Webinar: Digital Accessibility Testing: How To Get It Right [Voices Of Community]
Kavita Joshi
Posted On: June 1, 2023
![]() 14258 Views
14258 Views
![]() 13 Min Read
13 Min Read
In today’s digital world, ensuring that online platforms and applications are accessible to all users has become crucial. Digital accessibility testing plays a significant role in this process, enabling organizations to identify and rectify barriers that may hinder users from accessing and navigating their digital content.
Digital accessibility has emerged as a fundamental requirement in the digital age, emphasizing the need for websites, software, and applications to cater to diverse users’ needs. This webinar delves into the intricacies of accessibility testing, providing insights into the significance of this process and guiding readers through essential steps to achieve a truly accessible digital environment.
Our special guest, Tamar Schapira, CEO/Co-founder of SenseIT, has partnered with Manoj Kumar, VP – Developer Relations & OSPO at LambdaTest, to share their practical experiences and valuable insights on digital accessibility testing and how to get it right.
What is Digital Accessibility Testing?
Tamar shared her unique perspective on digital accessibility and testing. She said, “My approach is based on my opinion and the learnings I’ve accumulated over the years. I frequently consult with experts with deeper knowledge in the field to ensure that I am on the right track.”
She emphasized that digital accessibility is a broad and largely unexplored field. This is a topic that, in her view, remains a blue ocean with myriad potential approaches. However, she believes the approach they have followed until now requires a significant shift.

Tamar explained her vision for this shift, stating that accessibility should be an inherent aspect of product development. In her view, digital accessibility should not just be viewed as a tool for a specific population—although it was initially conceived to cater to people with impairments—but as a universally beneficial feature.
She provided context for her viewpoint by pointing to how all have enjoyed accessibility advancements in recent years. Looking at 2023, we can see how accessibility, initially designed for a specific group, has come to benefit everyone. Take, for instance, closed captions. Initially intended for the deaf or hard-of-hearing, they’re now widely used by millennials to watch shows or movies when they can’t listen to the audio but can read the text. Or consider ramps, initially designed for wheelchair users, and they are now commonly used for strollers or to facilitate easier access to buildings. We all benefit from these features. That’s the perspective she was coming from.
Approach Towards Digital Accessibility Testing
Tamar emphasizes her dedication to digital accessibility, exploring its metrics, and discussing the benefits and limitations of automation. Her journey in this field began when she co-owned a consulting firm with her husband, initially working on physical accessibility and compliance laws to assist large corporations and government agencies.
Their focus transitioned to digital accessibility over time, recognizing the opportunity for broader impact. Despite its challenges, Tamar strongly believes in the feasibility of universally accessible digital products. Compared to physical infrastructure, the digital realm offers more control and, if developed correctly, can cater to everyone’s needs.
A personal experience in 2017 further deepened Tamar’s commitment to digital accessibility. A close friend’s transition to quadriplegia underscored the vital role of technology in promoting accessibility and independence.
Tamar views digital accessibility through the lens of equity and the elimination of barriers. She articulates her philosophy using the analogy of three individuals trying to watch a baseball game over a fence. While equality would provide each person with the same-sized box, only equity, by providing different-sized boxes, ensures all can see the game.
Ultimately, the goal should be to remove the barrier – the fence. This perspective translates to digital accessibility, where the objective is not just to make accommodations but to eliminate barriers altogether, making all digital products naturally accessible. Tamar points out the importance of considering all aspects of accessibility, including interactive elements and functionality, rather than only the more obvious elements, like font adjustments.
What is Accessibility?
Accessibility is essentially usability for people with impairments, but its benefits extend to all users by enhancing user-friendliness and simplicity. The W3C states that usability refers to the degree to which a specific product allows its designated users to achieve certain goals in an effective, efficient manner and with a sense of satisfaction within a particular usage context.

In terms of accessibility, specified users include people with various impairments, and the specified context of use includes accessibility considerations like assistive technologies. The objective is to ensure the product works with these technologies generally, not per use case. For instance, enabling keyboard interactions for all functionalities benefits not just those who rely on keyboards due to impairments but all users.
Web Content Accessibility Guidelines (WCAG)
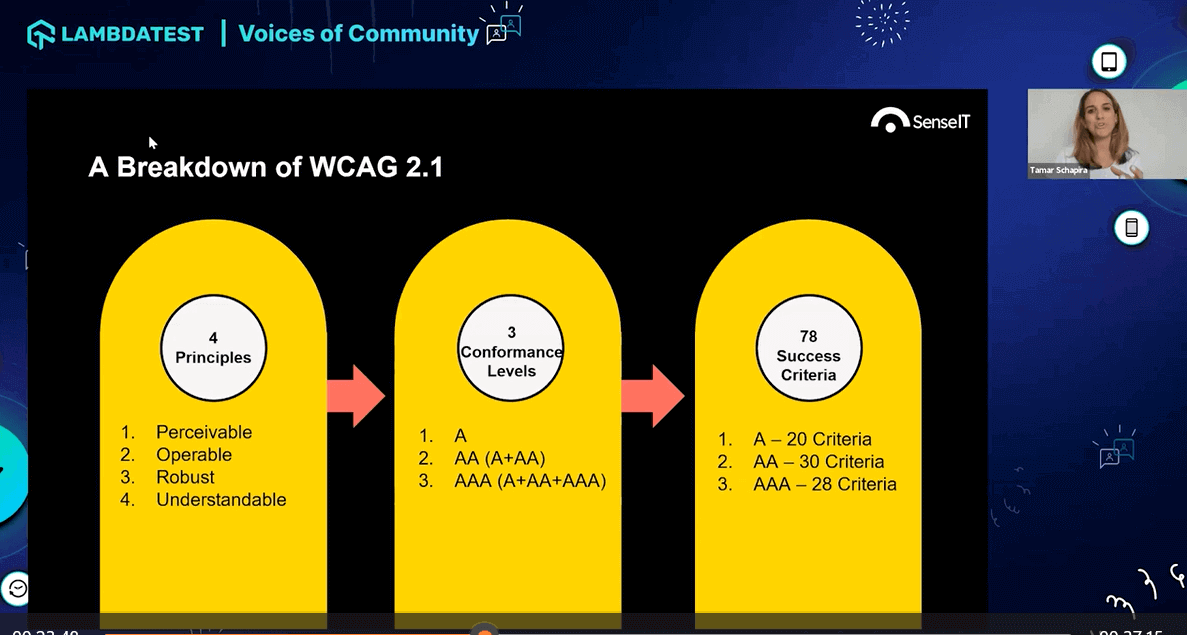
The Web Content Accessibility Guidelines (WCAG), currently at version 2.1, serve as a standard for ensuring digital accessibility. Instead of viewing this as compliance, it’s better to consider it as conformance to these guidelines. The guidelines are split into four key principles: Perceivable, Operable, Understandable, and Robust. They provide a user-friendly framework for creating accessible digital content.

Tamar further explains the principles and conformance levels of WCAG for accessibility testing. WCAG consists of four principles, which are further broken down into success criteria. Conformance levels include A, AA, and AAA. Double A (AA) is critical and provides level A criteria. Serious issues are associated with Double-A criteria, while critical barriers are linked to level A non-compliance. Success criteria are not equally weighted, making coverage assessment challenging. Benchmarking helps differentiate critical, severe, and moderate issues for accessibility testing.
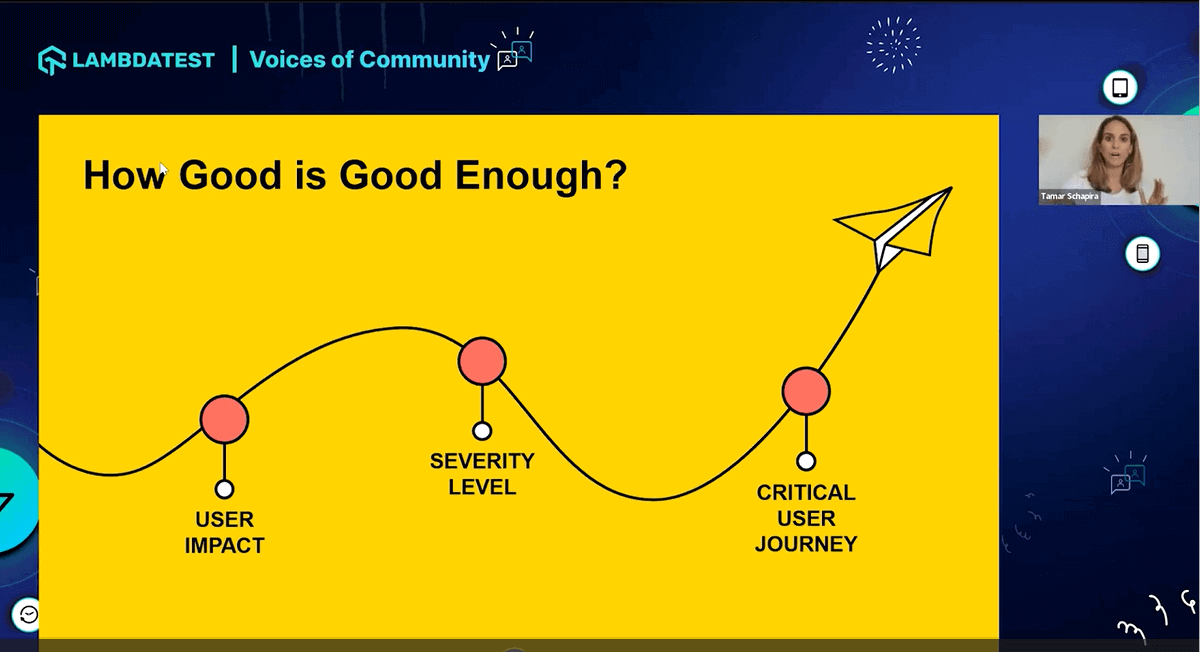
Benchmark of Accessibility
In her approach to benchmarking for accessibility, she prioritizes user impact and critical user journeys. She focuses on addressing all severe and critical issues to ensure no barriers affect the user experience. Achieving 100% accessibility may not be feasible, so she emphasizes progress over perfection and utilizes severity levels based on success criteria and conformance levels (A and AA) to determine the impact of issues.

Accessibility design patterns, available through W3C, guide us in designing and testing keyboard functionality and other components to ensure an accessible product. By integrating accessibility into the development process, we can create a continuous improvement cycle for future products.
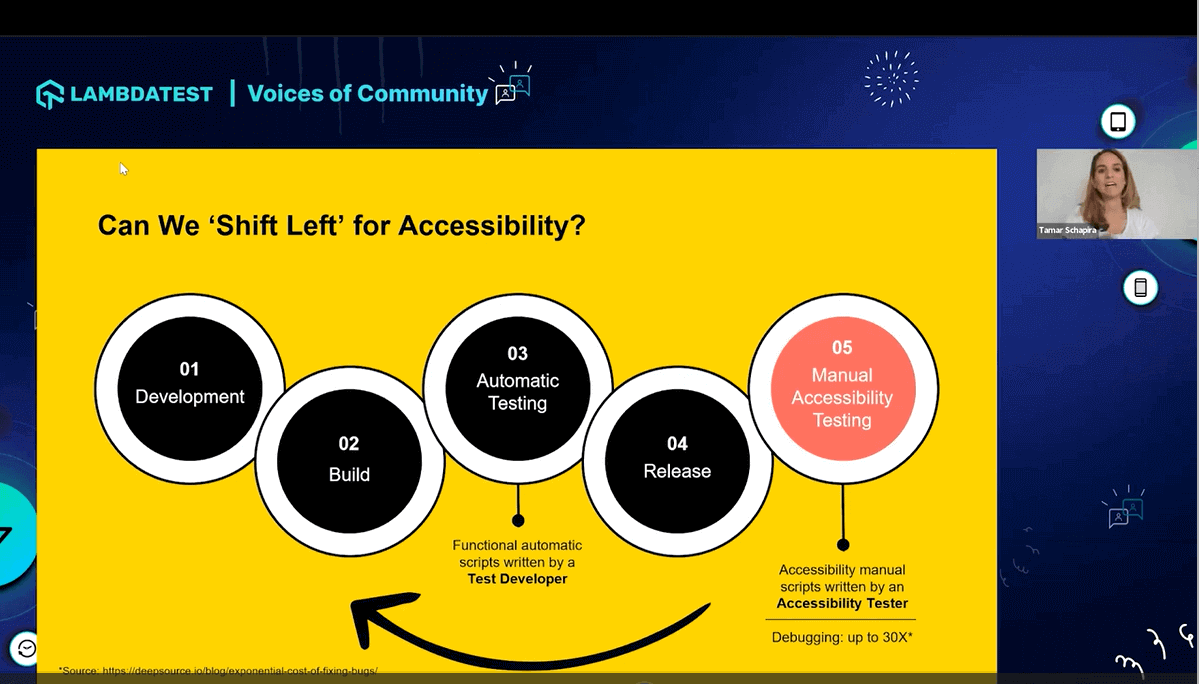
Can we ‘Shift Left’ for Accessibility?
The shift left concept encourages addressing accessibility concerns early in the product development cycle.

- The Current State of Accessibility Testing
- The Challenge of Manual Testing Post Release
- Bridging the Gap with Automation
- Ensuring Accessibility and Usability
- The Heart of Inclusive Product Development
Tamar starts by acknowledging that not all companies prioritize accessibility testing unless prompted by specific requirements, such as selling to an Enterprise that demands accessibility compliance or facing a complaint. The focus is primarily on Software-as-a-Service (SaaS) products and software systems rather than small business websites, which may or may not consider accessibility testing.
In many companies, accessibility testing is often an afterthought, performed manually after the product’s release. The purpose of this manual testing is often to fulfill a checkbox requirement rather than genuinely addressing accessibility issues. This reactive approach can create a never-ending cycle, where issues are identified post-release, patched up, and new issues may arise with every update.
To break free from this hamster wheel, Tamar suggests embracing automation in accessibility testing. Currently, some tools can scan HTML and identify basic accessibility issues, but they lack the capability to interact with the product, making manual testing still necessary. The ideal solution is to introduce automated testing that can simulate user interactions, similar to manual testing, but in a more efficient and comprehensive manner.
Tamar emphasizes that automation is not about finding more issues but rather focusing on critical barriers that users face while interacting with the product. By prioritizing automated accessibility testing, companies can ensure that their products are as accessible when released. Manual testing will always be essential, but automation can significantly enhance the overall testing process and product accessibility.
In conclusion, Tamar reiterates the importance of combining accessibility and usability for people with impairments. Often, usability testing is conducted without considering accessibility, which can lead to significant barriers for disabled users. By embracing the shift left approach, companies can build a culture of inclusivity, where accessibility is integrated into the development cycle.
Q&A Session
Q: Can you elaborate on ADP (Automated Dependency Patching) and explain its importance in enhancing accessibility?
A: ADP (Automated Dependency Patching) is not just about using ARIA labels, but it’s a comprehensive approach to accessibility. ARIA labels are often overused and misused, leading to accessibility issues. ADP involves a school of thought and design patterns that focus on developing specifically for accessibility.
The W3C has an Accessibility Design Pattern section, which outlines various components like charts and menu items, providing expected behavior and technical details for designing accessible components. By adopting these design patterns and testing continuously, companies can build a strong foundation for accessibility in their products.
Q: How often should we perform accessibility audits on our digital platforms?
A: Continuous accessibility testing is crucial, and it should be integrated into every release of a product. Depending on the priority level within the organization, it can even be conducted during each testing cycle. The goal is to avoid annual audits and simplify the process by conducting accessibility testing regularly and maintaining data for each release. By adopting this approach, writing VPATH (Voluntary Product Accessibility Template) and ACR (Accessibility Conformance Report) audits becomes more efficient and less repetitive.
Q: Do you measure severity by the impact on the business or the user?
A: A positive user experience directly correlates with a positive impact on the business. When users have a better experience with a product or website, it keeps them engaged and impacts business metrics positively. While the speaker has not measured it yet, there is a clear connection between user impact and business success.
Q: Do you have any template for accessibility testing to ensure accessibility testing is performed?
A: The benchmarking process involves creating a use case-based template aligned with the WCAG (Web Content Accessibility Guidelines) success criteria. The template, such as the Voluntary Product Accessibility Template (VPAT), outlines the criteria needed for conformity. Understanding how to break down tests per success criteria can be complex, and seeking professional guidance is common. To delve into benchmarking in more detail, one-on-one assistance can help identify critical user journeys and define relevant tests for each criterion.
Q: What are some limitations of accessibility testing using different tools?
A: The existing market offers hundreds of tools that mainly focus on scanning HTML for accessibility issues. However, a significant limitation is the lack of products capable of interacting effectively from the front end. Manual testers need to verify visually and through screen reader recordings and keyboard usage.
Current tools only cover about 20 to 30 percent of the necessary accessibility testing, leaving a significant gap in achieving full compliance. Testing content is comparatively easier, but testing interactions and functions remain challenging. The goal is to transfer accessibility knowledge to product teams and incorporate testing for functionality to ensure a comprehensive approach to accessibility.
Q: What’s your perspective on the future of accessibility laws and regulations and how can businesses best prepare for potential changes?
A: Current laws and their enforcement aren’t strong enough to ensure digital accessibility, which limits its potential use by diverse users. While fear of legal action motivates some, it’s essential to recognize the broader implications for digital commerce and user engagement. There’s a trend towards increased enforcement, particularly in the U.S., with federal government organizations and large enterprises increasingly implementing accessibility programs.
Domino’s, Winn-Dixie, and Target are examples of companies sued for accessibility issues, illustrating the importance of proactivity in this area. It’s not about fearing lawsuits but understanding that fostering accessibility can attract more users. It’s more cost-effective to build accessibility from the beginning than to retrofit it later.
Q: Please share your suggestions for screen reader testing tools other than Jaws.
A: Jaws and NVDA are prominent screen readers, with Jaws being more popular due to its superior quality. While NVDA is free, and some tools are being developed around it, it’s clear that technology isn’t yet where we’d like it to be for accessibility. Once technology catches up, we’ll have more robust tools for testing with screen readers. Some companies even offer memberships to access their screen readers for product testing. You can further research NVDA for more details.
Q: What strategies, tools, or learning models potentially involving AI are you planning to adopt to make automated testing more akin to manual testing?
A: We’re developing a simulator based on Level A success criteria to emulate the behavior of individuals with impairments. This isn’t AI-based but is built on algorithms we’ve created ourselves, covering different roles. This tool can be integrated into the development cycle, utilizing existing scripts to enhance accessibility without excessive effort. However, it’s crucial to remember this is a continuous process, and the simulator should not be seen as the only user representation but as a tool for promoting an inclusive mindset.
Q: What types of training or resources can we provide to help teams better understand and Implement digital accessibility?
A: There are numerous resources for learning about digital accessibility. Deque University is a reputable firm offering a wealth of accessibility methodologies and practical skills. The W3C is a primary source, with all other information interpretations of their guidelines.
Finding advocates or passionate individuals in the field is crucial to gain more insight. While understanding and empathizing with users with impairments can be intricate, it’s valuable knowledge. You can find various materials online, and if you have questions, don’t hesitate to contact experts in the field. There’s always someone passionate about digital accessibility ready to share their knowledge.
Q: As there are different tools available for accessibility testing, do you recommend any specific tool to test for compliance?
A: While it’s not about compliance but conformance, there are numerous tools to assist in this process. Notable tools used in major organizations include Deque’s axe, which is readily available. NVDA, an assistive technology, is not a testing tool per se but aids in understanding user experiences.
Level Access provides a scanner and extensive content, and TPGI is another company to consider for its tools. However, I can’t explicitly recommend any one tool as I believe in a holistic approach to testing, and no single tool will provide a complete solution.
Hope You Enjoyed The Webinar!
We hope you liked the webinar. In case you missed it, please find the webinar recording above. Share this webinar with anyone who wants to learn more about accessibility testing. You can also subscribe to our newsletter Coding Jag to stay on top of everything testing and more! Stay tuned for more exciting LambdaTest Webinars.
That’s all for now. Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now














