A Complete Guide For Your First TestNG Automation Script
Deeksha Agarwal
Posted On: March 30, 2018
![]() 56062 Views
56062 Views
![]() 6 Min Read
6 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on TestNG.
The love of Automation testers, TestNG, is a Java testing framework that can be used to drive Selenium Automation script.
When it comes to automation, no one can compete with Selenium.
If you are planning to dive into the field of automation testing, TestNG can be your topmost choice.
For a beginner, it becomes hard to understand the point from where he needs to start.
If you are preparing for an interview you can learn more through TestNG interview questions.
So, in this blog, we have come up with a step by step method to assist you in getting started with your first automation test script.
For this, you need to set up an Test Automation environment for selenium with Eclipse first and then go ahead with the script. Let’s do it.
Open your browser in the next tab and get started for your first automation test script in TestNG. All you need is just 20 minutes.
Watch this video to learn how to set up and use TestNG with Selenium to automate your testing process. We will also introduce the TestNG Priority method, which allows you to write easy-to-read and maintainable tests.
Setting Up The Environment
Step 1: First of all, download java8 or jdk1.8 and install it in your system.
You can use the link to download java8.
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
After installing java8, set up the path.
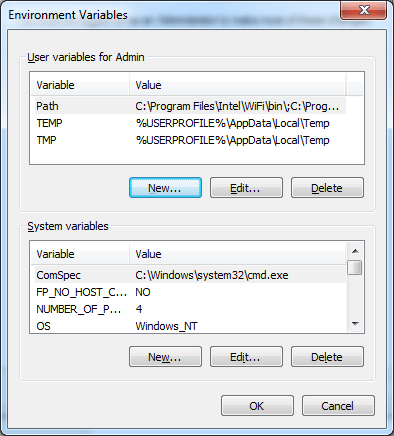
To do so, Go to Start→ Computer→ Right click → properties→ Advanced system settings → Environment variable→ New→ After clicking on that you need to enter variable name and variable path.
You’ll see the following screen in the ‘Environment variable’ window.

Once you click on New, you’ll see the following window. Enter ‘Path’ as the variable name. And Enter the path where your jdk has been installed in the variable path
Let’s validate if this is properly installed or not.

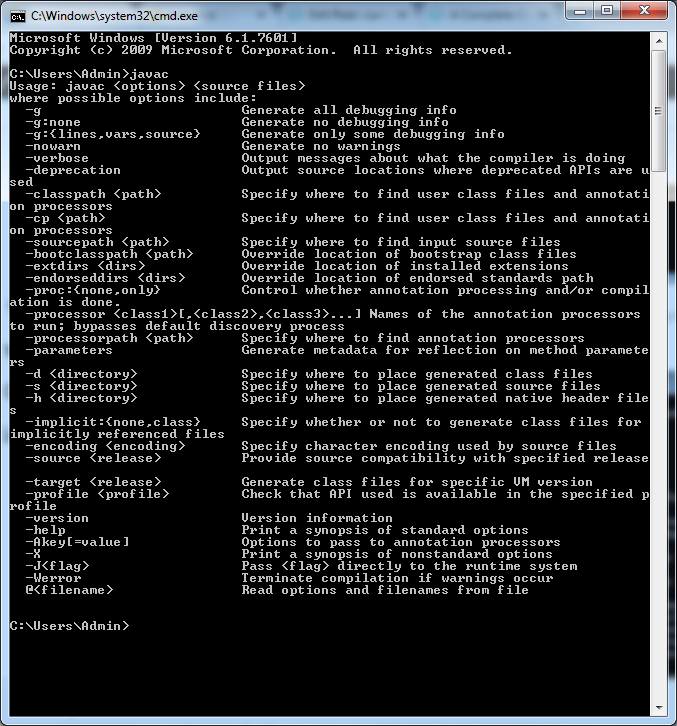
To do so, open cmd window and type ‘javac’.

You’ll see a window with all the details of jdk. If you get it, then it is properly installed, if not, then try again.

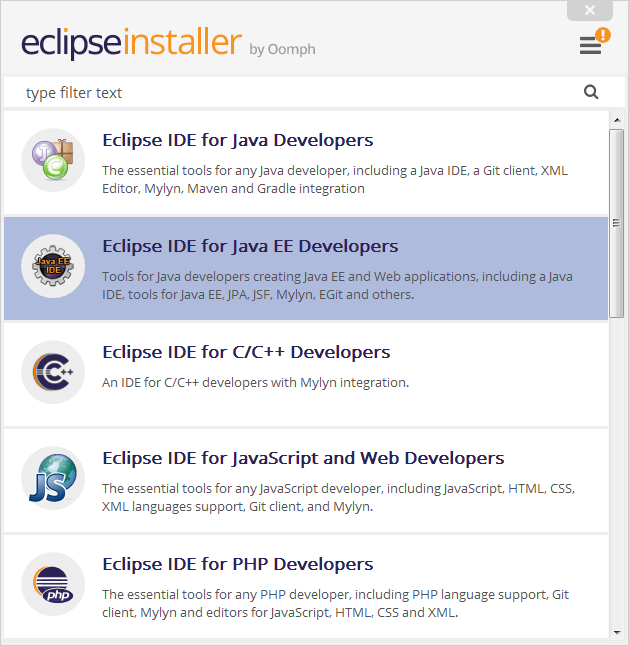
Step 2: Download Eclipse and Run
You can use this link to download Eclipse.
https://www.eclipse.org/downloads/packages/eclipse-ide-java-developers/keplersr1
Select Eclipse IDE for Java EE Developers and install it.

Once you install it, an eclipse IDE window will open for writing the script and it will look like this.

Step 3: Download TestNG from Eclipse Marketplace
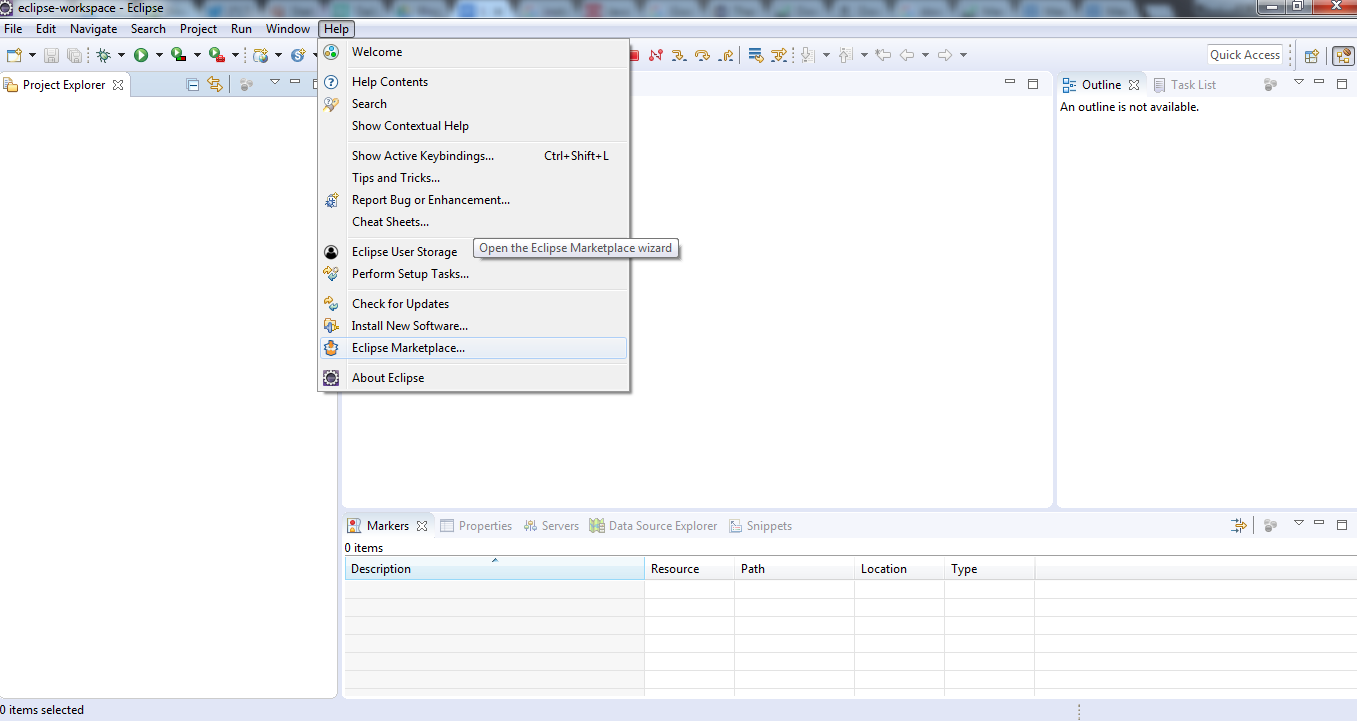
For this, Go to Help→ Eclipse Marketplace

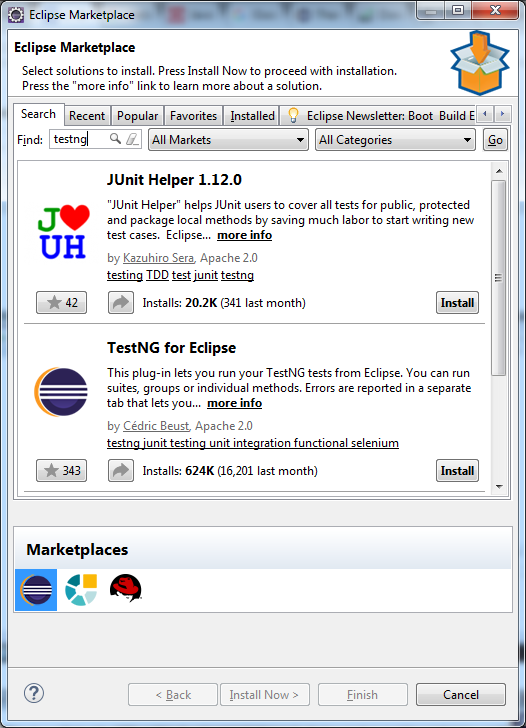
Click ‘install’ on TestNG for Eclipse.

And finish the process.
Step 4: Download Selenium 3.11.0
You can use this link to download: https://www.seleniumhq.org/download/
Step 5: Download Selenium dependency files
Download selenium dependency files for jdk 3.11.0.
Step 6: Create the project
Create a Java project
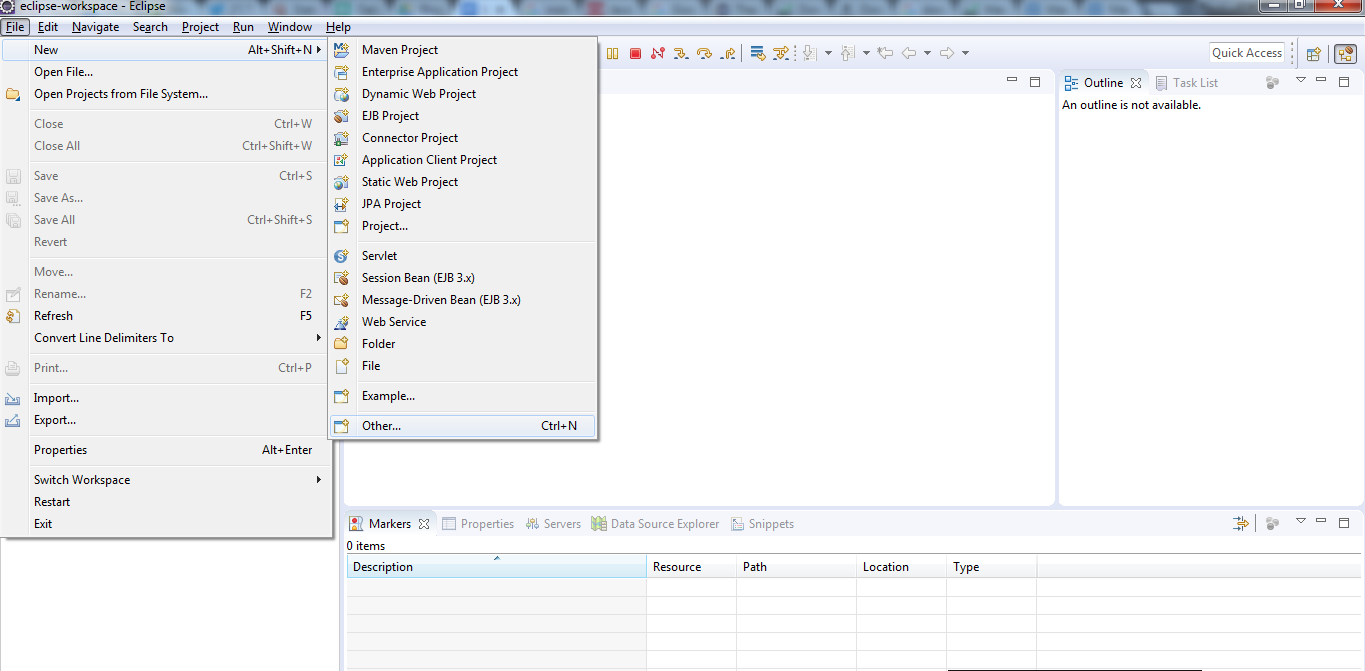
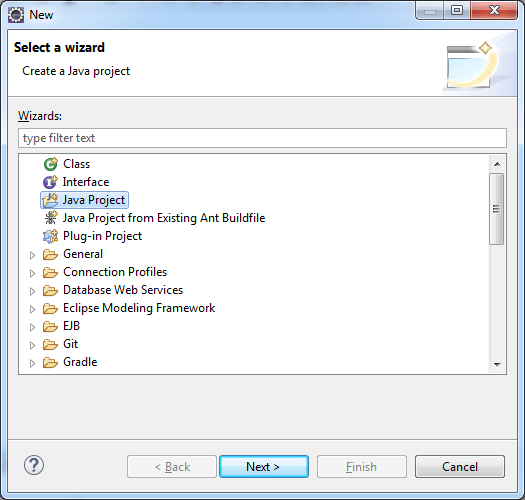
To create it, go to file→ New→ Other

Select create a Java Project

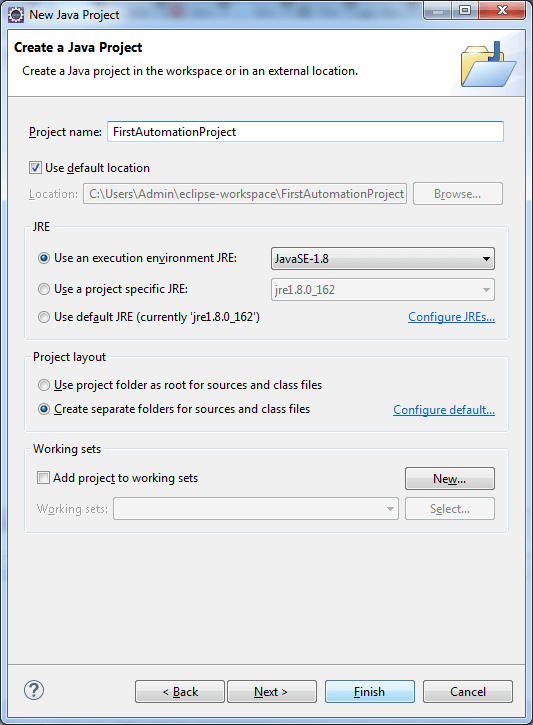
Enter your project name, I am entering ‘FirstAutomationProject’.
Note: Do not enter spaces in the name of the project

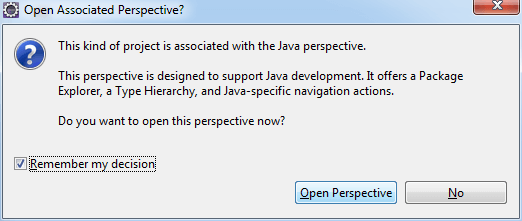
Click Open Perspective

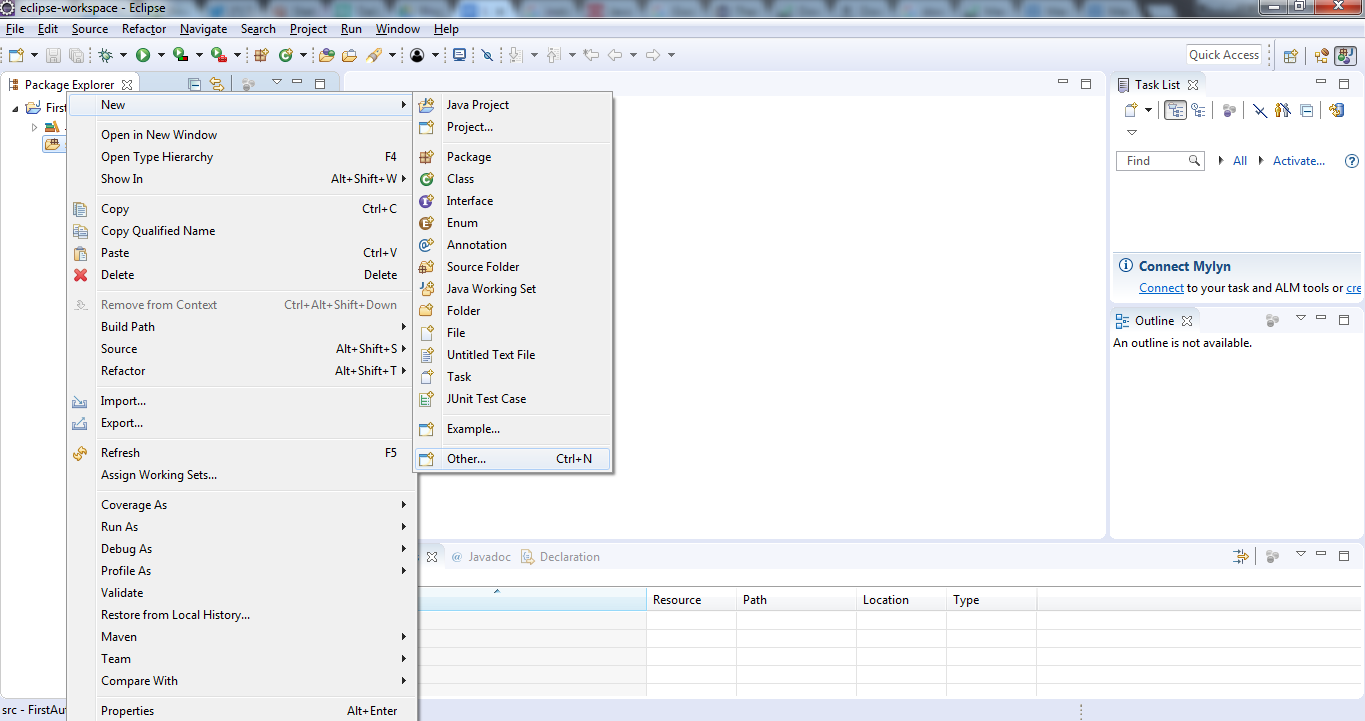
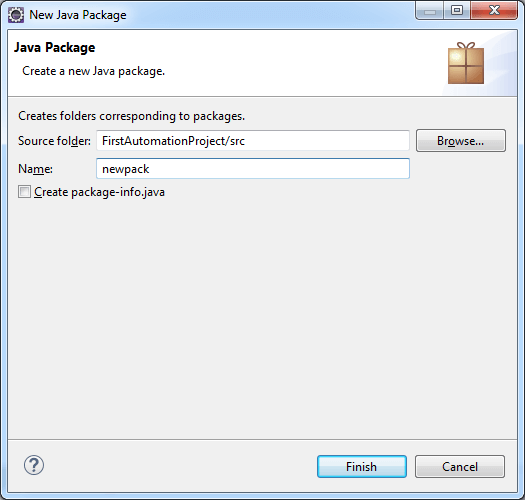
You’ll see that a new Java Project is created at the left side. Now, Click on ‘FirstAutomationProject’. You’ll see src file. Right click on it. Select new→ Other→ Create a new Java Package.


Step 7: Create a new TestNG class.
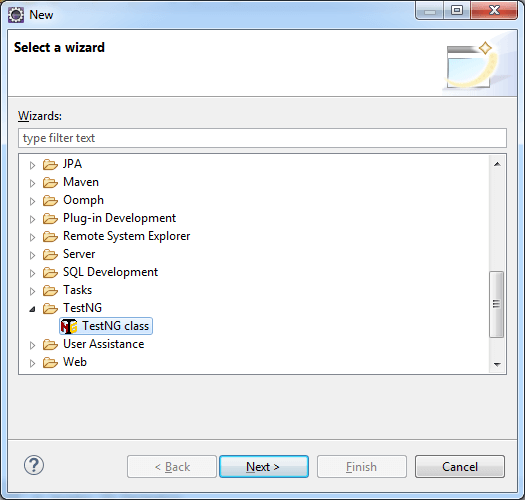
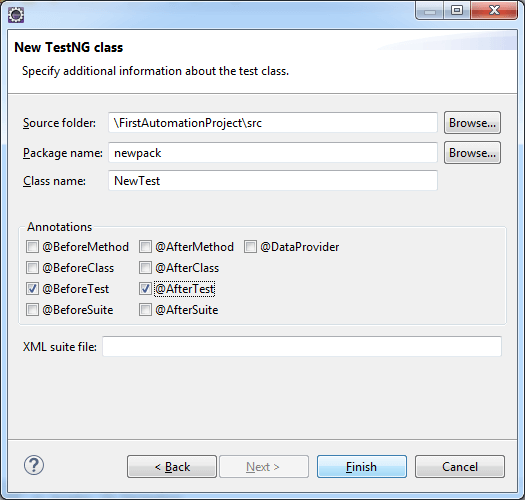
Create a new TestNG class under the package newpack. Right click newpack–> New –> Other

Check @BeforeTest and @AfterTest. Once you click on Finish, you’re all set to write your automation script.

A template TestNG code will open up like this.
Step 8: Import Selenium Jar Files in dependency files
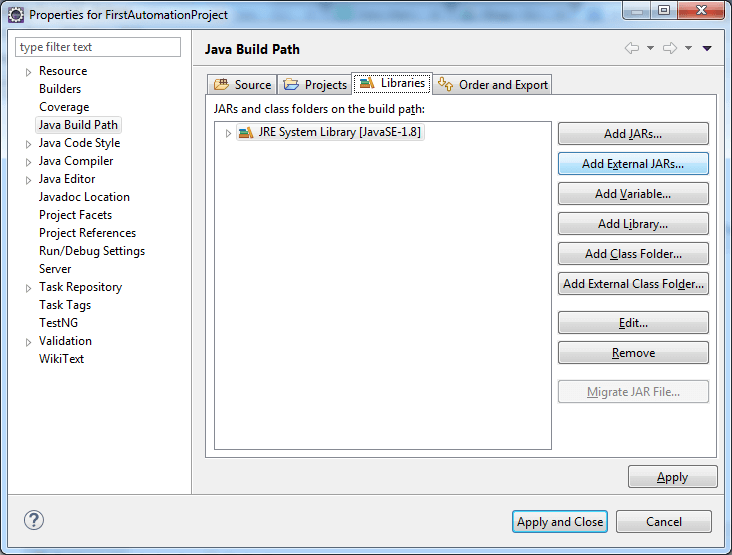
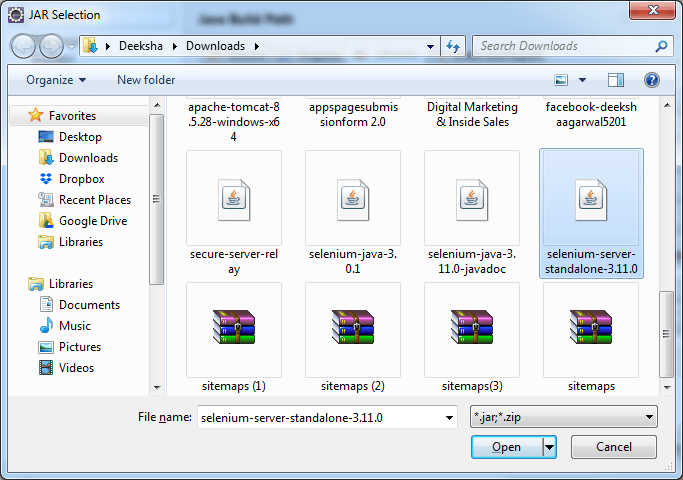
Right click on FirstAutomationTest→ Import. Click on’ Add external Jar’ and add the Jar dependency files that you’ve downloaded above.

Select the .jar file that you’ve downloaded above.

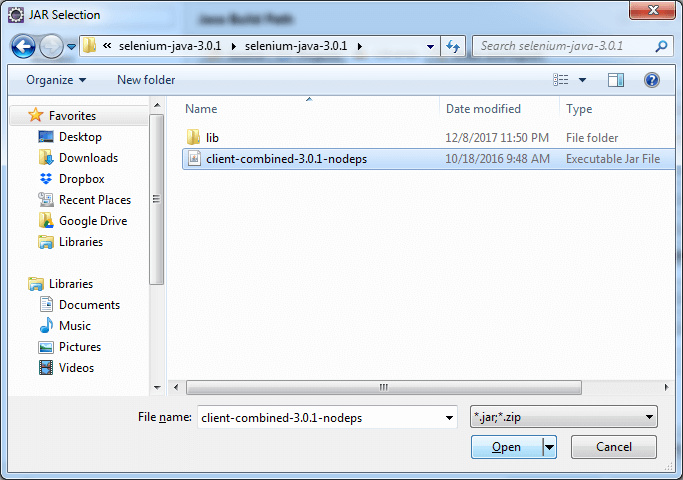
Similarly, import the dependency files that you’ve downloaded from the link provided above.

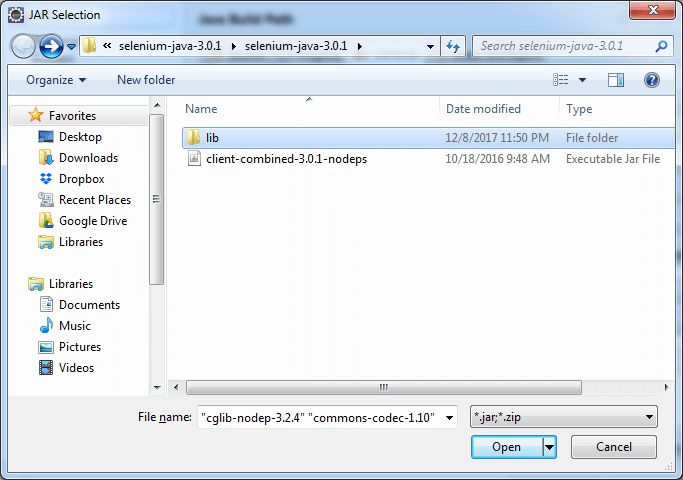
Import lib files from the zip extracted dependency files.

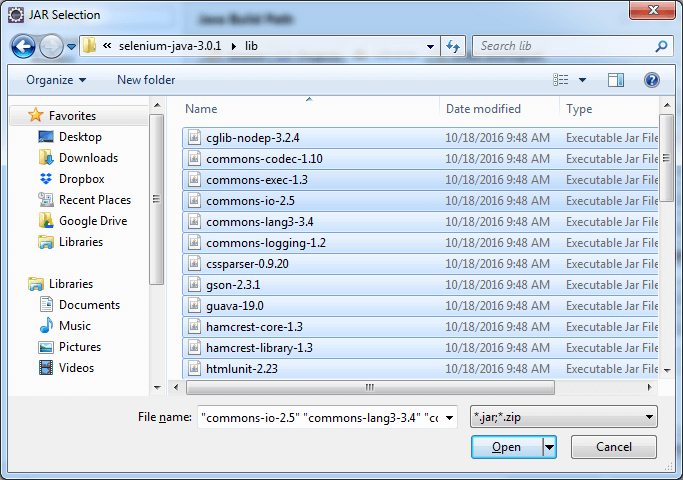
Select all the files in the lib folder.

Once you import all the files, you’re all set to write the code.
Writing The Code
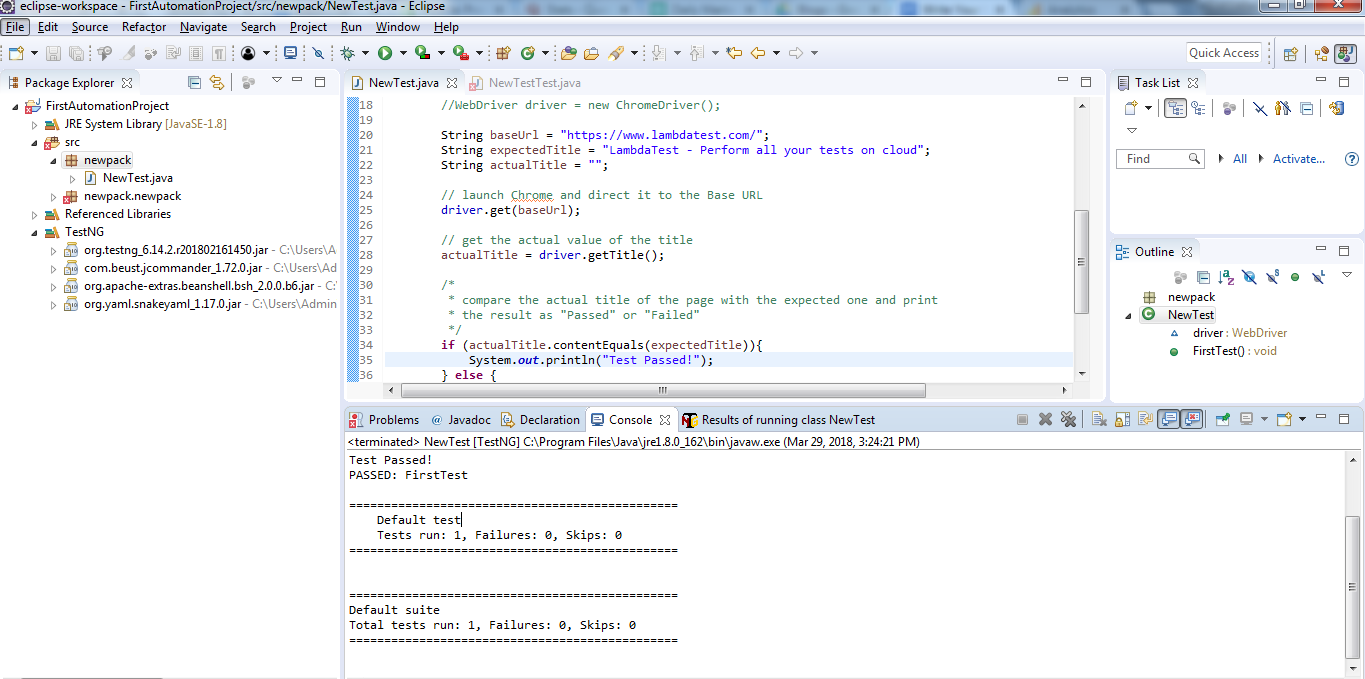
On the eclipse window that you’re seeing now, write the following code.
We are writing a code in order to verify the title of webpage.
CODE(self explanatory):
After writing the code, save it and right click on ‘New Test.java’ → Run as→ TestNG Test.
Once you click on it, you’ll see a chrome browser window opening the website that you’ve entered in your code to test. And it will automatically close as soon as the test is completed and in the output section below, you’ll see ‘Test Passed’ as the status of your test on the console below.

With this, you have run your first automation test in TestNG using a local webdriver.
To verify the title of a given webpage matches the one already specified.
With TestNG certification, you can challenge your skills in performing automated testing with TestNG and take your career to the next level.
Here’s a short glimpse of the TestNG certification from LambdaTest:
Executing Cross Browser Automation Testing With TestNG & Selenium Using Remote WebDriver At LambdaTest
So far, you have noticed how to run a TestNG script using a local webdriver. That is all easy and quick, however, using a local webdriver for performing automation testing with selenium will not provide you with a variety of browsers to test your website or web app on! You can only perform your testing on the browsers that are installed in your local machine. Considering the abundance of browsers on the internet, it could be nearly impossible to have your website test over every web browser through your local machine. This is where cloud testing plays a crucial part. LambdaTest is a cloud-based cross browser testing tool which offers you to run your Selenium scripts using a remote webdriver. This remote webdriver would allow you to perform your test on over 3000+ browsers and browser versions supported by LambdaTest Selenium grid. LambdaTest also allows you to perform a test on your locally hosted web apps or web pages through an SSH tunnel. This way you don’t need to install an excessive number of browsers on your OS for higher coverage of test results.
Executing A Single Instance In LambdaTest Using TestNG
A couple changes in your code is all that you would need for running your Selenium test script on LambdaTest Selenium grid. Here we will take a look at a different example to help you demonstrate the LambdaTest Selenium grid.
We will be running a script of a simple To Do list app. In this list, our code will be marking 2 items as done, add a list item and will display the total count of pending items.
You can find the below code on our GitHub repository as well.
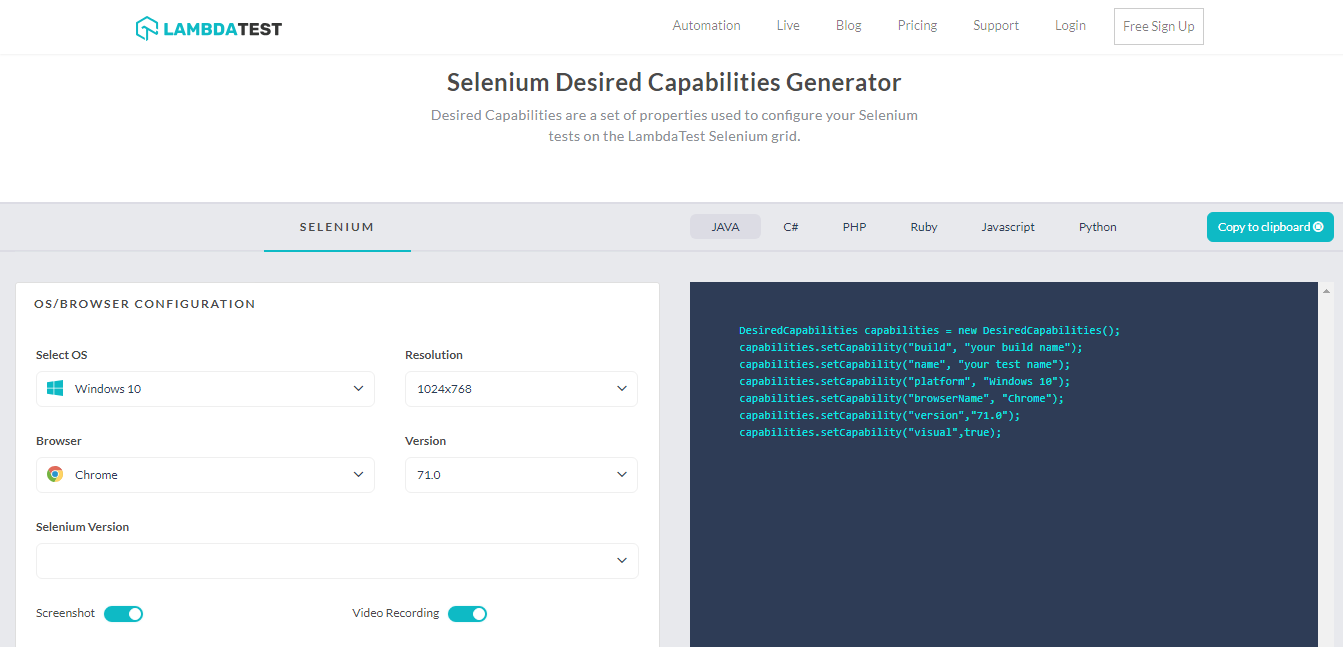
If you look at the configurations selected for running the test. They are our desired capabilities and the code provided for those capabilities is fetched from LambdaTest Capabilities Generator.

The button which says Copy to clipboard will help you to copy all the code based on your selections in just a single click.
That’s all you need for running your first automation test script using Selenium with TestNG at LambdaTest.
Executing Cross Browser Parallel Testing With TestNG Using LambdaTest
Now let us execute a single test on multiple configurations. Yes, we are talking about parallel test execution.
In order to execute parallel testing, you must generate a testng.xml file along with a test case which would make use of the below parameters:
org.testng.annotations.Parameters
Here is an example of parallel testing with the TestNG annotations parameter.
Now let us generate a tesng.xml file where we will be declaring basic test configurations such as browser, browser version, OS etc.
Kudos! That is all you need for successfully executing parallel automated tests using Selenium with TestNG on LambdaTest.
Nothing matches the feel you get after doing something new. So, feeling good after executing your first automation script? Let us know your experience in the comment section below.
Got Questions? Drop them on LambdaTest Community. Visit now


















