A Complete Guide to SVG Animation
Clinton Joy Fimie
Posted On: March 18, 2024
![]() 80545 Views
80545 Views
![]() 24 Min Read
24 Min Read
Introducing Scalable Vector Graphics (SVGs) for front-end developers has likely been a familiar experience, as they are frequently incorporated into numerous projects. Unlike image formats like PNGs or JPEGs, SVGs are different. They can take still images and turn them into exciting, animated visuals. SVGs are more than just static images – they can be brought to life with SVG animation.
In this blog, we will delve into SVG animation, exploring its vast potential and how these animations consistently function across different browsers and devices. From its capacity to create compelling visuals to its seamless compatibility, we will unravel the depth and versatility of SVG animations.
TABLE OF CONTENTS
What is SVG?
Scalable Vector Graphics, abbreviated as SVG, is an open-standard, XML-based format for describing two-dimensional graphics. As the name suggests, SVG possesses a distinctive trait: the ability to infinitely scale images without compromising quality, making it exceptionally suitable for display across diverse devices and resolutions.
SVG works as a markup language, employing a defined set of instructions to illustrate graphical components in a manner understandable to humans and machines alike. These instructions delineate shapes using pathways, polygons, circles, and more.
Moreover, SVG facilitates various styling alternatives, including integration with Cascading Style Sheets (CSS). This empowers designers and developers, allowing them to manipulate and elevate visual elements within the graphics.
Here are some examples of websites that make smart use of SVG animations.
Example 1– CodePen
Example 2– Anime.js
The inherent limitations of traditional image formats often hinder the creation of impactful visual narratives. This is where SVGs excel, possessing the ability to infuse static elements with dynamism, thereby granting an edge in crafting captivating visual effects.
Let’s dive deeper into the basics of SVG to understand it better.
Basics of SVG
SVG graphics are crafted using XML-driven tags that act as blueprints for delineating shapes, determining their attributes, and pinpointing their placements within a coordinate setup. These shapes can be modified through presentation attributes or CSS, granting styling possibilities.
The inherent strength of SVG lies in its capacity for performing transformations, allowing elements to be resized, rotated, or skewed while also allowing the grouping and nesting of shapes. This flexibility gives developers the ability to organize and control their visual elements.
Understanding SVG Structure
Understanding the foundation of SVG lies in understanding four key elements: an XML-based markup language, the root <svg> element, nested components, and the coordinate system.
SVG documents use the XML structure, ensuring human readability and ease of comprehension. The XML structure involves elements enclosed within the HTML opening and closing tags. This markup language facilitates the expression of graphic elements in a format that is both intuitive and accessible.
Example:
<?xml version=”1.0″ encoding=”utf-8″?>
The root <svg> element is the container for the entire SVG graphic. Within this element, crucial attributes like width and height are specified, defining the dimensions of the SVG canvas. This element establishes the overall framework for constructing intricate graphics and animations.
Nested elements within SVG documents also play a crucial role in defining diverse graphical components, ranging from basic shapes like lines, circles, and paths. Each of these elements may possess attributes that define specific properties, such as stroke color, fill color, or positioning. The nested structure allows for the creation of complex graphics by combining and organizing individual elements.

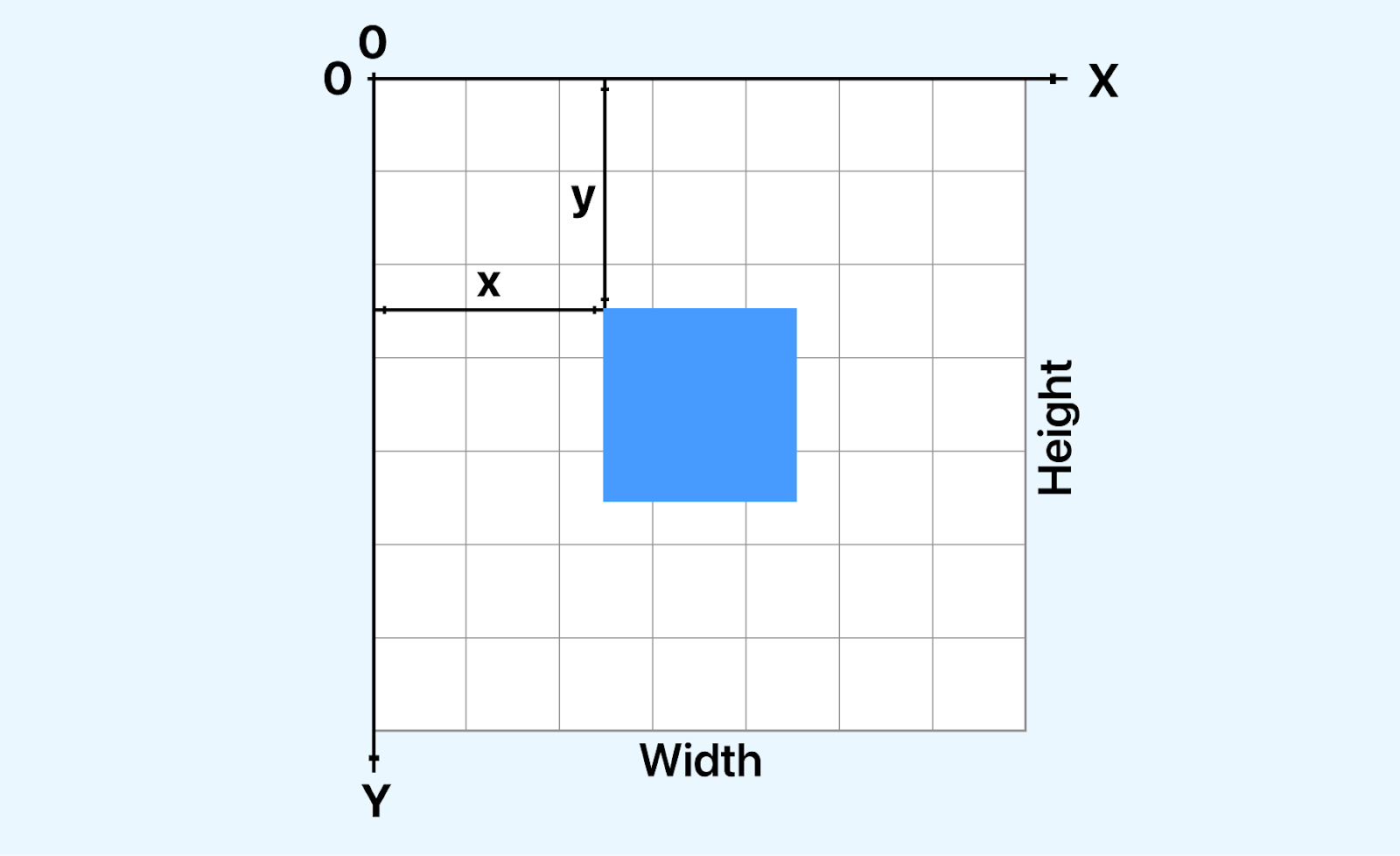
SVG employs a coordinate system that typically places the origin at (0,0), situated in the top-left corner of the canvas. A solid understanding of this coordinate system is needed for accurately positioning and manipulating elements within an SVG graphic. With full knowledge of how coordinates function in SVG, we can ensure precise placement and alignment of various graphic elements.
Creating SVG Elements
Constructing SVG elements involves utilizing the XML structure to articulate graphical components within the SVG canvas. This process lets us draft an array of shapes and forms that serve as the foundational elements for dynamic SVG animations. This journey has many possibilities, from manipulating basic shapes and grouping diverse elements to incorporating text with stylized fonts and defining elaborate patterns and gradients.
SVG accommodates a lot of basic shapes, including <circle>, <rect>, <line>, and <path>. These fundamental elements are placed in the <svg> container, where attributes such as position, size, and appearance are defined.
The <g> element is a container for grouping multiple SVG elements. This organizational feature proves invaluable, mainly when orchestrating intricate SVG animations involving the simultaneous manipulation of diverse elements.
The <text> element integrates textual components into the SVG canvas. Text elements contribute to a nice and visually captivating SVG when coupled with font styles and various styling attributes.
SVG versatility also extends to the creation of patterns and gradients through elements like <pattern>, <linearGradient>, and <radialGradient>. These and many more elements empower us to add depth and complexity to their designs, therefore enhancing the aesthetic of the SVG.
Attributes and Properties
Attributes and properties play a role in tailoring the visual characteristics and behavior of SVG elements. They serve as instrumental tools for defining colors, shapes, and various other features, categorizing them into different types, such as common attributes, transformational attributes, animation attributes, and responsive design attributes. These categories collectively contribute significantly to shaping the overall aesthetics of SVG graphics.
Common Attributes
Common attributes, exemplified by elements like fill and stroke, are fundamental in determining the color properties of an SVG element. The fill attribute specifies the interior color, while the stroke attribute controls the outline color. Additionally, the opacity attribute influences the transparency level of an element, allowing for nuanced visual effects.
Transformational Attributes
Transformation attributes, represented by transform, empower us to dynamically alter the size, rotation, or position of an SVG element. The transform property has access to properties like scale, rotate, skew, transform-origin, and translate. And just like the name, it plays a huge role in transforming your SVG.
Animation Attributes
SVG boasts animation attributes, including animate and animateTransform, which are designed to infuse dynamic effects into graphics over time. With this attribute, you can specifically design animation transformations like scaling, rotation, and translation. You can set a duration for your animation, and also set a repeat count. These attribute properties facilitate seamless transitions and transformations, contributing.
Responsive Design Attributes
Attributes like viewBox in SVG cater to responsive design needs, ensuring that graphics adapt and scale appropriately across diverse screen sizes. Responsive design attributes contribute to a more versatile and user-friendly presentation, optimizing the viewing experience on various devices.
These attributes collectively form the foundation of SVG customization, allowing us to exert precise control over the appearance and behavior of our scalable visual graphics.
To fully understand the structure of an SVG, let’s consider an SVG image of an arrow and look at its components.
From the SVG above, you can see that the SVG code starts with the following declaration:
<?xml version=”1.0″ encoding=”utf-8″?>
This declaration indicates to the browser that the document adheres to XML standards and utilizes UTF-8 encoding, ensuring compatibility and proper interpretation.
The <svg> element is the root element of an SVG document, and it defines several attributes that control the overall appearance and behavior of the SVG image. Here’s a table summarizing the common attributes of the <svg> element:
| Attributes | Description |
| width | Specifies the width of the SVG image in pixels. |
| height | Specifies the height of the SVG image in pixels. |
| viewBox | Defines the coordinate system and visible area of the SVG content. |
| fill | Sets the default fill color for all shapes within the SVG element. |
Next, we have the <path> element, which is used to create shapes, such as lines, curves, and polygons. In the provided SVG, the <path> element creates a circle.
The <path> element defines the circle’s path using the d attribute. The stroke attribute specifies the stroke color of the circle, and the stroke-width attribute specifies the stroke width. The stroke-linecap attribute specifies the shape of the end caps of the stroke.
The provided SVG image demonstrates the basic structure and elements of SVG. The <svg> element defines the SVG document, providing the canvas on which graphical elements are drawn defining the boundaries and properties of the SVG canvas. And the <path> element delineates the specific shapes and paths, outlining the graphic elements to be rendered within that canvas.
Benefits of SVG Animation
SVG animation is a technique for adding life to a static animation on the web. Unlike traditional image formats like PNG and GIF, which store pixel data, SVG animations are defined by mathematical equations that describe all the shapes of an image and the transformations.
Here are some benefits of SVG animations.
- Scalability: SVG graphics possess remarkable scalability, maintaining impeccable quality irrespective of size variations. This ensures animations retain their sharpness and clarity, delivering a consistent visual experience across diverse devices and screen resolutions.
- Performance: In terms of performance, SVG animations shine because they are inherently lightweight. They demand minimal browser processing, resulting in swift transitions and quicker load times. This lightweight nature contributes significantly to smoother user experiences.
- Resolution Independence: What sets SVG animations apart is their resolution independence. They transcend screen resolutions, holding onto their sharpness and precision regardless of the device or monitor specifications. This characteristic ensures that the visual excellence of the SVG animations remains intact universally.
- Versatility: The versatility of SVG animations is boundless. They offer various possibilities, from fundamental transformations to complex motion paths and interactive elements. This flexibility empowers designers and developers to craft diverse and engaging effects.
- Accessibility: An essential aspect of SVG animations is their adherence to Web Content Accessibility Guidelines (WCAG), making them accessible to visually impaired users reliant on screen readers. This commitment to accessibility broadens the reach of SVG animations, ensuring inclusivity and usability for all users.
Now you know the basics of SVG and its benefits, let’s look at what animations are in SVG.
Getting Started with SVG Animation
There are different techniques and ways to animate SVGs; some are beginner-friendly, and some involve more complex techniques and knowledge. Here is an overview of the key aspects of SVG animation techniques you should know:
- Synchronized Multimedia Integration Language (SMIL): SMIL, or Synchronized Multimedia Integration Language, is a powerful tool for SVG animations. Working on an XML-based structure, SMIL is designed to improve multimedia presentations on the web. SMIL can orchestrate multiple animations in synchronization, thereby crafting elaborate and harmonized visual effects.
- CSS Animation: This method involves specifying animations through CSS keyframes, presenting a user-friendly way to manage SVG animations, and seamlessly incorporating additional styling properties.
- JavaScript Animation: JavaScript allows dynamic manipulation of SVG elements. This programming language also allows us to edit SVGs into graphics. Widely used libraries such as GreenSock (GSAP) and Snap.svg are preferred for those seeking to create interactive SVG animations.
- Combining Techniques: Just as the name suggests, the combination techniques involve combining the previously discussed techniques. Frequently, a blend of SMIL, CSS, and JavaScript can be used to create nice and intriguing SVG animations. This combination offers the flexibility to pick the most fitting approach tailored to the unique complexities and requisites of each animation project.
- CSS-Based SVG animation
- JavaScript-Based SVG animation
- Multi-device Testing: View your website on pre-installed device viewports.
- Built-in DevTools: Individual Chrome DevTools are available for each device for easy debugging.
- Network Simulation: Test website performance on various Internet speeds (fast/slow 3G, offline).
- Recording: Capture screen or browser tab for bug reporting and sharing.
- anime.timeline({ duration: 750, easing: “easeOutExpo” }): This initializes an Anime.js timeline for orchestrating the animation sequence. The duration specifies the total animation duration, and the easing defines the animation’s timing function.
- .add({ targets: “.sun”, d: [{ value: toggle ? sunPath : moonPath }] }): Here, the animation sequence targets the sun element’s SVG path (d attribute) and transitions it between the sunPath and moonPath values based on the current toggle state. With this, we effectively morph the visual representation between a sun and a moon.
- SVG Sprite Script
- Browser Compatibility
- Responsive Design
The use of CSS, the most popular way of animating SVGs, simplifies the animation process, making it accessible to every developer aiming to incorporate SVG elements with dynamic visual appeal.
In the further sections of this blog, we will delve deeper into the practical application of these SVG animation techniques.
Types of SVG Animation
Techniques, tools, and types—aren’t they the same thing?? Well No. While SVG animations have different techniques and tools used in their implementation, there are only two types of SVG animations, and this is solely based on their mode of implementation, which is either through the use of CSS or JavaScript. So there are two types of SVG animations, and they are
These two types are different, and in this section of our blog, we will discuss them along with examples of how they can be used to animate SVGs. We will also see some of the tools we previously discussed in action.
CSS-Based SVG animation
CSS-based SVG animation provides an intuitive approach to animating SVG graphics. Using familiar CSS syntax, we can define animations for SVG elements using keyframes, transitions, and other CSS animation properties. Integrating our SVG animation into CSS makes managing and maintaining animation effects and other design elements easy.
This type of animation is typically for simple, lightweight animations or effects that don’t require complex interactivity or dynamic behavior. CSS-based animations are great for adding subtle transitions, hover effects, or keyframe animations to SVG elements, enhancing the visual appeal of web interfaces without the need for JavaScript.
Let’s look at this example of using CSS keyframes in creating an SVG loader animation.
HTML:
In our code, we created a design with a loader animation for when a link is clicked. Our primary focus will be on the loader animation, which we implemented using two <circle> elements nested inside an <svg> element. Each circle represents a part of the loading animation.
The outer and inner circle animation is defined using the @keyframes rule. Each keyframe rule specifies different animation states at various percentages of the total duration.
We have the stroke-dasharray and stroke-dashoffset properties that control the appearance of the dashed line animation, defining the length of the dashes and the gap between them. Additionally, the opacity property adjusts the transparency of the circles, giving them a semi-transparent appearance.
The animation property applies the keyframe animations to the circles. Each circle element (#outer and #inner) is associated with its respective keyframe animation (outer and inner). Properties such as animation-duration, animation-timing-function, animation-delay, and animation-iteration-count control the timing and repetition of the animations.
Lastly, the <animateTransform> elements within each circle continuously rotate the circles, specifying a transformation animation that rotates the circles around their center points.
Before we see the result of our code, let’s add some CSS to the design, so it looks better and well presented.
CSS:
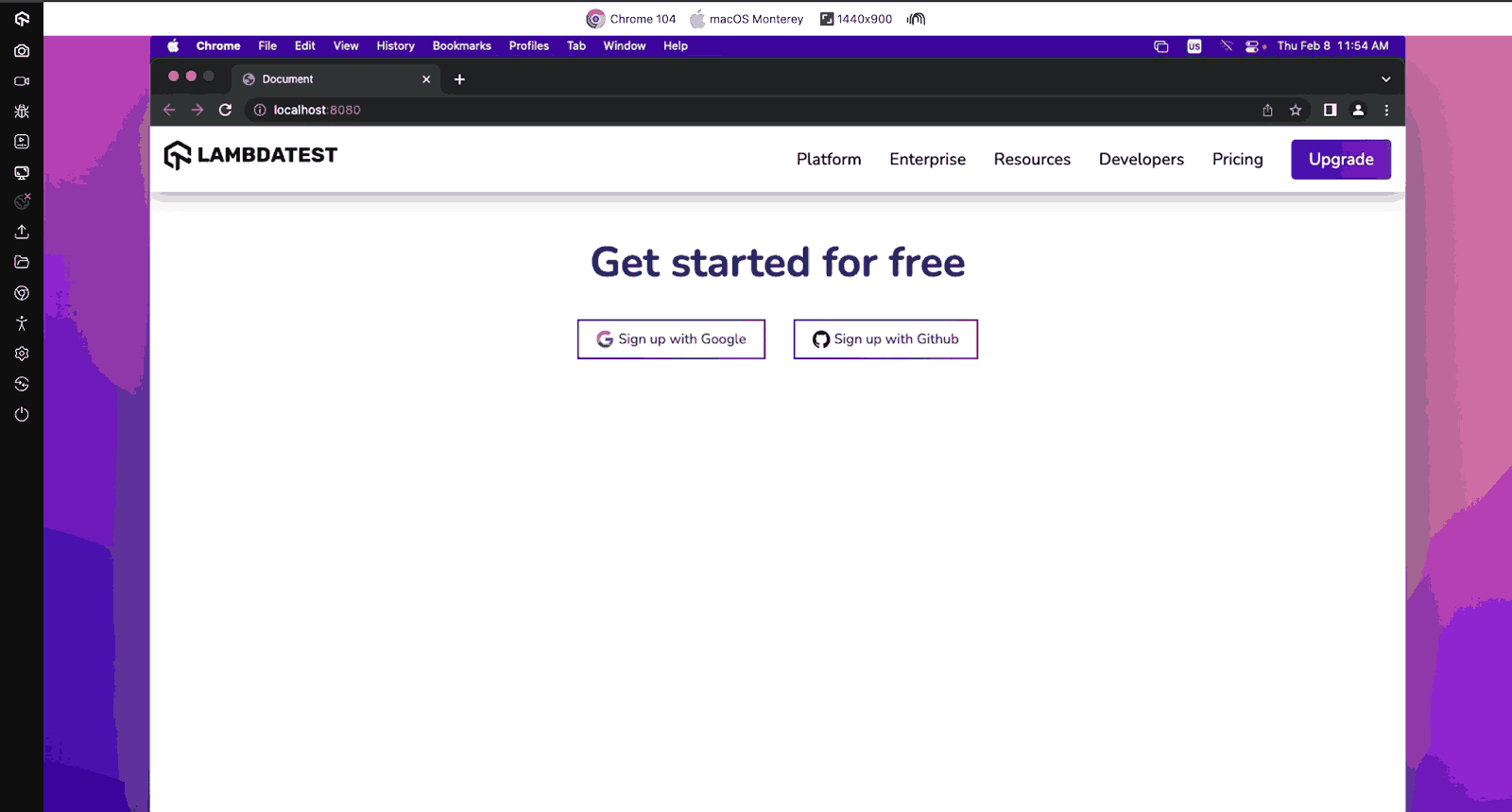
Output:

Everything is now coming together. We can see our design but have yet to see our loading animation. Let’s add some JavaScript to put it all together to ensure that whenever our links are clicked, we have our loading SVG appear.
JavaScript:
In the JavaScript code above, we have set the loading animation to be displayed when a user clicks on any of the links. Using JavaScript, we have added an event listener to each link on the page. When a user clicks on a link, the default behavior of navigating to the new page is prevented. Instead, a loading animation is displayed for 2 seconds before the browser navigates to the new page.
Output:
The above output for CSS-based SVG animation is rendered on LambdaTest. It is an AI-powered test orchestration and execution platform that lets you perform manual and automation testing at scale on a remote test lab with 3000+ real environments.

Subscribe to the LambdaTest YouTube Channel to learn about tutorials covering Selenium testing, real device cloud, and more.
JavaScript-Based SVG Animation
JavaScript-based SVG animation uses JavaScript and its libraries to create dynamic and interactive SVG animations. It provides a powerful and flexible approach to animating SVG graphics, allowing us to create custom animations and behaviors through scripting.
JavaScript-based SVG animation is better suited for more complex and interactive animations, such as interactive data visualizations, dynamic user interfaces, browser-based games, and simulations. JavaScript allows more control over SVG elements than CSS-based animation, enabling developers to create highly interactive and dynamic experiences that respond to user input or real-time data.
JavaScript-based SVG animation is done by using different libraries, such as
GreenSock (GSAP), Snap.svg, D3.js, Vivus, and Anime.js to manipulate SVG attributes and properties.
To show how JavaScript-based SVG animations are created, we will develop a hamburger menu icon animation using the GSAP library.
After creating the file for our project, we will first download the GSAP library from their website. For this example, we will use the GSAP CDN, which we will attach to our HTML file.
With all that said and done, let’s move on to our code.
HTML:
From the code above, we have created a simple nav bar and added an SVG for the hamburger menu, which we will focus on and animate using the GSAP library.
CSS:
CSS is important, as it helps bring our design together, making it more visually appealing.
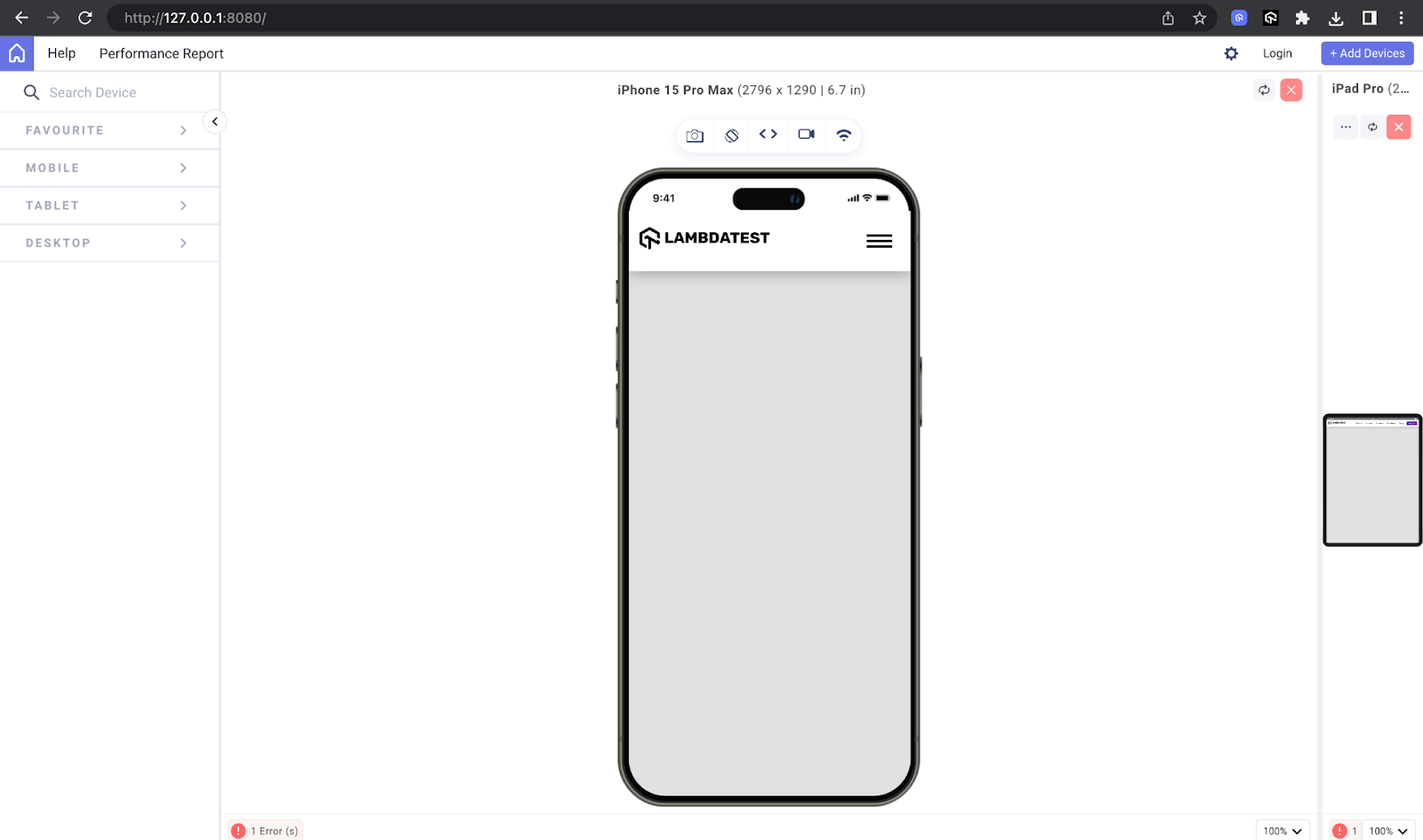
We have used LT Browser – a developer-friendly tool to render our output.
LT Browser is a desktop application designed to help developers with responsive testing. It’s a Chromium-based browser, similar to Chrome, with functionalities focused on creating websites that work flawlessly on various device viewports.

Features:
Here is the result of our code using CSS.
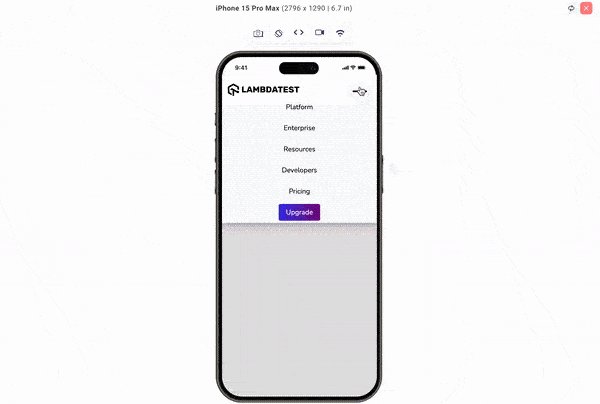
Mobile:

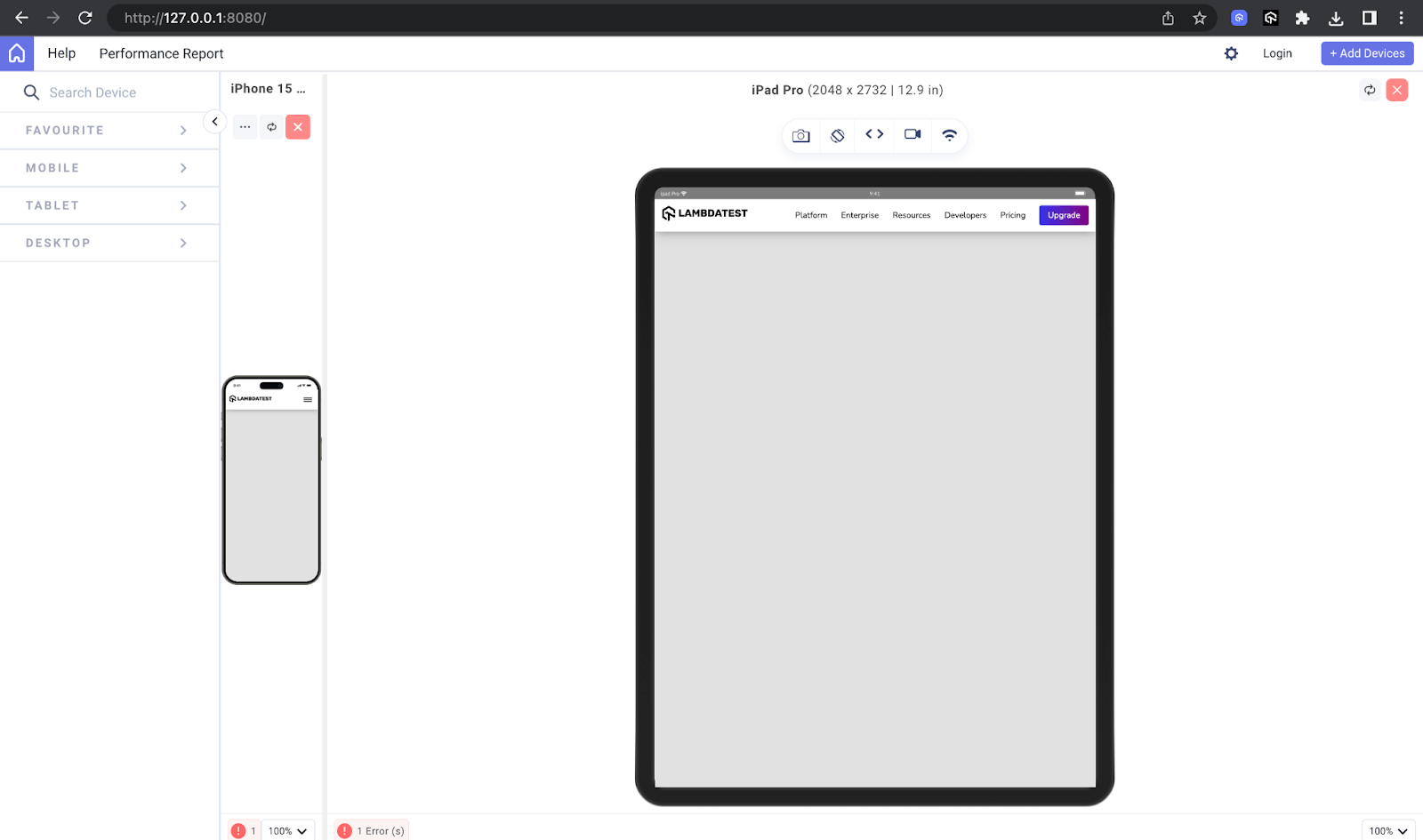
Tablet:

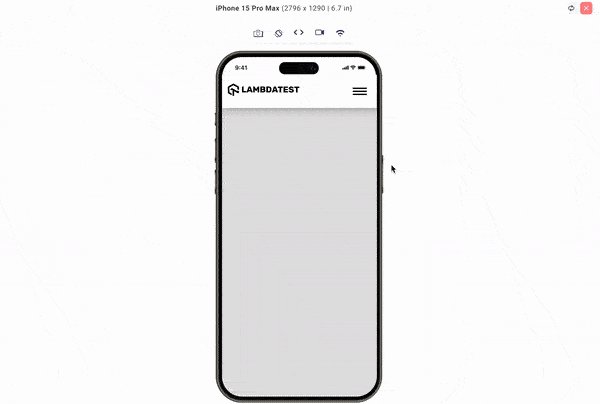
Now, let’s move on to the key aspect of our design: animating the hamburger menu using the GSAP library.
JavaScript:
In the code above, we can see GSAP in action.
We started our JavaScript by selecting and initializing variables. Here, we can see each class of our hamburger SVG selected: .line-one, .line-two, .line-three, .hamburger, etc. This variable’s initialization is very important for our animation, as we need to target each element in our SVG.
Right after variable initialization, using GSAP, we implemented our hover animation. We used the mouseenter event listener to listen for when our user hovered over our hamburger menu. It checks if the hamburger menu button has the class js-x (indicating it’s in an X state, typically representing an open menu).
If it does, it returns without executing the animation. It uses the GSAP library to animate the lines of the hamburger menu button, making them scale up and down with a slight delay between each line.
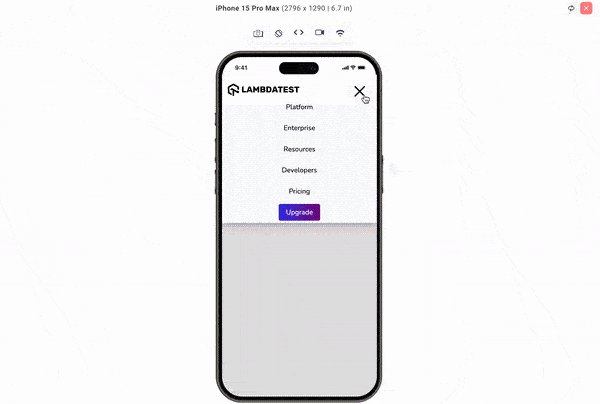
Next, using GSAP, we created a menu toggle animation. Using the click event listener, we created a unique animation for when the hamburger menu is clicked. On clicking the js-x class on the hamburger menu button, it changes its appearance between a hamburger icon and an X. It changes the display style of the navigation items (navItems) based on the state of the toggleMenu animation.
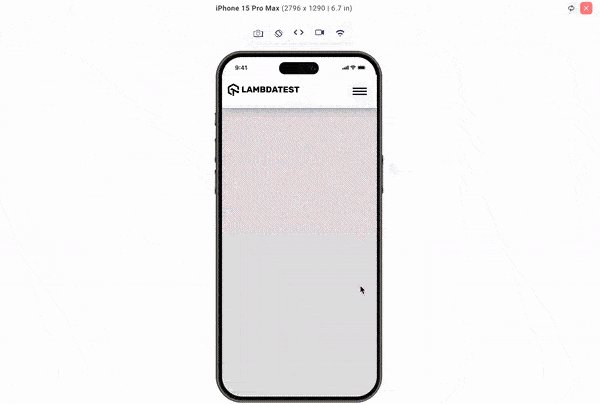
Output:

 Note
NoteTest your SVG animations on real Android and iOS devices Try LambdaTest Today!
Advanced SVG Animation Techniques
In the earlier sections of the blog, we explored the fundamental techniques of animating SVGs through CSS and JavaScript. These methods serve as the foundational approaches widely adopted by developers for creating dynamic SVG visuals. However, as we strive to elevate the sophistication of SVG animations, we delve into advanced techniques that offer a more nuanced and powerful spectrum of possibilities.
Two prominent advanced uses of SVG animation can be displayed in Synchronized Multimedia Integration Language (SMIL) and the utilization of morphing and paths. While vanilla CSS and JavaScript remain the go-to choices for many developers, incorporating advanced techniques can significantly enhance the expressive capabilities of SVG animations.
Synchronized Multimedia Integration Language (SMIL)
SMIL stands out as an advanced XML-based markup language tailored explicitly for orchestrating multimedia presentations and animations on the web. While vanilla CSS and JavaScript provide robust animation capabilities, SMIL introduces a more declarative approach, allowing us to define the timing, sequencing, and synchronization of various HTML elements.
Let’s consider this simple design to see how SMIL functions:
In the above code, we can see the usage of SMIL animations within SVG elements to create synchronized and repetitive animations of rectangles moving horizontally across the SVG canvas.
Within each <rect> element, there is an <animate> element used to define the animation behavior. The attributeName attribute specifies the attribute to be animated (x in this case), and the to attribute specifies the target value of the attribute after the animation completes. You can also see the use of different attributes in the animate element to specify the duration of the animation and also the color; this is simply the SMIL in action.
Output:
Morphing and Path Animations
Morphing is simply a smooth transition between the shapes of an SVG. With SVGs, you can define two or more shapes; through morphing, you can seamlessly transform one shape into another.
For instance, change a circle to a square or something else. SVG morphing is very common and important in modern-day websites, and in this section, we will see a very common use case of SVG morphing and path animations.
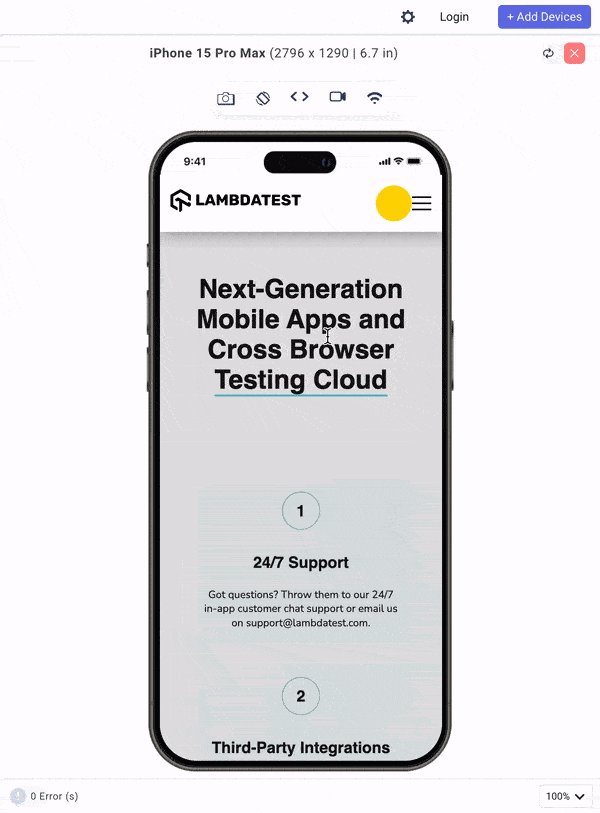
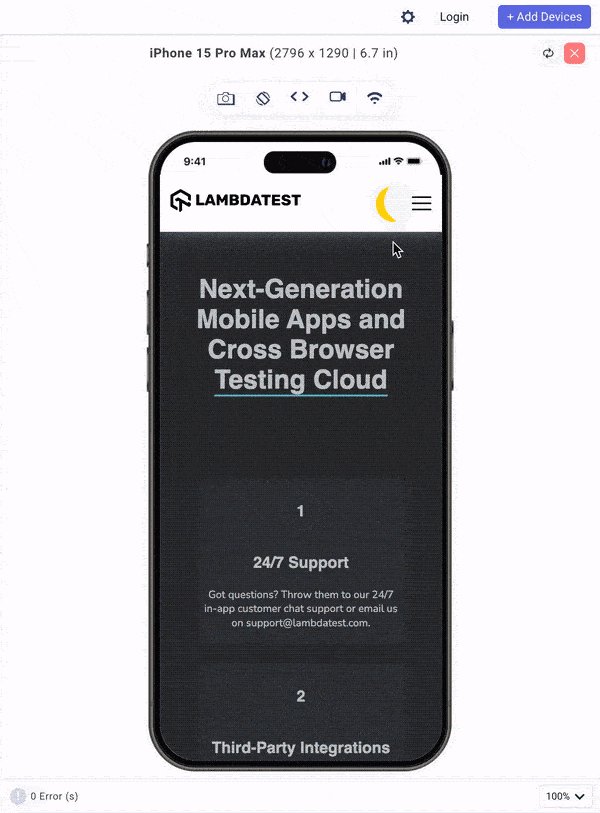
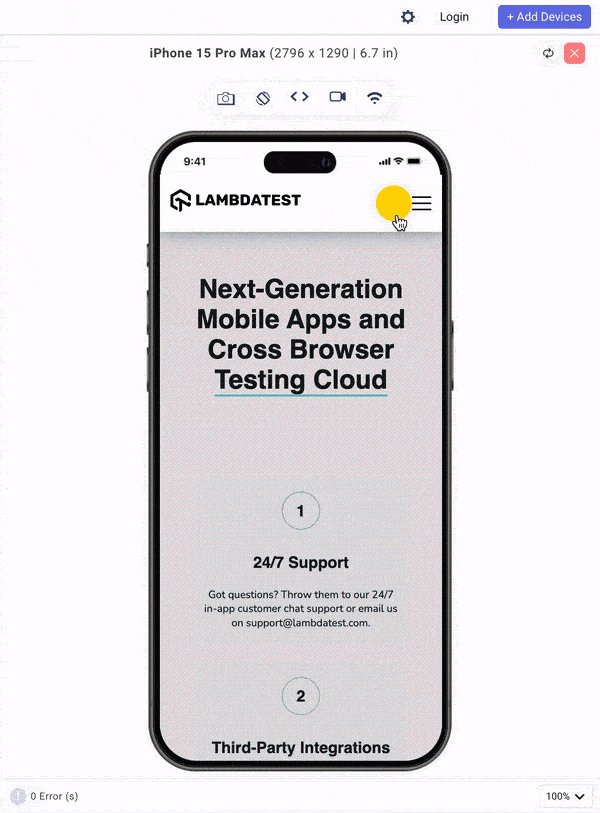
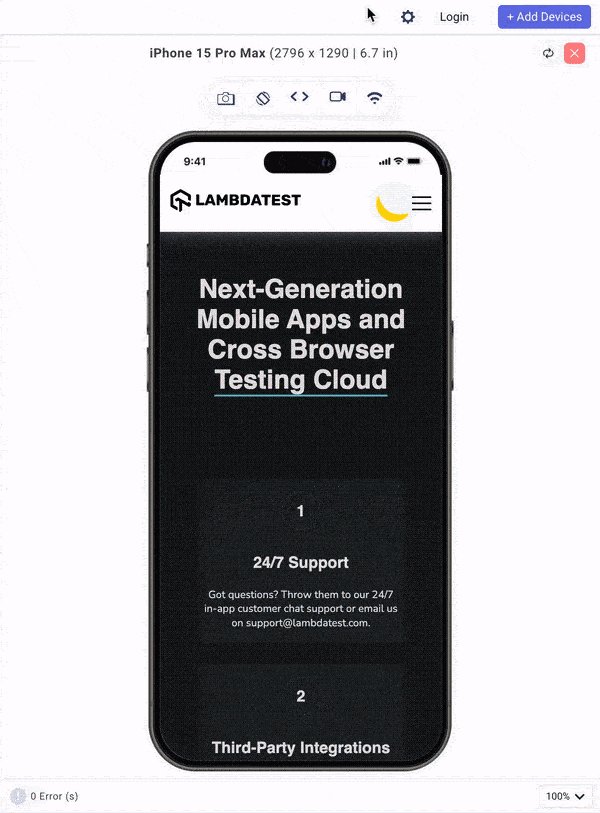
Dark mode is a feature very common in modern websites. Often, we are presented with a clickable icon that serves as a toggler between the light and dark modes. We will see how we can use morphing and path animation to transition smoothly from the light mode icon to the dark mode icon.
HTML:
In the above code, our primary focus lies within the SVG element, which encapsulates various properties such as height, width, and viewBox, delineating the dimensions and boundaries of our SVG graphic. Nested within this SVG container is a path element, which defines the visual characteristics of our SVG icon. Through the manipulation of this path element, we can seamlessly morph the SVG from a light icon to its dark icon.
CSS:
The CSS above gives a visual appeal to our design, but it plays no role in the morphing of our SVG. Let’s see how this is done using JavaScript.
JavaScript:
Earlier, we mentioned that there are two types of SVG animation. Morphing and CSS path animations is a JavaScript-based SVG animation requiring a JavaScript animation library, in this case, the Anime.js library.
The code above performs two major functions: to toggle and morph the SVG path.
We started by creating variables for our sun and moon paths, which are the paths to the icons we will be morphing, and also selecting the classes of the elements we will target.
We also created a toggle initializer and a click event listener to listen for when the darkmode button is clicked. Inside this function, we perform the SVG morphing using Anime.js and add a cool rotating effect.
Lastly, we update the toggle initializer to ensure that subsequent clicks on the darkmode button alternate between light and dark modes.
Output:

Optimizing SVGs
We must consider optimization to ensure the consistency of our SVG on different devices and browsers, as it is very important. Various strategies can be used to provide the optimization of our SVG, some of these strategies include,
SVG Sprite Script
The SVG sprite script is a technique for optimizing the loading and rendering of multiple SVGs on a web page. This process combines the various SVGs into a sprite script file and then selectively displays them when needed using CSS.
Loads of benefits come from using an SVG sprite script, as the combination of these SVG assets reduces the number of HTTP requests required to fetch each image, leading to faster loading times and improved performance. It also reduces the file size of our SVG and SVG sprite sheets, which can be cached by the browser, resulting in subsequent visits to the website benefiting from faster loading times.
Browser Compatibility
Browser compatibility is a critical consideration when working with SVG animations. While SVGs are widely supported across modern browsers, there are still variations in how different browsers handle SVG features and rendering.
Different browsers may support different SVG properties or features; it is necessary to test our design on other web browsers online and provide a fallback for non-supported browsers. Different browser testing tools, virtual machines, and cloud-based testing platforms like LambdaTest simulate various browser environments and identify any compatibility issues early in the development process.
Responsive Design
Responsive testing, like browser compatibility, is equally important when dealing with SVGs. When it comes to SVG animations, responsive design plays a significant role in maintaining consistency and usability across different devices. Media queries for standard devices can adjust SVG animation properties, such as animation speed or complexity, based on the device’s capabilities. And just like browser compatibility, responsiveness can be tested using responsive testing tools like LT Browser, offered by LambdaTest.
Conclusion
This blog has provided a comprehensive guide to SVG animation. It reveals its versatility and strength in enhancing the web experience and allowing us to create dynamic and engaging content. We began with the basics of SVG, where we discussed the SVG structure, how SVG elements are created, and how the attributes and properties of the SVG affect its appearance.
We also discussed SVG animation, where we saw the list of tools that we can use to carry out SVG animation. We also mention that SVG animations are of two types: CSS-based and JavaScript-based animations. We saw different real-world examples of SVG animations in use.
As we continued to push further, we saw advanced SVG animation techniques like SMIL and path animation to achieve SVG morphing.
In essence, SVG animation is a tool of endless possibilities. It enables us to create dynamic, engaging, and accessible content that captivates audiences and enhances the digital landscape. So, let’s continue exploring, experimenting, and innovating with SVG animation.
Frequently Asked Questions (FAQs)
Can an SVG be animated?
Yes, SVG can be animated.
Is SVG better than GIF?
SVG is better for vector graphics, while GIF is better for animations with limited colors.
Got Questions? Drop them on LambdaTest Community. Visit now