11 Best CSS Grid Layout Generators For 2025
Rileena Sanyal
Posted On: February 24, 2025
![]() 268945 Views
268945 Views
![]() 11 Min Read
11 Min Read
HTML5, CSS, and JavaScript are the foundation of modern web development. In the past, developers needed coding expertise to create responsive web designs. However, with evolving web development trends, tools like a CSS grid layout generator make it easier to build structured layouts without extensive coding.
A CSS grid layout generator helps create responsive grids that organize web pages into neatly structured sections. These grids enhance website responsiveness by adapting to different screen sizes while maintaining a polished design.
You can access the entire collection here: Rileena’s Codepen.
This guide explores 11 top CSS grid layout generators to streamline front-end design and fast-track CSS layout prototyping in 2025.
Table of Contents
- Top CSS Grid Layout Generators
- Griddy
- Layoutit
- Angry Tools
- CSS Grid Layout Generator
- CSS Grid Generator
- cssgr.id
- Flex Layout Attribute
- Vue Grid Generator
- Bootstrap 4 Interface Builder by Layoutit
- CSS Layout Generator
- Grid.Guide
- Browser Support For CSS Grid Layout Generators
- Responsiveness Test Of CSS Grid Layout Generators
Top CSS Grid Layout Generators
The following 11 CSS layout generators are the best grid layout tools available on the Internet.
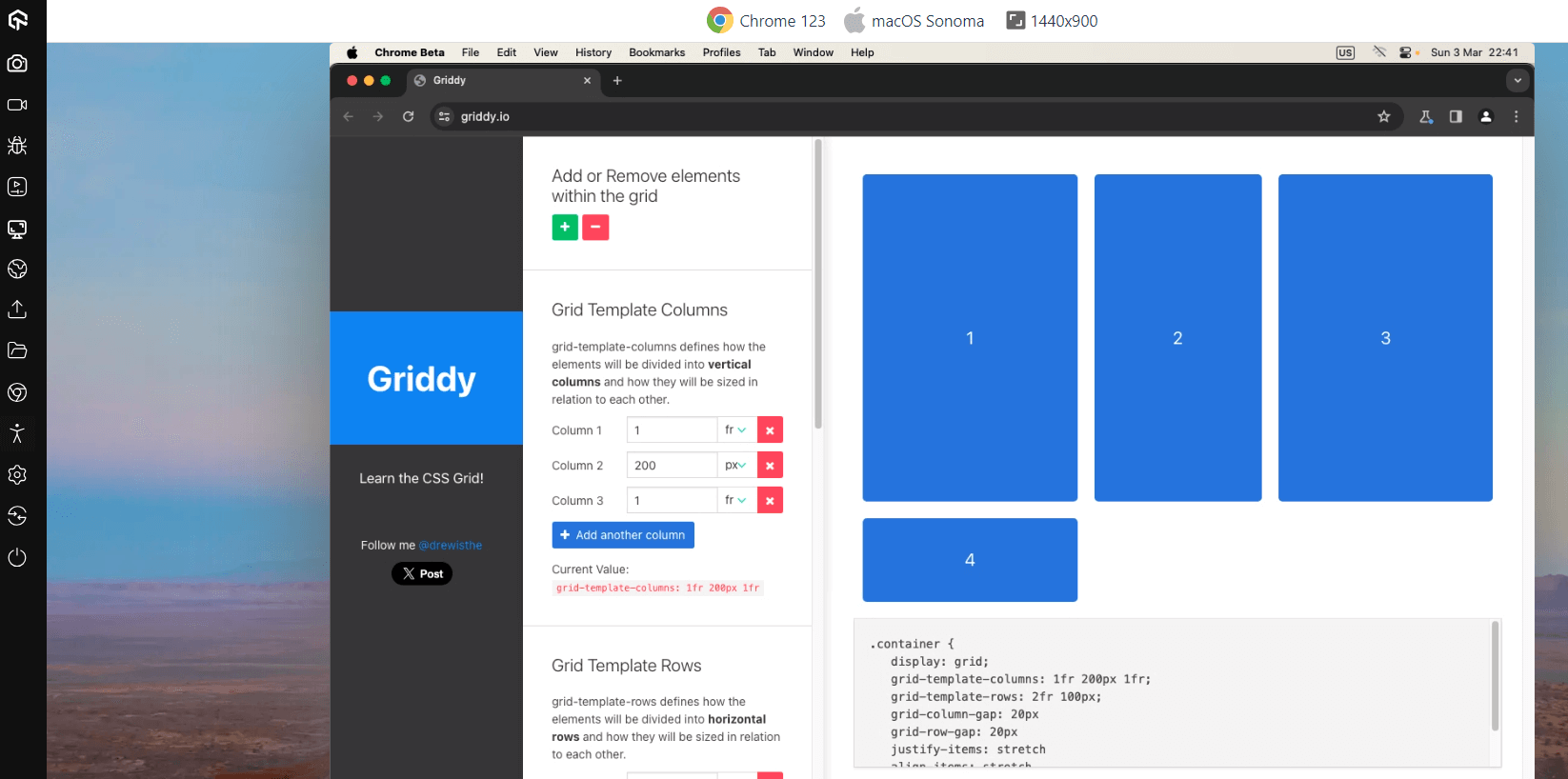
Griddy
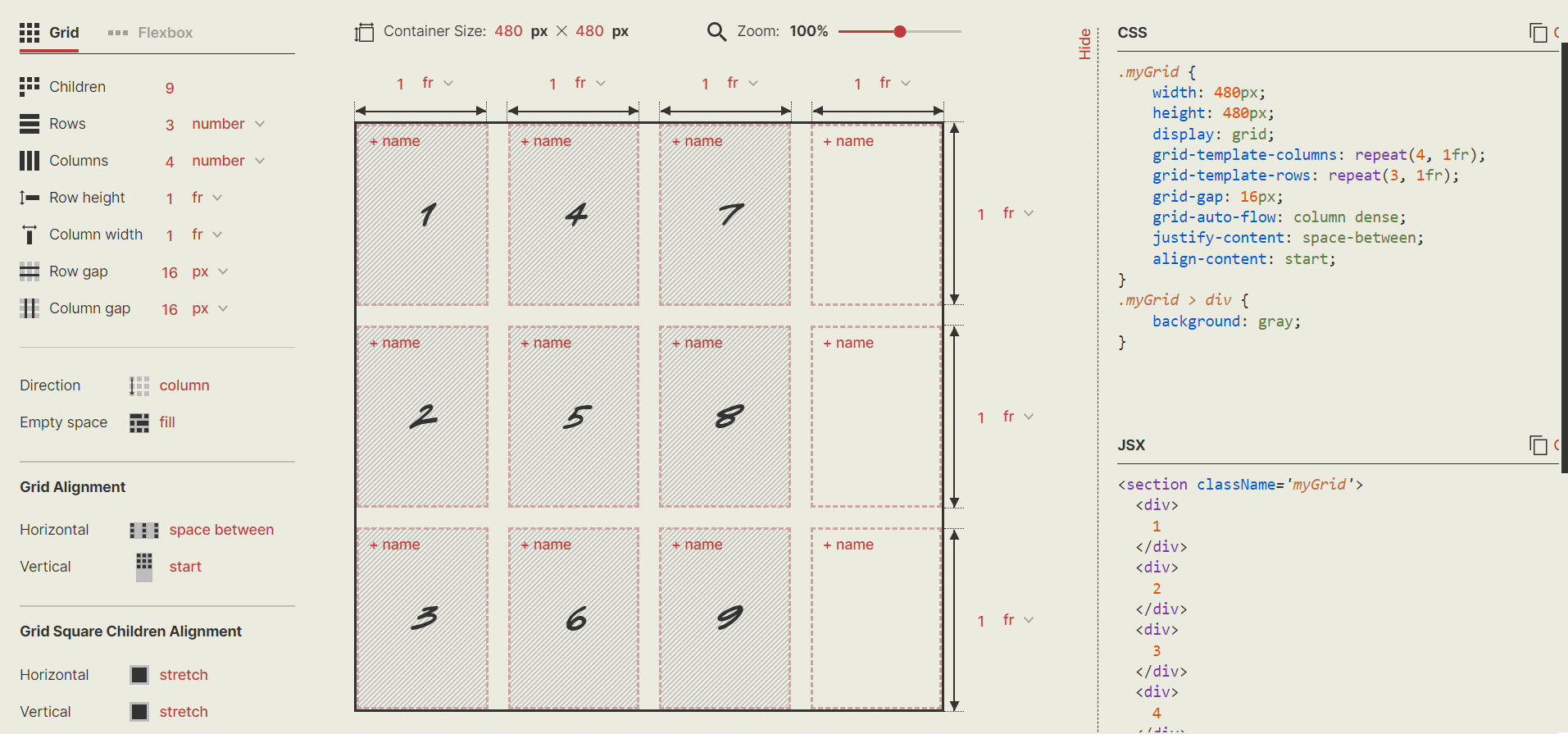
Griddy is a CSS grid layout generator that lets you design your boxes with considerable ease. It has a sidebar that enables you to add or delete rows and columns. It also allows you to align the components of the container as per your preferences. You can use the appropriate options to justify items and manipulate the grid gaps.
Pros:
- Overall, it is clean and gets the job done.
- It has a tidy interface, and the grid alignment can be manipulated conveniently.
- Griddy is also user-friendly.
Cons:
It only produces the CSS component, which might not be convenient for non-coders and beginners. Their team could work on this aspect.
Given below is the image of how the grid looks on the Griddy website.

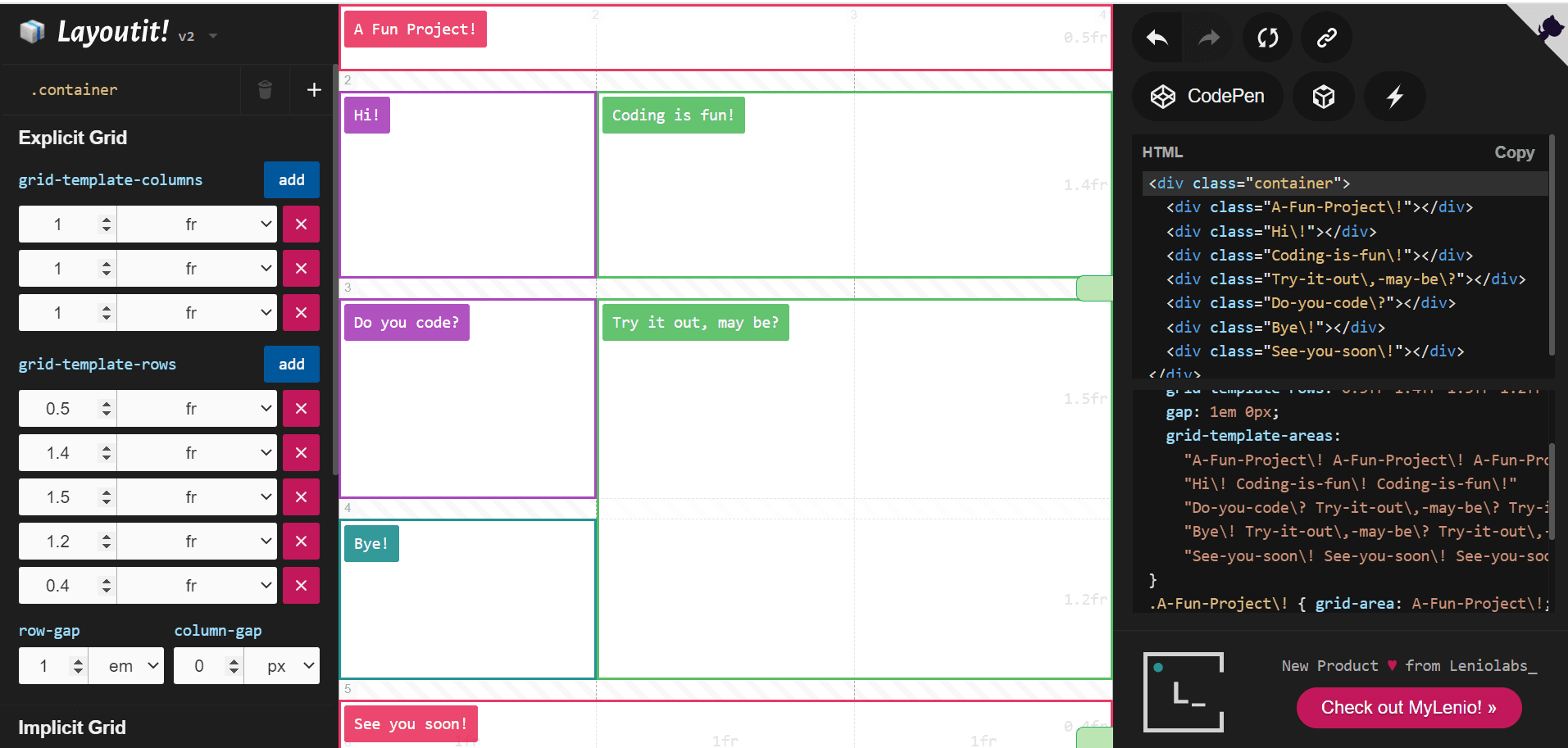
Layoutit
Layoutit is probably one of the best CSS layout generators on the Internet. The interface is user-friendly, with simple, easy-to-use options. But most importantly, Layoutit is a treat for the eyes! The visual elements are perfect and can be manipulated without touching either sidebar.
Pros:
- The website is neat, has colorful labeling options (it is almost like using post-its in school!)
- It produces an all-encompassing code for you to try later.
- Layoutit is also the only CSS grid layout generator in this list that allows the code to be exported to CodePen with one button. Brownie points for that.
Cons:
I loved Layoutit and have no complaints against this tool! I suggest our readers try using this CSS layout generator and let us know if they particularly like anything. We are always happy to explore unchartered domains!
Code:
HTML
CSS
The image below shows the Layoutit interface.

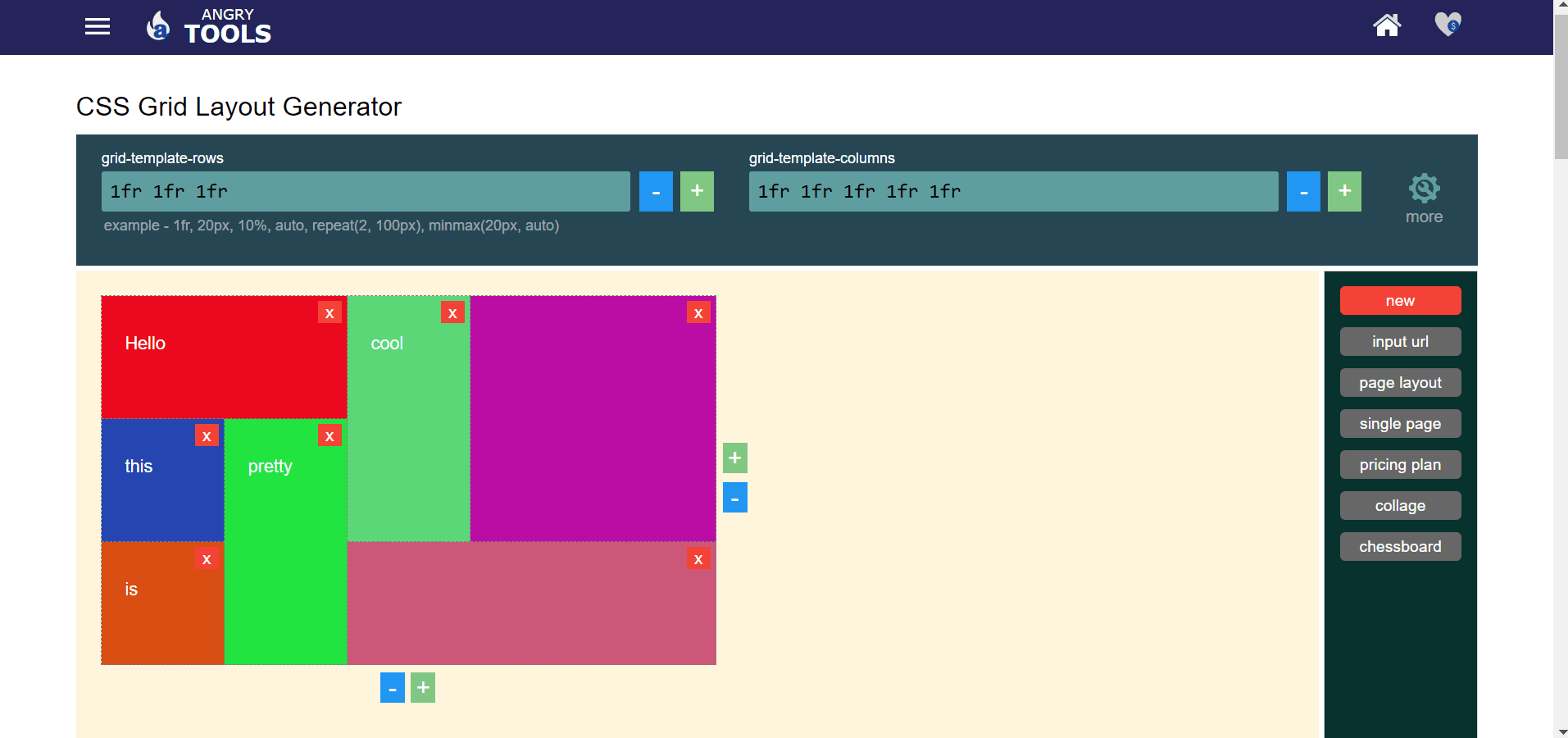
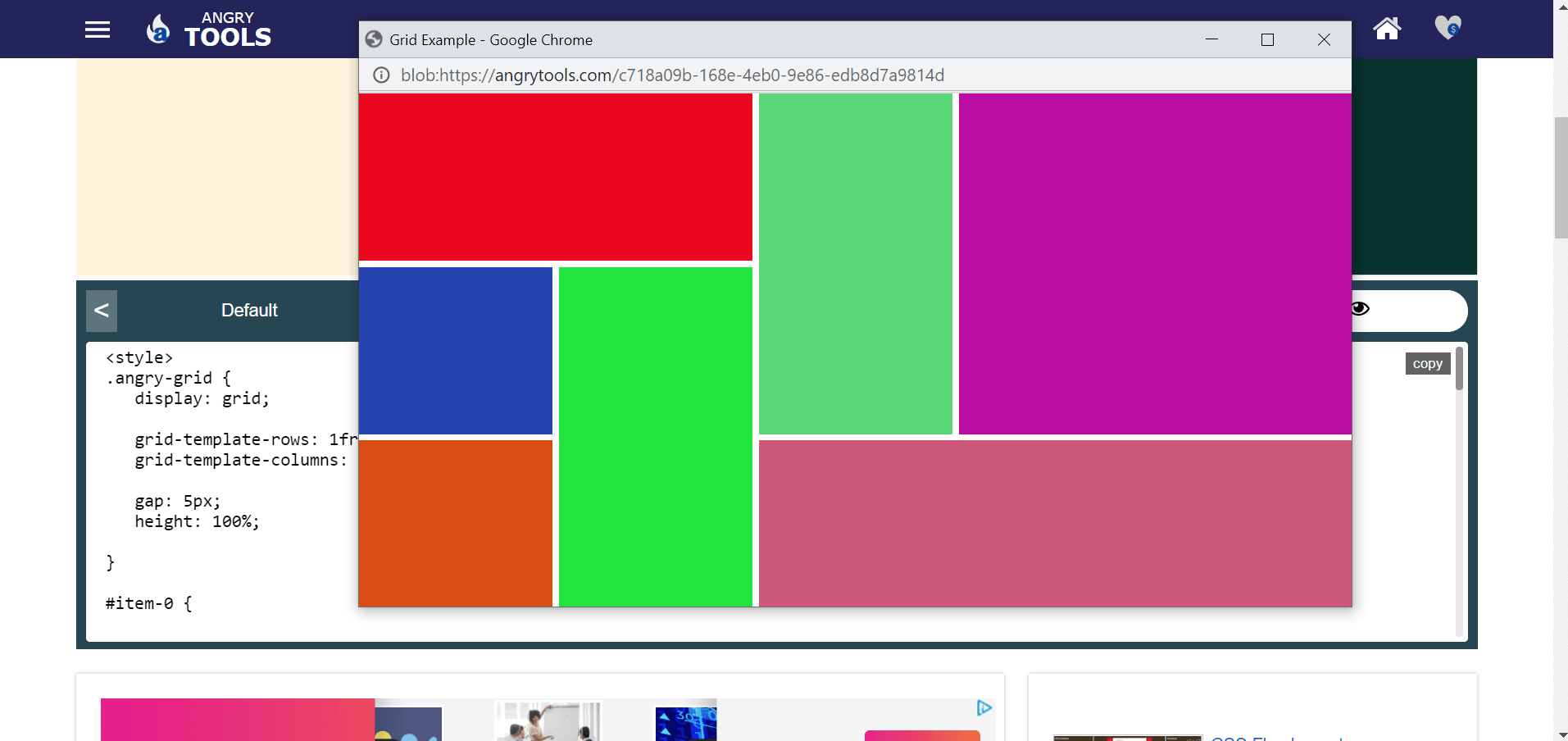
3. Angry Tools
Angry Tools is user-friendly and helps you create designs without hassles. The visuals are pretty and let you mess around with colors a little. Angry Tools was a happy discovery, mainly because I had a lot of fun playing around with this tool.
Pros:
- It is convenient for beginners or non-coders as it allows you to work only with the pre-made grid outlines.
- For someone at a more advanced level, they have a navigation bar towards the top that helps you make better numerical choices.
- Towards the end of the page, the website lets you look at the comprehensive output without the shenanigans on the screen. (Both the outputs are attached below.)
Cons:
Yet again, they never produce the HTML version of the code, which could cause a problem for those not well acquainted with the same.
Code:
Output 1:

Output 2:

CSS Grid Layout Generator
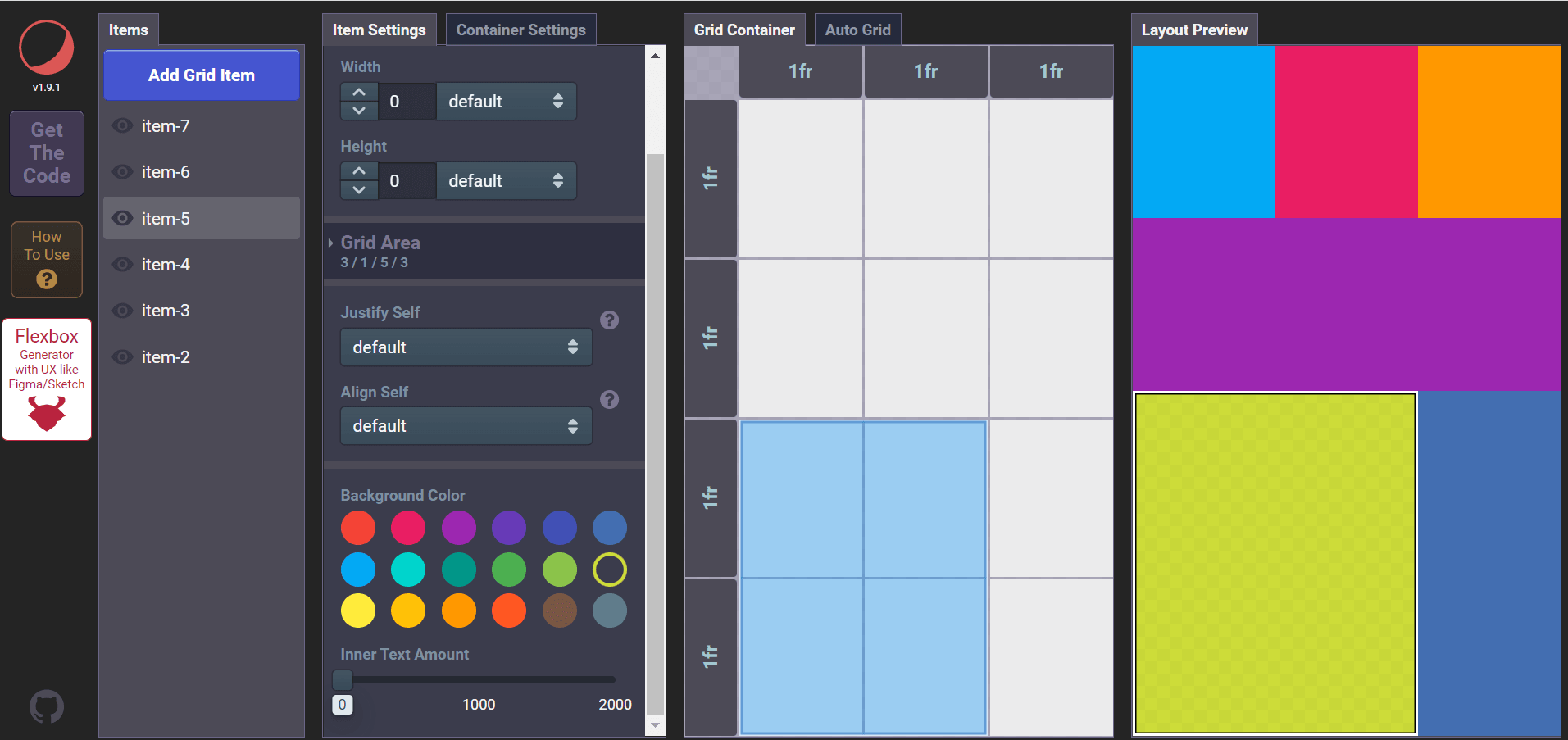
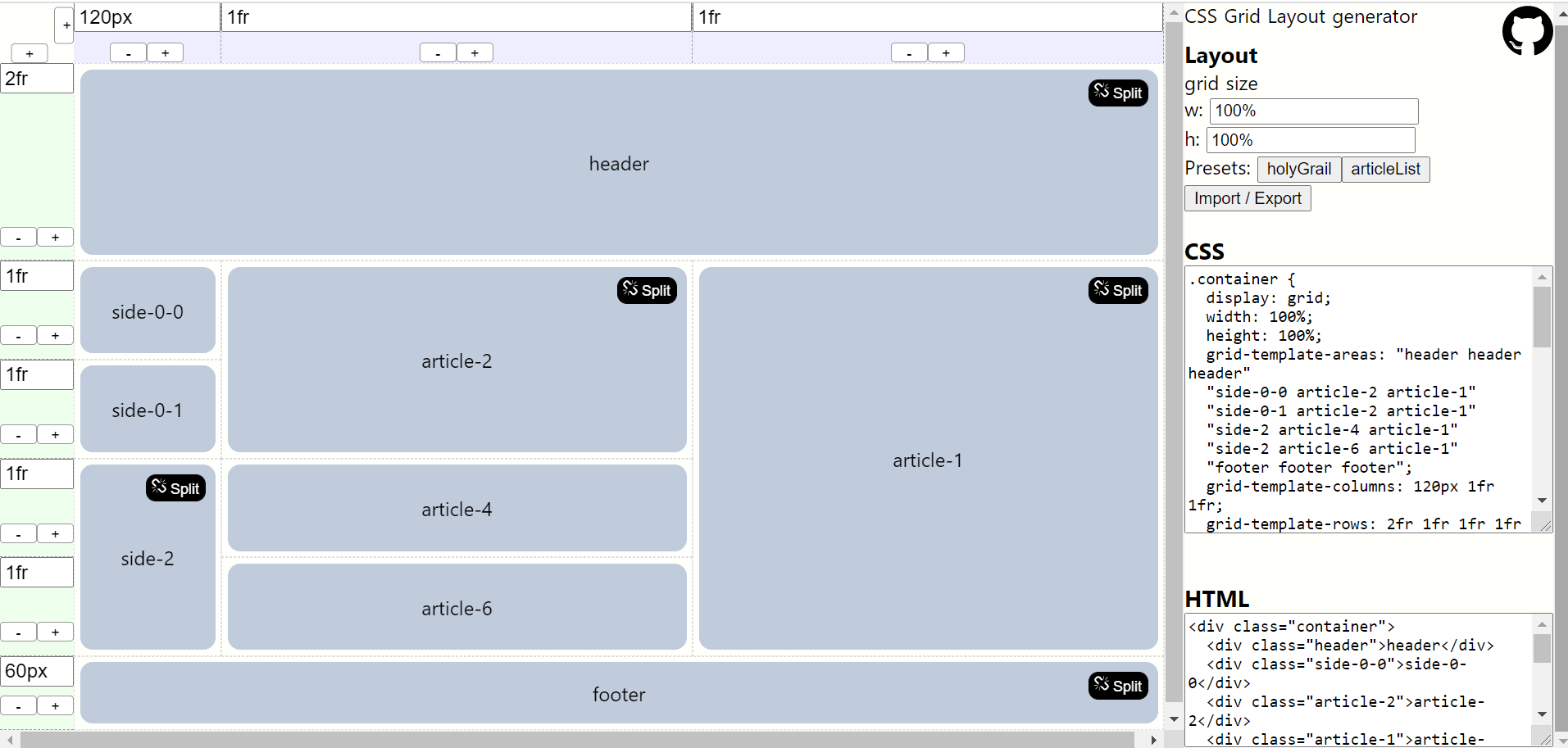
CSS Grid Layout Generator is another top CSS layout generator by Dmitrii Bykov. Its interface was confusing at first, and it can be quite a challenge unless one follows the tutorial video. But once that is done, it is quite a neat tool.
Pros:
- It has a pre-made grid that you can manipulate and see the results just beside the same.
- The sidebar has multiple options that let you add, remove and manipulate items in the container.
Cons:
- The code, however, is not produced well.
- It might not be conducive for beginners looking to understand the generated code.
- If you are an intermediate or advanced HTML and CSS programmer, you will have to make hefty changes before the code produces desirable results outside of the website interface.
- On top of this, it is cumbersome to understand the tool without referring to their tutorial video first.
Code:
HTML:
CSS:

CSS Grid Generator
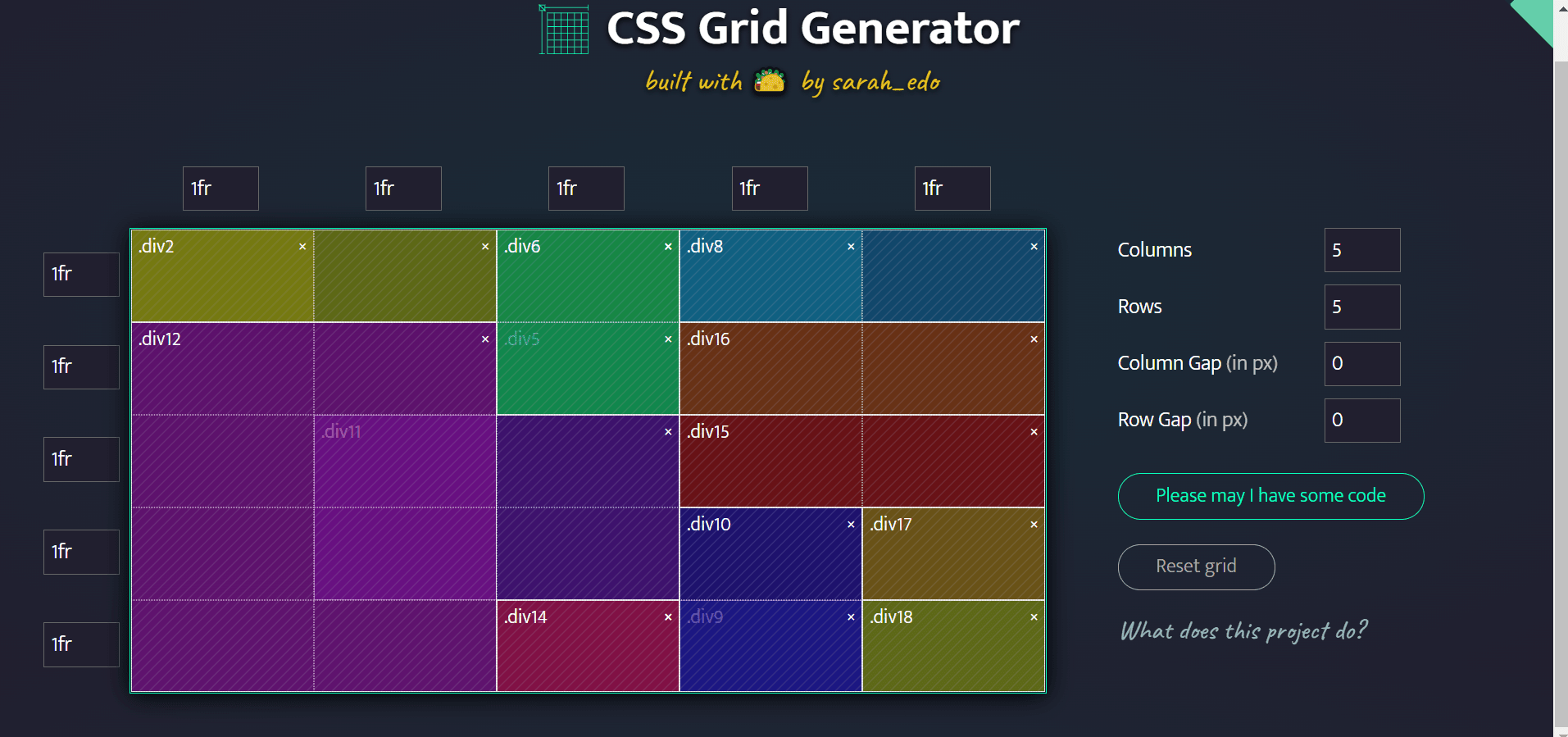
CSS Grid Generator by Sarah Drasner is yet another popular choice among the crowd. With CSS Grid Generator, you will need to specify the number of rows, columns, and gaps across rows and columns. It will then generate a CSS class with a single button click.
Pros:
- It has a user-friendly interface.
- The grid looks clean and is easy to design.
- Every other option is neatly arranged on the screen.
Cons:
- The code is not well produced.
- The tool might not be suitable for beginners who don’t know much about CSS.
- This tool might not be a good choice for coders who want to embed the HTML and CSS code into their website.
- One might be required to make many more additional changes to work well.
Code:
HTML:
CSS:
Output:

cssgr.id
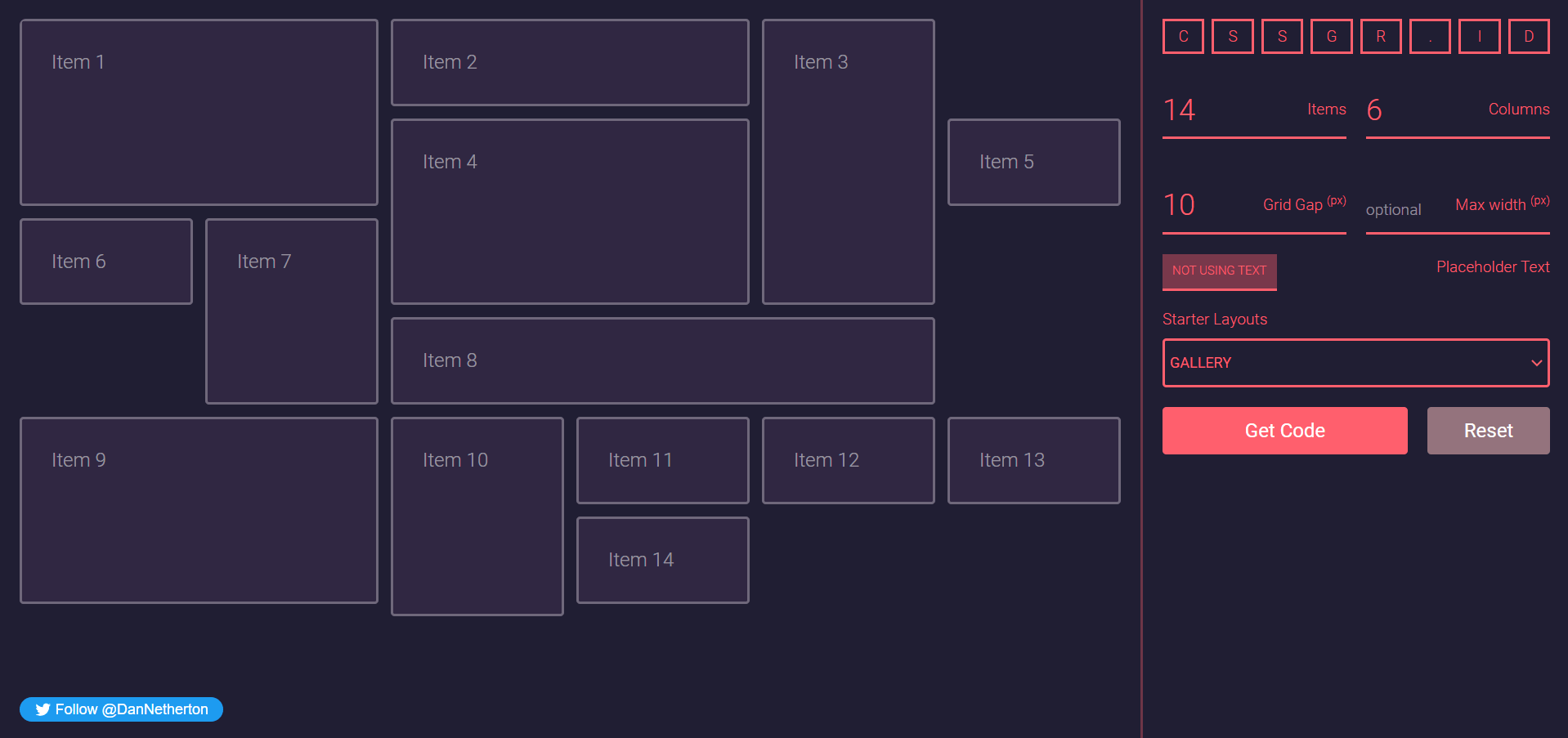
Cssgr.id is another best CSS layout generator on this list due to its visually stunning and user-friendly interface. It hardly takes a minute to make a grid with different elements, and it does a marvelous job with the neat sidebar.
You can add text placeholders and choose from a checklist of pre-defined grids. Here, ‘Gallery’ was used and modified to look like the final result.
Pros:
- The code is a clean one too.
- Beginners can easily understand and implement the program.
- More advanced users can make desired changes to enhance the layout.
Cons:
The layout of the tool may not be to everyone’s taste as it is essentially minimal.
Overall, cssgr.id serves as a good experience for coders and non-coders alike.
Code:
HTML:
CSS:

7. Flex Layout Attribute
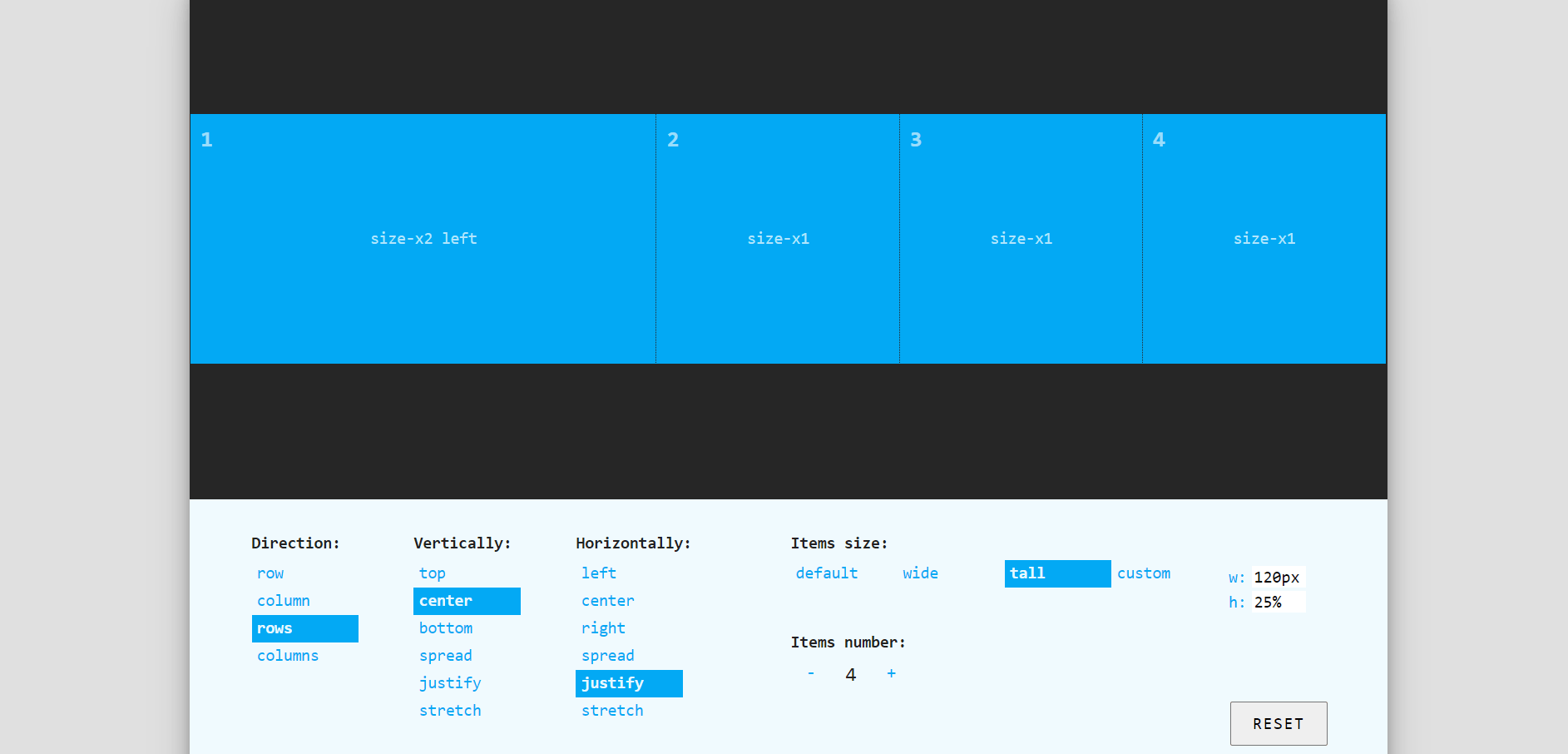
Flex Layout Attribute is a lesser-known gem in the CSS community. It is based on the CSS flexbox standard and serves as a quick flexbox shorthand by utilizing two custom elements, ‘layout’ and self.
Pros:
- The minimal interface makes the website easy to use.
- The container for the grid is pre-defined to create a nice boundary area around your screen.
- It helps you adjust your grids holistically while designing your grid.
- Towards the bottom of the page are the controls that help you change the configurations of the boxes, as well as their alignments.
Cons:
The code here is only in HTML. There are no CSS components explicitly generated or could be seen by the user. This is a curious flaw that their team can further enhance the website.
Code:
Output:

Vue Grid Generator
Vue Grid Generator is a modest CSS grid layout generator with an all-encompassing user interface that lets you customize your grid designs. There are also a few available formats under the ‘Presets’ tab that help you choose an initial layout to modify. Here, the ‘articleList’ option was used and then altered.
Pros:
- The interface is user-friendly.
- The design is simple and involves only the essential components.
- It is a good tool for beginners to start with.
- The preset options are helpful to create a basic design first before the chosen format is further modified to suit the user’s unique needs.
Cons:
A few more alignment options could be explicitly included to make things a tad easier.
Code:
HTML:
CSS:
Output:

Bootstrap 4 Interface Builder by Layoutit
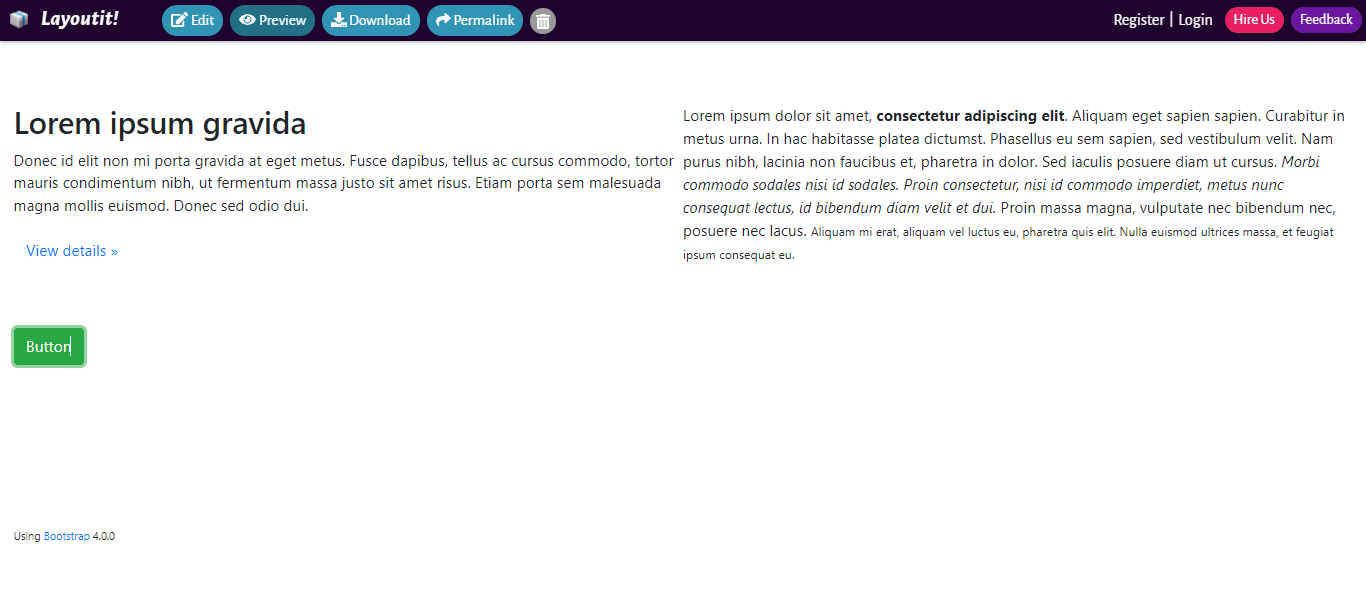
Bootstrap 4 Interface Builder is another Layoutit product that outperforms many competitors.
Pros:
- The options are neatly organized in the sidebar.
- Users can easily add, remove and modify the grids with minimum numerical values directly from the sidebar.
- One can add headings and images to the structure itself, thus giving them a clear idea of what it will look like when they use it in their project.
Cons:
Here is another tool that I found no issues with. The interface was great to use and caused no hassles whatsoever. But if our readers face trouble, we will only be too happy to investigate the tool further!
Code:
Output:

CSS Layout Generator
CSS layout generator by Braid Design System has a comprehensive arrangement of the options and the aesthetic vibes it gives off!
Pros:
- Designing your grid using this tool is simple and takes only a few minutes.
- The boxes are neatly marked to help you gauge the grid better.
Cons:
Too many options may confuse a beginner. You may require a thorough walkthrough to avoid mistakes.
Code:
HTML:
CSS:
Output:

Grid.Guide
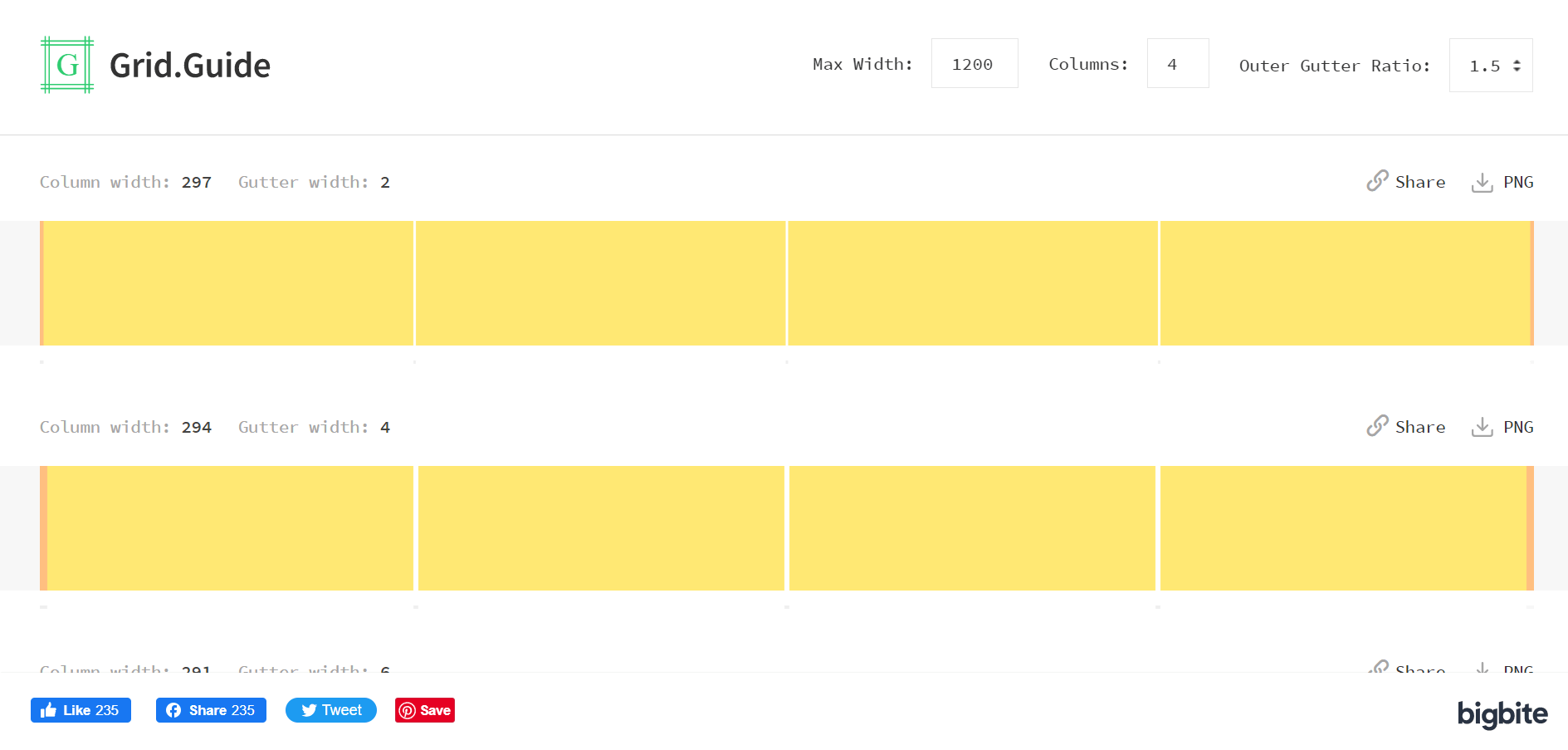
Grid.Guide is a minimal CSS layout generator for creating pixel-perfect grids in your designs. You need to specify the requirements, and it will generate all the possible pixel combinations.
Pros:
The designs are easy to download and share.
Cons:
- It produces the grids in the form of a PNG file.
- It is not as user-friendly and has a confusing interface.
- It did not generate a code.
- Grid.Guide allows generic and minimum modifications. There is not much scope for your design using this website.

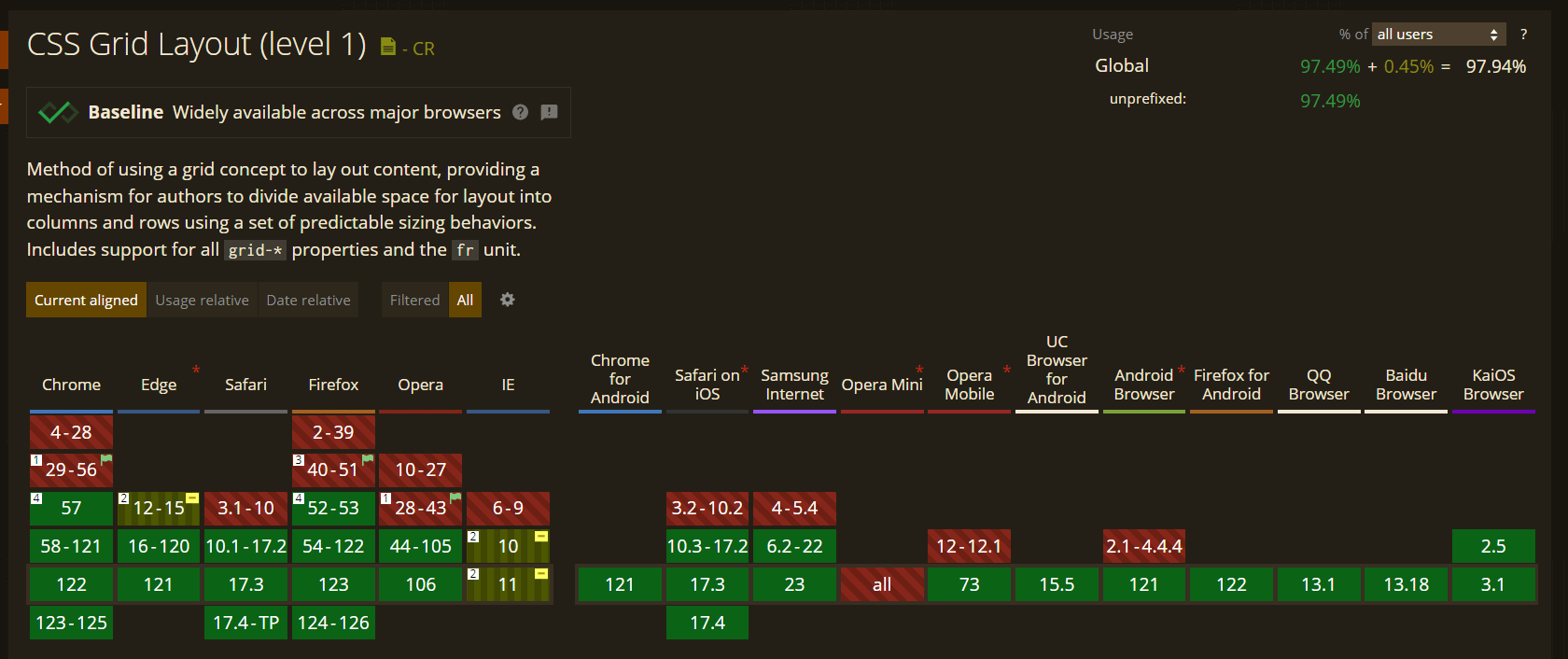
Browser Support For CSS Grid Layout Generators
CSS grid layout is unprefixed in Safari, Chrome, Opera, Firefox, and Edge, except in Internet Explorer. This is because all browsers support the properties and values of the CSS grid layout generator. It implies that if you develop Grid Layout code in Firefox, it should also work in Chrome.

After implementing CSS grid layout in websites and web apps, it is crucial to perform browser compatibility testing of CSS grid layout to ensure that they render correctly on major and legacy browsers and operating systems. Various AI-powered test orchestration and execution platforms are available in the market, such as LambdaTest that provide cross browser testing. With LambdaTest, you can run browser compatibility tests online across 3000+ browsers and operating systems combinations without the hassle of maintaining an-in house infrastructure.

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Responsiveness Test Of CSS Grid Layout Generators
A responsive web design is crucial for an excellent online presence. Google prefers responsiveness for SEO since such web pages tend to increase user satisfaction. Hence, responsiveness tests of the website components are essential.
However, performing tests to check responsiveness can be cumbersome. It is nearly impossible to own devices of all sizes to see how a website performs on all of them unless there is enough support to set up that infrastructure. This is where LT Browser – a mobile-friendly checker tool by LambdaTest, comes into the picture with its 50+ pre-installed device viewports spanning across all the major operating systems. Moreover, LT Browser has advanced developer tools to help you with testing.
However, performing tests to check responsiveness can be cumbersome. Owning devices of all sizes to conduct a mobile-friendly test is nearly impossible without a proper setup. This is where LT Browser—a mobile-friendly checker tool by LambdaTest—comes into play. With 50+ pre-installed device viewports across major operating systems and advanced developer tools, LT Browser simplifies testing for responsiveness.
Some below are the top-notch features of LT Browser:
- Device sync feature to scroll on two devices simultaneously.
- Network throttling feature to test websites on different network conditions.
- Capture full-page screenshots of the web page.
- Generates performance reports powered by Google Lighthouse.
- Video recording of a running test session, and much more.
Here is a short tutorial on how to get started with LT Browser.

You can also go through the LambdaTest YouTube Channel to stay updated with more videos on Selenium mobile testing, and more.
Conclusion
CSS grid layout generators help create responsive, state-of-the-art websites. This CSS grid tutorial aims to give our readers an overview of tools that can make the website creation process easier, especially for beginners or non-coder.
You can leverage LambdaTest and LT Browser for browser compatibility and responsive testing needs for seamless user experience across different browsers, OS, and mobile devices.
I hope this CSS grid tutorial will help you select the best CSS grid layout generator for your project. Also, share your thoughts after using these CSS grid layout generators in the comment section below.
Got Questions? Drop them on LambdaTest Community. Visit now
















