Live With Android 10, Multilingual Keyboard, GeoIP Reproduce & More!
Kritika Murari
Posted On: October 20, 2020
![]() 22071 Views
22071 Views
![]() 7 Min Read
7 Min Read
Ahoy testers! We love to connect with you every now and then to update you with our product’s latest add-ons. Keeping up with that tradition, we are back with the latest product updates, and we have a lot of them this time.
We now have-
Exciting, right? Well, we are also super excited to bring these new features to make testing your favorite task of the day.
Recently we launched our Newsletter- Coding Jag and revamped LambdaTest Community to make it easy for you to stay updated on tech news; join now if you haven’t done that already.
Now without any further ado, let’s jump into the details of this week’s updates.
Android 10 Is Now Supported Over A Range Of Mobile Browsers
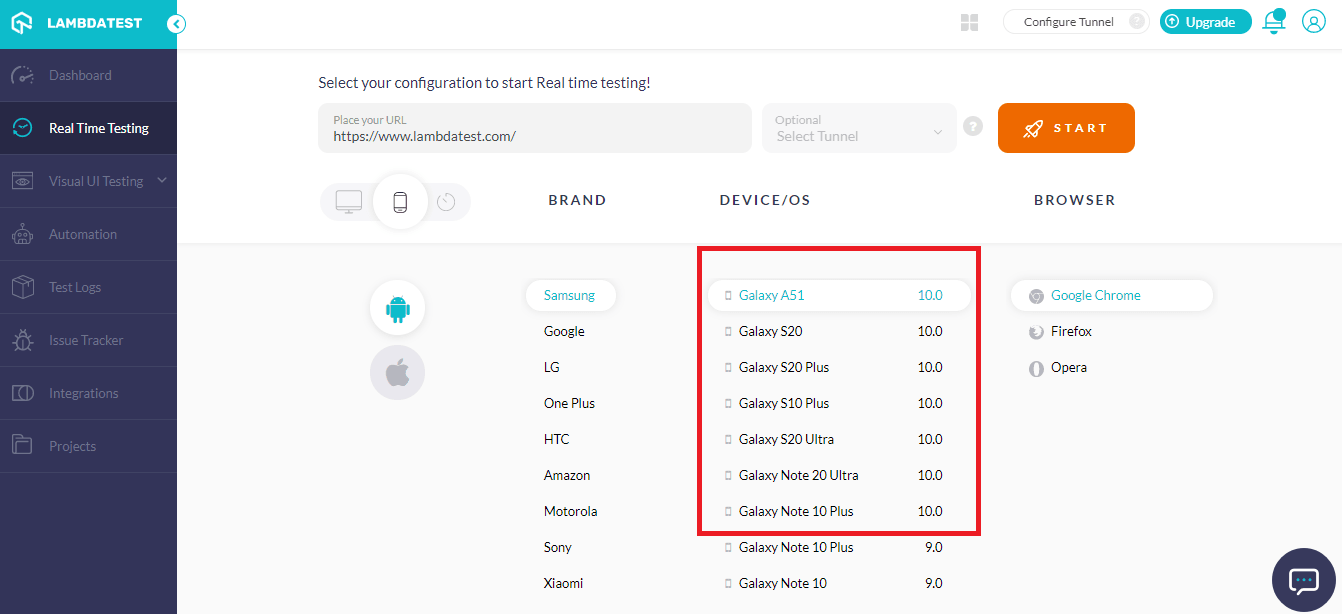
We now support Android 10 to help make your web design responsive across a wide range of mobile devices. Below is the list of devices that have been added for real time testing on Android 10; we will be adding more as per our user requirements.
- Test on Google Pixel 4
- One Plus 7T
- One Plus 8
- Galaxy A51
- Galaxy S20
- Galaxy S20 Plus
- Galaxy S10 Plus
- Galaxy S20 Ultra
- Galaxy Note 20 Ultra
- Galaxy Note 10 Plus
- Google Pixel 4A
- Google Pixel 4XL
- One Plus 8
- One Plus 8 Pro
- Xiaomi Redmi Note 9 Pro

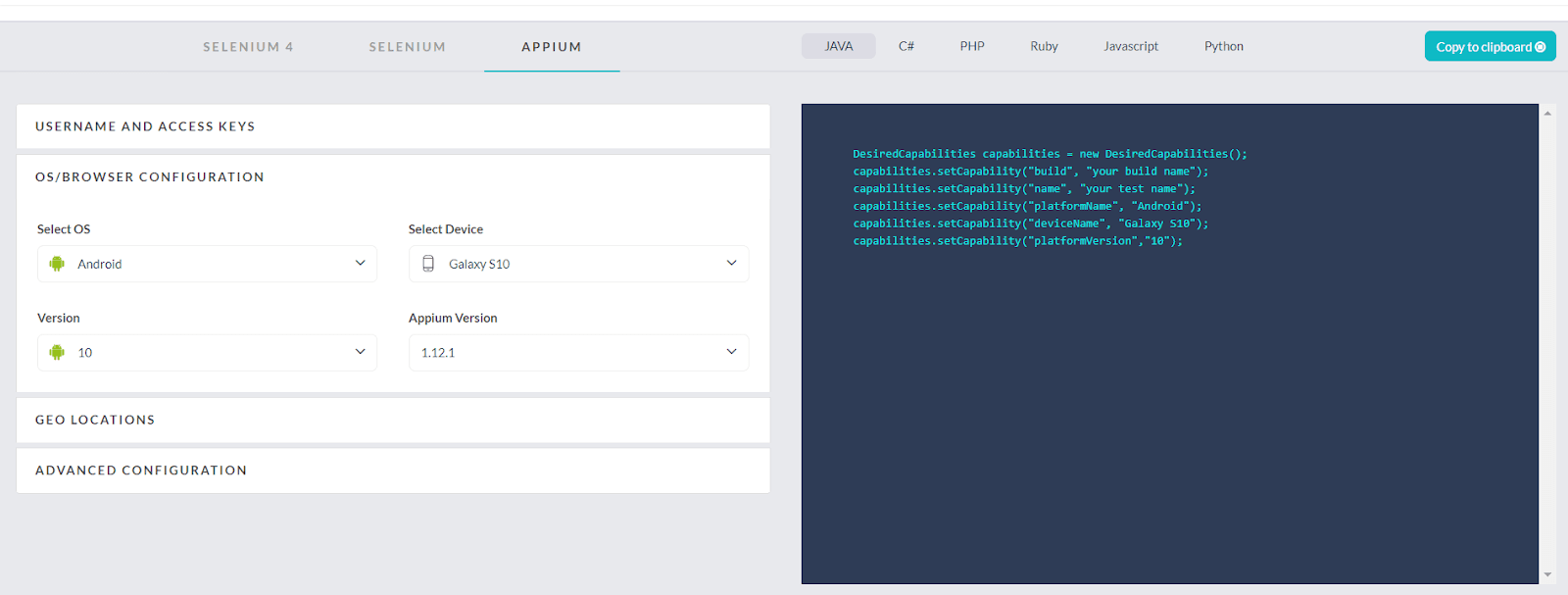
You can also find the latest Android 10 in our Selenium Desired Capabilities Generator to help you run your Appium tests over our cloud-based Grid.

Android 10 is the latest version of the mobile OS, released on September 3, 2019. A majority of the latest Android devices are loaded with Android 10 out-of-the-box. If you are still new to Android 10, here are some of the most exciting features that you might want to test your website for-
- Live Caption
- Smart Reply
- Gesture Navigation
- Dark Theme
- Improved Location Controls
- Focus Mode
- Improved Privacy Controls
- Improved Security Updates
Deploying Multilingual Keyboard For Mac Devices
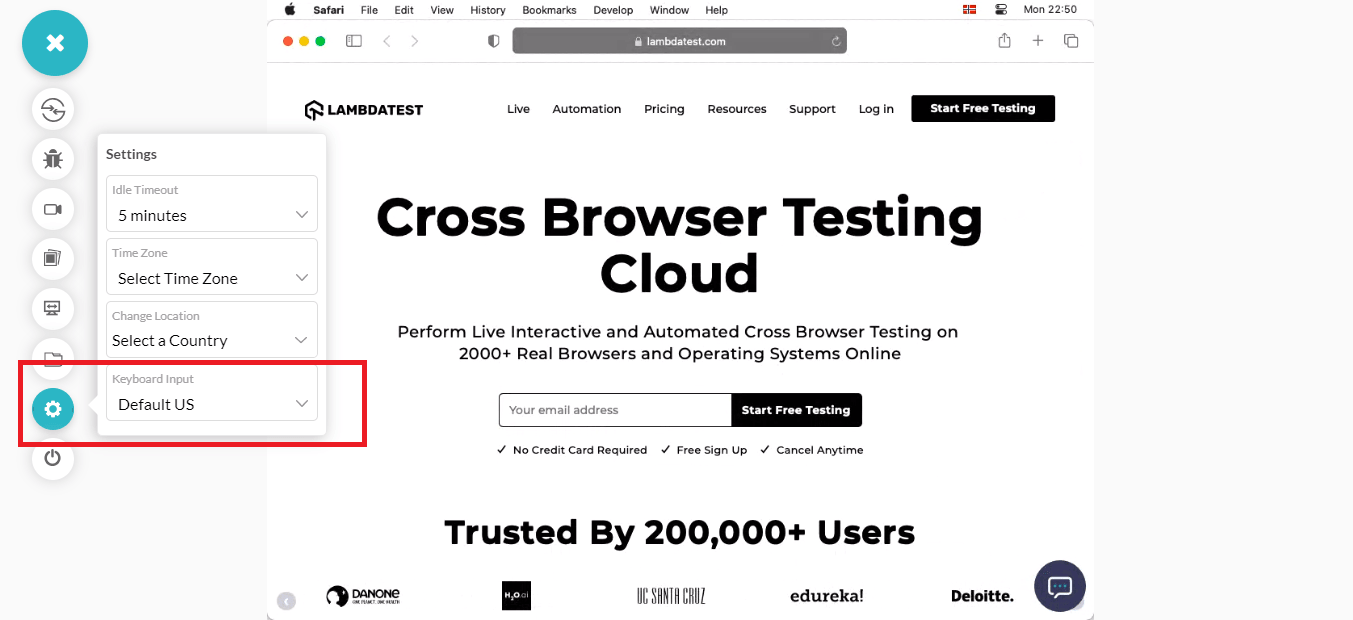
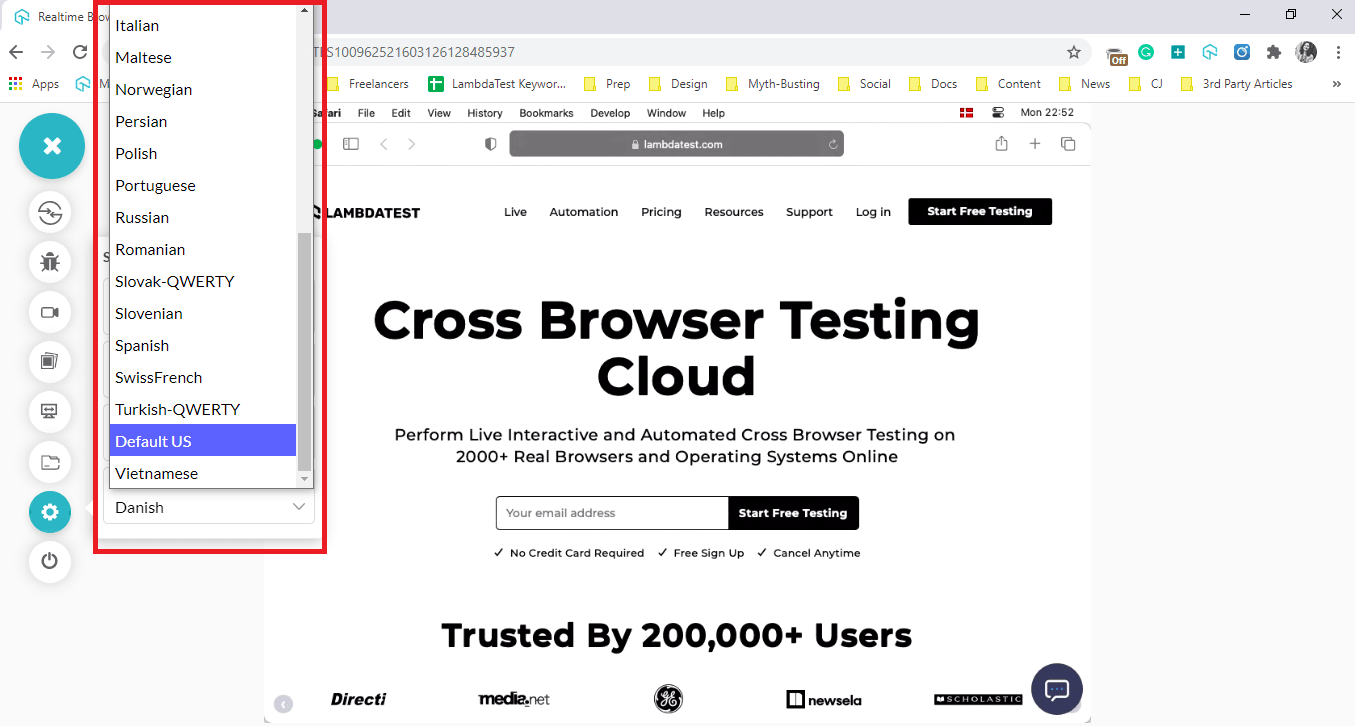
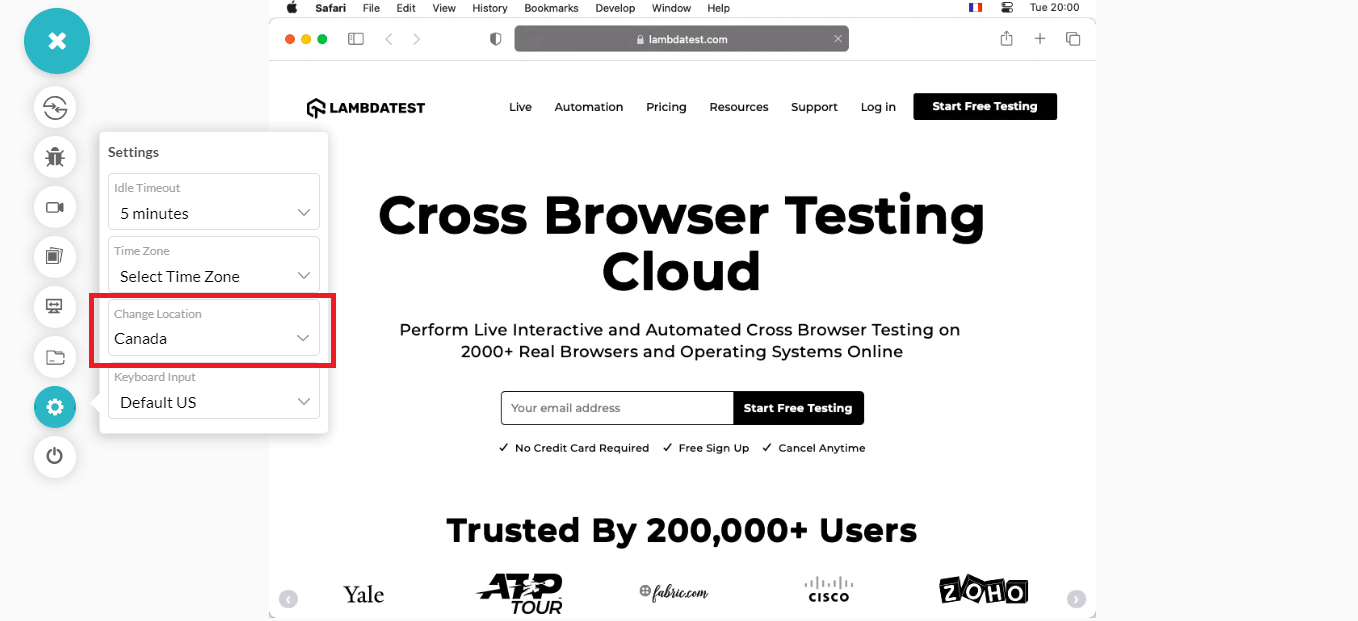
To make our real time testing more accessible for everyone worldwide, we have now added multiple language support for your keyboard. For macOS, it has been deployed, and we will add this feature to other operating systems as well, very soon. To avail of this feature, you need to go to Real time testing and open up a macOS. Once the machine is up and running, you can hit Settings and choose your preferred Keyboard Input from there (as shown below).

Currently, we support the following languages:
- Belgian
- Brazilian
- British
- Czech
- Danish
- Dutch
- Estonian
- French
- Faroese
- Finnish
- German
- Hungarian
- Icelandic
- Irish-Extended
- Italian
- Maltese
- Norwegian
- Persian
- Polish
- Portuguese
- Russian
- Romanian
- Slovak-QWERTY
- Slovenian
- Spanish
- SwissFrench
- Turkish-QWERTY
- Default US
- Vietnamese

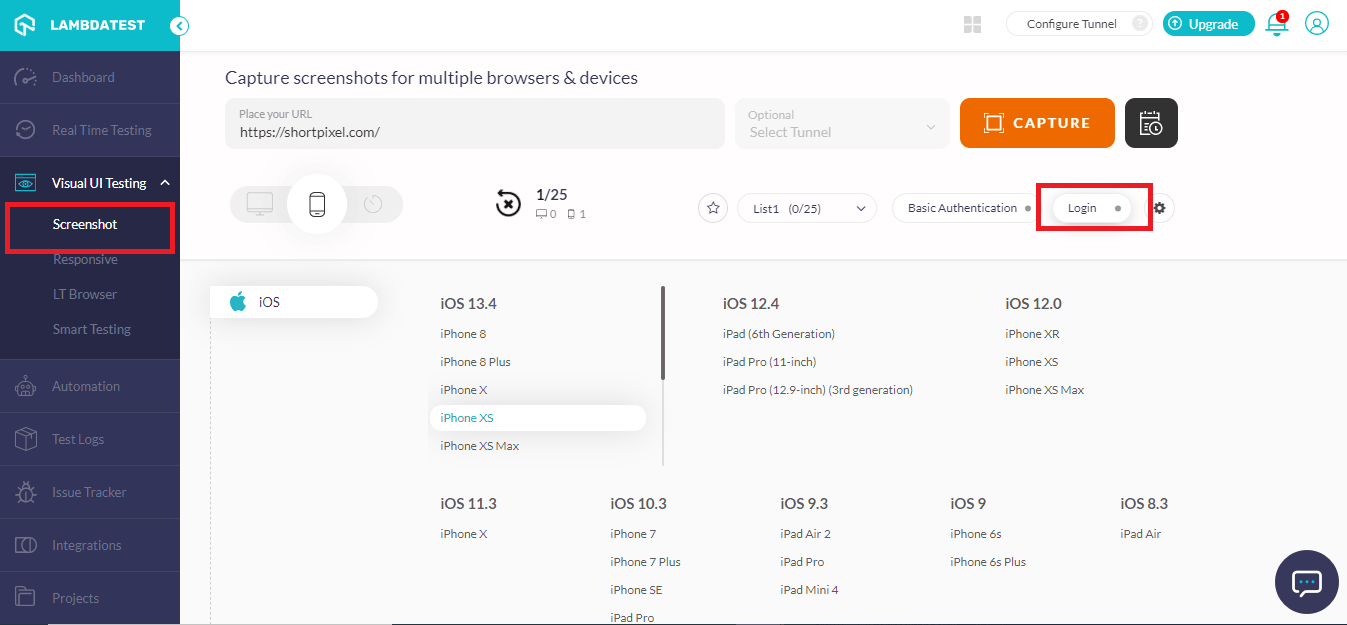
Capturing Screenshots Behind Logins For Mobile Browsers
Earlier, we extended our Screenshot testing capabilities by offering Login Profiles. Using Login profiles, you can spin up tests to capture automated screenshots of pages behind a login. This feature was only available for desktop devices until now. Now, you can capture screenshots behind login pages for mobile websites or web-applications as well.

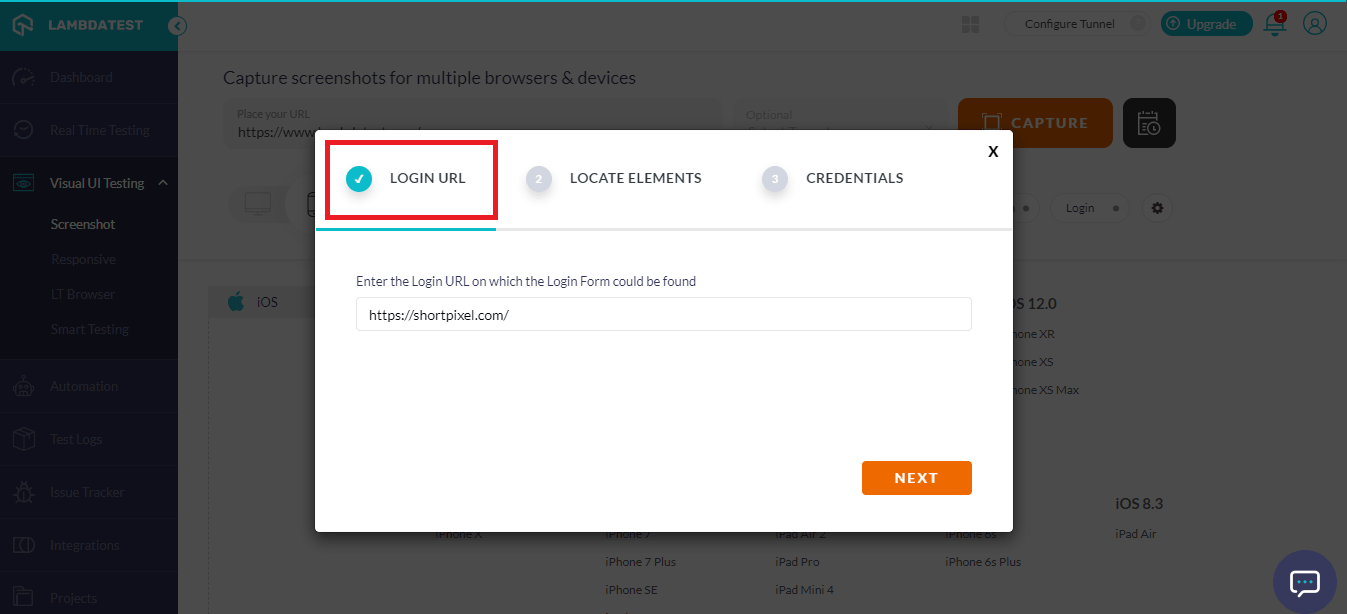
To use this feature, you have to enter your login credentials before you launch the test. Click on Login on the top left corner as marked in red above, and you will see a popup to enter all your details from the URL, elements to locate, and your login credentials (as shown in the below images). First of all, enter the Login URL.

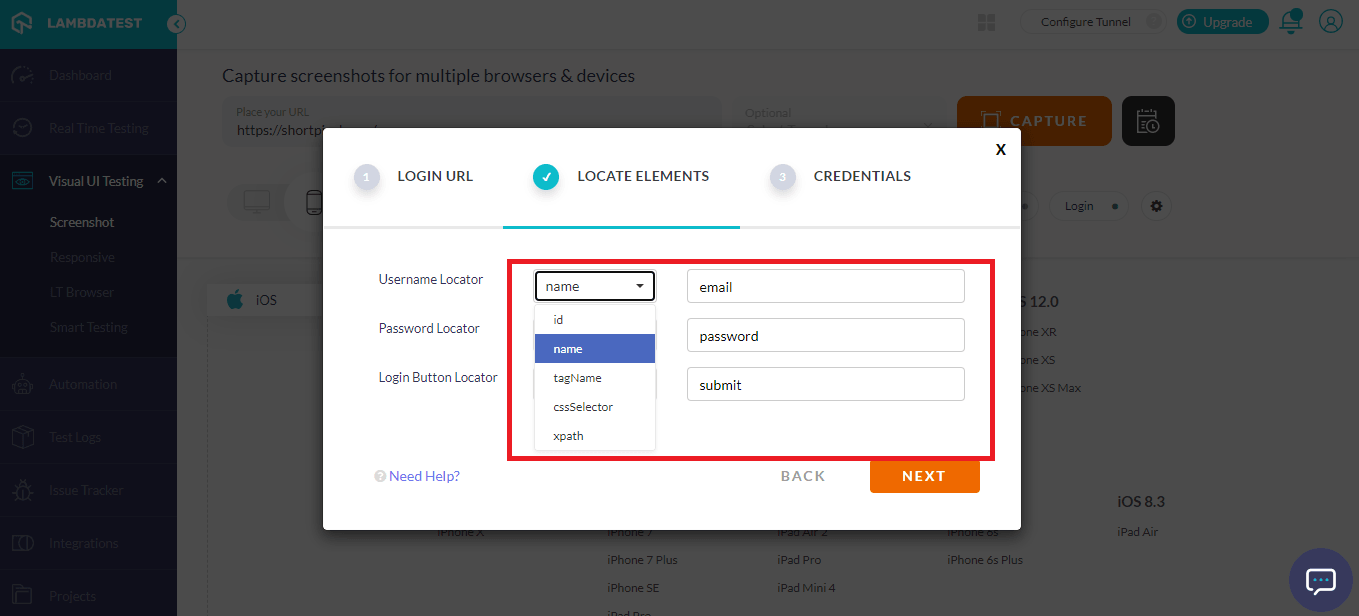
Next, while choosing how to Locate Elements, you can select your desired locator amongst id, name, tagName, cssSelector, and XPath. Then you will have to enter the required value based on the element you select from the drop-down menu.

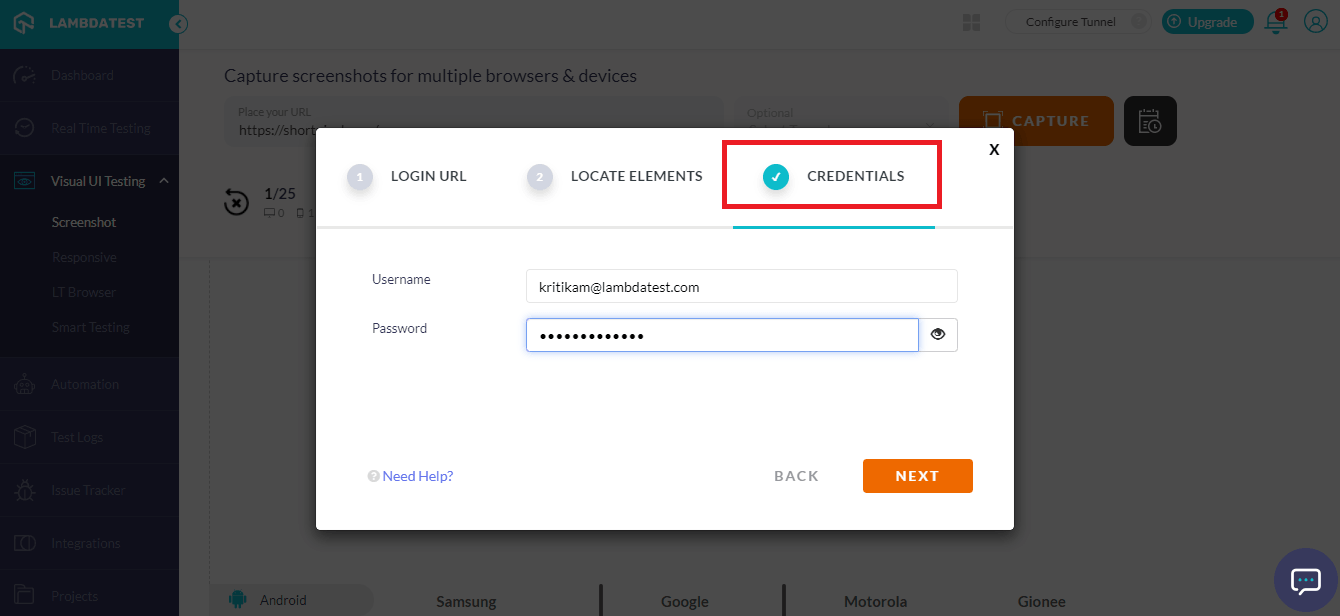
Lastly, you need to enter the Credentials before it starts capturing the screenshots for you.

Voila! That’s all you need to do, and you’ll receive the automated screenshots directly in your registered email address. You can also access these screenshots from your Test Logs. For more information, refer to our support documentation.
Active Alerts For Concurrent Sessions In Real Time Testing
Until now, when one user was on a parallel session, and the session was running, the next user that launches a new session was able to get their session, but the first user’s session ends abruptly. It was making things a little difficult for teams, especially when everyone is working remotely.
Now, you will be prompted whenever you are exceeding your maximum concurrent sessions limit (depending on your plan). This gives you time to intimate other users and ask for an ETA before you launch a session of your own, making it easier to work together as a team and plan the workflow.
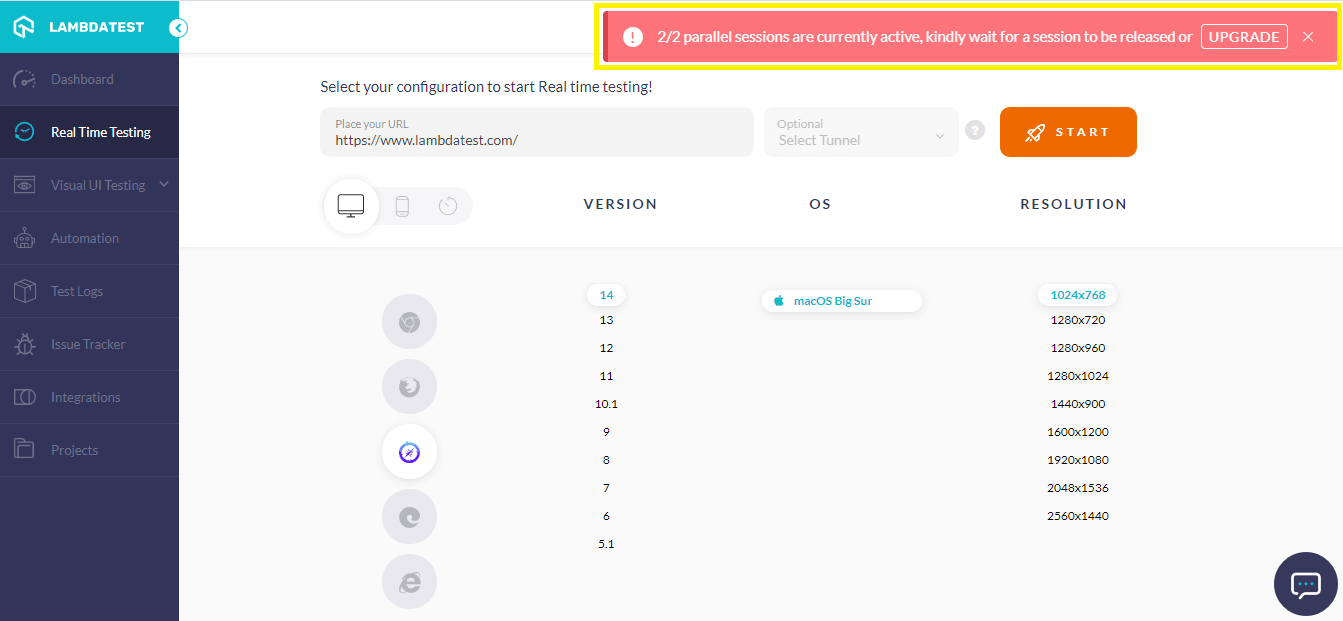
Once you have exceeded your limit of concurrent sessions, you will see a message- ‘2/2 or 4/4 parallel sessions are currently active, kindly wait for a session to be released or UPGRADE.’

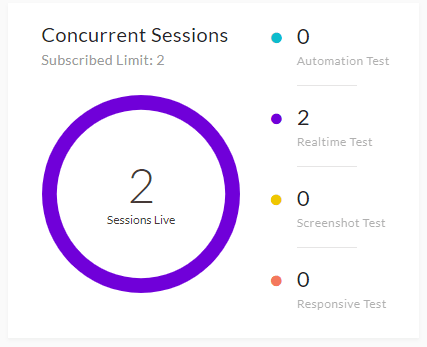
You can easily check the number of concurrent sessions and their status from your Dashboard, as shown below (the Subscribed Limit will vary based on the plan you are on).

Integrating With Wrike Seamlessly
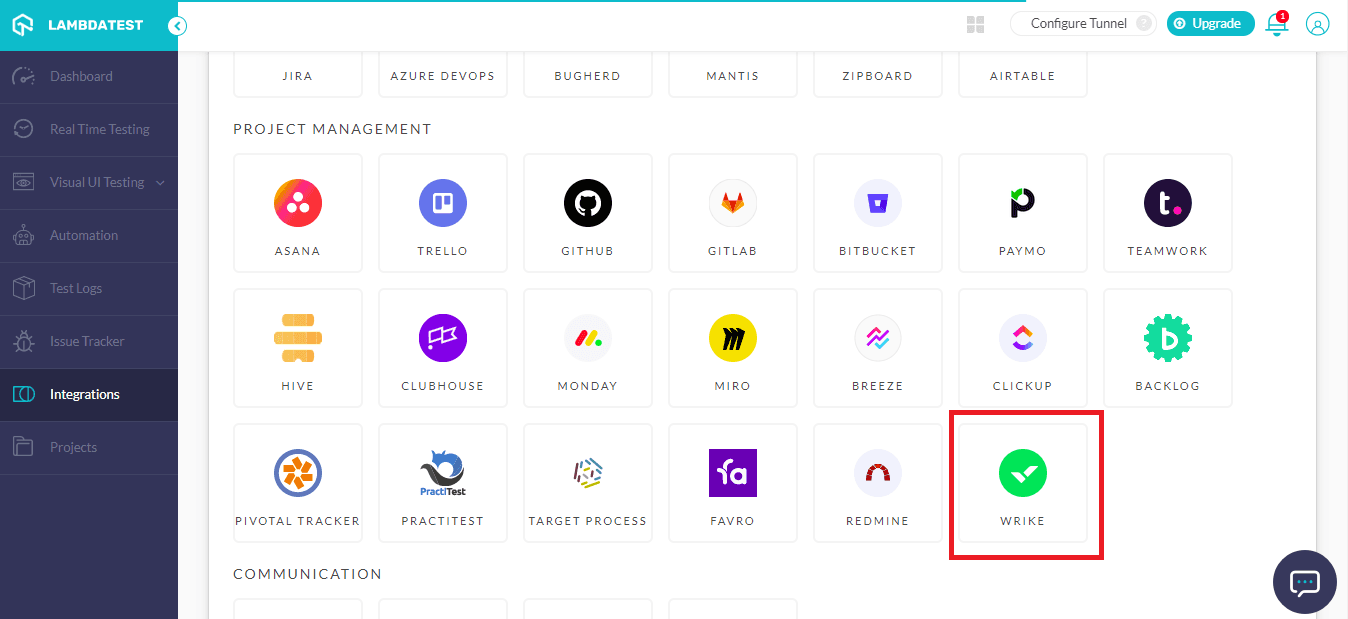
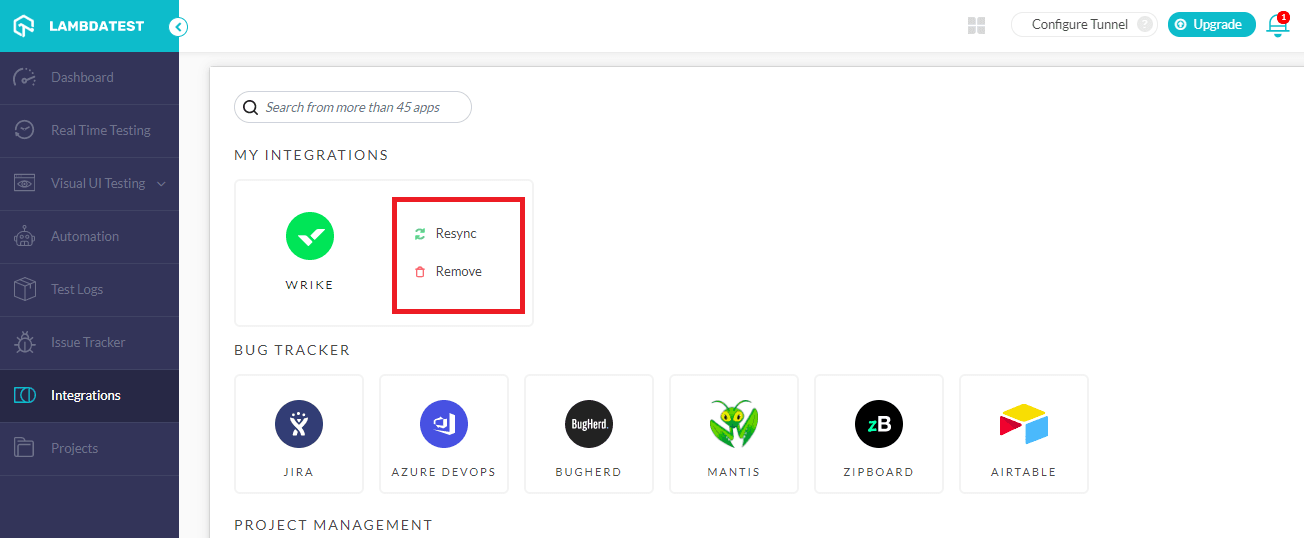
We believe that project management tools should be available at the click of a button, and we want you to avail this feature regardless of the tool you use. On popular demand, we have now added Wrike to our list of integrations for project management. You will find it under Integrations, as shown below. You just need to click on the button and add it using the plus symbol you will see there.

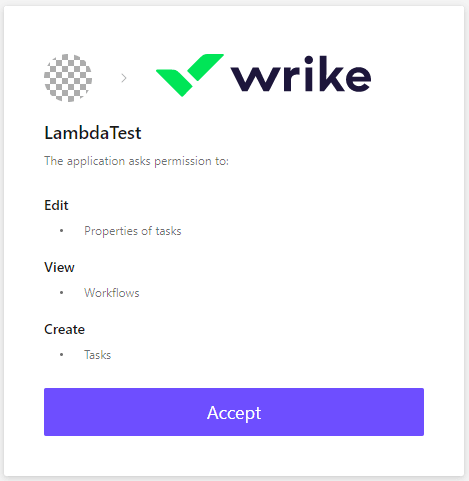
Before that, you will need to enter your Wrike credentials and allow it to make changes. Once you click on Accept, Wrike will be integrated directly into your LambdaTest account, and you will be able to perform tasks directly from there.

That’s how easy it is! You will also receive an email confirmation from our side once your integration is successful, and you can start using Wrike to manage all your workflow right from our platform.
Remember that you can also choose to Resync your data or even Remove this integration if you ever feel the need to do so. For more information, you can refer to our support documentation for integrating Wrike with LambdaTest.

Easily Reproduce Browser Tests Based On The GeoIP
The Geolocation testing feature has been a real game changer for all our real time testing users. It helps you test your website for different locations and change locations inside the VM. But we realized the challenge of reproducing a bug when you test your website for different countries. Let’s take Canada as an example:

When you go ahead and use the ‘Mark as Bug’ feature and ‘Create an Issue,’ there is a new challenge in debugging. It becomes a little difficult for your team members to reproduce the exact test environment, especially the test location, unless they do it manually.
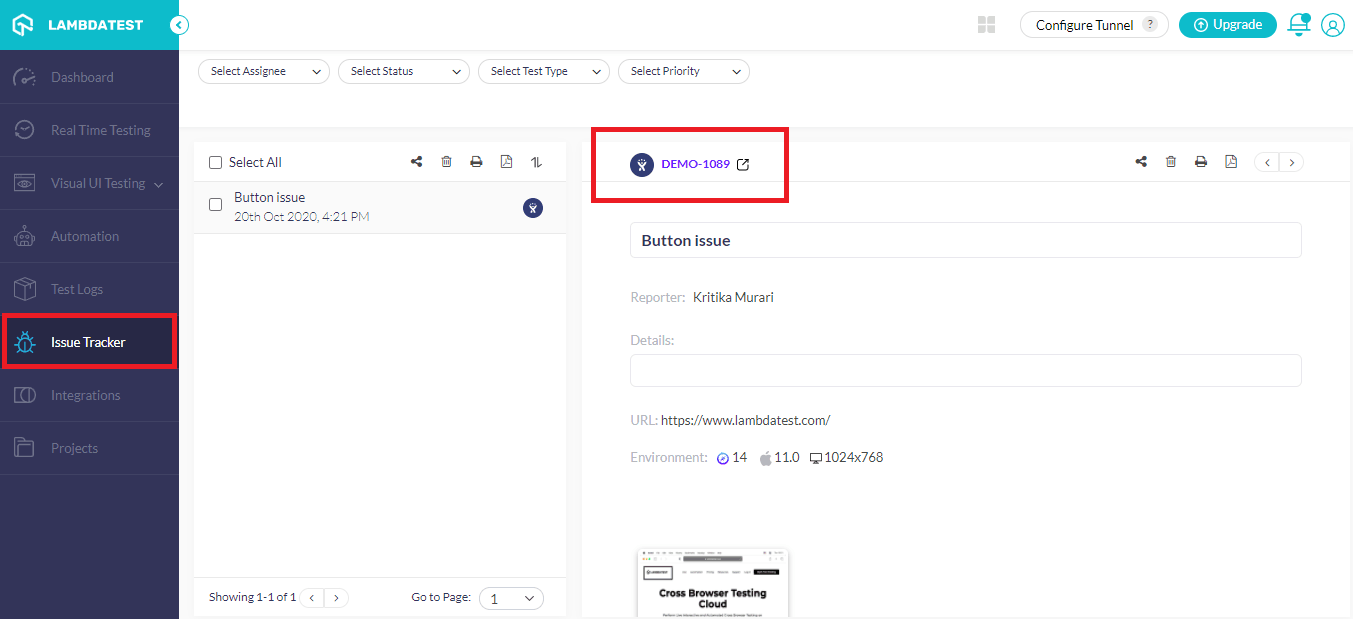
To resolve this, we now include your changed location or GeoIP in the bug to make debugging easier. To use this feature, you can go to the ‘Issue Tracker‘ to check your bug’s status, you will see a link to your test (as shown below).

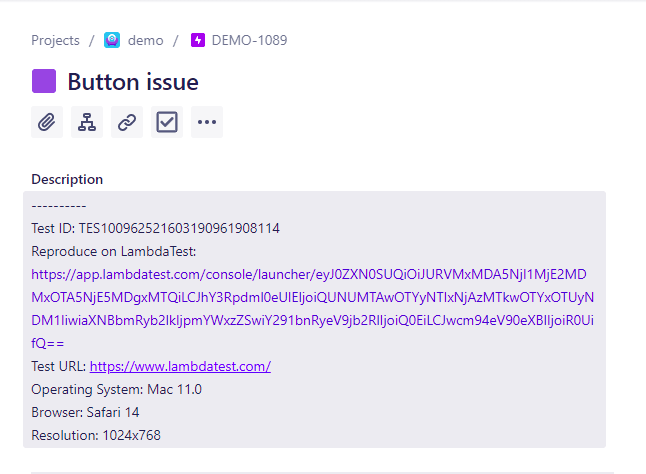
This is where our GeoIP reproduce feature comes into play; once you click on the test link, you will be redirected to your project management tool (Jira in our case), and you will be able to see an option to ‘Reproduce on LambdaTest’ with a link below.

When a user marks the bug, the ‘Reproduce at LambdaTest’ link will include your changed location, and whenever you relaunch the test using this link, it will launch with the same location. So it eliminates the need to change the location manually while you are busy debugging.
That Is All!
We hope that you found these latest additions helpful. We would love to hear your feedback about these features and what more we could add to LambdaTest to make it more useful for you and your team. We value your inputs above everything else, and we prioritize our new features based on your requirements. Feel free to contact our 24/7 support team with any questions or concerns you may have.
We hope this made your day. We will be back with more amazing updates soon!
Stay tuned & happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now
















