Understanding what is required to start with test automation for junior testers
Mirza Sisictester
Posted On: June 8, 2022
![]() 14068 Views
14068 Views
![]() 4 Min Read
4 Min Read
Software releases have become faster than ever before. They are adding new features, quicker response to defects, especially those found in production, and what not! This has resulted in a massive increase in demand for automation testers and considerable pay gaps between “manual” and “automation” testers. In addition, automated tests help companies save time by doing repetitive testing, such as regression testing.
If you are new to software testing or haven’t had an opportunity to learn test automation, this article is for you. So, without further ado, let us see what we need to learn to get started with test automation!

View test automation as software development
Test automation should be viewed as an integral part of software development, meaning that it implies programming knowledge. This idea was popularized mainly by Agile methodologies, such as XP (Extreme Programming). Automation testing does not only concern unit and integration level automated tests (which are mostly done by the developers) but also API and UI automation as well. There are other schools of thought, such as the whole-team approach to quality, and the modern testing principles, which state that everyone should be involved in testing in their own right. Knowledge of software development helps greatly with test automation, as (apart from coding) many skills are used in automation, just as in “regular” feature development – like using version control, creating builds, using databases, APIs, CI/CD pipelines, and more.
Pick one programming language to get started
If you are just starting with learning how to code, you might be tempted to hop from one language to the next – as trends keep changing. However, to be good at programming, one needs to think like a problem solver rather than memorizing specific syntax. Therefore, you should pick one language while starting and stick with it for a long while until you become very comfortable with it. This is especially true when dealing with high-level languages from the C-family. This is because these languages share many similar concepts and have syntax similarities. So when you are no longer a beginner with the language you initially started with (let’s say it’s Java), learning another language will be pretty simple – just a matter of getting used to syntax differences – like getting to know a new dialect of a language you already speak well!
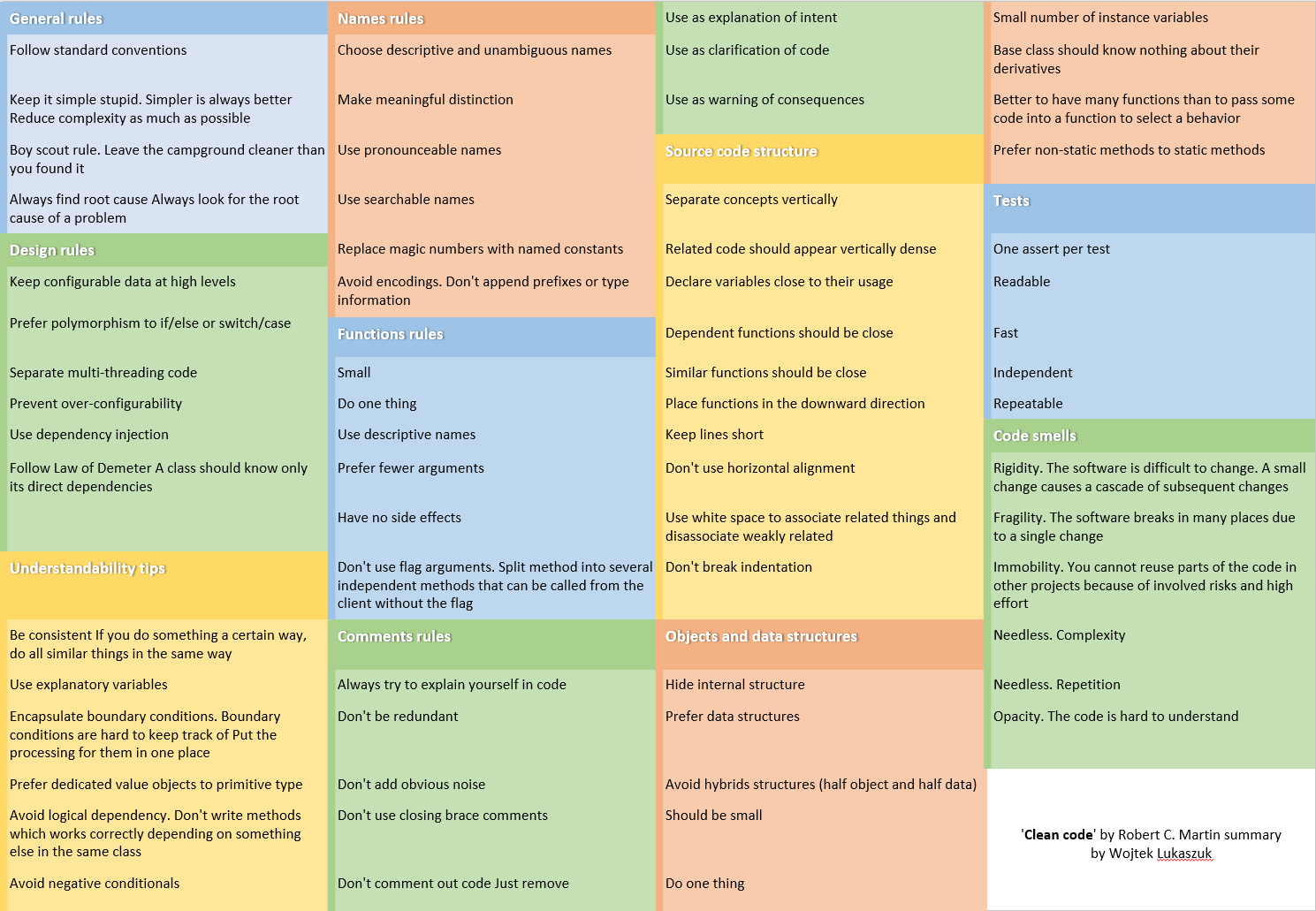
Learn clean code practices and principles
Some people put way too much burden on themselves by trying to learn too many specific tools, frameworks, and libraries, even when it’s not required for their job because they think that is the only way to keep themselves relevant in the ever-changing job market. This can be very draining and demanding; instead, you should focus on learning and applying practices and principles widely applicable and universal to many situations.
So what can you do:
- Keep the automation code simple – always have in mind that the code you write is most likely to be used by others; try to keep it simple and readable, and avoid overengineering whenever you can. Write code that will be easy to refactor and change.
- Make sure to use meaningful naming conventions – The name of your automated test should be clear. It should be evident for others to decipher what it does by reading the name. Variable and function names are apparent. Use the DAMP (Descriptive and Meaningful Phrases) principle for this.
- Use comments wisely – comments can be helpful, but when commenting on something obvious, such a comment just adds noise and clutter. Also, comments require updating and maintenance, so don’t create extra work for yourself unless needed. Instead, comment where you see that additional explanations are warranted – for example, you are testing a complex enterprise system with many confusing integrations. In addition, you have testers who are new to the project and don’t have the required domain knowledge.
- SRP – use the single responsibility principle in your tests whenever possible. This will make debugging failed tests easier and simplify dealing with false-positive/negative. Also, make sure that every class, function, etc., does only one thing – this will make your automation code more maintainable and easier to refactor.
- Continuously refactoring is a never-ending process; as your knowledge improves, you will notice places where your code could be improved. Also, changes in technology will require code refactoring, so embrace refactoring as a constant in your career.
Watch this video to learn about some exciting features offered by Playwright, like recording tests, taking screenshots of tests, auto-wait mechanism, and much more.
Want to make your life of testing easy and fuss-free while debugging? Try LT Debug Chrome extension!
Understand the design pattern useful in automation
Design patterns are beneficial, as they offer many benefits: they are an excellent way to structure your code, they are well known so your code will be readable by others, and a lot more.
One of the most famous ones in test automation is POM (Page Object Model), an OOP approach mainly used in UI automation, where a page on your website corresponds to an object in your code – usually a class.
Next, we have the Factory principle, which involves one superclass with many sub-classes. It is most useful when you do not know beforehand what type of object you need to create. Other commonly used ones are Facade pattern, Singleton, and Fluent interface.
Learn clean code practices and principles
I have found that Robert C. Martin (also known as Uncle Bob) has summed these up quite well. He’s one of the most experienced people in IT today, and his influence is enormous. Check out this Gist on GitHub for more details. For more details view, you can read his book on this topic or refer to the infographic below:

Study basics of how the web works
Here we need to have some fundamental knowledge of web technologies, HTML, CSS, and JavaScript. We should also have a basic understanding of how web browsers work. For example, one needs to understand what happens when they enter a URL and hit enter in the browser. What are the requests being sent when that happens, and what do they mean? What is DNS, and how does it fit in this process? What are IP addresses? What is the HTTP protocol, and why is it essential when we are performing API testing? Also, one should understand how data is being transmitted by getting familiarized with the most common formats such as XML and JSON. Finally, understand the difference between server-side and client-side and how data gets stored in databases – whether it’s a relational DB (table-based, like SQL) or a document-based non-relational, like MongoDB.
Pick one UI automation tool to start with
If you are just starting, the sheer number of tools available today can be overwhelming – it’s both a blessing and a curse that we have so many choices! But, if we look at it positively, sticking to one tool has its advantages. When you learn it well, you will gain an understanding of what other tools with similar purposes have to have in terms of features and what are common cons of a certain kind of a tool. This meta-knowledge will later make it a lot easier to learn new tools with less time and effort!
When using a UI tool, consider how easy it is to use, its support, whether it has an active community, its good tutorials, the market demand for that particular tool, etc. You will often notice that it might be wiser to learn an “old and boring” tool – which has high adoption and is well trusted, rather than the new hot tool that is not being widely used yet. For example, Selenium is widely used (its pros and cons), well documented, and has a vast wealth of online tutorials. Still, Playwright and Cypress (easier to set up than Selenium, suitable for simple websites, but have issues when dealing with redirects, iframes, and changing tabs) seem more attractive but not nearly as widely used – although their adoption is growing steadily – for Cypress in particular, as it came out before Playwright did.

Playwright is an open-source, cross-browser automation framework that provides e2e testing without the need for any third-party tools. Learn what it is, how to install it, and how we can execute tests using Playwright.
Learn about HTTP protocol and how to automate API tests
The Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML. It was designed to communicate between the browser and the server, but it also has other uses. As a tester, you need to understand its basics, such as the HTTP methods (GET, POST, DELETE, PUT, etc.), headers, requests and responses, and most common status codes. Then, learn to use the developer tools (network tab) in the browser to get insights into the HTTP requests being sent and received. Finally, learn some HTTP client tools, such as Postman, and ideally an HTTP client library, like the one from Apache or a tool such as Rest-Assured.
API testing will make your life as a tester easier since it has many advantages over UI automation, such as earlier testing (you can test the business logic before the UI is available). In addition, API tests are faster and easier to develop and maintain; even when automating the UI, the knowledge of API testing will benefit you.
Let’s assume that you have a UI that requires the user to be logged in. A precondition for that test to be executed would be for the user to log in first to be authenticated and authorized to access the requested resource. Since UI tests take more time than lower-level tests, logging the user in via the login form is an unnecessary waste of time. Instead, you could make an HTTP request to get a token for the user and proceed with the test. This way, you’ll achieve the same result but a lot quicker.
Get familiarised with Database essentials.
Learn the basics of SQL (or some non-relation database) to use CRUD (Create, Read, Update, Delete) in your tests. This will enable you, amongst other things, to use the data-driven approach in automation, i.e., get test data from a database, store some records in the DB( if the test requires it), change some data via an automated test, etc. Having access to valid test data, and being able to use it, plays a big part in having reliable tests, as many bugs are data-related.
Pick a test mangment tool for easier reporting
A good test management tool can help even with automated tests. When selecting such a tool, make sure it has its API integrated with a reporting tool. Some of the most popular test management tools are— TestRail, Xray, Zephyr, etc. Another thing to consider is integrations with other tools – for example when you run your tests, can you have the generated report (about passing, failing, and skipped tests) emailed or sent to you via Slack, Teams, and the like.
Always have the manual aspect of testing in mind
Automation and manual testing go hand in hand. To be effective at automation, you also need to be an excellent exploratory tester who knows how to dig deep into the system you are testing to identify the scenarios which are the most beneficial as automation candidates in terms of risk coverage and to recognize if the return in investment when automating them, is worth it. In addition, before automating tests, you need to get familiarized with the system under test to improve your domain knowledge. Pair testing with a domain expert can also help a lot in this regard.

Conclusion
Getting into automation can seem scary and daunting at first, but instead of feeling jittery and trying to learn everything at once, you should segment your learning and attack one topic at a time. Be consistent, curious, and always try to apply what you learn from reading blogs, checking out documentation, and watching tutorials.
Don’t just copy what you see and do the same steps; try to give it your twist; instead of automating the same website the course instructor is using, try a different one. Of course, this will make things a bit harder for you, but it is a good indication that you are learning when things are hard.
Take it slow, be consistent, and have long-term goals. Within 6-12 months of dedicated learning, you can become proficient in automation. After that, it will be enough for you to get hired for a junior role, negotiate a better raise or land a higher paying job.
Lastly, don’t be intimidated by test automation; it is not there to automate you out of your job. Automation is there to serve as a trip wire or an alarm if something breaks and you get notified right away. It is much better than hearing about a defect from a customer. Also, automation will free up some of your time (after the initial effort to develop it and set it up). By automating the repetitive tasks, you will have more time for other aspects of testing where human creativity means a lot. Good luck on your automation journey!
Got Questions? Drop them on LambdaTest Community. Visit now














