A Complete Guide To CSS Variables [With Examples]
Harish Rajora
Posted On: July 29, 2021
![]() 204801 Views
204801 Views
![]() 24 Min Read
24 Min Read
Variables are the basic building block of any software application. They reduce the redundant tasks for the developers in a program and hold values that have to be used in the entire program. Websites are a bit different. A novice in web programming may not be aware that variables exist at the front-end of web development as well as in CSS. Variables serve the same purpose as they serve when implementation is done using C++, Python, etc. Their work and complexities motivated us to come up with a dedicated blog on CSS variables.
CSS variables (also known as Custom Properties) is a modern CSS specification that is gaining prominence due to widespread browser support. It reduces coding and maintenance time and lets you develop cross browser compatible websites. It also helps in declaring values for reuse across a CSS file, which was previously possible only with preprocessors such as Sass and LESS.

In this blog, we will explore what CSS variables are and how to use variables in CSS for creating beautiful responsive websites. Finally, we will back it up with practical examples. So let’s begin!
New to CSS Selectors? Check out this Ultimate CSS Selector cheat sheet to boost your web designing career.
TABLE OF CONTENT
- What Are CSS Variables?
- Importance Of CSS Variables
- Calc And CSS Variables
- Scope In CSS Variables
- Precedence And Inheritance
- Fallback Values In CSS Variables
- Exceptions In CSS Variables
- CSS Variables With JavaScript
- Browser Compatibility Of CSS Variables
- How To Use LT Browser For Responsiveness Test Of CSS Variables
- frequently asked questions
What Are CSS Variables?
CSS variables are custom properties in which you can store a value and use it anywhere in the HTML code. They were introduced in Chrome 49 and have been extremely popular ever since. However, unlike programming languages that support simple initialization and substitution syntax, CSS variables need to be specifically defined whether they are being initialized or substituted. Hence, both of these things have their separate syntaxes.

The initialization of the CSS variable is done by prefixing “–” to the variable name. For example, the following syntax initializes the variable “my_font” to 20px.
--my_font: 20px;
The “my_font” variable can now be used anywhere inside the code with a value of “20px”. Next comes the substitution part. The substitution of a property to the variable can be done only by the “var()” CSS property. Inside the “var(),” we spell the variable name as shown below:
In the above syntax, the font size of the selector will become 20px due to the my_font variable. The “var()” takes another argument apart from the variable name – the fallback value. The fallback value works as a safety net in the variable substitution. In scenarios where the variable value is found to be inaccessible, the fallback value will be used in its place. The fallback value can be declared as shown below:
Fallback values work differently in different aspects. We will discuss this later in this post with some interesting illustrations related to web browsers.
Life Before CSS Variables – The SASS Preprocessor
Before understanding how to use variables in CSS and their importance in the website styling sheet, we need to understand what we used to do before variables in CSS. Before we had this awesome custom property to use, the web developers would use the SASS variables, which had similar intentions but were not smooth and flexible.
SASS variables work similarly to the backend languages where we copy-paste the variable name whenever substitution is required. The initialization, however, is done by prefixing the “$” to the variable name.
$my_font: 20px;
The substitution can be done as shown below:
font-size: $my_font;
The problem with SASS is that it is a preprocessor and not a custom property as a CSS variable. Therefore, any variable declared in SASS needs to be compiled before it can be executed. This makes the variable static and irresistible to change at runtime. A very common problem, therefore, arises when the developer tries to reinitialize the variable as follows.
This will now change the value of my_font to 21px. To reset the value back to 20px, we have to subtract one from it. This does not happen in CSS variables, as we get the advantage of the “calc” function, which we will cover later in this blog.
SASS Variables vs. CSS Variables
The following table will help you out to draw a clear picture between the two variables:
|
SASS Variable |
CSS Variable |
|
Static allocation |
Dynamic allocation |
|
Media queries not supported |
Support for media queries |
|
Requires preprocessor |
Preprocessor not required |
|
An added layer of calculation and complexity |
Single-layer and direct variable management |
The SASS variables were commonly used before CSS variables. But the differences between them cannot be ignored. CSS variables are more useful as compared to SASS variables but also differ in many other aspects. Let’s see them in the next section.
Read: CSS Preprocessors – Sass vs LESS vs Stylus
Importance Of CSS Variables
Before we go ahead and understand how to use variables in CSS, let’s explore some of the benefits of using variables in CSS. As a web developer, you will be able to relate to it and retrospect on how your life would have been easier with them.
1. Remove Redundancy In Code
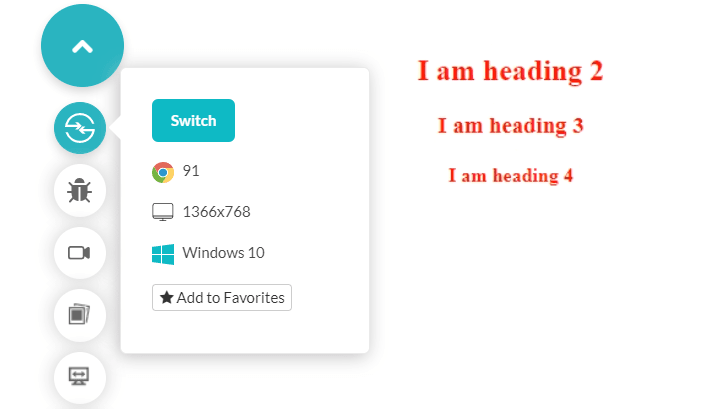
Variables remove the redundancy in the code. For example, let’s say we have a very small web page requirement with all the headings (the h tags) of the same “color: red.”
Up to this point, everything looks good, and we get the correct output on our webpage.

Now let’s say the team decides to change the color to green for every heading. To do this, we have to go through “find and replace” three times on the page, which is acceptable. But what about constructing a real website where this would be done 100 times or more for just a single change
Variables in CSS eliminate this redundancy from the system where we would just need to change the color once – in the variable’s value.
In the above code, whenever a change arises, I just need to change the variable “heading__color” value from “red” to “green.”
2. No need For Preprocessors
Preprocessors are used for the compilation of variables. Now that we have variables in CSS, we can bid adieu to the processors and perform dynamic activities on the variables. So, in the above example, when I change the color from Red to Green or Cyan (or anything else), I don’t need to compile my page again. Instead, I just press F5, and the changes will be reflected on the web browser.
3. Super Flexible – Declare Anywhere
CSS variables are custom properties of CSS. Similar to other custom properties, you can use the variables in CSS wherever you want. Here is how you can use it with the style tag:
Using it inline can be another option:
4. Improved code readability
For developers, code readability is perhaps one of the most troubling pain points. Consider the following code where we apply color to the various elements on the web page:
Consider a case where 100 lines later, I choose the same h1 color for another paragraph because that was the team plan.
But is it predictable that the color used in this paragraph is the same as used in the heading? If color consistency is a point in your website development plan, you might have to look at both the values carefully and verify their similarities. This becomes a lot harder when we talk about maybe 10 or 20 such scenarios. Here is how you can improve the code readability and make it more predictable with variables in CSS:
Since the variable of “p” is similar to “h2”, they both have the same color. An add-on advantage of a readable code is that it becomes a lot easier to find typos. For example, let’s say later on you find out that “H2” and “p” were not supposed to be the same color?
To make them similar, you might have to go through the grilling task of finding and replacing the instances where you have read every value digit by digit. Instead, you can define CSS variables! In the above code, the class “root” defines the variables, which is one of the methods for defining variables in CSS.
CSS Variables and JavaScript
CSS variables can access the DOM of the web page, which is very helpful when dealing with JavaScript. This is a big advantage knowing that JavaScript can help us create awesome code by fetching the variable value and setting it to different values based on predefined conditions.
The end result (i.e., web page) is more dynamic, user-friendly, and gives a lot more control to the developer. The process and code for manipulating the variables with the help of JavaScript are defined in a separate section at the end of this blog.
Calc And CSS Variables
In the SASS variable section, I mentioned the calc function and how it gives the edge to variables in CSS. The calc function is a vital function for people who love to set things relative to each other. For example, if you are interested in fluid typography in web design, calc function would probably focus on your typography designs.
In addition, the calc function is a basic CSS function that lets us do calculations. For example, Calc functions are generally used to apply relative properties in HTML.
This is how I would make the heading to be 2.5 times larger than the paragraph’s font size.
But the problem here is that even though I have my requirements set properly, I still have to look at my paragraph size. This leads to redundancy in the source code. Variables in CSS can be used with the calc function just like any other property to minimize redundancy.
The approach described above can be replaced with the CSS variables as shown below:
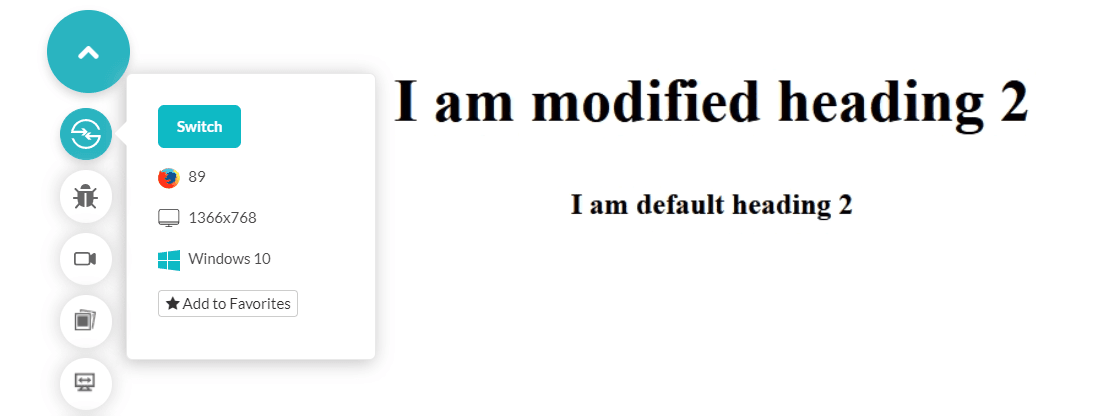
Output:

The second line is the original default font size of the “h2” tag. This code will be further discussed in the exceptions section to point out some of the common mistakes in CSS variables.
Scope In CSS Variables
In the implementation shown earlier, the root pseudo class (in which the variable is declared) and its significance in the CSS sheet look a bit questionable. However, this class is a part of “scopes,” and this section will highlight its importance in variables in CSS.
Global Scope – One declaration For All
The scope property is akin to a variable’s scope in the programming languages. The CSS variable’s scope is no different. This is how you can define a CSS variable under two scopes:
- Global Scope – Accepted from the start till the end of the document
- Local Scope – Accepted only within the selector
When a variable is defined with a global scope, its existence is defined in the complete document from the time of its declaration. But other programming languages like Python or C++ have an open field between functions where you have the option to define the global scope.
Unfortunately, CSS has no such area due to the lack of a preprocessor. Therefore, in CSS, we use the root pseudo class, which means that the variable is under the document’s root (i.e. global).
The root selector works because variables in CSS can access the DOM of the web app code. The root here represents the root of the DOM tree which passes the data to its branches (i.e., complete document).
Local Scope – Bounded By Selector Walls
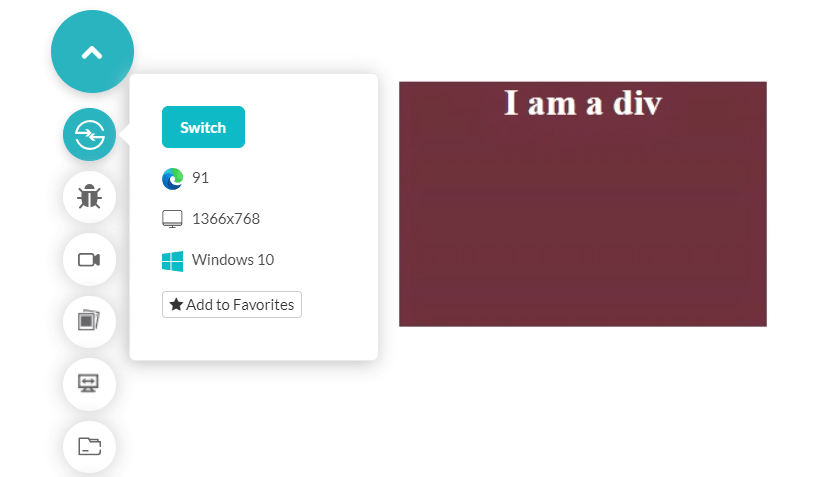
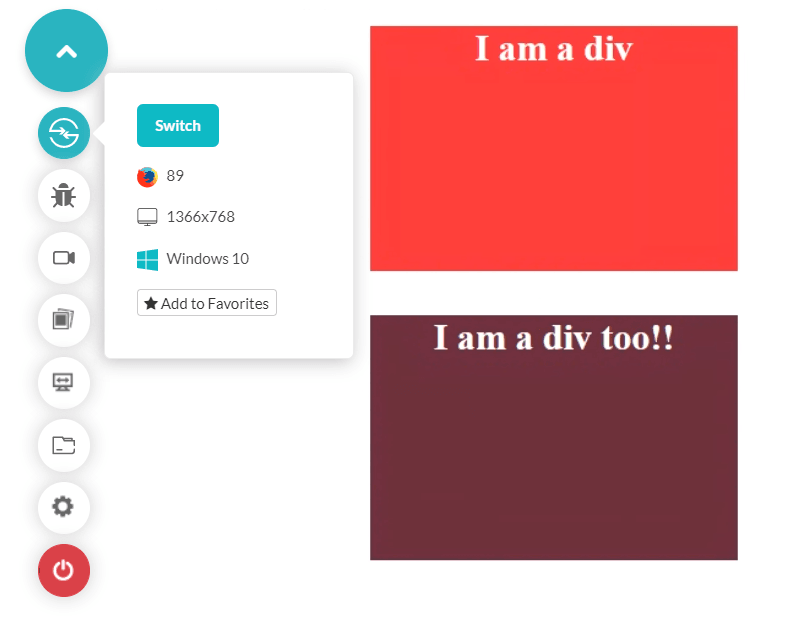
The local scope of the variables in CSS is restricted by the boundaries of the selectors inside which it has been defined. For instance, in the below code, I have defined the background colour for a div box with id “first_div”:
Output:

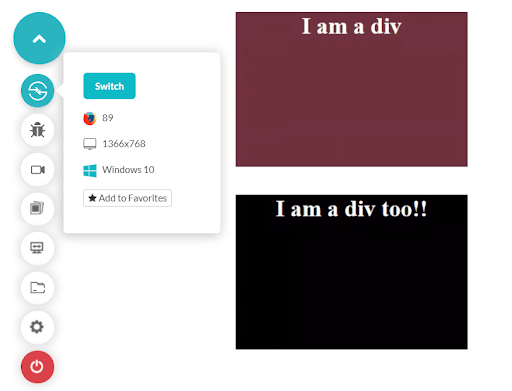
Let’s make another div and set the same background color as done with the above div.
Output:

The fallback value is applied (i.e., black background color) to the second div. This happened because the scope of the variable “my_bg” is only within the #first_div tag. Thus, “my_bg” will not be accessible outside those brackets. Try rendering the same web page with “my_bg” defined in the root section and see how it looks!
Precedence And Inheritance
Now we know that when a variable is defined in the document’s root, it has a global scope and when defined inside any selector, it has a local scope. But, what if the same variable is declared at both places? Who takes the precedence, local or global CSS variable?
The following implementation demonstrates two different techniques to initialize the same CSS variable and its effect on the web page:
Output:

None of the divs here has a black background color. This means none of the variables failed and fallback values were never used. Furthermore, if you read the code, the second div has used the global instance of the variable while the first div chose the local variable. Therefore, we can confirm that the local scope has precedence over the global scope in CSS variables.
As far as inheritance is concerned. CSS is infamous for inheritance, which confuses many web developers when things take values that were never defined within their scope. So, what does inheritance mean in CSS?
Inheritance is the relationship between elements that are nested in each other. For example, the following code shows a parent-child relationship:
Similarly, we can define other sibling relationships. But these relationships affect each other’s property (down the line from the top) when the value is either set to “inherit” or cannot be found. The following implementation demonstrates the parent-child relationship where the child does not have the CSS variable setting for its background color:
CSS:
HTML:
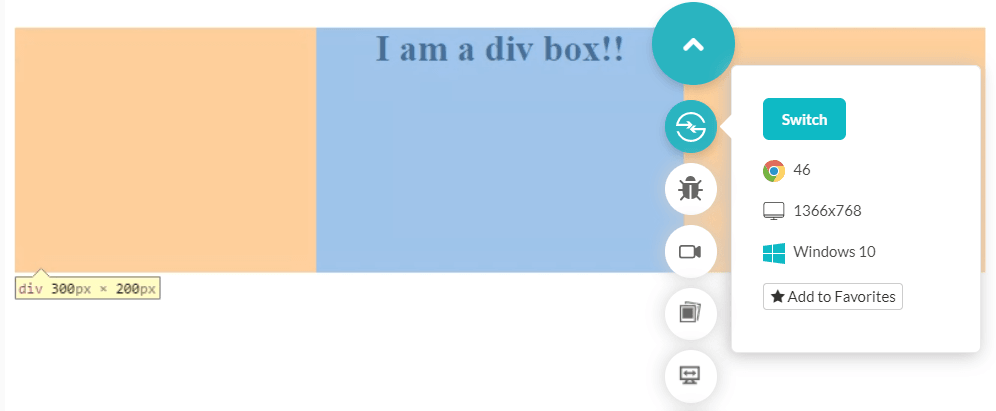
If a variable is not found for the element, it inherits the variable value from its parent! Therefore, the above code will see the following background colors for all the div:
- first_div: blue
- second_div: blue – inherited from the parent.
- third_div: green
- fourth_div: blue – inherited from the parent that inherited from its parent.
All four values are predictable considering the inheritance logic in the above diagram.
Fallback Values In CSS Variables
Fallback values are the second argument used in the “var()” function, which denotes the substitution of a CSS variable. Fallback values take their name from the job they do – they are used when you fall back with the original variable values.
There are four possibilities through which a CSS variable goes during the substitution.
- Browser does not support CSS variable property.
- The browser supports the property, and the variable is set to correct values with scope.
- The browser supports the property, but the variable is not set to any value.
- The browser supports the property, and the variable is set to an invalid value.
What If The Browser Does Not Support CSS Variables?
If the browser does not support variables in CSS, the CSS line of code with “/var()” is ignored completely as the browser does not understand it. In such cases, the browser takes on the default values, i.e., transparent.
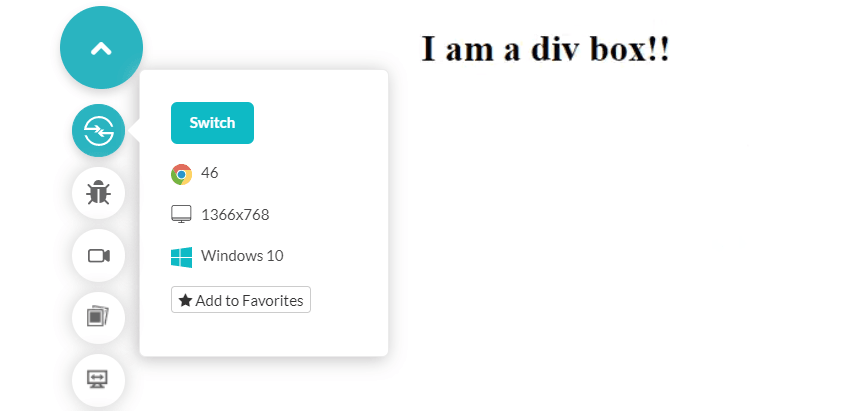
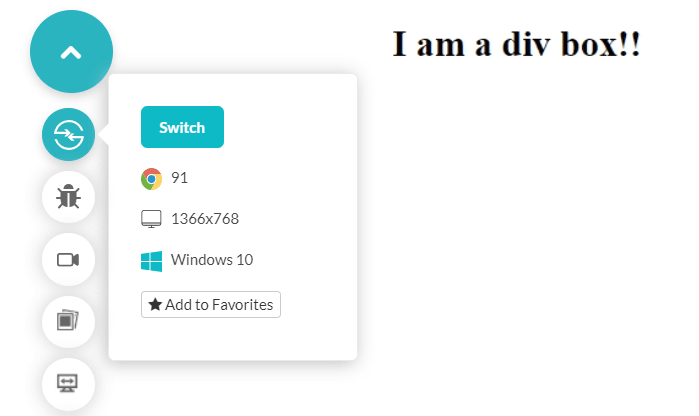
Let’s check the code on Google Chrome 46 that does not support the CSS variables.

The color I applied to the variable “my_bg” is not rendered on the div box. At the same time, the div box does exist here but only transparently.

To demonstrate my web app, I have used an online cross browser testing platform LambdaTest. It provides 3000+ browsers and operating systems to test websites and web apps for cross browser compatibility issues.
Read: 10 Ways To Avoid Cross-Browser Compatibility Issues
Variable Is Set And Is In Scope!
If the variable is set to a valid value and is being called within its scope, it will be implemented correctly. So, for example, executing the above code on Google 47 and above will show correct results.
Variable Is Never Initialized
The next scenario comes when the variable is never initialized but is substituted in the code somewhere.
Output:

The div box takes the fallback value in this case. The same thing happens when the variable is initialized but is called outside of its scope.
Variable Is Set To An Invalid Value
If the variable is set to an invalid value based on its usages, such as px or deg for color, the background becomes transparent.
Output:/p>

So the variable line is ignored by the browser.
Fallback values do not work every time the variable throws an error. Furthermore, it only works with a few of the scenarios that are described above. So, as a web developer, what can we do to manage the cross browser compatibility issues?
Implementing Two Fallbacks
The best method is to lay a safety net in the selector CSS code that can still place the value to the property in cases that the CSS variable fails.
If the variable is not initialized in the above code, the value will be taken from the first “background-color” initialization. However, if it is initialized, the value will be taken from the variable.
Although not necessarily a strict “fallback,” the variables in CSS can also perform fallback values for various exceptions using the cascading CSS variable methods.
However, it has multiple layers of calculation and takes time to execute. This approach is therefore never recommended for a web developer.
Exceptions In CSS Variables
Once you know how to use variables in CSS, you will see it is flexible and easy to use. However, they do have a few exceptions that one should remember before declaring and substituting the variables.
Watch Cyclic Dependencies
Cyclic dependencies are explicit with their names. When dependencies are created with each other, the web developer should verify that the cycle is not created among the variables. If a cycle is created, the code execution could result in an infinite loop that can timeout the web page as it would never load completely.
A similar process will be seen when a variable will depend on itself during the time of initialization.
--variable_1 = var(variable_1, fallback);
Web developers should always take note of cyclic dependencies while initializing the variables.
CSS Variables Are Case-Sensitive
The CSS variables are case-sensitive. Therefore, the variables my_var and My_var are both different.
CSS Variable Cannot Be A Property Name
The CSS variable name cannot have a value as an existing property in CSS. So, for example, you cannot initialize a variable with the value “font-size.”
CSS Variables With JavaScript
One of the most attractive points for developers who love JavaScript is that variables in CSS can be handled and manipulated with the help of JavaScript easily. To use variables in CSS with JavaScript, you can fetch their current value similar to how JS handles other properties.
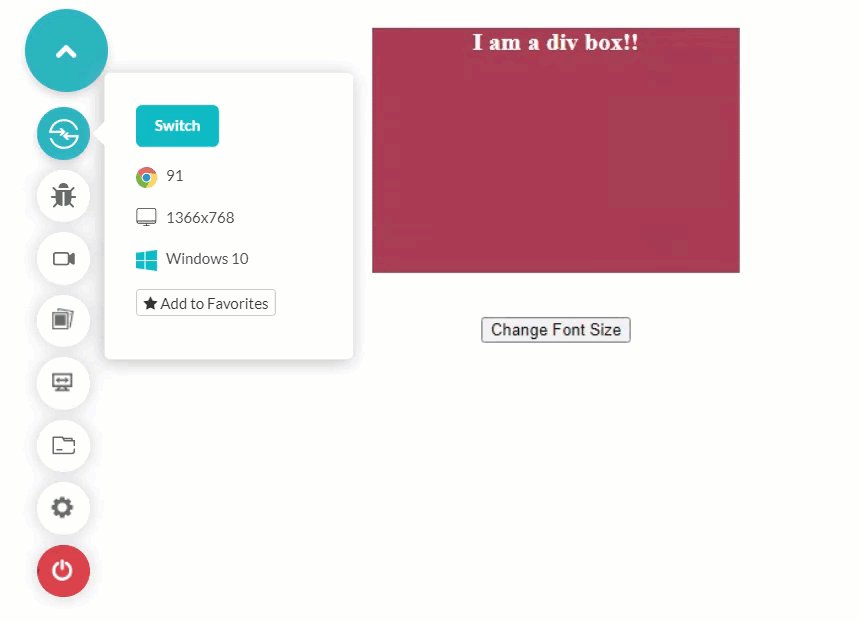
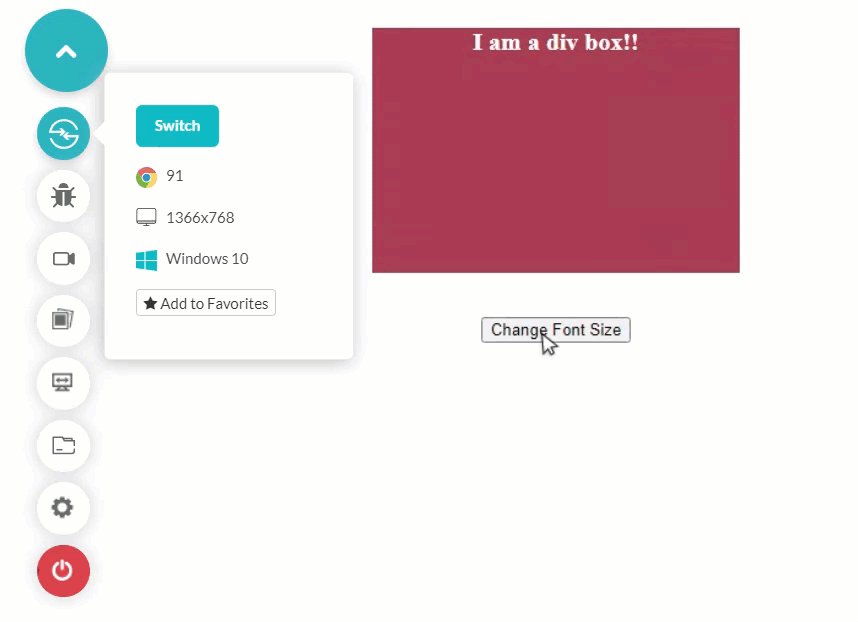
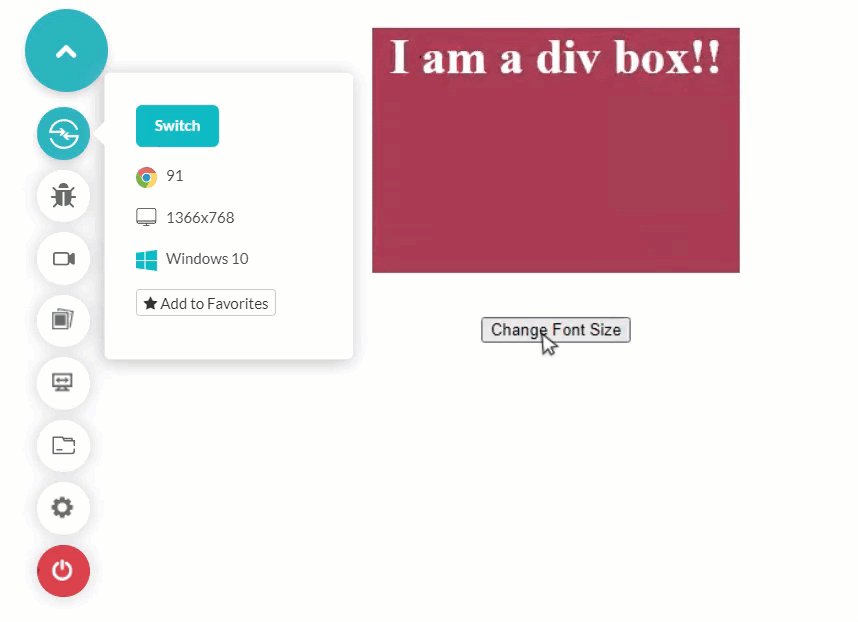
The following code fetches the CSS variable (used for the font size) and increases its font size to 40px as we press the button.
Output:

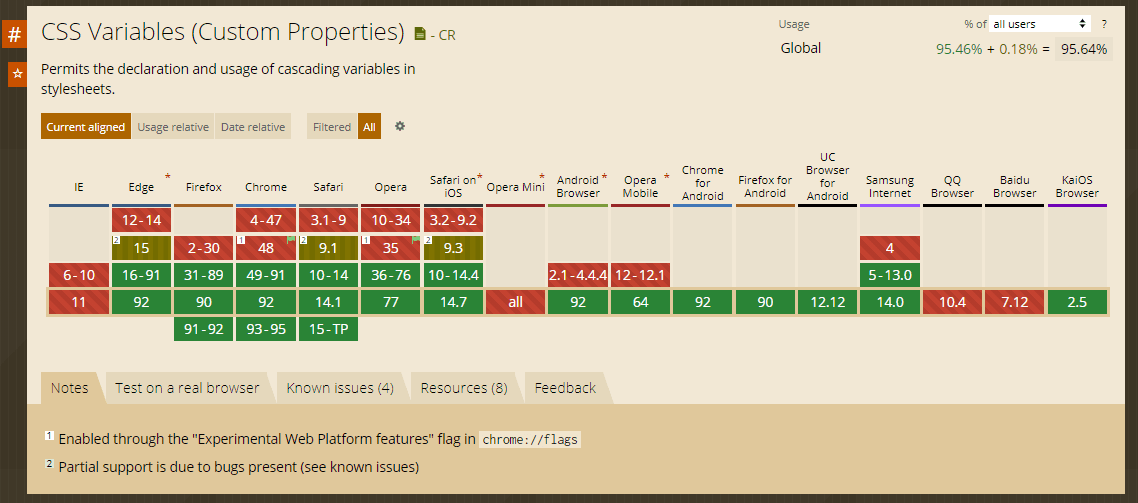
Browser Compatibility Of CSS Variables
CSS variables enjoy great support from every major browser. If you know how to use variables in CSS, you can ensure that exceptions and fallbacks are correctly working as per the code.
After implementing, you can use LambdaTest to perform browser compatibility testing to make sure it renders correctly on different browser versions and operating systems.

How To Use LT Browser For Responsiveness Test Of CSS Variables
The most buzzed word of the web development world currently is responsiveness. With Google specifying the responsiveness wherever possible and multiple devices flooding the market, responsive web design has become a priority in itself.
Read: Importance Of Responsive Web Design
Variables in CSS are not visual elements that can be tested with window resize functionality for responsiveness. But they do affect the components that are visual such as div, images, or anything else. Therefore, responsiveness test are important with the CSS media queries whether variables in CSS support them or not.
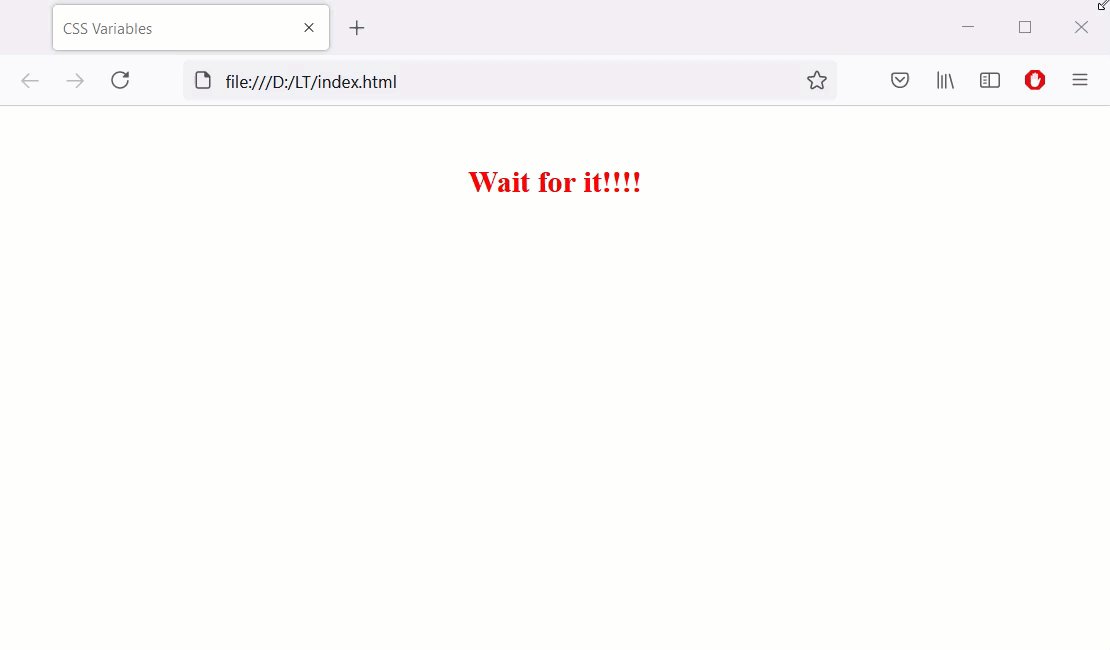
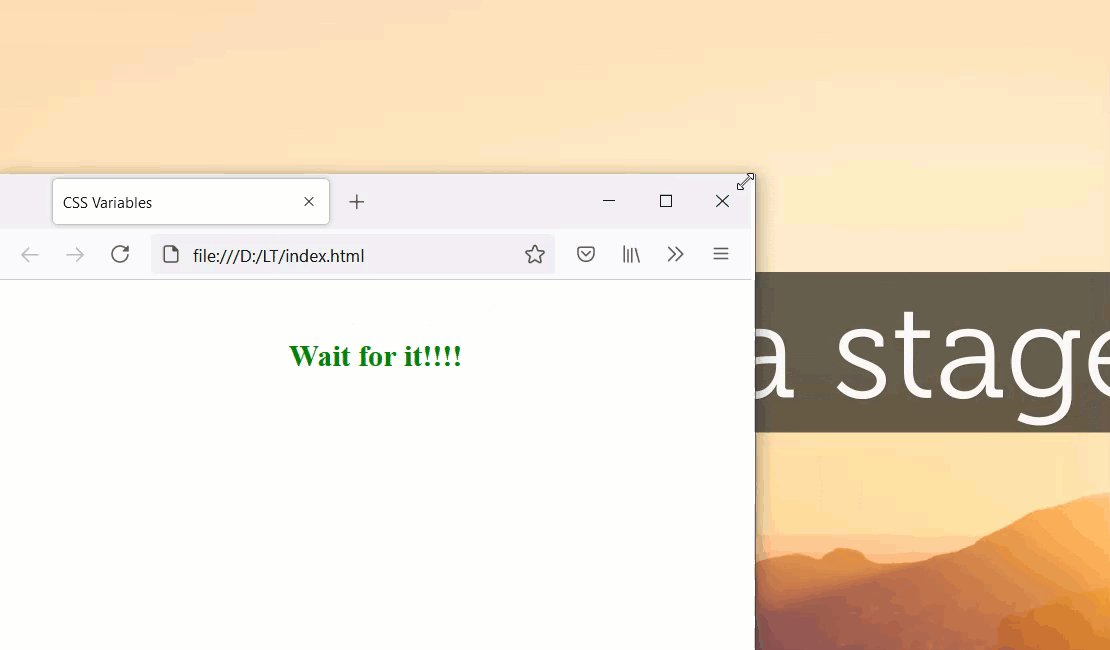
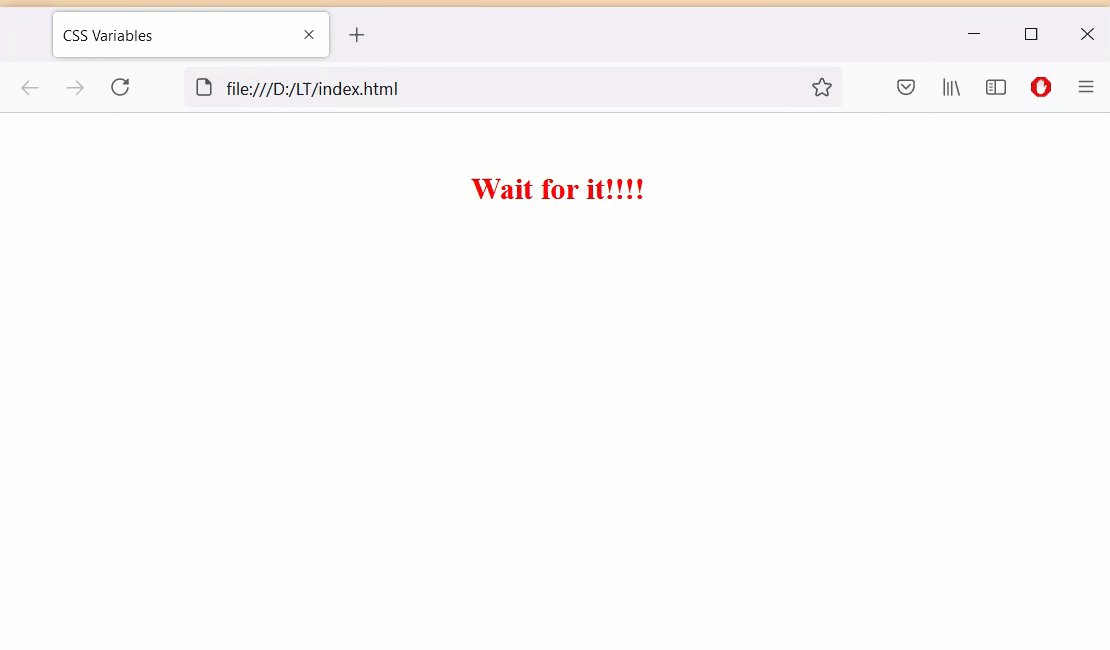
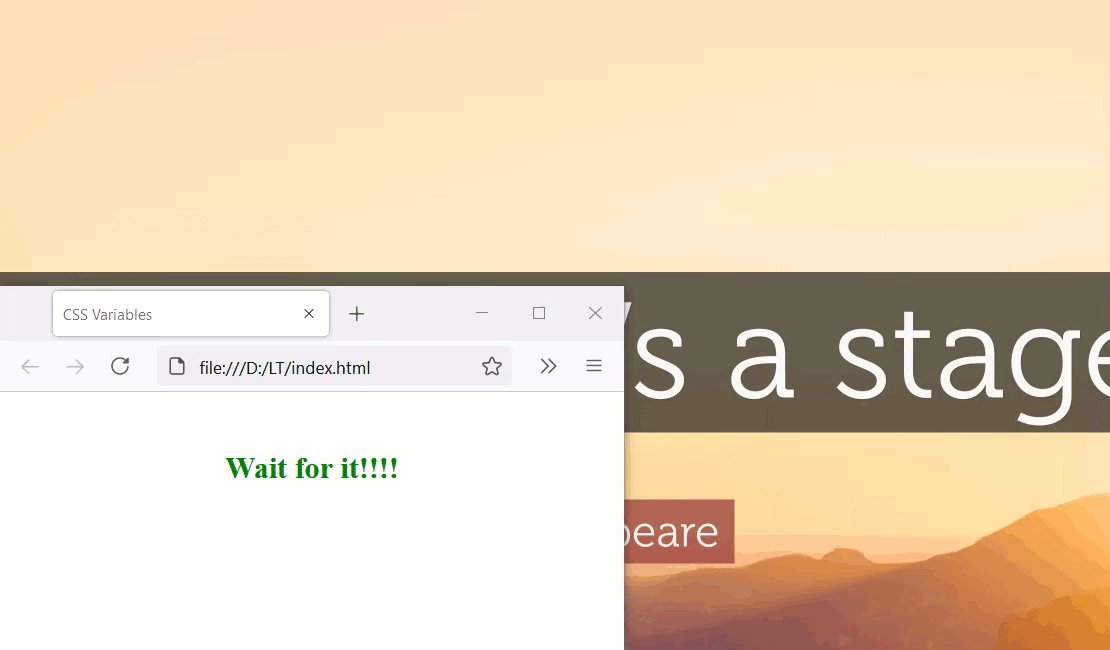
The following code implements the CSS media queries along with the CSS variables.
Output:

The text is original of red color in the above code until the window size is greater than 640px. Else, the text color becomes green.
Performing a responsiveness test is not an easy job. You need various devices and owning or leasing every device is not a feasible approach. Instead, we need to choose smart solutions when dealing with responsiveness.
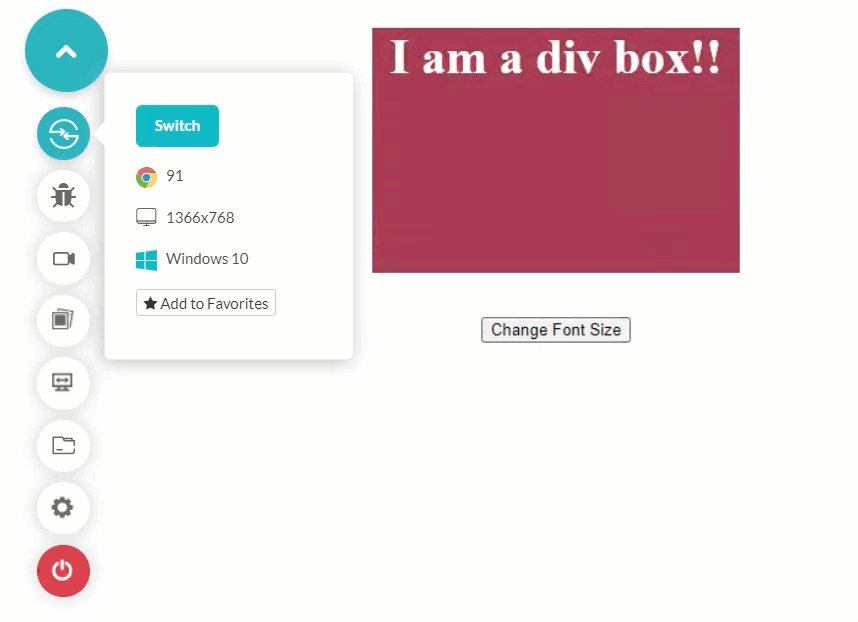
Here, I recommend LT Browser – a mobile-friendly checker tool to perform the responsiveness test of your websites and web applications across 50+ pre-installed viewports for Windows OS, macOS, Android, and iOS. LT Browser comes with the top features like developer tools that can enhance your testing experience and provide a comfortable environment for responsiveness.
The features of the LT Browser include scrolling two devices simultaneously, rendering locally hosted websites, achieving website responsiveness through responsive testing using network throttling, generating performance reports, taking full-page screenshots, recording videos, and much more.
Read: 11 Reasons Why Developers Should Use LT Browser
LT Browser is free to use and is worth trying for passionate web developers who want to perform responsiveness test of their websites and web apps across all device resolutions.
Web developers, testers, and avid users of LT Browser; we are here with some super exciting news!
All the essential features of LT Browser are now 'Free for LifeTime'
Download Now- https://t.co/j1YM8RjGzt#LTBrowser #FreeForever #developers pic.twitter.com/I2mxeFFjJS
— LambdaTest (@lambdatesting) June 24, 2021
If you are a newbie to LT Browser, refer to our LT Browser tutorial to get started with the responsiveness test right away.

Conclusion
As a web developer, variables have always been a part of my styling sheet. I am sure after befriending them today, and you will start using them regularly too. Variables in CSS remove redundancy from the code, and the best thing is that they are just another property in CSS. However, after implementing CSS variables, you must perform a responsiveness test of your web design. You can follow the responsive web design checklist to ease up the entire responsiveness test process.

In this guide, we learned how to use variables in CSS from its implementation to responsiveness test. I hope variables in CSS are something that you enjoy and share with your fellow developers. If you have come across any interesting experiences with variables in CSS, please share them in the comment section below.
Frequently Asked Questions (FAQs)
How do I use var() in CSS?
The var() in CSS is used to enter the value of a custom property (also known as CSS variables) instead of any component of another property’s value.
Should I use CSS variables or SASS variables?
SASS variables were frequently used prior to CSS variables. However, the differences between them cannot be ignored. CSS variables are more valuable than SASS variables, but they also differ in many aspects.
How do I declare a variable in CSS?
To declare a variable in CSS, first, give the variable a name, then add two hyphens (–) as a prefix. The syntax for declaring a variable in CSS is var(--name, value).
How to create variables in CSS?
To create variables in CSS, use the ‘–’ prefix followed by the variable name and assign it a value. Example: ‘–primary-color: blue;’.
How to use CSS variables in React?
In React, CSS variables can be used by defining them in the CSS file or inline styles, and then accessing them using the ‘var()’ function in the React components.
What are CSS variables?
CSS variables, also known as custom properties, are placeholders to store reusable values in CSS. They start with a ‘–’ prefix and can be accessed and used across the CSS file or inline styles.
How to define CSS variables?
CSS variables are defined by using the ‘–’ prefix followed by the variable name and assigning it a value within a selector or at the root level using ‘:root’.
How to use root variables CSS?
CSS variables can be defined at the root level using the ‘:root’ selector, making them accessible throughout the entire CSS file.
When were CSS variables introduced?
CSS variables were introduced in CSS3, which was released in June 1999.
How to override CSS variables?
CSS variables can be overridden by redefining them with a new value within a more specific selector or using the ‘!important’ declaration.
What browsers support CSS variables?
CSS variables are supported by modern browsers, including Chrome, Firefox, Safari, Edge, and Opera. Internet Explorer (IE) does not support CSS variables.
Got Questions? Drop them on LambdaTest Community. Visit now






















