How to Inspect Elements on Android Devices?
Harish Rajora
Posted On: May 6, 2024
![]() 276691 Views
276691 Views
![]() 15 Min Read
15 Min Read
While developing a website, it’s important to debug or inspect web elements before making it live. Inspecting elements can help quickly debug any UI glitches on a website for a specific device. Considering Android’s popularity, it is essential to know how to inspect elements on Android devices, as it helps developers and testers identify errors and debug issues.
Inspecting elements becomes more challenging when we don’t know how the website looks on smaller screens like tablets and smartphones running different OS versions. However, knowing the right method to use this feature is essential for developers and testers to make the most of it.
In this blog, we discuss different methods to inspect elements on Android devices.
TABLE OF CONTENTS
What is Inspecting an Element?
Inspecting an element is a feature that allows you to test the code behind what you see on a web page. So, anyone who wants to understand how websites work or make minor adjustments to how they appear on their screen can use the inspect element feature.
However, different websites, forums, and channels often suggest using view source code as an easy and direct method to inspect an element on Android. However, it’s important to clarify that viewing source code doesn’t necessarily mean inspecting an element.
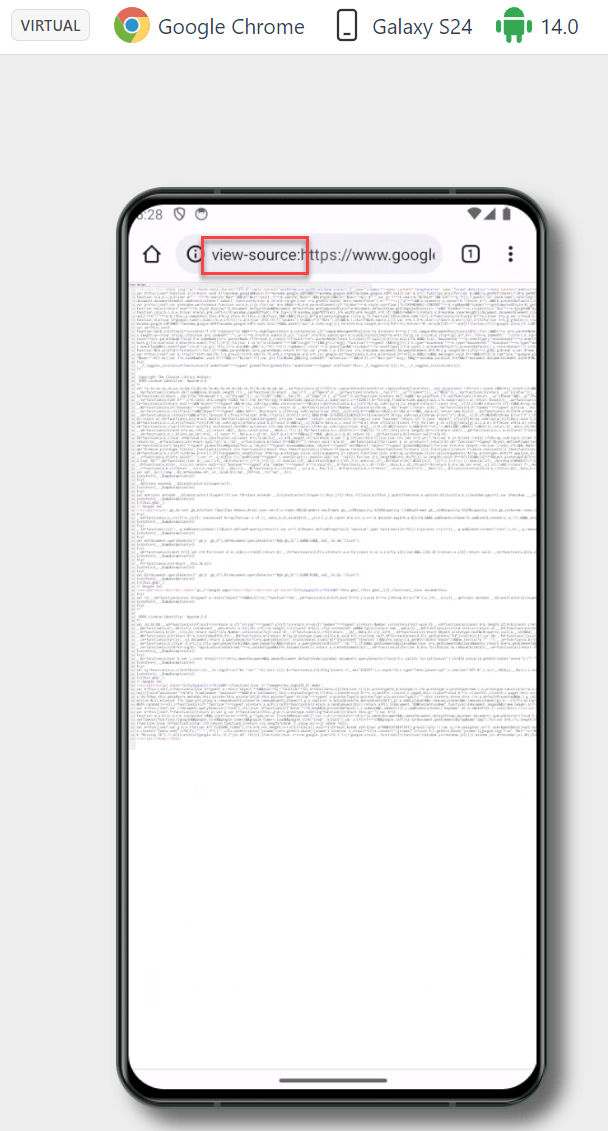
To view the source code on a mobile device, simply prefix the website URL with “view-source:” as shown below:

As you can see above, locating any element like this is tough. However, it can be conveniently viewed through your text editor while developing the web application.
The primary objective of inspecting an element is to analyze its behavior and identify any flaws. For instance, you can use breakpoints to determine variable values before rendering the entire website. Inspecting an element also enables you to modify the code directly from the browser and reload it to observe the results. Once satisfied, you can make final changes to the code using the editor.
The view source code feature is only intended for viewing the source code of a web app and cannot perform any of the abovementioned functions. Therefore, developers and testers should avoid using this method. Even if the goal is to view a specific piece of code for an element, using the Inspect element feature is easier than checking the view source page.
Consider the view source method as secondary in your work, as its primary purpose is for the client (browser) to parse the code and present it on the screen.
In the below section of this blog on how to inspect elements on Android devices, we will learn the various methods for inspecting an element.
Different Methods to Inspect Elements on Android Devices
Inspecting elements has numerous advantages. There are several methods you can use to inspect elements.
Here are six methods on how to inspect elements on Android devices.
- Chrome DevTools
- Chrome on Android
- Android Applications
- Remote Debugging Tools
- LambdaTest to Inspect Elements on Android devices
- LT Browser to Inspect Elements on Android device viewports
Chrome DevTools
Chrome DevTools is a set of web developer tools built directly into the browser, widely used for web browsing. It offers robust web authoring and debugging capabilities. With DevTools, you can easily inspect and manipulate HTML and CSS in real time to debug and make design adjustments.
You can also view JavaScript logs, errors, and warnings to debug JavaScript code effectively. Additionally, DevTools provides detailed insights into network requests, headers, and timing to optimize web performance.

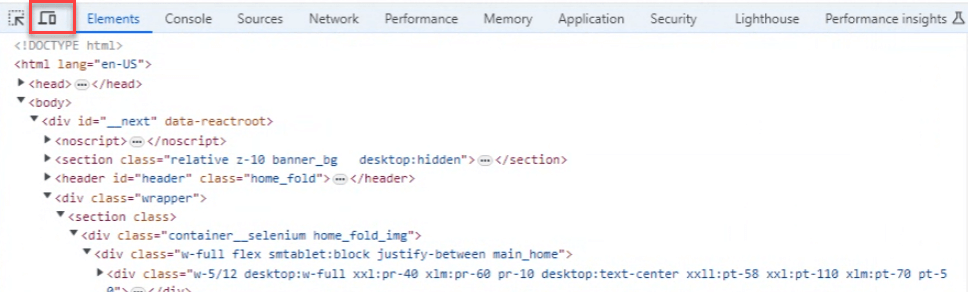
The highlighted icon above is not for Android devices, but it allows us to change the screen resolution and see if our elements are correctly aligned.
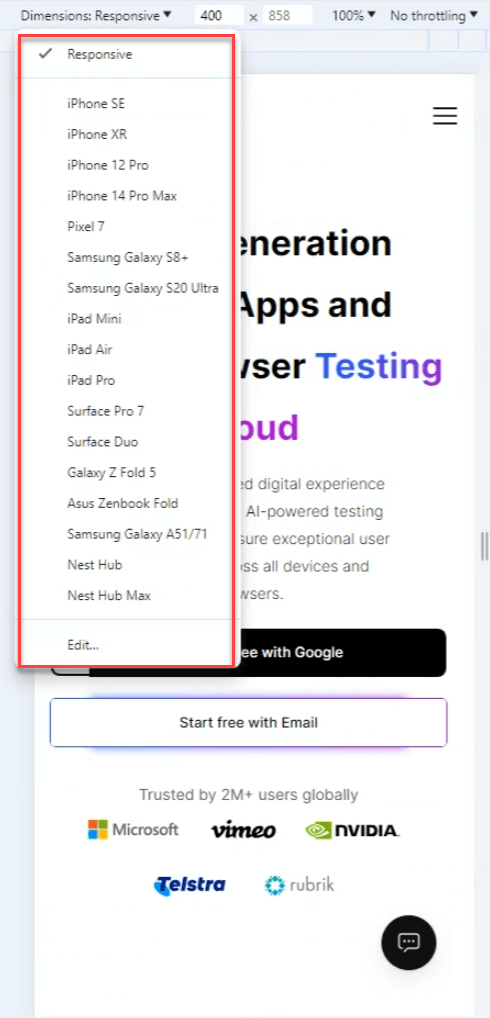
If you are looking for specific dimensions rather than resizing by dragging the sidebar, you can use this dropdown instead.

Manually entering screen width and height values in the provided text box is not a foolproof method to verify your web application’s responsiveness or inspect an element for an Android device. While this approach may suffice for individual developers or academic projects, it has limitations.
Firstly, this method does not involve actual mobile hardware, as you are using a PC with at least 4 GB of RAM. Therefore, any delays or performance issues experienced on an Android device will not be accurately reflected in this method. Additionally, this method does not simulate mobile-like events or network interruptions that can affect web rendering on mobile devices.
To adjust the settings of an element using this method, you would need to repeatedly inspect, resize, and check the element, which can be tedious and inefficient. Therefore, this method is not recommended for professionals or those aiming to create a fully responsive website.
To learn more about debugging local pages, follow this guide on debugging local mobile pages on Android phones using Chrome DevTools.
Chrome on Android
Chrome on Android, developed by Google, provides a more efficient method for inspecting elements on an Android device. In addition to inspection, this tool can also be used to debug and monitor other core web vitals on a PC.
Below are steps to inspect elements on Android devices using Chrome on Android.
- Open the developer options screen and enable USB debugging on your device.
- On your desktop Chrome, type chrome://inspect#devices, and press Enter.
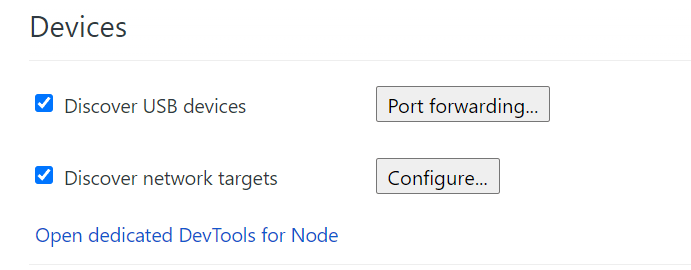
- Enable Discover USB devices if not enabled by default.

This method involves listing all the devices connected through USB and opening the URL directly on the Android device using the PC. You can then inspect elements as you would on PC Chrome, using the dev tools on a larger screen. However, there are some drawbacks to this approach.
Transferring data between devices can increase latency, giving a false sense of how your website is performing. Additionally, this method is limited to a single Android device at a time, so you would need to repeat the process for each device you want to inspect. While this method can be viable for a few devices, it is not practical for larger device matrices. If you have any thoughts or experiences with using Chrome on Android for inspection, please share them in the comments.
Android Applications
In this section, we will learn how to inspect elements on Android devices using specialized Android applications available on Google Play, such as the Inspect and Edit HTML Live app and the Edit Webpage app.
These apps aim to provide a way to view and edit elements on the mobile screen, allowing you to modify the code and see the changes reflected in real time. However, this approach has its limitations. The small screen size of mobile devices can make it challenging to manage and edit complex web page codes effectively. Additionally, installing the application on multiple target devices can be cumbersome, especially considering the fragmented nature of the Android market.
While these applications can be useful for basic inspection and editing tasks, they may not offer the depth and convenience of traditional web development tools available on desktop browsers.
Remote Debugging Tools
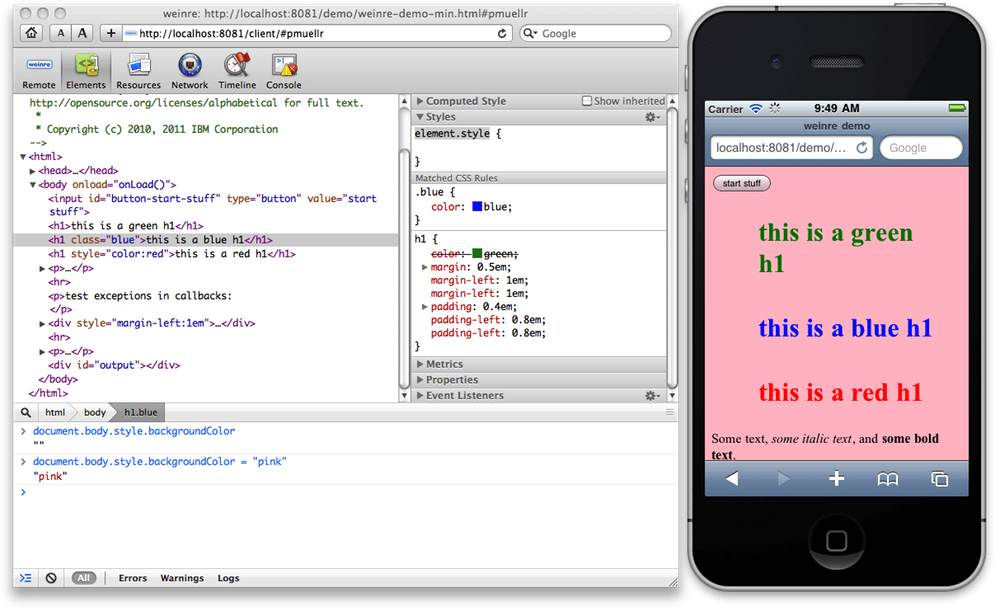
The next method to inspect elements on Android devices is using remote debugging tools like Weinre. Weinre functions as a client-target tool, where the client (the tool) is installed on a PC, and the target is the mobile device you’re testing the application on.
Using Weinre is straightforward. After connecting the devices to the same network, the client application detects all available devices. You can then transfer the application code through a local server created by Weinre. Any changes made in the client application (Weinre) will be reflected on the device, allowing for real-time debugging and inspection.

Weinre has the advantage of being familiar with the browser, so developers know where to insert JavaScript and set breakpoints. However, Weinre, like other methods, suffers from the limitation of relying entirely on the developer’s physical device for testing.
To obtain accurate metrics in the resulting reports, we need a method that mimics mobile hardware and behavior without requiring the purchase of actual devices. The last two methods will satisfy this requirement.
There are various debugging tools available to help you debug and rectify issues, thereby boosting your debugging process. These tools offer valuable insights and features that aid in identifying and resolving bugs efficiently.
Using a Mobile Browser
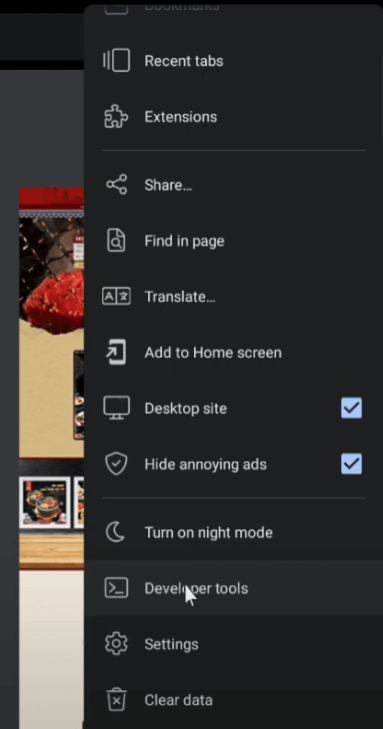
In this blog on inspecting elements on Android devices, we have focused on Chrome due to its widespread use and similar behavior to other mainstream browsers. However, there are alternative browsers available that can also facilitate element inspection on mobile devices. Kiwi Browser, for example, offers a Developer Tools option conveniently located alongside the web address bar, making it easier to inspect elements on a mobile device.
Kiwi Browser is one such browser that hosts an option of Developer Tools right where the web address is located:

This option opens the developer tools panel, similar to Google Chrome, as Kiwi Browser is built on the Chromium engine, also used by Chrome.
However, users may come across deprecated browsers like Dago, which were designed for the same purpose but are no longer supported on official hosting platforms. These browsers can still be found on third-party hosting sites and downloaded, but we do not recommend this due to potential security risks.
LambdaTest to Inspect Elements on Android Devices
The other best method to inspect elements on Android devices is using platforms that provide Android testing. These platforms allow you to test the performance of websites and web apps on various browsers and devices. They are quick, efficient, and cost-effective, making them a great developer option.
Cloud testing platforms for browser and mobile app testing are among the best options for inspecting elements on Android or iOS devices. These solutions run on real devices or specialized mobile app emulators, ensuring accurate hardware consideration for effective element inspection.
You can utilize a cloud-based testing platform like LambdaTest. It is an AI-powered test orchestration and execution platform that allows you to run manual and automated tests at scale, offering over 3000+ real devices, browsers, and OS combinations.
This platform offers a wide range of mobile device labs for real device testing in the cloud. It also provides an Android emulator online for mobile browser and app testing of websites and web applications. You can perform Android automation testing using Android testing tools like Appium, Espresso, and more.
You can also conduct local testing for locally hosted websites on multiple browsers and the latest Android devices, providing complete freedom to refine your website before its release. Moreover, because everything is in the cloud (no need for agent installation), you can bypass infrastructure maintenance and development tasks and focus on inspecting your elements for bugs.
To learn more about performing app testing with emulators and simulators, follow this guide on mobile app testing using emulators and simulators and get valuable insights.
To get started with LambdaTest, following these steps and learning how to inspect elements on an Android device becomes easy, so you must follow these steps.
- Create an account on LambdaTest.
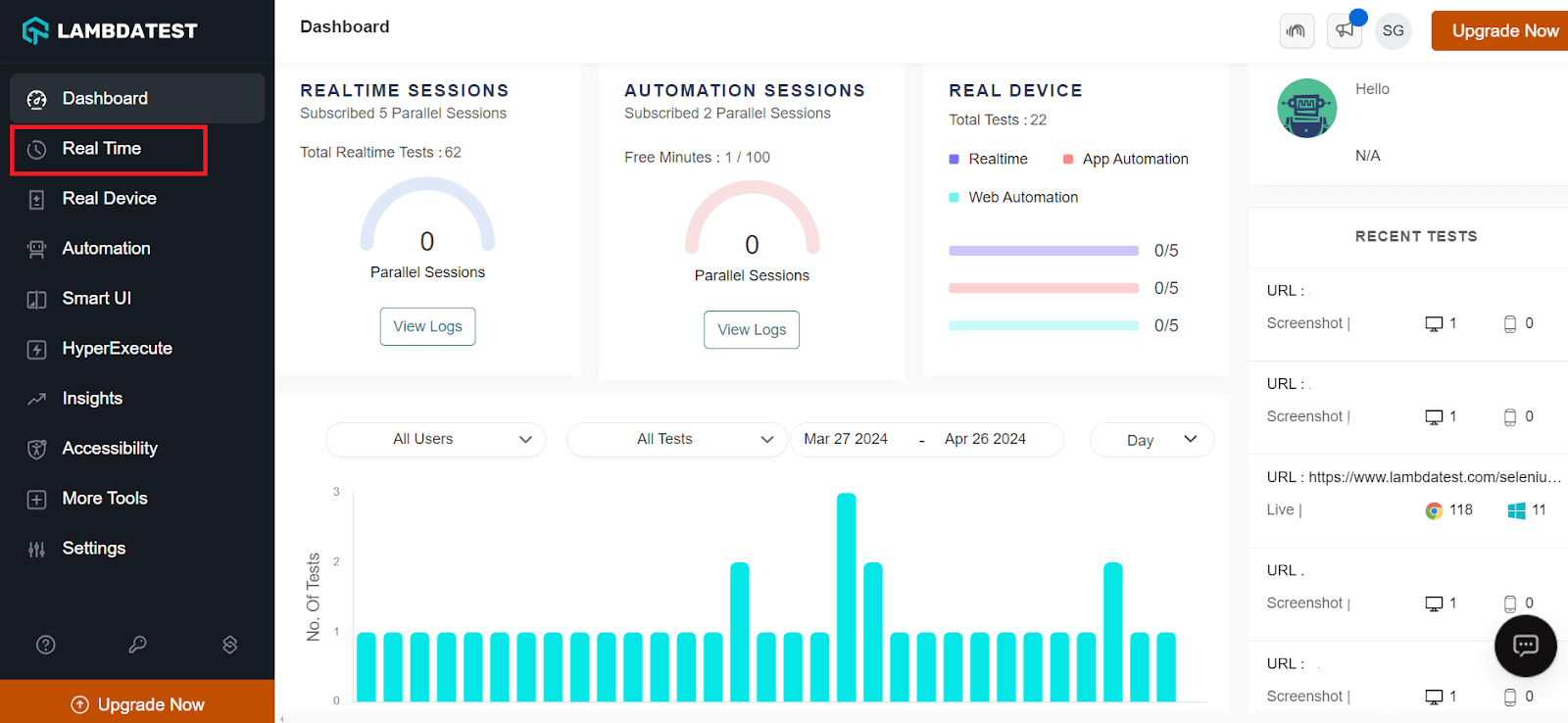
- Click on the Real Time from the left menu.
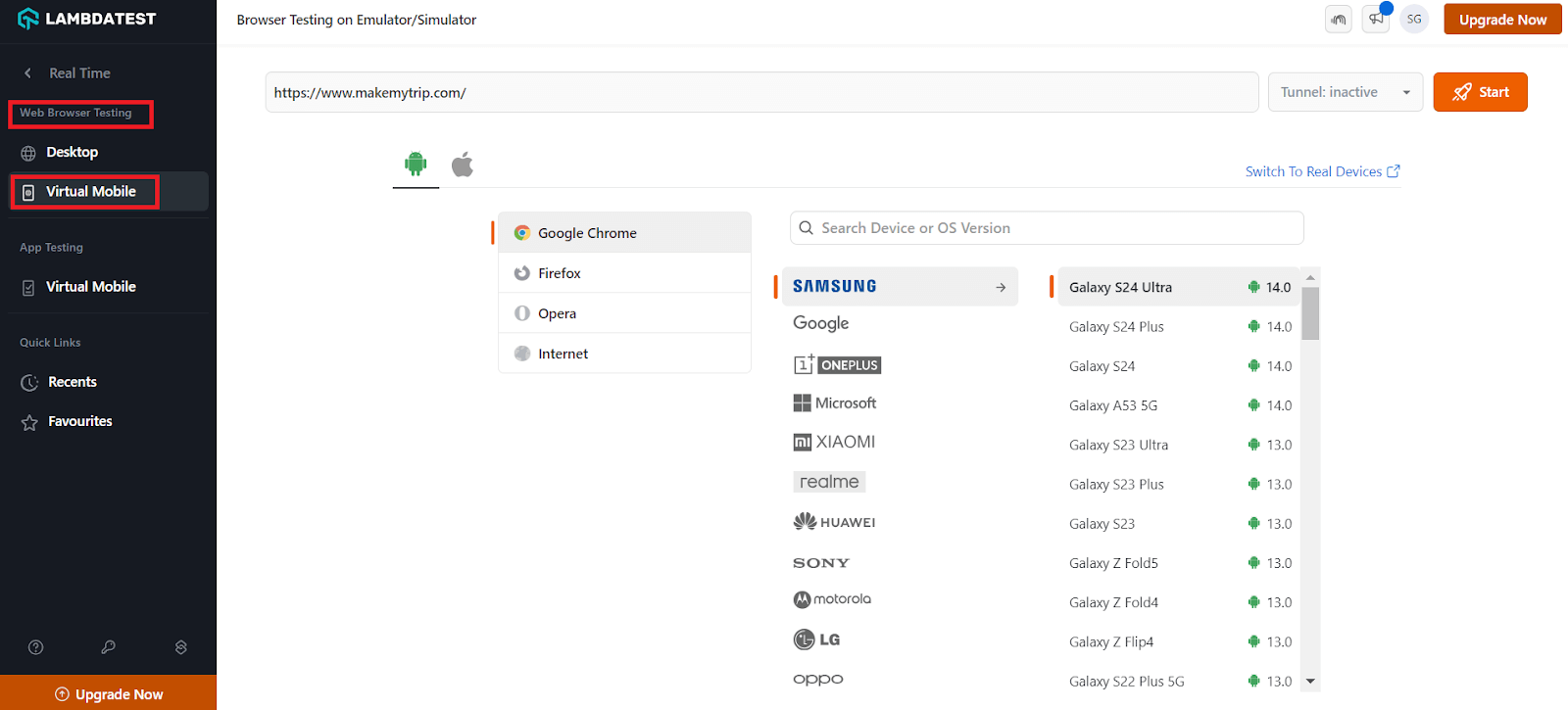
- Select the Virtual Mobile option under the Web Browser Testing section.
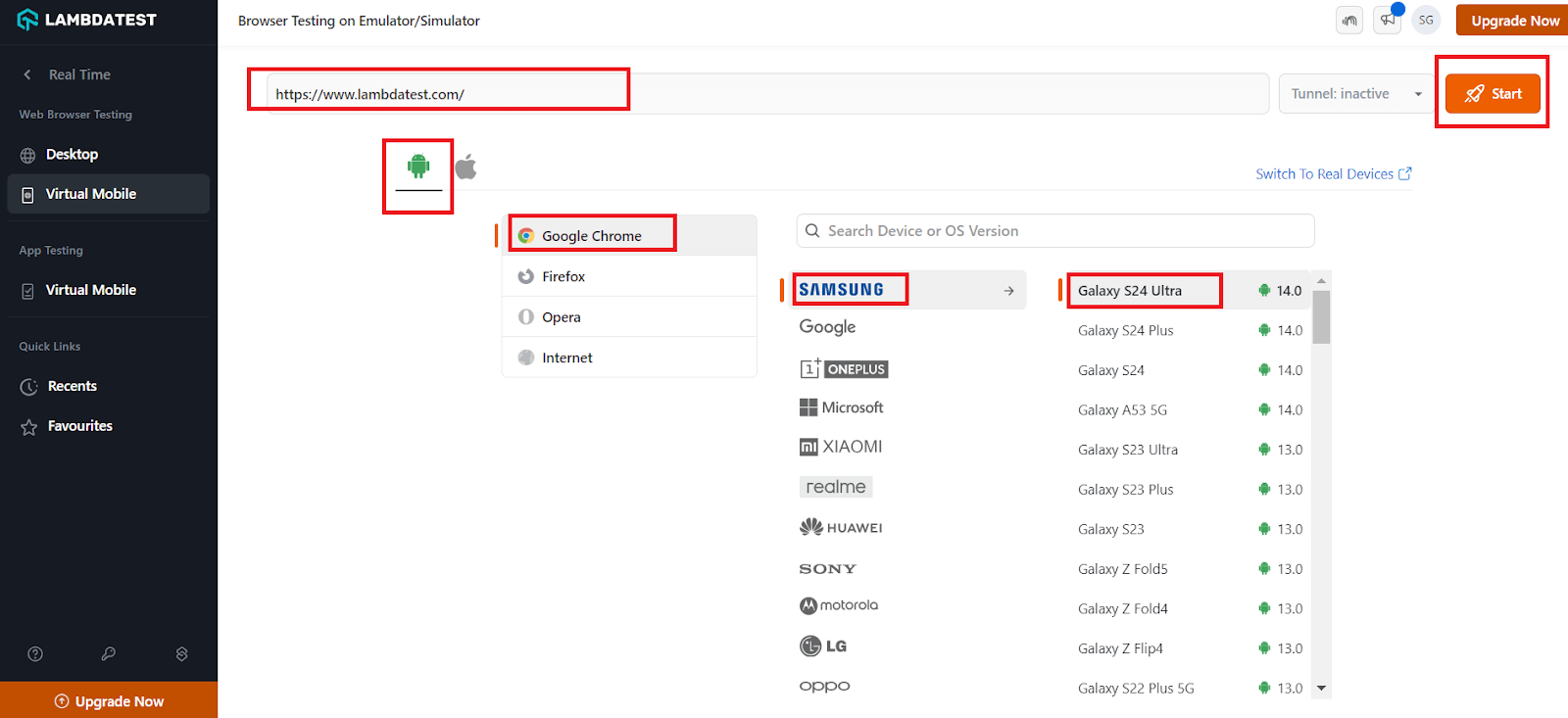
- Enter the URL and select the Android OS. Then, select the browser, device, and device model. Now click Start.
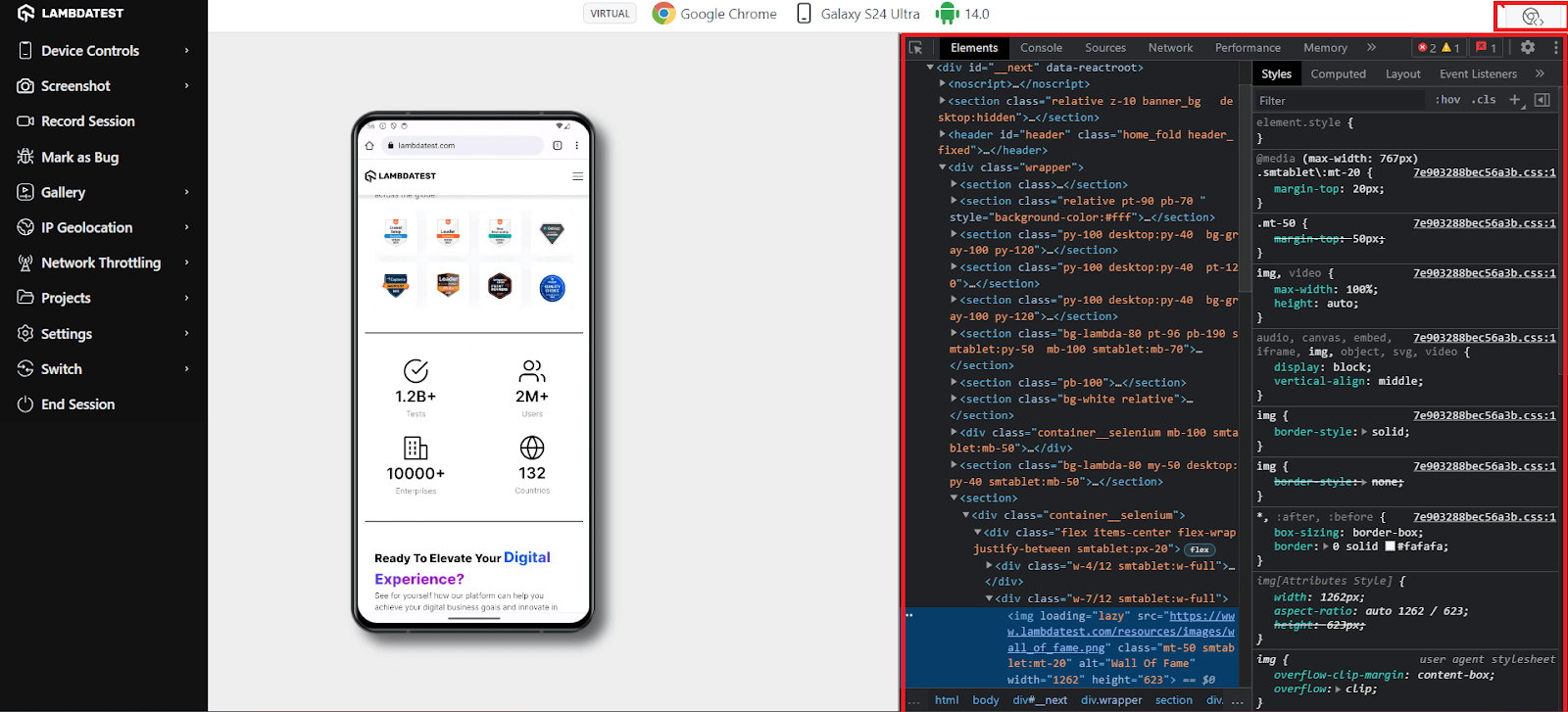
- Click on the inspect icon from the top-right corner to start inspecting elements on your screen.



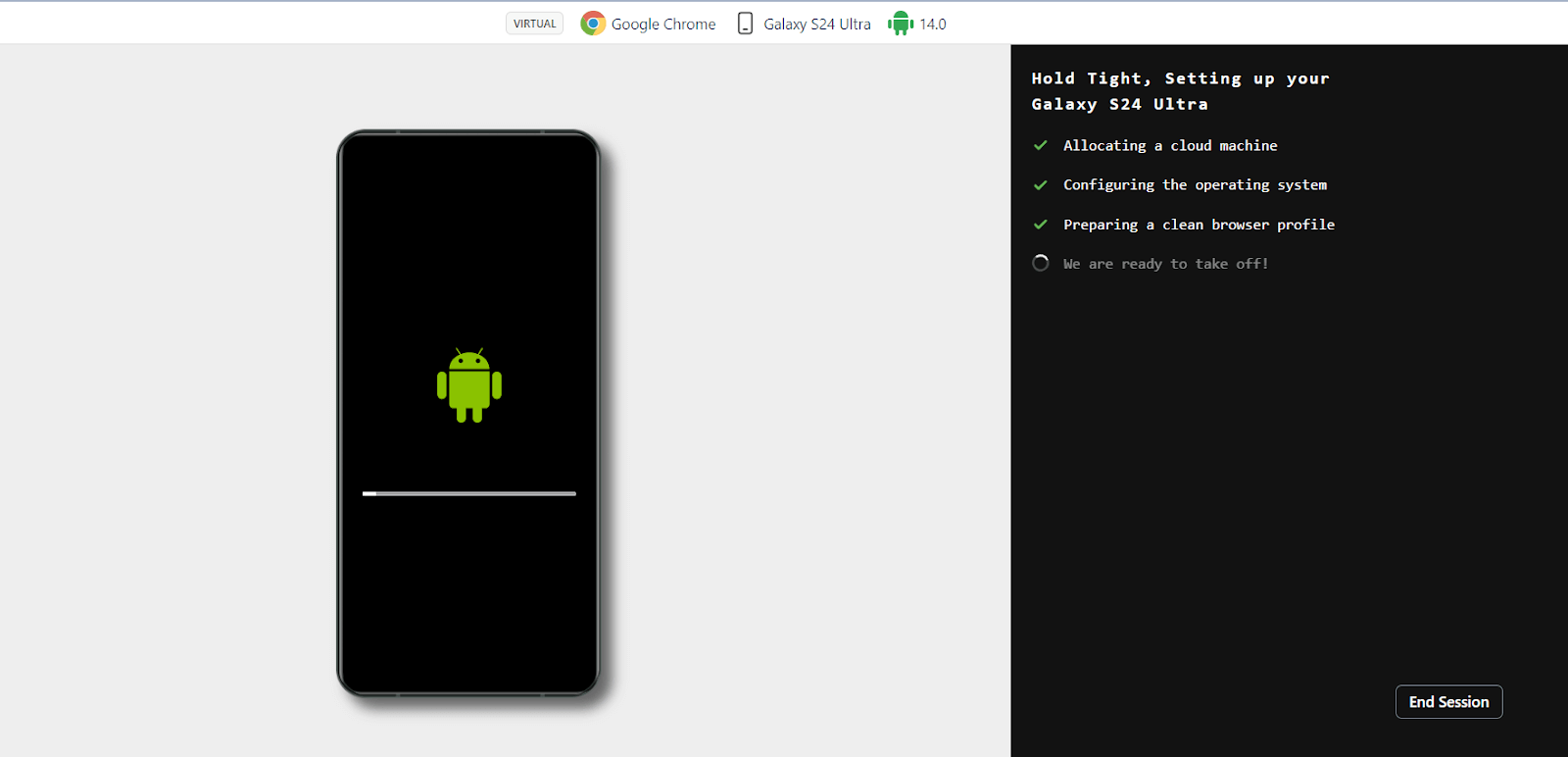
Your Android emulator will be launched in a cloud environment based on the selected configuration.


You can then continue inspecting the element on any Android device, like a PC.
This platform allows you to access the device logs and provides mobile device cloud testing to inspect and test your Android app elements. With LambdaTest real device cloud for native app testing, you can easily inspect elements on Android phones on a wide range of real Android devices running different OS versions.

When it comes to testing Android apps, AI-powered test assistants like KaneAI takes the complexity out of the testing process. With its AI-driven capabilities, KaneAI lets you create, manage, and debug Android app tests using simple natural language commands.
KaneAI is a GenAI native end-to-end software testing assistant designed to streamline test automation. It allows users to create, manage, and debug test cases using natural language, making the testing process more intuitive. It is built for high-speed quality engineering teams and integrates seamlessly with LambdaTest’s suite of tools for test execution, orchestration, and analysis.
LT Browser to Inspect Elements on Android Device Viewports
LT Browser is a complementary tool from LambdaTest designed to test mobile websites on over 53+ pre-installed viewports, including mobile, tablet, desktop, and laptop sizes. As the name suggests, this tool is a native browser explicitly developed to serve your responsive testing needs.
It allows users to inspect elements on Android devices or iOS. It offers outstanding features like network throttling, hot reloading, bug marking and sharing, recording videos of test sessions, and much more.
The main objective is how to inspect elements on Android devices. To achieve this, download and install LT Browser.
Watch the video tutorial and get detailed insights on how to use the LT browser.

You can subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials on Android app testing, and more.
Shown below are the steps on how to inspect elements on Android device viewports using LT Browser.
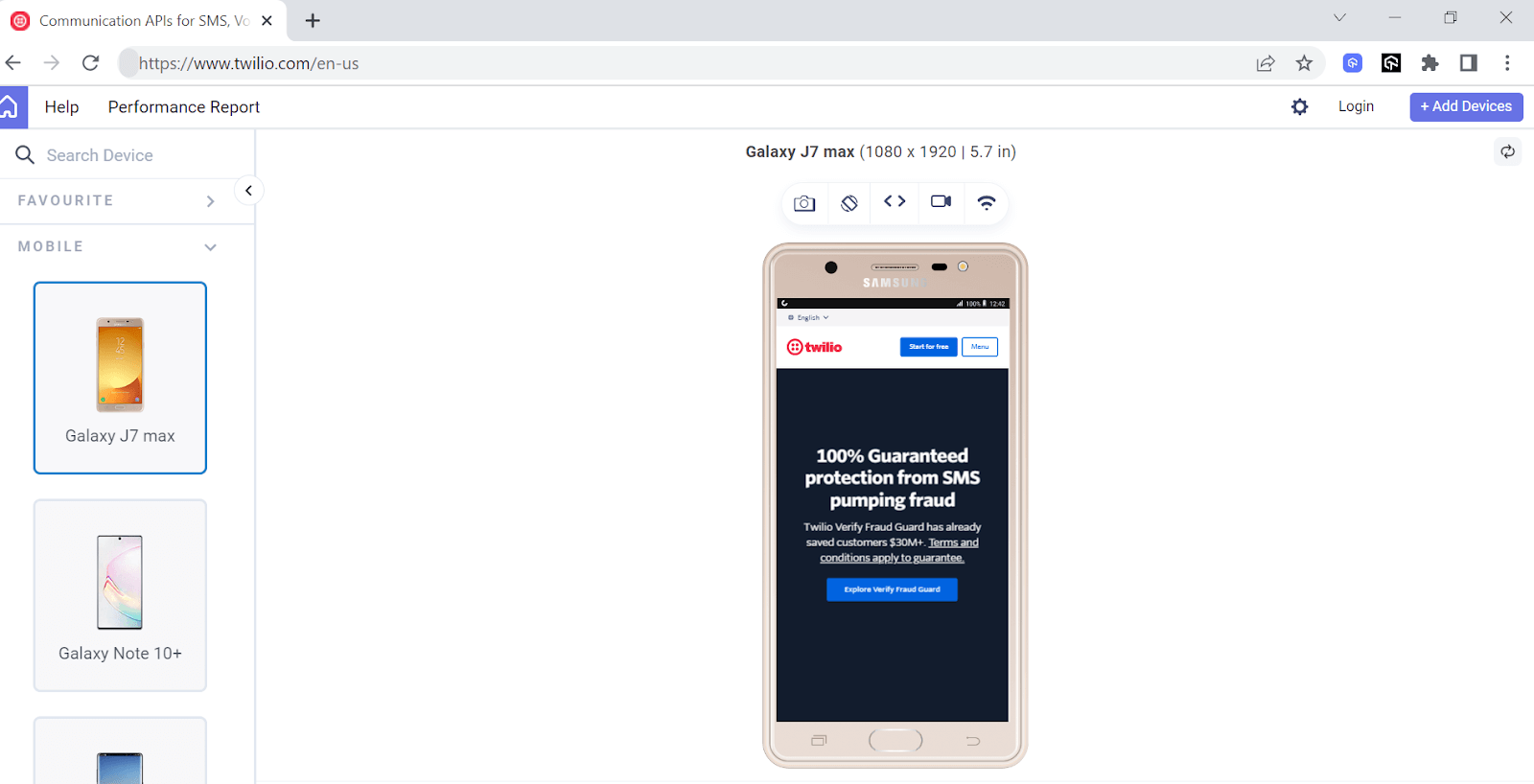
- Open the LT Browser and select any Android device from the left device panel. Let’s use the Samsung Galaxy J7 Max.
- Enter the test URL (or use the local tunnel for locally-hosted websites), and the website will open on the selected Android device.
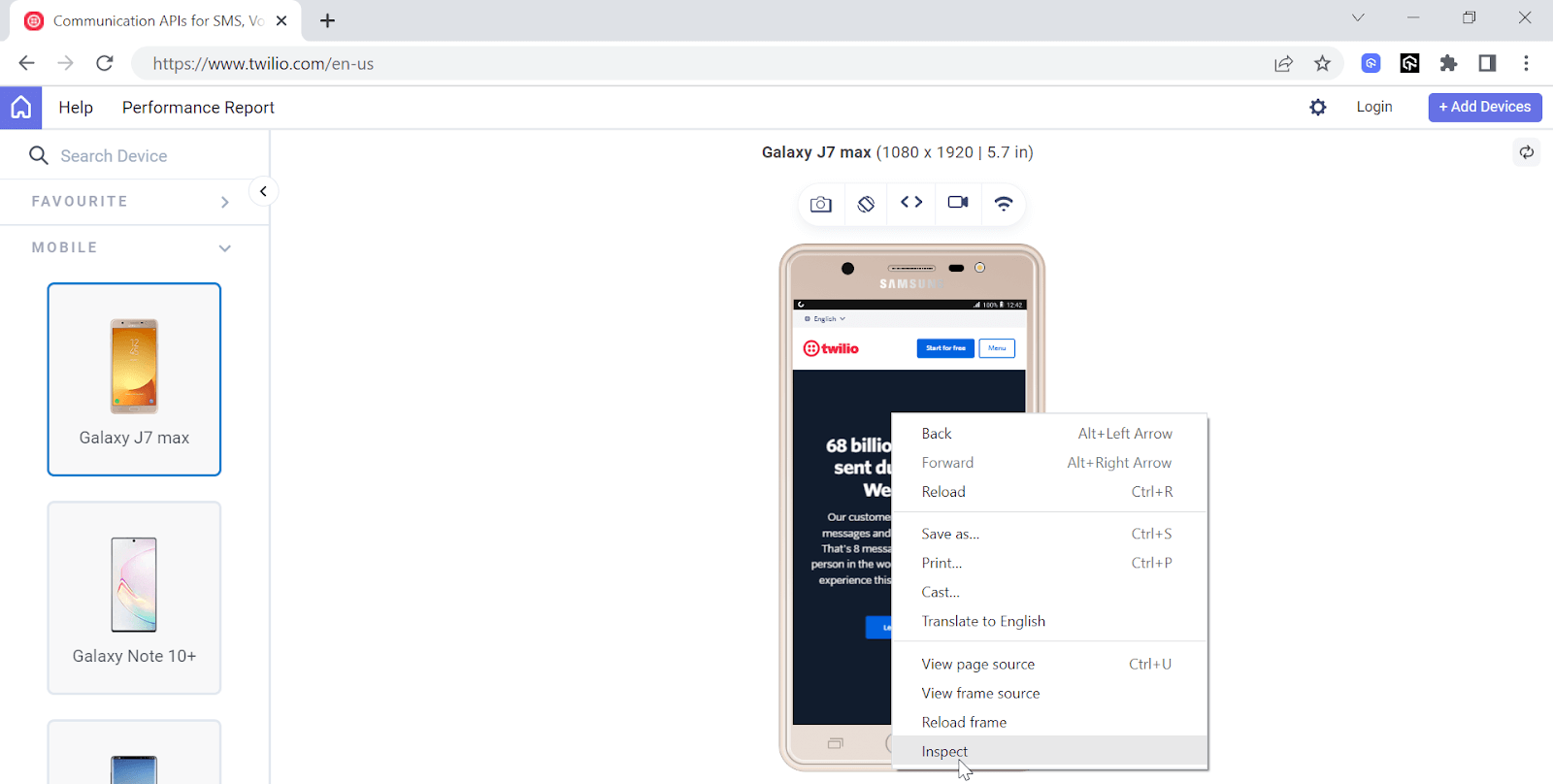
- To inspect elements on the web app, right-click and select Inspect or use the debugger icon from the head tool panel below.


Conclusion
Inspecting elements is a compelling feature when it comes to testing applications manually. It avoids returning to the code editor, changing the code, and refreshing the browser to see the desired changes.
In this post, we discussed different methods to inspect elements on Android devices. Different methods are available to inspect elements on Android. As a developer, I recommend using LambdaTest or LT Browser to inspect elements on Android phones. With LambdaTest, you can test web and mobile apps on the latest Android browser emulators, mobile iOS simulators, and real devices.
Frequently Asked Questions (FAQs)
Are there any limitations to inspecting elements on an Android device using Chrome on Android?
Yes, there are limitations, such as increased latency when transferring data between devices and the need to repeat the process for each device, making it impractical for larger device matrices.
Can I use the view source code feature to inspect elements on an Android device?
No, the view source code feature is only intended for viewing the source code of a web app and cannot perform the functions of inspecting elements.
Got Questions? Drop them on LambdaTest Community. Visit now