Scalable Enterprise Testing with Vue.js: A Deep Dive into Best Practices and Strategies [Testμ 2023]
LambdaTest
Posted On: August 25, 2023
![]() 48410 Views
48410 Views
![]() 15 Min Read
15 Min Read
Software development relies heavily on robust and effective testing, especially in enterprises. And when it comes to the JavaScript framework, Vue.js, the stakes are even higher.
This session with Solomon Eseme began with a question: “What should you test in big Vue.js apps?” This helps developers find important parts to test. Then, we talked about making good unit tests in Vue.js, which makes code better and debugging easier.
Next, we looked at integration tests. These make sure different parts of Vue.js apps work well together. This is super important in big business apps.
Finally, we learned about E2E tests. They act like real users and check if apps work reliably. We learned how to make these tests valuable. This deep dive into Vue.js testing gives practical tips and helps developers make robust and scalable apps.
About the Speaker
Solomon Eseme is a seasoned Software Engineer at Andela. With over five years of experience, he has worked with multiple frontend and backend technologies, crafting high-performing, scalable, and innovative applications. He’s the Founder of MasteringBackend.com and the author of ‘Architecting Vue.js 3 Enterprise-Ready Web Applications.’
If you couldn’t catch all the sessions live, don’t worry! You can access the recordings at your convenience by visiting the LambdaTest YouTube Channel.
TABLE OF CONTENTS
Session Agenda
Solomon began the session by briefly explaining what he would cover. He mentioned that the session would focus on scalable enterprise testing with Vue.js, catering to beginners and those seeking to deepen their knowledge. The session would discuss best practices and strategies for achieving effective testing.
The session’s agenda included an overview of testing, the reasons for testing, what to test and what not to test, and a practical demonstration of writing tests using Vue.js as the chosen framework.

Types of Testing
Solomon started his session with an overview of 3 types of testing and the purpose of these three types:

- Unit Testing: Solomon mentioned that unit testing is about checking the smallest parts of code, like functions or methods, to ensure they work as desired. It verifies if each piece of code meets its purpose and requirements.
- Integration Testing: According to him, integration testing focuses on combining different units, models, or software components into one and testing them as a single unit. While unit tests check individual parts, integration tests make sure these parts work well together when joined, like testing how buttons and forms interact within a larger component, which is particularly relevant in Vue.js.
- End-to-End Testing: For E2E testing, Solomon mentioned that it assesses the entire application from start to finish, ensuring that all features and requirements function as a whole. This type of testing is distinct from unit and integration testing, as it focuses on the overall working order of the application.
Why should we Test?
Solomon moved on to the next section of the session, where he discussed why everyone should test. He specifically talked about the benefits of unit testing, integration testing, and E2E testing.

- Unit Testing
- Integration Testing
- End-to-End Testing
Solomon pointed out that unit testing ensures that the expected behavior of our application remains the same even if other developers work on the codebase. If someone changes the code and it affects the behavior, the tests will fail, highlighting the issue.
He further explained that knowing that we’ll write tests for the project encourages us to structure the code in a testable way, which enforces clean and better coding practices.
Solomon acknowledged that Integration testing is crucial when multiple components, like a pop-up, a form, or a button, come together to form a more complex feature. These tests ensure that the combined components work together correctly. If any component changes in the future, the test can catch issues, enhancing system reliability.
With integration tests in place, there’s a reduced risk of pushing buggy code to production since issues are identified and resolved during testing.
E2E testing ensures a consistent user experience. When testing a complex feature like the checkout system on a website, we can identify and address any points where the user experience may be subpar, thus ensuring a smooth and consistent interaction for users.
By conducting E2E tests, Solomon mentioned that we can verify the correctness of the application against specified requirements. While users may interact with the application differently, E2E testing aligns with the defined requirements, assuring the application’s functionality.
What to Test?
Solomon highlighted the key aspects to consider when deciding what to test in unit testing, integration testing, and E2E testing:

For Unit Testing and Integration Testing:
- Inputs: Solomon emphasized the importance of testing what’s visible to users, like error messages or alerts in forms. It’s crucial to ensure these elements appear correctly and are placed appropriately.
- User Actions: He noted that testing user interactions, such as button clicks in a login form, is essential. Tests should validate that these interactions trigger the expected actions.
- Outputs: Solomon stressed the need to verify the outcomes of user actions. For example, when a user submits a login form, tests should confirm if they are logged in successfully, redirected to the right page, or if an error message is displayed.
He clarified that detailed design aspects and internal implementation aren’t the focus, instead, it’s about ensuring the user experiences the expected behavior.
For End-to-End Testing:
Talking about E2E testing, Solomon highlighted the importance of identifying specific requirements for the feature or system under test. For instance, when testing a payment system, requirements might include successful payment leading to user redirection to a dashboard or failed payments triggering error messages via email.
Solomon’s explanation emphasized the goal of end-to-end testing: to ensure the entire user journey, in line with defined requirements, functions smoothly. This approach covers the complete functionality of core features, providing a holistic application evaluation.
What not to Test?
Having discussed what to test, Solomon felt it was important to know what not to test while conducting unit, integration, and E2E tests. Solomon added that avoiding testing for certain aspects helps streamline the testing process and ensures that the focus remains on essential aspects of the code or feature being tested.
Scalable Enterprise Testing with Vue.js: A Deep Dive into Best Practices and Strategies
Hop on to Solomon Eseme session on testing with Vue.js where he reiterates “What not to test”. An important question that needs a definite answer!#TestMuConf pic.twitter.com/8f90PGmSJ9— LambdaTest (@lambdatesting) August 24, 2023
For Unit Testing:
- Implementation Details: Solomon stressed that we shouldn’t test how the code is implemented or how functions and classes are structured internally. These details are considered hidden and don’t need testing.
- API Return Values: Testing the return values of APIs is unnecessary in unit testing, as these should already be thoroughly tested on the backend or their source. This applies primarily when dealing with internal APIs.
- External Libraries: Solomon pointed out that there’s no need to test external libraries’ functionalities since they should have their own tests.
For Integration Testing:
- Designs: When integrating two components, Solomon advised against testing the visual designs or layouts. Instead, the focus should be on testing the combined functionalities of these components.
- Repeating Unit Functionalities: In integration testing, there’s no need to repeat testing the individual functionalities of components that have already undergone unit testing. The emphasis should be on testing how these components work together.
- Security Testing: Solomon clarified that penetration and security testing are not typically conducted in integration testing, as they follow separate testing procedures and protocols.
For End-to-End Testing:
- Testing All Pages: Since E2E testing evaluates complete features, Solomon noted that there’s no need to test every page contributing to the feature’s functionality. Instead, focus on testing the specific functionalities and interactions users should engage with to access that feature.
- Design Elements: When conducting E2E testing, it’s unnecessary to test design aspects like color schemes or layout configurations. The primary focus should be ensuring the functionalities align with the specified requirements.
Examples of What to Test and What not to Test
Going ahead, Solomon provided a clear example of what to test and what not to test in the context of unit testing, integration testing, and E2E testing:
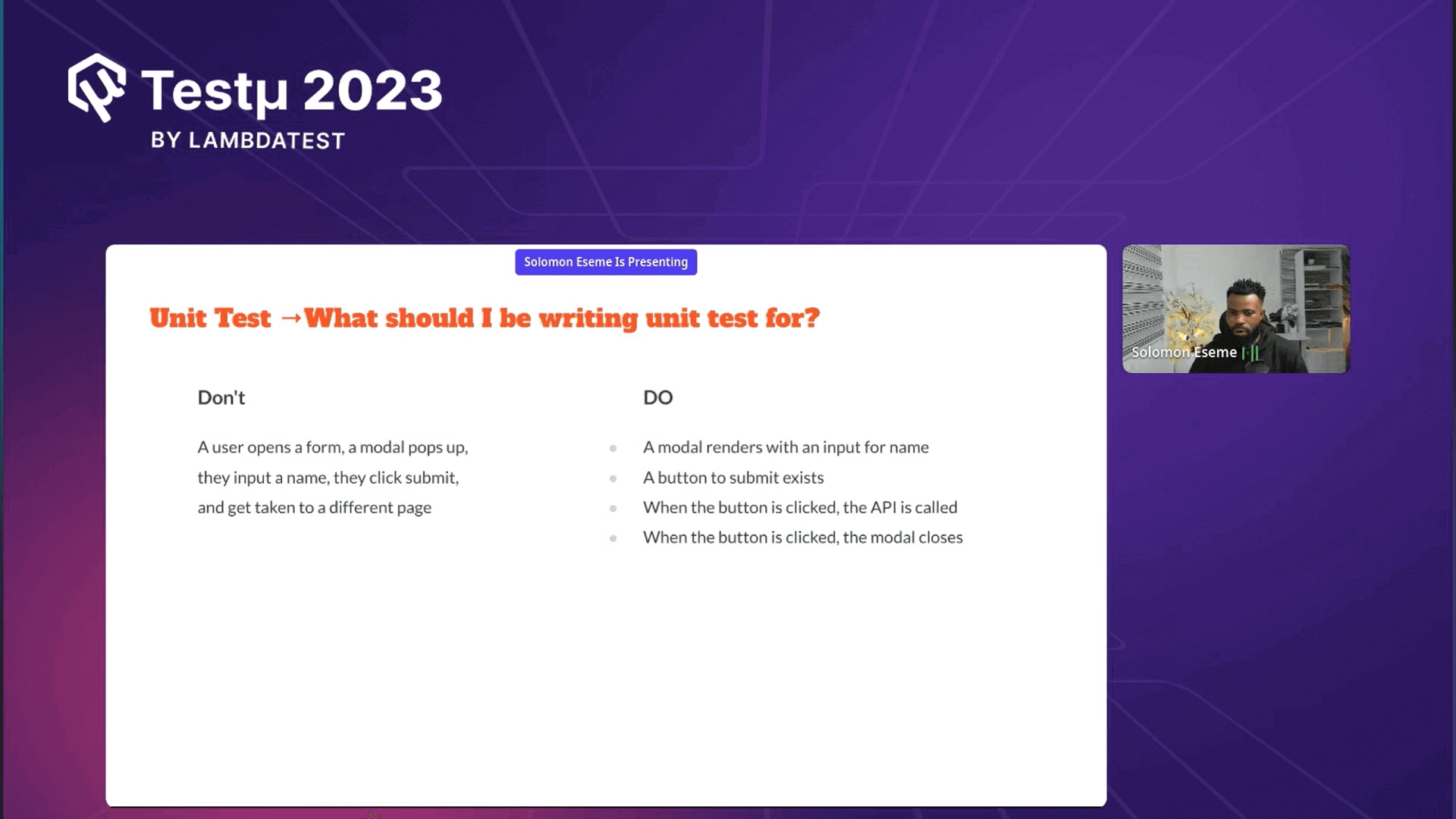
For Unit Testing:
Solomon highlighted that you focus on testing individual parts of functionality in unit testing. For example:
- Test if a model renders correctly with an input for a name.
- Verify that a button necessary for submitting data exists.
- Check if the button is clickable.
- We may also test specific actions like an API call when clicking the button.
- Another test might ensure that the model closes when the button is clicked.

The key point is that unit testing breaks down functionality into discrete parts and tests each independently.
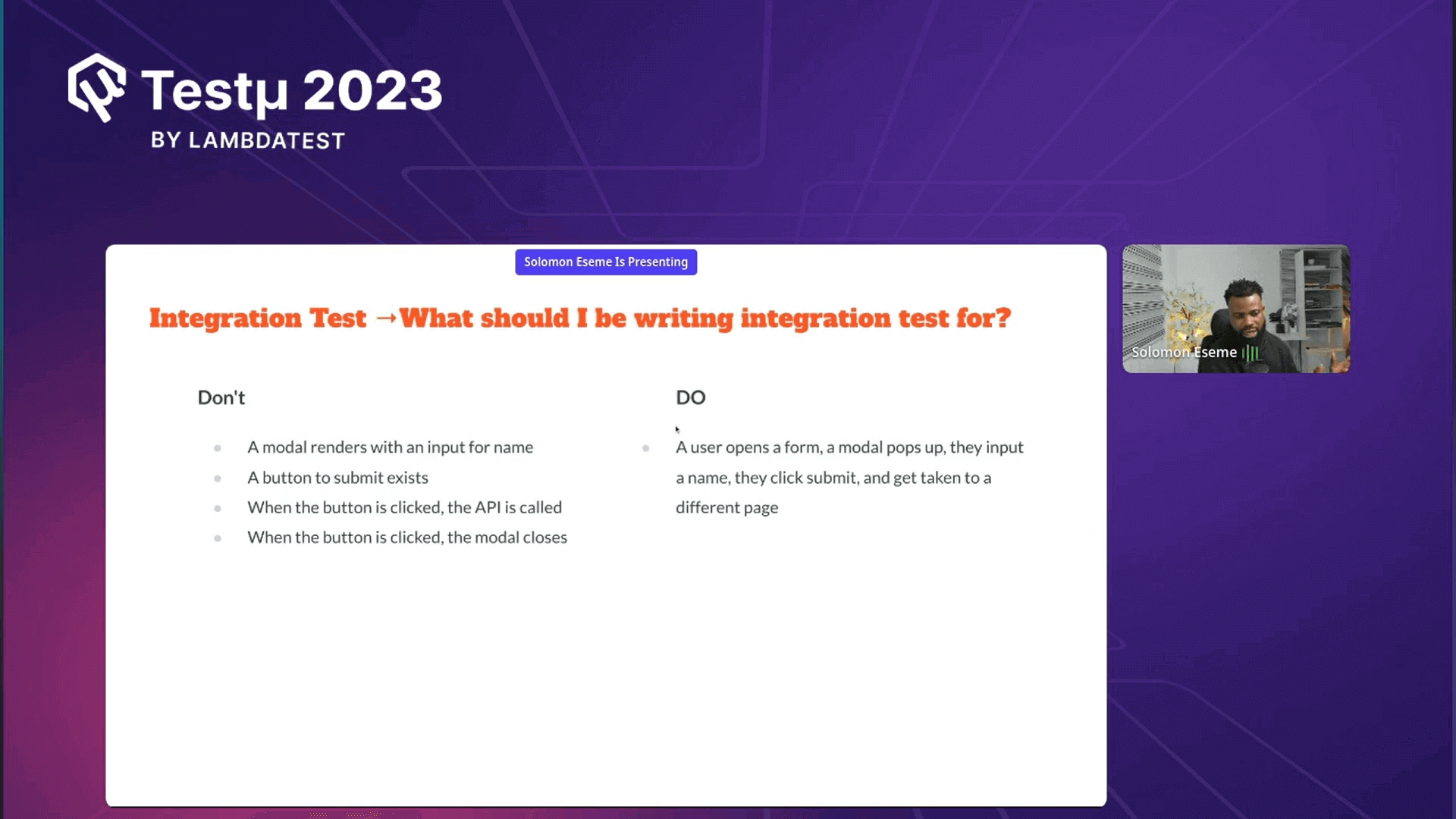
For Integration Testing:
In integration testing, Solomon pointed out that you don’t test individual components in isolation but instead test how they work together as a unit. For instance:
- A user opens a form, a model pops up, the input for a name appears, and they click the button—this entire sequence is tested as a unit.
- Integration testing combines various components and checks if they interact correctly.

Solomon emphasized that integration testing assesses how components collaborate seamlessly within a unit.
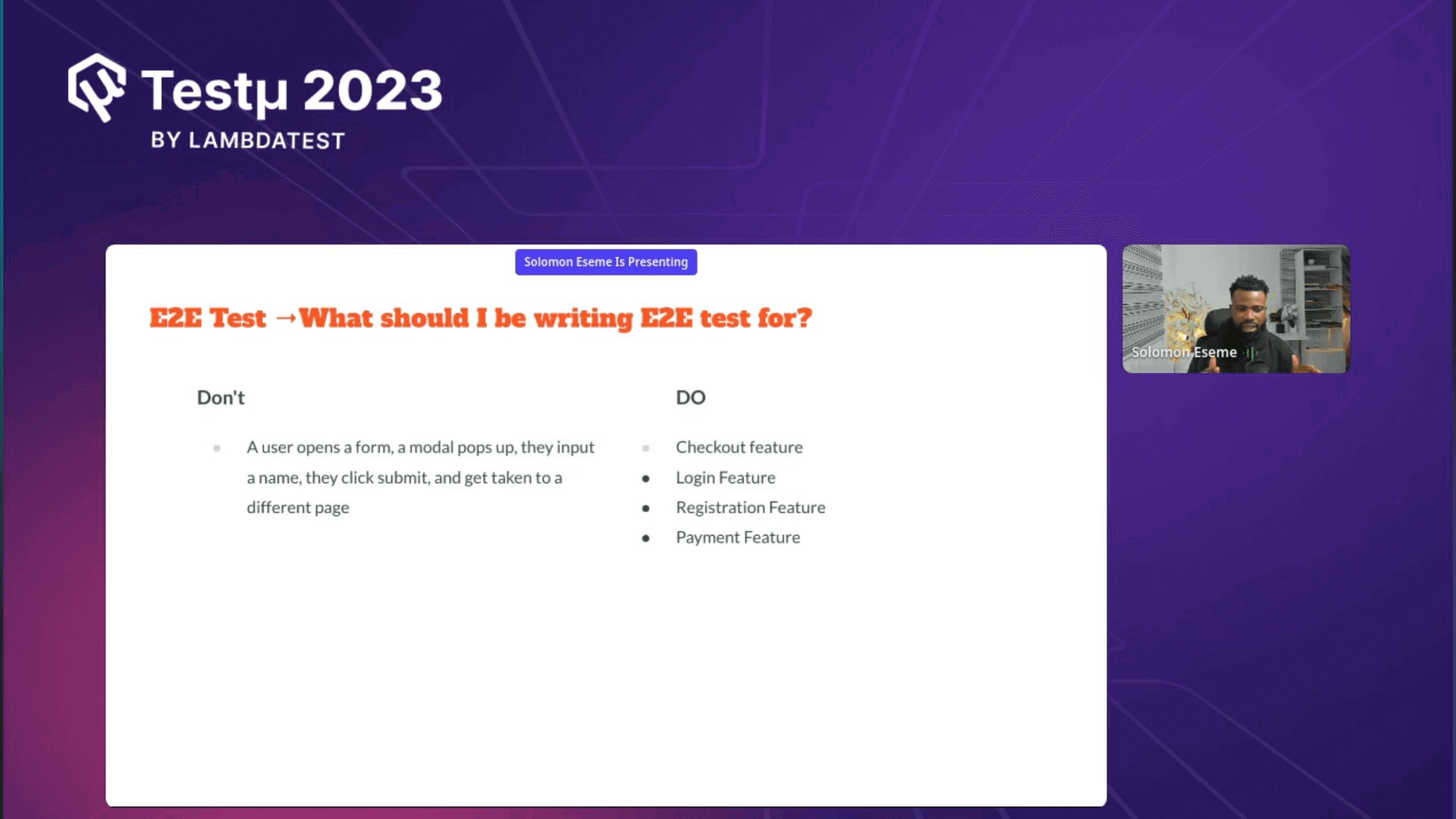
For E2E Testing:
Solomon clarified that E2E testing involves examining an entire feature or functionality from start to finish. It considers user interactions and requirements. For instance:
- Instead of testing individual actions like opening a form or displaying a model (which was the focus of integration testing), you test the entire checkout feature.
- You assess how users interact with the checkout feature and verify that it meets the specified requirements.

Solomon noted that E2E testing ensures the entire user journey aligns with the feature’s functionality and requirements, evaluating the application as a complete system.
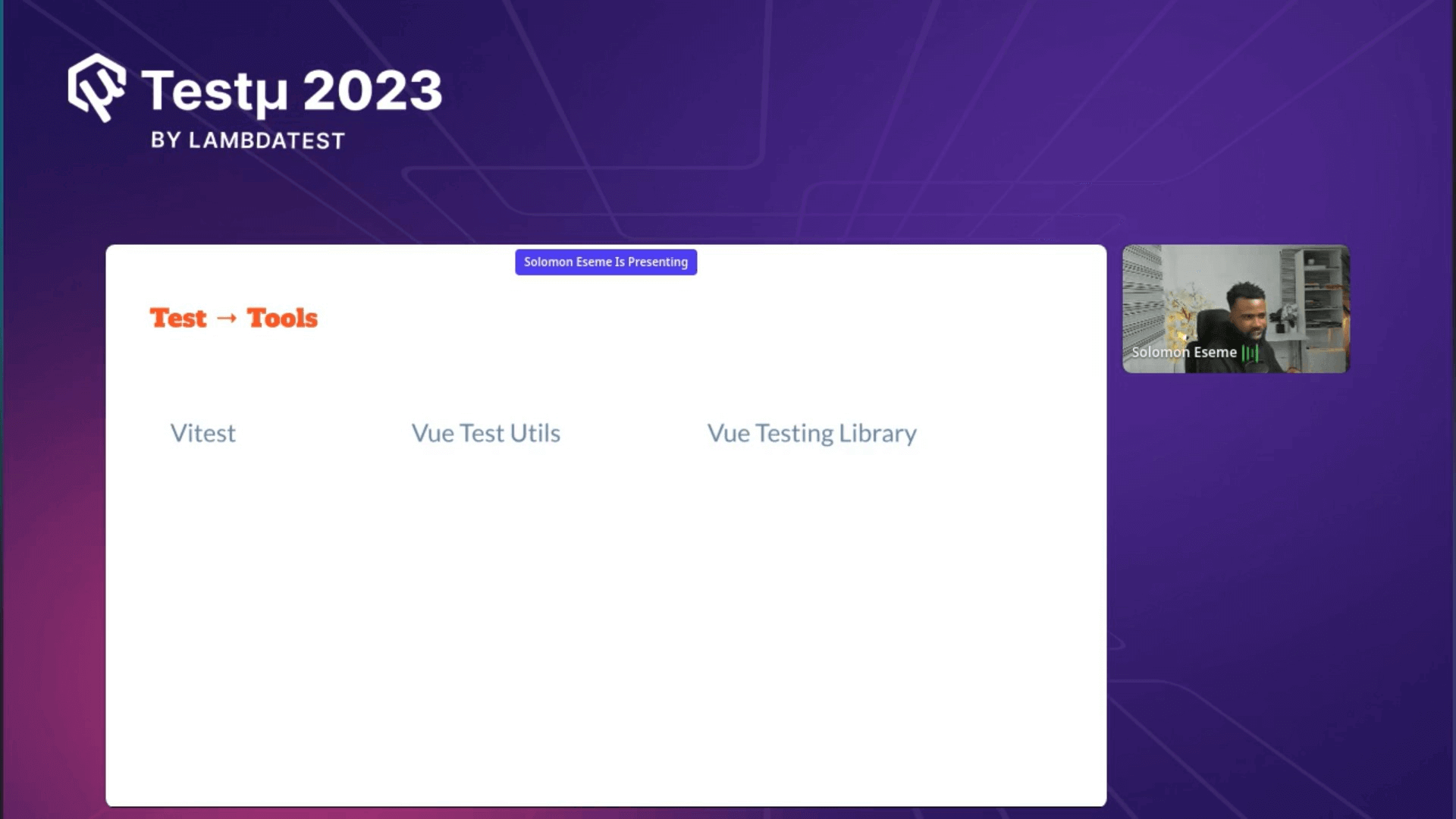
Using the Right Tools for Vue.js
Solomon highlighted the importance of using test tools that align with the Vue.js framework’s standards and are approved by the Vue community. He mentioned specific Vue.js testing tools for various testing levels.

- For Unit Testing: Solomon mentioned using the “V test” for unit testing. While he didn’t go into extensive detail, it’s implied that this tool is suitable for testing individual Vue components. It likely allows developers to mount components and perform assertions on component behavior and data.
- For Integration Testing: For integration testing, Solomon recommended using “Vue test utils” and “Vue testing library.” These tools are specifically tailored for Vue.js applications. They enable developers to work with Vue components in a more integrated manner, allowing for testing how different components interact when combined.
- For E2E Testing: Solomon mentioned using “Cypress” for end-to-end testing. Cypress is a widely used E2E testing tool that allows developers to simulate real user interactions with the application. It’s known for its robust capabilities in automating E2E tests, making it suitable for thoroughly testing the entire application flow.
Test Scaffolding
When writing tests for Vue.js applications, Solomon emphasized the importance of a “test scaffolding” strategy. Test scaffolding involves creating a structured outline for the tests before writing them. This outline helps clarify the expected behaviors and user interactions for a specific feature or functionality.

Solomon highlighted that during the scaffolding process, the focus is on critical user interactions and significant elements, such as error messages, rather than design-related details like colors. Test scaffolding provides a roadmap for the testing process, ensuring that essential aspects of the feature are effectively covered in the tests.
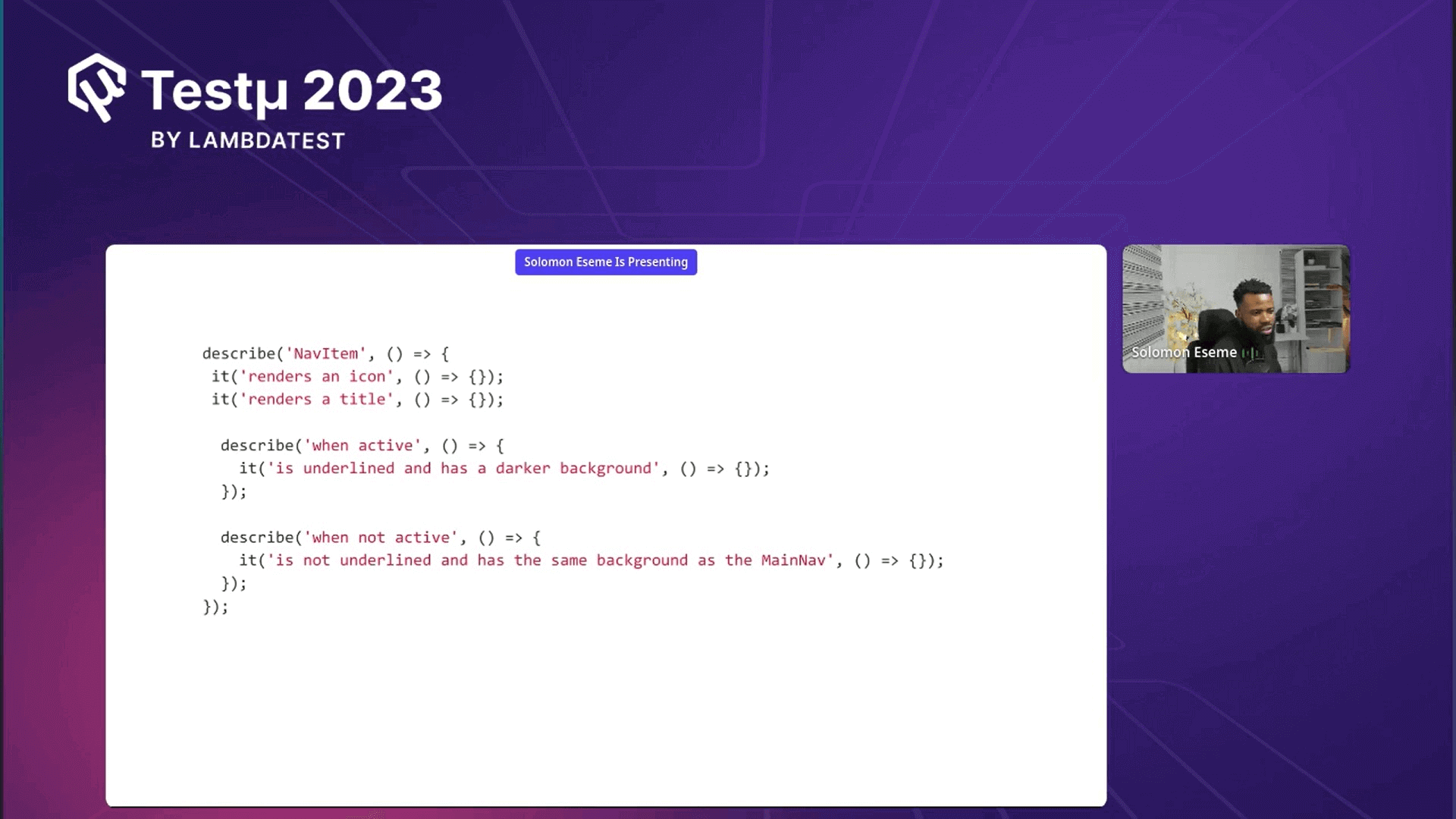
Solomon highlighted using a structured approach, specifically the “describe” block when creating test scaffolding for Vue.js applications. He gave an example where he used a “describe” block to outline what is expected when testing a “nav item” component.

In the example, Solomon explained that within the “describe” block, he lists the various behaviors and expectations related to the “nav item.” For instance:
- “It renders an icon”: This represents one of the expected behaviors.
- “It renders a title”: Another expectation is that the component should render a title.
Importantly, Solomon said that at this stage, he is describing what the “nav item” component is supposed to do rather than writing the actual tests. This outlining or scaffolding process helps create a clear structure and expectations for the upcoming tests. Once the scaffolding is complete, he would write the actual tests to fulfill these expectations, ensuring the component behaves as intended.
Live Demo of Vue.js Application
Solomon gave a brief demo, providing some practical examples of unit testing, integration testing, and E2E testing in a Vue.js application. His demo showcased a structured testing approach in Vue.js, highlighting the importance of testing at various levels to ensure the application functions correctly and meets its requirements.

Unit Testing:
- Solomon demonstrated unit testing for a “card” component in a Vue.js application.
- He emphasized the importance of testing unique and specific aspects of a component, such as loading, success, and error states.
- Solomon likely created a testing file (e.g., Card.spec.js) for the card component.
- He outlined specific behaviors the card component should exhibit, such as rendering different states.
- Test cases were written using libraries like Jest or Mocha, with assertions to check if the component behaved as expected.
- Mocking may have been used to simulate external data or API interactions for controlled testing.
Integration Testing:
- Solomon moved on to integration testing, focusing on a larger component with multiple sub-components.
- He created a testing file (e.g., HomeOverview.spec.js) for integration tests.
- Test cases addressed the overall functionality of the integrated component, including interactions between sub-components.
- Assertions were used to verify that the entire integrated component worked correctly.
E2E Testing:
- Solomon demonstrated E2E testing for a login feature, covering various scenarios.
- E2E tests were written using tools like Cypress or Selenium.
- Test scenarios included successful logins, unsuccessful logins with invalid credentials, and error message displays.
- Cypress test scripts were used to simulate user interactions with the application.
- Assertions were made using Cypress commands to check if specific elements or messages were displayed as expected.
While concluding his session, Solomon mentioned his book titled “Architecting Vue 3 Enterprise-Ready Web Applications.” The book is designed to help developers structure their Vue.js projects, especially if they are beginners in building enterprise-level systems. Solomon also mentioned that the book covers various patterns and provides in-depth details on creating scalable Vue.js applications, making it a valuable resource for developers looking to build robust and enterprise-ready web applications using Vue.js.
Time for Some Q&A
- What are the tools used in Andela for Vue.js?
- How do you balance unit testing, integration testing, and E2E testing to create a comprehensive and scalable testing strategy for Vue.js applications?
- What considerations are important when selecting and implementing a CI/CD pipeline for Vue.js applications?
- What are some best practices for structuring test suites for Vue.js to ensure scalability and maintainability?
Solomon: At Andela, we use Cypress for their Vue.js projects. This is because the choice of Cypress is because it’s a tool that works well for various front-end technologies, including both React and Vue. Andela follows a micro-frontend architecture, meaning they have different parts of their application built with different frontend frameworks like React and Vue. By using Cypress, they can effectively test all these different parts, making it a practical choice for their testing needs.
Solomon: I balance testing in Vue.js by checking small parts with unit tests, testing component interactions with integration tests, and ensuring the whole app works right with end-to-end tests. He builds tests after coding to save time and doesn’t start with tests first.
Solomon: When choosing and setting up a CI/CD pipeline for Vue.js apps, tailoring it to your specific project’s needs is important. In my case, I take steps like code linting, followed by unit, integration, and end-to-end testing, and finally, deploying it to a staging environment. My team members perform manual testing before pushing changes to the master branch for deployment. The exact pipeline components may vary based on your application’s requirements and other factors.
Solomon: Personally, I emphasize using descriptive names for tests and ensuring they are not flaky. I adhere to the Arrange-Act-Assert (AAA) principle, where you first arrange the test scenario, then perform the action being tested, and finally assert the expected outcome. I’ve documented these principles in my book and have written articles on JavaScript testing that offer more detailed guidance. These practices help keep tests organized and effective.
Got more questions? Feel free to drop them on the LambdaTest Community.
Got Questions? Drop them on LambdaTest Community. Visit now














