23 Best Lightweight CSS Frameworks for Responsive Websites [2025]
Nimritee
Posted On: February 24, 2025
![]() 156567 Views
156567 Views
![]() 12 Min Read
12 Min Read
Using a lightweight CSS framework to create responsive websites and web applications can significantly reduce delivery time. These frameworks have been around for a long time and are widely used by front-end developers to streamline UI development.
They come with pre-built code snippets that can be easily integrated into the source code to design entire layouts efficiently. Since we target multiple screen sizes and resolutions, it is crucial to perform a responsiveness test of websites and web apps to ensure the lightweight CSS framework functions seamlessly across different browsers and operating systems.
New to CSS Selectors? Check out the CSS Selector cheat sheet to boost your web designing career.
Below is a list of a few lightweight CSS frameworks that help create excellent user interfaces while enhancing overall user experience.
To dive deeper, check out this guide on the best CSS frameworks for valuable insights.
Let’s explore the top lightweight CSS frameworks!
TABLE OF CONTENT
Tailwind CSS
Tailwind CSS is a utility-first framework; it can be used to build a website quickly for UI’s. It’s a utility-based CSS library that prioritizes practicality and speed above semantic and lean markup. We need to find out the use case of the project.
Based on that, it’s straightforward to develop a website without writing your own style for it. This lightweight CSS framework does have a default theme, nor does it have any built-in UI components. It has a pre-built widgets menu that is used for developing websites.

Bulma CSS
Bulma is a free, open-source framework based on Flexbox that comes up with ready-to-use front-end components and can easily be integrated to create beautiful and responsive web pages. It is one of the top lightweight CSS frameworks with the simplest grid system implementation, where adding and removing the columns can be done seamlessly.
With the help of Bulma, the implementation and the customization becomes easy. It is created using pure CSS and does not require JavaScript. It has more than 93K users and therefore has a large community.
Now perform live interactive Bulma testing of your Bulma websites on LambdaTest.

According to the latest usage statistics from Drupal’s official project page, Bulma is actively used in numerous projects, with weekly stats reflecting its adoption trends. It remains a popular choice for developers looking for a lightweight CSS framework to build responsive and modern web applications.

UIKIT
UIKIT is not only lightweight but also a modular front-end CSS framework used for creating lively and impactful web interfaces. It gives the developer an entire collection of HTML, CSS, and JS components that are easy to use, customizable, and flexible.
This lightweight CSS framework has different pre-installed modules such as Accordion, Iconnav, Animations, etc., showing usage patterns, component options, and methods. UIKIT is a must-try if you need a new, well-maintained CSS framework with a slew of module options. It’s available in Less and Sass and contains a stylesheet to serve right-to-left languages.

Mini.css
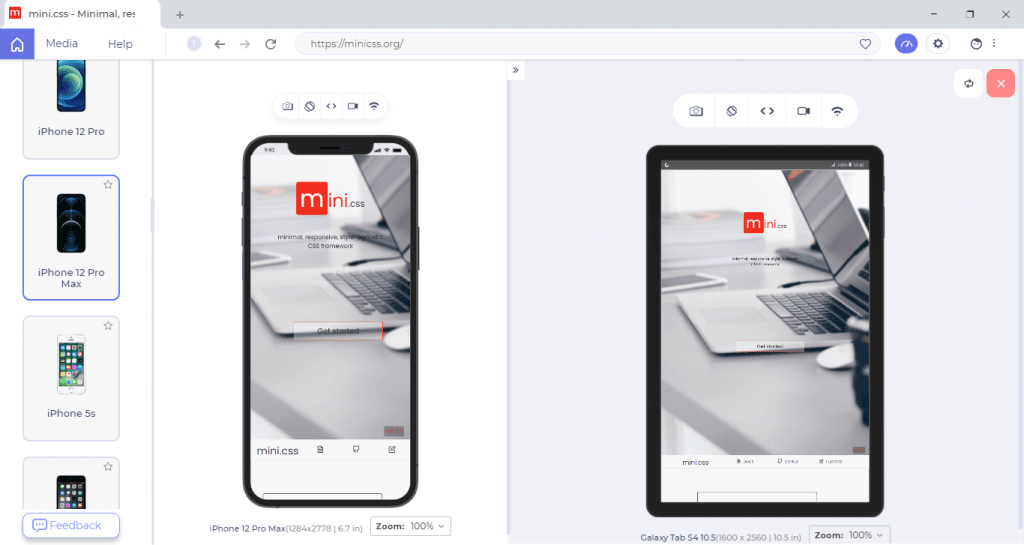
Mini.css is cleaner’s lightweight CSS frameworks for creating websites that look beautiful on every device and load faster. It has a smaller size (under 10KB gzipped), along with the responsive grid and modern components that make sure all your users are satisfied and can access the website anytime, anywhere.
This CSS framework bridges the gap between fully-featured frameworks and micro-frameworks. Mini.css contains many features in a small package, while it depends solely on CSS, meaning we do not have to worry about any difference from other JavaScript libraries that we might be using.

Mini.css is mobile-friendly and used to solve the problem with responsive grids, cards, and navigation that will entirely change the website’s layout on mobile to create a better content-centered experience. At the same time, the UI doesn’t get in the user’s way.

To validate the responsiveness of your mobile website on various browsers and operating systems, you can utilize a cloud-based platform like LambdaTest. LambdaTest is an AI-powered test orchestration and execution platform that allows you to run manual and automated tests at scale, offering over 3000+ real devices, browsers, and OS combinations.
One of the features offered by LambdaTest is LT Browser, which helps you maintain the consistency of your design and functionality across various viewports.
The image above is from LT Browser—a developer-oriented tool that can be a go-to option for responsive testing. LT Browser comes with 50+ pre-installed device viewports for mobiles, tablets, desktops, and laptops, allowing you to create, analyze, and debug your website’s responsiveness. Perform a mobile friendly test effortlessly with LT Browser to ensure a seamless user experience across different devices.

You don’t even need to switch devices; with LT Browser’s smart frame, you can run the mobile web test on two different devices simultaneously.
LT Browser also has some other lucrative features like network throttling, performance reports, device synchronization, and mouse touch mode for experiencing real device touch behavior, etc.
Skeleton
Skeleton is one of the ideal lightest CSS frameworks, which has only about 400 lines of code. Still, it manages the features of the grid, typography, forms, media queries, and many more.
This CSS frameworks successful result lies in taking the attributes from other CSS frameworks and providing a framework that helps make it very simple to use. The browser’s layout stays fluid by using the grid system, and it adjusts automatically to window size.

To learn more about the difference between CSS grid and CSS framework follow this guide on CSS Grid Layout vs. CSS Frameworks and understand when to use what.
HiQ
HiQ (A high-IQ CSS framework) is a lightweight and customizable CSS framework developed using various custom CSS properties keeping in mind all the latest CSS best practices.
It is created using PostCSS and comprises all the powerful new CSS features like custom properties. If we use the source version HiQ, we can benefit by using the custom selectors and mixins smooth styling. It allows easy use of themes just by dropping HiQ into our project, adjusting some CSS variables, and we’re good to go. HiQ manages the features like input, primary button, and other parts of HTML styling to focus on essential elements.

The HiQ framework will work across browsers that support custom properties.

Pure.css
Pure.css is alightweight CSS framework, packed into just 3.7KB minified and gzipped. Designed for mobile-first development, it offers a responsive grid system and minimal styles, allowing easy customization. Built on Normalize.css, it ensures consistency across native HTML elements and UI components.
Used by Yahoo, LastPass, and Flickr, Pure.css is unopinionated and flexible, letting you add new CSS rules without overwriting existing ones. Its lightweight design helps you build sleek, responsive websites with minimal effort.

Milligram
Milligram is also one of the best lightweight CSS frameworks. It provides a nominal setup of styles for a fast and clean starting point. All sets of modules are packed in 2KB gzipped. It is specially created for better performance and higher efficiency with fewer properties to re-initialize resulting in cleaner code. It uses FlexBox, a grid system, and follows a mobile-first approach.
Milligram officially supports the latest versions of Chrome, Firefox, IE, Safari, and Opera.

Fictoan
Fictoan is an open-source, responsive CSS framework that is modular and highly customizable. It uses intuitive class names like .horizontal-center-this and .no-padding-left for easy styling. Similar to a jigsaw puzzle, you can mix classes like .bg-red, .shape-circular, and .no-shadow to create a red, round, shadow-free button.
Designed for seamless layout adjustments across devices, Fictoan runs on SCSS, requiring transpilation into CSS before rendering in the browser.

Spectre.css
Spectre.css is among the best lightweight CSS frameworks for the rapid and extensible development of websites. It is not only lightweight but also a responsive framework. All sets of modules are packed in 10kb gzipped. It is flexbox-based, gracefully designed, and has advanced elements and components.
The major benefits of Spectre.css are basic styling, formatting for typography and elements, flexbox-based responsive layout, and utilities; along with following the best coding practices and maintaining a consistent design language.

Wing
Wing is one of the most incredible, lightweight CSS frameworks created for minimalists. It is intuitive; therefore, we need to add the same in our project and everything is styled automatically. It is packed with many features, including styling for most elements, a grid, and few components, all in just 5KB. Wing has a modern style, and therefore it will give a quick start to your project.

Chota
Chota is a super lightweight CSS framework, packed into just 3KB. It requires no preprocessors—just add it to your project and start using it. With CSS variables for easy customization, it offers a 12-column grid, built-in dark mode, and icon support. Simple, semantic, and flexible, Chota eliminates the need to remember complex class names.

Turretcss
Turretcss is another lightweight CSS framework designed to make responsive, accessible, and scalable CSS development easy. It is utilized for the rapid development of responsive websites.

Tachyons
Tachyons is also considered the best lightweight CSS framework which is crafted for web designing. It is readable, loads faster, and creates a fully responsive interface with almost negligible CSS. It has a set of different small modules which you can use together or separately.
It follows the principle – uses what you need and omits the rest. It has several methods and workflows for optimization. It is even modular, accessible, performant, and reusable.

InvisCSS
InvisCSS is developed to create a good CSS library with minimal styling complications. By default, the styling is kept simple so that it’s easier to apply alteration and extend. It is not similar to the other CSS templates, where a programmer is exclusively needed to ‘opt-in’ by specifying classes all over the place.
This Css uses few simple ‘opt-in’ classes, which are at the bottom of the HTML branch. InvisCSS is for real sites. It is built by keeping the Bootstrap audience in mind. Nonetheless, you will love the simplicity.

Spark
Spark is a lightweight CSS framework designed for responsive web development with a mobile-first approach. It uses media queries for a flexible grid system, enabling quick creation of professional-looking pages.
With intuitive class names and a non-intrusive approach, Spark is easy to customize. It also offers interchangeable color themes, including silver (default), blue, green, purple, lime, and dragonfruit.

Materialize CSS
Materialize CSS is the best lightweight CSS framework to design websites and Android web apps. Several Google products like YouTube, Gmail, Google Drive, and Google Docs are based on this framework.
Materialize comes with plenty of ready-to-use modules and classes, which eases the developer’s work. The framework uses a 12-column grid-based layout developed by Bootstrap, responsive animations and transitions, padding, and depth effects. A website can be created easily using its pre-built starter template.

Avalanche
Avalanche is regarded as one of the best lightweight CSS frameworks that create the foundation for a package-based CSS workflow. It is used to customize to meet your requirements for building websites. There are available packages to enable offset classes, fluid grid system, containers, vertical spacing.

Beauter
Beauter is an open-source lightweight CSS Framework. All module sets are packed within 6KB. Beauter provides a unique set of attractive elements and styles in pure vanilla CSS, making it easier to get started with smoother and quicker development.
It is a cross-browser responsive framework and modifies most of the default styles to ensure the same behavior everywhere. Beauter is based on BOL, an experimental design methodology that makes Beauter easy to mix and match.

Vanilla Framework
Vanilla Framework is a lightweight, Sass-based CSS framework designed for flexibility and extensibility. It offers a responsive grid, basic HTML styling, and core utility classes. Use it fully or customize it as needed. As an open-source project, Vanilla is available on GitHub for contributions, upgrades, and extensions.

Vital
Vital is an open-source, lightweight CSS framework designed for modern web applications. At just 23KB minified, it’s readable, scalable, and written in em values for consistent sizing.
Built entirely in CSS with no JavaScript dependencies, it uses Sass for CSS and Slim for HTML, but you can export pure CSS for production. Its modular class system makes styling easy, with added automation benefits for Slim users.

Fluidity
Fluidity is a lightweight, fully responsive CSS framework designed to make HTML elements adapt naturally to different screen sizes. It ensures that images, tables, and other elements scale seamlessly without extra configuration. The framework is minimalistic, requiring little effort to integrate while maintaining flexibility for modern web projects.

Typebase.css
Typebase.css is a lightweight and customizable CSS framework and comes with two versions -Less and Sass. It can be easily changed and blended into modern web projects and offers all of the framework required for excellent typography without incorporating aesthetics.
This lightweight CSS framework is designed to be easily updated as projects expand and develop, and it works well with Normalize.css. Typebase.css supports a vertical rhythm across many different device screens, ensuring that text across columns and long copy does not become skewed.

Wrapping Up!
And that’s a wrap for our responsive and lightweight CSS frameworks. Among these 23 frameworks, we can’t say which one is the best lightweight CSS framework. By selecting the right framework, you can handle the tedious and time-consuming styling and create full-fledged responsive websites and web pages. To perform efficient, responsive design, check out the blog on responsive testing.
Got any questions about the lightweight CSS frameworks? Let us know in the comments box below.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now

















