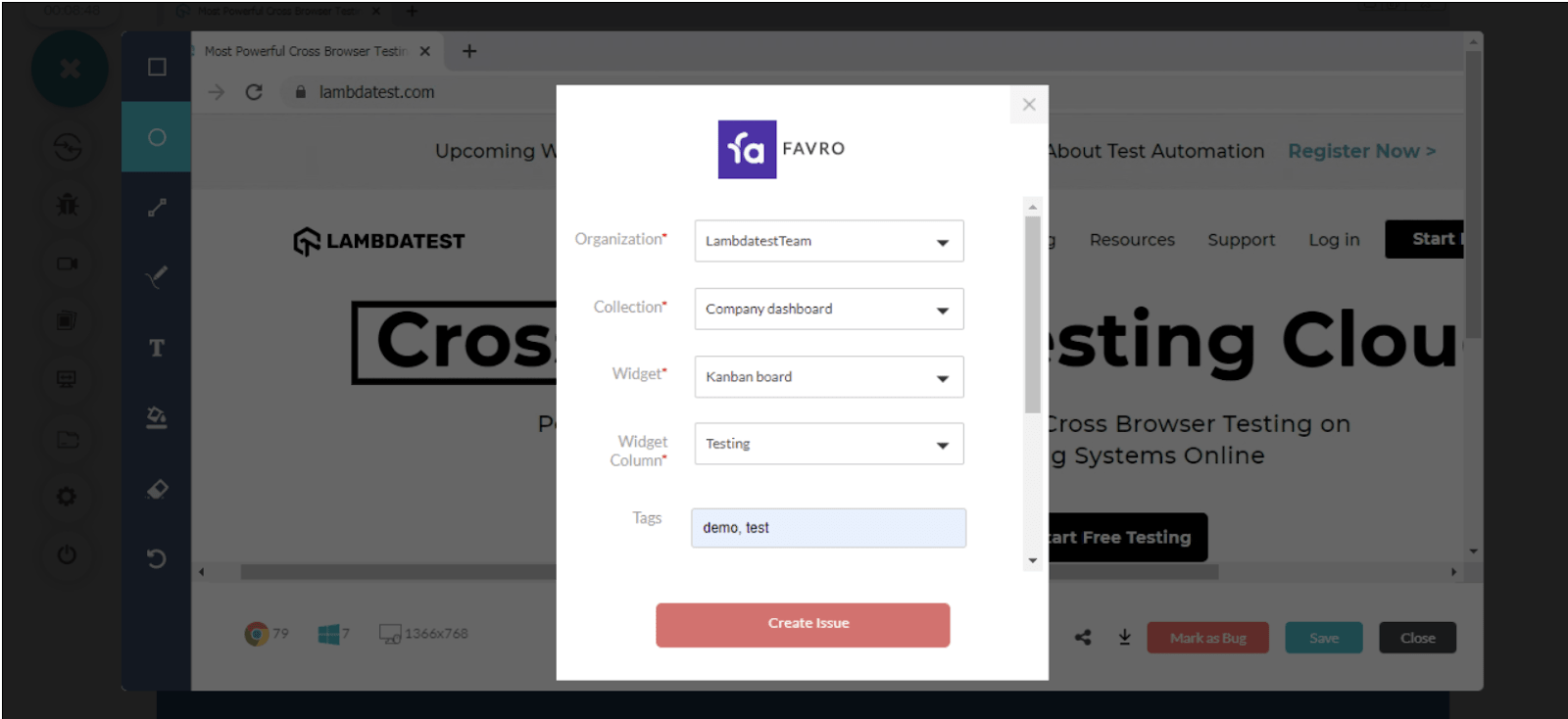
LambdaTest Now Integrates With Favro
Favro is a project management and collaboration tool set up by serial deep tech entrepreneurs. We are excited to inform you that this is our latest addition to our ever-growing bucket list of integrations at LambdaTest. Favro can now be integrated with LambdaTest!

You can even specify the details around the bug over LambdaTest, and they would be automatically updated in your Favro project.


If you are already using Favro, then make sure to integrate with your LambdaTest account to experience one-click bug logging while cross browser testing. Refer to our support documentation on LambdaTest integration with Favro.
LT Browser Update: How Can We Miss That?
The homegrown LT Browser has been enhanced with new feature sets to make your responsive testing easier and faster. Let me list down the updates we got in.
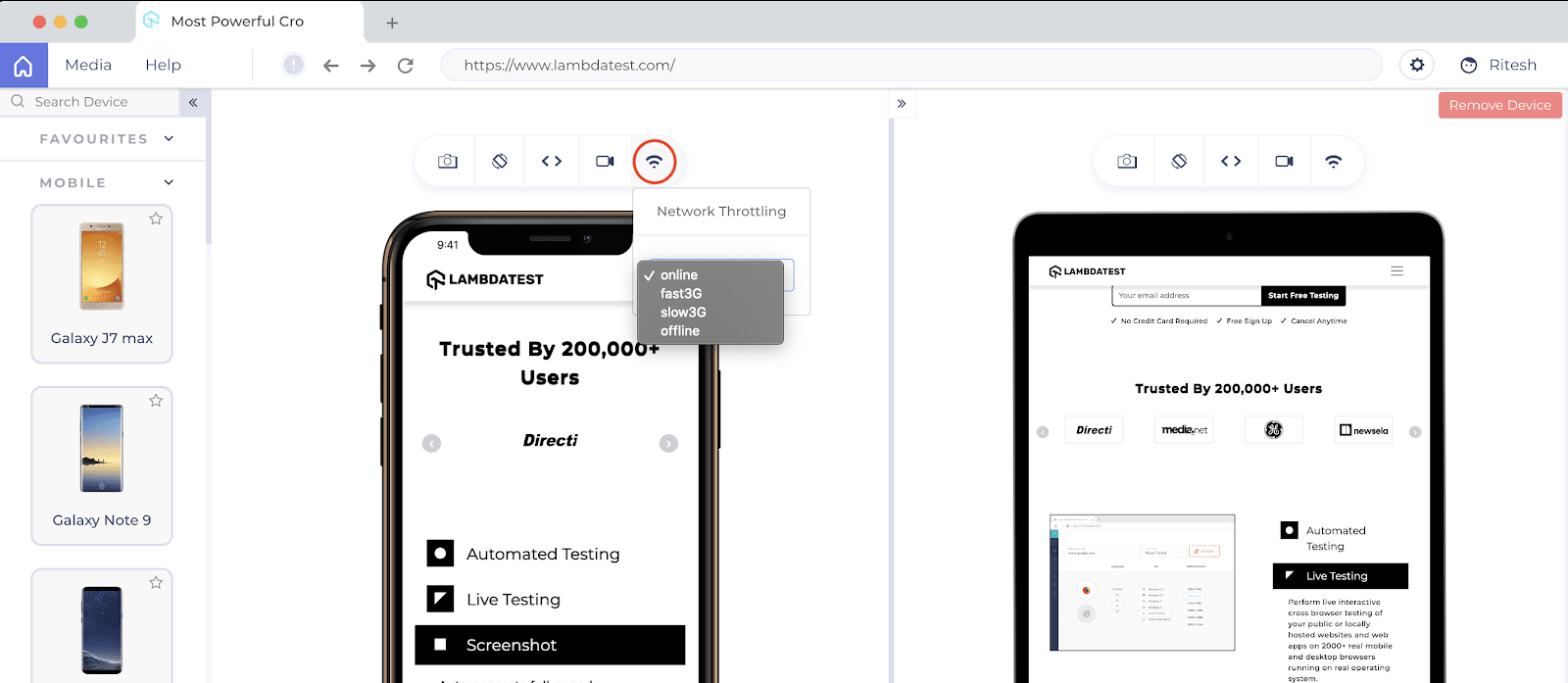
Network Throttling Again, But To Check Mobile View of Website
LT Browser network throttling allows you to intentionally change your network profile to validate its functionality when exposed to such situations. All you have to do is, select the network throttling option and select the speed you want to test on. The most demanded feature is to assess the website when a user goes offline. With the help of LT browser, you can see and change the message the user wants to see.

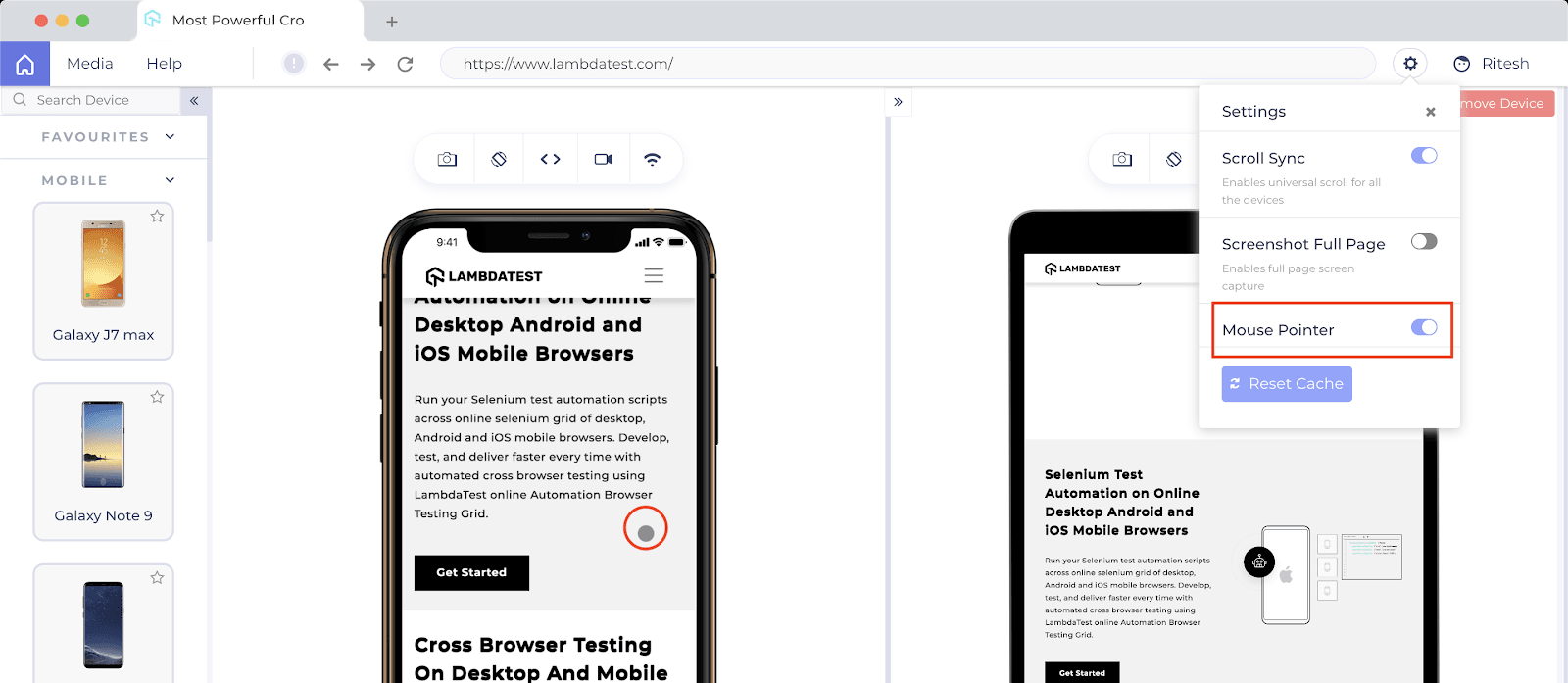
Touch Mode For Enhanced Scroll Experience
Want to replicate how the touch screen devices reflect when you use them? We have added this to the LT browser which can be accessed through settings. You can still use the regular scroll by just turning off the mobile touch option. Touch mode feature will help you with detailed website behavior replicating user touch on screen.

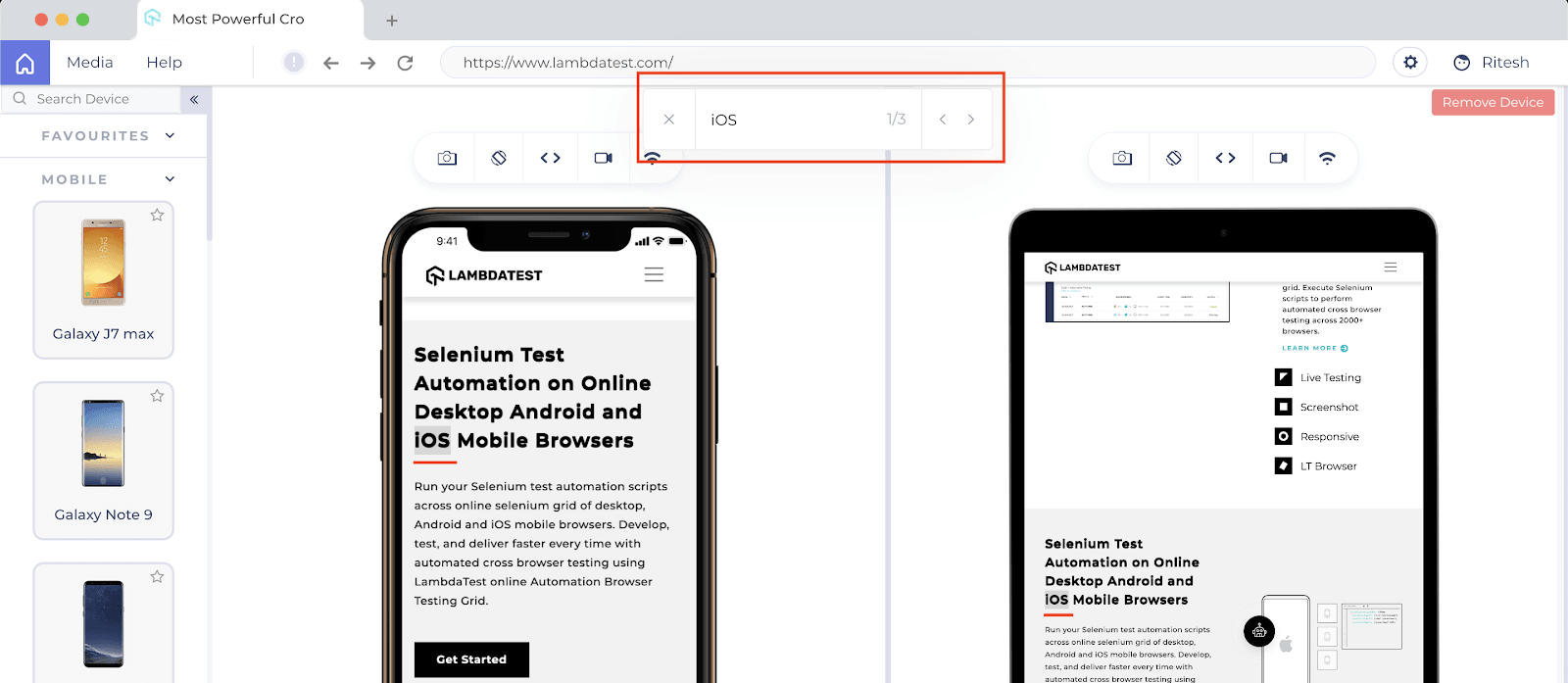
Find In Page With Keyboard Shortcut
The latest find feature is similar to how you perform an in-page search on any browser using the command Ctrl+F. Quickly find any text you want on the LT browser.

How Did We Do?
With all these updates, features and bug fixes we make sure that you are getting the best of LambdaTest every time. We hope you like these innovative features that just rolled out and would love to hear your feedback. You can drop comments here, or reach out to us by support@lambdatest.com, or you could simply drop a hello to our 24/7 customer chat support.
Globally the fight for Covid-19 pandemic is still on and restrictions are being lifted up to normalise human life. Let’s not forget that the threat is still not eradicated and it’s important to be safe and alert all the time. Make sure you take the right measures while travelling out!
Be safe and Happy Testing! Cheers!
Got Questions? Drop them on LambdaTest Community. Visit now
















