Speedup your App Development and Testing Journey with GitHub and HyperExecute [Testμ 2023]
LambdaTest
Posted On: August 23, 2023
![]() 7316 Views
7316 Views
![]() 22 Min Read
22 Min Read
In this session, our speakers, Karan and Divya, conducted an informative two-part workshop series. In Part 1, Karan explored Git’s version control features, GitHub Actions for automation, and the productivity-boosting GitHub Copilot. In Part 2, Divya demonstrated end-to-end website development and testing by leveraging GitHub test suites and HyperExecute for parallel testing across diverse environments and platforms. This session helped us enhance our development skills and testing skills.
About the Speaker
Karan M.V. is an influential leader in GitHub’s International Developer Relations. He aims to empower every developer within the open-source ecosystem with Git and GitHub Actions.
Divya S.K. leads the Microsoft Azure Core, Apps, and Digital Innovation Portfolio at Microsoft Technology Center, India. She helps drive adoption across areas like Generative AI and building AI-first intelligent Apps on the Cloud.
If you couldn’t catch all the sessions live, don’t worry! You can access the recordings at your convenience by visiting the LambdaTest YouTube Channel.
TABLE OF CONTENTS
- About the Speaker
- Understanding Version Control
- Difference between Git and GitHub
- Need of Version Control for QA
- Key Terminologies in Git/GitHub
- Knowing the GitHub Flow
- A Live Demo on the GitHub Skills Platform
- Automation on GitHub with GitHub Actions
- GitHub Workflows and Actions
- Using GitHub Actions and Workflows to automate tasks within GitHub – A Short Demo
- A brief Walk Over of GitHub Copilot
- Key Features of GitHub Copilot
- Benefits of Using GitHub Copilot
- Integrating GitHub Copilot and LambdaTest HyperExecute: An Interactive Master Class
- Q&A Session
Understanding Version Control
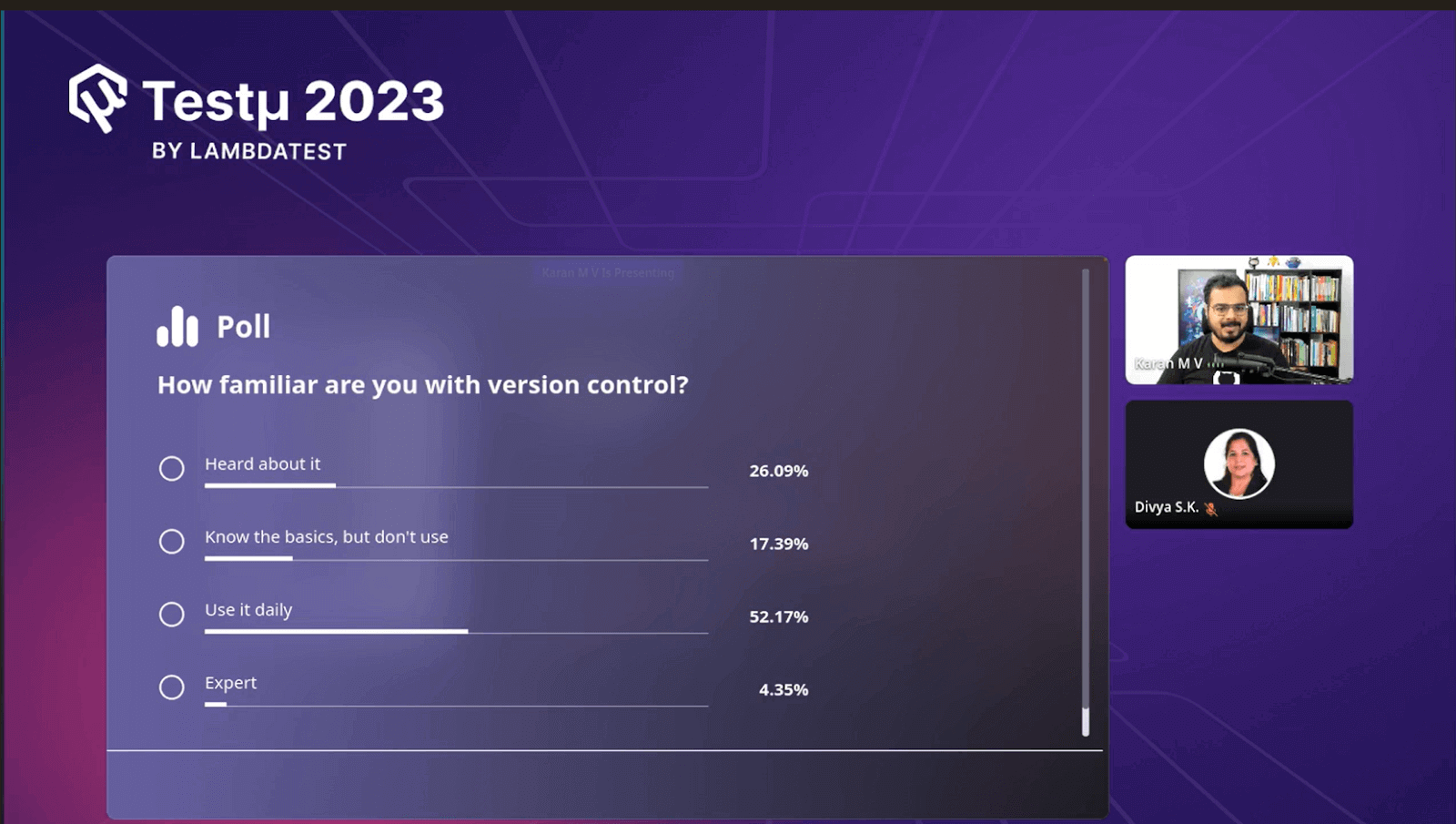
Karan kicked off the session by conducting a poll on familiarity with Version Control and GitHub actions. As the poll ended, Karan began his workshop by discussing the basics of Version Control.

Karan explained version control with the help of an easy example. Imagine you’re writing a script for automating test cases using tools like Selenium or Python. Without version control, when you need to make changes, you’d likely save new copies of your script with names like “script-2.py” or “script-new.py.” This leads to a messy and confusing collection of different versions.
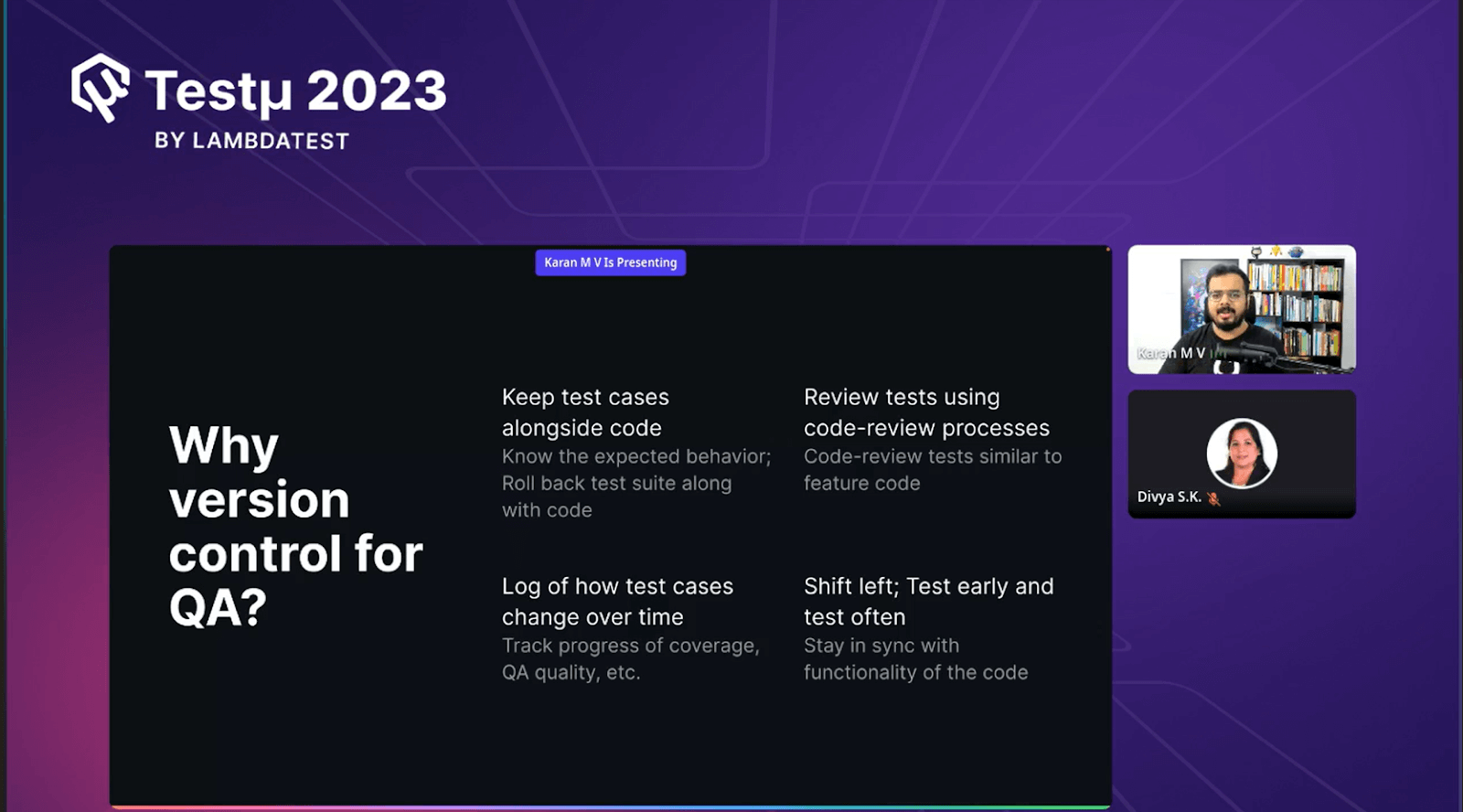
Check out Karan sharing why version control for QA:
➡️Keep test cases alongside the code
➡️Review tests using the code-review process
➡️Log of how test cases change over time
➡️Shift left; Test early, test often pic.twitter.com/2YC3u2P8wj— LambdaTest (@lambdatesting) August 22, 2023
Karan highlighted that Version control, in simple terms, is like a way to save changes over time without erasing the older versions. It’s like creating snapshots of your work, allowing you to return to previous versions and move forward. Git is one of the most popular version control systems used for this purpose. It helps keep your work organized and accessible as it evolves.
Difference between Git and GitHub
Karan explained that there’s a common mix-up between Git and GitHub. He clarified that Git is a specific software used for version control. With Git, multiple individuals can collaborate on projects simultaneously, making tracking changes and working together on software development easier.

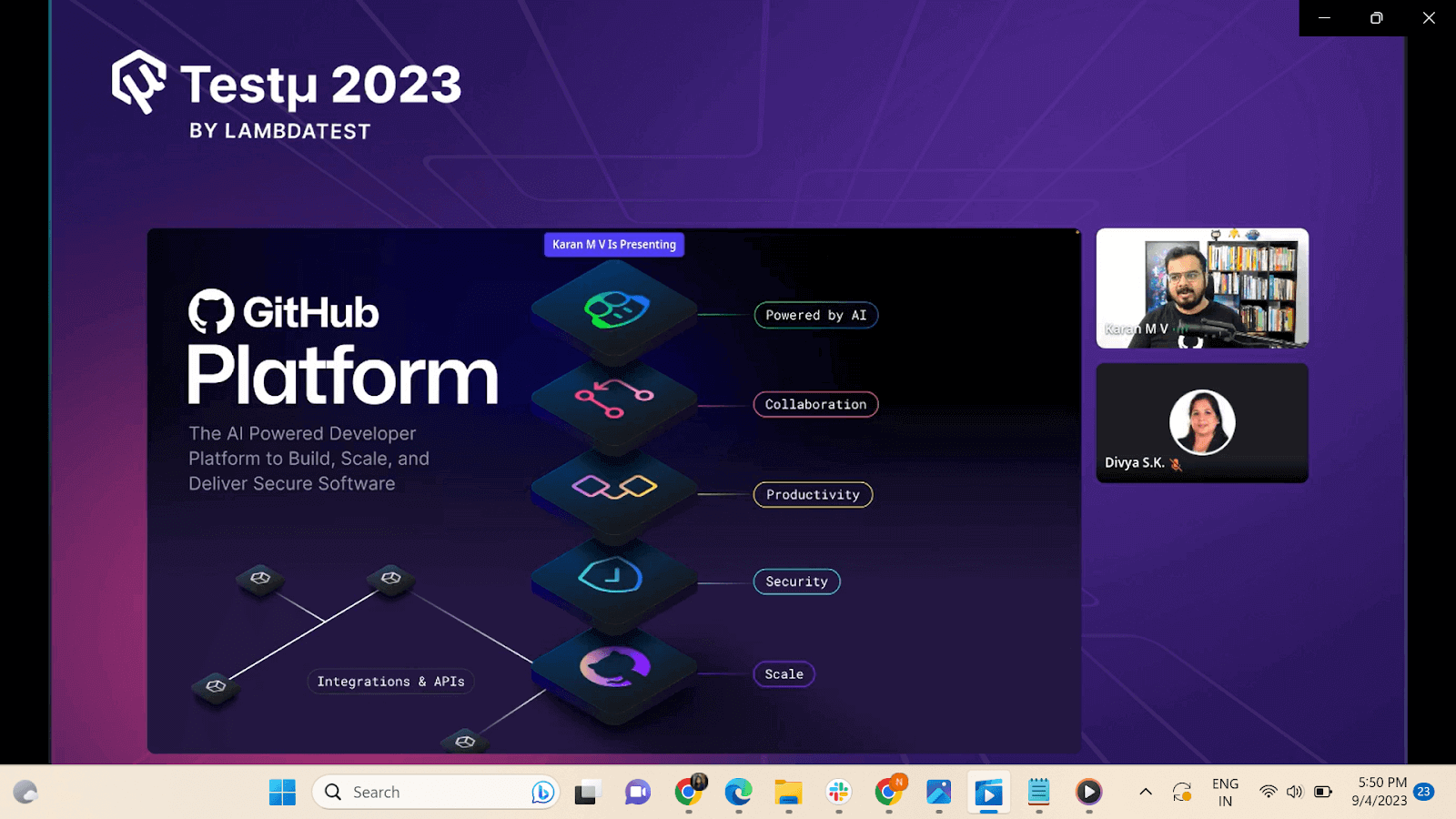
In contrast, GitHub is not just software; it’s an entire developer platform. It offers various tools and services that help developers build, scale, and securely deliver software. Some of the aspects of GitHub that Karan highlighted include:
- Scaling: GitHub allows developers to handle projects of various sizes, from small personal ones to large enterprise-level software.
- Security: It incorporates security measures into the development process to ensure the software remains protected throughout its lifecycle.
- Productivity: GitHub provides tools and features to boost productivity, making it easier for developers to manage their work efficiently.
- Collaboration: It enables team collaboration, allowing developers to collaborate seamlessly on projects, share code, and review changes.
- AI Integration: GitHub leverages artificial intelligence to provide assistance and insights into the development process, helping developers make informed decisions.
- APIs: GitHub offers multiple APIs, allowing developers to connect it with other tools and services, further enhancing their workflow.
Need of Version Control for QA
Karan discussed the benefits of version control, specifically in the context of test cases, and highlighted how it integrates with modern development practices and processes.

- Keeping Test Cases Alongside the Code: He emphasized that keeping test cases alongside the code they are testing helps developers understand the expected behavior of the code and ensures that test cases are easily accessible and in sync with the code.
- Reviewing Tests Using Code Review Processes: Karan pointed out that when test cases are in version control alongside the code, they can be reviewed using the same code review processes organizations have in place for feature development. This alignment ensures that test cases receive the same scrutiny and attention as the code.
- Log of How Test Cases Change Over Time: Karan explained that version control serves as a log that tracks changes to test cases over time. This log allows teams to monitor the evolution of test cases, including updates, additions, and deletions. It’s particularly useful for tracking test coverage and quality metrics over time.
- Shift Left Testing: Karan mentioned that version control enables “shifting left” in the development process. This means that testing can occur earlier and more frequently in the development lifecycle, helping teams identify and address issues sooner, thereby staying closely aligned with the code changes and functionality.
Key Terminologies in Git/GitHub
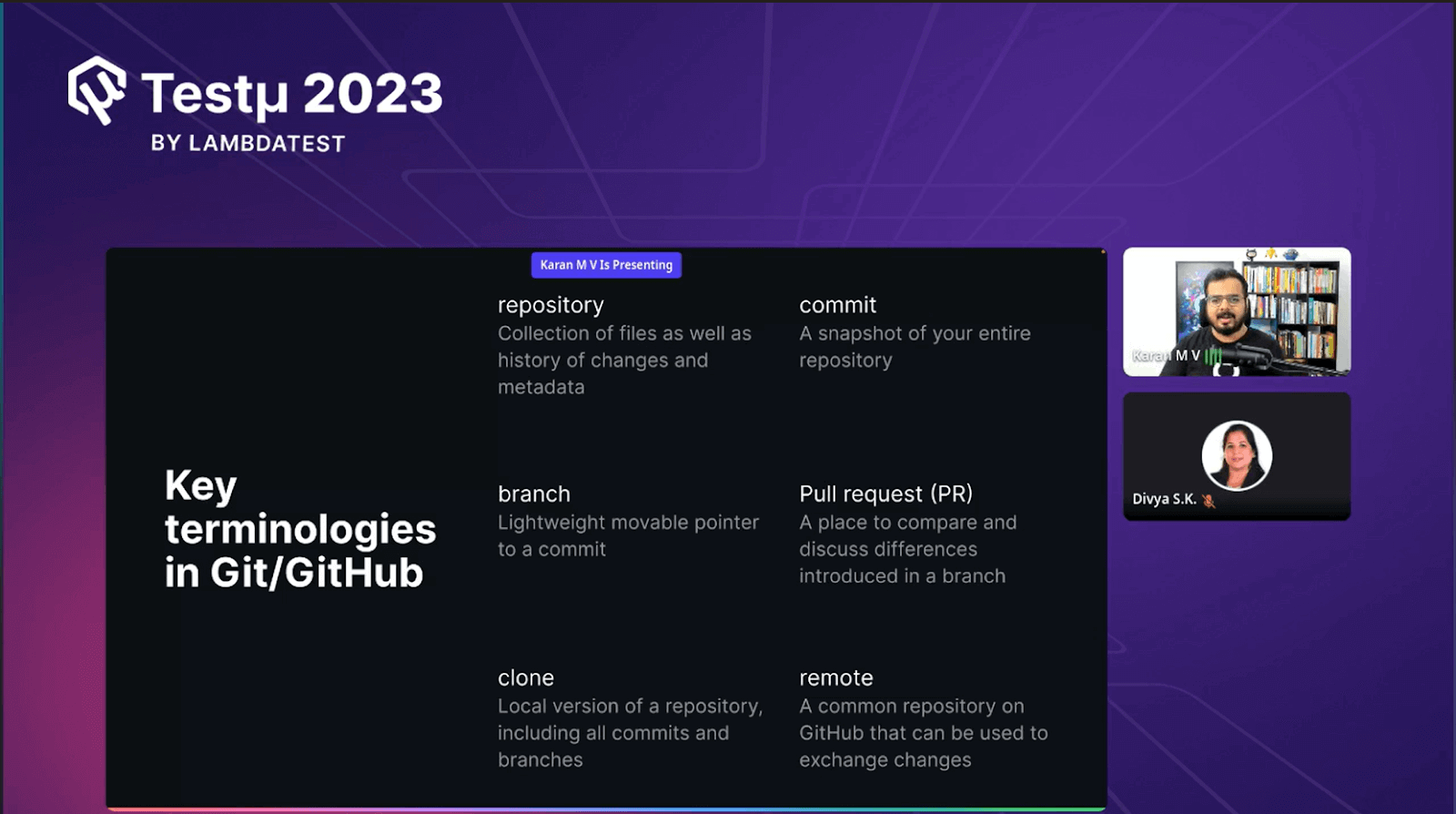
Before the demo, Karan discussed several concepts and terminologies related to Git and GitHub. These concepts serve as the foundation for understanding how Git and GitHub work together in development.

- Repository (Repo): Karan described a repository as a collection of files, including the history of changes and associated metadata. It’s akin to a folder but also stores the historical record of changes and additional information like messages and descriptions.
- Commit: He defined a commit as a snapshot of the entire repository at a specific point in time. Creating a commit means creating a snapshot of the files and their states.
- Branch: Karan explained that a branch can be considered a lightweight, movable pointer to a commit. It helps organize changes and workstreams. For instance, it separates different tasks or workstreams to avoid interference while developing code.
- Pull Request (PR): Karan outlined two ways to view a pull request. First, as a place to compare and discuss differences introduced in a branch. Second, as a request to merge changes from one branch into another, allowing code integration.
- Clone: He mentioned that a clone is a local version of a repository on a developer’s machine. It contains all commits and branches and allows developers to work on their code locally, making collaborating and managing versions easier.
- Remote: Karan described a remote as a common repository on platforms like GitHub for exchanging code changes. Multiple developers can synchronize their local repositories with a remote repository, facilitating collaboration and code sharing.
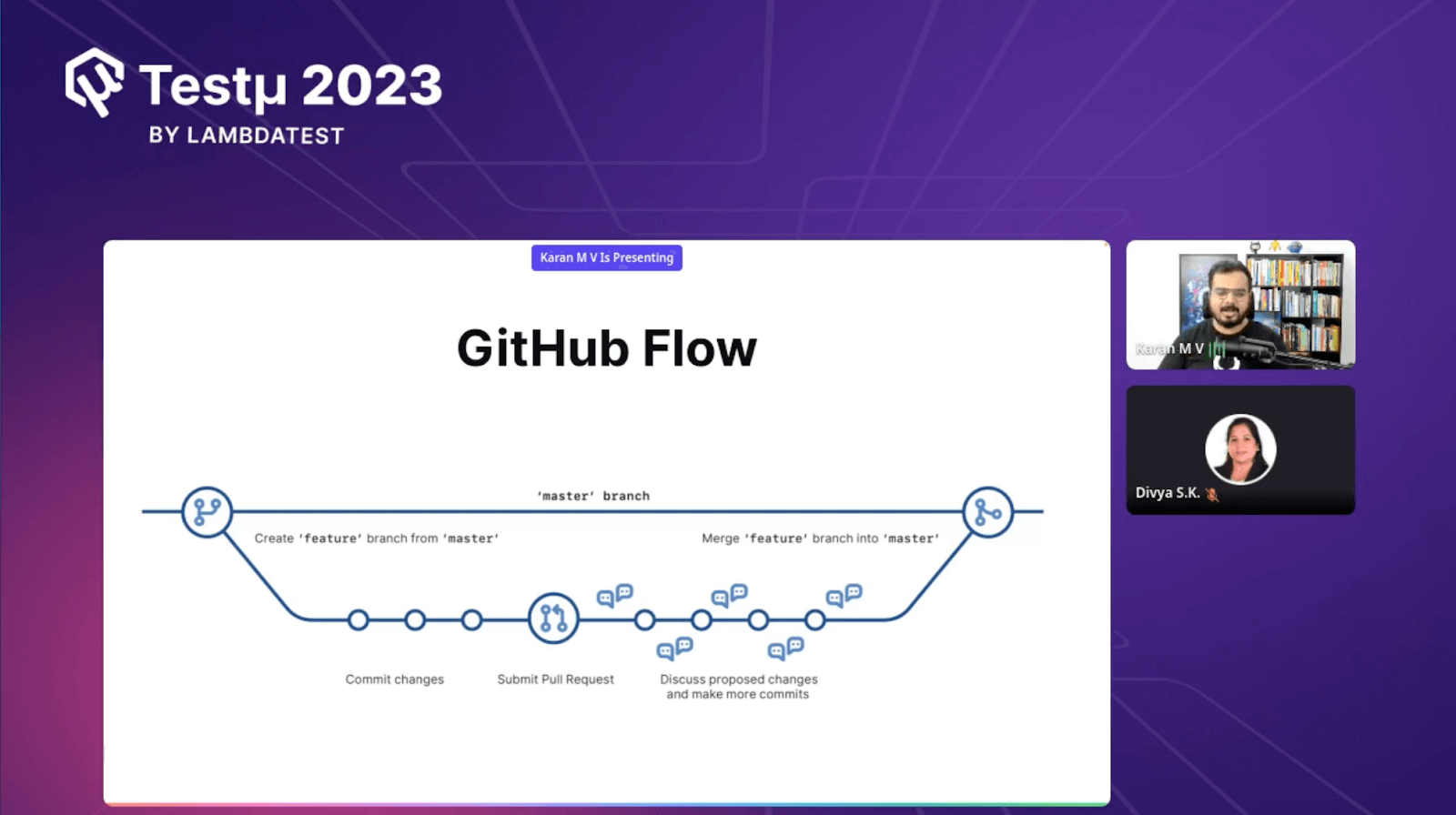
Knowing the GitHub Flow
Karan explained the GitHub flow, a common development workflow used on GitHub. He highlighted that the GitHub flow is a structured way to develop and collaborate on code. It allows developers to work on features or fixes independently and then merge them into the main branch after review and approval. This workflow helps maintain code quality and ensures that new features are seamlessly integrated into the project.

- Main Development Branch: In GitHub, a main development branch is often called the “master” branch or the “default” branch. This branch represents the main, continuous line of development.
- Creating a New Branch: When you want to work on a new feature or start a new task, you create a new branch based on the main branch. This new branch is your workspace for making changes without affecting the main branch.
- Committing Changes: After creating a new branch, you start making changes and commit them. Each commit represents a snapshot of the code at a specific point in time, capturing the modifications you’ve made.
- Pull Request (PR): To incorporate your changes into the main branch, you submit a pull request. This is a request to merge the changes you made in your feature branch into the main branch. PRs are where discussions, additional commits, and approval workflows can take place.
- Approval and Merge: Once a pull request has been reviewed and approved, the changes can be merged into the main branch. This means that the modifications you made in your feature branch become a part of the main branch, and the new code is integrated into the project.
A Live Demo on the GitHub Skills Platform
In the demo, Karan showed how to use GitHub’s interface and the GitHub Skills platform to illustrate various concepts related to Git and GitHub. Here’s a detailed breakdown of what he demonstrated:

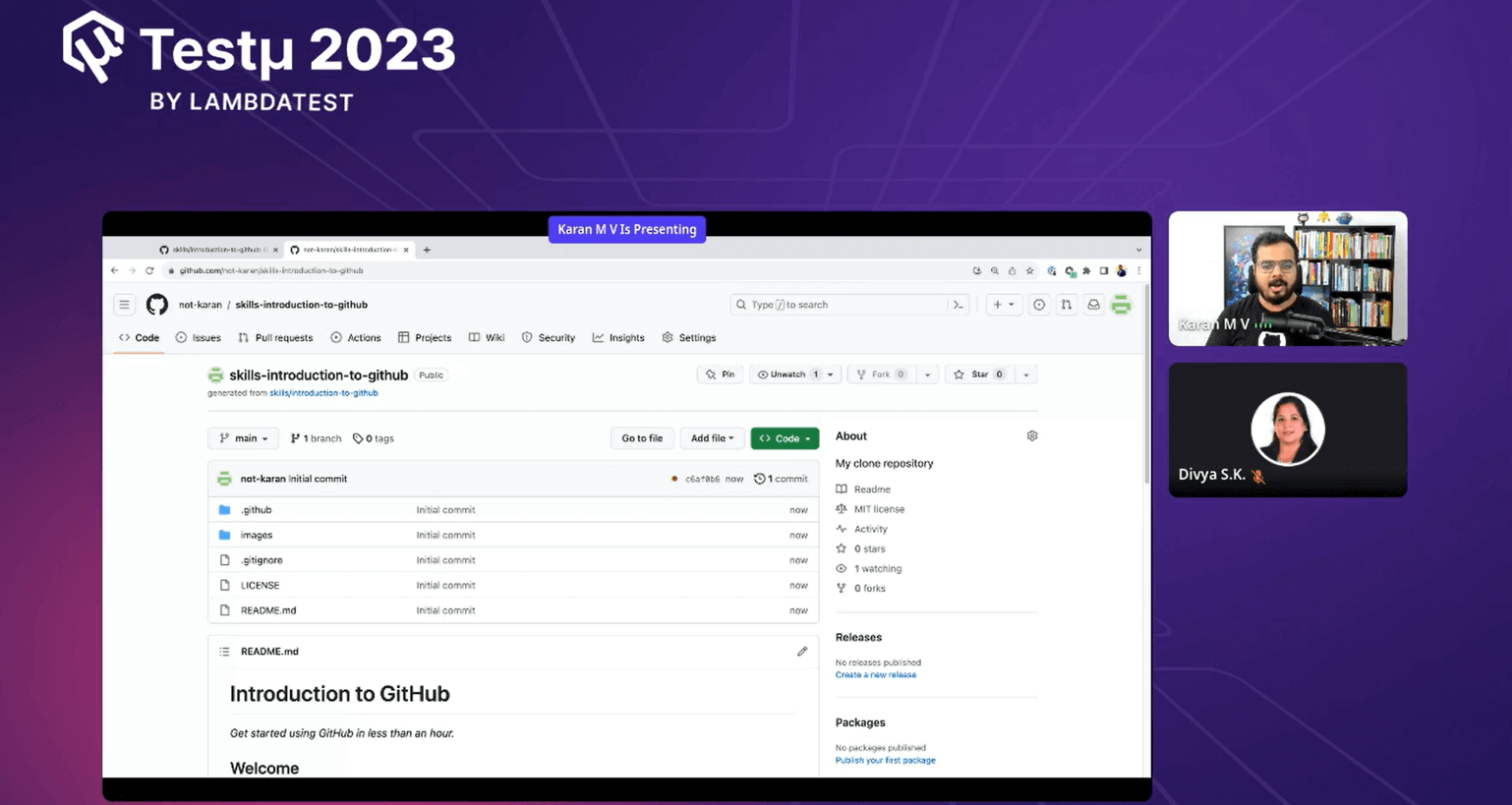
- Creating a Repository: Karan showed how to start a new course on GitHub Skills, which automatically creates a public repository under your account with a specific name, in this case, “Skills Introduction to GitHub.“
- Repository Page Overview: He briefly explained the layout of a GitHub repository page. It displays files and their contents, including a special “Readme.md.” file. It also has a section for pull requests.
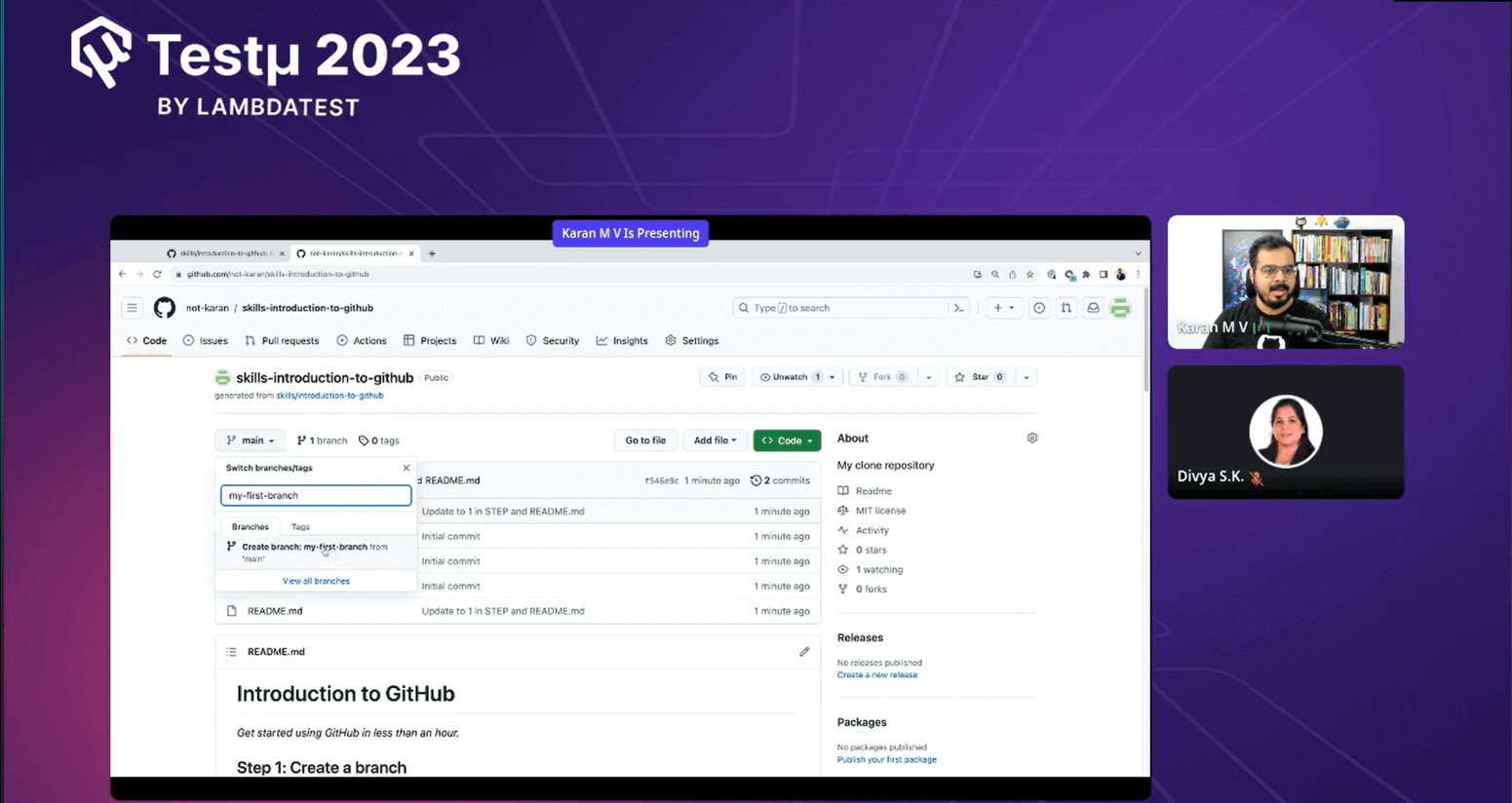
- Creating a New Branch: Karan introduced the concept of branching by creating a new branch named “my first branch” from the main/default branch. He explained that branches isolate work on specific tasks or features.
- Committing Changes: Next, he demonstrated how to change a branch. He created a new file called “Profile.Empty” and added a message. He used the built-in GitHub editor and then changed the branch.
- Pull Request (PR): Karan explained the purpose of a pull request, which is to propose changes for merging into the main branch. He demonstrated how to initiate a pull request, showing how GitHub automatically identifies the changes made in the branch.
- PR Discussion and Approval: He briefly discussed the conversation thread in the pull request, where team members can discuss the proposed changes. Karan showed that pull requests can be approved or commented on before merging.
- Merging the PR: Karan finally demonstrated how to merge the approved pull request into the main branch. He clicked the “Merge pull request” button, and the changes made in the branch were integrated into the main branch.

Throughout the demo, Karan emphasized the steps required for branching, making changes, creating pull requests, discussing changes, and ultimately merging the changes into the main branch. This practical demonstration aimed to clearly understand how these fundamental Git and GitHub concepts work in a real-world scenario.
Automation on GitHub with GitHub Actions

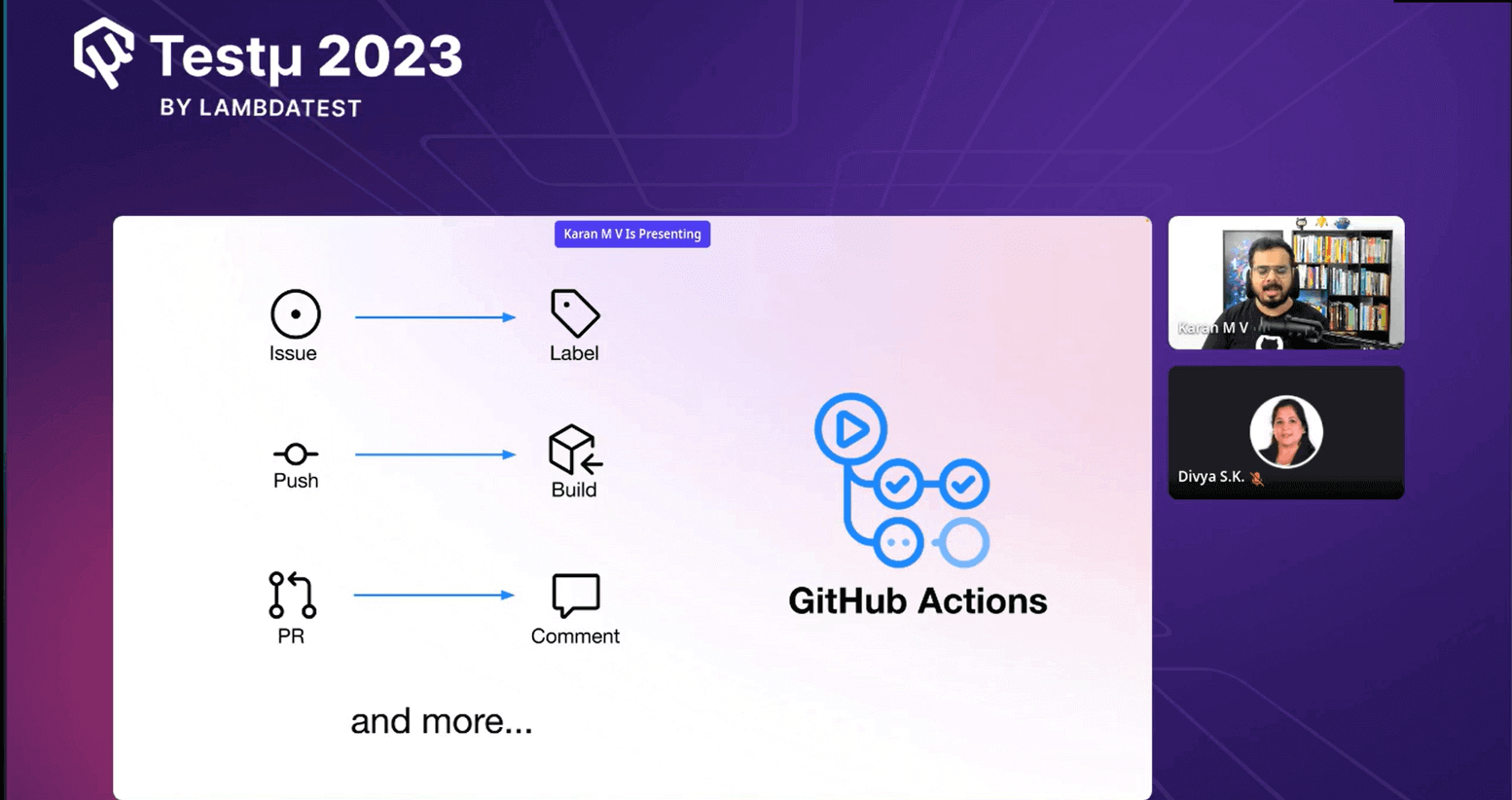
Going ahead, Karan dived into the concept of GitHub Actions, highlighting their crucial role in automating various tasks within the GitHub platform. GitHub Actions is a powerful tool for automating repetitive actions and processes, streamlining workflows, and improving efficiency.
Further, he illustrated scenarios where users may need to create issues or initiate conversation threads on GitHub, emphasizing the desire to label these items upon creation automatically. He also pointed out situations where code pushes trigger build processes or pull requests necessitate automated comments. These examples highlighted the versatility of GitHub Actions in automating routine tasks.
The primary advantage of GitHub Actions lies in its ability to relieve users of the manual burden of these tasks. It empowers individuals and teams to create custom workflows that automate a wide range of actions, ultimately leading to increased productivity and reduced potential for errors.
Karan added that GitHub Actions are particularly valuable for handling repetitive tasks, as automation simplifies these processes and reduces the time and effort required. By automating such actions, GitHub Actions enhances efficiency and enables developers and teams to focus on more complex and creative aspects of their work.
Lastly, Karan also discussed the accessibility and affordability of GitHub Actions. They are freely available for public repositories, making them an excellent choice for personal projects and open-source initiatives. While private repositories have usage limits, GitHub offers various plans, including more robust options designed to meet the needs of enterprises and organizations with advanced requirements.
GitHub Workflows and Actions

Karan explained GitHub Actions and workflows during the workshop. He described GitHub Actions as standalone reusable components capable of performing specific tasks. These actions can be obtained in three ways:
- GitHub Marketplace: Users can find open-source actions created and published by others on GitHub’s marketplace (github.com/marketplace).
- Shell Scripts: Users can write their shell scripts to define actions.
- Custom Actions: Users can also create custom actions using CoDe16 or Docker.

Karan then demonstrated how GitHub Actions fit a typical scenario where a build process is triggered by a commit or push event commonly used in CI/CD pipelines. He highlighted the key elements involved:
- Event: The event (e.g., push, commit, pull request) triggers the workflow file.
- Workflow File: A YAML file located in the .github/workflows directory of the repository that defines all automated procedures.
- Jobs: These are sets of steps executed on the same runner. Each job runs in its virtual machine and can run in parallel.
- Runner: The server with the GitHub Actions Runner app installed where actions are executed. Runners can be hosted by GitHub on their cloud infrastructure or self-hosted by users.
- Steps: The tasks defined in the workflow file can be actions from the marketplace, shell commands, or custom actions.
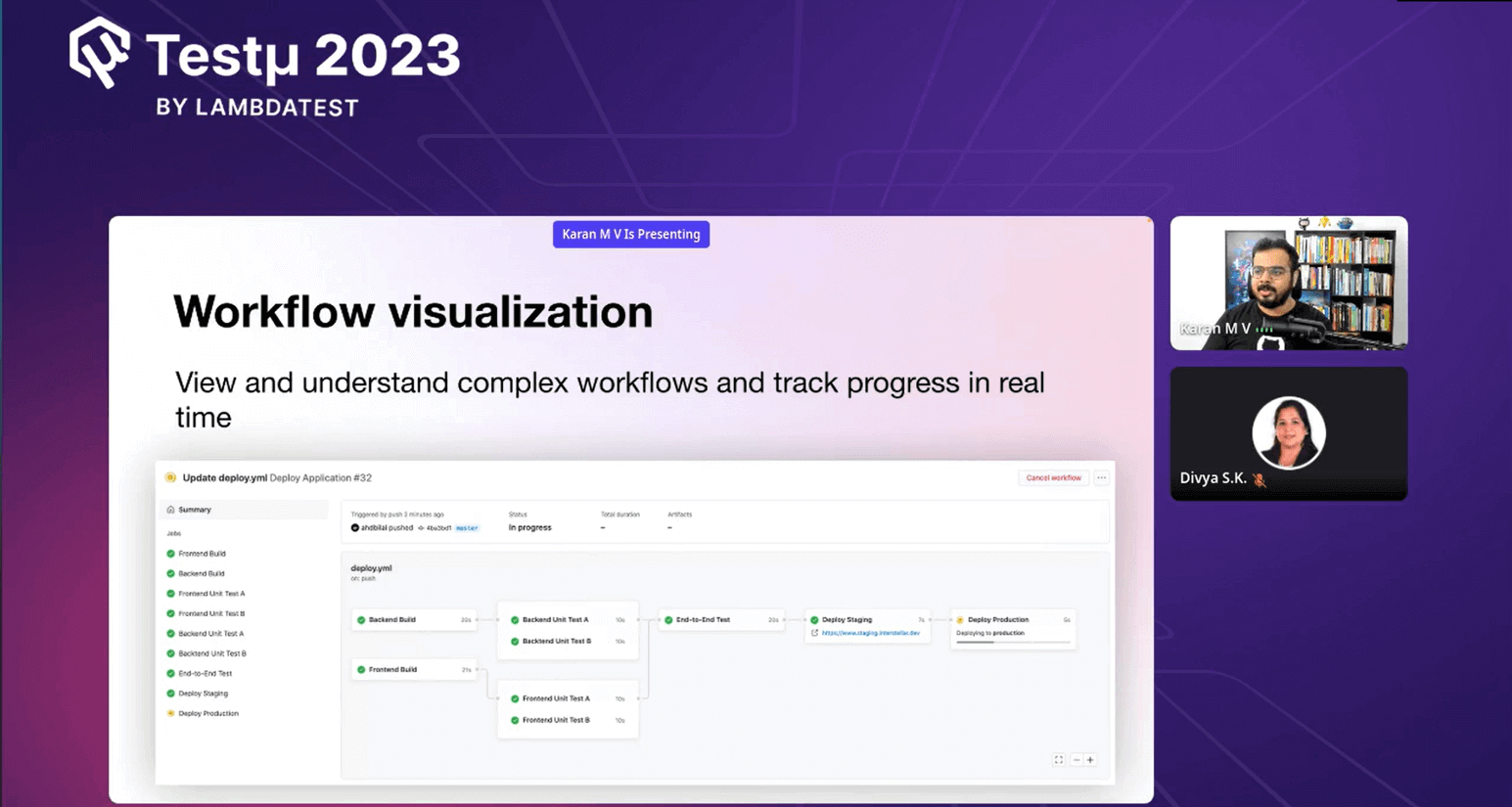
Karan also mentioned that GitHub provides live logs during workflow execution. These logs are displayed in real time and include deep links for easy navigation. Users can visualize the progress of workflows, especially when multiple jobs depend on each other. This helps users monitor and track how actions run together comprehensively.
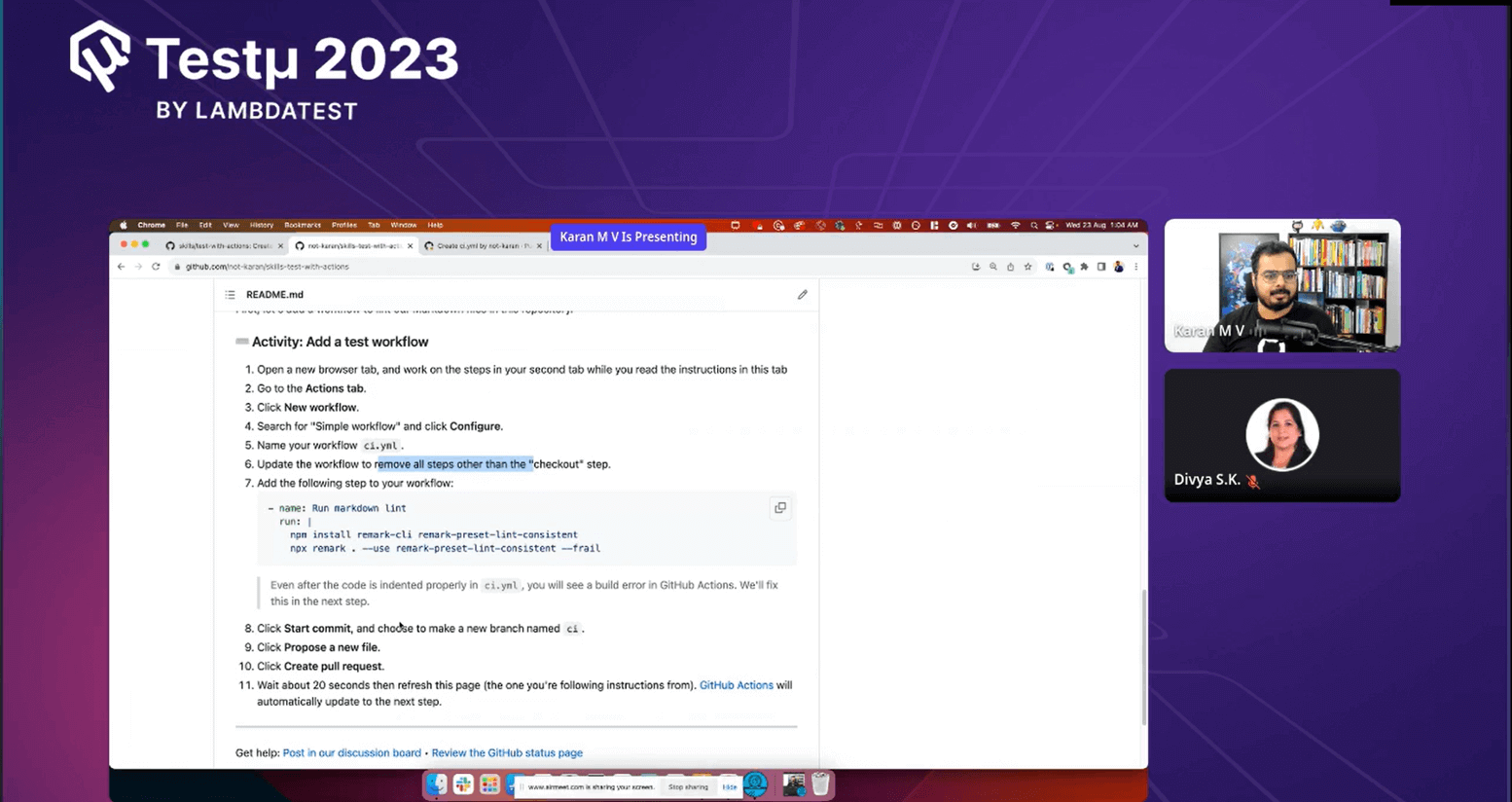
Using GitHub Actions and Workflows to automate tasks within GitHub – A Short Demo
Karan conducted a live demonstration of how to use GitHub Actions and workflows to automate tasks within GitHub. He walked through the process step by step:

- Creating a New Repository: Karan started by creating a new repository named “skills test with actions.” He emphasized that this example is quite simple but illustrates the core concepts of GitHub Actions.
- Accessing GitHub Actions: He showed how to access GitHub Actions by clicking on the “Actions” tab at the top of the repository’s page. This is where you can set up and manage workflows.
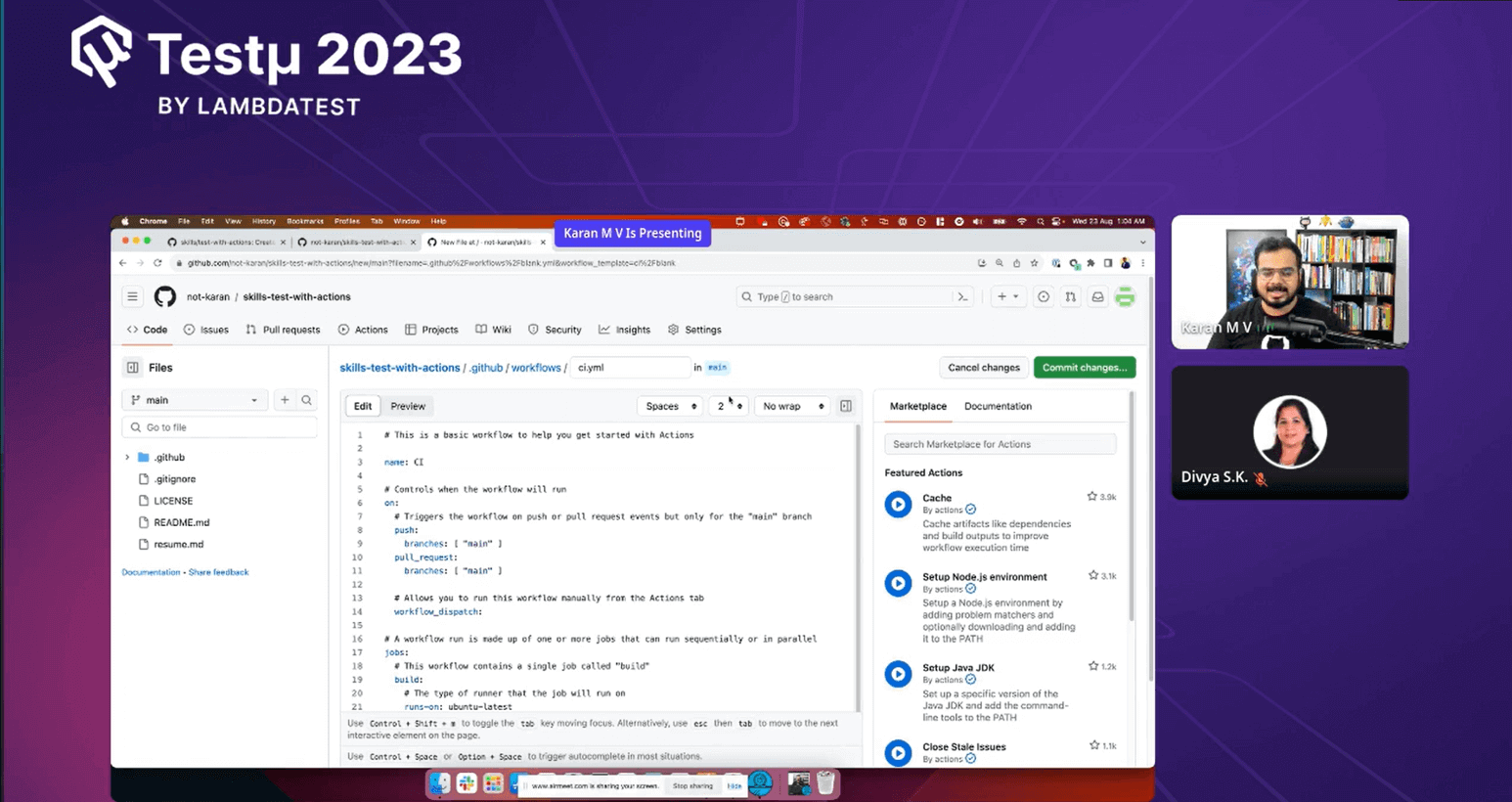
- Configuring a Simple Workflow: Karan initiated a new workflow called “CI.” This workflow would run whenever specific trigger conditions are met, such as changes to the repository.
- Editing the Workflow File: He edited the YAML file of the workflow, configuring it to perform linting tests on Markdown files. This involved removing unnecessary steps and adding a new step to perform the linting test.
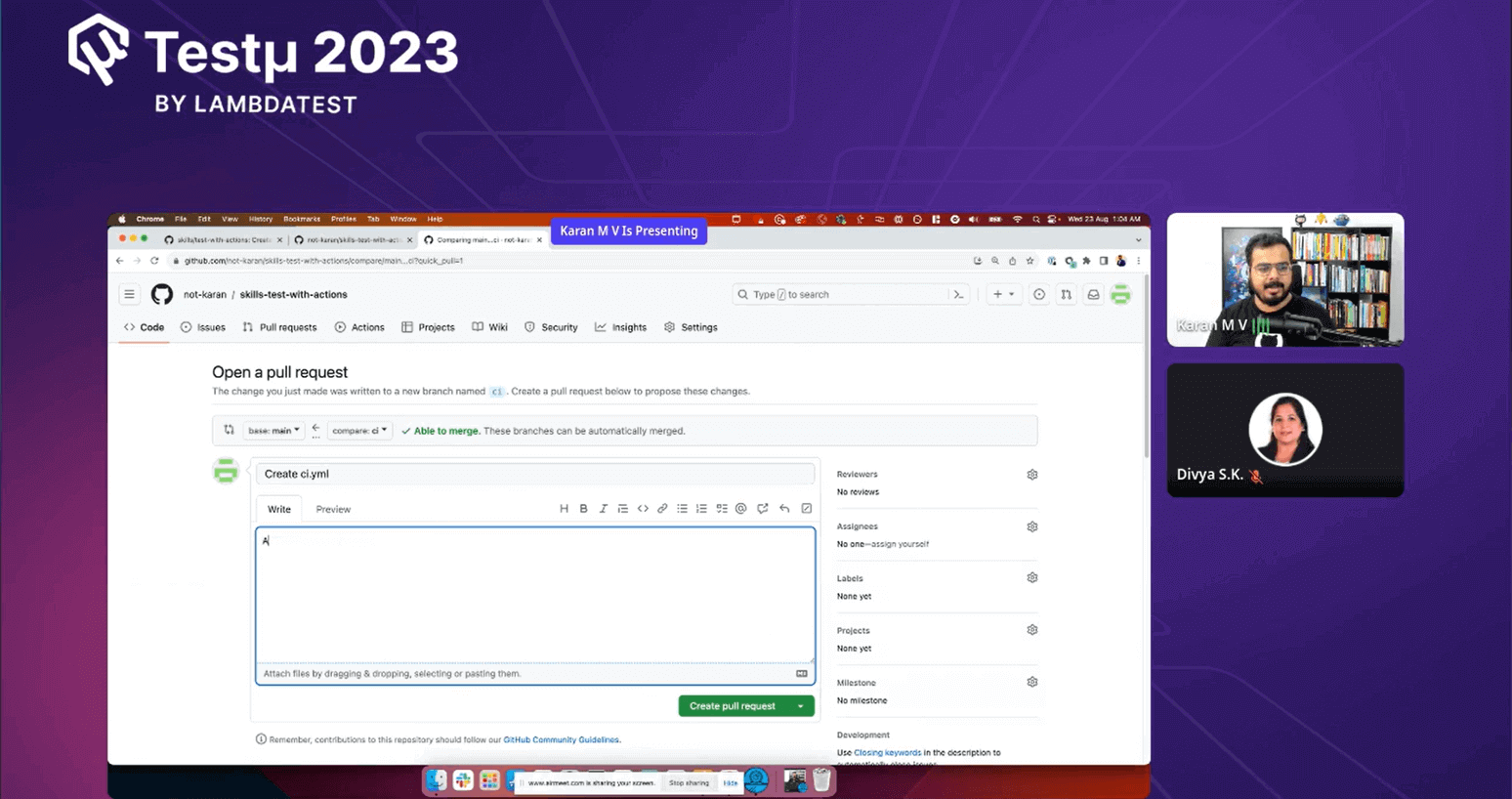
- Committing the Workflow Changes: Karan demonstrated how to commit the changes to the branch. He emphasized that branch creation and changes can be combined while committing.
- Viewing Workflow Execution: After committing, he showed how to navigate to the “Actions” tab to view the workflow’s execution. It displayed information about the workflow run, including job status.
- Fixing Test Failures: The linting test initially failed, and Karan explained how to identify the error from the logs. He then edited the Markdown file, resolving the linting issue.
- Uploading Test Reports: Karan introduced uploading test reports as artifacts. He showed how to modify the workflow file to include an action for uploading artifacts generated during the workflow.
- Adding Branch Protections: He explained the importance of branch protections to prevent unauthorized changes and enforce status checks before merging. Karan showed how to set up branch protections to require a pull request before merging.
- Merging the Pull Request: Finally, Karan demonstrated how to merge the pull request once all checks and protections were in place.


Throughout the demo, Karan highlighted the simplicity of the example while emphasizing that GitHub Actions can be applied to more complex workflows. He also encouraged users to explore GitHub Actions further for more advanced use cases.
A brief Walk Over of GitHub Copilot
Talking about AI, Karan mentioned GitHub Copilot, an AI tool that functions as an AI pair programmer. It doesn’t perform coding tasks independently but collaborates with developers to enhance coding efficiency.
Elevate your coding journey with GitHub Copilot! Join Karan as he explores this AI-powered coding assistant that supercharges your productivity by offering code suggestions as you type.🚀 pic.twitter.com/aCcoMffciL
— LambdaTest (@lambdatesting) August 22, 2023
Karan further explained that the tool derives its functionality from the context within the coding environment, like Visual Studio Code or JetBrains IDEs. It employs the OpenAI Codex model to translate natural language descriptions into code suggestions, which it then provides to the editor. These suggestions are contextually relevant and can involve single lines of code or entire functions.
He highlighted that GitHub Copilot offers various controls to users and businesses. Individuals can choose whether or not to receive code suggestions from public sources. During setup, individual users can enable this filter, and for businesses, enterprise administrators can configure it according to their preferences.
As for installation and usage, Karan explained that it’s quite straightforward. In Visual Studio Code, you can add GitHub Copilot as an extension. To use it, you need a subscription to GitHub Copilot, purchased individually or provided by your company. The same applies to Visual Studio; it’s an extension for easy installation and use.
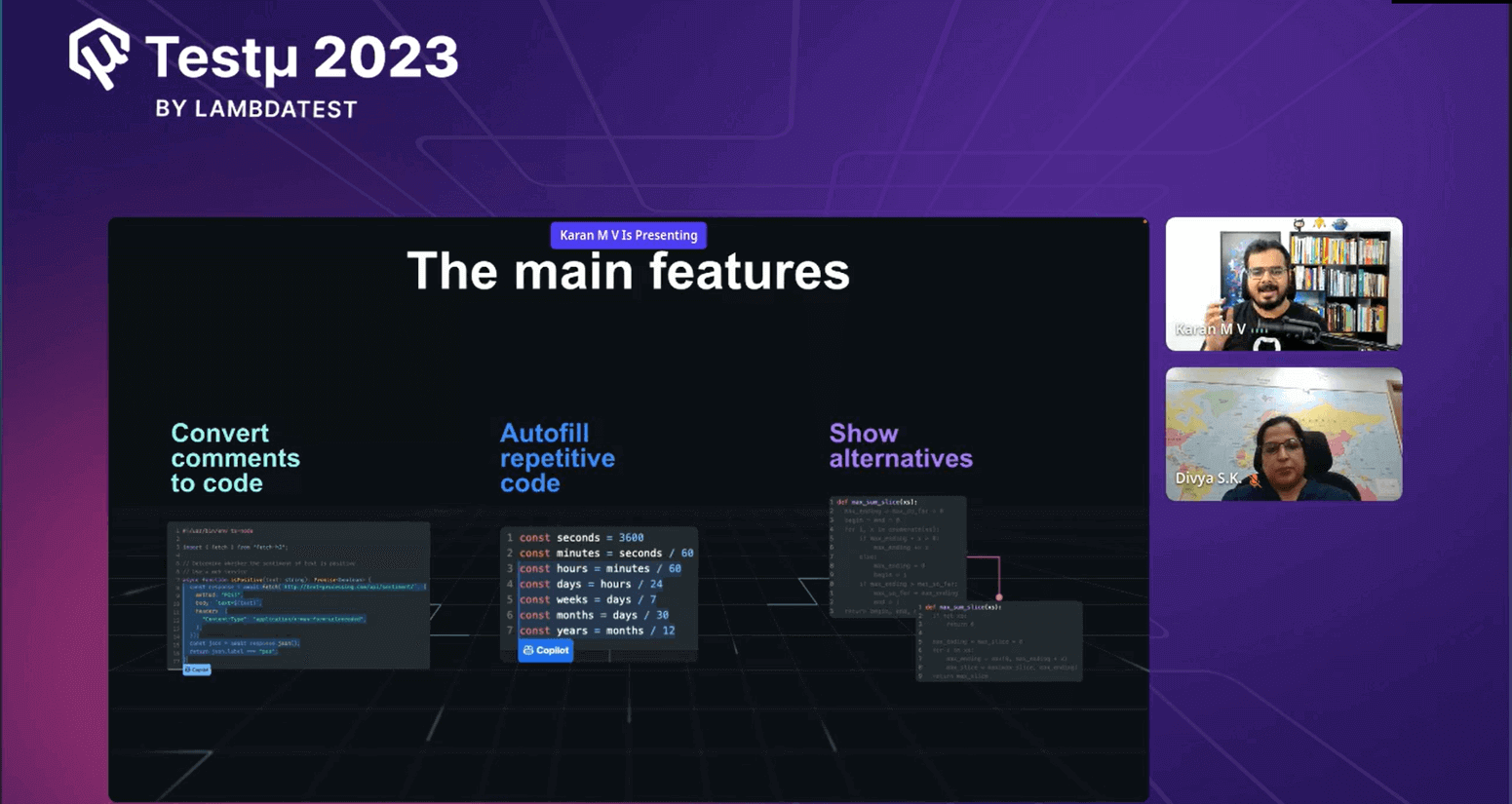
Key Features of GitHub Copilot
Karan talked about the essential features of GitHub Copilot:

- Convert to Code from Comments: Karan highlighted that GitHub Copilot possesses remarkable abilities in code generation from natural language comments. It can take simple directives like “Validate a phone number” and instantly create complete, functional code snippets, including regex patterns and log statements. Copilot’s talent lies in comprehending the true intent behind comments and effortlessly translating them into code.
- Autofill Repetitive Code: Karan also mentioned Copilot’s autofill feature, which smoothly integrates entire lines of code, functions, and code blocks into developers’ workflows. This feature saves time and transforms the coding experience, making it more creative and productive.
- Show Alternatives: Adding on to its features, Karan pointed out that Copilot serves as a collaborative partner by offering alternative solutions based on its contextual understanding of the code. This encourages developers to explore different approaches, making the coding process more interactive and innovative.
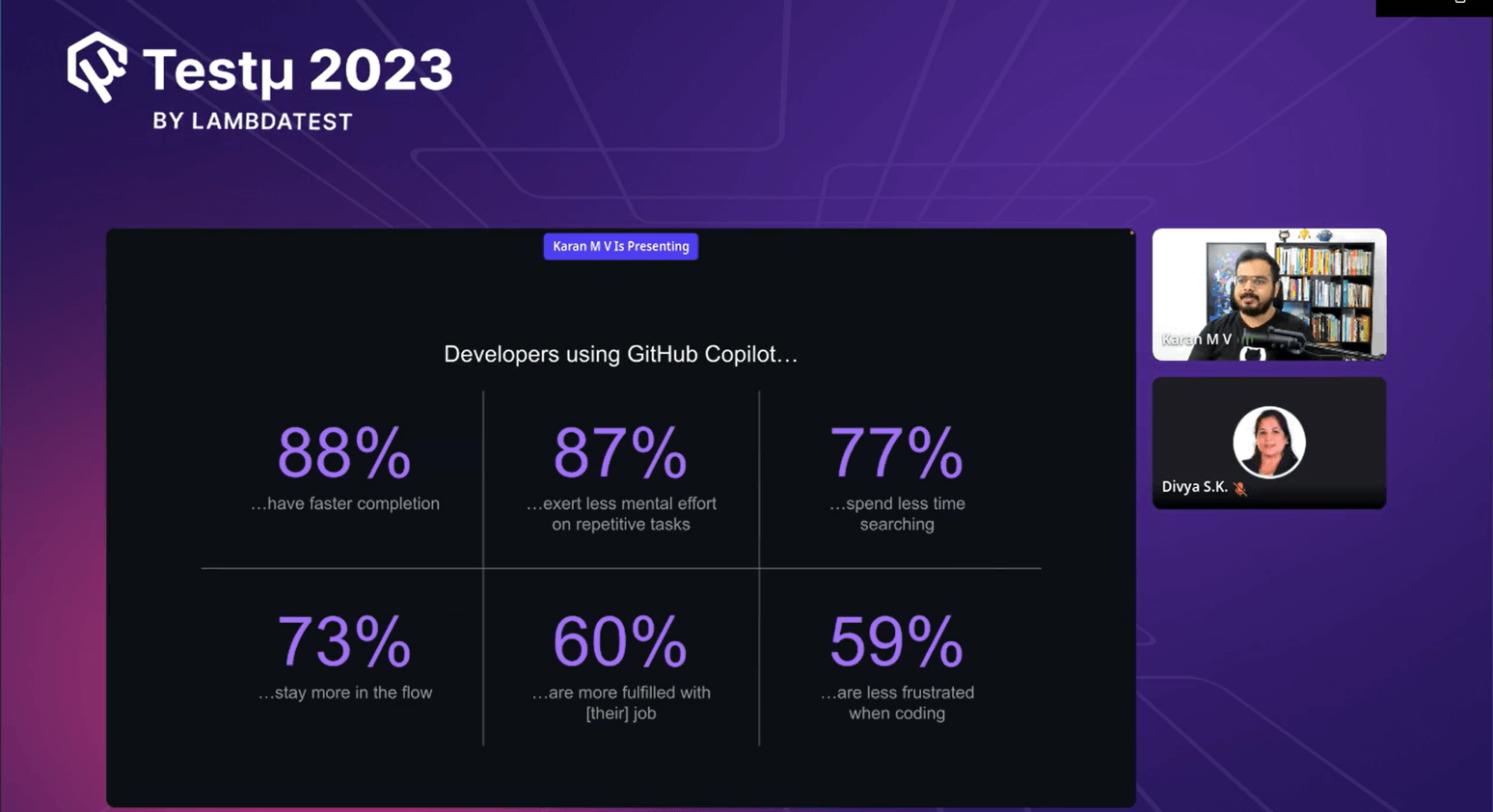
Benefits of Using GitHub Copilot
As Karan discussed the benefits of utilizing GitHub Copilot, he mentioned that according to research, GitHub Copilot users experienced an 88% faster completion rate, reduced mental effort on repetitive tasks, less time spent searching, and improved job satisfaction.

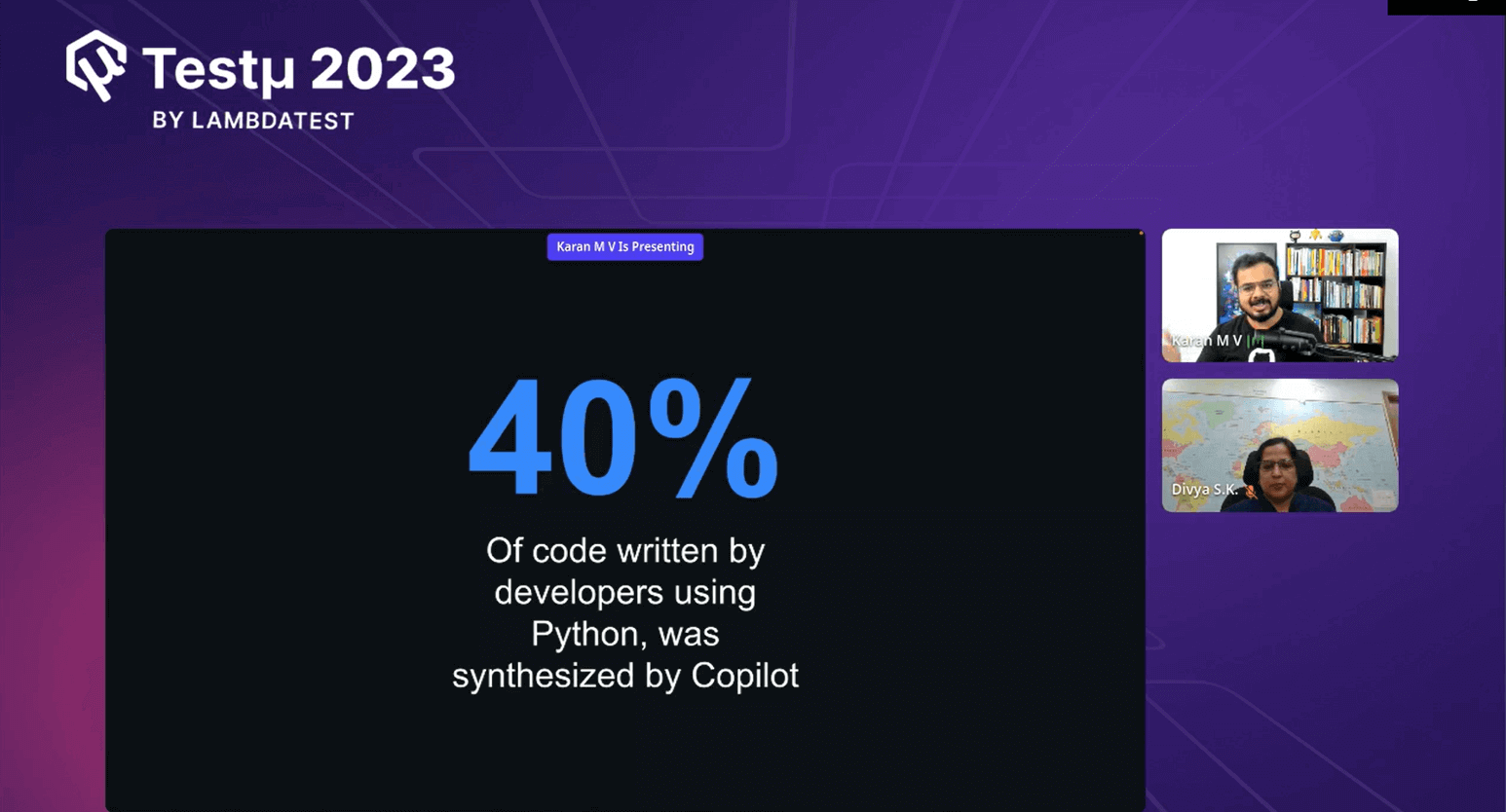
He later also mentioned that feedback from users supports these findings. For instance, in Python development, around 40% of the code was generated by GitHub Copilot. A study showed that Copilot users completed tasks 55% faster than those who didn’t use it.

- Enhanced Productivity: Karan said that Copilot helps developers by automating repetitive tasks, allowing them to focus their creativity on solving complex problems. This leads to more innovation.
- Contextual Assistance: Karan mentioned that Copilot provides developers with helpful suggestions directly within their coding environment. This reduces the need to switch contexts frequently, making them more concentrated and efficient.
- Accelerated Learning: According to Karan, beginners in coding can benefit greatly from Copilot. They can observe how their ideas turn into working code, which speeds up their learning process in coding.
- Boosted Confidence: Karan also noted that Copilot offers insights and alternative suggestions, giving developers a safety net. This boosts their confidence, encouraging them to make informed decisions and take a more confident approach to coding.
Integrating GitHub Copilot and LambdaTest HyperExecute: An Interactive Master Class
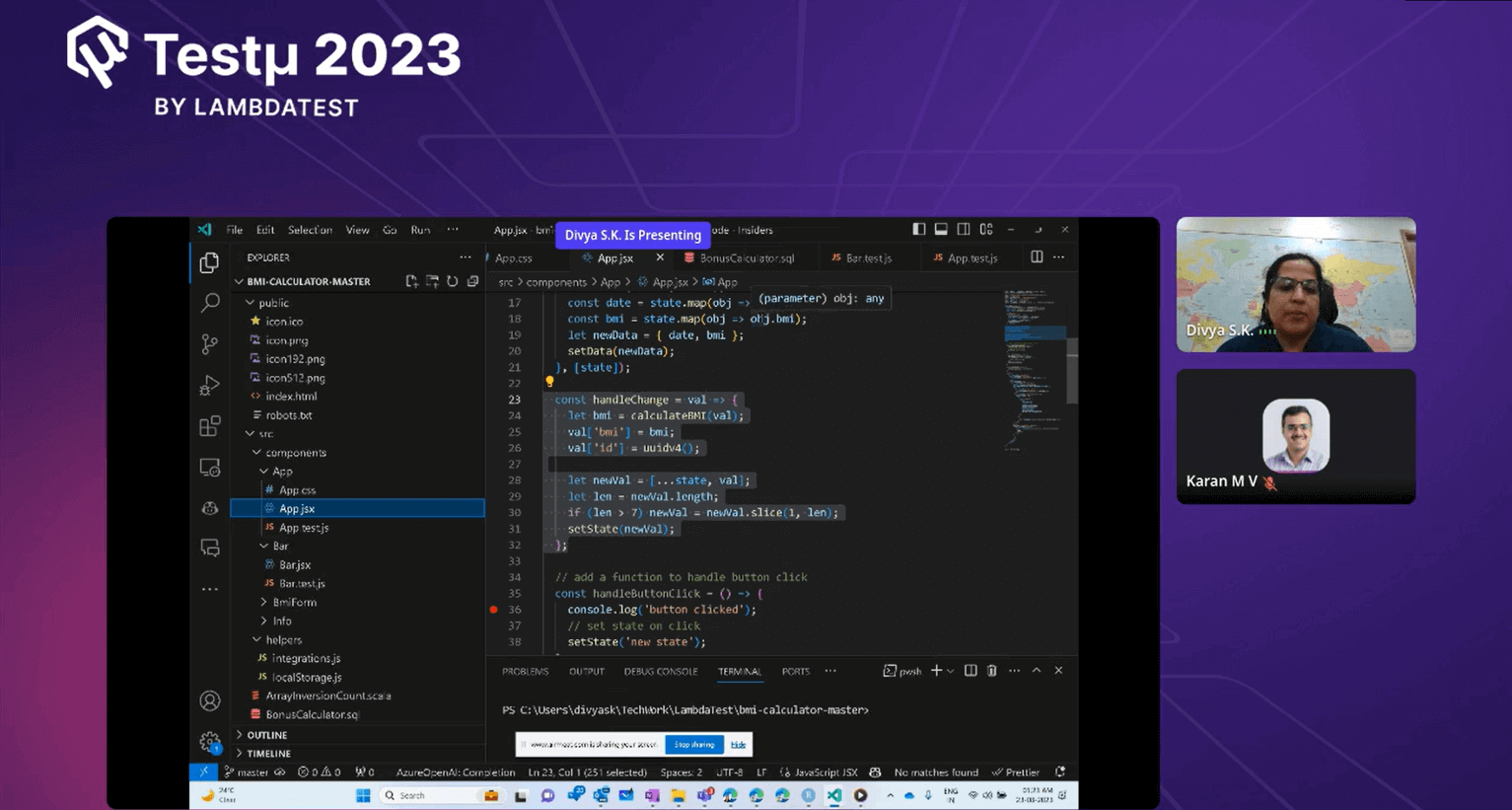
Divya took over the session moving forward and emphasized the significance of GitHub Copilot and LambdaTest HyperExecute for developers, implying their potential to simplify and expedite various development processes. She intended to illustrate these tools in action within a real-world development context. Here is a sequential breakdown of the steps that she performed during the demo:

- IDE and Full Stack Application: Divya showcased her development environment, Visual Studio Code (VS Code), where she worked on a full-stack application. She mentioned having a REACT front end and an API backend as part of her project. By doing so, she conveyed the complexity of the development task and the necessity of testing procedures.
- GitHub Copilot Installation: The next step was demonstrating how to install GitHub Copilot as an extension within VS Code. Divya pointed out that she was using an advanced version called “Copilot X” and mentioned its inclusion of “GitHub Copilot Chat” for conversational coding. This step was essential to prepare the IDE for efficient collaboration with Copilot.
- Using GitHub Copilot Chat: Divya initiated a practical demonstration of conversational coding using GitHub Copilot Chat. She engaged in a dialogue with Copilot by requesting an explanation of the existing code. This interaction highlighted Copilot’s ability to provide context-specific code suggestions and explanations.
- Code Synthesis and Exception Handling: Copilot provided a detailed explanation of the code snippet, showcasing its understanding of code and intent. Divya then proceeded to request Copilot to add validations and exception handling to the code. Copilot promptly generated the required code, demonstrating its capacity to automate code enhancements.
- Adding Comments: In this step, Divya focused on improving code readability and maintainability by asking Copilot to generate comments for the code. Copilot generated comments that Divya inserted into the codebase. This showcased how Copilot could assist in documentation and code understanding.
- Test Case Generation: Divya emphasized the importance of test cases in software development and requested Copilot to generate test cases for the modified code. Copilot responded by generating multiple test cases with various scenarios and relevant test data. This step underscored Copilot’s capability to automate test case creation.
- Language Conversion: Divya illustrated how Copilot could convert code from one programming language to another. She requested Copilot to convert SQL code into Java, and Copilot efficiently provided the Java equivalent of the SQL code. This showcased Copilot’s versatility in language translation.
- Automation Script Creation: Divya explored Copilot’s ability to create automation scripts by requesting the generation of a deployment script for deploying a Java app to Linux. Copilot promptly generated the script, highlighting its potential to streamline automation tasks.
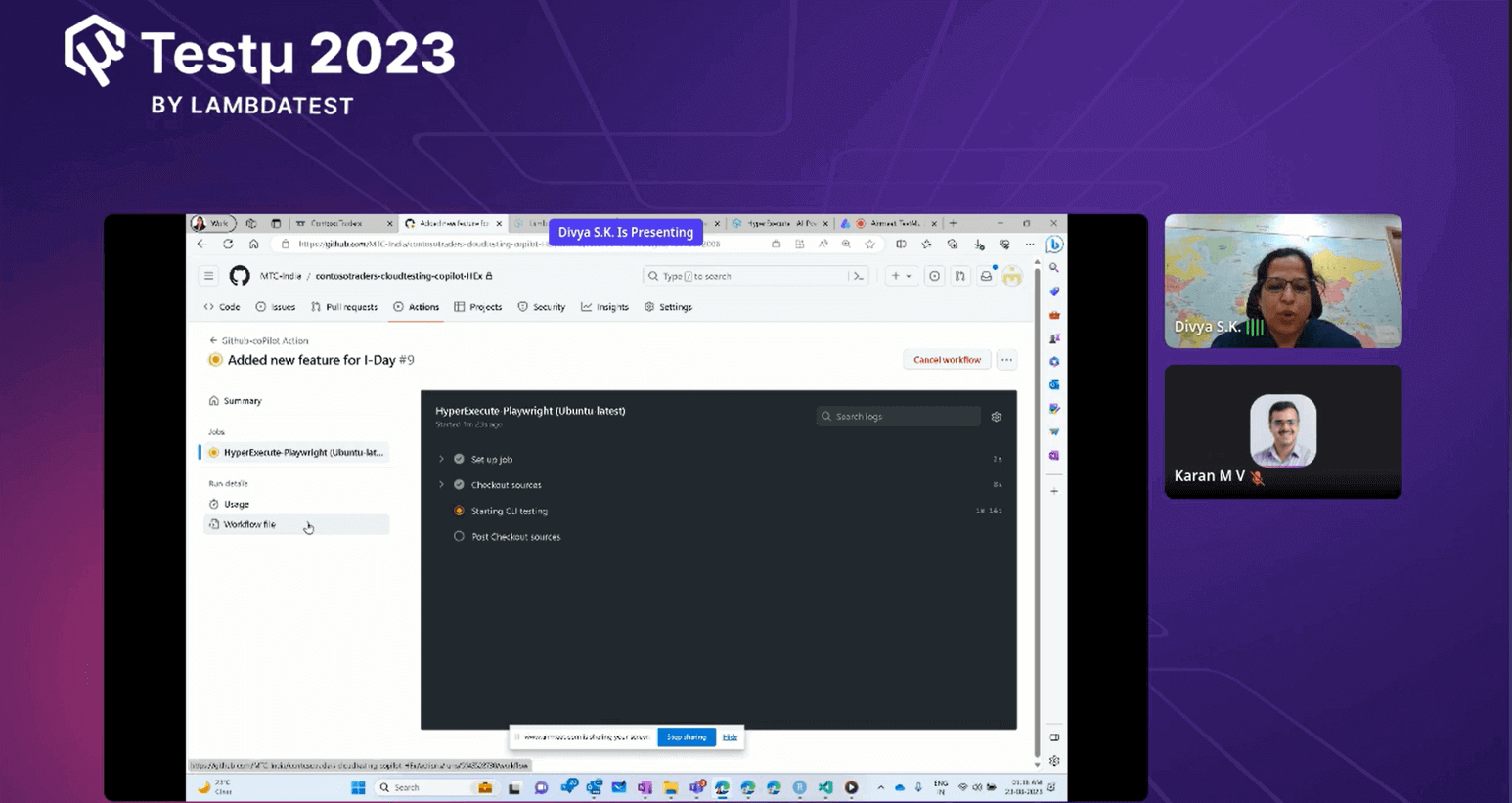
- Running GitHub Workflow: Moving into the testing phase, Divya explained how she had committed the code to a Git repository and configured a GitHub workflow. She demonstrated the workflow’s steps, including code checkout and test execution, using LambdaTest HyperExecute.
- HyperExecute: Divya introduced LambdaTest HyperExecute as a test execution and orchestration framework. She explained its capability to execute test cases across various platforms and form factors, highlighting concurrent execution and configuration using YAML files.
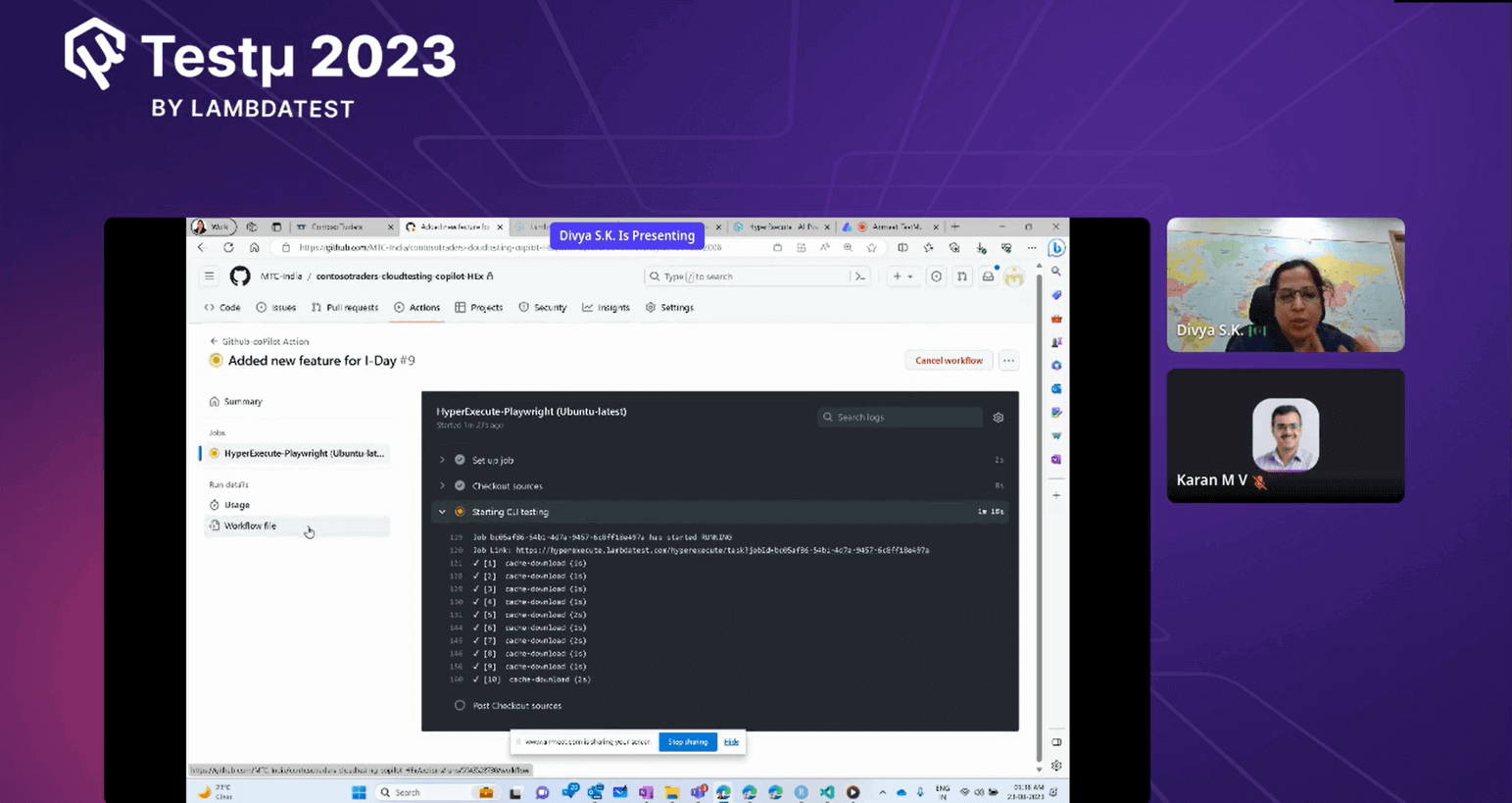
- Executing GitHub Workflow: Divya initiated the GitHub workflow, automatically triggering the build process and executing the test cases. This step demonstrated the seamless integration of GitHub Copilot, GitHub Actions, and HyperExecute for test automation.
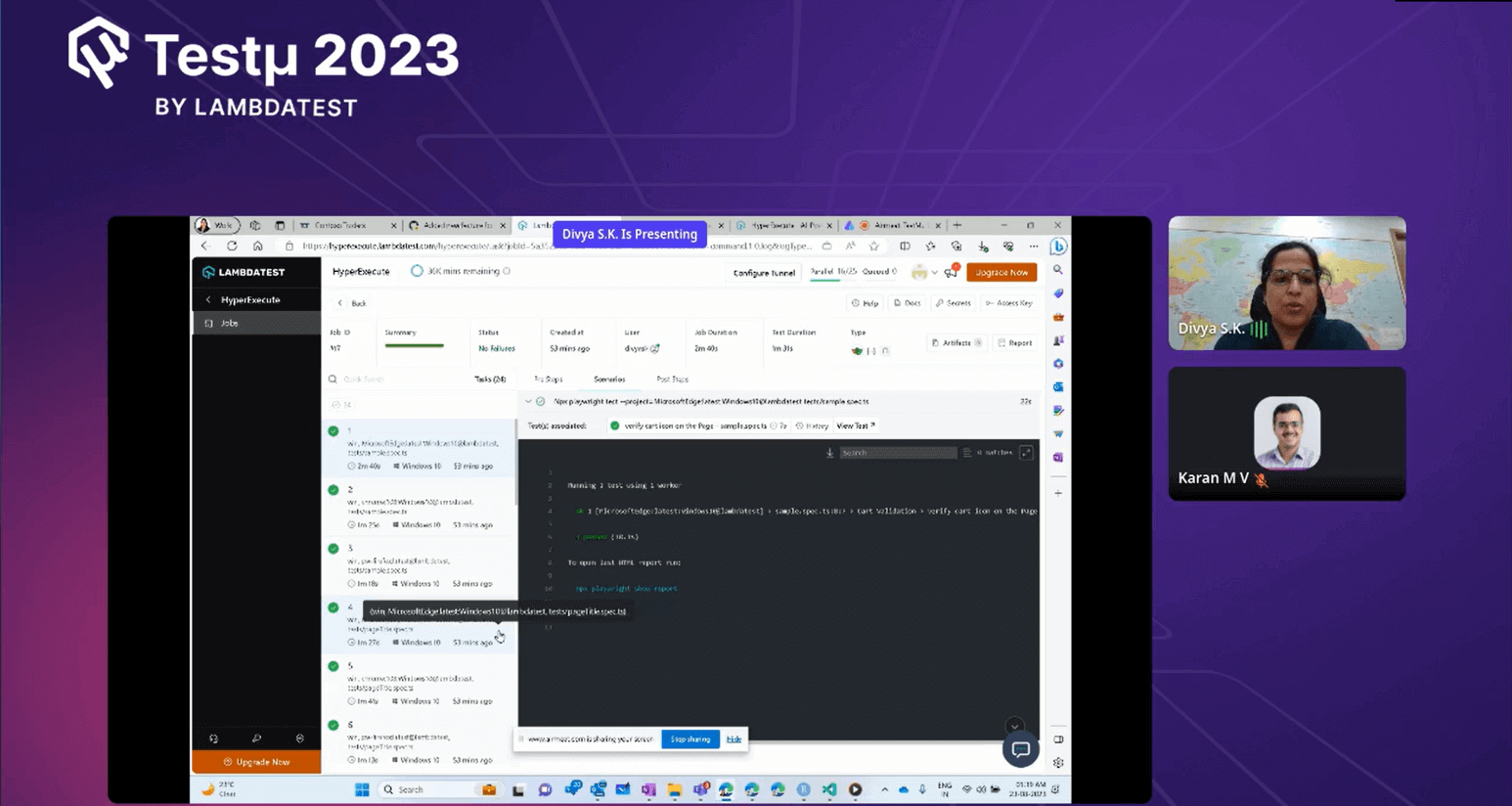
- Viewing HyperExecute Results: After the GitHub workflow was triggered, Divya showcased how HyperExecute executed the test cases and provided insights into the results. She emphasized that HyperExecute automatically provisioned and de-provisioned infrastructure, reducing the need for manual intervention.
- Running Tests Locally: Divya demonstrated that test cases could be executed locally using the HyperExecute CLI. She explained how developers could configure test execution using YAML files, enabling flexibility in test management.
- Concurrent Execution: To further emphasize concurrent test execution, Divya presented another codebase, this time focused on API testing. She triggered the concurrent execution of test cases on multiple infrastructure instances using HyperExecute, highlighting the efficiency gains achieved through automation.



While concluding the workshop, Divya reiterated how GitHub Copilot and LambdaTest HyperExecute could streamline various phases of the software development lifecycle, including coding, testing, and deployment, ultimately enhancing developer productivity and automation.
She then highlighted the flexibility and integration capabilities of the HyperExecute, stating that developers could integrate them with bug management systems to report and track issues. Divya also mentioned additional features, such as taking snapshots and recording execution videos, enhancing the testing process. She described LambdaTest as robust and referred to it as the next-generation test orchestration program available in the market.
Q&A Session
Q1: Can you explain how GitHub’s solution aligns with the security and compliance needs of startups, especially when utilizing AI-driven tools?
Divya: When you look at the overall Copilot initiative, this involves a secure tunnel for passing context from the agent to the model. There’s a strong focus on isolation and provisioning resources for organizations. Microsoft and GitHub have collaborated to ensure top-notch security and compliance. Many startups are already embracing Copilot, which covers various aspects. GitHub offers enterprise and cloud versions, ensuring isolation for organizations and thus safeguarding code, repositories, and actions.
Q2: Could you provide examples of how Hyper Execute enhances the testing process by utilizing the existing GitHub infrastructure?
Divya: GitHub is an orchestration layer that submits jobs to Hyper Execute, but the actual test provisioning, execution, and resource management occur on the Hyper Execute platform. GitHub’s infrastructure works behind the scenes, even for users, as a Software as a Service (SaaS) platform. It handles resource management, so you don’t need to worry about it. Hyper Execute streamlines testing processes while leveraging GitHub’s capabilities seamlessly.
Have you got more questions? Please put it on the LambdaTest Community.
Got Questions? Drop them on LambdaTest Community. Visit now














