14 Web Development Skills You Must Have In 2025
Nazneen Ahmad
Posted On: February 3, 2025
![]() 72113 Views
72113 Views
![]() 29 Min Read
29 Min Read
Web development is one of the most in-demand skills and has seen tremendous growth recently. According to Statista, the projected revenue in the web application development software market is expected to reach $250.00 billion by 2029. To become a skilled web developer, you must possess the most in-demand web development skills. However, many other skills can also benefit your journey to becoming a web developer.
In this blog, we will learn about the various web development skills one must acquire to become a web developer. Learning those web development skills will help you to excel in the field of building web applications.
TABLE OF CONTENTS
What is Web Development?
Web development involves creating applications using software engineering, programming concepts, and creative design to build functional and user-friendly applications. Web developers choose programming languages and frameworks based on the task and platform they are working on.
Over the past decade, web development has experienced significant growth due to the shift towards online commerce, entertainment, and communication platforms. As web development processes evolve with new technologies, creating web applications becomes easier through innovative techniques and tools such as no-code platforms, WordPress, etc. These tools enable developers to build web applications without extensive coding, simplifying the development process and increasing accessibility to a broader range of users. While these tools benefit smaller projects with less complex requirements, enterprises dealing with complex requirements that cannot be addressed using these tools still necessitate strong web development skills.
Despite the increasing ease of website development with the rise of software technologies, there are still plenty of opportunities for web developers as a career in 2025. According to the latest Bureau of Labor Statistics report, the demand for web developers is projected to increase by 8% from 2022 to 2033. This demand is driven by the growth of eCommerce, the increasing use of mobile devices, and the emergence of new technologies such as Artificial Intelligence and the Internet of Things.
Web development is typically categorized into three main types:
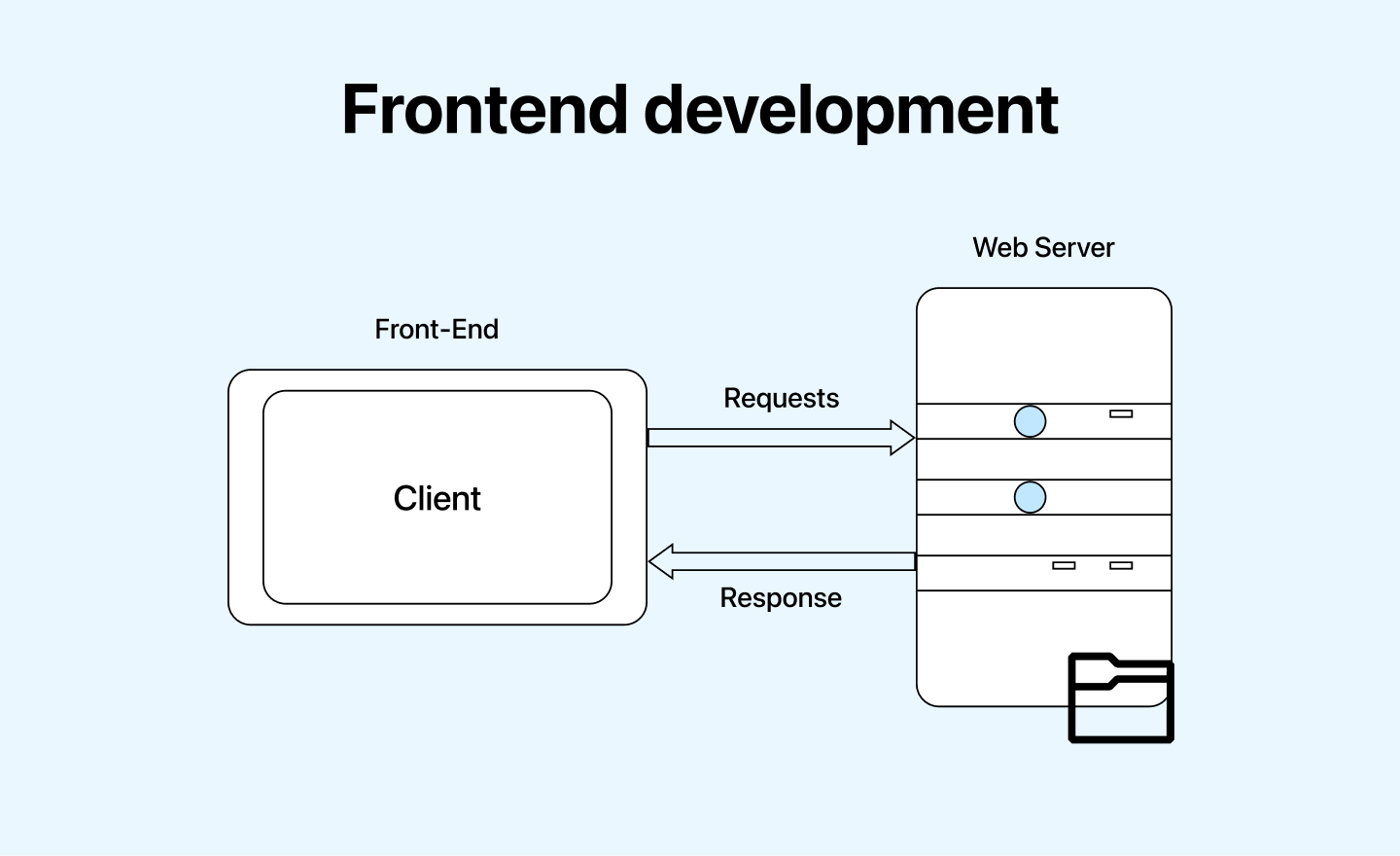
- Front-end development: This refers to the process of creating a web application that is easy to interact with. It includes developing visible and interactive parts of a website that directly interact with users, such as the user interface, user-entered data, buttons, and user experience features. To build a user-friendly web application, a front-end developer uses languages like HTML, CSS, and JavaScript to design and build appealing web applications.
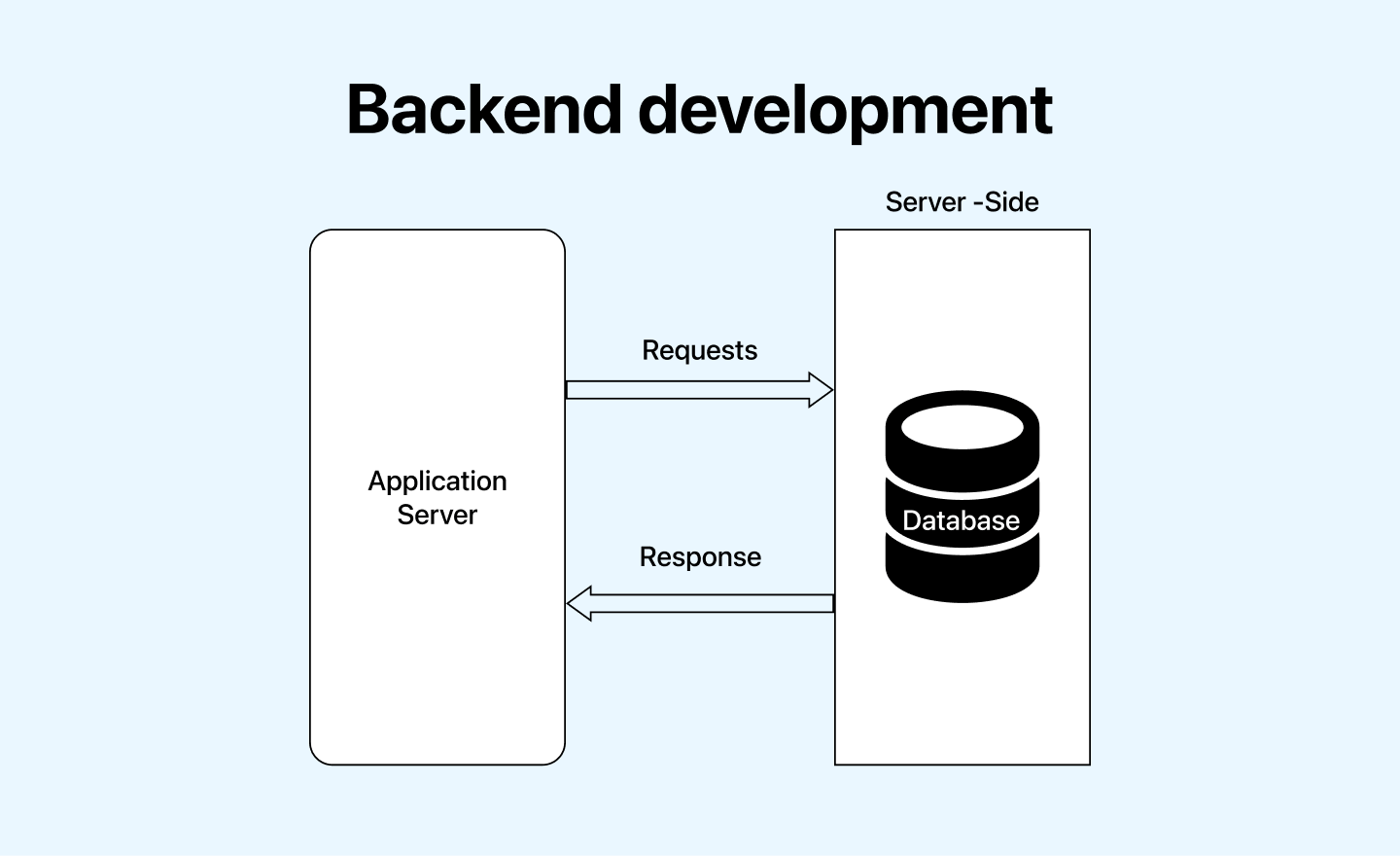
- Back-end development: This refers to the server-side development of web applications. It involves writing code, managing database interactions, user authentication, and other server-side processes. Back-end development of a web application is done by using programming languages, frameworks like Node.js, Python (with Django or Flask), Ruby (with Ruby on Rails), Java (with Spring Boot), and PHP (with Laravel or Symfony) that help build robust, scalable web applications. Back-end developers closely work with front-end developers to ensure smooth integration between the components of web applications.
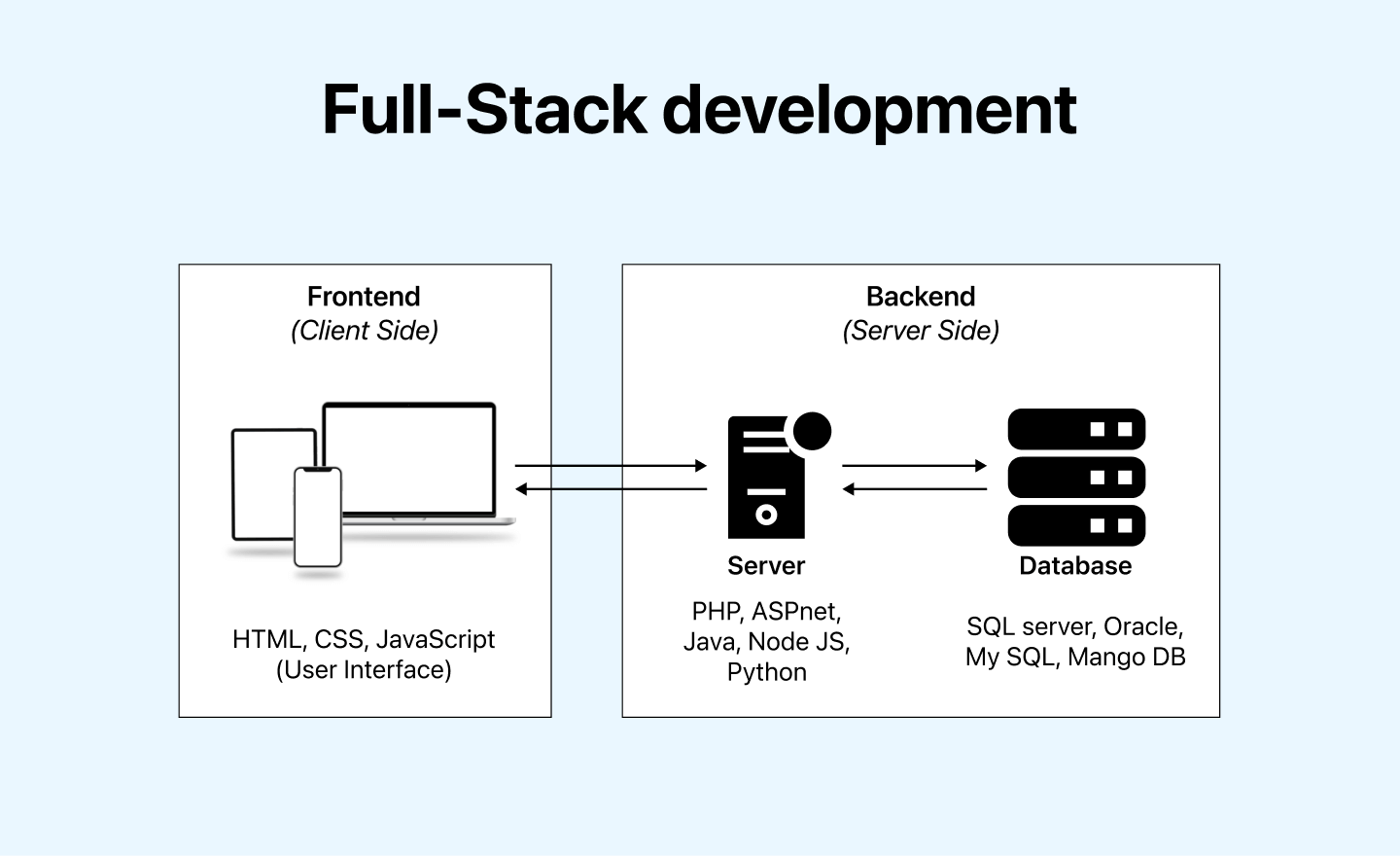
- Full-Stack development: This refers to designing and developing a web application’s front-end (client-side) and back-end (server-side) components. While back-end development focuses on handling server-related aspects like database management and API development, front-end development focuses on creating appealing user interfaces and delivering a satisfying user experience. Full-stack development combines both processes to create a comprehensive understanding of how the different parts of web applications work together.



Who is a Web Developer?
A web developer, also called a programmer, translates web designs provided by clients or design teams into functional websites. This process involves writing complex code using various languages and frameworks. Their tasks include creating the visual design of an application, such as an attractive homepage and user-friendly interface (front-end), and potentially generating content.
They are specialized in three main areas: front-end, back-end, and full-stack development. These roles involve programming languages and web development tools to build websites and applications. Common languages include HTML, CSS, and JavaScript for writing code and developing website designs or mobile applications. Some web developers may also work as webmasters, overseeing the maintenance and operation of websites.
They work with the UI/UX design team to effectively develop and maintain websites and web-based platforms.
Some of the key responsibilities of web developers include the following:
- Adhering to design principles and developing solid websites.
- Offering creative insights and design suggestions for projects.
- Developing and overseeing microsites.
- Handling multiple client projects for website development and upkeep.
- Designing user-friendly interactions and navigations to promote traffic.
- Managing server scripts, web hosting, and web app installations.
- Integrating data from various back-end services and databases.
- Building new CMS (content management systems) environments from scratch.
- Creating web assets in line with branding guidelines.
- Collaborating closely with clients to maintain and improve web assets.
- Reviewing code and ensuring the codebase’s health.
- Contributing to intellectual property by generating patents.
- Ensuring brand, legal, and procedural compliance.
- Transferring websites between environments or servers.
- Addressing cross-platform and cross-browser issues regularly.
- Reporting technical issues, debugging, and resolving problems.
- Staying updated on new technologies and incorporating them into operations.
- Optimizing website trackers and metrics.
- Reviewing, editing, and optimizing basic website content.
 Note
NoteRun your web application tests across various browsers and operating systems. Try LambdaTest Today!
To become an expert web developer, you must learn web development skills like new programming languages, knowledge of new web development tools, and more.
In the section below, let us know about various web development skills.
Required Web Development Skills
Creating and maintaining web applications demands a broad range of skills in web development. These skills can be classified into various essential areas. Let’s learn these areas comprehensively and discover the top web development skills for web developers to acquire in 2025:
Front-End Development
Front-end development involves creating a website or application’s user interface and functionality using languages like HTML, CSS, and JavaScript. To become a front-end developer, you must understand the front-end coding languages well. It is one of the most essential web development skills that should be learned in 2025.
- Front-end programming languages: Below are the front-end languages that are a must to start with web development:
- Hypertext Markup Language (HTML): It is used to build a static web page or a complete web application. This language uses elements, termed classifiers, to describe various web page aspects, including paragraphs, graphs, lists, and images. It also establishes a page’s foundational design, which other coding languages can further develop. It enables the development of personalized websites with unique and advanced functionalities. For those unfamiliar, HTML5 is the latest version and requires immediate attention for learning.
- Cascading Style Sheets (CSS): It is a Style Sheet that controls the design and layout of a website. It works alongside HTML to change the appearance of a website and gives developers more options to customize its look. It also separates structure and presentation, making maintaining and updating websites easier.
- JavaScript: It enables web developers to create dynamic and interactive websites. It allows developers to add features like drag-and-drop interactions, dropdown menus, multimedia playback, and other interactive elements triggered by user actions, such as clicking or hovering over elements.
- Front-end frameworks and libraries: Web development skills in libraries and frameworks are essential to avoid writing code from scratch. These libraries offer a predefined set of functions or components that can ease the writing of your program. For example, CSS libraries feature predefined classes for styling.
- React: React is a library utilized to develop user interfaces for both web and native applications. It allows the construction of interfaces by assembling individual components written in JavaScript.
- AngularJS: It is an open-source framework that helps develop single-page applications (SPA) in web development. You only need to know HTML, CSS, and JavaScript.
- Vue.js: It is a JavaScript framework for building user interfaces. It extends upon standard HTML, CSS, and JavaScript, offering a declarative and component-based programming model for efficient UI development, whether simple or complex.
To learn how to make your website visually appealing and unique, follow this guide on CSS3 and master advanced CSS skills for web design.
It is essential for developing engaging websites with dynamic content and interactive features. It allows developers to manipulate web page elements, handle events, and implement algorithms, contributing to a more engaging user experience. Aspiring web developers should prioritize learning JavaScript, a fundamental skill for creating modern web applications.
Web development frameworks provide a structured environment, enabling developers to modify and utilize functions as needed. They streamline development while promoting a standardized coding approach. Some common libraries and frameworks used include:
Git
Web developers utilize Git, a distributed version control system, to monitor and update code changes. It facilitates tracking of code alterations, enabling programmers to revert to previous versions, which is crucial for problem-solving. It is a crucial tool for web developers as it allows for project collaboration and tracking of development progress. It helps identify and correct errors quickly, making it an essential technology for versioning code.
GitHub, a cloud-based Git repository hosting service, allows web developers to manage and share their Git version control projects beyond their local computer or server.
Back-End Development
To become an expert in web development, having a strong foundation in back-end development skills is important. It includes proficiency in server-side scripting languages, using APIs, and managing databases.
Here are some key web development skills related to the back-end to focus on in 2025:
- Microservice: It is a software development process where a web application is divided into smaller, independently deployable services. Each microservice focuses on specific capabilities and communicates with other services via APIs. This flexibility allows for scalability and adaptability in the application architecture.
- Containerization and orchestration: Packaging, distributing, and running applications in an isolated environment is called containers. They encapsulate all the required libraries and dependencies to run the application in different environments. Popular containerization platforms include Docker. Container orchestration is an automated management system that makes the deployment, scaling, and managing easy and efficient for containerized applications. Orchestration tools like Kubernetes are very effective as they help handle container deployment, scaling, load balancing, and monitoring complex containerized applications.
- Database management: This requires a good understanding of Database Management Systems (DBMS). Web developers should be able to store and retrieve data from databases and create storage solutions within the application database to accommodate large volumes of information and ensure scalability. Some commonly used database programs include MySQL and MongoDB.
- Application Programming Interfaces (APIs): It allows different software applications to communicate with each other. APIs link web applications to the internet and transfer data to servers. Web developers should be skilled in writing API code to ensure the development of error-free and bug-free mobile and web applications.
- Middleware: It refers to any server software that helps connect the front-end of an application with the back-end. Back-end developers require knowledge of middleware as it regulates information flow between the database, operating system, application, and server. Effective middleware enhances IT efficiency and increases business process management.
- Server management: Web applications operate on remote computers known as servers. The term “server” on the Internet typically refers to the computer system receiving requests for web-based files such as HTML, CSS, and JavaScript and dispatching these files to the client.
- Back-end frameworks: Knowing the back-end framework is another crucial web development skill in 2025. It will help ease the development process by providing pre-made tools and libraries.
- Node.js: It is an open-source runtime environment for back-end development built on the Chrome V8 JavaScript engine.
- Laravel: It is recognized as a PHP web framework and is well-known for its syntax and developer-friendly functionalities. It provides an expressive syntax, integrated tools for authentication and validation, and an active community. Laravel aims to simplify common web development tasks while ensuring readability and maintainability.
- Spring Boot: It is a framework that facilitates Java application development, particularly for web applications, and simplifies the process significantly. It offers a comprehensive range of built-in features and tools for rapid application setup and configuration. It promotes convention-based configuration, allowing developers to focus more on writing business logic.
- Express.js: It is a web application framework that is leveraged for building single-page, multipage, and hybrid web apps. It is particularly suited for APIs and excels in web and mobile application development.
- Ruby on Rails: A server-side web application framework written in Ruby that follows the Model-View-Controller (MVC) pattern.
- Django: It is a high-level Python web development framework promoting easy web development and clean, pragmatic design principles.
- Flask: It is a web framework—a Python module facilitating the easy development of web applications. With its compact and readily extendable core, Flask operates as a microframework without features like an Object Relational Manager (ORM).
- FastAPI: A modern, fast (high-performance) web framework for building APIs with Python 3.7+ based on standard Python-type hints.
- Back-end programming languages: One of the important web development skills in 2025 is familiarity with the common web programming languages. Some of those are as follows:
- Python: It is a popular programming language with dynamic semantics that is used to develop different software applications, including web development, data science, and others. It is object-oriented, interpreted, and high-level.
- Java: Java is a multi-platform, object-oriented, and network-centric programming language. It is designed to be platform-independent, allowing developers to write code that can run on any device or operating system supporting Java. It adapts the concept of classes and objects that help developers create modular and reusable code.
- Ruby: Ruby is a dynamic and open-source programming language that emphasizes simplicity and productivity. It features dynamic typing, easy syntax, and a rich ecosystem of libraries.
- PHP: PHP is a server-side scripting language designed for web development; it is simple, flexible, and easily integrates with HTML. It is compatible with Unix, macOS, and Windows. It is open-source and has a large community and ecosystem.
Here are some crucial frameworks to be learned:
There are many other programming languages besides those mentioned above. To learn more about other programming languages that help build web applications, follow this guide on the best languages for web development. Enhance your web development skills by opting for a language that is easy to use and scalable.
Analytical Web Development Skills
Analytical skills are crucial for web developers to review and debug code effectively. They ensure code accuracy and functionality of web applications. Web developers use analytical skills to understand user behavior, make informed decisions, and enhance website performance by analyzing traffic, engagement, and feedback. Familiarity with analytical tools like Google Analytics is common in web development.
In addition to code analysis, developers also utilize UX analytics tools. These tools allow developers to understand user interactions, improve the user experience, and analyze and optimize web application performance, enhancing overall usability and effectiveness.
UI/UX Design
User Interface (UI) and User Experience (UX) are important skills for web developers as they are essential to planning and developing any digital platform.
UI designers typically concentrate on the visual and interactive aspects of web development. They gather and evaluate user requirements in collaboration with UX designers, product managers, and engineers and design graphical user interface elements like page navigation buttons and search fields.
UX designers undertake critical architectural tasks for projects, such as developing and evaluating user journeys based on data and insights and creating design materials to depict user experiences. These materials may include storyboards, user flows, wireframes, and prototypes.
UI and UX design are crucial web development skills for 2025, as users favor visually appealing and user-friendly websites and web applications. To ensure the quality and usability of web applications, developers can perform UI testing. It involves various UI testing tools, which test the graphical user interface elements, such as buttons, forms, and navigation menus, to ensure they work as expected and provide a seamless user experience.
DevOps
One of the most demanding web development skills to have in 2025 is being proficient in DevOps. The practice collaborates with the software development team and IT Operation team. Most organizations promote this as it allows for a faster development cycle, continuous integration, and software delivery.
Here are some of the DevOps concepts that you should be familiar with:
- Continuous Integration and Continuous Integration (CI/CD): Web developers must learn the automation process of integrating code changes in the shared repository several times. They must also know how to automate the deployment process to ensure that software applications can be easily deployed to production anytime. Additionally, you can use CI/CD tools to help you perform continuous testing to maintain the development and testing process efficiently.
- DevOps toolchains: It involves using different toolchains related to DevOps practice. These include version control systems like Git, deployment automation tools like Kubernetes, and build automation tools like Jenkins. In addition to these tools, the web developer must be familiar with DevOps monitoring tools and DevOps automation practices.
- Cloud computing: Cloud computing is highly demanding in the current era as it streamlines the software development process. As a crucial web development skill, web developers must be familiar with cloud providers like AWS, Azure, etc. They must also be skilled in resource provisioning and cloud service management.
- Linux basics: Web developers should be skilled in Linux OS as it is stable, secure, and flexible. You should learn its basics, like file system, package management, and command-line utilities.
- Infrastructure automation: It involves setting up, configuring, and maintaining servers and networking components. Automation tools like Ansible, Puppet, and Chef make these tasks easier, so DevOps engineers need to be skilled in using them.
- Security practice: As a web developer, having a strong understanding of security is a crucial web development skill. It ensures the protection of user data, prevents data breaches, and mitigates unauthorized access. Some of the essential security concepts that web developers should learn include the following:
- Authentication and Authorization
- Input Validation
- Cross-Site Scripting (XSS) Prevention
- Cross-Site Request Forgery Protection
- SQL Injection Prevention
The development of a web application not only requires extensive programming and coding but also requires exhaustive verification and validation of the code. This helps identify any error or bug in the application. For a web developer, having good testing and debugging skills is essential for effective web development.
The web developer’s role is to test the code to identify and fix bugs. For this, they are required to perform software testing regularly. Having the ability to debug any identified errors is crucial for a web developer. Consistent testing and validation ensure the code operates as intended, maintaining the functionality of a website or application. Thus, the capacity to regularly test and debug code on web pages is essential for achieving success as a web developer.
In the below section, we will learn about the various testing and debugging techniques applied to validate the working of an application.
Web Application Testing
Web application testing is an essential part of web development that involves validating and verifying a web application’s functionality, usability, and performance. With testing processes in place, developers can ensure that the product meets users’ requirements and expectations. Different types of software testing, such as functional testing, usability testing, and performance testing, are performed to identify and fix issues in the web application before they are deployed. Testing is a continuous process that takes place throughout the Software Development Life Cycle (SDLC) to maintain and improve the quality of the product.
Some crucial software testing techniques to master and enhance your web development skills in 2025 are as follows.
- Automation testing: This test involves using automation testing tools and test scripts to automate the test of repetitive tasks in the software development process. It automatically executes the test case and finds issues in less time than manual testing. For this, you must be skilled in using common tools like Selenium, Cypress, Playwright, Appium, and others.
- Cross-browser testing: This test involves evaluating and comparing the functions of web applications in different browser environments. In simple terms, cross-browser testing checks the websites’ workings on different browser-OS combinations, devices, and platforms. You can use a real device cloud like LambdaTest to perform cross-browser testing.
- Performance testing: Performance testing involves the evaluation of a software application’s responsiveness and stability under a specific workload. These tests evaluate speed, robustness, reliability, and application size to ensure optimal performance.
- Responsive testing: When developing a web application, it’s important to ensure it adapts well to different screen sizes, whether on a desktop, tablet, or smartphone. A good understanding of responsive design is crucial for web developers to ensure consistency across various browsers.
Automation testing frameworks play a crucial role in ensuring the quality and reliability of web applications, complementing the use of libraries and frameworks in development. These frameworks provide a structured approach to automated testing, making the testing process faster and more efficient while reducing manual effort.
LambdaTest is an AI-native test orchestration and test execution platform that allows real-time and automated cross-browser testing across 3000+ browsers combinations, 10,000+ mobile devices, and OS. You can test on real desktop and mobile browsers and choose from a wide range of Windows, macOS, Android, and iOS versions. Be it Yandex, Chrome, or Safari, LambdaTest’s real device cloud has pre-installed native developer tools that ease the debugging process.
Subscribe to the LambdaTest YouTube channel for detailed video tutorials on automation testing processes such as Selenium testing, Cypress testing, cross-browser compatibility, and more.
In addition to the testing approaches mentioned above, applying different testing techniques using software testing tools can help maintain efficiency, identify bugs, and resolve them effectively in your web application.
Debugging
Debugging helps identify and fix errors or bugs in a web application. This process is crucial because unresolved bugs can impact the end-user experience. It involves discovering and correcting these bugs. However, there is sometimes a distinction between debugging and testing. While debugging focuses on fixing identified bugs, testing focuses on finding bugs. In practice, debugging can encompass finding and fixing bugs or be used specifically for fixing bugs after they have been identified through testing.
Some crucial debugging skills that help you enhance your web development skills are as follows.
- You should be familiar with browser developer tools for better evaluation of DOM, debugging JavaScript, and verifying network requests.
- You should learn to incorporate console.log() strategic statements to output variable values and debug information.
- Integrate debugger statements into your code to halt execution and inspect variables at specific junctures.
As part of their web development skills, web developers must also know how to use debugging tools to make their debugging process easy and effectively rectify bugs in web applications.
Some of the debugging tools are mentioned below.
- Chrome DevTools: Google Chrome is a widely used web browser that offers more than just browsing capabilities. It provides robust web authoring and debugging features, enabling users to perform tasks like testing mobile viewport displays and evaluating website performance.
- LT Debug: LT Debug is a free Chrome extension offered by LambdaTest. It provides a simple yet effective solution for debugging. Installing LT Debug is a breeze. Head to the LT Debug Chrome Extension page and add the extension to your browser.
- Modify headers for requests or responses quickly.
- Block HTTP requests based on specific URL filters.
- Manage network speed for each request with network throttling.
- Add or remove query parameters effortlessly.
- Use the redirect request tool to configure URLs for redirection.
- Easily switch between different user-agent strings.
- Simulate web page experiences by injecting CSS or JS scripts into the console.
- Perform cross-domain Ajax requests rapidly by adding the (Access-Control-Allow-Origin: *) rule to your response header.
- Remove the content security policy header on any website/web page with the content security policy feature.
- Airbrake: It is a cloud-based error and bug-reporting solution that fits for small and midsize businesses. They are highly regarded among developers for their ease of setup, robust error monitoring capabilities, and seamless integration with existing workflows and applications.
These core features collectively make Chrome DevTools one of the top debugging tools for web developers. It assists in debugging, optimizing, and ensuring the quality of web applications.
Here’s why LT Debug stands out as one of the best debugging tools:
This developer-centric tool is a top choice for those seeking the best debugging tools. It enables businesses to maintain the reliability and performance of their software projects with efficiency and precision.
Web Hosting
Web hosting allows storing resources like HTML files, CSS files, JS files, photos, and databases on a server, accessible via the Internet.
When web development is completed, the next step is to make the website live for global user access and traffic generation. You must have web development skills related to web hosting. Deploying codes is crucial for cloud deployment through SaaS providers like Amazon Web Services. Additionally, understanding website transfer and scaling is vital, especially for projects involving host migration or handling high traffic volumes.
Exceptional problem-solving skills and strong reasoning abilities are imperative for all web developers, regardless of their job title or description. Addressing syntax errors and workflow gaps or devising innovative solutions for unique website functionalities requires these skills. Developers should know where to look for potential solutions if generating ideas proves challenging.
Content Management System
Content Management System (CMS) software applications manage, create, and modify digital information like website content without technical expertise. Web developers must have this demanding skill in 2025 as it allows them to build websites without the exact need for coding experience. It integrates a simple UI with third-party plugins that improve the website’s functionality.
Some of the common CMS include WordPress, Shopify, and Drupal.
Web SEO
Because clients prefer web applications or websites that rank well in search results, the web developer’s work must demonstrate a comprehensive understanding of Search Engine Optimization (SEO).
Some SEO-focused skills for web developers include:
- Efficiently coding pages for quick loading and enhanced visibility to search engines
- Creating user-friendly URLs
- Facilitating easy analysis of pages by search engine crawlers
- Ensuring mobile compatibility of sites
- Implementing redirects accurately when updating site pages
HTTP and REST
HTTP serves as the protocol for client communication, while REST serves as an interface between systems, utilizing the HTTP protocol to retrieve data or execute various operations (in different formats) on the data. Therefore, REST functions as a mediator between the front-end and back-end. Given the essential nature of HTTP and REST in web development, web developers must proficiently grasp both.
Database Storage
Every web application requires a database to store all its data, ensuring accessibility for developers in the future. Skilled web developers must comprehensively understand relational databases and database storage techniques. They should excel in database management, including the ability to design, comprehend, and manipulate database queries effectively. Additionally, familiarity with XML and JSON is a crucial web development skill.
Key points a web developer should understand regarding database storage and management include:
- Relational and non-relational data. This helps in organizing the data into tables with predefined relationships.
- NoSQL database helps the web developer have the correct type of particular use case based on scalability and performance requirements.
- Web developers must understand the differences and use cases for each storage method. For instance, cookies are used for storing small data fragments that require transmission back to the server with every request, whereas local storage is suitable for larger data sets that persist even after the browser is closed.
Soft Skills
To become a web developer, just having technical skills is not enough. Soft skills are important web development skills to have in 2025.
Here are some of the common soft skills to learn:
- Developers must think logically, troubleshoot systematically, and break down complex problems for efficient coding solutions.
- Developers must be able to manage the task, prioritize it, and complete the project promptly to maintain productivity.
- Developers should continuously learn new technologies, software, and tools to adapt to industry changes better.
- Code reviews must be carefully done to prevent errors and ensure high-standard coding practices are followed.
- Developing innovative and user-friendly solutions requires creative problem-solving and thinking beyond traditional approaches.
- Remaining composed during debugging and persistently working through challenges ensures detailed error resolution and optimal project outcomes.
Understand why soft skills play a crucial role and why it is an important web development skill that every web developer must have in 2025. Watch this video guide to enhance your soft skills.
How to Improve Web Development Skills?
Here are certain steps you might consider to enhance your web development skills:
- Engage in coding exercises: The web developers consistently advocate for daily coding practice to enhance your skills. Although seemingly obvious, the truth is that it yields results. Regular coding sessions help you identify errors and refine your typing proficiency, reducing the likelihood of mistakes. You can utilize various free online platforms to practice coding. Consistent practice will undoubtedly yield progress.
- Learn from skilled developers: Every beginner or advanced coder should seek guidance from experienced programmers. Given their extensive learning experiences, developers make excellent and willing mentors. Mentorship opportunities abound in coding communities, online forums like Reddit and Twitter, and platforms such as MentorCruise or Scaler, where mentors converge. Having a mentor offers candid feedback on your projects and insights into industry dynamics, networking, and navigating this ever-evolving field. Going to developer events will also help you a great deal in finding the right mentor and like-minded folks, a free digital business card will help you share your contact and desired project work with the mentors without much friction.
- Explore new technologies and frameworks: With prolonged exposure to development, you’ve likely encountered various coding technologies and frameworks. Acquiring knowledge of diverse coding technologies offers several benefits. It enhances your code structuring skills, facilitating better designs. Additionally, it improves your ability to comprehend others’ code and enables the development of coding methodologies and habits, increasing your project commitment.
It is also good practice to stay updated with the latest web development trends to improve your web development skills. This approach includes understanding emerging technologies, best practices, and industry standards, which can help you stay relevant and competitive.
- Join communities: Community participation enables collaboration with seasoned developers and exposes you to invaluable coding insights and practices. When encountering project challenges, the community can offer invaluable assistance. Typically, you can reach out to any developer for guidance. Over time, you’ll find yourself fielding inquiries from others, enabling you to share your acquired knowledge.
Communities like Stack Overflow and the LambdaTest Community offer platforms for sharing knowledge and gaining insights from expert developers and testers. Being part of these communities can enhance your web development skills and provide opportunities to help others by sharing your knowledge.
- Enhance interpersonal skills: Refine your non-verbal communication, hone your listening abilities, and develop strategies for managing pressure. These efforts contribute significantly to improving your interpersonal skills.
Conclusion
This blog shares 14 important web development skills for 2025. Web development is always changing, so it’s crucial to keep learning and practicing. It’s great to keep expanding your skills from design to tech knowledge. Whether it’s understanding new tech or improving design and analysis, these are all key for web developers. If you haven’t mastered these skills yet, there’s still time to learn and grow this year.
Frequently Asked Questions (FAQs)
What’s the significance of learning CSS frameworks for web development?
CSS frameworks streamline the styling process by providing pre-written CSS code and components, saving time and ensuring project consistency.
What resources are available for learning advanced web development concepts?
Online platforms like Udemy, Coursera, and Pluralsight offer advanced courses on advanced JavaScript, data structures, algorithms, and advanced CSS techniques.
Is it necessary to specialize in a specific area of web development?
While specialization can be beneficial, having a broad skill set initially allows you to explore different aspects of web development before narrowing down your focus.
Can creativity play a significant role in web development?
Definitely! Creativity is essential for designing engaging user interfaces, creating unique user experiences, and solving complex design problems effectively.
Got Questions? Drop them on LambdaTest Community. Visit now















