UI Testing Tutorial: All You Need To Know About UI Testing
Harish Rajora
Posted On: March 24, 2020
![]() 85515 Views
85515 Views
![]() 14 Min Read
14 Min Read
Let’s start with a question. What is the first thing that a user interacts with on a website? The interface, of course. The look and feel of the website is the first thing that creates the “First Impression” on the users. An interactive web application can make or break the deal for users, this is why more and more people opt for UI testing or User Interface testing for their web applications.
Whatever the user sees and plays with on a website falls under the category of user interface. It is the space on which the website and the user interacts. So when you click on the wheel with section Play and Win on Amazon every Sunday and the wheel rotates to award prizes, it is interacting with the user. They could have done it with a simple ‘click and see’ feature but they know the importance of user experience.
UI or User Interface testing has become a lot more important in the past decade. As the number of competitors in our niche increases, we need to make sure that we stay ahead of the curve and give our users the best user experience. Also as the web application comes bundled up with a number of features which can be pretty complex at times. This is why it becomes vital to make this process smoother and intuitive for the user. Otherwise they might just leave your application frustrated by the complexity. This is why UI or User Interface has become so vital and thereby UI acceptance Testing!
Now execute test scripts faster than any other automation testing grid on LambdaTest’s Automated UI testing cloud.
In this article I’ll discuss in detail about UI testing and why it is important. I will also share some details on the methods of UI testing along with some important tools for visual testing
So, What is UI Testing?
User Interface testing or UI acceptance testing is the type of testing whereby we check if the UI for the web application works fine or has any defect which hampers user behaviour and does not meet the written specifical. For example, for UI testing we can perform the test on a text field that will take input from the user or the dropdown that slides down when the mouse is hovered over it.
It is vital to know how the user will interact between the user and the website, in order to perform UI testing. In other words, by performing UI testing, the tester tries to mimic the user’s behaviour to see how the user will be interacting with the website and see if the website is performing as expected and there are no flaws. A small flaw in the UI such as an issue in the CTA button might result in your website visitor not being able to fill up the lead form, thereby never converting. Who knows, if this was the user who would finally give a boost to your ROI.
Additionally, be sure to watch this video to gain insights into what UI Testing is all about.
A website consists of a lot of different web elements from CSS, JavaScript and many other languages. UI testing captures these elements and performs tests and assertions on them. It mainly focuses on the structural and visual part of the website since these are what the user is concerned with rather than how the data is stored inside the database. Since the UI testing covers the user interactive part and the website element can be connected to either screen, keyboard, mouse or any other component that the user uses to interact with the website, this ultimately falls under UI testing
Now execute test scripts faster than any other automation testing grid on LambdaTest’s Automated UI testing cloud.
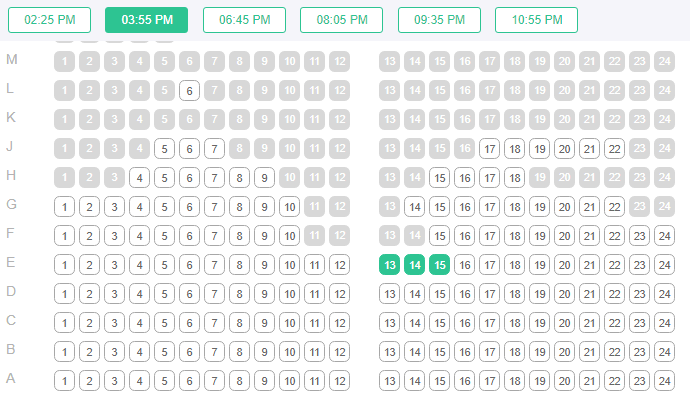
The following test scenario will help you understand a component that is important for UI testing. In this test scenario, I am trying to book 3 tickets for a movie on BookMyShow, a popular website for booking movie and event tickets. When I select the seat E-13, it automatically selects 3 seats like this:

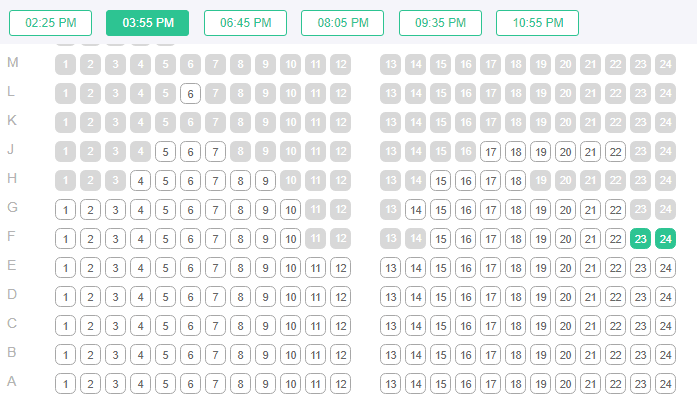
They are selected continuously which is great since most of the people booking tickets will sit together. Now, if I select F-23 instead of E-13, let’s see what happens.

Notice that E-13 is automatically deselected since the application expects that the people would want to sit together and the next selection would be F-22.
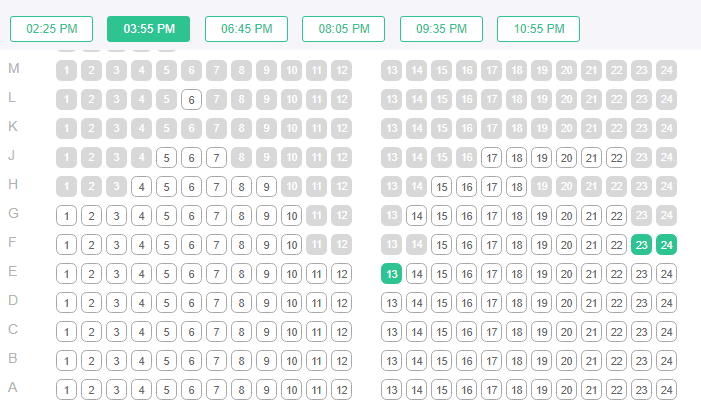
When I select E-13 as the next seat, the application would select only that seat. This is a major issue as the application could automatically select E-13,14,15 after selecting E-13 as in the first step.

Failure in these types of features could harm the user experience and might leave them sight frustrated. Thereby, it becomes vital to perform UI testing.
With this Visual Testing Tutorial, you will learn how to perform Smart Visual UI Testing on the LambdaTest platform.
Is UI testing the same thing as GUI testing?
GUI (Graphical User Interface) and UI (User Interface) are often viewed as two similar concepts in the world of front-end testing. But, on a deeper level, they are not. UI testing is a broader field and GUI testing can be considered as a subset of UI testing. GUI testing includes the testing of graphical interfaces such as the colour of the elements, the functioning of the elements visible to the user, etc. Whereas the UI testing also includes the non-graphical part of the interfaces such as command line reader or anything through which the user will interact along with GUI. The reason that UI acceptance testing and GUI testing are viewed as similar is that many of the components of UI testing are used less often today. So, in a way, whatever is used inside the area of UI testing today is majorly the GUI testing.
Manual or Automated, Which Way To Go?
Like any other type of testing, UI acceptance testing can also be performed either manually or through automation. Manual UI acceptance testing requires the tester to perform each test manually on every element. For example, testing an input field would require typing in different values again and again for any discrepancies. At first glance, it might look that if there are fewer components of a web UI testing, it is better to go for web UI testing through the manual process which would be done easily and quickly. While it is correct and should be done for a simpler and basic website, it should not be the way to go for complex ones. Today’s websites with rich user interfaces make the manual UI testing quite inefficient, time-consuming and error-prone. Imagine the times you would have to enter the values manually if there are five input boxes and five dropdowns that get populated on the input. It’s insanely high!
Thanks to Selenium, the most popular open-source framework for automation testing. Selenium is a good way to go for automated cross-browser testing. With a decent technical background, testers can generate and run automated tests effectively. Ultimately, decreasing their overall turn around time for automation testing.
Also Read: What Is Selenium?
So, Why To Go For Web UI Test Automation?
- Speed: The first and foremost is the speed. Time is the major resource for every company and automating web UI testing saves a lot of it. Selenium Automation testing for UI acceptance testing requires us to write the tests only once and run them again and again without any intervention with different values and different scenarios.
- Accuracy: Selenium Automation testing for UI acceptance testing helps us in executing tests without any error, provided the tests are written correctly. Manual testing for UI acceptance testing’s main disadvantage is that it is prone to human error.
- Transparency: Selenium Automation testing for web UI testing also helps in building reports quickly and sharing with the team as soon as the testing is completed. On the other hand, manual testing takes time in extracting results and reporting them manually to generate reports through a software or manually
Also, while performing web UI testing it is equally important to make sure the web application does not have any cross browser compatibility issues. Since every browser works with a different browser engine and might not support the same CSS features. Thereby it becomes important that we make sure that our UI or User interface renders seamlessly on all of the major browsers. Testing on different browsers is called cross browser testing, It helps the tester test his website on multiple combinations of all the major browsers and devices including mobiles, tablets, casts etc.
Similar to the above-mentioned areas, cross browser testing can also be performed in both the ways (Manual and Automation). But, hundreds and thousands of web UI testing can be too much for a person or a team to test manually. This needs to be automated. Automation is the human’s way of telling the computers that, “I am handing this over to you with the instructions, please do the magic as you always do”. Automated cross browser testing is done through scripts and running them over multiple browsers. The number and language of the tests is up to the tester.
Selenium is the best way to go for automated cross browser testing. A great learning curve helps testers run the Selenium tests quickly and easily. To have hassle-free testing, it is recommended to use an online cross browser testing platform that integrates with Selenium and can provide many features through drag and drop functionality
In the next test scenario, I’ll demonstrate the importance of cross browser testing in UI testing. This testing has been performed using an online cross browser testing tool, LambdaTest. To perform our UI test, I’ve taken a simple web page demonstrating the zoom property.
Let’s say you decide to build a website where a major element is a box which zooms when hovered over by the mouse. You implement this functionality by using the zoom property of the CSS. But, since you were using Google Chrome as your default browser, zoom worked perfectly fine. Maybe you tested in IE, Edge or Safari and it was working fine there too. It looked like this

But now, when your check your website in Firefox browser, you’ll notice that box doesn’t scale:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE HTML> <html> <head> <title>UI Testing Sample</title> <style> p { font-size: 24px; color: firebrick; } #zooming{ padding: 50px; background-color: cadetblue; width: 100px; height: 100px; } #zooming:hover{ zoom : 1.5 } </style> </head> <body style="background-color: antiquewhite"> <p>This page demonstrates the importance of cross browser Testing in UI Testing</p> <br> <center> <div id="zooming"> </div> </center> </body> </html> |
UI Testing Tools
To test the user interface of your website, there are a few good tools available online:
- Grunt: Grunt is a Javascript based selenium automation GUI & UI automated testing tools. It provides a lot of plugins for easy performance of the tasks.
- Karma: Karma is a Javascript runner tool which helps in the GUI & UI testing. It can also be used to run the Jasmine tests. Karma comes loaded with helpful tools and features for test running.
- LambdaTest: Offering a cross browser testing cloud, we help you test your website across 3000+ real browsers for both desktop & mobile. You can even automate browser testing using our online Selenium Grid and we also have a developer friendly browser that is designed to fasten your responsive testing.
- Katalon Studio: Some beginners find it challenging to start with Selenium as it requires extensive coding knowledge and testing expertise. To shorten that learning curve, you can try Katalon Studio – a product built on top of Selenium that allows teams at any level to transform into automation testing quickly and easily. It is trusted by more than 65,000 companies worldwide thanks to its user-friendly GUI and light nature, as well as the Selenium test migration capability.
There are many popular tools to help you perform Web UI automation testing. Here are the 3 most popular JavaScript testing frameworks for 2020.
Note: Revolutionize your user experience with Puppeteer Visual Testing – Capturing, Comparing, and Creating Seamless Experiences!
What Are The Techniques For Web UI Testing?
Testing techniques are required to know the answer to the question, “How to perform the testing? In the various techniques described below, various processes are followed. Once we have decided on the type of testing technique we are following, it becomes easier to just follow the concept and generate the results.
Exploratory Testing
Exploratory testing requires no pre-planning and the tester just creates tests on experience and various other parameters such as previous test results. These parameters may differ from project to project. Exploratory testing provides a very flexible and open opportunity for the tester. Exploratory testing in the web UI testing helps identify hidden test cases as the UI may behave differently in different machines. A tester can make use of the automation while tackling exploratory testing challenges to run the cases on different data. Exploratory testing can also be performed efficiently manually.
Scripted Testing
If exploratory testing is performing testing without any planning, scripted testing is just opposite to that. Scripted testing is done after the scripts have been written and the test cases have been decided beforehand. As the first step in scripted testing, the tester defines the scripts which denote the tester’s entries and the expected output. The results are then analyzed and reported accordingly. Similar to the exploratory testing, the tester can go ahead with automated scripted testing or manual scripted testing. Although, automated testing in the scripted testing is recommended today because of the large number of lines of code and increased complexities of the project
User Experience Testing
The user experience testing technique in web UI testing can be done by providing the built project to the end user. The end user can then use the product like we all do and provide his feedback which can then be conveyed to the developer through the testing team. The companies sometimes also release a beta version of the product to their end-users to collect the feedback according to the vast geographic locations. This creates a great testing environment
It is not so hard to decode that the user experience testing is a type of exploratory testing since the users do not know what to test and how to test i.e. there is no pre-defined plan. Needless to say, it is done manually. User experience testing can also be done on the partial product to check the UI on a large number of screens and on different locations without developing the complete project. This helps the companies test smaller components with the same intensity as the complete project would have been tested which ultimately improves the quality of the product.
Now execute your free automated UI test online seamlessly.
How does your UI performance matter?
The average size of the website has increased over time. From a few pages to hundreds of pages in a single website today, websites are bigger than ever. Not only this, a single page contains hundreds of elements to create the complete website. This creates a huge load on the server from which the website is being fetched. A slower website is not a good sign for any web developer. Testing this also comes under the umbrella of UI testing and the performance can certainly be improved.
As per Google Developers, 53% of users abandon that take longer than 3 seconds to load and this delay can be improvised by optimizing your JavaScript and CSS. This makes UI testing a necessary process in improving the overall performance of the website. Achieving speed definitely gives an edge above other websites. Wondering how to achieve this? There are loads of software available online which can be used for performing GUI & UI testing such as YSlow and PageSpeed.
Now execute test scripts faster than any other automation testing grid on LambdaTest’s Automated UI testing cloud.
The UI testing performs checks on the elements that weave together to create the user interface. Writing tests again and again and executing them manually is becoming redundant. This is why the world is moving towards UI testing automation. Role of UI testing automation has increased significantly in the past years due to increasing complexities and bigger projects.
Also read: 17 UI Design Mistakes That Fails Your Website
All in All
In a nutshell, web UI testing requires testers to test the website as if to mimic the user’s behaviour. Combining all the possibilities and permutations, the tester needs to make sure that the website works seamlessly with all the elements working as intended. Also, since no browser is the same, cross browser testing needs to be performed to ensure your website performs seamlessly across all major browsers. Web UI testing automation will further help you gain an extra edge over your competitors and make your users addicted to your web application. AS That’s all folks!
Stay Safe and Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now