How To Use Name Locator In Selenium Automation Scripts?
Sadhvi Singh
Posted On: April 4, 2019
![]() 101426 Views
101426 Views
![]() 5 Min Read
5 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium Locators Tutorial.
Locators in Selenium play an important role in the life of an automation engineer. Depending on how skilled you are in locating an element is directly proportional to the stability and efficiency of your automation testing with Selenium. There are multiple ways of utilizing locators in Selenium to find an element on a page but deciding the right one, does the business. In this article, I will be referencing on how to use by.name locator in Selenium automation scripts.
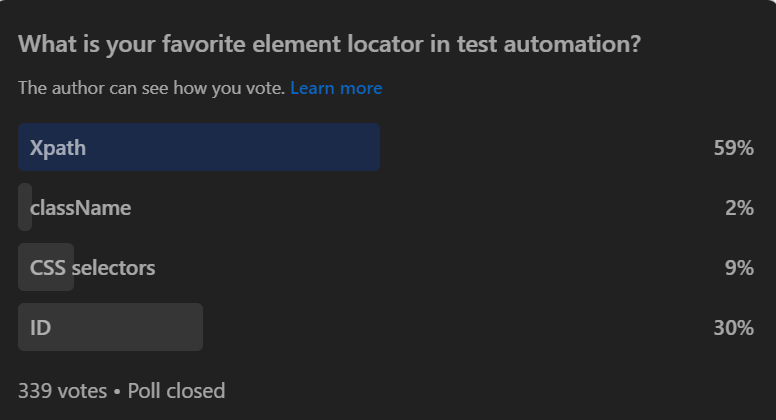
In our recent poll, we asked ‘What is your favorite element locator in test automation?’ The results are in, revealing a diverse range of preferences among automation professionals. This reflects the varied approaches and strategies in Selenium automation, underscoring the importance of understanding different locators.

If you’re new to Selenium and wondering what it is then we recommend checking out our guide – What is Selenium? If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
You can check out other articles around different CSS locator in Selenium that helps in locating elements through various ways:
If you are an advanced or medium Selenium practitioner, then you can chuck on dedicated articles mentioned above. And go for our complete guide to help you illustrate the practical demonstration of CSS locator in Selenium.
Check Out My Complete Guide For Every CSS Locator In Selenium WebDriver With Examples
Understanding The DOM(Document Object Model)
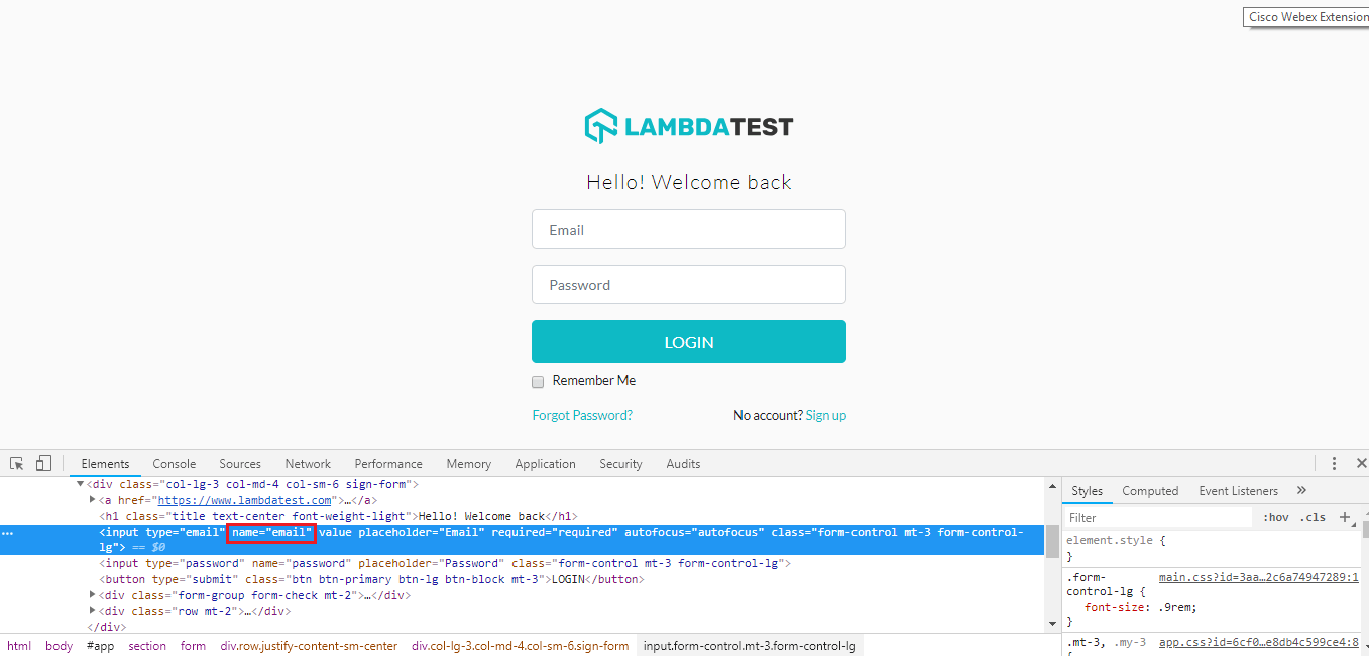
The Document Object Model(DOM) defines the structure of a webpage which constitutes of various tag elements and their corresponding attributes. For example, below shows the LambdaTest login page:
In the screenshot above, we are trying to locate the ‘email’ field. The DOM structure of the email field is displayed below:
< input type="email" name="email" value="" placeholder="Email" required="required" autofocus="autofocus" class="form-control mt-3 form-control-lg" >
The attributes for the above DOM structure are:
- Type
- Name
- Value
- Placeholder
- Required
- Autofocus
- Class
Understanding The By.name Locator In Selenium
By.name Selenium locator is used to identify the elements of a webpage. This attribute can be mentioned as part of multiple tags like < input >, < button >, < select > etc. Unlike ID, this may or may not be unique to a page. A webpage may contain multiple tags with the same By.name attribute value. In such a case, if your intent is to select your desired element, the By.name locator in Selenium may not be the correct choice.
A key point to note is when you tend to select an element with a desired name attribute value, it will select the first element it encounters. You may come across another scenario, where you wish to select elements with the same name attribute value, in this case, the By.name locator in Selenium may work using the findElements syntax. I will show both scenarios example in the code as we go ahead in the article.
In order to locate element via the By.name locator in Selenium, we use the below command:
driver.findElement(By.name(“Element NAME”));
Let’s dig into the code snippet to understand the usage of the By.namelocator.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Test Scenario 1 For By.nameLocator In Selenium
In the below code example, we are logging on to the LambdaTest platform. Here we will locate the ‘email’ and ‘password’ field using the By.name attribute.
Test Scenario 2 For By.name Locator In Selenium
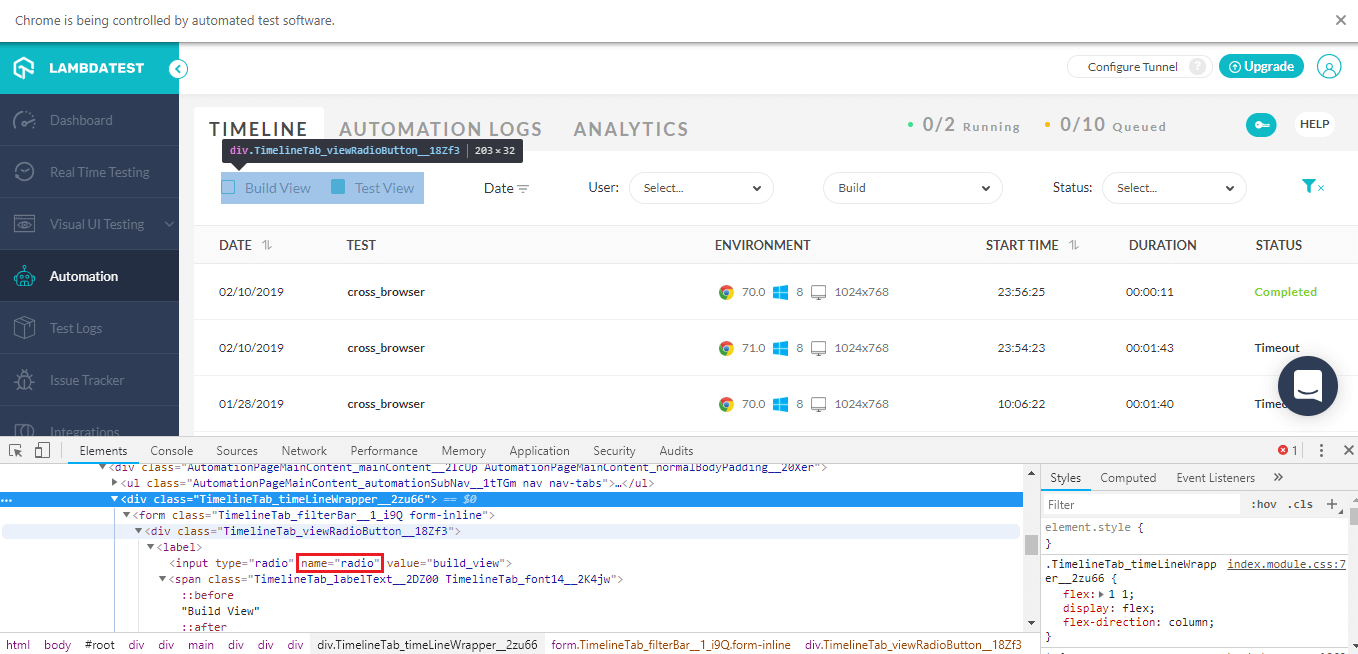
In the below code example, post-logging in, under the automation section of the menu bar, we have a page where two web elements containing radio button have the same By.name attribute value as radio. We intend to switch between these two buttons. Below is the DOM structure for both those elements:
The code snippet below:
As you can see in the above two examples, we have used the By.name locator in different ways. One was via findElement and the other was via findElements command. In one, our target was to locate a single element while in the other we located multiple elements with the same By.name and attempted to switch to one of those elements. So as per defined need and business, we can use the By.name locator. By.name locators are easy to use and maintain, the trick lies in identifying their right usage.
You can also read my previous article where I have explained the demonstration of all the locators in Selenium WebDriver. I will also be writing down a series of dedicated articles to demonstrate thorough usage of each locator of Selenium in detail. Stay tuned!
Got Questions? Drop them on LambdaTest Community. Visit now


















