Test For Cross Browser Compatibility on Chrome 67
LambdaTest
Posted On: May 31, 2018
![]() 13818 Views
13818 Views
![]() 6 Min Read
6 Min Read
All aboard the Chrome express, next station version 68. Just day before yesterday, Google released the latest stable version of Chrome 67. And now we are live with Chrome 67 browsers at LambdaTest platform. You can test your websites and web app compatibility with latest Chrome 67 browser version on all LambdaTest Windows and Mac cloud machines.
What’s New in Chrome 67
Even Though we get a new version every other month, Chrome 67 has comparatively more number of new features and deprecations. It has been in testing stage for a while now, while it may seem the same but rest assured there are a lot of new features that puts chrome in limelight yet again. With Mozilla giving a tough competition, for Google to retain the title of ‘browser king’ demands chrome to keep perfecting and polishing. Without waiting any longer, it’s time to surf the waves of internet on Chrome 67.
Site Isolation
Keeping in mind the hostility the internet has faced over the last few months, chrome has aptly decided to bring in the second line of defense. Site isolation prevents the user from getting shared to different websites, granting advanced privacy and safety. The feature was under development for quite a time, while most critical security bugs had been fixed still the need for the much desired sand-boxing method was really necessary.
Universal Cross-site Scripting (UXSS) has been given preference as malicious attacks on the websites posed security threat.
- The significant change is separating the different processes irrespective of the navigation to the same or new tab.
- Cross site data (HTML, XML & JSoN) targeted by the arbitrary code executions has also been taken care of, meanwhile allowing the user to themselves give special permission to access the data using CORB.
However there are concerns regarding the increase in the resource utilization. Isolation results in memory consumption. According to google, maximum memory utilized after isolation would be 10 – 11%.

API Support extension
Exciting API support has been laid out in order to serve justice to the already existing technologies and to make chrome ready for future developments. Chrome 67 features specialized API support to enhance the user experience, especially for gamers.
-
WEBXR device API:
In an effort to bring together variety of devices such as VR and AR all under one roof. Virtual and augmented reality web experience can now be made using this API.
-
Device sensor API:
Now the website can detect the sensor data which allows immersive gaming or fitness tracking. Chrome 67 supports the accelerometer, gyroscope, orientation sensor, and motion sensor and another exciting thing is the mobile browser version too has found similar updates.
BigInt
The new JavaScript primitive sets out to solve the problem dealing with large integers that the existing data types are inadequate to deal with. BigInt can store data without overflowing.
DevTools update
There is significant activity in the DevTools panel too, a few minor updates followed by a few brand new features.
-
Search across all network headers and responses
Network search pane now offers to search all the queries in headers across all the networks.
-
CSS variable value previews in the Styles pane
Preview the selected CSS variable color or background-color in the Style pane, visible before the var(–main-color)
-
Copy as fetch
Now you can fetch the equivalent code for the selected request.
-
Performance Panel updates
While enabling site isolation, you can even find out the performance statistics graph for each of the processes. Also while performing recording you can even see the Bottom-up, call tree and event log tabs.
-
Memory Pane
Now while addressing the memory issues you can keep track of all the JavaScript VM instances.
-
Audit Panel update
Both Preload key requests and taming the invisible text are new audits aimed at improving the resource rendering by prediction and making the content useful for users. You can configure the audits to disable CPU throttling, preserving desktop view and network management.
-
Lighthouse
A wonderful automated tool that provides solutions to you in order for your website to be more efficient. With the API’s rolling out, it can be used to make web pages more accessible by eradicating problems like reducing render blocking scripts, offering best practices and many more options for the developers to improve efficiency.
-
PWA Support
Finally 67 releases with PWA support, they can be programmed to open directly with chrome without address bar thus giving a near to native experience.
Chrome 67 Deprecations
With the new updates deprecations too are important, in order to keep the balance. If you are using the below mentioned methods, then it may be possible that your website could run into trouble on version 67.
-
HTTP-based Public Key pinning has been obsolete for quite a time with low adoption rate. Instead Expect-CT header offers more safety and flexibility in checking the certificate mis-issuing problem.
-
AppCache on Non-secure context is the casualty next in line, allowing it be getting exploited easily by attack vector over non-secure context.
- A few -webkit- prefixed CSS design too have been deprecated. -webkit-box-flex-group: Percent (%) values for -webkit-line-clamp: There is interest in finding a standards-based solution to the number values use case, but we haven’t seen demand for the %-based values.
- -webkit-box-lines: This property was never fully implemented. It was originally intended such that a “vertical”/”horizontal” -webkit-box could have multiple rows/columns.
Upcoming features in Version 68
-
Picture Search Bar
In addition to the desired content you will have pictures related to whatever you search in the picture search bar.
-
Material UI Design
Opting for a clean and rounded material design for the browser.
-
Stricter Certificate handling
Google will crackdown on the insecure and risky websites, making sure that the internet is safe.
DevTools Sneak peak into version 68
-
Eager Evaluation:
expressions that are typed into the console, allow to preview the results.
-
Augmented Hints:
Type function and the console shows the expected arguments for the same.
-
Function Autocompletion:
Consider this autocorrect but for functions.
-
Lighthouse 3.0:
The new, faster and more consistent version is set out to bring with itself a wide range of audits like video format for animated content.
Firefox 61 vs Chrome 67
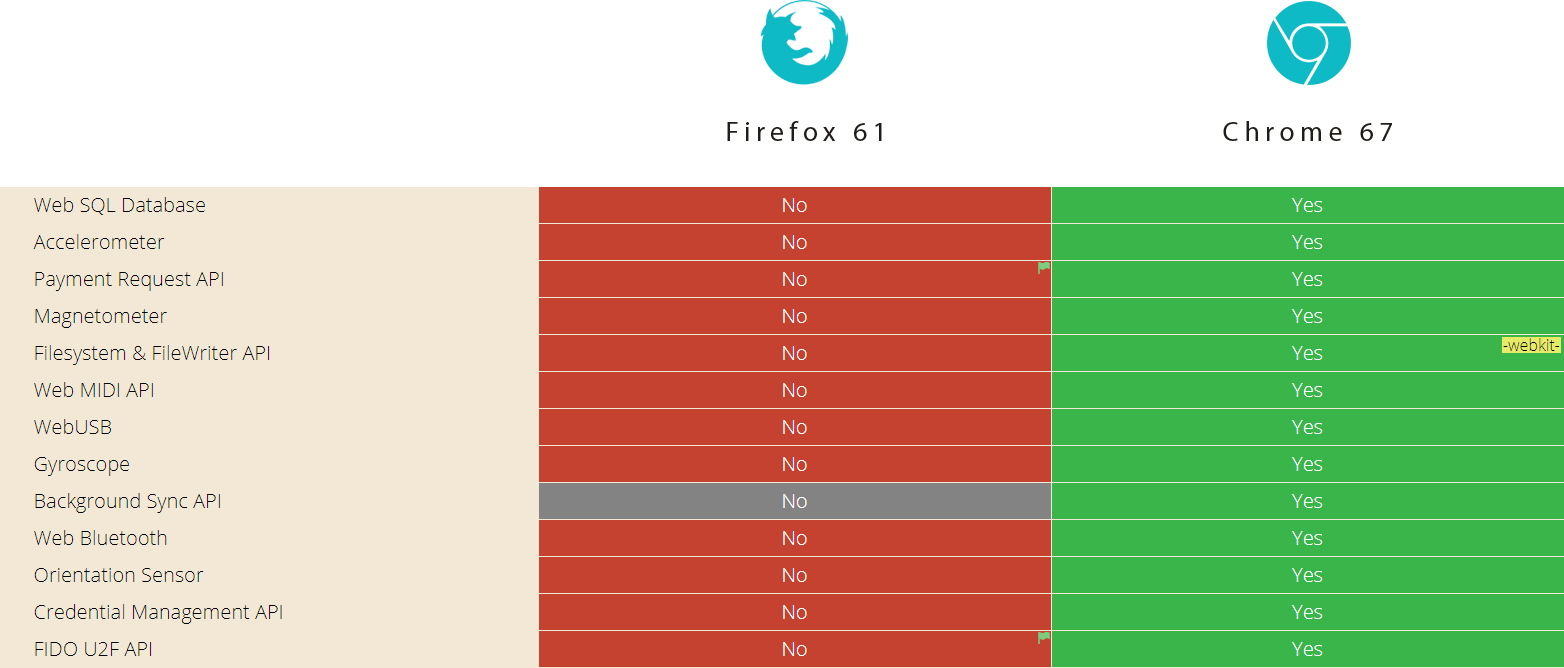
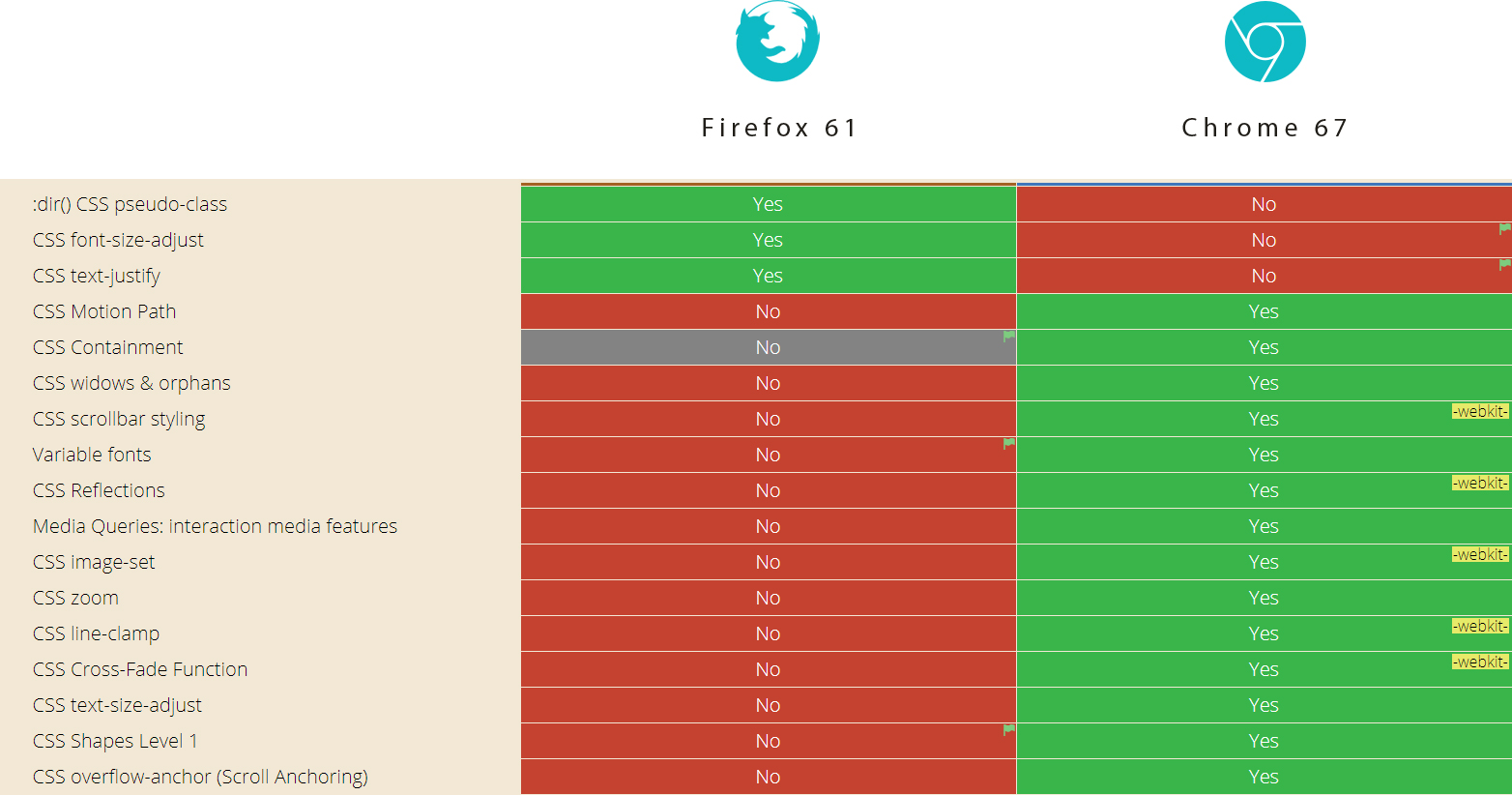
I was curious as to what the next stable version of Firefox (61) would offer in addition to the latest chrome (67), so I went on to caniuse.com to explore further. It seemed that both the browsers had distinct features that the other had partial or no support at all.
API SUPPORT

CSS SUPPORT

Got Questions? Drop them on LambdaTest Community. Visit now
















