Boost Web Inclusivity with LambdaTest Accessibility DevTools Chrome Extension
Mythili Raju
Posted On: April 16, 2024
![]() 72204 Views
72204 Views
![]() 5 Min Read
5 Min Read
Hola Testers!
Enhancing accessibility testing to create a more inclusive digital environment has always been our focus. Driven by the insights and feedback from our community, we’ve developed a new toolkit to meet the demands, leading to a significant breakthrough.
We’re excited to introduce a game-changer in web accessibility testing – the LambdaTest Accessibility DevTools Chrome Extension! Powered by Axe-core, this Chrome extension is designed to identify and resolve web accessibility issues directly in your browser, simplifying the challenge of ensuring equal access to web content for every user, regardless of ability.
Axe-core® is a trademark of Deque Systems, Inc. in the US and other countries
Let’s dive in to learn more about the LambdaTest Accessibility DevTools!
What is Accessibility Testing?
Accessibility testing ensures that websites are inclusive and user-friendly amongst all individuals and enhances their browsing experience.
Straits Research estimates the global market for web accessibility software will expand significantly, reaching USD 606.46 Million by 2027. It emphasizes the increasing importance of creating accessible digital environments based on ethical concerns and adherence to regulations such as the WCAG, ADA, and the European Accessibility Act of 2025. These standards help organizations, product managers, and developers to make their work accessible to a larger audience.
Implementing accessibility testing from the start of the development process helps avoid potential legal issues while expanding market reach. More importantly, it demonstrates a commitment to inclusivity, enhancing brand reputation, and ensuring everyone has equal access to digital content.
What is LambdaTest’s Accessibility DevTools?
LambdaTest’s Accessibility DevTools is a Chrome extension that enables developers, testers, and designers to assess and enhance the accessibility of their websites easily. This tool is designed to facilitate a seamless integration of accessibility testing into the web development process, ensuring that websites are navigable by a wide range of users.

With this DevTool, tackling web accessibility becomes easy and practical. The Chrome extension doesn’t just identify problems; it helps you understand and fix them. To use Accessibility DevTools Extension, click the download button below.
Why Use Accessibility DevTools?
LambdaTest’s Accessibility DevTools help create a web that is accessible and enjoyable for all users. Here’s how the Chrome extension makes a difference:
- Exceptional User Experience: The accessibility extension is dedicated to creating an inclusive web space for all users. The aim is to guarantee a smooth online experience by bridging the gap between technology and accessibility.
- Focus Where It Matters: With the extension, focus on actual accessibility concerns instead of inaccurate ones. Invest your time and resources where they can make an impact.
- Accurate Identification: Reduce the requirement for recurring issues and gain a more efficient workflow in the first attempt with the Accessibility DevTools.
- Reduce Costs: LambdaTest helps reduce the costs of meeting regulatory standards by ensuring that your website is compliant with global accessibility standards.
Also, You can watch this video to unlock the power of LambdaTest Accessibility DevTools Chrome Extension.
Why Choose LambdaTest’s Accessibility DevTools?
Opting for LambdaTest’s Accessibility DevTools elevates your website’s user experience. The extension enhances web accessibility, ensuring websites are intuitive and navigable for everyone.

Here are some of the features of LambdaTest’s Accessibility DevTools that make it stand out:
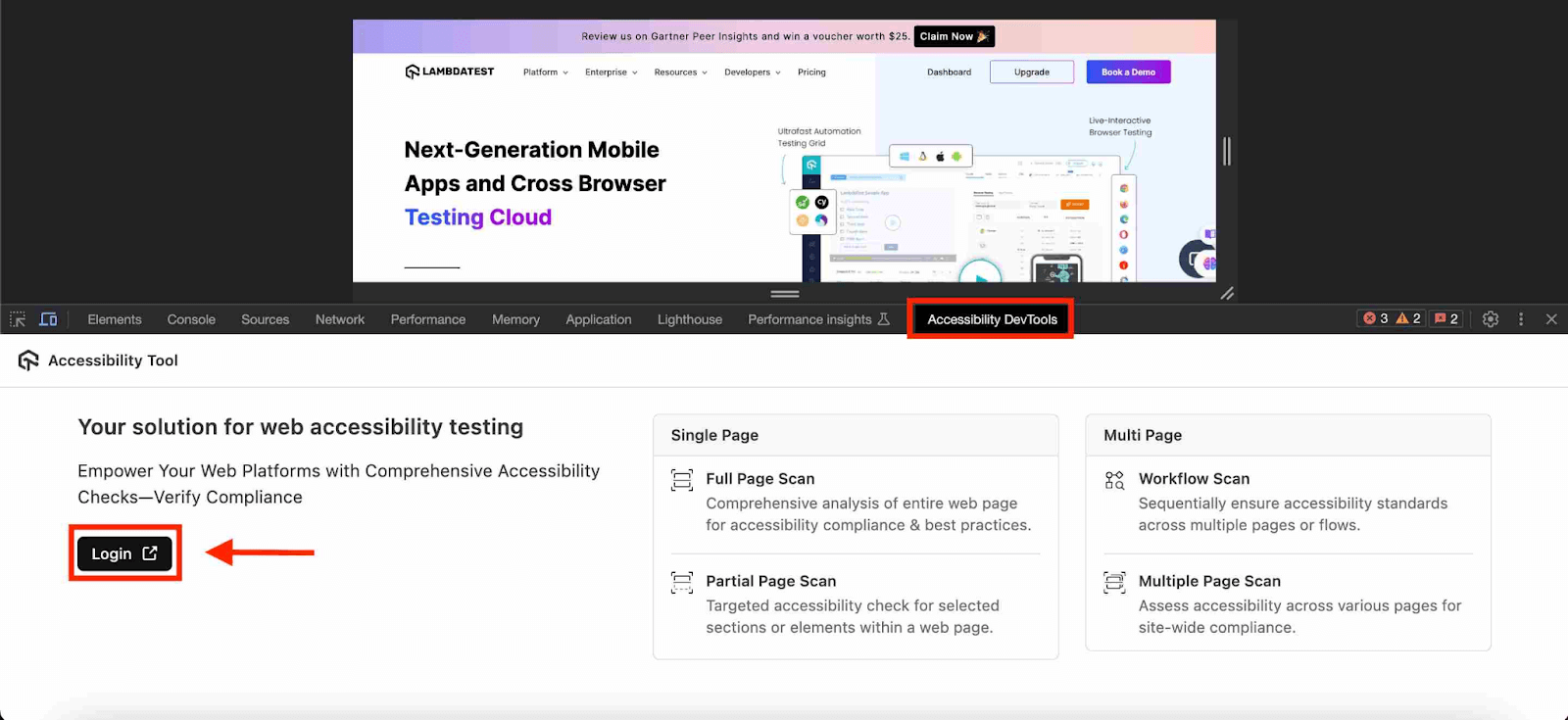
- Full Page Scan: Evaluate every element of your web page for accessibility compliance with a detailed scan. The Full Page Scan feature ensures no aspect of your web page goes unchecked, guaranteeing a fully accessible user experience.
- Partial Page Scan: Focus your testing on specific parts of a web page with the ability to conduct accessibility scans on selected elements. This functionality is crucial for pinpointing and rectifying accessibility issues in particular sections enhancing testing efforts.
- Multi-Page Scan: The feature lets you add multiple URLs and perform simultaneous scans. It ensures uniform accessibility compliance across multiple web pages with automated scans.
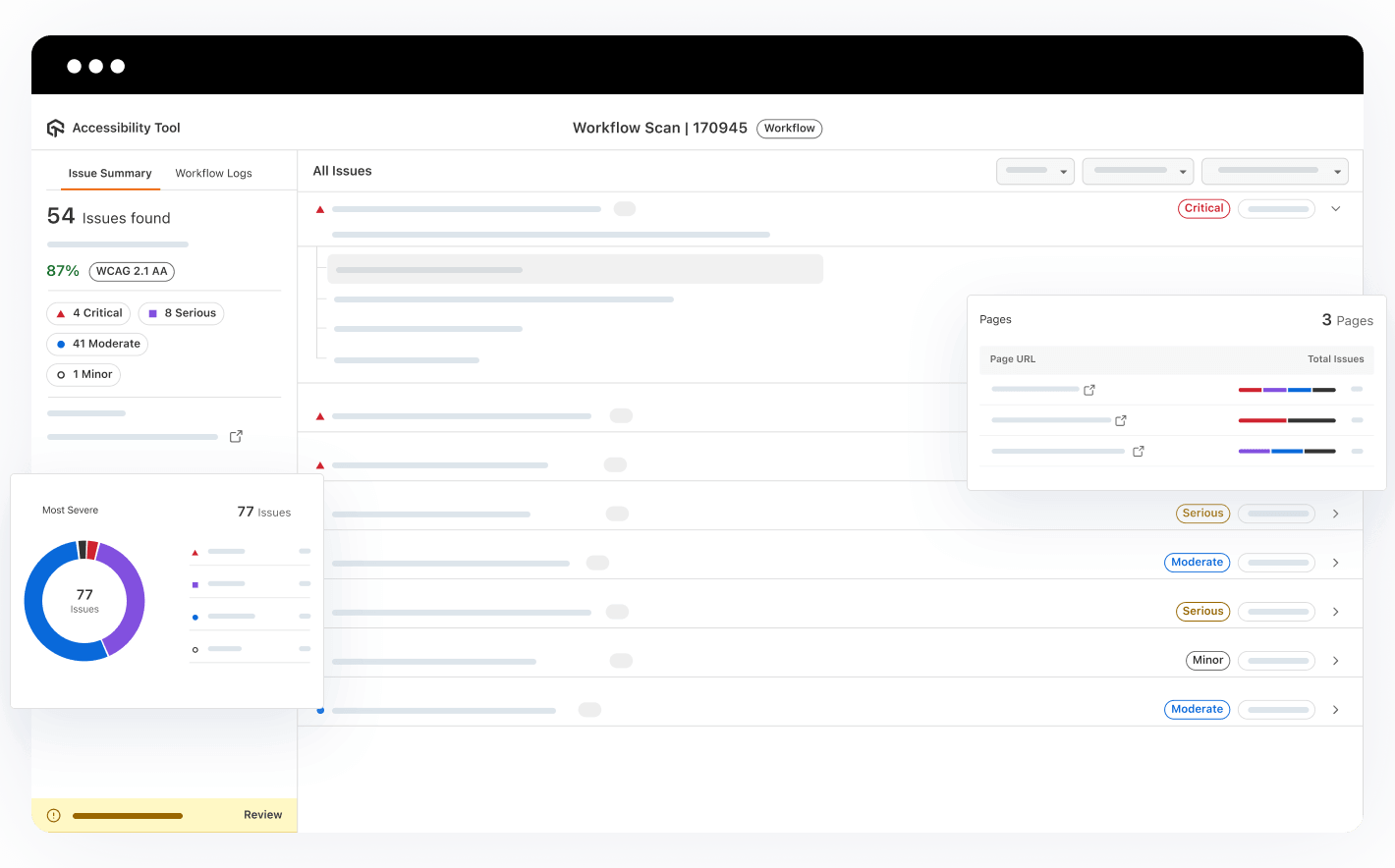
- Workflow Scan: Tackle the complexities of dynamic web pages and user interactions with an advanced scanning option that captures accessibility issues arising from every user action and page redirection. It lets you manually start and stop the scan to test the workflows, ensuring a seamless user experience.
- Issue Summary: After scanning, gain actionable insights with a detailed summary of identified accessibility issues. Each issue is categorized, and you will receive information on its location and guidance on resolving it, simplifying the debugging process.
- Accessibility Dashboard Reporting: Manage your accessibility testing efforts from a central dashboard, making it easier to track, analyze, and manage your website’s accessibility performance.
 Note
NoteWant to know more about Accessibility DevTools? Check out our detailed support documentation.
Conclusion
With the introduction of the LambdaTest Accessibility DevTools, we’re taking a significant step toward making the web more accessible for everyone. Installing the extension helps reduce compliance risks, increase audience, boost brand commitment to inclusivity, and improve SEO and conversion rates.
We’re continuously working to enhance user experience and can’t wait for you to explore the full potential of the LambdaTest Accessibility Suite. Contact us by email at support@lambdatest.com or use our in-app Chat Support. We are available to help you.
Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now















