Is Automated Browser Testing A Must For Modern Web Development?
Harshit Paul
Posted On: December 12, 2019
![]() 170169 Views
170169 Views
![]() 14 Min Read
14 Min Read
Cross browser testing is not a new term for someone who is into web development. If you are developing a website or a web application, you would want to run it smoothly on different browsers. But it is not as easy as it sounds!
Cross browser issues have been nightmarish for web developers. These issues have increased in the last decade due to many reasons, making life difficult for web testers too!
Cross browser testing is the drill to catch cross browser issues on your web-application before they ruin the user experience for your visitors that may show up using different browsers and operating systems. Performing it manually can be strenuous considering the amount of browser + OS combinations that you need to validate for your web-application. Thanks to open-source frameworks such as Selenium who have made life easier for the community. Using Selenium, you can perform automated browser testing to fast track your go-to-market launch.
Now run your scripts at the fastest speed possible with LambdaTest’s automated web testing platform.
In this post, we will share the details of how web development has been changing in the past few years and how it has led to browser compatibility issues. We will also share some thoughts on how automated cross browser testing is shaping up for modern web development.
Evolution Of Modern Web Development
Web development has seen a drastic change since the last decade. From the traditional times where HTML, CSS, and JS, were the only means to web development. We now have dozens of programming languages, dedicated frameworks, libraries, and more, to ease out the activities of web developers. To understand why we need automated browser testing today, we need to first understand the factors responsible behind the evolution of modern web development.
Availability of Numerous Browsers
Gone are the days with fewer options to access the internet. The last couple of decades have introduced abundance of browsers in the market. This led to browser wars as the market share got divided among various browsers. With different visitors favoring different browsers, developers and testers can no longer focus only on Internet Explorer or any other browser in particular. To preserve your brand reputation, it would be best to have your web-application ready for as many browsers as possible.
To dominate browser wars, tech-giants such as Microsoft, Google, Apple, and more competed on a common ground. Competition being the route cause of innovation has led to a major enhancement in modern web development.
Introduction of Smartphone and Mobile Devices
As per Statcounter, The number of users operating the internet through mobile is now more than the number of users through desktop.

Source: StatCounter Global Stats – Platform Comparison Market Share
Increased internet consumption through mobiles made it mandatory for almost every online business to have a responsive mobile website. It also meant more mobile browsers amassing the landscape of browser wars. Due to differences in network accessibility and bandwidth between mobile and desktops, developers came up with unique innovations to improve website loading speed for better user experience. The communities working on the elements of web development such as HTML and CSS have also understood the stats and have developed and modified different functions to improve the user experience.
The user thrives for a better experience today. A web user today demands a better and unique user experience and will definitely incline towards the website which is providing it.
Eminence of JavaScript Frameworks
You have a competitor selling a similar product to your audience. Innovation can be a doorway for your user to either come to your website or your competitor’s. JavaScript frameworks have become an essential part of web development to deliver such unique prospects.
Earlier, the client was required to request the server for very small functionalities. Take an example of dynamically changing the dropdown values according to the user’s choice. This would have required a call to the server in the past. But this can now be easily achieved using JavaScript on the client-side only.
Secondly, on the developer’s side, they needed to build every functionality from scratch if they wanted to incorporate functionality in the website. There were no defined frameworks, complex libraries, and scripts. Obviously, this process was time-consuming. To reduce the time and improve the functionalities of the websites, developers started to focus on the JavaScript frameworks more and more.
It is only natural that JavaScript frameworks such as React, Angular, Vue, etc. have been favorites for web developers worldwide. Web testers also have grown fond of JavaScript as JavaScript testing frameworks came into the picture. Consequently, we also have JavaScript frameworks meant for automated cross browser testing such as Nightwatch JS, Jest, Protractor, etc. These frameworks have allowed testers to automate their web-application testing process, along with the ability to test web-applications on internal networks and to test the web applications in parallel.
Top 11 JavaScript Frameworks Of 2019
Security
Cyber attacks are not something that you hear once in a few years now. As the technologies have increased and the methods have changed in that direction, they have certainly changed in this direction as well. After all, everything is connected. Cyber-attacks have become common these days and as the websites are releasing today that take user data such as Google or Facebook, they certainly possess the risk of being attacked. But the user needs to be assured that their data is safe. Keeping this in mind and providing secure browsing, developers focus more on the security of the website today. Cryptographic methods have been incorporated into the websites and communication has become encrypted. Many methods and compliances are being used to provide a secure browsing experience such as two-factor authentication on a developed website.
Single Page Application
In the early days and till the last decade, the websites used to be multi-page websites. This approach is although used even today in some website. A multi-page website is slow and requires a lot of data exchange between the client and the server. This approach was used heavily before but keeping in mind the user experience and the number of users browsing the internet today, the approach has changed to the single page application type. In a single application approach, the website contains only a single page and the other elements are weaved together giving the feel of multi-pages. It also helps in loading the element only when it is needed and sometimes loading just the element that has been updated as in AJAX. This approach saves time and gives a better user experience.
Every Browser Is A Different Story
Browsers have been into modifications and improvement stages since they were born and it has been a continuous process. Every browser is different in its own unique way. After all, a browser is also a product and every company tries to sell its product by making it a little different. This, although, is a treat for the users who get to experience unique functionalities and enjoy the browsers, it is not so good for the developers.
These rendering issues which appear in different browsers as a result of just being differently coded are called browser compatibility issues. In other words, if your website is looking, behaving or rendering differently on a different browser, you have got some cross browser compatibility issues.
Let’s see some pictorial representations to understand it clearly.
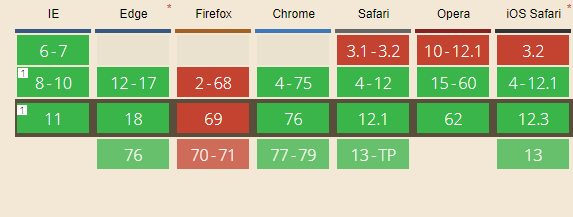
A CSS property called the “text-orientation” sets the direction (orientation) of texts in a line. It helps the developer provide lines in vertical orientation mainly for showing some scripts or tables etc. Through CanIUse let’s see how is the support of text-orientation on different browsers:

As seen in the image, this property was slowly introduced in every browser but still lacks in internet explorer to the latest version. Another property in CSS called “CSS Zoom” helps in scaling of the content to which it is applied. It magnifies the element with a provided scale. This property is still not supported in Firefox.

I hope you now get an idea of how big of an impact can a single CSS property has over your website if it is not made cross browser compatible. Usually, a website or a web-application will be having multiple such properties, in-use. This is what browser compatibility difference does to your website. This is also the reason why you can’t afford to miss out on browser compatibility testing coverage.
Here Is Why You Need Automated Browser Testing
Browser compatibility testing means testing a website on different browsers to ensure that the website is rendered as the developer intended it to be on all the browsers. But it is not an easy road due to the massive evolution of modern web development. With so many browsers, web development frameworks, features, and platform-independent access towards the internet have made browser compatibility testing pivotal for any successful business running online. However, you would have to test your website over hundreds of browsers + OS combinations. Also, you can’t just randomly start browser compatibility testing from any random browser + OS. You would need a thorough cross browser testing strategy in place to help you prioritize which browser + OS combinations should you validate first.
The highest priority should be given to the browser + OS that is responsible for bringing you with the majority of your web traffic. You can figure that out with the help of a web analytics tool.
Web Analytics Tools to Help You Understand Your Users
Even if you end with dozens of browser + OS combinations for browser compatibility testing. You would need to figure out how you plan to approach browser compatibility testing. Would you do it manually or would you opt for automated browser testing?
There is no harm in performing manual cross browser testing. However, automated cross browser testing can help you cruize through your release cycles a lot faster. That said, it isn’t going to be easy as you will need to have the right resources on-board. Automation testers who are proficient in test automation frameworks such as Selenium, Appium, and more. Further down the road, you will find that the ROI on automation testing is a lot more than you imagined and there are reasons behind it.
Scalability
Manual cross browser testing is not nearly as scalable as Selenium automation testing. With time, your web-application will grow, also you will have newer browser versions that you may have to incorporate into your testing checklist. Now, if your tester’s bandwidth is full then who will be accountable for the newer checklist additions? You can either hire a new resource, or you can opt for automated browser testing. With, automated browser testing you can expand your test suite by adding more browser or OS based desired capabilities in your Selenium automation script.
Parallel Testing
Another lucrative benefit of favouring automated browser testing is the ability to perform parallel testing with Selenium Grid or any other test automation framework. You can’t manually perform testing on two or more different browser + OS combinations, simultaneously.
Queuing
Can you perform browser compatibility testing round the clock, manually? It won’t be a nice idea until you have opted for automated browser testing. With Selenium automation testing, you can queue your test cases and have them run back to back round the clock.
Detailed Logs for Debugging
If you are performing manual browser compatibility testing then bug encounters are sometimes not well reported or documented. Consequently, they are not easily reproducible and you can’t afford your release bandwidth over a single bug. So you hope that the bug doesn’t lead to an outage! However, the scenario is different from automated browser testing as you get detailed Selenium logs with exception messages to help you pin-point towards the bug. You can even go for video recording or command-by-command screenshot.
Regression testing made easy
Living in an agile dominated world, we realize the pace at which release cycles are executed. CI/CD pipelines triggering code into the production environment on a monthly, weekly, and even daily basis make it very tough on the testers to visual testing for the web-application. Not to forget, the code changes deployed as a hotfix for outages would also need a thorough round of regression testing to avoid a consequent outage. Automated browser testing can help you perform regression testing with ease. All you need to do is run the Selenium automation scripts after a CI CD pipeline is deployed.

Time-saving
Automated browser testing is a time-saving process. You can get rid of repetitive test scripts and put your testers to find more critical bugs. You can queue your test cases and work round the clock. The best part, you can perform automated browser testing in parallel for different browser + OS configuration.
Shift-left testing
Adopting automated browser testing will help you validate new development requirements right from the very beginning of SDLC. This allows you to perform a shift-left testing methodology in a much efficient manner.
Getting The Most Of Automated Browser Testing Using A Cloud
Automated cross-browser testing is done using various test automation frameworks such as Selenium. Through the scripts, the developer can mention the browser and OS on which he wants to test, along with the test case. Automation tests help a developer save a lot of time by performing multiple tasks in one test and executing multiple tests all at once. But what can you do to take it a step further?
This is where the cloud comes into the picture. Performing automated browser testing using an inhouse Selenium Grid infrastructure will have its own maintenance and issues around hardware capabilities. You would have to continuously keep adding the latest browser and operating systems of new devices being launched in the market, onto your Selenium Grid. This could be very challenging down the road and may end up asking for a lot of investment from your pocket.
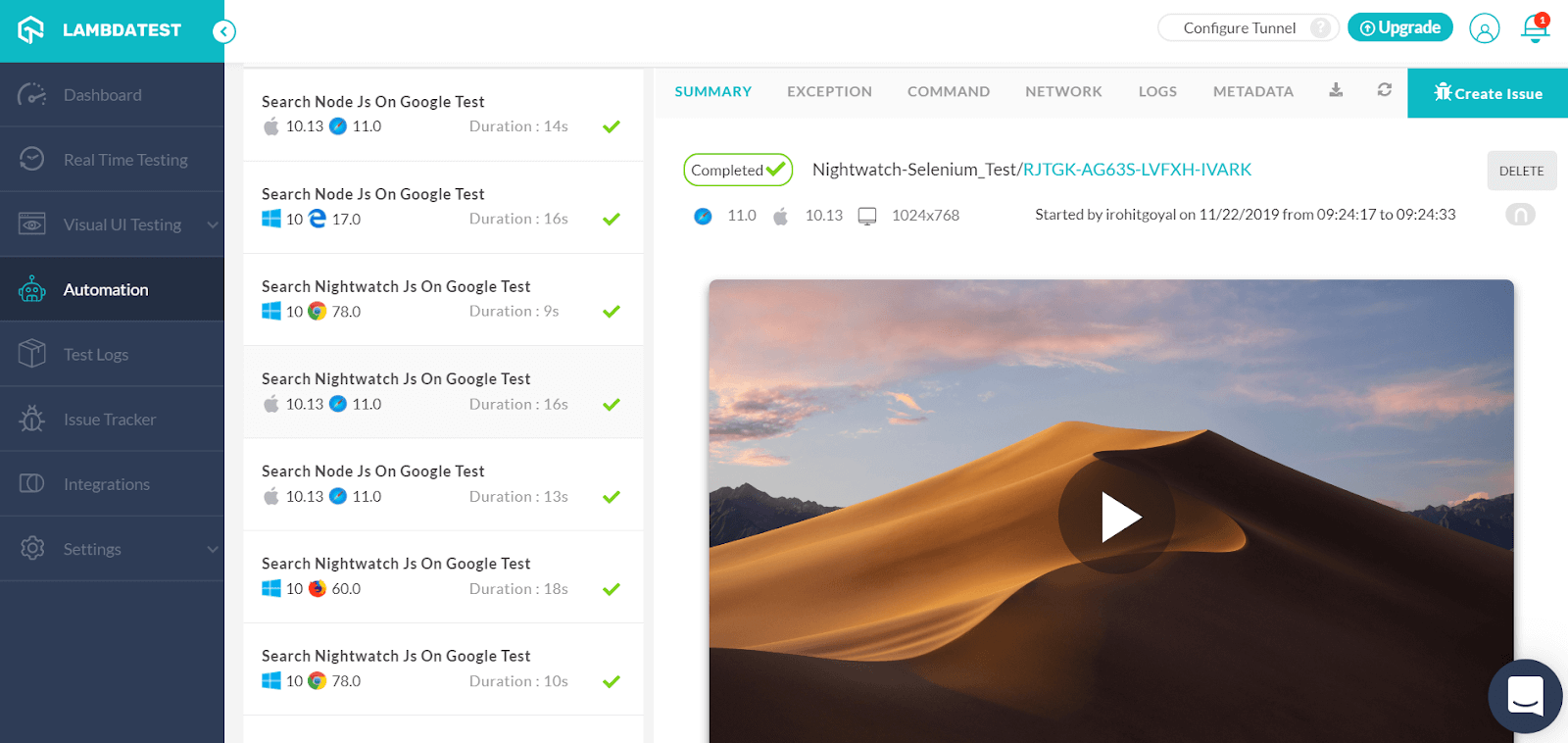
A viable and recommended way to perform automated browser testing is by using a cloud-based Selenium Grid. LambdaTest offers a Selenium Grid which consists of 2000+ real browsers and is trusted by 100,000 organizations globally to help them perform automated browser testing. With LambdaTest:
- You can perform Selenium automation testing for locally hosted web pages.
- You can perform automated browser testing in parallel.
- You can find detailed logs such as video logs, raw Selenium logs, network logs, command logs, metadata and more.
- You can integrate with your favorite third-party CI CD pipeline, codeless automation tools, project management tools, and more.
- You can get 24/7 immediate assistance from our tech experts to help you troubleshoot your Selenium automation testing on LambdaTest.
- You can get lifetime freemium access, along with 100 automation minutes to get you started with a faster way to perform automated cross browser testing.

Now run your scripts at the fastest speed possible with LambdaTest’s automated web testing platform.
Conclusion
The web development is evolving every day and with it evolves the browsers rendering capabilities. The browser wars are taking a new turn now! After witnessing the dominance of Google Chrome, multiple major browser vendors such as Microsoft are planning to bring a new browser-based on Chromium. Nevertheless, the need for browser compatibility testing is now more than ever! However, doing so manual can be an exhausting activity.
The evolution of modern web development practices such as Agile, Kanban, etc. demands automated cross browser testing to deliver a web application in the market as soon as possible. When it comes to automated cross browser testing then Selenium Grid becomes a prominent choice due to the immense advantages it offers.
Using cloud-based tools for automated cross browser testing such as LambdaTest can help you get rid of the hectic installation and setup process for maintaining your in-house Selenium Grid. That way, you can focus only on testing and find more unique and sensitive test cases for your web application.
If you know Selenium, there is no overhead setup and you are good to go as soon as you sign up. If you don’t, well, it is never too late. You can get started with our Selenium tutorials, right away!
Happy testing.
Got Questions? Drop them on LambdaTest Community. Visit now

















