A Complete Guide To CSS Transforms And Transitions Property
Nimritee
Posted On: June 29, 2021
![]() 92657 Views
92657 Views
![]() 10 Min Read
10 Min Read
Have you ever wondered how those three dots on a website blink so quickly? CSS Transforms and Transitions property can do the trick! CSS Transform property applies movement, rotation, skewing, and scaling to the HTML elements in 2D or 3D. The transition property helps the change to take place smoothly and swiftly.
If you are trying to make your project interactive, you should know about this power couple to keep your animations consistent and elusive. It’s best to avoid cross browser compatibility issues that might complicate your design.
So, what’s the difference between CSS Transform and CSS Transition? The Transform property in CSS moves or modifies the appearance of an element, whereas the Transition property seamlessly and gently transitions the element from one state to another.
In this blog, we will deep dive into the CSS Transform and Transition properties that will help you in creating simple and cool animations with fewer lines of code.
New to CSS Selectors? Check out this Ultimate CSS Selector cheat sheet to boost your web designing career.
TABLE OF CONTENT
Let’s begin with the CSS Transform and Transition!
CSS Transform Property
Transform property in CSS is invoked when there is a change in the state of the HTML element. You can rotate, skew, move and scale elements. It occurs when the state of an element is modified, like when you hover the mouse over a button or perform a mouse-click. We will see how this works in further sections of this blog.
There are three variations of CSS Transform properties in 2D.
- transform: TpropertyX(x);
- transform: TpropertyY(y);
- transform : Tproperty(x,y);
Here Tproperty refers to the element property you want to change, x and y can be negative or positive values. CSS Transform property in 3D includes the Z-axis. X is the width, Y is the height, and Z gives the depth of the screen.
Translate
Translate property changes the position left/right and up/down of the element on the page based on the given X (horizontal) and Y (vertical) axes parameters. The positive X-axis parameter moves the element to the right, and the negative will do so to the left. The positive Y-axis parameter moves the element down, and the positive does so towards up.
HTML
CSS
On hovering:

In the above example, the box will move from its original position to 100% right and 60% down as both are positive parameters.
Read: 12 Modern CSS Techniques For Older CSS Problems
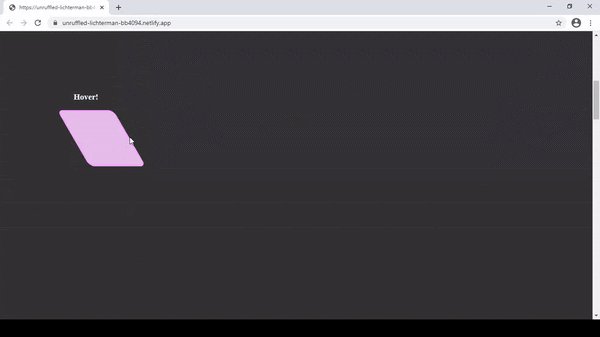
Skew
Skew tilts the element towards a direction based on the provided parameters to its X and Y axes. The Positive X parameter tilts it towards the right, and the negative tilts it towards the left. At the same time, the positive Y tilts it towards down, and the negative tilts it upwards.
HTML
CSS
On hovering:

In the above example, the box has been tilted to the right and upwards as both are positive parameters.
If you skew an element, it will also skew all the children existing inside the element. If we need to maintain the original angle of a child element, we will have to use the opposite value of skew to keep it original.
Scale
Scale can increase or decrease the size of an HTML element based on the given parameters. The positive value increases the size in the X or Y direction, while the negative value decreases the size in X or Y direction.
Simply put, new_size = parameter * original_size;
HTML
CSS
On hovering:

In the above example, the box size has been shrunk to half of its original size.
Rotate
Rotate property can rotate an element in the clockwise or anticlockwise direction based on a specified number of degrees. The positive degree rotates the element in the anticlockwise direction and the negative parameter rotates the element in the clockwise direction.
HTML
CSS
On hovering:

In the above example, the box is rotated by 25 degrees anti-clockwise as the parameter is positive.
Apart from these, we can combine multiple CSS transform properties for an element. You will need to specify the properties that you want to change.
For example: transform: prop1(parameters) prop2(parameters);
Let us take a look at an example. I have added the transition property here. We will get to know more about it in the upcoming sections.
HTML
CSS
On hovering:

The transformations without adding transitions happen quickly in a fraction of a second. We will fix this in the next section by adding some transitions to the same.
Read: 15 Advanced CSS Techniques To Master In 2021
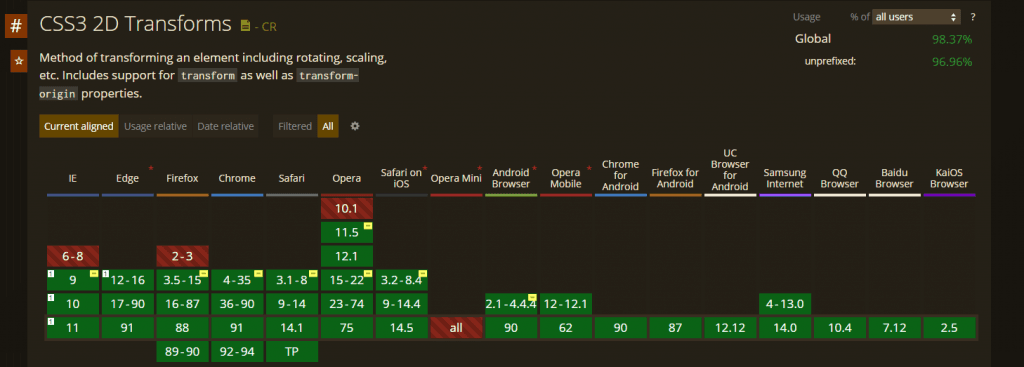
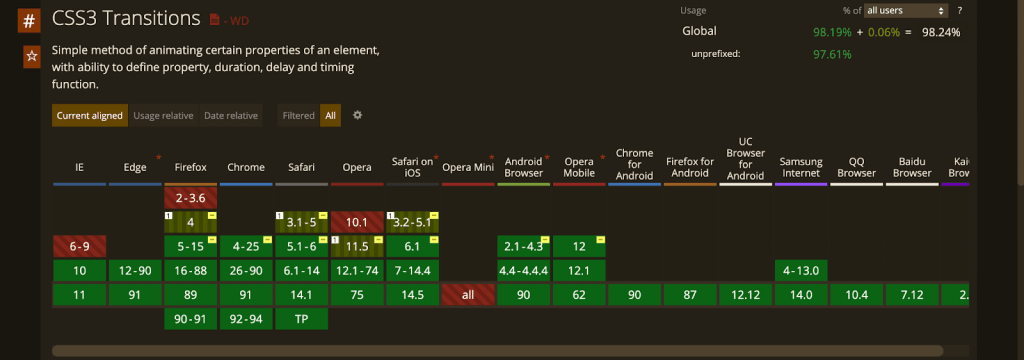
Browser Compatibility Of CSS Transforms
Let us take a look at the compatibility of the CSS Transform property across different browsers.

Use LT Browser For Responsive Testing Of Websites Built Using CSS Transforms And Transition
After implementing the CSS Transforms and Before Transitions property in your website, you will need to perform a responsiveness test to check how these properties render in different screen sizes and resolutions. You can leverage LT Browser to test CSS Transform and Transition for your websites and web apps across different viewports like mobiles, tablets, desktops, and laptops. To get started, you can refer to the below LT Browser video tutorial.

Here are some of the awesome features offered by LT Browser:
- Network throttling to test websites on different network conditions.
- Sync devices to synchronize scrolls across multiple device viewports so that scrolling on one viewport will scroll the same amount on another viewport.
- Performance reports to optimize the overall website performance.
- Simulation of mouse pointer to mimic touch behaviour of real devices, and more.
Here are some of compelling reasons Why Developers Should Use LT Browser
LT Browser excels at providing all the essential features when it comes to mobile web testing and responsive testing. Developers can leverage the essential features offered by LT Browser to test and debug their websites and web apps on different device viewports.
CSS Transition Property
We saw how different CSS Transform properties change the state of the element in a visual manner. Now, the Transition property adds a graduality to that changed state. The transformation will become smooth over a given period.
Three main properties are required for the transition to take effect:
- transition-property
- transition-duration
- transition-timing
You have to specify the property of the element you want to change and the duration in which that change should take place. Timing function and delay properties are optional.
transition-property
The transition-property defines the CSS property where the transition over the element will be applied. We can also apply a transition to a single property (e.g., background-color or transform) or to all the properties in the rule-set.
transition-duration
The transition-duration property defines the time span of the transition over the element. We can specify in seconds or milliseconds.
Below is the code example of the CSS Transition property.
HTML
CSS
Output:

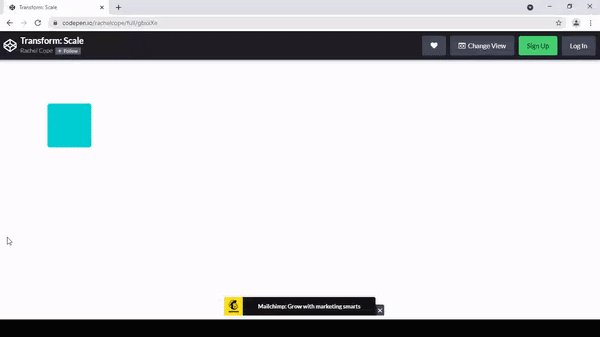
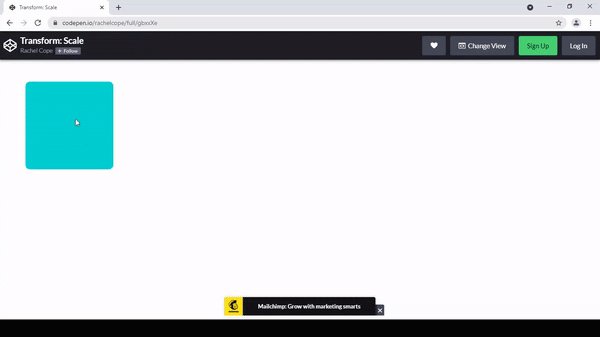
Let’s consider the scale Transform example with added Transition property.
HTML
.square
CSS
Output:

transition-timing
The transition-timing-function property specifies the speed of the transition throughout the element’s duration. The default timing is easy, which begins slowly, immediately speeds up, and then gradually decreases at the end.
Other timing options include ease, ease-in, ease-out, ease-in-out, and linear.
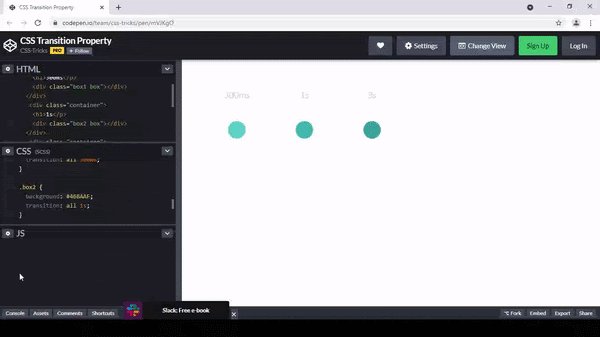
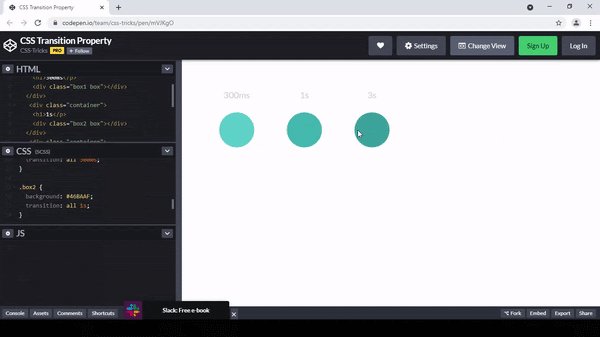
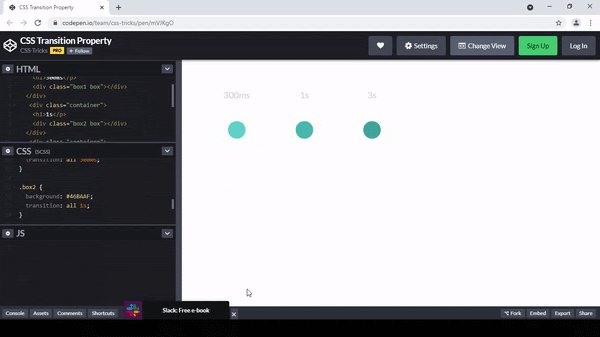
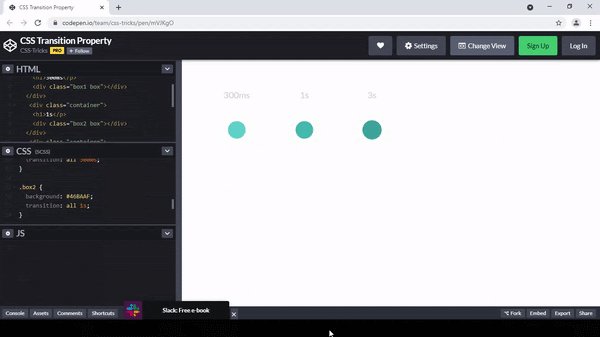
Below is an example of the different timing options (used with the transform: translate property.
HTML
CSS
Output:

As we can see, the box scales down progressively under a second.
You can specify a single type of transition to all the property as shown in the example, or you can specify different transitions for each one of them as follows:
transition: p1 d1, p2 d2, …, pn dn;
Where pn specifies property name and dn specifies the duration.
Now let’s see how we can try and make the transition work across all the browsers. We will use vendor prefixes for the same.
Consider the above example, this is how it looks like for vendor prefixes:
Here -webkit for Chrome, Safari; -moz for Firefox, -o for Opera.
Specifying the vendor prefixes makes sure that the transitions work instantly across the browsers that are normally used by the target audience.
Also Read: The Ultimate CSS Selectors Cheat Sheet You Must Know

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Browser Compatibility Of CSS Transition property
Let’s take a look at CSS Transition compatibility across the browsers.

Let’s see an example of a flip card.
HTML
CSS
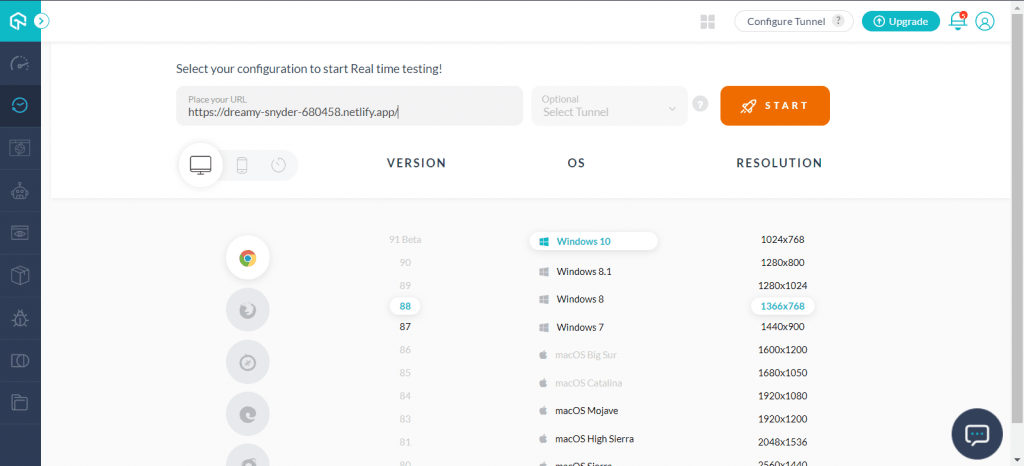
Checking the cross browser compatibility of your website rather than hosting it on each web browser can be cumbersome. It is impossible to download and install a range of browsers and browser versions for the target device or operating system.
This is where Cross browser testing tools like LambdaTest can help test your website and web apps for browser compatibility across different browsers and platform combinations.

To test the cross-browser compatibility, just select the configurations and hit Start.

Wrapping It Up!
Front-end developers can now easily create dynamic and alluring browser compatible websites loaded with visual effects without utilizing JavaScript, thanks to CSS3 Transform and Transition properties. In this post, we have learned how the Transform and Transition properties in CSS can together add smooth interactive animations to your website.
We hope you found this post helpful. Also, if you have any intriguing CSS Transitions or transformations to share, we’d love to hear from you in the comment section.
Happy Designing!
Got Questions? Drop them on LambdaTest Community. Visit now
















