API And Browser Compatibility
Deeksha Agarwal
Posted On: June 14, 2018
![]() 22277 Views
22277 Views
![]() 6 Min Read
6 Min Read
Before we start with Browser compatibility in APIs we first need to understand what an API is and how do they work. Without understanding the proper role and functionality of an API it will become difficult to get into some uncommon and gigantic terms like backward compatibility and browser consumption of APIs.
When you go through its Wikipedia definition you might find a long description but in simple terms they are like a waiter in a restaurant who serves your request. Taking request from the customer and passing this information to the data center (here the kitchen) and acknowledging the request and bringing the data (food here).
So, if that’s the case with various codes trying to interact with each other, how will the website know that you want to request something from it? You will need an API.
Now there are many types of APIs that you might come across in your daily world. Every API has a different role, with a varied set of underlying working protocols, and unique execution methods for different environments. So to move further the next step is understanding various types of APIs and their support in various browsers.

Different Types of APIs
Web Services APIs:
These APIs include REST API, SOAP API, XML-RPC, and JSON-RPC. The most common ones out of these APIs are REST and SOAP where REST stands for Representational State Transfer and SOAP stands for Simple Object Access Protocol.
REST API is preferred among the two because of its added advantages over SOAP API. It has a standard set of protocols.
Source Code APIs:
These APIs include interfaces, Library based APIs, and Class Based APIs.
Hardware APIs:
Communication through hardware ike reading temperature, flow, pressure, moisture, information like model number etc is done with the help of Hardware APIs. However, these APIs are independent of browser compatibility.
Object Remoting APIs:
These APIs use remoting protocols like CORBA.
Class based APIs:
Data and functionality is organized around classes just like in object oriented languages in these APIs.
WebSocket APIs:
In Websocket APIs the server do not respond to every request. It sends event driven responses once the connection is established without waiting for the server to reply.
When you use these APIs for communication or data exchange on your servers, many times you might face certain problems like API not working, redirecting to some error page, link broken, etc. These problems call for understanding the need of API browser compatibility.
API browser compatibility refers to the support of different browser for different APIs. With every upgrade in a browser there are various deprecations that occur simultaneously. These deprecations append the support of various tags, codes, and technologies so it becomes necessary to stay up-to date with them.
Let’s assume you have extended the support for WebRTC using MediaStreams. When you performed cross browser testing you figured out that you’re not able to watch events on chrome’s higher versions. You might check your code again and again and still continue to face the same situation but later on you get to know that Chrome 53 update deprecated the support and you need to use MediaStreamTracks for that. How are you going to feel? Stupid, Ah! Just one inconsideration and you could have a lot to cost. Hence it becomes necessary to make sure that the APIs being used are browser compatible.
Source Code API Compatibility Issues
Deprecated SDK Browser Methods
SDK or software developer’s kit is the kit that a programmer downloads to use a certain API. This SDK contains all the essentials that the programmer needs to call an API, serve a request. Now what happens that with every upgrade in browser there are various technologies that are added and various technologies get deprecated. These deprecated technologies excludes the support of various features, tools, elements,etc.
So, as I have already explained just like MediaStreams many elements change or are deprecated. So, you need to be up to date with the features of the latest browsers making sure that you’re not using any unsupported feature or element in your API leading to API browser incompatibility.
You can use caniuse, w3schools to stay updated with the technologies supported in various browsers.
REST API Compatibility Issues
Consuming Standard Incompatible APIs
While using REST API, you might be using the standard methods like GET, POST, PUT, DELETE, OPTIONS, PATCH, etc but not every browser supports these methods.

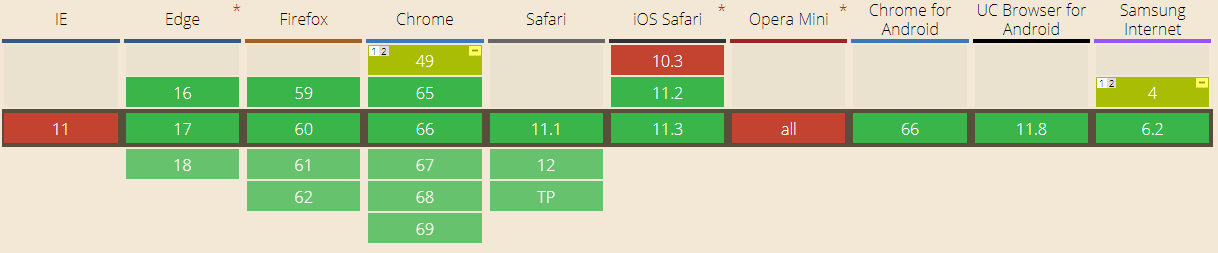
For example, if you’re using getUserMedia/Stream API then you might face incompatibility with certain browsers like IE 11, iOS Safari 10.3, Opera Mini and partially compatibility in browsers like Chrome 49, Samsung internet 4 so, if you use this API you might break your API and your request will not be served because of broken communication.
REST API And Websocket Compatibility Issues
Cross-Origin Violation
When you try to request a private API or a Partner API who haven’t given you the access to use their APIs you might be faced with a cross-origin error.
You might not encounter this error as long as you’re using a public API like that of Twitter or Google.
But if you face a Access-Control-Allow-Origin error then you might need to take care of this by finding a solution to it.
Read more on solving this error on our blog on Script Error in Javascript.
Source Code API Issues
Firewall Blocks Calls of Specific Files
When you use certain APIs like google web font API, then the APIs renders different files by calling them either from the web or from your local machine. Sometimes, firewall blocks these calls and you might face incompatibility issues.
In such cases, you need to make sure of having a fallback for every API call.
For example, you’re using a font family and set up the fallback as sans-serif. So in case, MyWebFont doesn’t render then sans-serif will render in its place avoiding some random font to render.
|
1 2 3 |
body { font-family: 'MyWebFont', Fallback, sans-serif; } |
Same goes for other API calls as well. You need to have fallback for every element you use.
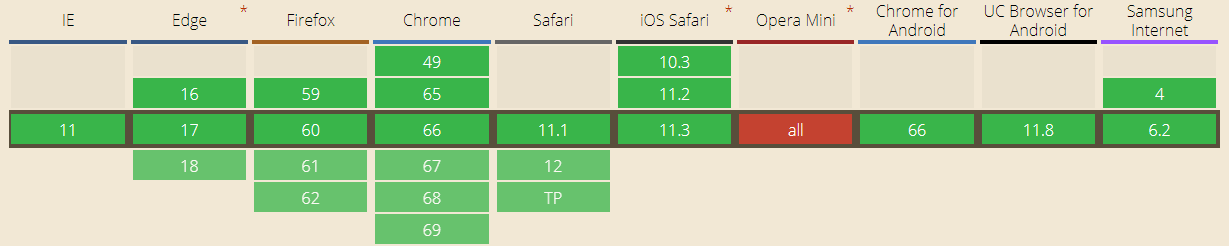
Websocket Based API Issue In Browser
You might face browser compatibility issues while using WebSocket as it is unsupported in Opera Mini as depicted in the image.

So, it’s a world interconnected with APIs and we need to make sure that these APIs remain connected without any loopholes. So, we need to perform API testing to make sure of the same.
Read more on API Testing on our blog.
Till then, Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now