15 Top Progressive Web App Frameworks For 2024
Nazneen Ahmad
Posted On: April 22, 2024
![]() 42160 Views
42160 Views
![]() 23 Min Read
23 Min Read
With the rising popularity of Smartphone technology, the demand for mobile applications has also increased and surpassed the demand for websites. For example, advanced mobile features such as offline support and push notifications, now considered standard by users, often exceed the capabilities of traditional websites considering the user and market demand.
However, you can use Progressive Web Apps (PWAs) technology to create an app-like experience for your users. Using Progressive Web App frameworks, developers can create PWAs with advanced features unavailable on traditional websites. These frameworks offer tools and libraries that enable the development of PWAs with native-like capabilities. Frameworks like React, Angular, Ionic, and others allow developers to create high-performance PWAs that offer a seamless user experience across devices.
In this blog, we will highlight the top Progressive Web App frameworks for building PWAs with their core features. Along with this, we will also learn key consideration factors that help you select the right framework.
What Are Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) are interactive websites that give the experience of native mobile applications. In other words, it offers all the features of native mobile applications without downloading them from the app store or making a purchase. You can save them on the device’s home screen like mobile applications.
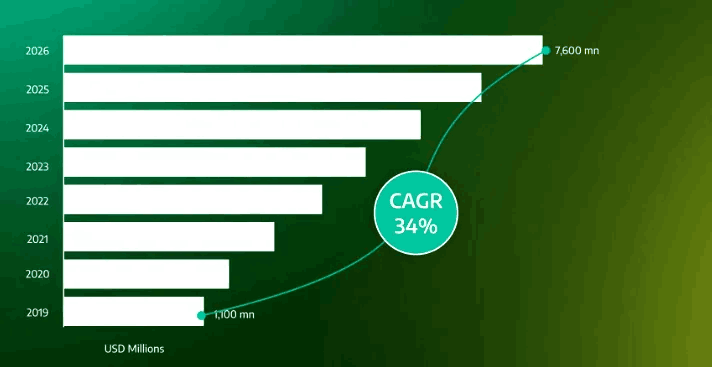
According to the Facts and Factors market research report, the Progressive Web Apps market size is predicted to grow around USD 7600 million by 2026, with a CAGR of 34% between 2020 and 2026.

Technically, Progressive Web Apps run on browsers built using web technologies like HTML, CSS, and JavaScript. It combines the web components and the benefit of mobile experience to deliver an app-like user experience in a browser setting.
Like websites, Progressive Web Apps can work across multiple platforms and devices from a single codebase. This means that no matter which devices or browsers you are using, Progressive Web Apps are operative in all. It also offers features similar to platform-specific apps, like device installation, offline and background operation, and integration with the device and other installed apps.
Some of the key offerings of Progressive Web Apps are as follows:
- Adaptability to various screen sizes through responsive design.
- Cross-platform and cross-browser compatibility.
- Offline functionality facilitated by service workers (with HTTPS).
- Access to device hardware like cameras, geolocation, and microphones.
- Push notifications.
- Data protection.
- Ease of updating with the latest features.
- Cost-effectiveness.
Advantages of Progressive Web Apps:
- Offline access: It eliminates the need for a constant Internet connection, retaining user sessions and synchronizing data upon reconnection.
- Compatibility across browsers and devices: It ensures a consistent experience for users regardless of the platform they are using.
- Efficiency and numerous benefits for developers and users: It provides a range of advantages, making development and usage easier and more effective.
- Increased engagement and conversion rates: It engages users more effectively and encourages prolonged site interaction, leading to higher conversion rates.
- Leveraging APIs and browser plugins: It simplifies deployment and maintenance, enhancing the overall development process.
- State retention and reload: It indicates the current state using URIs, facilitating state retention or reload when bookmarked or shared.
- Device storage space: It eliminates the user’s concerns about the storage space as PWAs do not require installation like traditional native apps.
To learn more about PWAs and other mobile app types like Native, Web, and Hybrid apps, follow this guide on different types of mobile apps. This guide will provide valuable insights and help you make informed decisions in your mobile app development journey.
In the below section, we will explore various Progressive Web App frameworks in detail. These details will assist developers in selecting the most suitable Progressive Web App framework for their clients’ or businesses’ needs.
Best Progressive Web App Frameworks
If you are considering incorporating the benefits of PWAs into your business or determining the best platforms for implementation, this section explores the globally preferred tools and frameworks for PWAs development.
Here are the top 15 Progressive Web App frameworks for building Progressive Web Applications.
ReactJS
It is a JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications where data can change over time. ReactJS is often used in Progressive Web App development due to its component-based architecture and ability to create dynamic, interactive user interfaces.
One key feature of this Progressive Web Apps framework is its virtual Document Object Model (DOM), which allows developers to create UI components that efficiently update and render when data changes.
This makes ReactJS one of the best Progressive Web App frameworks for building web applications, as it helps in creating responsive websites fast that give the look and feel like native apps.

Some of the key features of the ReactJS Progressive Web Apps framework include:
- It is a lightweight JavaScript library.
- It is recognized for its ability to create both single-page and multi-page applications.
- It primarily functions as a library and seamlessly integrates with other frameworks, offering heightened development flexibility.
- It offers enhanced documentation, extensive libraries, ecosystem support, and a vast developer community, rendering it an optimal solution for building PWAs.
- It enhances adaptability and scalability through robust third-party tool integration, making apps built with React more versatile and scalable.
Flutter
It is one of the best open-source Progressive Web App frameworks developed by Google. Enhanced with advanced features for building interactive PWAs, it holds significant importance, especially with Google’s support and value to the framework. It has effectively delivered captivating applications for industries ranging from real estate to social networking.

Some of the key features of the Flutter Progressive Web Apps framework include:
- It utilizes a shared codebase for development, eliminating the need to write separate code for mobile and web applications.
- It improves user interaction by providing offline access to web applications.
- It enhances cost-effectiveness through installability features.
- It streamlines development with debugging and reloading solutions.
- It provides a mobile-like app experience with Flutter UI capabilities.
- It eliminates the requirement to submit to app stores, allowing users to operate directly in the browser.
- It enhances PWA performance with fast loading times.
React and Flutter are the most popular frameworks for building Progressive Web Apps (PWAs). These frameworks allow developers to build applications using components and a single codebase, making them the best choices for developers. Choosing the right framework based on your project requirements is crucial. With the help of this blog on Flutter vs React Native, you can choose the right framework for your project.
Next.js
Next.js is one of the best frameworks for building Progressive Web Apps (PWAs). Based on React it offers beneficial features for PWAs development. Its server-side rendering process allows developers to improve the initial load time of PWAs by rendering the initial HTML on the server and sending it to the client. Additionally, Next.js provides built-in support for service workers, a key component of PWAs.

Some of the key features of the Next.js Progressive Web Apps framework include:
- It allows developers to create a web app manifest, a JSON file that provides metadata about the PWA, such as its name, icons, theme colors, and other important metadata that help install PWAs and build native apps on mobile devices.
- It automatically splits code for pages to load only the JavaScript and CSS required for that page, which helps optimize the performance of PWAs.
- It improves the visibility of PWAs in search engine results as it is SEO-friendly, leading to better discoverability and user engagement.
Polymer
Polymer is one of the best Progressive Web App frameworks allowing you to build PWAs. This library builds web components and custom HTML elements encapsulating reusable code. PWAs, on the other hand, are web applications that use modern web capabilities to provide a user experience similar to native apps.
This library helps create components and can be easily integrated into existing Progressive Web Apps to add new features or improve performance, as it enhances Progressive Web Apps’ functionality and user experience.

Some of the key features of the Polymer Progressive Web Apps framework include:
- It provides one of the most robust frameworks for Progressive Web Apps using HTML, CSS, and JavaScript.
- Its primary advantage lies in its assortment of templates, Progressive Web App tools, and web components, simplifying the entire development process.
- Its framework is built to leverage the capabilities of modern web browsers to create web applications.
- Its components and tools typically support a wide range of browsers.
Ionic
Ionic is one of the best Progressive Web App frameworks for building cross-platform mobile applications using web technologies like HTML, CSS, and JavaScript.
It offers a library and tools to streamline the development of PWAs, such as responsive design elements and native-like UI components. With this framework, developers can build PWAs that work offline, utilize device features, and provide an app-like experience on the web.
Its strength in PWA app development lies in its extensive library of components for Android and iOS, enabling developers to create web pages that operate within the device browser via WebView. The framework features a comprehensive toolkit for PWA development, including User Interface (UI) components, unit tests, and guidance on using Ionic for Progressive Web Apps development.

Some of the key features of the Ionic Progressive Web Apps framework include:
- It seamlessly integrates with HTML5, allowing for the creation of mobile-optimized PWAs.
- It presents web pages in the device browser through WebView, mimicking native applications.
- Its highly adaptable technology stack permits the use of advanced frameworks like Angular, Vue.js, or React.
- Ionic features a conventional layout style, UI elements, and built-in plugins.
- It can generate web pages within the browser using the WebView feature and effectively replicating native app experiences.
 Note
NoteValidate the functionality and appearance of your Progressive Web Apps by running them across various browsers and OS combinations. Try LambdaTest Today!
Vue.js
It is one of the best Progressive Web App frameworks for building PWA applications due to its coding simplicity and fast rendering capabilities. It is not as popular as Angular and React; it projects scalability and offers additional packages. Nevertheless, many developers use it for front-end development owing to its adaptable view layer, making it among the top choices for Progressive Web Apps development.

Some of the key features of the Vue.js Progressive Web Apps framework include:
- It is a progressive JavaScript framework enabling the creation of interactive web apps.
- It demands only a basic understanding of HTML and CSS from developers due to its HTML-based patterns.
- It provides robust security features for PWAs and app integration with other applications with minimal coding effort.
- It allows developers to design user interface components for reuse across various applications with its logical structure.
- Its documentation simplifies the learning curve for beginners in web app development.
- It offers Vue CLI, a potent tool that streamlines PWA development by offering structured project setups and performance-optimized build configurations.
PWA Studio
Magento PWA Studio was developed by the Magento team and is one of the best Progressive Web App frameworks for building PWAs. It is a suite of developer tools that facilitate the creation, deployment, and upkeep of a PWA storefront Magento 2.3 and beyond. It helps software developers implement PWAs on the Magento 2 platform and provides comprehensive resources for PWA development, including UI creation, data management, and web application testing.
This platform comprises three primary components to build PWAs, such as the PWA build pack, which incorporates project setup utilities, configuration handling, and an extensibility framework; bespoke React hooks and components; and the Venia theme package.

Some of the key features of the PWA Studio Progressive Web Apps framework include:
- It enables the development of a Storefront PWA integrated with a responsive Magento 2 website.
- It is developed specifically for Magento 2 platforms; it uses robust frameworks and tools like UPWARD and PWA-build pack.
- It is from Adobe – the provider of Magento – ensuring alignment with Magento’s code standards.
- It allows users to install PWAs via any web browser, eliminating the need for downloads from app stores to access services through a URL.
- It offers usability across various mobile devices by providing the look and functionality of native applications.
ScandiPWA
ScandiPWA is one of the best Progressive Web App frameworks. It contains an open-source Magento theme and is highly recommended for building web stores as it supports different languages, currencies, and domains. One of its strengths is that it does not require middleware, ensuring that the performances of the developed PWAs do not suffer. It inherits GraphQL, allowing for faster rendering of web pages and single-page PWAs.
However, a shortcoming of this framework is that it does not come with a set of tools. Nonetheless, it offers a full PWAs implementation that seamlessly integrates with your current Magento store.

Some of the key features of the ScandiPWA Progressive Web Apps framework include:
- It is a PWA custom Magento theme that is ready for offline usage and delivers exceptional speed.
- It offers instant improvements facilitated by robust developer community support.
- It ensures seamless integration with the Magento back-end, ensuring full compatibility.
- Its simple setup process is adaptable to various environments, including local setups, Commerce Cloud, on-premise, or large-scale deployments.
- It supports multiple languages, currencies, and domains.
- It leverages GraphQL, accelerates webpage rendering, and enhances the performance of single-page PWAs.
Svelte
Svelte is one of the best Progressive Web App frameworks, introduced in 2019, for building PWAs. It gained popularity quickly due to its intuitive features. It offers lightweight and user-friendly characteristics while generating compact code bundles for fast loading.

Some of the key features of the Svetle Progressive Web Apps framework include:
- It offers drag-and-drop functionality and dynamic elements that ease the PWAs development.
- It can easily prototype PWAs projects in fewer hours, which makes it convenient for Gen Z developers.
- It has a compiler nature, which ensures rapid page loading and command execution within the developed Progressive Web Apps.
- It uses a component-based approach with leaner code and enables faster page loading by optimizing syntactic analysis and execution.
Preact
This framework focuses on creating user interfaces. It shares similarities with React but is well-known for its small size and faster performance. Preact’s simplicity makes it ideal for newcomers to web development, making it one of the best Progressive Web App frameworks for developing PWAs. Its quick build times and compatibility with React make it a solid choice for developing Progressive Web Apps.

Some of the key features of the Preact Progressive Web Apps framework include:
- It has a small virtual DOM, facilitating speedy transfers from server to client and enhancing load times.
- It aims to maintain high compatibility with the React API, as demonstrated by its preact/compat module.
- It allows developers to use React’s extensive library and ecosystem, making Preact a versatile and highly functional framework.
- It provides compatibility with React, enabling developers to expand from an MVP to a full-fledged React application easily.
- It offers a compatibility layer with React, providing a seamless replacement when necessary.
- It has user-friendly documentation, a Command-Line Interface (CLI), and reliable UIs, making it a popular choice for developing larger Progressive Web Apps.
Lighthouse
Lighthouse is an automated tool developed by Google to test the performance of Progressive Web Apps. It is open-source and functions to test various features, providing insights into page load speed and accessibility adherence. It evaluates PWAs across multiple criteria and identifies crucial factors to ensure your site is PWA-ready. It can be easily added as a plugin to your Google Chrome browser. Simply navigate to your PWA site using Chrome and activate the Lighthouse plugin to access performance analytics.

Some of the key features of the Lighthouse Progressive Web Apps framework include:
- It gives analytics concerning your app’s loading performance under offline conditions or on slow Internet, page load speed, network security, and mobile-friendly design, among other vital aspects.
- It executes performance tests on your site and provides recommendations to resolve identified issues.
- Its PWA audit verifies if your web application leverages modern web capabilities to deliver an optimal user experience.
- It can be run on any web page, whether public or requiring authentication, and covers audits for performance, accessibility, Progressive Web Apps, SEO, and more.
- It helps measure the effectiveness of optimization efforts over time by generating reports through Google Lighthouse.
PWA Builder
It is maintained and updated by Microsoft developers, streamlining the conversion of responsive websites into Progressive Web Apps (PWAs) by eliminating the need for extensive web development skills. This Progressive Web Apps framework helps evaluate a website’s compatibility with PWA functionalities, proving invaluable for developers looking to explore the format without significant time or financial investment or for those new to progressive apps.

Some of the key features of the PWA Builder Progressive Web Apps framework include:
- It uses Vue.js for development and allows deployment due to pre-existing typography.
- It provides expanded support to WebKit-powered web browsers.
- It generates a personalized web manifest (a JSON file informing the browser about the PWA and its functionality when deployed on a device) and multiple versions of service workers.
- It incorporates intuitive features for assessing a site’s PWA compatibility. By simply copying and pasting the site’s URL into the builder, users receive a comprehensive report.
- Unlike numerous native apps, PWAs excel in offline functionality, facilitated by the “service worker” – a JavaScript file operating independently from the web page or application.
Apache Cordova
Apache Cordova is an open-source Progressive Web Apps framework for building PWA. It uses web development technologies like HTML, CSS, and JavaScript. This framework helps developers, enabling them to target multiple platforms, including iOS and Android, with a unified codebase. With Apache Cordova, developers can efficiently and effectively create PWA while leveraging their expertise in web technologies.

Some of the key features of the Apache Cordova Progressive Web Apps framework include:
- It simplifies communication between JavaScript code within a native WebView and the native Android platform through plugins. These plugins expose JavaScript endpoints for calling native Android device APIs from your code.
- It offers extensibility with native plug-ins, enabling developers to incorporate additional functionalities callable from JavaScript and facilitating direct communication between the native layer and HTML5 pages.
- It provides cross-platform compatibility, facilitating code reusability and access to native device APIs.
Workbox
Developed by Google, Workbox is a library suite and tools designed to enhance the service of PWA workers. It offers critical PWA functionalities like caching, background synchronization, and routing. This extensive toolkit simplifies the incorporation of essential PWA features. Its versatility across various frameworks and libraries sets Workbox apart, making it an adaptable option for PWA development. Its capacity to streamline service worker management significantly contributes to developing high-performance and dependable PWAs, ultimately elevating user experiences.

Some of the key features of the Workbox Progressive Web Apps framework include:
- It provides a command-line interface for seamless integration of Workbox into any application.
- It offers a Node.js module for integration into any Node build tool, such as gulp or grunt.
- It provides a Webpack plugin for easy integration with projects built using Webpack.
Quasar
The Quasar framework is one of the open-source Progressive Web Apps frameworks based on Vue.js, known for its ability to build PWAs, mobile apps, and desktop applications using a single codebase. It offers a rich set of pre-built components and themes, simplifying the creation of visually appealing and responsive PWAs.
Specifically designed for PWA development, it provides features such as service worker support, push notifications, and offline caching. Its CLI streamlines project setup and includes various templates and presets to speed development. Its flexibility and comprehensive feature set make it an attractive option for web developers to build PWAs.

Some of the key features of the Quasar Progressive Web Apps framework include:
- It provides a rich set of pre-built components and themes, making creating visually appealing and responsive applications easy without designing everything from scratch.
- It is compatible with various Android, iOS, Windows, and macOS platforms.
- Its CLI simplifies project setup and configuration, allowing developers to build and deploy applications quickly.
- It supports modern JavaScript frameworks like Vue.js, making it easy for developers already familiar with this Vue.js framework.
When considering the best Progressive Web App (PWA) frameworks and their key features, developers and testers encounter challenges in validating PWAs’ functionality and appearance across different browsers, devices, and operating systems. Some of the challenges include the lack of access to various physical devices, browsers, and operating systems and the lack of proper infrastructure to simulate real-world user scenarios effectively. Additionally, there are difficulties in replicating diverse access environments, including different browsers, versions, screen sizes, and operating systems.
Without access to these environments, ensuring PWAs function correctly and look appealing across all user scenarios becomes difficult. Developers and testers can leverage cloud-based platforms like LambdaTest to address these challenges. LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations.
This platform provides a solution for running tests on various browsers and operating system combinations, managing infrastructure, ensuring security, and providing a test environment where two or more automation testing frameworks can test Progressive Web Apps’ functionality and appearance across different scenarios. To learn more about it, you can use these tips to effectively test PWAs.
Subscribe to the LambdaTest YouTube Channel to learn more about automation testing tools such as Selenium, Playwright, Cypress, Appium, and more.
Selecting The Right Progressive Web Apps Framework
In the above section, we have highlighted the best Progressive Web App frameworks that allow developers to build Progressive Web Apps. However, choosing the right Progressive Web Apps framework is a critical challenge because it will directly influence your software project implementation.
To select the right framework to build Progressive Web Apps, consider certain factors related to project and business requirements. However, before starting with the factors to consider the best Progressive Web App frameworks, you must ask some questions.
- What is the scale of your project?
- What are their technical strengths and limitations? Select a framework that aligns with your skills and experience to ensure efficient development.
- What is the ETD for your project? Take into account your project timeline and budget constraints. Certain frameworks can expedite development and are more cost-effective, making them suitable for tight schedules and limited budgets.
- What tools and libraries are you using? If your business already utilizes particular technologies or platforms, ensure the chosen Progressive Web Apps framework is compatible to prevent integration complications.
Key Consideration when selecting a Progressive Web Apps Framework:
- Depending on the size of the application, opt for an appropriate development framework. Larger applications may require extensive frameworks or libraries with numerous components, while smaller ones may benefit from lighter frameworks.
- Well-documented Progressive Web App frameworks provide excellent support for developers. Choose a framework with robust online support communities for prompt issue resolution.
- The selected framework should facilitate seamless feature updates and accommodate the introduction of new features as the application scales. It should support integration with third-party tools and accommodate the growing application size.
- Code maintenance is crucial for every project. Choose a Progressive Web Apps framework that simplifies code maintenance and supports the development of reusable components. Ensure the framework facilitates easy onboarding for new team members and allows for efficient grouping and maintenance of code.
- PWA development frameworks may necessitate the use of third-party tools for certain services. Ensure compatibility with external libraries or tools when selecting a framework.
- Some PWA frameworks may require learning a new programming language. Evaluate if your team can learn the language; otherwise, opt for a framework that utilizes a familiar programming language.
Conclusion
Progressive Web Applications are increasingly important because they provide a smooth and engaging user experience. In this blog, we learned different Progressive Web App frameworks necessary for building Progressive Web Apps, including React, Vue.js, Ionic, and Google Lighthouse. While these frameworks offer developer-friendly features, it’s essential to align them with your business requirements, budget, and future strategies when selecting the ideal one for your PWAs project.
The choice of framework plays a crucial role in shaping the speed and responsiveness of your PWAs down the line. Hence, investing time in exploring your options now proves wise, as opting for an ill-suited framework could lead to significant expenses and resource wastage in PWAs development.
Frequently Asked Questions (FAQs)
What are the advantages of using frameworks for PWAs?
Progressive Web App frameworks provide structure, efficiency, and developer-friendly tools for building PWAs, streamlining development, and ensuring compatibility across different platforms.
Can PWAs be developed using traditional web development technologies?
Yes, PWAs can be developed using HTML, CSS, and JavaScript without relying on specific frameworks or tools. However, leveraging frameworks and tools can enhance development and result in more robust PWAs.
Can PWAs be distributed through app stores like native mobile apps?
PWAs can be distributed through app stores like Google Play Store and Microsoft Store using tools like Trusted Web Activities (TWA) and Microsoft’s PWA Builder, allowing users to discover and install PWAs like native apps.
Can PWAs be developed without frameworks or tools?
Yes, PWAs can be built with HTML, CSS, and JavaScript alone, but frameworks and tools often enhance development efficiency and user experiences.
Got Questions? Drop them on LambdaTest Community. Visit now














