Different Types of Mobile Apps: A Beginner’s Guide
Saniya Gazala
Posted On: November 6, 2023
![]() 32276 Views
32276 Views
![]() 28 Min Read
28 Min Read
In mobile apps, users need help picking the right mobile app that fulfills their needs. As many options are available for users in the market, the challenge they face is selecting the right mobile app. This challenge involves understanding which app is compatible based on features that can improve the user’s experience within a saturated app ecosystem.
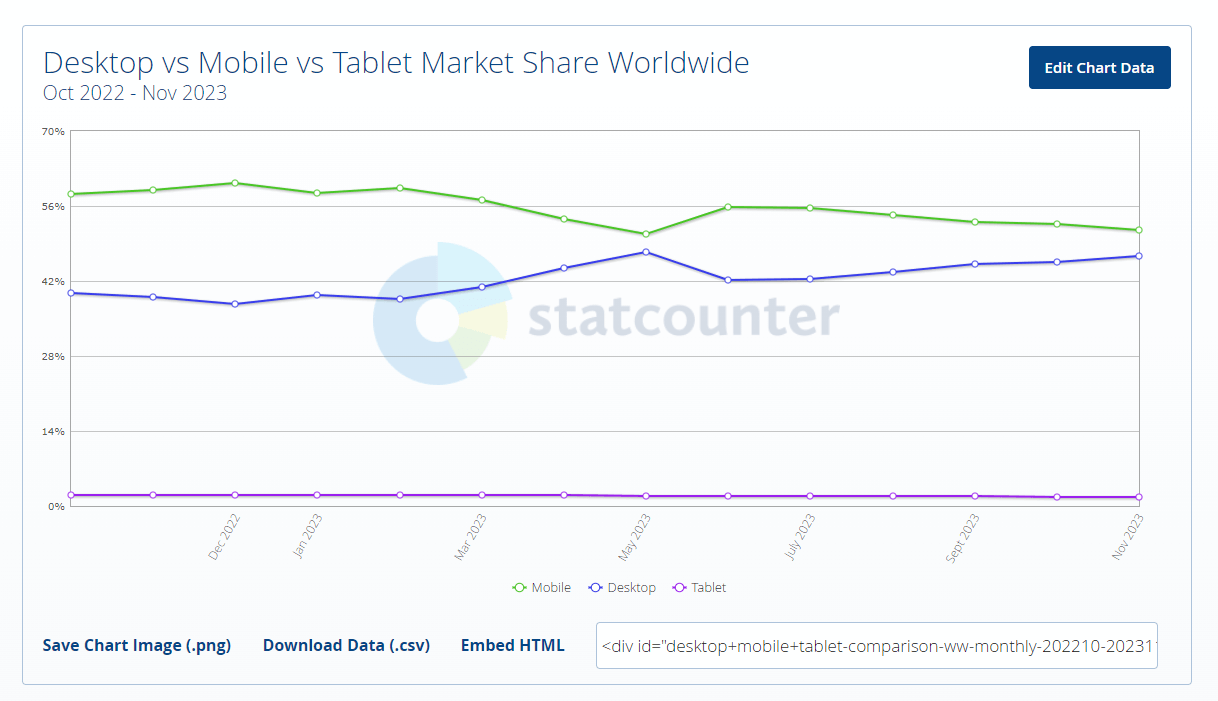
In recent years, mobile use has surged ahead of desktops and tablets, dominating internet activity with about 53.03% of global web interactions. What’s driving this massive growth in mobile usage? It’s the ever-increasing popularity of mobile apps! In 2021 alone, there were massive downloads of mobile apps, over 218 billion, and the number keeps increasing.

While desktops and tablets still have a place, there’s no doubt mobile devices like smartphones are the first choice for getting online, using apps, shopping, connecting on social media, and reading or watching stuff. It looks like this mobile-first trend is just going to keep on growing too!
In this blog, I will guide you through the primary kinds of mobile apps, what they do, their pros, and how they’re used in different industries.
By the end, you’ll completely understand the types of mobile apps and technologies. This will give you a good sense of which mobile app option best fits your needs.
Let’s get started. !
TABLE OF CONTENTS
What are mobile apps?
Mobile apps go by other names like mobile applications or just apps for short. They’re software programs made mostly for smartphones and tablets. They serve various purposes, from fundamental functions like making calls and sending messages to more complex tasks like gaming, web browsing, and transaction-related activities.
These apps have transformed how we interact with technology in our modern world. They offer a convenient and user-friendly way to access information, services, and entertainment, becoming integral to our daily lives.
Let’s look into the common features that mobile apps offer in the following section.
Common features of mobile apps?
Common features that enhance the usability and functionality of mobile apps make them adaptive tools for a wide range of purposes. Let’s explore some essential mobile app features.Commonly encountered in daily usage.
- User interface
- Settings and preferences
- Notifications
- Search functionality
- In-app messaging
- Access control and permissions
- Accessibility and inclusivity features
A well-designed mobile app makes it easy to use and navigate within the app. It includes the arrangement of buttons, menus, icons, and the overall layout of the app.
Users have control over their apps. You can customize your app according to your preferences, adjusting notification settings, selecting the app’s language, and controlling privacy. With this, you can set the functionality of your app according to your needs.
Provide you with information about the updates, events, and other activities taking place within the app.
This functionality helps users find what they are looking for within the app quickly and efficiently. It is more than a search bar. It involves a fast search algorithm that understands user queries and delivers relevant results.
These features are essential in keeping the users connected by sending text messages, images, or voice messages. This helps ensure real-time conversations within the app. These are often found in social media apps, messaging apps, and even productivity tools, making it easy to collaborate with friends, customers, or colleagues.
Maintains the permissions within the app and helps grant or restrict access to the application to protect your personal information.
This is mainly designed for people with disabilities. These features can read what’s shown on the screen and offer voice commands to navigate through the app.
Why use mobile apps?
Mobile apps have become an important part of modern life, offering various advantages that provide a way to interact with technology worldwide. These small yet powerful software programs have gained popularity for several reasons.
Some reasons to use apps are mentioned below.
- Personalization
- Utilizing device features
- Offline use
- Speed
They can be customized to your preferences, offering content and recommendations tailored to your likes. They can also provide location-specific suggestions, which is handy when you’re in a new place.
Apps like Instagram and Snapchat make good use of your phone’s features, making the experience more enjoyable.
Unlike websites, mobile apps can still do basic tasks without an internet connection.
They are generally faster than websites. They retrieve data swiftly because they store it on your device, and your customized preferences make finding recommendations quick and easy.
 Note
NoteImprove performance and reliability of mobile apps across various devices. Try LambdaTest Today!
Now that we have explored what mobile apps are and why to use them, let’s look into the important aspects of mobile apps.
First, we will dive deep into the primary types of mobile apps that are commonly known, along with their pros and cons with the technology they are built upon and examples.
Primary types of mobile apps
The primary types of mobile apps are categorized into native, web apps, and hybrid. In this section, we will look into every mobile app in detail.
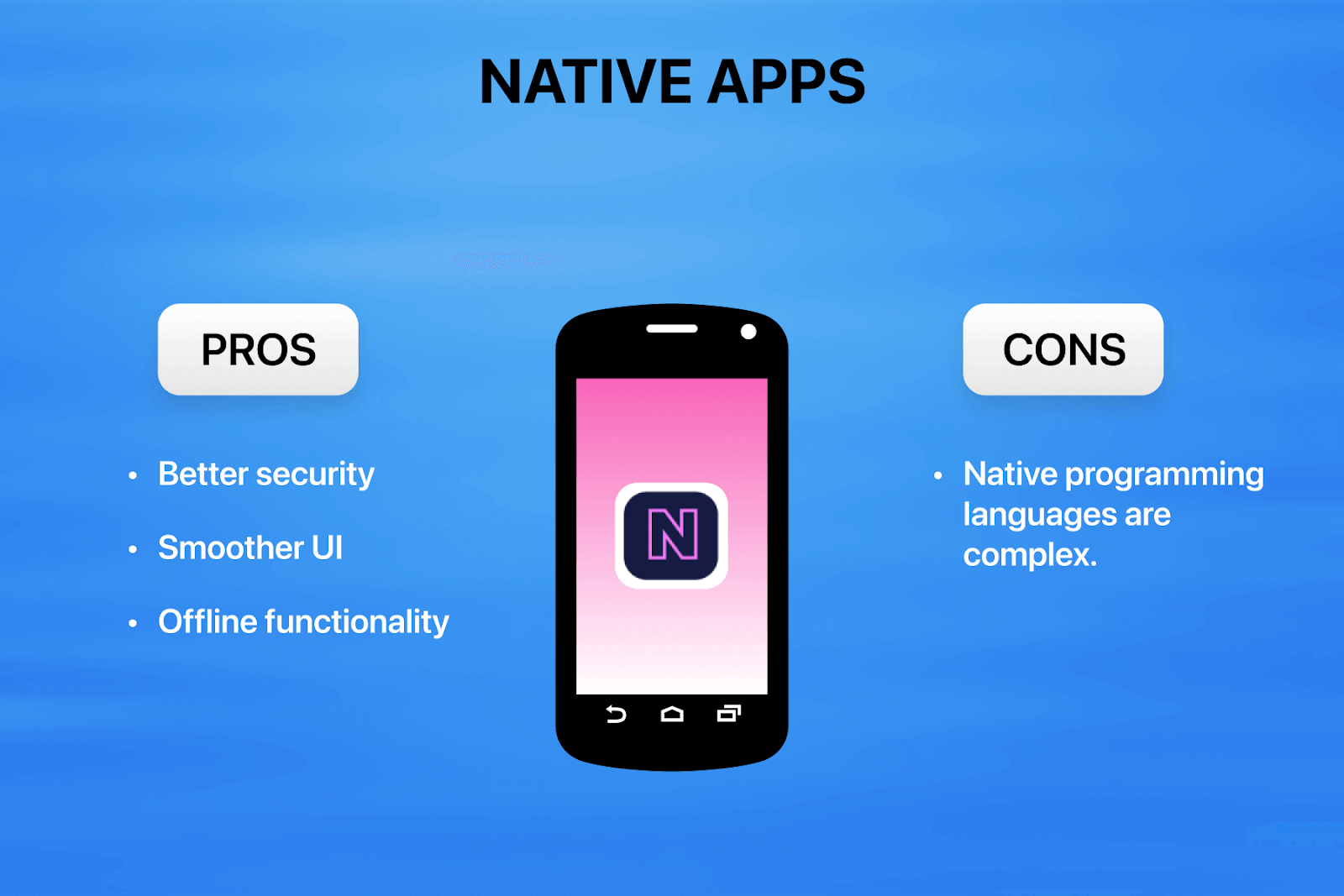
What are Native Apps?
They are more customized apps that are dedicated to specific operating systems. For example, if an app is made for Android, it’s all in for Android devices. The same rule applies to iOS – it’s exclusively for Apple’s iPhones and iPads. So, Android apps don’t mingle with iPhones, and iPhone apps stay away from Android.

Tips for identifying native apps
There are some essential tips to identify if the app you are using is a native app or not. Some of them are as follows.
- Offline functionality
- App development language
- Check for web views
- Device features
These native apps usually provide functionality without internet use. So, when you can use an application without the internet, then it is likely to be a native app.
Native apps are built using programming languages like C++, Java, Kotlin, Objective-C, Python, React Native, and Swift.
Native apps generally don’t rely on web views for core functionality.
Native apps take full advantage of the device’s hardware features, such as the camera, GPS, or accelerometer. If the app works smoothly using these features, it’s a vital sign that it’s a native app.
To consolidate our understanding of native apps, let us look at their pros and cons.
Pros
- High-quality speed performance.
- Better security.
- Smoother UI.
- Compatible with mobile device features.
- Offline functionality.
Cons
- Native programming languages are complex.
- The operating system-dedicated apps take time to build.
- Each type of device needs to have a separate code base.
Example
Native apps continue to grow in various industries, offering personalized and top-performing user experiences. Here are some notable native apps that have made a significant impact.
- Google Maps
- Snapchat
- Airbnb
- Uber
- Spotify
- TikTok
- Yelp
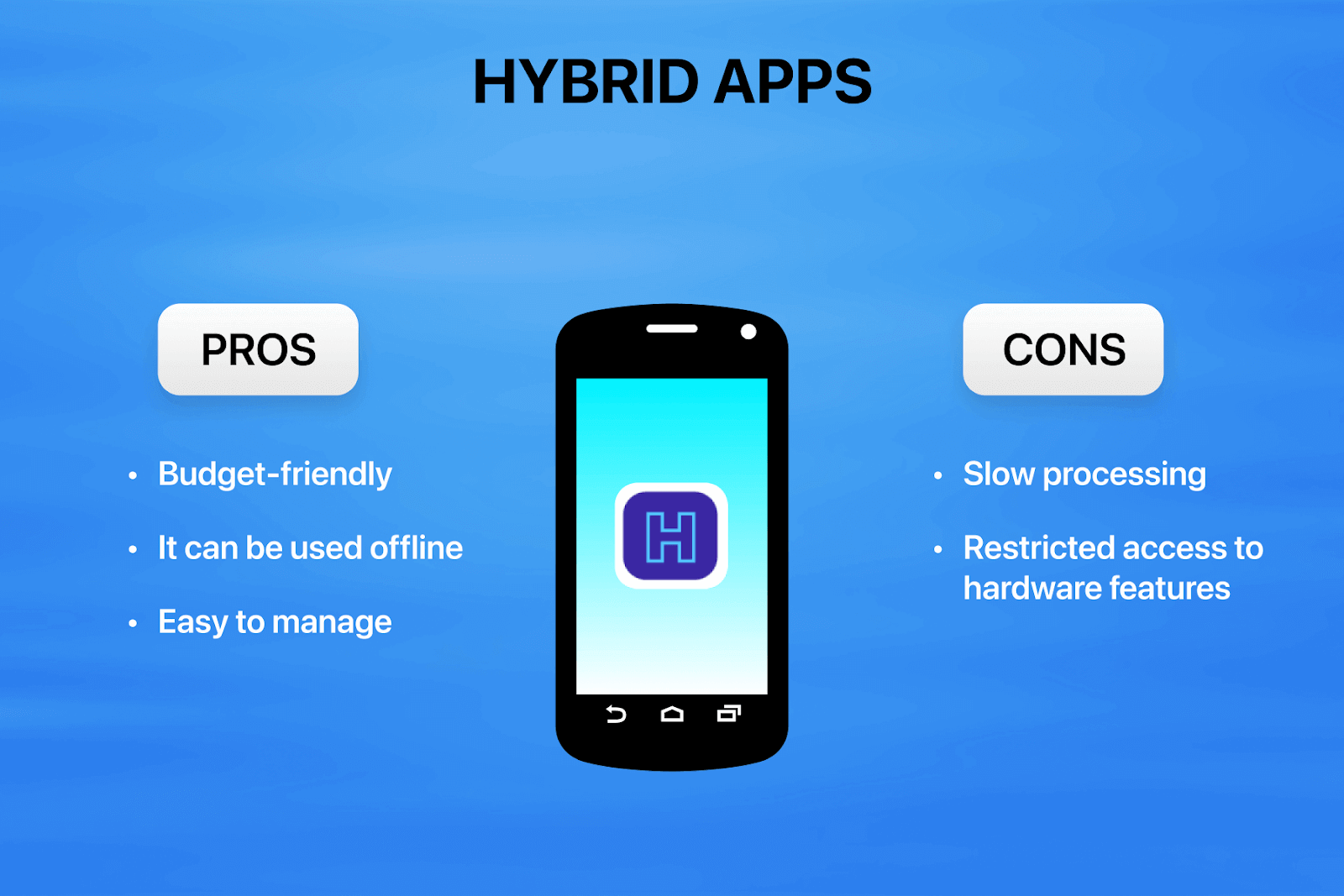
What are Hybrid Apps?
Hybrid apps combine elements from the web and native apps. They are built using a wide range of front-end technologies. In other words, developers don’t have to maintain or create a separate code base for Android and iOS, meaning that developers can write the mobile app code once and make it work on multiple platforms.

When you download a hybrid app from the App Store or Google Play Store and install it locally, the app’s native shell utilizes an embedded browser to connect with the capabilities of their mobile platform. This approach ensures the app performs smoothly across different devices and operating systems without needing separate codebase development.
Tips for identifying hybrid apps
There are some essential tips to identify if it’s a hybrid. Some of them are as follows.
- App development language
- Web-like navigation
- Consistency across platforms
- Occasional browser pop-ups
- Web content loading times
They are built with combined technologies of web and native apps. Their programming languages include Objective C, HTML5, Ionic, and Swift, allowing it to deliver cross-platform functionality.
If the web page resembles navigation with back and forward buttons, it indicates a hybrid app.
These are designed to provide a consistent experience across different platforms, including iOS and Android. If you notice that the app behaves similarly on both platforms, it may be a hybrid app.
The occasional appearance of pop-ups or dialogs engaging with web-based components, such as during authentication or when accessing external links.
Delaying accessing web content within the app could indicate a hybrid nature.
To consolidate our understanding of hybrid apps, let us examine their pros and cons.
Pros
- Faster development process.
- Works on multiple platforms.
- Budget-friendly.
- It can be used offline.
- They only need one codebase.
- Easy to manage.
Cons
- Slow processing.
- Restricted access to hardware features.
- UI could be more complex and smoother.
Example
Hybrid apps are flexible, and they are being widely adopted for various purposes. Here are some well-known examples of hybrid apps.
- Evernote
- Gmail
- Uber
- Basecamp.
 Note
NoteRun your mobile apps on a real device cloud. Try LambdaTest Today!
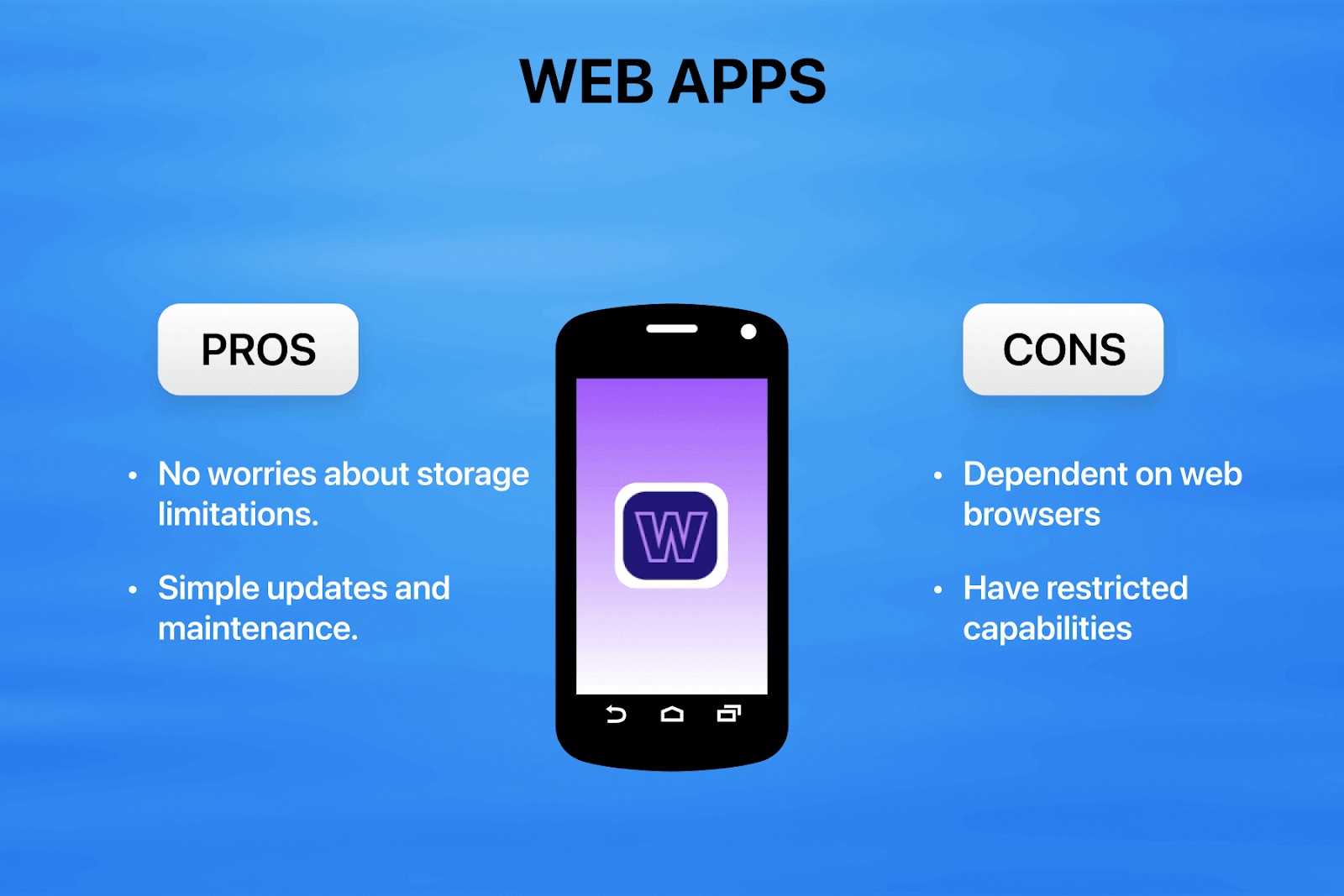
What are Web Apps?
Web apps rely on web browsers as their user interface. They need the internet to perform tasks. The best thing about web apps is that they can run on various devices like computers, phones, and tablets. Additionally, they can adjust to the screen size, whether a desktop computer or a smartphone.

Tips for identifying web apps
Identifying a web app against a native app is relatively easy. Some tips to help you recognize a web app are as follows.
- No app store installation
- App development language
- Platform independence
- No app icons
- Responsive design
Since these are accessible via web browsers, there is no need to install any app from an app store like the App Store or Google Play Store.
These web applications primarily rely on core programming languages to deliver interactive and user-friendly experiences across various devices. Some of the programming languages such as C#, C++, CSS, HTML5, Java (for code portability), JavaScript, Perl, PHP, Python, Ruby, and TypeScript.
They can run on various devices and platforms, including desktops, smartphones, and tablets. But, they require the internet to process the data or details a user requests over the browser.
Web apps do not have icons, unlike native apps, when installed or used. Instead, you can access them via the browser or by adding bookmarks.
They are designed to be responsive, quickly adjusting to any screen size and orientation. You can notice this when switching between desktop and mobile devices.
To consolidate our understanding of web apps, let us examine their pros and cons.
Pros
- Cost-effective and quicker development.
- No worries about storage limitations.
- Simple updates and maintenance.
- Accessible through any mobile browser.
Cons
- Dependent on web browsers
- Require an internet connection
- Have restricted capabilities
Example
Let’s take a look at some instances of web applications to gain a better understanding of their practical uses.
- Google Docs
- Gmail
- Trello
- Slack
- WhatsApp Web
- Dropbox
- Facebook Web
- Twitter Web
- Spotify Web Player
To ensure that these web apps work ideally based on functionality and reliability, developers or testers need some testing framework to help them ensure the web apps function as expected and provide a better user experience. In the following section, we will dive into commonly used web app testing frameworks that simplify evaluating and assuring the quality of web applications.
Common web app testing framework
When it comes to testing web apps, testing frameworks can be relied upon to simplify the process of evaluating the web application’s functionality. Some web app testing frameworks are
- Selenium
- Cypress
- Playwright
- WebdriverIO
It is an open-source suite of tools and libraries for browser automation. Selenium is used to test website functionality on different browsers. It allows you to write test scripts in programming languages like Ruby, Java, NodeJS, PHP, Perl, Python, JavaScript, and C#. Selenium can also be integrated with tools and frameworks like TestNG, JUnit, and Cucumber.
If you are new to the Selenium automation testing process, watch this tutorial on Selenium 4.

This will provide you with valuable information that can help you get started with your automation testing experience.
It is an open-source framework for front-end developers to automate testing. It is made in JavaScript and works with WebDriver and Node.js. You can run tests in most modern web browsers. It is also known for being speedy, dependable, and user-friendly.
It is another well-known testing framework, which is an open-source solution. It utilizes a NodeJS library to automate Chromium, Firefox, and WebKit browsers through a unified API. It operates under Apache 2.0 license and supports various programming languages, such as C#, Java, NodeJS, and Python.
This framework is created to automate mobile and web applications. It is a complete testing framework that is part of the OpenJS foundation and is capable of testing JavaScript and TypeScript NodeJS applications. It can also be paired with WebDriver protocol, offering a range of valuable features, including cross-browser testing.
There are more testing frameworks available in the market that can make web app testing more efficient and robust.
To know more about testing frameworks or tools, explore this blog on automation testing frameworks. This blog will provide valuable insights for the QA team and developers that can help them choose the right testing frameworks.
 Note
NoteSelect frameworks and run tests on various browsers, devices, and OS. Try LambdaTest Today!
How do mobile apps differ from web apps?
Now that we know the primary types of mobile apps, let’s discuss how these mobile apps differ from web applications.

Let’s get into more detail on understanding how mobile and web applications vary in aspects.
| Aspects | Mobile Apps | Web Apps |
| Installation | Mobile apps are downloaded and installed directly onto user’s devices from app stores (e.g., Apple App Store or Google Play Store). They do not require a web browser to function. | They are accessed via web browsers, and there is no need for installation. |
| Platform-specific | They are typically developed for specific platforms, like iOS or Android, and coded in platform-specific languages. | Web apps can be used from various devices and platforms with Internet browsers. They are not platform-specific. |
| Performance | Due to their native integration, they offer better performance and access to device features. | They are slightly slower than mobile apps, especially for complex tasks |
| Offline access | Many mobile apps can function offline. They provide service for certain features even without an internet connection. | They need an internet connection to function, as they are hosted on a web server. |
| Distribution | Mobile apps are distributed via app stores, which require an approval process and may have fees to make them available to users. | Web apps do not require approval from app stores, and there is no requirement for app store fees since they are accessible via browsers. You can access the service via a browser with an internet connection. |
I hope this difference, highlighted above, gives you a better understanding of mobile and web apps. To know more about how native apps differ from hybrid and vice versa, follow this blog to see the difference between web vs native vs hybrid apps.
As we know the primary types of mobile apps and have learned the difference between mobile apps and web apps, let’s dive deep into learning more about secondary types of mobile apps in the next section.
Secondary types of mobile apps
Apart from the primary types of mobile apps, other significant types of mobile apps are progressive web apps (PWAs) and cross platform apps. These secondary mobile apps offer unique advantages over direct mobile apps.
What are Progressive Web Apps (PWAs)?
Progressive web apps can be considered web applications that combine the functionalities of native apps. What distinguishes PWAs is their notable improvements in loading speed and processing capabilities. They also excel in terms of responsiveness.
PWAs exhibit adaptability, smoothly adjusting their behavior to mimic native apps on mobile devices while providing the same experience as responsive websites when accessed on desktop computers. This adaptability guarantees a consistent and user-friendly user experience. Ensure your website’s mobile responsiveness with LambdaTest’s Mobile-Friendly Test, a handy tool to optimize your user experience.

Tips for identifying progressive web apps
There are some essential tips to identify if it’s a progressive web app or not. Some of them are as follows.
- App development language
- App-like experience
- Add to home screen
- No app store installation
- App manifest
- Cross browser compatibility
AngularJS, CSS, HTML5, JavaScript, Lighthouse, Magento PWA Studio, Polymer, PWA Library, React PWA Library, ScandiA, VueJS, WebAssembly, Gatsby, GraphQL, and more.
This includes smooth navigation and interactivity. They feel like native apps but are accessed via a web browser.
Users can often add PWAs to their device’s home screen, making them easy to access like native apps.
They can be accessed via web browsers, eliminating the need for app installation from an app store like the App Store or Google Play Store.
These are manifest files describing the app’s name, icons, and other properties that can help the user identify them.
Works consistently across web browsers, providing a standard user experience.
To consolidate our understanding of progressive web apps, let us examine their pros and cons.
Pros
- Faster loading and smoother processing.
- Great responsiveness.
- Adaptability ensures a consistent user experience.
Cons
- Limited access to device features.
- Reliant on an internet connection.
Example
These PWAs are well-known for their flexible designs, fast loading, and user-friendly interfaces, making them a popular choice for users who want to access services without installing native apps. Some of the applications built using PWAs are
- 2048
- Adidas
- Starbucks
- Tinder
- Trivago
- Housing.com
- Forbes
What are Cross Platform Apps?
Cross platform apps are flexible applications designed to work smoothly on various operating systems, including traditional desktops, modern tablets, smartphones, smartwatches, and even smart TVs. They provide adaptable solutions, ensuring compatibility across multiple devices.

Tips for identifying cross platform apps
There are some essential tips to identify if it’s a cross platform app or not. Some of them are as follows.
- App development language
- Adaptable to different devices
- App store presence
- Consistent user experience
- Responsive design
In building cloud platform apps, developers use tools like React Native, Flutter, Xamarin, Apache Cordova, PhoneGap, Unity, and NativeScript so that the app works smoothly on different platforms.
It ensures that the apps are adaptable to the device irrespective of any platform that you might be using.
You can find cross-platform apps on official app stores, and you can look for the links or icons that direct you to these stores on their websites.
The goal of this type of mobile app is to provide a consistent UI.
They are designed to be responsive, adjusting to different screen sizes and orientations.
To consolidate our understanding of cross platform apps, let us examine their pros and cons.
Pros
- High code reusability (over 90%).
- Simplifying maintenance and updates.
- Comprehensive user reach as they run on multiple operating systems.
Cons
- Complex coding due to its abstract nature.
- Skilled developers are required to work on building cross-platform development.
Example
These are designed to run on multiple operating systems or platforms. Here are some examples of apps.
- Microsoft Office
- Dropbox
- Uber
- Firefox
- Chrome
In the evolving world of cross platform applications, ensuring your application functions smoothly across various operating systems and browsers is essential. The flexibility and adaptability of cross platform apps come with their challenges, so performing thorough testing is necessary.
For a feasible solution, consider conducting your tests using a cloud-based platform like LambdaTest.
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations. It lets you test different types of mobile apps on virtual and real device cloud allowing you to access the device logs for making the debugging process easy on real device.
With LambdaTest scalable mobile device lab, you can ensure your web and native apps work as expected across different Android and iOS devices.

With LambdaTest’s intuitive UI, you can simplify the complexities of mobile app testing with a user-. It helps ensure your app functions perfectly on all browsers, enhancing user experience, cutting development costs, and growing your user base.
Cross-platform app testing with LambdaTest
Considering the obstacles developers encounter when testing cross-platform applications across various browsers and operating systems, utilizing cloud platforms like LambdaTest can be advantageous for the following reasons
- Various device and operating system coverage
- Cloud-based convenience
- Emulators and Simulators
- Direct browser access
- Scalability
- Free Android automation testing
- Real-User Scenarios
It provides access to a wide range of real devices, browsers, and operating systems, allowing complete cross-platform testing.
You conduct tests on the cloud to remove the need for a local device lab, saving time and resources.
LambdaTest offers emulators and simulators for testing, along with the real device, that provides an adaptable testing environment.
You can perform the test on any device directly from your web browser, making testing more manageable and efficient.
LambdaTest’s scalable infrastructure serves small and large testing needs for various projects.
Offers free Android automation testing via Appium.
Supports testing that mimics real-user scenarios to ensure that the app’s performance aligns with the actual user experiences.
Conducting mobile or web app testing over a cloud-based service like LambdaTest can boost your testing experience and provide complete flexibility to run your test over a vast array of devices, browsers, and OS.
To know more about how you can perform real-time testing and real-device testing, watch this video on how to perform real-time testing on a real-device cloud.

Subscribe to the LambdaTest YouTube channel for more videos on Appium testing and XCUITest app testing to enhance your testing experience!
Now, let’s look into the apps that we are already using from industry types of mobile apps in the following sections.
Industries types of mobile apps and functionalities
Let’s look into some common apps that we use in our daily lives and also see which type of mobile apps they are built upon.
- Health and wellness Apps
- Educational apps
- Shopping and e-commerce apps
- Finance and banking apps
- Entertainment apps
- Travel and hospitality apps
- Food and dining apps
- Transportation and logistics apps
- Real estate apps
- Utility and productivity apps
- Gaming apps
- Automotive apps
These apps help you connect with healthcare professionals for remote consultations, send medication reminders, check your symptoms, and track your health data. They make it easier to manage your health and support telemedicine.
Built: They are commonly built as native apps
You can use these apps to access interactive learning materials like e-books, video lessons, and virtual classrooms. They make learning more engaging and accessible for students of all ages.
Built: They are often designed as hybrid apps.
These apps let you shop online, browse product catalogs, make secure payments, create wish lists, and receive personalized product recommendations. They cater to the trend of online shopping and make it convenient.
Built: They are commonly built using native or hybrid apps.
These apps provide solutions for managing accounts, transferring funds, paying bills, trading stocks, and tracking investments. They offer secure, real-time access to banking services, simplifying financial management.
Built: They are often built natively or as hybrids.
You’ll find video streaming platforms, music services, gaming apps, news aggregators, and interactive storytelling. These apps offer a wide range of content for your entertainment and information needs.
Built: They are frequently built as native or hybrid apps.
These apps help you book flights, reserve hotels, navigate with GPS, plan itineraries, and explore travel guides. They make travel planning and the overall experience more convenient.
Built: They are frequently built as hybrid apps.
Order food online, check digital menus, make restaurant reservations, and read customer reviews and ratings. These apps simplify food ordering and enhance dining experiences.
Built: These are often built with native or hybrid apps.
These apps include ride-sharing services, public transport schedules, route planning, and package tracking. They optimize your commutes and help with transportation logistics.
Built: These are frequently native or hybrid apps.
Explore property listings, take virtual property tours, calculate mortgages, and connect with real estate agents. These apps make property searches and transactions more user-friendly.
Built: These are often designed as native or hybrid apps.
These apps cover various needs, from checking the weather and managing your calendar to scanning documents, taking notes, and organizing tasks. They enhance your productivity and help with daily life organization.
Built: These are commonly built using native or hybrid apps.
You’ll find various games, including puzzles, simulations, action, and role-playing. These apps encourage multiplayer interactions, offer virtual worlds, and may include in-app purchases for enhanced gaming.
Built: Gaming apps are frequently built as native or hybrid apps.
Control your vehicle functions, access GPS navigation, start your car remotely, run diagnostics, and connect with IoT devices. These apps enhance your driving experience, offer safety features, and help with vehicle management.
Built: These are often built as native or hybrid apps.
Each of these industry-specific mobile apps serves unique needs, simplifies tasks, and enhances user experiences across various devices.
To ensure the quality and functionality of mobile apps, developers and testers need to ensure that the mobile apps are fulfilling the needs of the users, maintaining the functionality and quality of the apps. To achieve this, developers and quality assurance teams often use mobile app testing frameworks. These frameworks are designed to follow and automate the testing process and help ensure the reliability and security of the mobile apps.
So, let us dive deeper into the mobile app testing framework in the following section.
Common mobile app testing frameworks
Some essential mobile app testing framework helps developers and testers ensure the app runs smoothly and meets user needs. Let’s look into each testing framework below.
- Appium
- Espresso
- XCUITest
- EarlGrey
- Robotium
- Selendroid
Appium is a popular automation testing framework known for its versatility. It can test various types of mobile apps, including native, hybrid, and mobile web applications, which we will look into in more detail in further sections.
Want to learn how to use Appium to improve your mobile app testing skills? Watch this video on how to perform mobile app testing using Appium.

Espresso is a popular open-source testing framework for Android apps. It ensures that Android apps work well. It also helps developers to easily test and check how different parts of their app’s interface behave.
XCUITest is a powerful mobile app testing framework for iOS apps. It is made to automate tests for iOS devices and works smoothly with Xcode’s XCTest framework. It helps create automated tests for the user interface for iOS apps using Swift or Objective-C, the same languages used to build iOS and macOS apps.
This framework is designed for testing native iOS applications. It focuses on the application’s user interface, offers automation testing capabilities, and is compatible with the XCUITest framework.
It is an Android test automation framework that covers a wide range of aspects. It offers app testers considerable flexibility and a comprehensive solution for their requirements.
This is designed for Android applications and is built on top of Selenium 2.0, primarily focusing on Android. For testing iOS apps with Selendroid, the recommendation is to use the iOS driver in conjunction with the Webdriver. However, it’s considered a workaround for iOS testing at present.
Ensuring a mobile app works seamlessly across various devices and platforms can pose a challenge for testers and developers. It’s important to acknowledge that not all app functions perform uniformly on all available devices.
To align functionality with user requirements and ensure a satisfying user experience, mobile app testing is important. Cloud services like LambdaTest can be a valuable resource, offering mobile testing labs with various devices and operating system combinations.
LambdaTest is a cloud-based platform designed for web and mobile app testing. With LambdaTest, you gain access to a dependable, scalable, and secure Appium test execution cloud, which can significantly speed up your release cycles.
You can conduct tests using emulators, simulators, or real devices from the cloud and access any required device directly from your desktop browser, making it even more convenient. Plus, you can take your testing to the next level with free Android automation testing via Appium.
Conclusion
The primary types of mobile apps each have their strengths. Native apps deliver exceptional speed and seamless integration. Hybrid apps provide flexibility across platforms. Web apps offer broad accessibility without app store restrictions. Progressive web apps combine the appeal of native apps with the reach of websites.
Considering your target users, budget, and objectives allows you to make informed decisions when selecting app development approaches. Prioritizing critical features like simplicity, speed, and flexibility ensures you deliver an exceptional user experience. With mobile dominance only set to grow, investing in robust and engaging mobile apps is imperative for connecting with modern users and elevating your brand.
To further strengthen your expertise in mobile app development and mobile testing, be sure to check out our comprehensive guide on top asked mobile testing interview questions. This resource will equip you with the knowledge needed to excel in this field.
Frequently Asked Questions (FAQs)
What are the main differences between native, web, and hybrid mobile apps?
Native apps are built for specific mobile platforms and optimize device capabilities. Web apps run on web browsers and work across platforms. Hybrid apps combine native and web features.
What are the benefits of progressive web apps?
PWAs load fast, are responsive, work offline, and provide an app-like experience without installations. This expands reach across devices and users.
Why is testing important for mobile apps?
Testing ensures functionality and compatibility across diverse mobile devices, OS versions, and screen sizes. This improves quality and optimizes UX.
Got Questions? Drop them on LambdaTest Community. Visit now