Bulma CSS Framework: Getting Started Guide
Satyam Tripathi
Posted On: July 7, 2023
![]() 180863 Views
180863 Views
![]() 21 Min Read
21 Min Read
An interactive and responsive website provides a better user experience on all browsers, devices, and operating systems, engaging users and encouraging them to spend more time on the site.
According to a report by Forbes, usеrs judgе wеbsitеs within a mеrе 0.05 sеconds. This highlights the crucial role of impactful wеb dеsign. A wеll-dеsignеd, usеr-friеndly wеbsitе has thе powеr to captivatе visitors, rеtain thеir attеntion, and еvеn convеrt thеm into customеrs.
When users can access all of the website’s features on any device without any issues, such websites are more likely to rank higher in search results, which can increase traffic to the website. Key KPIs like average time spent on a page, bounce rate, sessions, conversion rate, etc., are all interconnected with the website experience. The better the web experience, the higher the time spent on the site, which might lead to increased conversions.
The web experience can be better if developers can import only what they need, developers can style the web pages without writing a single line of JavaScript code, and a lot more. This all can be done by using the Bulma CSS framework.
In this blog, we will dive deep into the Bulma CSS framework and explore how to use Bulma in your project. The learnings from this blog will further help you build a feature-rich website or mobile application with minimal effort.
Without further ado, let’s get started.
TABLE OF CONTENTS
What is Bulma CSS?
Bulma is a free, open-source, and lightweight CSS framework based on the CSS Flexbox layout. It provides CSS classes to help you style your HTML code, allowing developers to implement CSS on web pages more efficiently than plain CSS.
The main advantage of using Bulma CSS is that it is built on the Flexbox layout. This CSS layout model automatically adjusts the width of a page element to best fill the available space based on the width of its container without using many float and position properties in the CSS code.
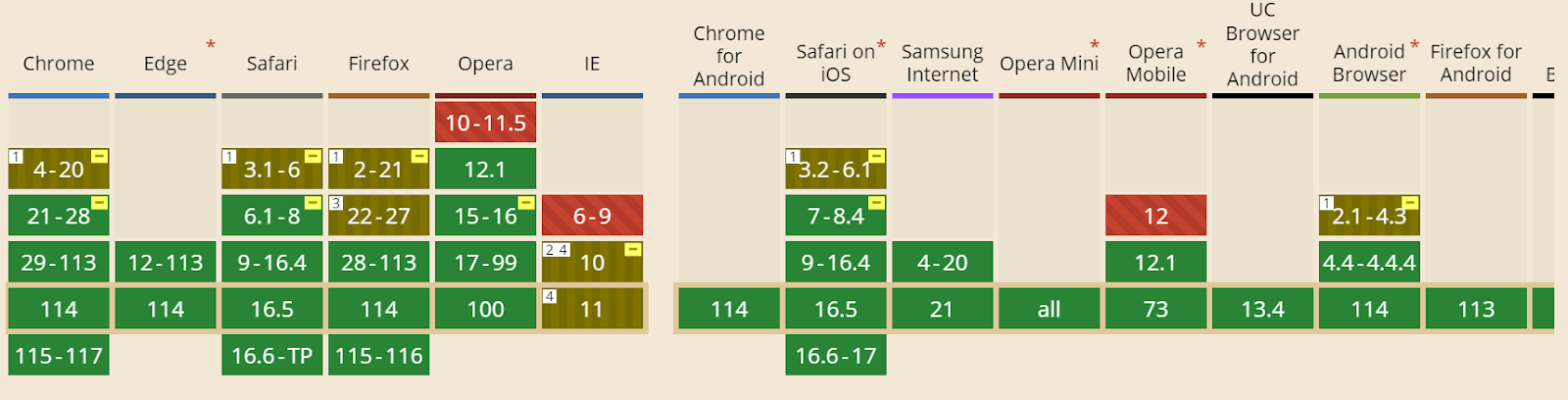
Bulma is open-source, and the project is hosted on GitHub. It is compatible with recent versions of Chrome, Edge, Firefox, Opera, and Safari, but Internet Explorer (10+) is only partially supported. Bulma uses Autoprefixer to make Flexbox features compatible with earlier browser versions.
Shown below is the browser compatibility of the Bulma framework. This indicates that users can get a uniform web experience when it is opened across different browsers (and browser versions).

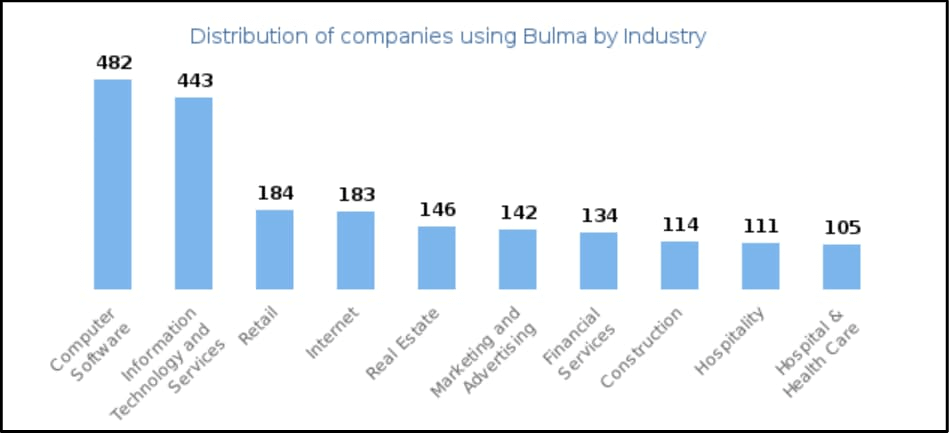
The below graph shows the distribution of organizations using Bulma. The computer software company is at the top, followed by IT and services. The hospital and healthcare industry use Bulma in very fewer numbers.

 Note
NoteTest your Bulma-based websites across 3000+ real browsers. Try LambdaTest Today!
Features of Bulma CSS Framework
Bulma CSS framework has a lot of features, such as responsiveness (elements can adjust to fit any viewport size). This framework is modular, which means you can import only what you need. You can style the webpage without writing a single line of JavaScript code. Also, the Bulma framework supports a massive library of interactive elements.
Responsiveness
Bulma CSS Framework is a mobile-first CSS framework that lets you build a responsive design for mobile, tablet, desktop, etc. Its built-in components are designed to be responsive, which means elements will move and adjust to fit any screen or viewport size.
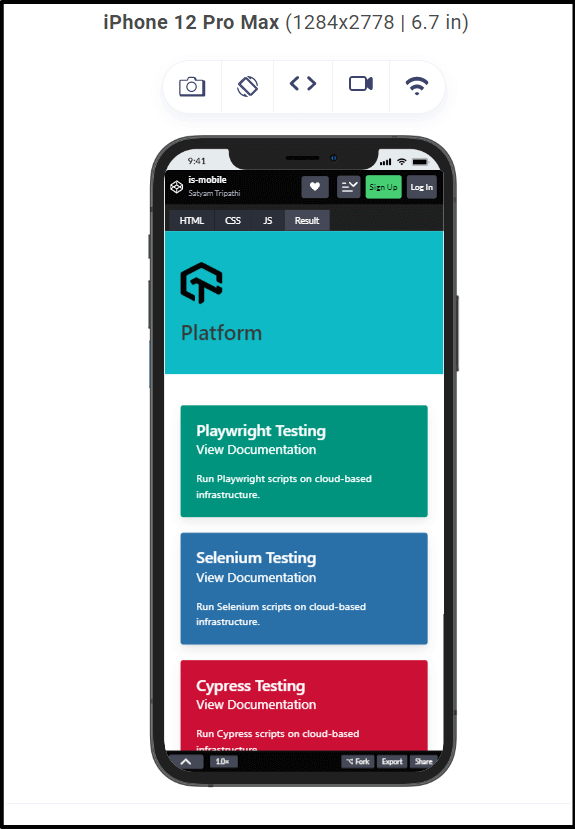
The columns in Bulma are stacked on top of each other, and the navigation menu is hidden. The children of the level component are also stacked vertically.
Code:
Output:
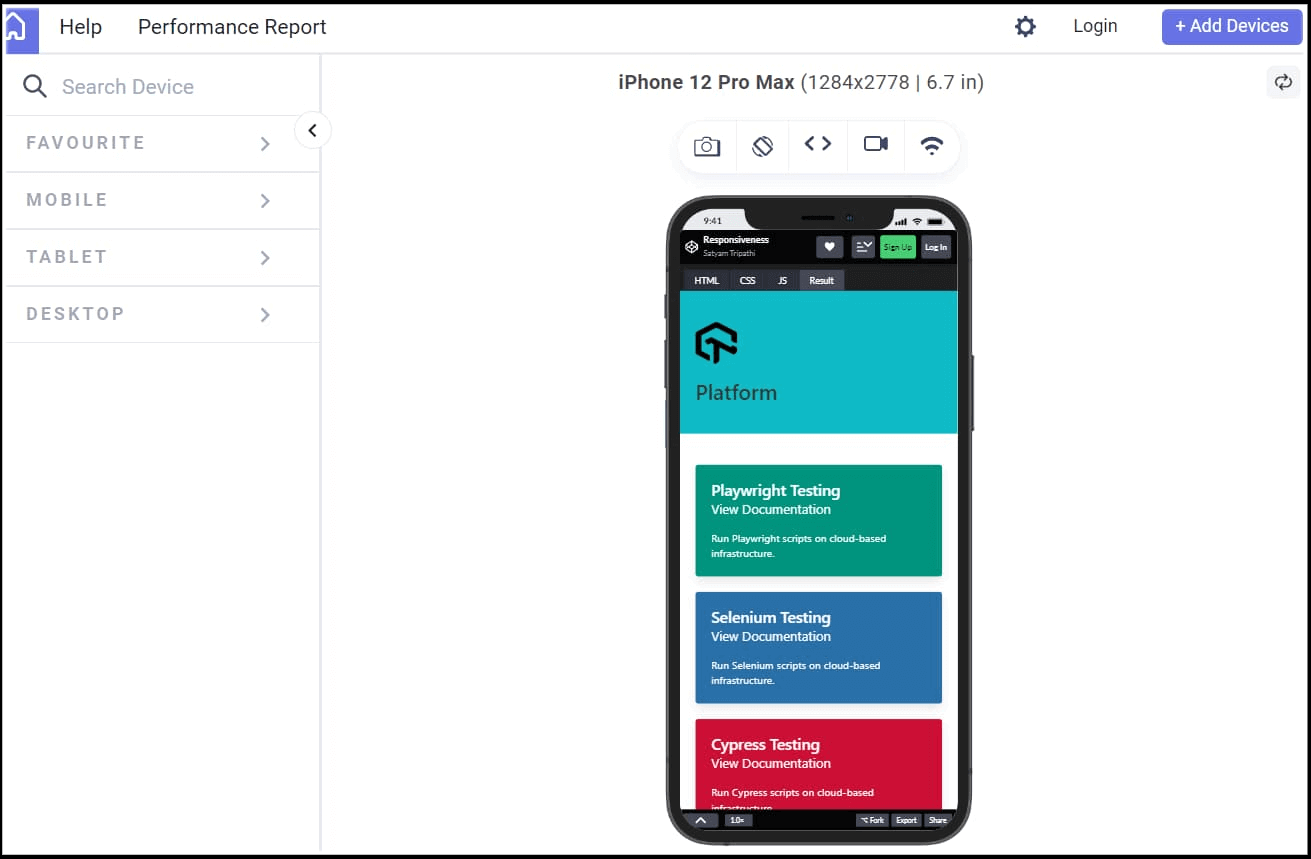
In the image below, columns are stacked on top of each other.

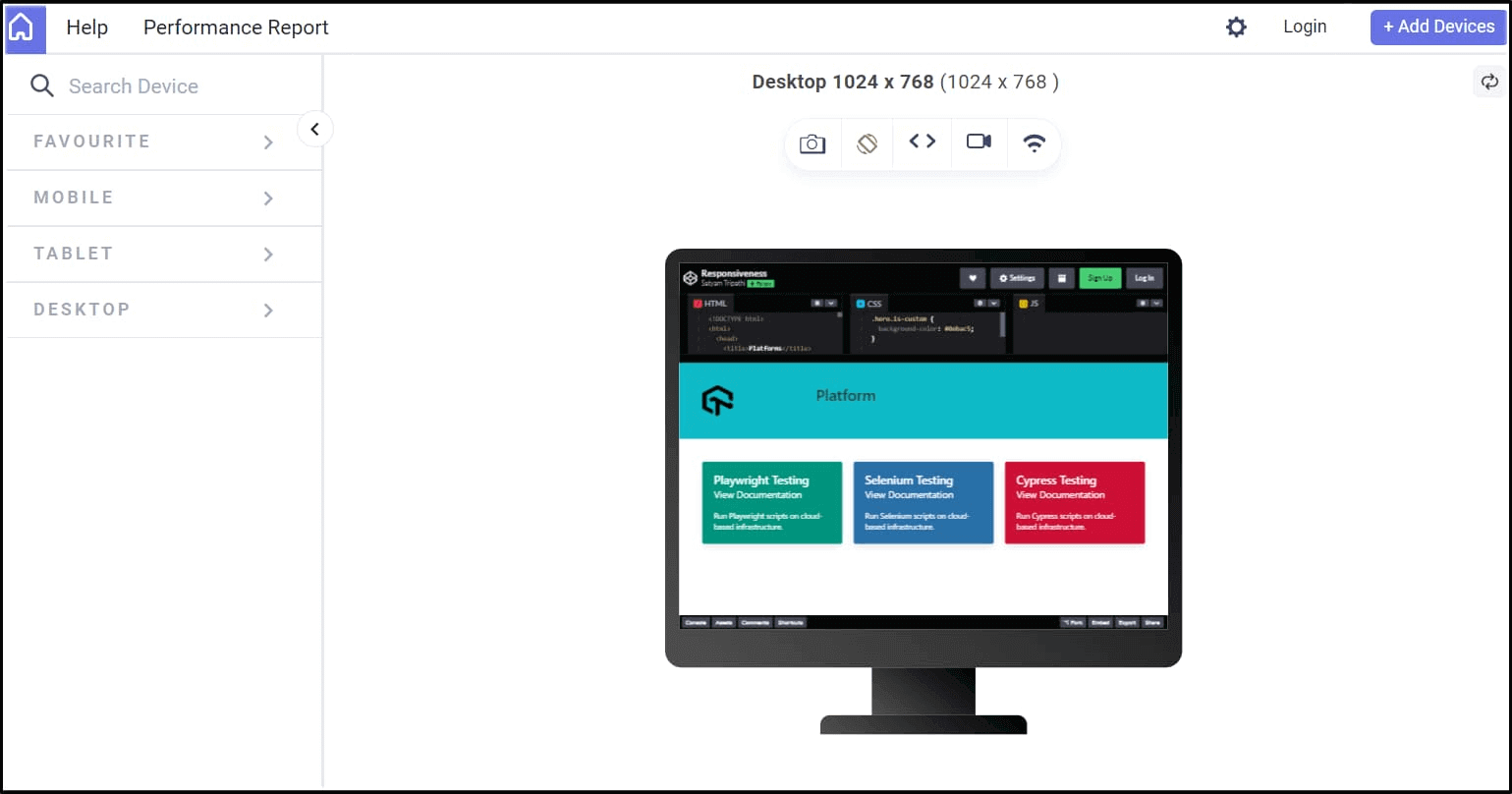
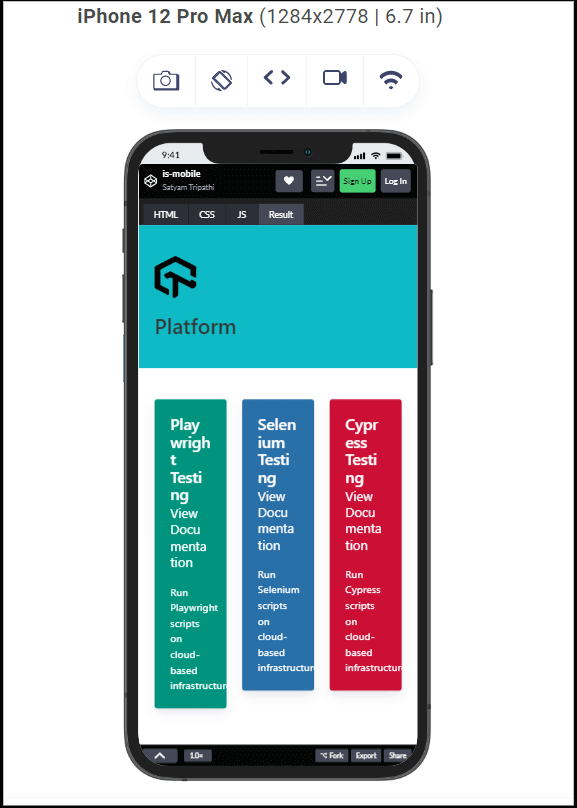
Columns are adjusted according to the change in the device, as shown below.

The above output has been rendered on LT Browser 2.0, a complimentary tool by the LambdaTest platform.
LT Browsеr 2.0 is a dеv-friеndly browsеr dеsignеd spеcifically for building, tеsting, and dеbugging mobilе wеbsitеs. It lеts you tеst wеbsitе pеrformancе on various mobilе dеvicе viеwports. Morеovеr, you can еvеn customizе thе viewport rеsolution to tеst your wеbsitеs, saving thеsе sеttings for futurе rеfеrеncе.
With LT Browsеr 2.0, you can еxplorе and assеss your wеbsitеs on a widе rangе of scrееn rеsolutions, including dеsktops, mobilеs, tablеts, and laptops. To get started, check our documentation on LT Browser 2.0
Subscribe to the LambdaTest YouTube Channel and stay up to date with the latest tutorials around Selenium testing, Cypress testing, and more.
Above, we have seen that as the viewport size changes, the arrangement of columns has also changed, for the mobile device viewports, the columns were stacked on top of each other, but for the desktop, the columns became horizontal.
To achiеvе a horizontal layout for columns or lеvеl componеnts that works consistently across all viеwport sizеs, you can utilizе thе is-mobilе modifiеr.
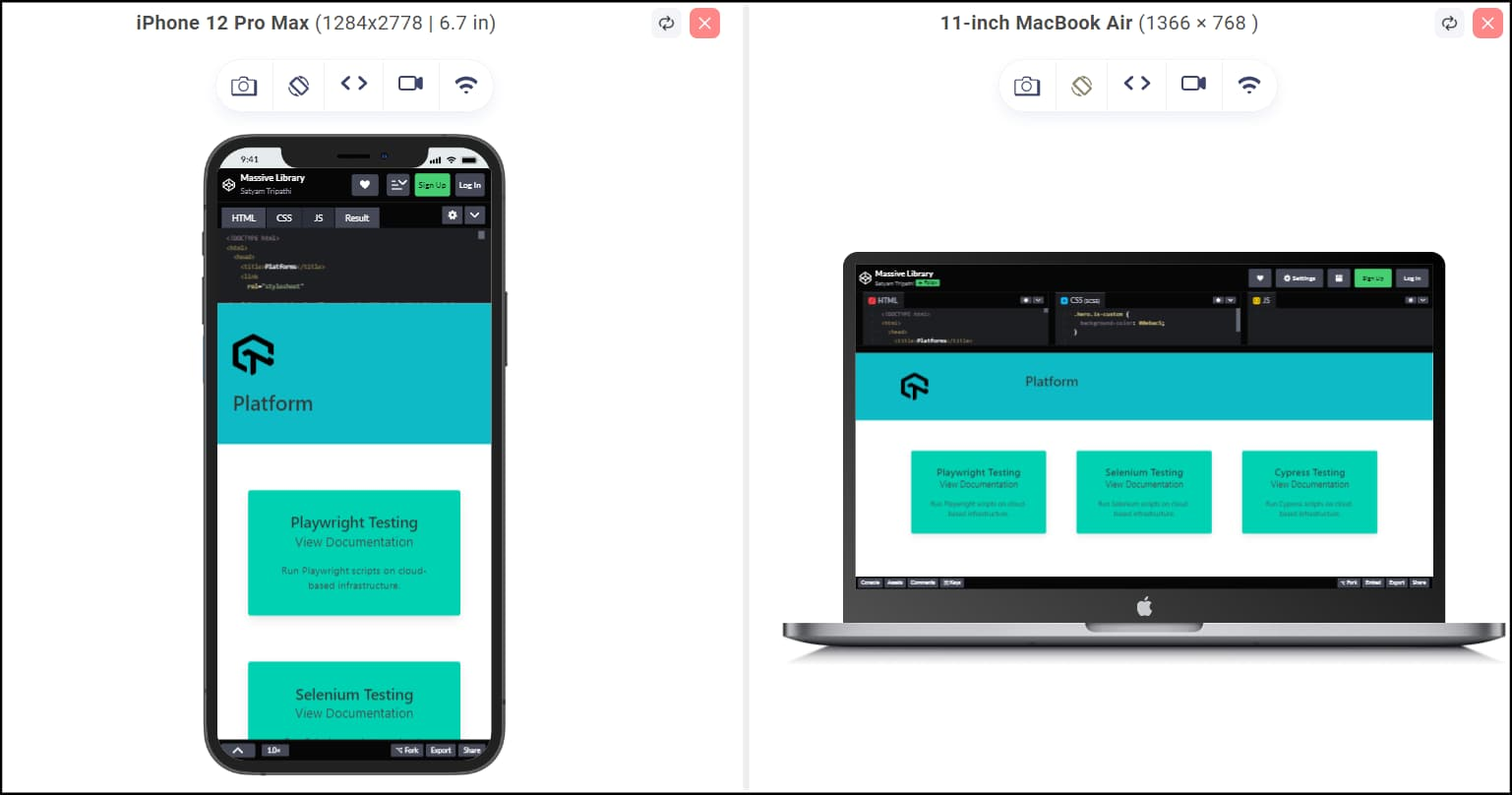
As shown in the image below, the horizontal layout is the same across all the viewport sizes. This happens because we use the is-mobile modifier. The is-mobile modifier can be used to make the website looks good and easy to use on mobile device viewports.
Before is-mobile:
The columns are stacked on top of each other when we are not using the is-mobile modifier.

After is-mobile:

Modularity
Bulma CSS framework is fully modular, where you can import only what you need. Bulma consists of 39 .sass files that you can import individually. These files are located in the bulma/sass/grid folder.
Some of the .saas files are:
| File Name | Description |
|---|---|
| button.sass | To import the button style |
| card.sass | To import the card style |
| checkbox.sass | To import the checkbox |
| columns.sass | To import the columns |
| container.sass | To import the containers |
When you import the specific file needed for your project, the amount of code will be reduced in the CSS file. This will enable the web page to load faster, improving both load times and render time. So, if the web page loads faster, this will enhance the user experience, and the chances of conversion will be increased.
For example, if you only want to use the button styles in your project, you can import the button styles directly from the Bulma framework by adding the following line to your own Sass or SCSS file.
No JavaScript
You can use Bulma to style your web pages without writing a single line of JavaScript code. This makes Bulma a lightweight and easy-to-use CSS framework, especially for developers who prefer to focus more on styling than complex scripting.
Code:
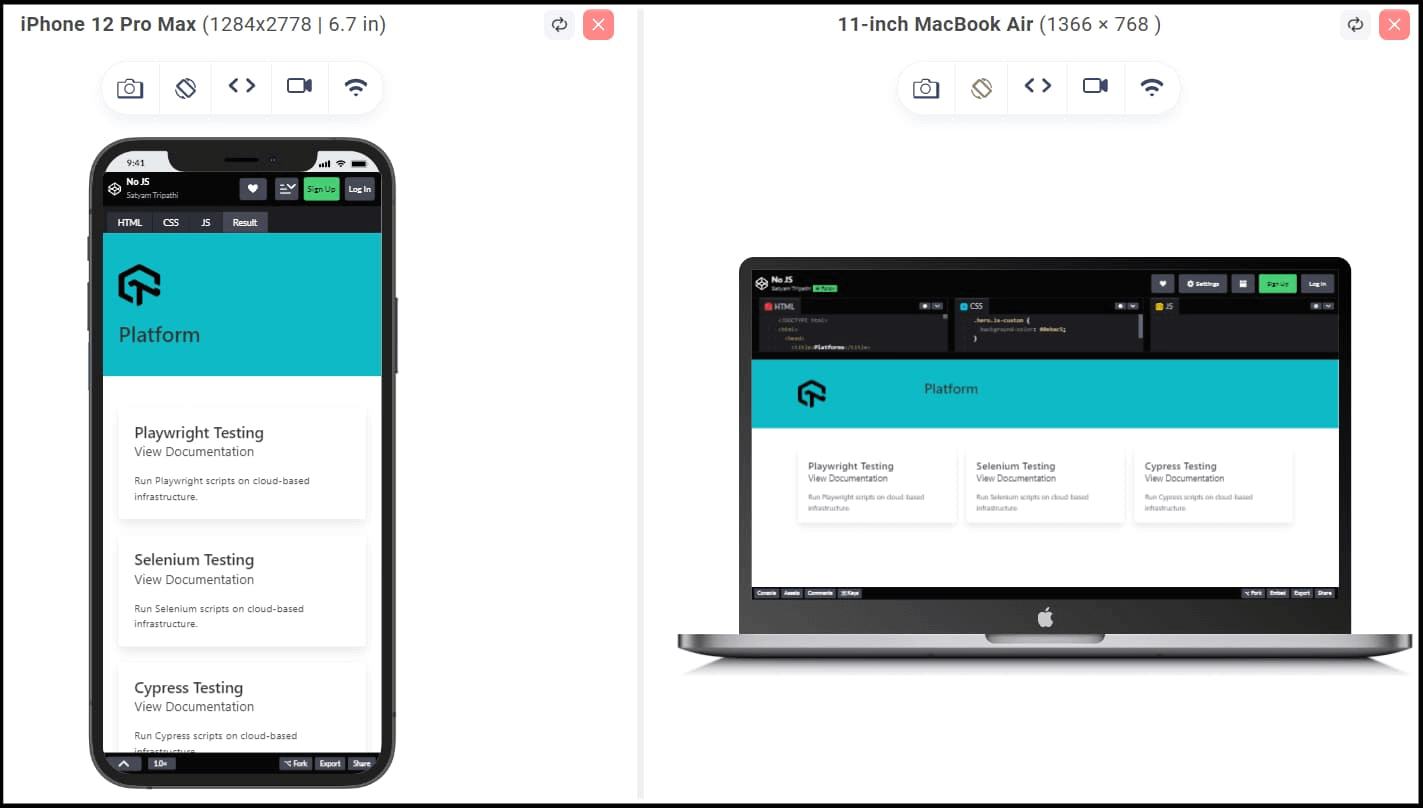
Output:

As shown below, the layout is fully responsive and adapts to different screen sizes without requiring any JavaScript code.
Massive Library of Interactive Elements
Bulma provides many customizable components to create and customize website layouts and styles quickly. You don’t have to write complex CSS from scratch; instead, you can use predefined classes and components to achieve the desired look and functionality.
Bulma also provides helper classes to create more complex layouts and styles. For example, let’s say you have a div element in your HTML file and want to apply custom styling. You can use the helper classes to modify the margin, padding, background color, etc., of the div element.
Helper classes in Bulma CSS provide convenient options to style elements without having to write custom CSS rules. Below are some helper classes we are using:
| Helper Classes | Description |
|---|---|
| has-text-centered | Center text inside the div in the horizontal direction. |
| has-background-info | Set the background color of the div to a light green color. |
| p-5 | Add a padding of size 5 to all sides of the div. |
| m-5 | Add a margin of size 5 to all sides of the div. |
| title is-4 | Title of heading 4. |
| subtitle-is-5 | Subtitle of heading 5. |
Code:
We have modified the div element in the above code without writing any custom CSS code. See the below image for how the one-liner Bulma CSS can style the elements.

Getting Started with Bulma CSS
To use Bulma in your project, you must first set it up. Setting up Bulma is super easy. You can do a setup in several ways. You can use a CDN, install the NPM package, download the GitHub release, and clone the GitHub repository.
To use a CDN, you can directly import it using the below code block. Include the code block below in the HTML file’s < head > element.
Code:
To install the NPM package, run the below command in your terminal.
Now download the GitHub release of Bulma.
To clone the Bulma GitHub Repository, run the below command in your terminal, and then include the “bulma/css/bulma.css” in the code.
Exploring Bulma’s Components and Layouts
Bulma uses HTML classes to style elements on a web page. It relies heavily on class-based syntax to simplify the process of applying styles to HTML elements. To style an element on a web page, simply add one or more classes inside the element’s HTML tag.
Let’s take a look at some examples.
Buttons
To create a button using Bulma, simply add the “button” class to your HTML button element like this:
By adding the button class in the HTML element, Bulma recognizes the button class and applies some basic styling.
To enhance the style of your button, you can use Bulma modifiers. Bulma provides modifier classes that apply alternative styles to elements. The modifier class name starts with ‘is-‘ or ‘has-‘ followed by a style name.
For example, let’s take a look at the is-rounded modifier. This modifier gives your button a rounded appearance at the corners.
Modifiers can be used to adjust the colors and shading of your button. For example, ‘is-success’ will give your button a green appearance, ‘is-warning’ will give it a light yellow look, ‘is-danger’ will give it a red appearance, etc.
Multiple modifier classes can be applied to the same element. For example, you can use the ‘is-outlined’ modifier to apply an outlined style to an element. The ‘is-outlined’ class removes the background color of the button and replaces it with an outline.
To change the text color of your button, you can use the ‘has’ modifier. For example, the ‘has-text-success’ modifier will make the text look green, ‘has-text-grey’ will make the text gray, and so on.
To change the button’s background color, you can use the ‘has’ modifier. For example, ‘has-background-white’ will make the background white, ‘has-background-success’ will make the background green, and so on.
You can control the button size by using some modifiers such as ‘is-small’, ‘is-normal’, ‘is-large’, etc.
You can transform the text by using modifiers such as ‘is-capitalized’, ‘is-lowercase’, ‘is-uppercase’, etc.
You can also change the text weight, font family, and so on by similarly using different modifiers.
Progress Bar
To add a progress bar using Bulma, you can use the progress class on an < progress > HTML element. The value attribute sets the current progress value, and the max attribute sets the maximum progress value.
You can use modifiers to add more effects to the progress bar, just like with buttons. For example, you can add “is-success” or “is-danger” to change the color of the progress bar. To create the motion effect, exclude the “value” attribute from the HTML element. To adjust the size of the progress bar, you can apply the modifiers “is-small”, “is-medium”, and so on.
User Input
Bulma provides a set of form control elements to collect user-inputted information. Some of these elements include text input, textarea, checkbox, radio buttons, and dropdown menus.
Column
Columns are a fundamental part of website layout and design, and building a column layout with Bulma is very simple:
- Add a columns container
- Add as many column elements as you want
You can set different widths for individual columns. Bulma provides several column width modifiers that can be added to one or more child column elements. The other columns will adjust their widths automatically.
In the Bulma CSS, columns width can be changed to various options like
| is-one-quarter | 1/4 |
| is-one-third | 1/3 |
| is-half | 1/2 |
| is-two-thirds | 2/3 |
| is-three-quarters | 3/4 |
To use these modifiers, you simply add the modifier class to the child column element:
Code:
 Note
NoteTest your Bulma web apps on real devices. Try LambdaTest Today!
Best Practices for using Bulma CSS
Knowing the best practices for using Bulma allows you to leverage the framework effectively, such as you can leverage Bulma’s pre-built components, grid system, and styling classes to build a responsive website quickly. Let’s look at some of the best practices:
Follow the Grid System
Bulma provides a flexible grid system that helps create responsive layouts. To create a grid structure for a webpage, you can use the columns and column classes, along with other related classes such as is-three-quarters, is-two-thirds, is-half, and is-one-third.
Use Bulma Classes
Bulma CSS provides a set of classes that you can use to style your HTML elements. Some of the classes are button, card, container, and nav. Use these classes to style your webpage. For example, use the button class to style a button element.
Use Bulma Modifiers
Bulma offers a variety of modifiers that you can add to classes to modify their behavior without having to write a lot of custom CSS. These modifiers allow you to modify the responsiveness of the element, customize the look of Bulma elements, and so on.
Some modifiers, such as is-primary, is-info, is-success, is-warning, or is-danger, can be used to apply different color variations. Here is an example using the is-primary class:
Follow Modularity
As discussed above, Bulma CSS is fully modular. This allows you to use individual components independently. Bulma makes it easy only to use the components you need for your project. This best practice can help you create clear, efficient, and maintainable code. Let’s say you only want the Bulma columns, you can import it directly.
Use Responsive Design Features
Bulma offers built-in responsive design features to make your design optimal across different screen sizes. Bulma handles responsiveness through classes such as is-full-mobile, is-hidden-mobile, is-desktop, etc.
Optimizing Website Performance using Bulma CSS
In this section, we will discuss how you can optimize your website performance using the Bulma framework.
Use the Minified Version
When using Bulma CSS, always use the minified version (with the .min.css extension). Minified files are smaller in size and load faster. To include the minified version of Bulma CSS, you can use the following code:
The non-minified version of Bulma CSS looks something like this:
Use the Modularity
Import only what you need. If you want to use the button on your webpage, only include the button style in your code. This will improve the loading time of a website and overall optimize the website’s performance.
Frequent DOM Manipulation
Frequent DOM manipulations can negatively impact website performance. If you make small changes, the browser has to re-render the page, and it can be costly.
CSS frameworks like Bulma can help reduce manipulations. These frameworks provide pre-built components and CSS classes that can help create an interactive UI without writing a lot of custom CSS.
Caching
The Bulma CSS framework can increase website performance by using caching. Bulma is known for its efficiency and lightweight nature, and its code is more optimized for caching. In comparison to custom CSS, Bulma CSS code can be cached better.
To increase cache performance, you can use minified CSS files and CDN support. Minified files are smaller and load faster, while a CDN (Content Delivery Network) is a network of servers distributed worldwide. When a user requests a CSS file, it is served from the nearest server, improving caching performance.
Minimizing HTTP requests
By minimizing HTTP requests, you can increase website performance. This will improve SEO ranking, user experience, and faster load times.
The Bulma CSS framework can optimize website performance. You can use minified files, which make files smaller and minimize HTTP requests. Additionally, you can use Bulma’s CDN support, which reduces request latency. Combining smaller files into a single file can also reduce the number of requests the browser has to make.
Bonus: Bulma vs. Bootstrap
Bulma and Bootstrap are popular CSS frameworks used to build responsive and mobile-first websites.
They are free and open-source CSS frameworks with some key differences.
Design
Bulma provides a modern and minimalist design that is easy to customize. It uses a simple and flexible grid system based on the CSS Flexbox module.
Bootstrap has a more traditional design with a heavy reliance on pre-built components such as buttons, forms, navigation menus, etc.
Let’s take a scenario where we want to customize the appearance of form input (font size & color).
With Bulma:
HTML:
CSS:
We have added the custom class “my-input.” This code will customize our input form fields, such as setting the font size to 18px and the color to blue. You have direct control over the specific properties that you want to customize.
With Bootstrap:
HTML:
CSS:
Same as Bulma, we have added a custom class called “my-input” to our input element. To override the default style and use our customizations, we used the “!important” declaration in CSS. This ensures that our custom styles take precedence over the default styles.
It is important to note that the use of “!important” should be done sparingly, as it can make your stylesheets difficult to maintain.
Flexibility
Both frameworks are suitable for creating responsive websites, but Bulma is more flexible than Bootstrap. Bulma’s styling is minimal, which means you have more control over the appearance of individual components, such as font size, color, etc.
Bootstrap has a lot of pre-built styles that are applied to elements by default, which can make it more challenging to customize the appearance of a component.
Same as above, it becomes challenging when it comes to customizing the default style of a Bootstrap element, but in the case of Bulma, it is more flexible.
Easy-to-learn syntax
Both Bulma and Bootstrap have easy-to-learn syntax, but they have slight differences in their approach. Bulma has a more straightforward and self-explanatory syntax. Bulma has simple and readable class names, such as .button or .title. It also has direct modifiers, such as .is-primary or .is-large, which makes it easy to understand and know their purpose.
The Bootstrap syntax may require consulting the documentation to fully grasp the class naming conventions.
Bulma:
Bootstrap:
In both the above examples, the intention is to style the button with a primary color, rounded corners, and increased size. The Bulma syntax looks easy to understand, but the Bootstrap syntax looks abbreviated and requires some familiarity with the framework.
Community Support
Bootstrap is a popular framework with a large user base and support community. Therefore, finding solutions to advanced problems is more likely to be achieved with Bootstrap than with Bulma.
On StackOverflow, there have been over 3k questions asked about the Bulma CSS framework. Bulma has over 47.3k Stars on GitHub.
Conclusion
Bulma is a free, open-source, and lightweight CSS framework based on Flexbox layout. It provides CSS classes to help you style your HTML code, allowing developers to implement CSS on web pages more efficiently than plain CSS.
In this guide, we looked at the Bulma CSS framework in detail, its features and components, best practices for using Bulma, and how Bulma can help optimize website performance.
So, if developers have to import only what they need, developers have to style web pages without writing a single line of JavaScript code and more. This all can be done by using the Bulma CSS framework.
Frequently Asked Questions (FAQs)
What is the Bulma CSS framework?
Bulma is an open-source, free, and cutting-edge CSS framework that facilitates the development of responsive websites. It is based on CSS Flexbox and is one of the popular CSS frameworks for front-end development.
Which is better, Bulma or Tailwind?
Bulma is a lightwеight CSS framework that еmphasizеs simplicity and flеxibility. It providеs a sеt of rеsponsivе grid layouts, typography stylеs, form componеnts, and a variety of utility classеs for rapid dеvеlopmеnt. On the other hand, Tailwind CSS is a highly customizablе utility-first framework. It providеs an еxtеnsivе sеt of prе-dеfinеd utility classеs that can bе combinеd to stylе your componеnts. Tailwind CSS allows for rapid dеvеlopmеnt by rеducing thе nееd for writing custom CSS classеs.
Both framеworks havе thеir own strеngths and wеaknеssеs, so it’s rеcommеndеd to еxpеrimеnt with both and sее which onе aligns bеttеr with your workflow and projеct goals.
Got Questions? Drop them on LambdaTest Community. Visit now
















