29 Top Accessibility Testing Tools in 2024
Saniya Gazala
Posted On: March 12, 2024
![]() 95710 Views
95710 Views
![]() 52 Min Read
52 Min Read
Creating accessible software systems prioritizes user-friendliness for everyone, including individuals with disabilities. The goal is to ensure that digital systems are readily usable by anyone, regardless of their circumstances. In the context of software and digital systems, this involves designing interfaces, applications, and online platforms that facilitate diverse needs, such as providing screen reader compatibility, keyboard navigation, and other features that enhance usability for individuals with disabilities. The main objective is to make the digital experience thorough and accessible for all users.
People with disabilities may have physical, visual, hearing, speech, or cognitive challenges. They encounter difficulties when facing various barriers. These challenges prevent them from fully and actively participating in society. These disability situations can affect anyone temporarily or permanently, partially or entirely.
Recognizing these challenges, the importance of accessibility testing becomes obvious. Accessibility testing ensures that digital systems and platforms are functional and accommodating for everyone, irrespective of their abilities or limitations.
Prioritizing accessibility testing covers the way for a more inclusive and user-friendly digital experience. This, in turn, promotes equal participation in an interconnected society, ensuring that no one is left behind.
In this tutorial, we will delve into accessibility testing, exploring its standards and tools that can assist testers and developers in creating a user-friendly product for everyone, regardless of their disabilities.
TABLE OF CONTENTS
- What is accessibility testing?
- What are accessibility standards?
- Reasons why accessibility is essential
- What are the features of web accessibility testing?
- Methods for conducting accessibility testing
- What are accessibility testing tools?
- Website accessibility checklist
- Conclusion
- Frequently Asked Questions
What is accessibility testing?
Accessibility testing, also known as web accessibility testing, checks a website to ensure that every user, including those with disabilities, can easily access and use the application. This specialized form of testing falls under usability testing and focuses on providing the effectiveness of websites in accommodating diverse user needs.
Learn more about usability testing methods that will help you cover all the practical aspects of performing accessibility testing.
The evaluation includes assessing how users with disabilities can understand, navigate, and interact with the website. By providing valuable insights, accessibility testing improves future designs, making sites more inclusive for users, regardless of their abilities.
What are accessibility standards?
Accessibility standards are like rules and guidelines in the industry. They help us understand how accessible a system is. The most commonly used global standard is WCAG (Web Content Accessibility Guidelines) from W3C (World Wide Web Consortium), a major nonprofit organization for international standards. Let’s look into the laws in a bit more detail.
- Web Content Accessibility Guidelines (WCAG): Accessibility standards, exemplified by WCAG, are global guidelines set by the World Wide Web Consortium (W3C). They provide a comprehensive framework for assessing a system’s accessibility, focusing on making web content and mobile applications inclusive for disabled users.
- Rehabilitation Act (Sections 504 and 508): Sections 504 and 508 of the Rehabilitation Act play a crucial role in ensuring accessibility. Section 504 facilitates access to workspaces, education, and other organizations for individuals with disabilities, while Section 508 focuses on providing them access to technology.
- Americans with Disabilities Act (ADA): The ADA mandates technology accessibility for public entities such as schools and organizations. It requires not only accessible systems but also the use of accessibility testing tools to ensure that technology is inclusive for everyone.
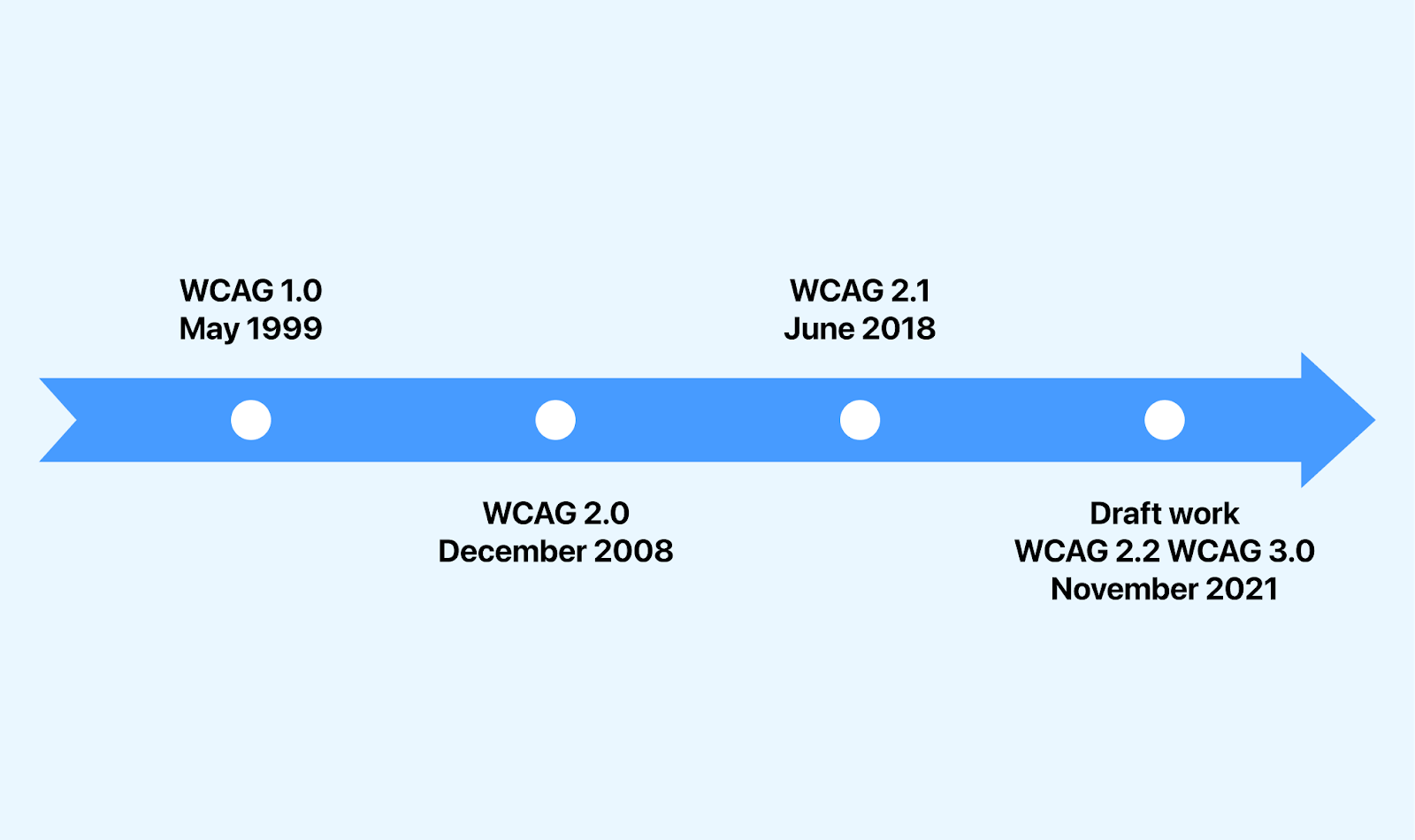
- WCAG Evolution and Timeline: The evolution of WCAG, from its inception in May 1999 (WCAG 1.0) to the latest stable version, WCAG 2.1, released in June 2018, highlights the continuous development in web accessibility standards. Ongoing projects, including WCAG 2.2 and the Silver (Ag) project leading to WCAG 3.0, signify the commitment to advancing accessibility guidelines.
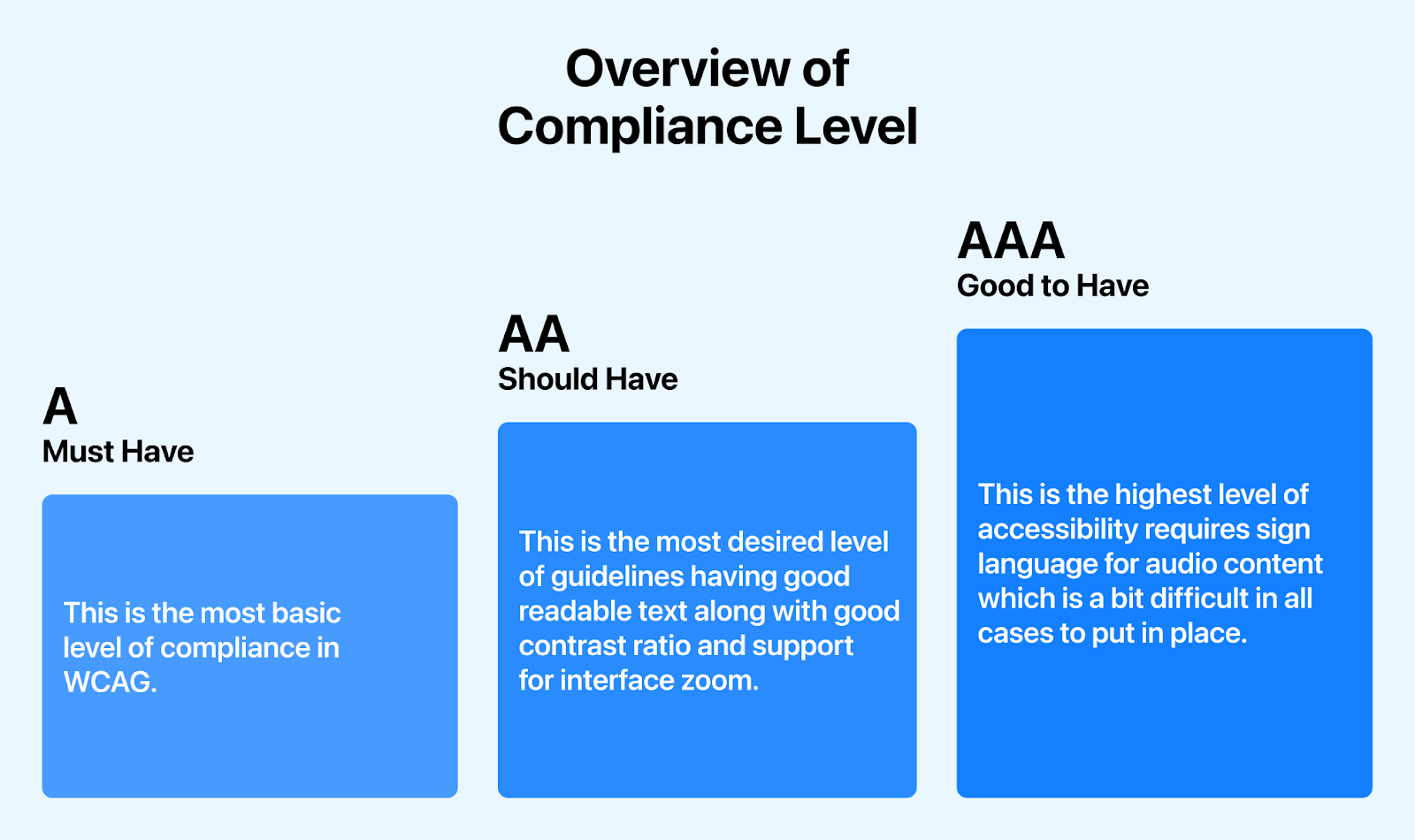
- Structure of WCAG and Compliance Levels: WCAG’s structure revolves around four design principles—perceivable, operable, understandable, and robust—distributed across 13 guidelines with 78 criteria. These criteria are classified into three compliance levels: A (less strict), AA (moderately strict), and AAA (strictest).


Four principles that make up the WCAG guidelines ensure that web content is sensible, operable, understandable, and robust, serving diverse user needs.
- Perceivable: This means that the content on a website should make sense to every user, regardless of their abilities.
- Operable: A website is considered operable when users can easily navigate through every page without any difficulty.
- Understandable: Every system element should be easy for anyone to understand. The language used should be straightforward and clear.
- Robust: A website’s content should be compatible with various technologies and accessible to all users.
WCAG guidelines cover a range of technical and high-level requirements, from specifying alternative attributes for web images to mandating subtitles for multimedia content, ensuring a holistic approach to web and mobile accessibility.
In simple terms, these standards and laws ensure that technology is accessible to everyone, making things easier for users with disabilities.
 Note
NoteMeet all the accessibility standards to ensure a user-friendly application. Try LambdaTest Today!
Reasons why accessibility is essential
Accessibility matters for a simple reason: it ensures that everyone, regardless of abilities or disabilities, can easily use websites and other online platforms. It’s not just about following compliance or rules; it’s about providing equal opportunities and a positive experience for all users. Let’s look into some reasons that make accessibility testing so important.
- Inclusivity: Testing your website for accessibility ensures everyone, including people with disabilities, can use it. This promotes inclusivity and makes your site welcoming to a broader audience.
- Legal Compliance: Accessibility testing helps businesses follow rules and guidelines like the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). This reduces the chances of facing legal issues.
- User Experience: When you make your website more accessible, it often results in a better experience for all users. The site becomes more user-friendly and easier to navigate, benefiting everyone who visits.
- Broader Reach: By ensuring your website is accessible, you can connect with a larger audience, including many people with disabilities worldwide. This expands your reach and potential customer base.
- Positive Brand Image: An accessible website can improve your company’s image. It shows that you value all your customers and are committed to providing equal access to information and services, creating a positive impression.
Let’s learn the features of accessibility testing in the following section.
What are the features of web accessibility testing?
Web accessibility testing is vital to make sure websites and web apps are easy for people with disabilities to use. It covers everything from design to content and functionality, finding and fixing obstacles. We’ll delve into specific features, like checking if it works well with screen readers, supports keyboard navigation, and follows standards like WCAG (Web Content Accessibility Guidelines) in the context below.
- Contrasting Color Combinations: Ensure a clear contrast between text and background colors for elements like links, icons, and buttons on your website.
- Plain English Writing: Optimal readability is achieved using straightforward English, considering a typical reading age of 9 in the UK. Avoiding jargon and complex terminology makes content accessible to a broader audience.
- Videos with Closed Captions: Include closed captions to provide a written representation of spoken words and additional relevant audio content. Closed captions benefit both disabled and non-disabled users.
- Keyboard-Only Navigation: Implement keyboard-only navigation to accommodate users relying on assistive technologies, like screen readers. This ensures accessibility for individuals with cognitive, sensory, or motor impairments.
These features contribute to an accessible web environment by addressing readability, multimedia inclusivity, and navigation for diverse user needs.
Methods for conducting accessibility testing
Various approaches can be used to conduct accessibility testing, particularly when leveraging an automation testing tool or cloud platform like LambdaTest:
- Utilize the built-in accessibility checks: Automation testing tools check for common accessibility issues like missing alt tags and improper headings. These checks run automatically within the test plan, identifying issues for subsequent review and resolution.
- Use accessibility testing frameworks: Integration with frameworks like AXE and WAVE enhances the scope of accessibility checks. These frameworks delve into comprehensive assessments, addressing issues like contrast ratios, correct usage of ARIA attributes, and keyboard accessibility.
- Utilize dedicated accessibility testing tools: Dedicated tools designed for accessibility testing can complement automation testing tools by providing intricate insights into a website or application’s accessibility. They reveal details that other methods may overlook.
- Include testing: While automation testing is crucial, manual testing remains essential to ensuring full accessibility. Manual tests involve using diverse assistive technologies, such as screen readers, and manually verifying keyboard accessibility and contrast ratios.
Automated and manual testing ensures a website or application’s complete accessibility. Using automation testing tools in conjunction with other accessibility testing tools and frameworks enables organizations to uphold accessibility standards and comply with relevant regulations.
In the following section, we will learn some accessibility testing tools that are helpful to check and fix accessibility issues before release to users.
What are accessibility testing tools?
Accessibility testing tools are specialized software designed to evaluate and ensure that websites and applications are accessible to individuals with disabilities. These tools help identify and address potential accessibility barriers, allowing developers to create inclusive digital experiences and observe accessibility standards like WCAG. Let’s learn more about each accessibility testing tool in the list below.
LambdaTest Accessibility DevTools

Using Accessibility DevTools offered by LambdaTest, you can conveniently ensure web accessibility, making it easy for testers to validate functionality and UI based on accessibility testing standards and report accessibility issues. With this DevTool Chrome extension, you can perform Full Page Scan, which evaluates entire web pages, and Partial Page Scan, which targets specific accessibility issues. The Accessibility DevTools dashboard provides a detailed summary and breakdown of your website’s performance, making it easier to identify and address any accessibility issues.
LambdaTest Accessibility DevTools offers a range of features to enhance accessibility testing:
- Full Page Scan: It allows you to conduct full-page accessibility scans to ensure complete compliance with every element on your web page.
- Partial Page Scan: It focuses your accessibility scans on specific web page elements for targeted issue identification and resolution.
- Multi-Page Scan: It ensures website consistency with automated accessibility scans across multiple URLs simultaneously.
- Swift Issue Discovery: It accelerates your website’s accessibility, consistency, and compliance. Instantly identify and resolve common accessibility errors, ensuring a seamless user experience.
- Addressing Critical Concerns: It classifies and tackles vital accessibility issues using error grouping, ensuring your website meets the highest standards of accessibility and user experience.
- Health Monitoring: It allows you to seamlessly monitor your website’s accessibility and stay in control of your website’s accessibility and overall health easily, all from one centralized dashboard.
To get started with basic functionality of Accessibility DevTools follow this video and get insights on how to perform accessibility testing using Screen Reader.
If you want to automate accessibility testing without disrupting your current workflow, LambdaTest has got you covered.
LambdaTest is an AI-powered test execution platform that lets you run manual and automated accessibility tests at scale. For accessibility automation, LambdaTest integrates with popular frameworks like Selenium, Playwright, and Cypress, letting you run accessibility checks automatically and maintain compliance effortlessly. This platform enables users to utilize screen readers as a practical solution for addressing visual disabilities. The feature ensures that individuals with visual impairments can navigate and interact smoothly with the platform.
To get started with automated accessibility testing, refer to the documentation on Accessibility Automation.
Color Contrast Analyzer (CCA)

This tool ensures optimal visibility for individuals with color blindness or low vision impairments, whether you’re working on websites, app development, designing social media graphics, PowerPoint slides, PDFs, InDesign files, or almost any other visual content.
Some of the Color Contrast Analyzer features are below:
- Cross-Platform Compatibility: The Colour Contrast Analyzer was created by The Paciello Group (TPG) for Windows, Mac OS, and OS X.
- Text Legibility and Color Contrast: It aims to help accessibility testing by determining text legibility and color contrast for graphical and visual elements within web pages.
- Windows Exclusive Visual Simulation: The Visual Simulation functionality is exclusive to Windows and enhances the tool’s capabilities.
- Alignment with WCAG 2.0 Standards: Specifically aligned with the WCAG 2.0 Color Contrast Success criteria, this tool assesses contrast elements during accessibility testing.
- User-Centric: For users with low vision and color blindness, the tool addresses their needs during the accessibility testing process.
Accessibility Inspector

Fujitsu has created the Accessibility Inspector, a desktop application accessibility testing tool. This global technology company provides innovative solutions and services, from IT consulting to hardware and software development. They specialize in helping businesses transform through technology, addressing diverse challenges and opportunities in the digital world.
Below are the features of the Accessibility Inspector tool.
- Customizable Testing: Specify the site URL or file destination for targeted accessibility testing.
- Visual Issue Identification: View web pages directly on the browser screen, with clear markings on elements indicating accessibility issues.
- Platform Support: Compatible with Windows and Mac OS X, the Web Accessibility Inspector is designed to enhance digital accessibility for elderly and visually impaired users.
JAWS

JAWS is a crucial component among accessibility testing tools. It operates as a screen reader application, aiming to make digital content accessible for individuals with visual impairment. The name “Jobs Access With Speech” clearly conveys its purpose. By adding a speech feature, JAWS simplifies tasks like reading emails, scanning PDFs, and filling out forms, offering an improved and inclusive digital experience.
Some of JAWS’s features as an accessibility testing tool are:
- Screen Reader for Visual Impairment: It is a widely used screen reader designed to assist individuals with visual impairment.
- Versatile Accessibility Tool (Browser and OS Support): This accessibility tool offers support for all browsers and seamless compatibility with the Windows operating system.
- QuickInformation Retrieval: One notable feature of JAWS is its Quick Reading capability, enabling users to access information and quickly save time.
CKSource Accessibility Checker

CKSource’s Accessibility Checker is an accessibility testing tool designed to test website accessibility, focusing on WCAG 2.0 standards. It identifies and addresses compliance errors in real-time, making website content more accessible. This tool is popular among developers and regular users due to its flexibility and user-friendly interface.
Some of CKSource Accessibility Checker features as an accessibility testing tool are:
- Optimized User Interface: This accessibility testing tool boasts an optimized UI, ensuring a user-friendly experience while inspecting accessibility levels.
- Comprehensive Accessibility Testing: This web accessibility tool performs thorough accessibility testing of websites in three sequential steps: content validation, issue reporting, and fixing.
- Issue Categorization: The Accessibility Checking engine categorizes identified issues into warning, error, and notice, allowing users to prioritize and address them accordingly.
- Quick Fix Feature: This tool’s “Quick Fix” feature is an added convenience that promptly resolves common accessibility issues. This time-saving attribute enhances the efficiency of the accessibility testing tool.
AXE

AXE is a practical web accessibility testing extension designed for automated website testing and generating compliant reports. It efficiently identifies accessibility errors in the code, providing recommendations for easy issue resolution. This time-saving extension works across various browsers, such as Google Chrome, Mozilla Firefox, and Microsoft Edge.
To expand the functionality of the AXE accessibility tool for automation, you can integrate AXE with LambdaTest effortlessly. This integration enables you to utilize AXE’s capabilities within your tests, conducting thorough content scans and generating an accessibility (a11y) score.
Some of AXE’s features as an accessibility testing tool are:
- Free and Open-Source: AXE, developed by Deque Systems, is a free and open-source accessibility testing tool for Chrome and Firefox.
- User-Friendly Extension Integration: Easily integrate the AXE extension for Chrome or the AXE extension for Firefox to analyze web content, making it a user-friendly accessibility testing tool.
- Detailed Accessibility Issue Reports: The final test output is presented as a list of accessibility issues, each accompanied by a link for additional information, enhancing the transparency of this accessibility testing tool.
- Code-Specific Issue Identification and Solutions: AXE efficiently pinpoints the exact piece of code causing an issue and provides a solution, adding precision to its accessibility testing tool functionality.
- Severity and Compliance Analysis: AXE displays the severity of each identified issue and thoroughly analyzes accessibility violations in line with WCAG 2.0 and Section 508 compliance standards, reinforcing its role as an impactful accessibility testing tool.
- Manual Accessibility Testing with Screen Reader: This versatile accessibility testing tool extends its capabilities by allowing manual accessibility testing using a Screen Reader for specific areas, offering flexibility in testing methods.
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials and updates on Web application testing, Selenium testing, Playwright testing, Cypress accessibility testing, and more.
WAVE

WAVE, developed in collaboration with the accessibility firm WebAIM and Utah State University, simplifies testing for web accessibility. Users can enter their webpage address into the provided form field or utilize the Firefox or Chrome extensions. WAVE efficiently identifies potential contrast errors, assesses size issues, evaluates structural elements for clarity, and addresses accessible rich internet application (ARIA) challenges, including undefined elements.
Some of WAVE’s features as an accessibility testing tool are:
- WebAIM’s Accessibility Testing Tool: WAVE, developed by WebAIM, is a dedicated accessibility testing tool designed for evaluating the accessibility of web content.
- Online Accessibility Evaluation and Browser Toolbar: The WAVE tool is available online and as the WAVE toolbar for the Firefox browser, providing accessibility evaluation options.
- In-Depth Web Content Accessibility Evaluation: This web accessibility evaluation tool thoroughly assesses web content by annotating a copy of the webpage and offering a detailed examination of accessibility.
- On-Browser Evaluation with Data Security: WAVE performs accessibility evaluation directly within the browser, ensuring no data is saved on external servers and prioritizing user data security.
- Recommendations for Accessibility Improvement: WAVE goes beyond evaluation and provides recommendations to address and overcome accessibility issues, enhancing its utility as an accessibility testing tool.
UserWay

UserWay stands as a robust digital accessibility solution, enabling businesses to enhance the accessibility of their websites and mobile applications for all users, irrespective of their disabilities. Leveraging advanced AI technology, the platform offers website owners an accessible suite of tools, simplifying the process of improving compliance with the latest web accessibility standards.
Some of UserWay’s features as an accessibility testing tool are:
- Easy Integration as a Plugin: It seamlessly embeds as a plugin into your site, ensuring a hassle-free integration process as an accessibility testing tool.
- Attractive and User-Friendly Interface: The tool offers an appealing and user-friendly interface, enhancing the accessibility experience for all users.
- Robust Support Team: UserWay provides a dedicated support team to assist in implementing and utilizing this accessibility testing tool effectively within your team.
- Scanning for Accessibility Violations: Users can browse websites and applications using this accessibility testing tool to identify violations of accessibility requirements mandated by law.
- Customization for Screen Reader Users: UserWay allows customization to meet the specific needs of users requiring accessibility, including the ability to edit content for screen reader users, making it a versatile accessibility testing tool.
- UI Customization Options for a Better Experience: Users can personalize their UI by adjusting widget positioning, color, and sizes to enhance the overall user experience of this accessibility testing tool.
AChecker

AChecker is an effective accessibility testing tool with a user-friendly dashboard for a detailed website audit. Following the audit, AChecker generates a comprehensive accessibility report, assessing your website against WCAG 2.0 AA compliance. This valuable accessibility testing tool helps users monitor diverse accessibility parameters, creating a more inclusive digital experience.
In short, AChecker is a comprehensive and efficient accessibility testing tool that supports organizations in conducting accessibility audits across multiple domains. Some of AChecker’s features as an accessibility testing tool are:
- Multi-Domain Accessibility Audits: This tool facilitates organizations seamlessly performing accessibility audits across various domains, making it a versatile accessibility tool.
- Automated Regular Reporting: This accessibility testing tool ensures uninterrupted automated report generation for your website, providing consistent insights into accessibility status.
- Detailed Reports with Status Charts: AChecker excels in generating detailed accessibility reports that incorporate status charts, offering a visual representation of accessibility across domains. This enhances the overall user experience of this accessibility testing tool.
- Attractive Visualizations for Sensitive Areas: The tool includes visually appealing visualizations for sensitive areas identified in the accessibility reports, clarifying potential issues. AChecker excels as an accessibility testing tool focusing on clear and informative visualizations.
DYNO Mapper

DYNO Mapper stands out as a robust accessibility testing tool functioning as a sitemap generator while simultaneously evaluating the web accessibility of websites and online applications. This tool goes beyond sitemap generation by incorporating content inventory and audit functionalities. It specializes in assessing web accessibility using guidelines such as WCAG 2.1, WCAG 2.0, WCAG 1.0, Section 508, U.S. federal procurement standards, Stanca Act, BITV, Italian accessibility legislation, and German government standards. This diverse coverage establishes DYNO Mapper as a versatile accessibility testing tool.
Some of DYNO Mapper’s features as an accessibility testing tool are:
- Visual Sitemaps for Project Discovery: The tool displays results within visual sitemaps, enhancing project discovery and planning for efficient accessibility testing.
- Version Upgrades for Enhanced Capabilities: This tool has undergone version upgrades, introducing new features such as a Visual Accessibility Tester (Version 2.0) and Authentication capability for testing private websites (Version 3.0). These upgrades demonstrate a commitment to continually improving its capabilities as an evolving accessibility testing tool.
- Automated Checking and Report Generation: It streamlines the assessment process by automatically checking groups of pages or sites, even those that are restricted or password-protected. The tool generates detailed reports of the assessment results, adding to its functionality as an efficient accessibility testing tool.
- Wide Range of Supported Formats and Licensing Options: The tool supports various formats, including CSS, HTML, and XHTML, expanding its compatibility. DYNO Mapper offers flexible licensing options suitable for individuals, organizations, or enterprises, making it accessible to a diverse user base as a versatile accessibility testing tool.
Google Lighthouse

Lighthouse by Google is a comprehensive accessibility testing tool that provides an automated solution for accessibility assessments. Crafted with both technical experts and non-technical users in mind, it offers versatility in configuration and usage.
Some of Google Lighthouse’s features as an accessibility testing tool are:
- Integration with Continuous Deployment: Lighthouse’s accessibility inspections can seamlessly integrate into continuous deployment processes, offering a robust solution for ongoing accessibility assessments. This capability enhances its utility as an efficient accessibility testing tool.
- Chrome Extension for Local and Authorized Page Testing: As a pre-installed Chrome extension, Lighthouse is readily available for accessibility testing on both local websites and authorized pages. This accessibility testing tool ensures convenience and accessibility in different testing environments.
- Configurable for Various Audits: Users can launch Lighthouse within Chrome Development Tools for process improvement, SEO, or specific accessibility audits. The tool allows customization, enabling users to execute audits on desktop computers or simulate mobile devices. This flexibility positions Lighthouse as a dynamic and user-friendly accessibility testing tool.
- On-the-Fly Accessibility Audits: With a simple click on “Generate Report,” Lighthouse performs the selected accessibility audits right in the browser. This streamlined process ensures efficient and on-the-fly accessibility assessments, making Lighthouse a practical and user-centric accessibility testing tool.
Siteimprove

With Siteimprove, empower your website with a thorough accessibility examination using this comprehensive accessibility testing tool. The web-based program carefully crawls websites, generating detailed reports on quality control issues. This includes identifying and highlighting broken links and misspelled words, contributing to a more polished and error-free web presence. Notably, it assesses accessibility problems in alignment with the W3C Web Content and Accessibility Guidelines (WCAG), establishing itself as an indispensable accessibility testing tool.
Some of Siteimprove’s features as an accessibility testing tool are:
- Team Organization with Siteimprove Groups: Easily manage content teams by organizing around specific content groups. Siteimprove Groups streamlines content management, presenting relevant pages and issues automatically.
- Content Guidelines Enforcement with Siteimprove Policy: Ensure brand and content guidelines are followed with the Siteimprove Policy. Automated checks maintain consistency, identifying outdated elements and ensuring content meets accessibility and SEO requirements.
- Task Prioritization via Siteimprove Dashboard: Prioritize tasks efficiently using Siteimprove Dashboards. Gain actionable overviews, customize around shared goals, and monitor progress for effective content management.
- Task Delegation with Siteimprove Integrations: Integrate with task management solutions like Jira or DevOps. Log issues directly from Siteimprove, delegate organizational tasks, and enhance workflow management.
- High-Quality Content Maintenance with Siteimprove CMS Plugin: Seamlessly integrate Siteimprove insights into your CMS. Optimize content directly within the CMS, ensuring consistently high-quality content across the digital estate.
Tenon

Tenon is a robust web accessibility checker designed to address accessibility issues across your organization. Its intelligent testing kit can identify and fix problems in real-time during the testing process. The tool is backed by a dedicated team that supports developers in creating accessible code and determining key performance indicators (KPIs) for effective accessibility testing.
Tenon’s features as an accessibility testing tool are.
- WCAG 2.0 Compliance Evaluation: This tool assesses websites to ensure they meet the standards outlined in WCAG 2.0, guaranteeing accessibility following recognized guidelines.
- Real-time Code Accessibility Testing: During the development phase, Tenon conducts ongoing accessibility tests on your code to prevent errors post-deployment, fostering a more efficient and streamlined development process.
- Priority Accessibility Issue Resolution: It prioritizes the identification and resolution of accessibility gaps on the most heavily trafficked pages of a website, ensuring a quick and targeted approach to problem-solving.
- Accessibility Policy and Documentation Support: The tool assists in creating comprehensive accessibility policies and documentation tailored to specific roles, fostering a structured and organized approach to accessibility management.
Tenon serves as a reliable and effective accessibility testing tool throughout the development and maintenance stages of a website.
Monsido

Monsido stands as a versatile and efficient accessibility testing tool, addressing accessibility concerns in both web pages and digital PDFs while providing valuable guidance and integration options. It conducts automatic scans of websites, quickly identifying and highlighting accessibility issues.
This accessibility testing tool provides detailed reports and guidance for efficient issue resolution. It also analyzes various web page elements such as links, images, and text to uncover accessibility problems, ensuring a thorough examination of the website’s digital content. This tool also extends its accessibility capabilities to digital PDFs, utilizing CommonLook for scanning. This functionality identifies common PDF accessibility issues, including image and form tagging problems.
Some of Monsido’s features as an accessibility testing tool are:
- Browser Extension for Visual QA Testing: The browser extension, compatible with Chrome, Microsoft Edge, and Firefox, allows QA testers to view highlighted problem areas directly on a page, streamlining the visual testing process.
- Expert PDF Issue Resolution: If resources are limited, Monsido offers integration with CommonLook’s accessibility experts, who can fix PDF issues, ensuring a comprehensive approach to accessibility across various content formats.
- CMS Platform Integrations: It seamlessly integrates with popular CMS platforms such as Drupal, WordPress, and Joomla, facilitating an integrated accessibility testing process within existing workflows.
SortSite

This accessibility testing tool is widely used by federal agencies, private corporations, and public entities to conduct comprehensive evaluations. It aligns with essential accessibility guidelines, including WCAG 2.0, WCAG 1.0, Section 508, and U.S. federal procurement standards. This broad coverage ensures a comprehensive evaluation against established accessibility standards. This accessibility testing tool helps users by generating detailed reports of evaluation results.
Whether assessing single web pages, groups of pages, or entire websites, SortSite provides valuable insights into the accessibility status. It can even evaluate password-protected or restricted pages. This accessibility testing tool supports various formats such as CSS, HTML, XHTML, PDF documents, and images. This adaptability allows users to conduct accessibility testing across diverse content types commonly found on the web.
Some of SortSite’s features as an accessibility testing tool are:
- Cross-Platform Compatibility: SortSite offers compatibility for both Windows and Mac OS operating systems. Whether as a desktop app, desktop browser, or mobile browser, users can seamlessly integrate it into their preferred environment for convenient accessibility testing.
- HTTP Error Code Evaluation: This accessibility testing tool goes beyond content evaluation by assessing HTTP error codes instantly. This feature adds a layer of sophistication, allowing users to identify and address potential issues related to server responses.
accessiBe

It is an AI-driven web accessibility solution designed to make websites accessible to disabled individuals. Leveraging machine learning and computer vision, it automatically adapts websites to meet accessibility standards. The solution encompasses features like keyboard navigation, screen reader optimization, and color contrast adjustments, enhancing the user experience for people with disabilities. AccessiBe is widely chosen by businesses striving to ensure the accessibility of their digital products and services to a diverse user base.
Some of accessiBe’s features as an accessibility testing tool are.
- Screen Reader and Keyboard Navigation Optimization: It’s accessWidget is a valuable accessibility testing tool that optimizes screen readers and keyboard navigation through an AI-driven process.
- Accessibility Interface: its accessibility interface, functioning as an accessibility testing tool, enhances the user experience.
- Contextual Comprehension and Computer Vision Models: In the background-running accessWidget machine learning processes, this accessibility testing tool utilizes contextual comprehension and computer vision models to address more sophisticated requirements for keyboard navigation and screen reader accessibility.
ARC Toolkit

This tool was developed by The Paciello Group (TPG) and is an accessibility testing tool available as a Chrome extension on Windows. It evaluates websites for accessibility based on WCAG 2.1 Level AA criteria. Users can assess the accessibility of a single page at a time, and the toolkit seamlessly integrates into the browser’s DevTools tab bar. Page elements like images and headings for easy identification and resolution of accessibility issues categorize results. ARC Toolkit simplifies accessibility testing on Chrome, promoting compliance with WCAG standards.
Some of ARC’s features as an accessibility testing tool are as follows:
- Results Summary Display: It summarizes test results, providing a quick overview.
- Detailed Results Exploration: It offers in-depth insights into outcomes for individual elements, allowing for a thorough examination.
- Interactive Element Selection: Users can navigate results seamlessly by selecting an element in the table, revealing its representation on the web page with a distinctive red dashed outline and supporting text.
- Comprehensive Results Information: The Results pane includes pertinent code, a brief description, and actionable recommendations for each element, facilitating informed decision-making.
- Categorized Accessibility Issues: Accessibility issues are intelligently categorized into Errors and Warnings, aiding users in prioritizing and addressing concerns effectively.
- Additional Feature for Page Assessment: The toolkit includes an extra feature enabling users to check page reflow and text spacing by conveniently selecting a checkbox in the Elements pane.
- Enhanced Accessibility Testing Tool: With its comprehensive features, the toolkit is a robust and effective accessibility testing tool.
ComplianceSheriff

ComplianceSheriff audits your website thoroughly, ensuring adherence to web accessibility standards in regions like the US, EU, Canada, and beyond. This tool empowers customers to swiftly pinpoint, prioritize, and address issues across their sites while also providing the ability to track and measure ongoing improvements.
Some of ComplianceSheriff’s features as an accessibility testing tool are as follows:
- Dynamic Rendering for User Focus: The tool uses AI-powered dynamic rendering, scanning content as rendered pages to prioritize end-user experience, distinguishing it as a user-centric accessibility testing tool.
- Customizable Audits for Precision: ComplianceSheriff allows audits, allowing teams to choose regulations and guidelines, aligning evaluations with industry standards, and enhancing its role as a versatile accessibility testing tool.
- Detailed Evaluation Reporting: The tool generates a comprehensive report with visual representations, offering insights into checkpoints, violations, and top accessibility issues, serving as an invaluable accessibility testing tool.
- Remediation Guidance: Post-scan, ComplianceSheriff provides clear-cut recommendations for retrofitting websites, emphasizing its role as a practical and effective accessibility testing tool.
- Result Revision Wizard: The “Revise Results” feature allows manual revisions, ensuring accuracy by addressing incorrect results and contributing a hands-on aspect to its role as an accessibility testing tool.
- Dashboard for Visibility: Compliance directors use the dashboard for visualizing, monitoring, and reporting against standards, combining reporting and verification functions and enhancing its role as an accessibility testing tool.
- Legal Support and Risk Analysis: In legal challenges, ComplianceSheriff offers a comprehensive risk analysis and a VPAT report and aids in creating an accessibility policy, solidifying its support as a legal and practical accessibility testing tool.
QualityLogic

QualityLogic simplifies the process by leveraging a profound understanding of WCAG requirements, implementing best practices, and conducting thorough testing facilitated by visually impaired accessibility auditors. These auditors possess firsthand experience, providing valuable insights into users’ challenges when interacting with websites or apps that do not meet WCAG accessibility standards.
Some of QualityLogic’s features as an accessibility testing tool are as follows:
- Expert Testing by Visually-Impaired QA Engineers: Testing is conducted by skilled visually-impaired QA engineers, ensuring a deep understanding of the specific requirements for making a website accessible.
- Automated Tools for Issue Detection: Leveraging automated tools, QualityLogic identifies various issues, including structural problems, HTML bugs, and contrast errors, streamlining the detection process.
- Immediate Compliance Reporting: Upon completing the tests, a compliance report is promptly generated, summarizing the detected errors and providing actionable insights for remediation.
- Regression Tests for Ongoing Compliance: Regression testing is carried out to verify and ensure ongoing WCAG 2.1 AA and AAA compliance after fixing identified errors.
- Continuous Monitoring for Consistent Compliance: It monitors the website daily, ensuring consistent compliance with accessibility standards over time.
QASource

QASource features a sizable team of QA engineers skilled at navigating challenges throughout the Software Development Life Cycle (SDLC), ensuring the prompt delivery of high-quality software. With Machine Learning (ML) and Artificial Learning (AL) expertise, QASource excels in automation testing. The engineering team is adept at creating test cases for new and existing features, mainly specializing in mobile app testing for optimized UI performance and speed across various carriers. QASource stands out for tailoring QA strategies to specific business requirements and exhibits proficiency in IoT, Blockchain, and Salesforce testing.
Some of QASource’s features as an accessibility testing tool are as follows:
- Automation Testing: It streamlines quality assurance processes by implementing efficient and automated testing methodologies, ensuring faster and more reliable results for software applications.
- Manual Testing: It goes beyond functionality checks, ensuring that software performs as intended and complies with industry standards and user expectations through comprehensive manual testing services.
- API Testing: Thorough API testing evaluates functionality, reliability, and security to guarantee seamless and secure communication between software components.
- Mobile App Testing: It specializes in optimizing mobile app performance across diverse devices and networks, addressing variations in device specifications and network conditions for a consistent and high-quality user experience.
- Security Testing: It prioritizes identifying and addressing software vulnerabilities through security testing services, enhancing overall application security and ensuring data integrity.
- Load and Performance Testing: It assesses software performance under various load conditions, simulating real-world scenarios to ensure optimal performance even during peak usage.
- QA Consulting and Analysis: It aligns QA strategies with business goals, offering consulting and analysis services to optimize the overall QA approach strategically.
- Salesforce Testing: It ensures compliance with specific business requirements, covering functionality, security, and integration aspects for effectively leveraging Salesforce in business operations.
Accessibility Insight

Accessibility Insight is a versatile tool for conducting comprehensive accessibility testing across various digital platforms. It is a valuable resource for evaluating web pages, web applications, and Android applications.
The tool offers multiple accessibility testing options, including a Chrome and Edge browser extension tailored to webpages and applications. A Windows desktop tool is also provided for testing web applications, while a desktop tool compatible with Windows, MacOS, and Linux facilitates testing Android applications.
Accessibility Insight’s assessments are aligned with the WCAG 2.1 Level AA standards, ensuring a thorough examination of accessibility aspects in diverse digital environments.
Some of Accessibility Insight’s features as an accessibility testing tool are:
- Test Types: The tool offers two distinct test types – FastPass and Assessment – providing users with flexibility based on their testing needs.
- FastPass Efficiency: FastPass streamlines the testing process with a lightweight two-step approach. It includes automated checks for missing or invalid properties and employs the Tabs Stop technique. These automated checks swiftly identify common accessibility issues in web pages and applications, aligning with the 50 success criteria.
- Tabs Stop Technique: The Tabs Stop technique within Fastpass offers visual assistance and clear instructions, simplifying the identification of keyboard access issues. This includes detecting missing support and keyboard traps and ensuring correct tab order.
- Comprehensive Assessment: The Assessment feature combines automated checks and manual tests to evaluate accessibility thoroughly. The tool automatically assesses adherence to 50 success criteria in automated checks, ensuring WCAG 2.1 Level AA compliance.
- Visual Guidance: For manual tests, Accessibility Insight provides visual assistance and identifies instances that require user attention, facilitating a seamless testing experience.
Pa11y

Pa11y is an automated accessibility testing tool to streamline your testing process. Whether you prefer the command line or Node.js, Pa11y offers automation capabilities for testing your pages. The installation, testing, and reporting occur through a command line interface (CLI), like Console or Windows Command Prompt. If the command line isn’t your preferred method, it’s recommended to explore alternative accessibility testing applications, such as those available as Google Chrome Extensions.
Some of Pa11y’s features as an accessibility testing tool are as follows:
- Free and Open Source: Pa11y is not just an open-source accessibility testing tool; it’s also free and self-hosted. This allows users to monitor multiple sites effortlessly with automated daily tests.
- Detailed Reporting: Pa11y stands out with its ability to generate comprehensive reports, offering valuable insights into the results of web accessibility evaluations for single pages, groups of pages, or entire websites.
- Format Support: Supporting various formats, including CSS, HTML, and Images, Pa11y ensures versatility in its application as an accessibility testing tool, accommodating diverse content types.
- Guideline Coverage: Designed to adhere to crucial guidelines such as WCAG 2.0, Section 508, and U.S. federal procurement standards, Pa11y is a reliable choice for meeting accessibility standards as an accessibility testing tool.
- Flexible Deployment: Whether you prefer online checking or server installation, Pa11y caters to different deployment preferences, providing flexibility to users based on their specific needs as an accessibility testing tool.
UsableNet AQA

UsableNet AQA is a cloud-based accessibility management platform that goes beyond individual web pages, offering end-to-end user flow testing. This platform excels in identifying accessibility issues and provides a unique feature to preview your site’s compatibility with screen readers. This advanced functionality distinguishes UsableNet AQA from other accessibility testing platforms.
Some of UsableNet AQA’s features as an accessibility testing tool are as follows:
- Manual and Automated Testing: AQA flags all accessibility issues, including the more complex ones that automated tools may overlook. It provides insights into how a page and content interact with screen readers and keyboards, minimizing the reliance on external audits.
- Facilitate User Testing: Enhance accessibility and usability by incorporating feedback from individuals with disabilities, allowing for a more user-centric approach.
- Efficient Issue Resolution: AQA captures all code, streamlining the identification of solutions by reducing duplicates and false positives. This ensures effective collaboration within teams without redundant issue replication.
- Automated Screen Reader Testing: AQA prioritizes testing with Assistive Technology, offering a fast and straightforward process through guided automation and detailed reporting.
- Real-Time Dashboards and Reporting: Keep track of your website’s accessibility status and testing progress in real-time. Get instant insights without the hassle of managing complex spreadsheets.
- Robust API and Integrations: Seamlessly integrate accessibility testing into your release lifecycle using AQA’s API. It supports popular tools like JIRA, Jenkins, Sitecore, and more.
- Test User Journeys: AQA not only tests single pages intelligently but also assesses end-to-end user flows, interacting with complex functionalities in single-page applications, forms, drop-down lists, and menus.
- Track Progress Over Time: AQA facilitates comparing and documenting accessibility testing results over time, allowing for a comprehensive view of progress.
Remediate.co

Remediate.co™ automated testing facilitates continuous monitoring of your website or web application’s accessibility, ensuring adherence to WCAG guidelines. Receive timely notifications on detected issues, enabling swift collaboration among team members for effective compliance.
It features Custom Form Authentication, allowing smooth testing of private websites or web applications behind login pages. The tool operates without installation and is compatible with various multi-factor authentication protocols, offering a user-friendly solution for comprehensive accessibility testing.
Some of Remediate.co’s features as an accessibility testing tool are.
- Automated Testing for Accessibility: Automates accessibility testing for websites, online applications, and PDFs, ensuring compliance with WCAG standards at all levels.
- Continuous Accessibility Monitoring: The tool monitors your website or web application for accessibility, promptly notifying team members about any issues detected.
- WCAG Guidelines: It ensures that your website or web application aligns with WCAG guidelines, promoting accessibility standards.
- Custom Authentication for Private Access: With custom form authentication, Remediate.co allows testing for accessibility on private websites or web applications behind a login page.
- No Installation Hassles: Provides a user-friendly and hassle-free accessibility testing tool.
- Compatibility with Multi-Factor Authentication: The tool seamlessly integrates with most multi-factor authentication protocols, enhancing compatibility with diverse security measures.
These features position Remediate.co as a user-friendly and effective solution for automated digital accessibility testing collectively, emphasizing WCAG standards.
HTML CodeSniffer

HTML CodeSniffer, provided by Squiz, is a robust accessibility testing tool designed to detect violations of defined coding standards and assess HTML documents. With principles aligning with three conformance levels of WCAG 2.0 and U.S. Section 508 legislation, it offers a comprehensive approach to web accessibility evaluation.
This tool uses JavaScript to check and customize coding standards, helping developers to use the tool efficiently. It offers various features, including versatile accessibility checks, detailed evaluation reports, and different ways to use it.
Some of HTML CodeSniffer’s features as an accessibility testing tool are as follows:
- JavaScript-based Implementation: The tool is entirely written in JavaScript, ensuring ease of use and enabling developers to extend its functionality by creating custom coding standards by generating “sniffs.”
- Customizable Coding Standards: Developers can enforce personalized coding standards by creating their own “sniffs,” allowing tailored assessments without server-side processing.
- Detailed Evaluation Reports: The tool generates comprehensive reports of evaluation results, providing step-by-step guidance and displaying information within scanned web pages for a clear understanding of identified issues.
- Browser Plugin Support: HTML CodeSniffer supports popular browsers such as Google Chrome, Firefox, Internet Explorer 8, Internet Explorer 9, and Safari, enhancing its accessibility across different platforms.
- Focused Page Reviews: It automatically reviews single pages, including restricted and password-protected ones, ensuring a meticulous evaluation process.
- Continuous Updates: The most recent version, 2.0.3, released on December 15, 2014, reflects a commitment to continuous improvement and relevance.
- Open Source License: With an open-source license, HTML CodeSniffer encourages community collaboration and accessibility advocacy.
- Varied Deployment Options: The tool offers flexibility with deployment options, including an online checker, hosted service, and server installation, catering to diverse user preferences.
EqualWeb

EqualWeb is utilized by government organizations, large corporations, and small businesses for manual and automatic accessibility testing on their websites. The platform is flexible, adjusting to each website’s unique code, content, and design.
With EqualWeb’s AI Toolbar, websites can automate accessibility adjustments. The toolbar allows site visitors with impairments to personalize their browsing experience, modifying navigation, color, and content to suit various impairments such as dyslexia, epilepsy, and blindness.
Some of EqualWeb ’s features as an accessibility testing tool are as follows:
- Document Accessibility: Ensure that your PDF files on the web are as accessible as other content with our specialized technology following WCAG 2.1 guidelines. This enhances usability for people with disabilities, allowing them to navigate and comprehend PDF documents using assistive devices like screen readers.
- Accessibility Monitoring: Its advanced systems continuously monitor your website, ensuring ongoing accessibility for users and compliance with international standards. Continuous monitoring involves periodic assessments to identify and address any accessibility barriers that may arise.
- Reports & Consulting: This tool deeply understands the accessibility needs of individuals with disabilities, including their internet usage and information technologies. Its services include accessibility consulting and reports that assess compliance with the WCAG 2.1 standard.
These features collectively position this accessibility testing tool as a valuable resource for ensuring document accessibility, continuous monitoring, and comprehensive reporting in alignment with accessibility standards.
FireEye’s II

FireEye is a free accessibility tool designed for websites, enabling comprehensive reporting of accessibility issues on your page. FireEye XDR is focused on identifying threats by comparing event data and utilizing frontline intelligence and analytics. It aims to enhance the prioritization of critical information, improve analyst proficiency, and simplify the processes of threat identification, investigation, and incident response.
The initial version of the FireEyes tool faced challenges, as it utilized outdated features of Firefox and became non-functional from Firefox version 44 onward. Additionally, it was reliant on the Firebug extension for its operation. The revamped second generation has addressed these issues by eliminating dependence on deprecated or undocumented APIs. It now seamlessly integrates into Firefox Developer Tools, ensuring compatibility and efficiency. The updated version also incorporates Deque’s latest aXe-core rules for enhanced accessibility testing capabilities.
Let’s look into some of the features of FireEye’s II.
- Enhanced Accuracy: The rebuilt accessibility testing tool prioritizes accuracy, minimizing false positives to identify accessibility issues precisely.
- Accessible Learning Resources: Access rule and remediation assistance at free and premium levels through Deque University, offering valuable learning resources for continuous improvement.
- Verified Mozilla Add-on: The add-on is officially “signed” by Mozilla, ensuring adherence to essential security guidelines and a secure user experience (compatible with Firefox v38 and above).
- Independent Operation: Operating independently without reliance on the Firebug extension, the tool streamlines the accessibility testing process.
- Improved Highlighting and Inspection: Enjoy enhanced issue highlighting and seamless integration with inspection tools for a more user-friendly and effective accessibility testing experience.
- Advanced AT Simulation: Benefit from improved Assistive Technology simulation, particularly with SimulAT, enhancing the tool’s capabilities in replicating user experiences.
- Integration with WorldSpace Comply: Collaborate seamlessly by uploading/downloading issues and scripts to/from WorldSpace Comply, facilitating compliance management.
- Export Capabilities: Easily manage and report on identified issues with the ability to export them as Comma-Separated Value (CSV) files.
- Expanded Browser Support: Explore extended accessibility testing capabilities across platforms, with the tool now open to supporting additional browsers like Chrome.
- Configurable Rule Sets: Adapt to accessibility testing with three preset rule configurations (WCAG 2.0 Level AA, Section 508, DevMin) and support for custom rule set configurations.
- Event Options Control: Exercise fine-tuned control during the accessibility testing by selecting or deselecting event options for script recording.
These features collectively make it a robust accessibility testing tool, ensuring accuracy and efficiency throughout the testing process.
LERA

LERA is an advanced Chrome extension designed to conduct web accessibility audits on your web pages. It produces a detailed, downloadable report identifying accessibility issues and recommended fixes. Built on Axe core, it incorporates a thoroughly vetted industry rule engine to assess the accessibility status of your web applications. It performs website audits based on WCAG 2.1, Level A, and AA success criteria through an automated workflow, providing a comprehensive report in just a few minutes.
Some of LERA’s features as an accessibility testing tool are as follows:
- Fast Automated and Manual Accessibility Testing: Efficiently conduct accessibility testing for individual web pages, ensuring a quick and reliable evaluation of accessibility standards.
- Comprehensive Granular Report: Receive a detailed report that carefully highlights key accessibility issues and provides actionable fixes, facilitating a thorough understanding of the evaluation results.
- Advanced Testing and WCAG 2.1, Level A and AA Compliance: Benefit from advanced testing methodologies that adhere to WCAG 2.1 standards, meeting both Level A and AA compliance requirements for robust accessibility.
These features collectively make it a powerful accessibility testing tool, offering a quick and comprehensive assessment of web page accessibility.
TAW

TAW is an online tool designed to analyze website accessibility, aligning with the Web Accessibility Guidelines (WCAG 2.1) of W3C. With over 15 years of existence, TAW is a trusted resource, particularly in Spanish-speaking regions.
The primary goal of TAW is to assess the accessibility level achieved in the design and development of web pages, ensuring access for all individuals, regardless of their characteristics. It caters to inexperienced users seeking to evaluate their website’s accessibility and industry professionals such as webmasters, developers, and designers.
When applying accessibility to a website, the objective is to attain the highest level possible. This level is measured based on the “Web Content Accessibility Guidelines” WCAG 2.1 of WAI-W3C, categorized as follows:
- WCAG 2.1 A: Meets all priority 1 checkpoints.
- WCAG 2.1 AA: Meets all priority 1 and 2 checkpoints.
- WCAG 2.1 AAA: Meets all priority 1, 2, and 3 checkpoints.
The TAW analysis covers two types of checks:
- Automatic Checks: These are accessibility issues detected by the tool that requires resolution.
- Manual Checks: The tool indicates potential problems the evaluator must confirm or dismiss.
TAW is a valuable tool for assessing and improving website accessibility, making it accessible to many users.
Some of TAW’s features as an accessibility testing tool are as follows:
- Comprehensive TAW3 Analysis Engine: This tool offers the TAW3 Analysis Engine, featuring multiple tools with different applications, making it a versatile accessibility testing tool. This includes TAW3 Standalone for Desktop, TAW3 Web Start for Java-based software, and TAW3 With a Click, an online service used as a Firefox extension.
- User-Friendly Accessibility Analysis: This accessibility testing tool marks accessibility issues clearly during the analysis process, providing users with actionable recommendations to address and resolve identified accessibility issues. This user-friendly approach enhances the effectiveness of accessibility improvements.
As we have seen some accessibility testing tools above, let’s look at the checklist when performing accessibility testing.
Website accessibility checklist
Creating accessible websites involves a sustainable assessment, remediation, and validation process. Train your development team to design with accessibility in mind, conduct periodic testing against WCAG 2.0 Level AA standard, integrate accessibility into processes, and establish a maintenance plan. While the technicalities of WCAG may take time, the benefits of providing disabled access are worth it. The following checklist, based on the WCAG 2.0 AA standard, addresses common accessibility issues:
Images
Images play a crucial role in websites, enhancing content and user experience. Ensuring accessibility for everyone is critical. Information conveyed through images, such as pictures, illustrations, or charts, must have a textual equivalent for visually impaired users relying on screen readers to understand the content. Additionally, functional alternative text provides an equivalent web experience for users with low bandwidth who disable images in their browsers.
Tips to improve images:
- If a picture is just for looks and doesn’t tell anything important, use no text (alt=””) to avoid saying the same thing.
- Write alt text that fits what each picture is about.
- Include words in the alt text if a logo or image has words.
- For pictures that do something, like buttons, use alt text that explains what it does
- (e.g., alt=” home page”).
- Keep alt text short for quick ID, and if needed, explain more details in a data table or elsewhere.
Contrast Ratio (Luminance Contrast)
Ensuring readability for all users, including those with color vision deficiencies, is critical to design and development. Achieving good luminance or color contrast involves creating sufficient differentiation between text and background, ensuring clear text visibility.
Tips to improve contrast ratio:
- Follow the WCAG 2.0 AA standard, requiring a minimum contrast ratio of 4.5:1 for regular text.
- For large-scale text and images of large-scale text (excluding logos and ‘incidental’ text), maintain a minimum contrast ratio of 3:1.
- Pay special attention to the text within logos, ensuring it meets applicable contrast standards for clarity.
Keyboard Navigation and Visual Focus
Ensuring web accessibility for users with visual or mobility impairments is crucial, especially for those who rely on keyboards and assistive technologies.
Tips to improve keyboard navigation:
- Make web pages, forms, media controls, and links navigable using standard keyboard commands such as “Tab,” “Shift+Tab,” “arrow keys,” and “Enter.”
- Ensure the keyboard focus is visible, using borders or highlights as users navigate different elements.
- Maintain a logical tab order, allowing users to navigate through content sequentially following a natural reading order.
Forms, Labels, and Errors
To ensure accessibility, forms on your website, including text fields, radio buttons, checkboxes, and drop-down lists, should feature clear and visible labels. These labels, which provide explanations about the information to be entered, must be positioned directly adjacent to the corresponding text fields. This design allows individuals with disabilities to interact with the forms seamlessly, utilizing tools like keyboards, voice input, or screen readers.
Tips for Accessible Forms:
- Make sure form labels are accessible via the keyboard, ensuring users can efficiently navigate them.
- Arrange form labels logically, aiding users in understanding and completing the form seamlessly.
- It indicates required fields, avoiding sole reliance on color, and provides instructions for formats, like dates (e.g., year-month-date).
- Ensure errors are easily noticeable, accompanied by precise guidance for users to identify and rectify the issues promptly.
Multimedia (video, audio) alternatives
Performing specific checks for video and audio is vital to accommodate blind users, those with low vision, and individuals who are deaf or hard of hearing. This involves offering alternative formats like captions or audio and text transcripts.
Tips to improve multimedia:
- Avoid automatic start for audio or video; if necessary, include controls to pause, stop, or adjust the volume, ensuring it stops after three seconds.
- Provide captions or “closed captions” in the relevant language, synchronized with the spoken content.
- Include an audio description to convey essential visual information in a video.
- Transcripts, offering a detailed account of meaningful visual content, should be easily accessible near the audio or video elements.
By incorporating these practices, websites can ensure a more inclusive experience for disabled users.
PageTitle
Page titles are displayed in the title bar or tabs of browsers and serve a crucial role in helping screen readers. These titles must be clear yet descriptive to facilitate interpretation for users with visual impairments. They play a vital role in assisting blind users to identify the current page and navigate between opened pages, as screen readers announce page titles when users transition to different web pages.
Tips to improve page title:
- Utilize a screen reader to review your pages, ensuring each title effectively and succinctly communicates the content.
- Inspect all website pages, guaranteeing that each title maintains sufficient distinctiveness.
- Optimize your page titles by prioritizing essential and distinctive identifying information at the forefront. For instance, adopt a format like “Contact Us – WhoisAccessible.com” for enhanced clarity in navigation and understanding.
Link Information
Ensure your links are meaningful and easily identified by users. Descriptive link text is crucial, as it conveys the purpose and destination of the link. Avoid generic terms like “Click here” or “Read more,” as these lack distinction and prove unhelpful, especially for users relying on screen readers who often navigate through a list of links.
Tips to improve link information:
- Ensure links are underlined when users navigate via keyboard, stylus, or voice input. This assists non-mouse users, including those with low vision or color blindness, in distinguishing links from surrounding text, promoting accessibility testing tool utilization for verification.
- Maintain a 3:1 contrast ratio between your links and the adjacent non-link text. This practice enhances visibility and ensures accessibility, aligning with the standards validated by accessibility testing tools.
- Specify the document type and file size When linking to files like documents or videos. This proactive approach facilitates understanding and aids users with accessibility testing tools, validating the inclusivity of this information.
- Inform users if a link opens a new tab or file, allowing them to make an informed choice about navigating to a different destination. Incorporate accessibility testing tools to confirm compliance with standards that enhance user experience.
Headings and Landmark
Structuring content with visual headings and bulleted lists is a common practice, aiding users in navigation. To enhance accessibility for disabled users relying on keyboards and screen readers, it’s crucial to mark up headings. This ensures a comprehensible web page structure, facilitating easy navigation. Employing an accessibility testing tool during development ensures adherence to standards and enhances overall readability and user experience.
Tips to improve heading and landmark
- Incorporate a clear and descriptive heading on every page to provide structure and assist users in understanding the content.
- When organizing headings, prioritize a logical hierarchy (e.g., h1 to h6) to aid assistive technology users and enhance overall accessibility. Starting with an “h1” sets an ideal foundation.
- Conceptual section headings resembling traditional headings should be marked accordingly. Employing an accessibility testing tool throughout development ensures alignment with accessibility standards, fostering readability for all users.
Appearance of Content
This aspect concerns the visual presentation of web content, encompassing factors like font changes, text size, page zoom, and line spacing, as initiated by web users. Users relying on screen-zoom software may enlarge content for readability. Therefore, it’s crucial for web content to maintain readability and proper structure, preventing usability issues caused by overlapping. Consistent adherence to accessibility standards, verified through an accessibility testing tool, contributes to an inclusive online experience.
Tips to improve the appearance of content:
- When enlarging a web page’s text size, verify that text remains visible without disappearing or getting cut off.
- Present text in actual format, avoiding using the images to ensure accessibility.
- Prevent overlaps between web content, including text and images.
- Ensure visibility and usability of controls like buttons and form fields.
- Maintain a consistent and straightforward layout for your web page, validated through an accessibility testing tool for inclusive design.
Conclusion
These accessibility testing tools will help developers ensure that their websites and applications are inclusive and accessible to users of all abilities. Using these tools, developers can identify and rectify potential issues such as missing alt tags, low-contrast text, or poorly structured HTML. The features and benefits of each tool, along with any limitations, are essential considerations in this process.
In addressing the challenges of accessibility testing, developers should focus on education to overcome awareness gaps, accommodate diverse user needs through comprehensive testing, manage code complexity using analysis tools, and plan for accessibility testing to control time and cost. Staying updated on evolving accessibility standards is crucial for ensuring ongoing compliance.
To conclude, adopting these tools, coupled with a proactive approach to accessibility challenges, empowers developers to create digital experiences that are not only legally compliant but also ethically responsible, fostering inclusivity and improving the overall user experience for everyone.
Frequently Asked Questions (FAQs)
What is WCAG 2.1?
WCAG 2.1, or Web Content Accessibility Guidelines 2.1, is an extension of WCAG 2.0 developed by the W3C. It provides guidelines to make web content more accessible for people with disabilities. It covers aspects like text alternatives, adaptable content, and improved support for mobile and touch devices. WCAG 2.1 aims to ensure a universally accessible web experience.
How Much Does Accessibility Testing Cost?
The cost of accessibility testing varies based on factors such as the size and complexity of the project, testing tools used, and whether manual or automated testing is employed. It can range from a few hundred to several thousand dollars.
What is pdf remediation?
PDF remediation involves fixing accessibility errors in a PDF document, making it readable for users with visual impairments and other disabilities. The goal is to ensure ADA compliance, where meaningful images receive alt-text and unnecessary decorative images are eliminated during remediation.
Got Questions? Drop them on LambdaTest Community. Visit now














