A Study On Mobile Friendly Websites
Akshay Pai
Posted On: October 29, 2018
![]() 30644 Views
30644 Views
![]() 7 Min Read
7 Min Read
We live in the mobile-first world. One where everyone is hooked to their phones. But what exactly are they hooked on to? Are these mobile apps? Are these websites? Well, the answer is both. But even with such necessity for mobile-friendly websites, are we living up to the expectations?
Well, we decided to dig deep and took up the task of understanding the defining factors for mobile-friendly websites. Recent studies of running these websites through a mobile test helped us understand the scenario of mobile-friendliness among website developers. Let’s have a look at some of the key findings.
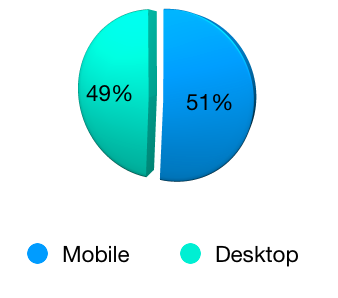
According to a 2018 study by Statista, 51.2% of internet traffic is viewed on a mobile screen. This means mobile traffic has overtaken desktop traffic. This behavior has led to a downfall in the audience for non-mobile friendly websites.

The Responsive Design
But what drives a mobile-friendly website? Is it giving preference to one platform over the other? Or is it creating an adaptable design? Definitions vary, people have different opinions, but it all comes down to the concept of a responsive design. In simple terms, a responsive design is a design with the ability to accommodate an HTML or CSS code on differing screens.
Imagine designing a website differently for each smartphone present in the market! Sounds daunting, doesn’t it? But you don’t really have to do it if you have a responsive design. Mainly because the design depends on and molds according to the environment.
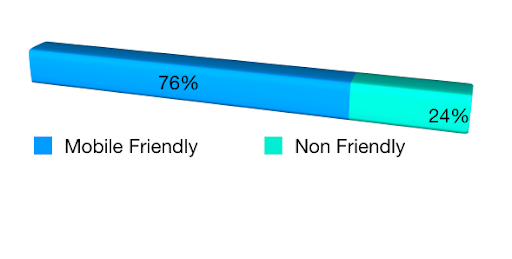
Canonicalized conducted a study recently. After testing one million websites they found out that one in four websites was not mobile friendly. Testing a large population of websites, they found out the huge gap which still exists out there.

Common Issues Associated with Mobile Un-Friendly Websites
Before we delve deeper, let us have a look at the three most common issues that are found during these mobile tests.
Layout
A responsive design does not necessarily display the same on mobile and desktop. But developers often overlook these detail and in an attempt to replicate, the website displayed on the mobile comes out cluttered. This affects the quality often displaying too much content. It takes 5 seconds for a user to leave an irresponsive website. Making the most of these 5 seconds is important.
The utilization of the device features
When building a mobile-friendly website, the motive is not to recreate the code for separate devices but to organize the content without hampering the quality and accessibility. But, at times focusing ‘too much on the layout’ developers miss out on some major features that a device has to offer. This varies from the ability to initiate calls, to the use of different sensors present and even touchscreen accessibility.
Cross-Platform Compatibility

Users own multiple devices. This means ways to access the website increase. A common issue many mobile-friendly website testers face is the lack of compatibility among different platforms. Consumer studies suggest that chances of making a purchase are higher on a desktop. So the information should be stored and accessible on either of the devices.
After observing certain statistics, it will be easier to understand the importance of mobile-friendliness on a website. For example, as per reports, 79% of internet usage is expected to move to mobile devices by the end of 2018.
Moreover, 57% of users believe that a responsive design plays a major role in their preference for a business. But before we delve deeper, how does a mobile-friendly website tester determine it?
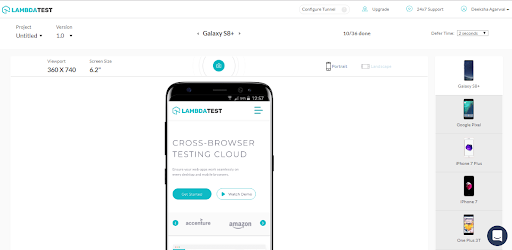
An important part of testing mobile friendly website is the use of the right set of tools to test the website on different platforms i.e. browsers and devices. These tools with the help of emulation and simulation provide the user with an ability to test for compatibility.
Most mobile friendly website testers recommend Lambdatest, one of the best tools in the market. It offers a seamless experience with accessibility to over 44 different devices for real-time testing. Generation of automated screenshots across different browsers gives an overview of the website across all the platforms. Moreover, testing locally hosted pages and smart visual regression to find bugs and errors helps pass the mobile test with ease. These tools along with Google mobile friendly testing process make the basis for a successful and responsive website.
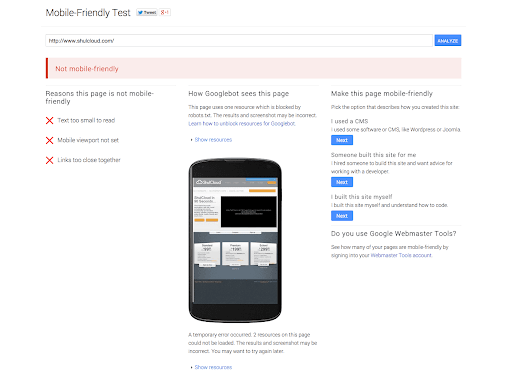
The Google mobile-friendly test
Back in April 2015, Google added mobile-friendliness score as a ranking factor. This move drove more and more developers to adopt mobile friendliness. This move also made testing mobile-friendly websites a necessity. Running a Google mobile friendliness test will help understand the website’s mobile friendliness based on certain factors.
These factors include:
Viewport Configuration
It is an important factor since it relies on the adaptability of the device. Viewport configuration is triggered in the case of a missing viewport or incompatible viewport with other devices.
Compatibility of plugins
The use of plugins are checked by Google and in case of incompatibility of these plugins, the score is affected.

Font Visibility
Legible font is an important factor, even for a Layman’s point of view. Illegible text, too small to read will affect the ranking.
Content to viewport
Horizontal orientation of a webpage is important. Forcing the user to zoom in and swipe horizontally for a full view leads to a poor user experience. It is triggered when Google detects the absence of adjustment within the specified horizontal size.
Layout of links
With screen size reducing substantially, Google considers it important to analyze a website with touch buttons. They should not be too close and evenly organized to offer easy accessibility and a good user experience.
Tying it all together

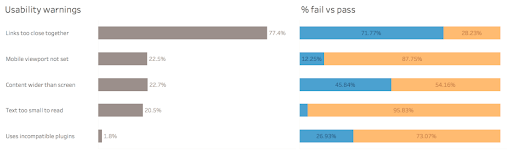
According to the report by Canonicalized, the most common issues occurred for many websites. Moreover, they also compared the occurrence to the impact of the error on the mobile-friendliness of the website. Let us have a look at the comparison.
Using the Google Mobile-Friendly test is easy. After visiting the link, one can simply enter the URL to check the mobile view of website. To further get detailed reports and understand the analytics, the search console provides the data.
Some derivations were achieved for the Google Mobile-Friendly Test. According to Google, the maximum score is 100 while a minimum of 80 is required to pass the test.
Mobile friendly website testers have found out that 67 is the score for a majority of the websites that failed the test. Only a mere 17% websites achieved a score of 100 and the number will rise in the coming future.
With Google taking measures to promote mobile-friendly websites, it is only a matter of time everyone starts to adopt the practice. But, it is also important to maintain brand since as per google lack of mobile-friendliness can cause a website to lose up to 60% of its visitors, sending at least 40% to their competitor’s website.
So with a rise from 40% in 2017 to 52% in 2018, data diversion towards mobile devices shows exponential growth. Testing mobile-friendly websites brought us to a conclusion that the 17% small businesses who own a non-mobile friendly website should fix it to retain their customers and offer them a better experience.
In conclusion, having a mobile-friendly website is a necessity to promote the growth of the online business and also to gain access to newer markets.
Got Questions? Drop them on LambdaTest Community. Visit now