Angular vs AngularJS: Key Features and Differences
Ayush Mishra
Posted On: October 26, 2023
13 Min
Choosing the proper framework can significantly impact a project’s success in the changing world of web development. In the fast-changing world of tech, some web frameworks become popular while others fade away. Angular and AngularJS are two frameworks that have maintained their dominance among the various options available to developers.
Angular and AngularJS are both web application frameworks, but with key differences. AngularJS, the older framework, is based on JavaScript, while Angular uses TypeScript, a superset of JavaScript. Angular offers improved performance, mobile support, and a more modular structure compared to AngularJS, which relies on scope and controllers.
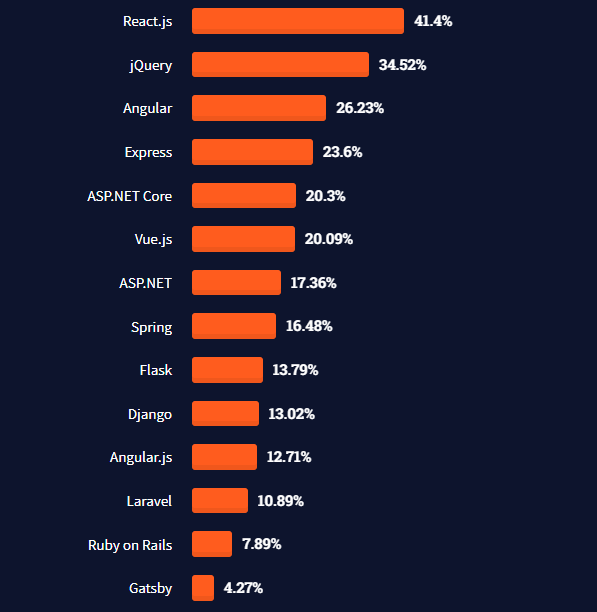
Statistics gathered from StackOverflow reveal the web frameworks that professional developers most frequently employ.

TABLE OF CONTENTS
What is Angular?
Angular, developed and maintained by Google, is a robust front end framework written in TypeScript to craft powerful single-page web applications with compelling user interfaces. It offers features like two-way data binding, dependency injection, routing, and form handling. Its modular structure and extensive components library streamline the creation of effective and engaging web apps.
Features of Angular
Developers can build dynamic and interactive web apps using the wide range of features and capabilities of Angular. Some of the features of Angular are:-
- TypeScript: Angular is built with TypeScript, which is a superset of JavaScript. This adds static typing to our program, improving code maintainability and giving us better development tools.
- Two-Way Data Binding: The two-way data binding in Angular allows the model (data) and view (UI) to be automatically synchronized. The view updates automatically whenever the model does, and vice versa.
- Angular CLI Auto-Completion: Angular CLI boosts development with robust auto-completion, offering contextually aware suggestions and intelligent help messages. This accelerates work by reducing manual recall, minimizing errors, and streamlining Angular project workflows.
- Angular Modular Architecture: Angular’s modular design streamlines code organization, enhances reusability, and accelerates development by enabling efficient testing, maintenance, and lazy loading capabilities.
- Angular Testing Support: Angular’s testing features ensure application reliability with Karma and Jasmine for robust unit testing. TestBed enables precise component and service testing with simulated dependencies, supported by async/await and fakeAsync for effective asynchronous task testing.
- Dependency Injection: Angular’s Dependency Injection (DI) architecture makes it easier to manage dependencies among various application components, enabling us to write clear, testable code. This promotes reusability and testability.
- Internationalization (i18n): Angular’s i18n features simplify application localization. Developers can mark strings in templates for direct translation. Tools like ng xi18n extract these strings for translation files. Angular’s ability to compile with multiple locales enhances accessibility, dynamically displaying content in the user’s preferred language.
- Cross-Platform Development: Angular allows cross-platform development, which means it is used to create both web and native mobile applications for iOS and Android with the help of technologies like NativeScript or Ionic.
- Observables and RxJS: Angular uses RxJS, a potent library for managing asynchronous processes. Observables are the cornerstone, representing streams of data or events. RxJS operators make manipulating, transforming, and combining these streams easy. Reactive programming is made possible by this, which makes complicated asynchronous actions in Angular apps simpler.
Advantages of Angular
Some of the advantages of Angular are:-
- Enhanced Design Architecture: Angular simplifies the management of large web app components, helping new programmers quickly locate and write code due to its well-organized architecture.
- Pipes and Directives: Angular offers a comprehensive collection of built-in directives for Document Object Model (DOM) manipulation, event handling, and element behavior management. Pipes also enable data transformation within templates, improving information presentation and obviating the need for intricate logic in templates.
- Powerful CLI (Command Line Interface): The command-line tools offered by Angular CLI automate various development processes, such as project setup, component generation, testing, and deployment. This accelerates development cycles by streamlining the development process, minimizing manual configuration, and enforcing best practices.
- Increased Performance and Speed: According to the Angular Research Team, Angular is five times faster than AngularJS because of its component-based architecture and refined data binding algorithm.
- High Quality of the Application: Angular greatly contributes to the success of the product because Angular has a vast array of built-in capabilities that allow us to build anything we can imagine.
- Google Support: Google created Angular for internal use on its official websites and to address issues with its internal systems. Every six months, Angular releases updates that offer minor changes for each new version and slow, sure, and ongoing evolution of the framework.
- Large Developer Community: Angular is incredibly well-liked by developers worldwide. An active community has surrounded AngularJS since the first version’s release. Experts in Angular regularly add to the framework, share their technical knowledge, talk about specific difficulties, and work together to discover solutions.
Limitations of Angular
Some of the limitations of Angular are:-
- Steeper learning curve: While Angular is powerful, its steep learning curve, driven by its opinionated nature and unique guidelines, can be challenging for newcomers familiar with HTML, CSS, and JS, requiring time and effort to grasp its potential fully.
- Limited SEO Capabilities: Angular excels in building powerful single-page web apps, but like any SPA, it faces SEO challenges. SPA’s client-side generation hinders search engine crawlers like Google from comprehensively indexing page content, limiting search visibility.
- Initial Heavy Load Time: Angular’s application’s lazy loading time is longer than other frameworks due to the need to download and compile larger code bundles when accessing modules on demand. Strategies like lazy loading can help reduce this delay.
- Performance Tradeoff: Two-way data binding in Angular affects performance, especially on older devices. It strains browsers by consuming significant resources.
- Boilerplate Code: Angular demands significant boilerplate code, requiring numerous component installations resulting in a surplus of code, even for basic “Hello World” applications.
- Frequent Version Release: Biannual Angular releases can pose challenges for DevOps managing multiple versions.
What is AngularJS?
AngularJS is a client-side JavaScript MVC front end framework used to create dynamic web applications. It was once developed as a Google project but is now an open-source framework. It is a constantly developing and expanding framework that offers improved ways to create online apps. Many giant companies, such as Techuz, Angular Mind, etc., use AngularJS for web development.
Features of AngularJS
AngularJS offers various powerful features for modern web development. Some of the features of AngularJS are:-
- MVC Architecture: AngularJS uses a Model View Architecture (MVC). We just need to partition the application into MVC, and Angular takes care of the rest. This feature of AngularJS saves the developer a lot of time and difficult work.
- HTML User Interface: AngularJS uses HTML for the UI Interface. It simplifies the usage and implementation of concise labels, offering a superior, cost-effective interface.
- AngularJS Router: Unlike other frameworks like ReactJS, where the router monitors location.hash, AngularJS acts as a server-side router, handling functions seamlessly.
- Directives: AngularJS directives extend HTML’s functionality, allowing for reusability, event handling, and DOM manipulation. They integrate with controllers and third-party libraries, offering customization for dynamic web applications.
- Scope: AngularJS scope bridges the controller and the view, enabling data synchronization. It allows for establishing a clear boundary between different parts of the application, ensuring clean and maintainable code.
- Dependency Injection: AngularJS has a built-in dependency injection system. This makes managing dependencies across various components of our program simple. It encourages testability and modularity.
- Dynamic Loading: AngularJS facilitates dynamic module loading, allowing the addition of new modules on demand, which, when optimized, contributes to faster initial page load times.
- Form Validation and DOM Manipulation: AngularJS has form validation tools that simplify verifying user input. Additionally, using directives makes DOM manipulation easier and eliminates the need for jQuery or other DOM manipulation utilities.
Advantages of AngularJS
Some of the advantages of AngularJS are:-
- Rapid Prototyping: AngularJS accelerates prototyping with minimal code, facilitating the creation of feature-rich apps. Its efficiency allows for swift adjustments and seamless development.
- HTML Template: AngularJS templates use standard HTML, which is processed by the compiler as DOM. It results in improved workflow and allows template reuse.
- Development Time: With AngularJS, development time is drastically cut, allowing a nearly 30% reduction in coding time when compared to other frameworks. With fewer lines of code, more functions are readily accomplished.
- Server Performance: AngularJS brings about faster server operations by reducing CPU demand. It excels in handling API requests and delivering static files, complementing efficient caching processes. This results in a smoother, swifter application experience.
- User Experience: Navigation and loading are exceptionally responsive in apps made with AngularJS. AngularJS’s preloaded characteristics make it responsive by default, so the developers won’t need to take additional steps.
- RESTful API Handling: AngularJS simplifies RESTful API handling with its $http service, promise support, interceptors, error management, customizable settings, and automated URL encoding. These features enhance web application efficiency, streamlining server communication.
Limitation of AngularJS
Some of the limitations of AngularJS are:-
- Mandatory Javascript: AngularJS is based on JavaScript, which limits its compatibility, especially on older hardware. This limits the target audience, as it requires specific software and hardware. Consequently, we might lose customers who need broader accessibility.
- Performance Errors: High traffic or dynamic activity can cause delays in AngularJS applications, leading to potential user dissatisfaction.
- Designer-friendly: AngularJS was created with design in mind; it could provide a more developer-friendly environment for building apps. Additionally, to use AngularJS, the developer must be conversant with the MVC architecture.
- Not well-suited for scale applications: AngularJS lacks exception handling, making it unsuitable for scalable applications. This hampers the smooth development and maintenance of larger applications.
- Security: Due to its JavaScript foundation, AngularJS by default, has an unsafe design. Developers must rely on server-side authentication and permission procedures to secure application security.
 Note
NoteElevate Angular and AngularJS web app testing with LambdaTest’s AI-Orchestrated cloud platform. Test smarter Try LambdaTest Today!
Key Differences Between Angular vs AngularJS
| Factors | Angular | AngularJS |
|---|---|---|
| Architecture | ||
| Component-based | Yes | No |
| Module-based | Yes | Yes |
| Service-based | Yes | Yes |
| Language | ||
| TypeScript | Yes | No |
| JavaScript | No | Yes |
| ES6/ES2015 | Yes | Limited Support |
| Rendering | ||
| Ivy Rendering | Yes | No |
| Virtual DOM | No | Yes |
| Performance | ||
| Change Detection | Zone.js | Digest Cycle |
| AOT Compilation | Yes | No |
| Tree Shaking | Yes | No |
| Lazy Loading | Yes | Limited Support |
| HTTP Requests | ||
| HttpClient | Yes | $http Service |
| RxJS Observables | Yes | Optional Usage |
| Interceptors | Yes | No |
| Routing | ||
| Router Module | Yes | Yes |
| Lazy Loading Routes | Yes | Limited Support |
| Guards and Resolvers | Yes | Limited Support |
| Testing | ||
| Unit Testing | Jasmine + Karma | Jasmine + Karma |
| End-to-End Testing | Protractor | Protractor |
| TestBed | Yes | No |
| Form Handling | ||
| Reactive Forms | Yes | No |
| Template-driven Forms | Yes | Yes |
| Learning Curve | ||
| Ease of Learning | Moderate to Steep | More Beginner-Friendly |
| Documentation Quality | Comprehensive | Good |
| Community Resources | Abundant | Sufficient |
| Tooling | ||
| Debugging Tools | Excellent | Good |
| Testing Tools | Excellent | Good |
| CLI | Yes | No |
Key Considerations for Deciding Between Angular vs AngularJS
Some of the key factors to consider when deciding between Angular vs AngularJS.
- Mobile Development: Angular offers strong support for mobile developers through frameworks like Ionic and NativeScript, whereas AngularJS has limited mobile support and may require additional effort for mobile applications.
- Performance: Angular is better for fast and robust applications for complex tasks because of its enhanced rendering and optimized change detection compared to AngularJS.
- SEO and Server-side Rendering: Angular supports server-side rendering, enhancing SEO capabilities, whereas AngularJS requires extra effort for SEO due to client-side rendering by default.
- Project Scale and Complexity: Angular is ideal for large, complex applications with advanced features and scalability needs. AngularJS is better suited for smaller projects or migrating an existing AngularJS application.
- Tooling and Ecosystem: Angular has extensive tooling and a mature ecosystem, including the CLI and a rich set of libraries, whereas AngularJS is still well-supported but may have fewer modern tools and libraries than Angular.
 Note
NoteElevate Angular and AngularJS web app testing with LambdaTest’s AI-Orchestrated cloud platform. Test smarter Try LambdaTest Today!
Conclusion
Angular and AngularJS, offspring of Google, empower developers to craft user interfaces with distinct styles. While AngularJS advertises the ability to build feature-rich websites with little to no coding, Angular excels at independence, removing the requirement for other dependencies. Knowing the requirements for the project and evaluating one’s development skills are essential for choosing between Angular vs AngularJS frameworks. Developers can maximize the capabilities of either Angular or AngularJS by coordinating these aspects, resulting in a smooth and effective web development process.
Frequently Asked Questions (FAQs)
What is better Angular or AngularJS?
Angular is typically preferable for new projects because of its enhanced performance, mobile-focused features, component-based architecture, and extensive tools. AngularJS might still be appropriate for ongoing applications since it needs several contemporary framework developments.
Is AngularJS the same as Angular?
No, AngularJS and Angular are two different frameworks. AngularJS, often called Angular 1, was the first version of the framework. Angular, on the other hand, refers to versions 2 and later, which are a complete rewrite of the original AngularJS.
Which is better Angular or AngularJS?
It depends on the specific requirements of the project. Angular is recommended for new projects as it offers improved performance, modularity, and a more modern architecture. However, migrating from AngularJS to Angular may be a significant undertaking for existing projects. Therefore, the choice between Angular and AngularJS should be based on the project’s needs and the existing codebase.
Can I use AngularJS alongside Angular in the same project?
Yes, using AngularJS and Angular in the same project is possible due to a procedure called “ngUpgrade” or “hybrid mode.” This makes it possible to switch over gradually from AngularJS to Angular and enables for the coexistence and interaction of components from both frameworks within the same application.
Author