Selenium with Python Tutorial: How to Get Current URL with Python
Jolivé Hodehou
Posted On: June 29, 2022
![]() 159710 Views
159710 Views
![]() 14 Min Read
14 Min Read
If you use Selenium WebDriver, you probably know that there are many methods to perform specific actions or interact with elements on a web page. The Selenium Python module gives you the methods you need to be able to automate many tasks when working with a web browser online.
As a tester, you may need to know the URL of the page displayed by your Selenium-controlled web browser. This can be useful to keep track of the URL from which you have extracted certain data so that you can update this data in the automation test script. You may also need to know the current URL while making an assertion to check a keyword in the page title.
In case you want to know more about assertions in pytest you can watch the video below.
You can easily get the current URL of a web page when performing Python automation testing — to do that, you just need to access the current_url method of the Selenium WebDriver object.
In this Selenium Python tutorial, I will show you how to get current URL in Selenium Python using Pytest. If you are new to Pytest, you can go through this Selenium Pytest tutorial on getting started with Pytest.
If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
Let’s get started.
TABLE OF CONTENTS
- What is Pytest?
- How to set the test environment in Selenium using Pytest?
- How to get current URL in Selenium Python using Pytest?
- How to Retrieve Current URL in Selenium with Various Programming Languages?
- How to get current URL in Selenium Python on cloud Selenium Grid?
- Frequently Asked Questions (FAQs)
What is Pytest?
Pytest is one of the most popular Python test automation frameworks (primarily used for unit testing). It’s a highly configurable and extensible testing framework that comes with a rich set of features to help you write better code for testing in Python.
Pytest is described as a scalable framework with less boilerplate code than other testing frameworks. Pytest fixtures provide context for tests by passing parameter names in test cases; its parameterization eliminates duplicate code for testing multiple sets of input and output, and its rewritten assert statements provide detailed output for causes of failure.
How to set the test environment in Selenium using Pytest?
In this section of this article on how to get current URL in Selenium Python, we will learn to set up a test environment.
Installation of Pipenv
Before we start, we will set up a test environment. For this, please follow the steps below:
- We will install Pipenv to manage our dependencies better. Pipenv is a dependency manager for Python projects. If you’re familiar with Node.js’ npm or Ruby’s bundler, it is similar in spirit to those tools.
The following command is to install pipenv on macOS. On the official pipenv website, you can see how to install it on other operating systems. - Once the installation is complete, enter the command:
- Creation of Pipfile in an empty directory. This file is essential for using Pipenv. It’s used to track your project’s dependencies if you need to reinstall them.
- In your terminal, go to the directory and install the latest stable versions of the Pytest and Selenium packages with the command:
- Download the latest WebDriver for the browser you wish to use. A WebDriver is a remote control interface that enables introspection and control of user agents. It provides a platform- and language-neutral wire protocol for out-of-process programs to instruct the behavior of web browsers remotely.
The WebDriver Wire Protocol (aka “WebDriver protocol”) is an open standard that allows the software to interact with a browser as if a human was interacting with the browser.
Here are the download links for the most commonly used browsers.- Firefox: GeckoDriver
- Chrome: ChromeDriver
- Opera: OperaDriver
- Edge: Microsoft Edge WebDriver
Make sure you have the correct version for your browser, otherwise it won’t work. However, you do not need a WebDriver, in case you are running your test on the cloud Selenium Grid.
The Selenium test configuration in the cloud is managed by a cloud-based Selenium Grid, such as LambdaTest, which will help you run Selenium tests for your web application to ensure cross browser compatibility.
Cloud-based cross browser testing platforms like LambdaTest allow you to perform automation testing on an online browser farm of over 3000+ browsers and operating systems.
|
1 |
brew install pipenv |
|
1 |
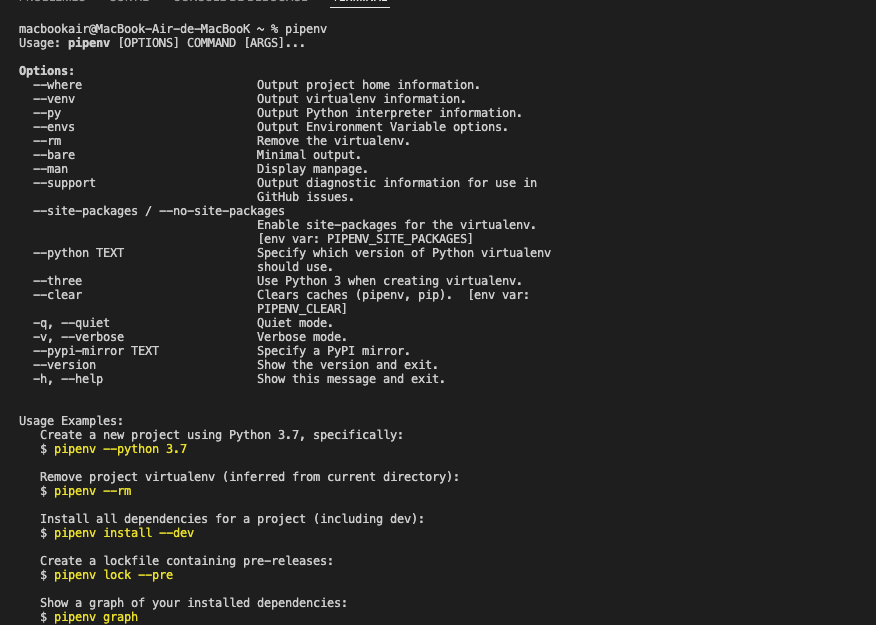
pipenv |
The result should look like this:

There are several other alternatives to Pipenv for package management, which can also be used like pyenv, poetry, virtualenv, autoenv, etc. However, adding them is beyond the scope of this blog.
The python_version parameter is the version of the base interpreter you specified when creating a new pipenv environment.
The packages section is the place where you can list the packages required for your project.
“*” is for installing the latest stable versions of the packages. At the time of writing this blog on how to get current URL in Selenium Python, the latest versions of Pytest and Selenium are Pytest 7.1.2 and 4.2.2, respectively.
|
1 |
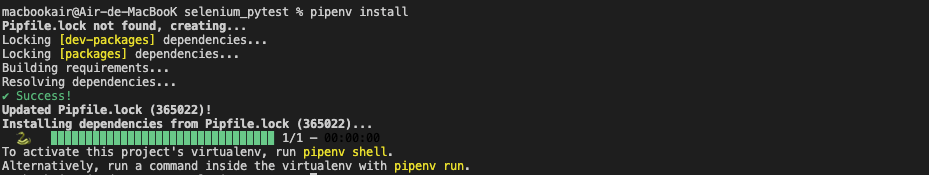
pipenv install |

Now, let’s add some code to demonstrate how to get current URL in Selenium Python from our Selenium-controlled browser.
How to get current URL in Selenium Python using Pytest?
Now that our project is ready, it is time to add our first test scenario. Here I’ve created:
- “test_ecommerce_playground.py” for scenario 1
- “test_selenium_playground.py” for scenario 2.
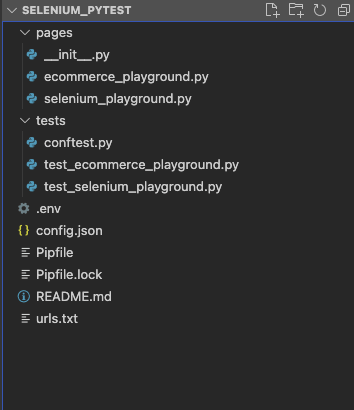
This is what the structure of our project should look like:

In Python projects, it is conventional to create a “tests” directory under the project root directory to hold all the test cases. In this module, we simply add functions for our test cases.

We’ll write page object stubs for both pages and then use them to write our test case function. In our project, I’ve created a directory called pages right here.

Notice that this directory is outside of the tests directory.
- We also need it outside because we want this pages directory to be a Python package.
- Python packages are denoted by this __init__.py file (pronounced “dunder init”). It’s just an empty file inside a directory that says, “Hey, this is a Python package, and you can treat it as such, specifically for import statements.”

Let’s add a config.json file to our project. It should be located at the root of our project. The config.json is our configuration file. It allows us to define some settings or preference parameters that will be applied to our project.
It contains a browser, which I have set to “Firefox,” and an implicit timeout. We have hard-coded an implicit timeout of 10 seconds for all interactions. The best way for our tests to read this configuration file will be to use a pytest fixture. You will see this later in our conftest.py file
Scenario 1:
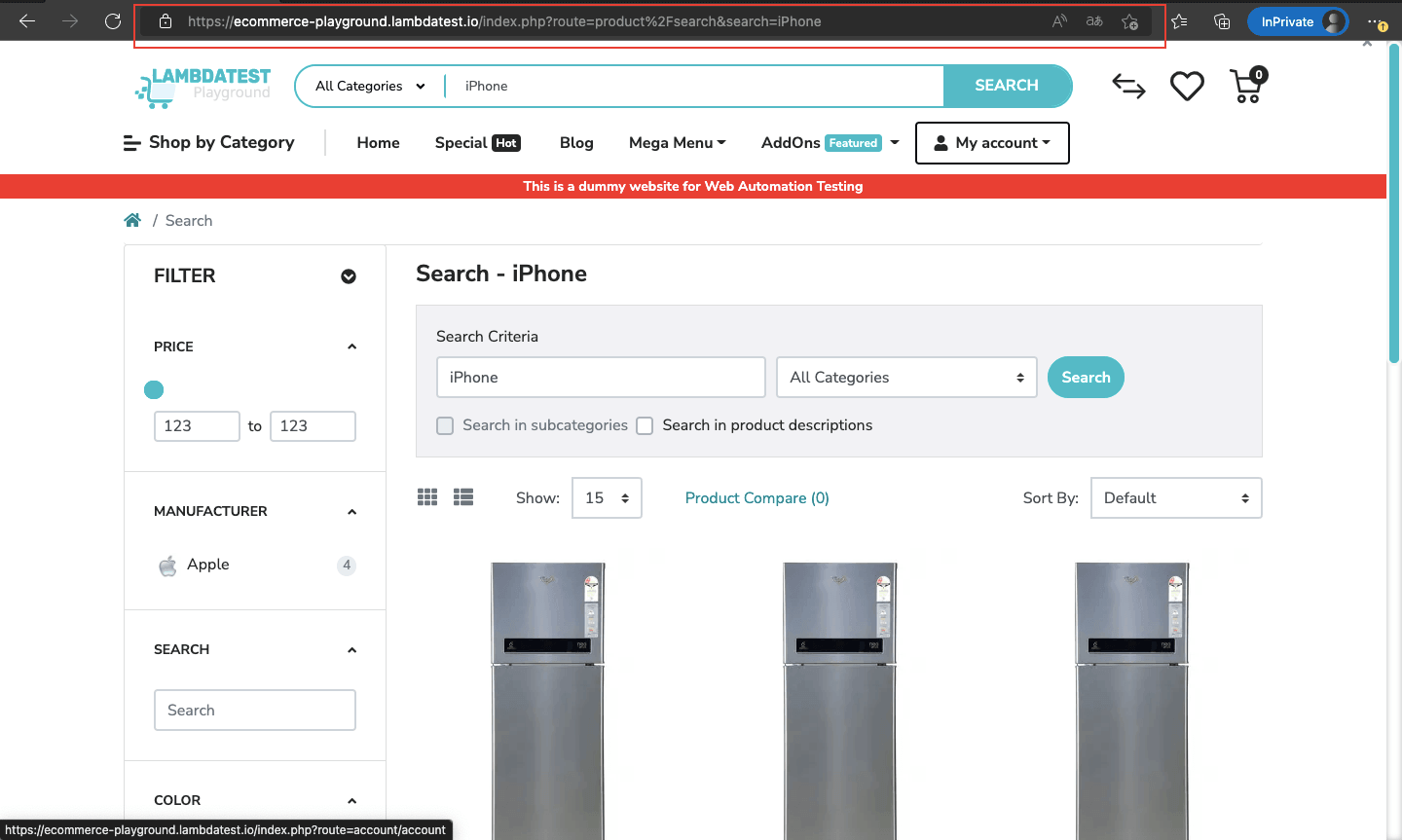
Step 1: Navigate to ‘https://ecommerce-playground.lambdatest.io/‘
Step 2: Search with the keyword “iPhone”.
Step 3: Display the current URL of the page in the console.
Step 4: Check if the search keyword is in the current URL of the page.
Step 5: Save the current URL of the page in a urls.txt file.
Let’s look at the code.
Implementation:
Code Walkthrough:
|
1 2 |
from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys |
The selenium.webdriver module provides all the WebDriver implementations. Currently supported WebDriver implementations are Firefox, Chrome, Microsoft Edge, IE and Remote.
- The By class is used to locate elements within a document.
- The Keys class provides methods through which you can access keys like RETURN, F1, ALT, ENTER, and more. Please read through our earlier blog on handling keyboard actions in Selenium to learn more about it.
Execution Output:
Shown below is the page URL:

urls.txt content is below:
|
1 |
Search - iPhone : https://ecommerce-playground.lambdatest.io/index.php?route=product%2Fsearch&search=iPhone |
Scenario 2:
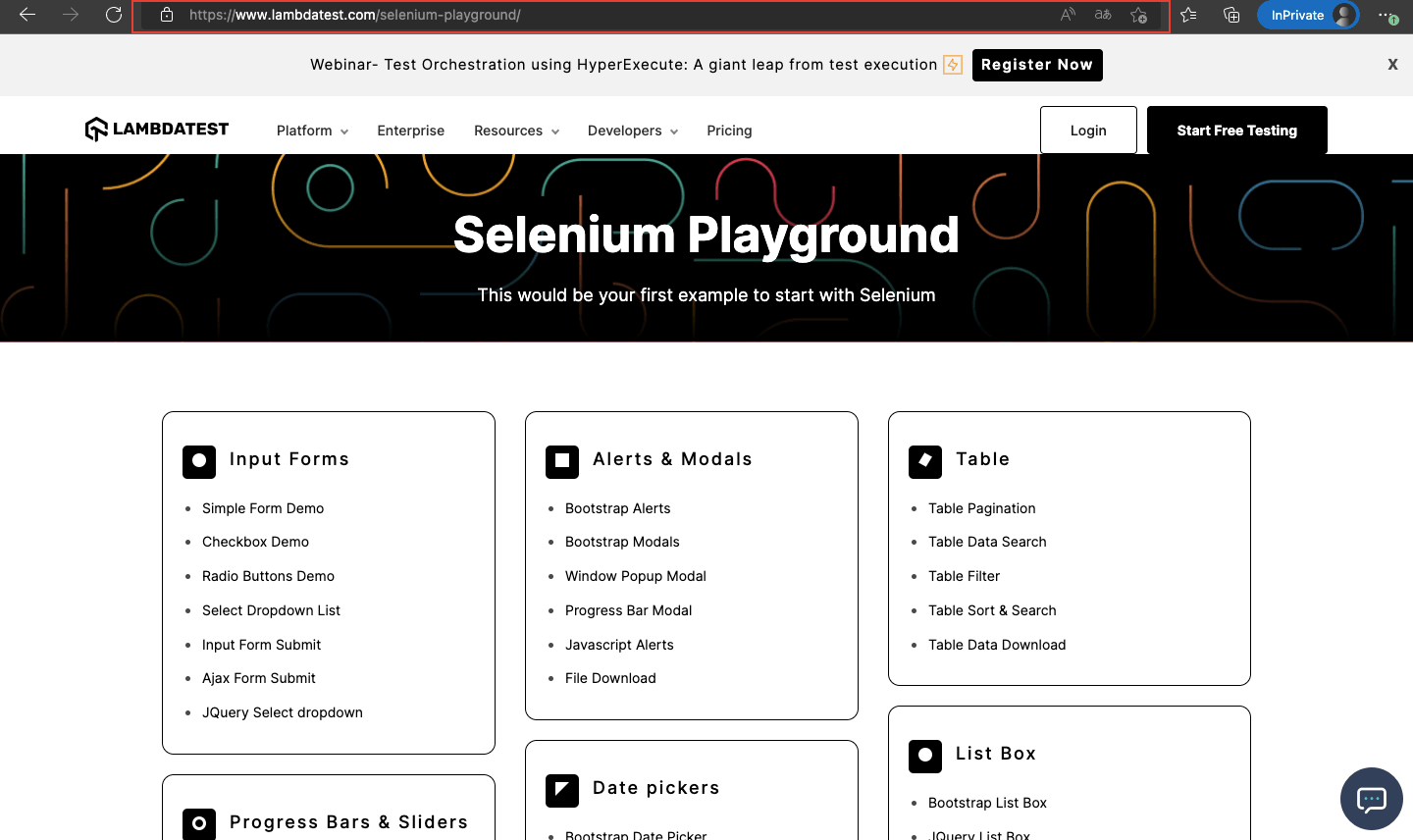
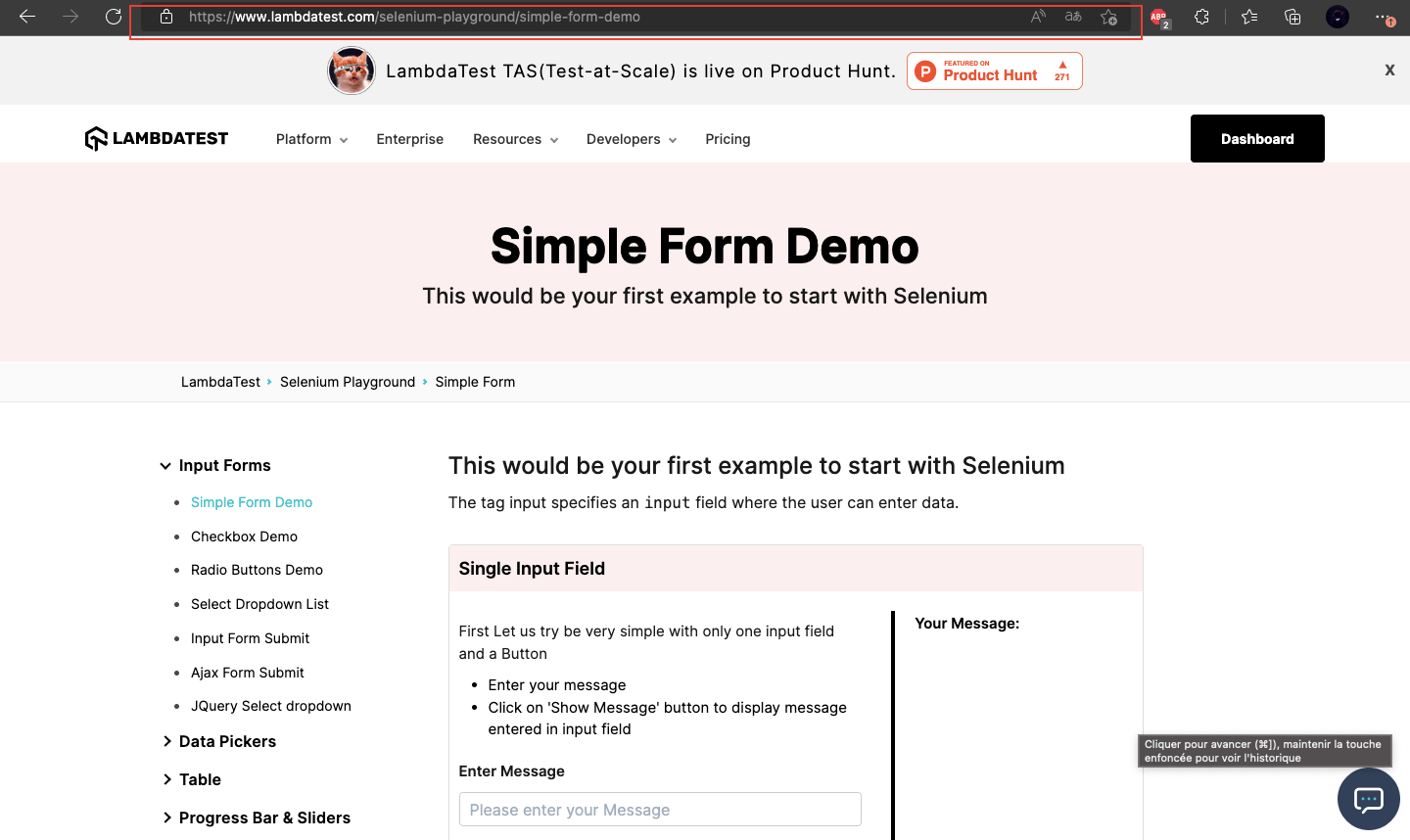
Step1: Navigate to ‘https://www.lambdatest.com/selenium-playground/‘.
Step 2: Click Simple Form Demo.
Step 3: Display the current URL of the page in the console.
Step 4: Save the current URL of the page to a urls.txt file.
Implementation:
Code Walkthrough:
Automation uses locators to find elements on a page. Selenium locators are simple query strings for finding elements. They will return all elements that match their query.
Selenium WebDriver supports many types of locators — ID, Name, Class Name, CSS Selectors, XPath, Link Text, Partial Link Text, and Tag Name.
Now let’s look at how to get locators for the target items we need for our test scenario.

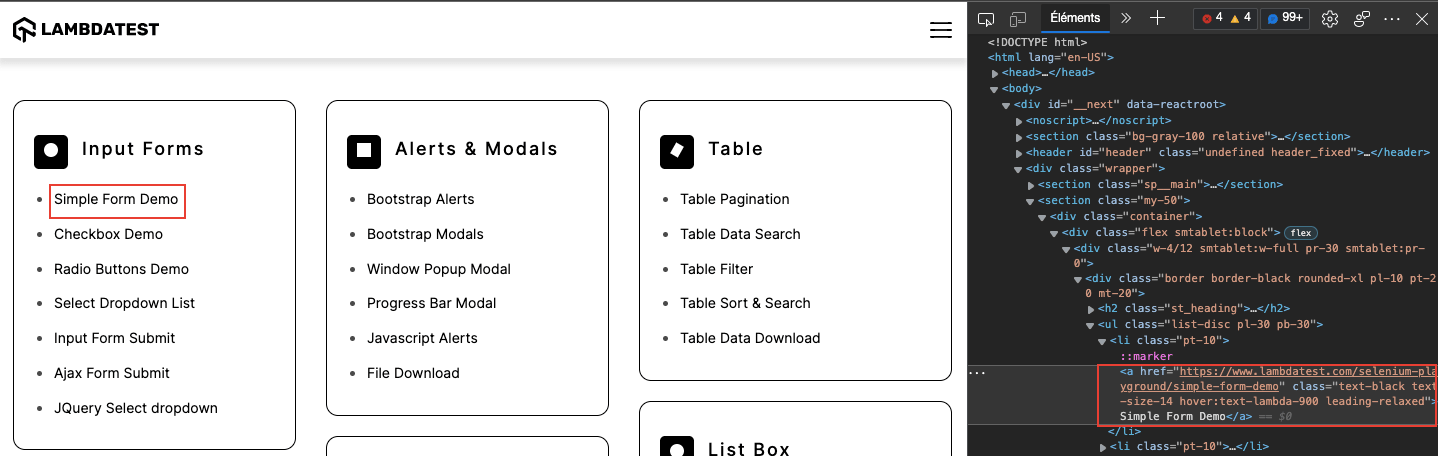
Here I have used the Inspect Element to store the XPath of the Simple Form Demo link in a variable named simple_form_demo.
|
1 |
simple_form_demo = (By.XPATH, "//a[normalize-space()='Simple Form Demo']") |
We will use “find_element“, which is called directly from the WebDriver instance, which we have named browser in our code.
|
1 |
simple_form = self.browser.find_element(*self.simple_form_demo) |
To locate the Simple Form Demo element, we’ll need to say browser.find_element and we’ll pass in our simple_form_demo locator.
Now you may be wondering what this asterisk is? Well, the find_element method in Selenium takes two arguments — the locator type and then the query — but simple_form_demo is a tuple.
By adding this here, I can pass my tuple, my locator, into the find_element method. If it’s successful, it will return an object representing the simple_form element on the page.
|
1 |
simple_form.click() |
Now, we will use the calls to the element objects returned by the find_element methods. click() allows you to click on an element. Once I have this element, I can click on it to go to the page it redirects to.
|
1 2 |
# Get the current url of the page in a variable get_url = browser.current_url |
current_url returns the URL of the page currently loaded in the browser. We used this WebDriver Call to store the Current URL of the page in a variable called get_url.
|
1 2 3 4 |
# Save the url in a urls.txt file with open('urls.txt', 'a') as f: f.write(title + " : "+ get_url) f.write('\n') |
We then saved the contents of this variable in a urls.txt file.
Execution Output:

After clicking on Simple Form Demo, you are redirected to this page:

Content of urls.txt:
| Selenium Grid Online | Run Selenium Test On Cloud : https://www.lambdatest.com/selenium-playground/simple-form-demo |
How to Retrieve Current URL in Selenium with Various Programming Languages?
- Python
- Java
- JavaScript
- C#
- Ruby
- PHP
|
1 |
current_url = driver.current_url |
|
1 |
String currentUrl = driver.getCurrentUrl(); |
|
1 |
var currentUrl = window.location.href; |
This will store the current URL of the page in the currentUrl variable.
To get the current URL using Selenium in C#, you can use the Url property of the IWebDriver interface. Here’s the command:
|
1 |
string currentUrl = driver.Url; |
Make sure you have the appropriate using directives and that you’ve initialized the driver variable as an instance of a WebDriver class (e.g., ChromeDriver, FirefoxDriver
|
1 |
current_url = driver.current_url |
In PHP, you can get the current URL using the $_SERVER['REQUEST_URI'] superglobal variable. Here’s the command:
|
1 |
$current_url = $_SERVER['REQUEST_URI']; |
This will store the current URL in the $current_url variable.
How to get current URL in Selenium Python on the cloud Grid?
Cloud Selenium Grid provides us with an option to run tests on a range of virtual browsers, browser versions, and operating systems securely over the cloud. LambdaTest is one such platform that provides a secure, scalable, and super reliable cloud-based Selenium Grid infrastructure that lets you run tests at scale.
LambdaTest is a cloud-based cross browser testing platform that allows you to run tests on an online device farm of 3000+ real devices running on real operating systems for mobile, desktop, and tablets. LambdaTest Selenium Grid also allows you to perform parallel testing.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress E2E testing, CI/CD, and more.
To use LambdaTest Selenium Grid with Pytest to perform Python web automation, you will need a LambdaTest account. Here are steps you can follow:
- Navigate to the LambdaTest website and log in if you already have an account, or create one if you don’t have an account yet.
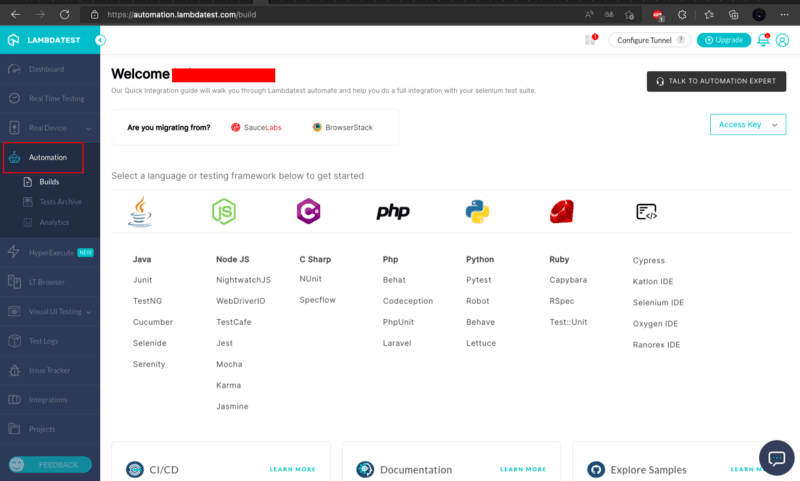
- Once you are logged in, navigate to the automation page by clicking Automation on the left sidebar of your screen.
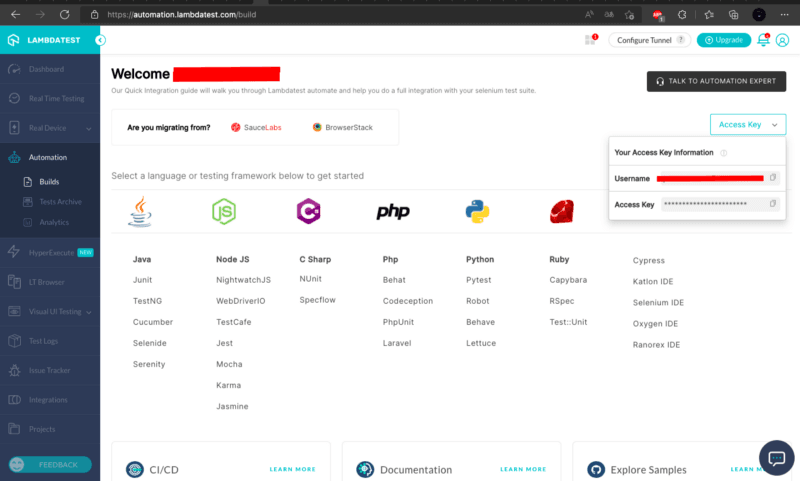
- To use Pytest with LambdaTest Grid, you need LambdaTest credentials (i.e. username and access key). To get the credentials, click the “Access Key” button on the right side of your screen.
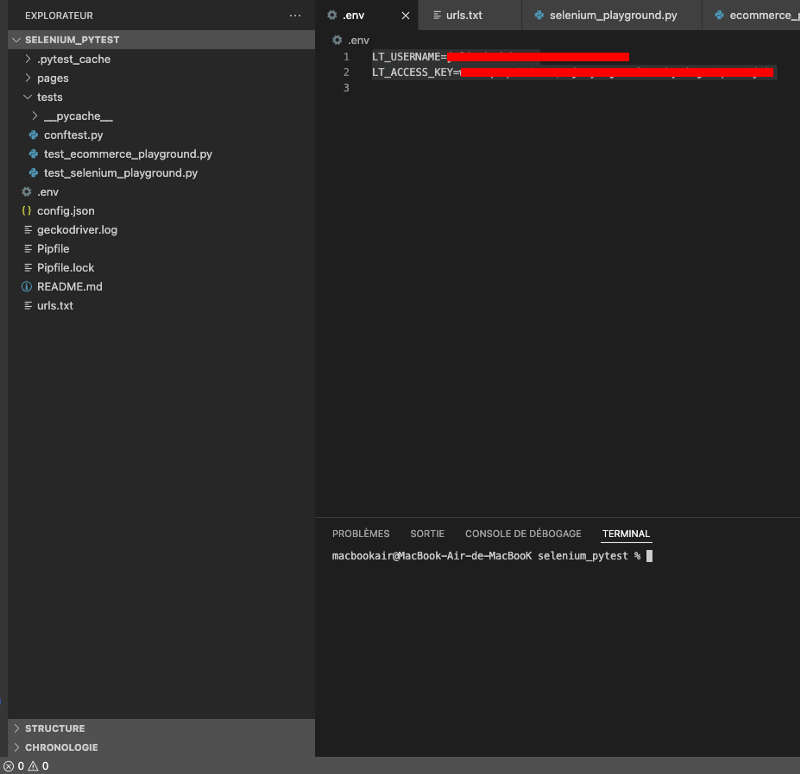
- Let us now save the credentials (username and access key) to environment variables LT_USERNAME and LT_ACCESS_KEY.



We will create an .env file in which we will save our credentials.
|
1 |
nano .env |
Then Paste
|
1 2 |
LT_USERNAME=YOUR_USERNAME LT_ACCESS_KEY=YOUR_ACCESS_KEY |
An .env file should appear in your project once you save the changes.

Implementation:
You must now update your conftest.py file as follows:
You can use the Selenium Desired Capabilities Generator from LambdaTest to automatically generate the capability class needed to run your Selenium automation test scripts on LambdaTest’s Selenium Grid. The Selenium Capabilities Generator will provide you with the complete capability class code based on your mouse-interactions from the user interface.
In our project we use Selenium 4, so this is what the declaration of the Desired Selenium Capabilities class looks like.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
desired_caps = {} browser = { 'LT:Options' : { "user" : environ.get('LT_USERNAME', None), "accessKey" : environ.get('LT_ACCESS_KEY', None), "build" : "lamdatest_build", "name" : "lamdatest_demo", "platformName" : "Windows 11", }, "browserName" : "Firefox", "browserVersion" : "99.0", } desired_caps.update(browser) |
As we have saved our credentials in an environment file, we made this import to be able to use them in our conftest.py file
|
1 |
from os import environ |
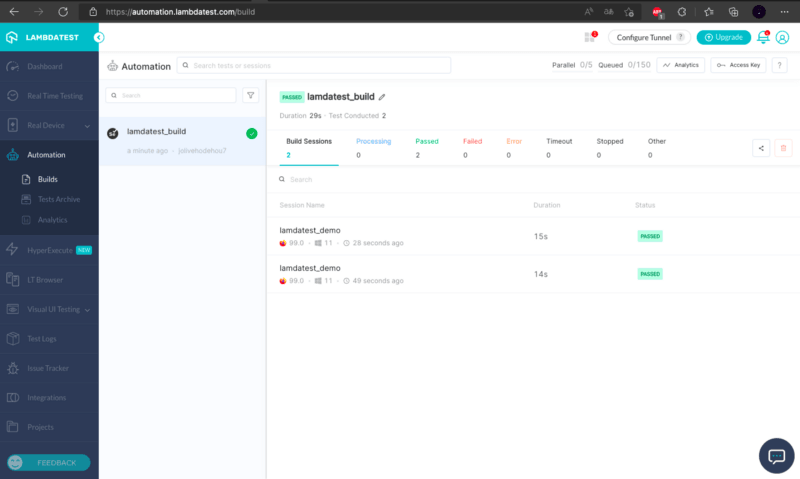
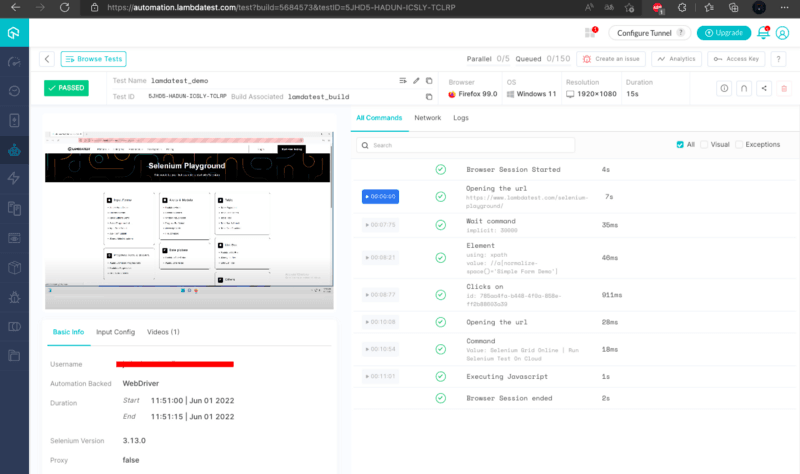
Once the tests have run successfully, log in to LambdaTest Automation Dashboard to check the status of the test execution.


If you are looking to develop advanced, hands-on expertise in Selenium Python testing and take your career to the next level, you can take the Selenium Python 101 certification from LambdaTest.
Here’s a short glimpse of the Selenium Python 101 certification from LambdaTest:
Conclusion
In this Selenium Python tutorial, we have seen how to get current URL in Selenium Python using the Pytest framework. We started by setting up the test environment in Selenium using Pytest and learned core methods to get the current URL in Selenium using Python. It is generally employed in cases where you require an intermediate URL from a redirect chain or need to do a series of navigations among different URLs. Finally, we saw the code execution on cloud Selenium Grid like LambdaTest.
I hope you enjoyed reading this article on how to get current URL in Selenium Python.
Frequently Asked Questions (FAQs)
How do I find URL in Selenium?
Checking links in Selenium is an effective way to target web pages with broken hyperlinks. The process of checking links will help you detect problems when the robot encounters a broken link. On a web page, hyperlinks are implemented using the HTML Anchor () tag. All the script needs to do is to locate every anchor tag on a web page, get the corresponding URLs, and check if any of them are broken.
Got Questions? Drop them on LambdaTest Community. Visit now
















