Mobile Website Testing: Explore 5 Techniques
Rahul Jain
Posted On: September 7, 2020
![]() 159338 Views
159338 Views
![]() 13 Min Read
13 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Mobile Testing Tutorial.
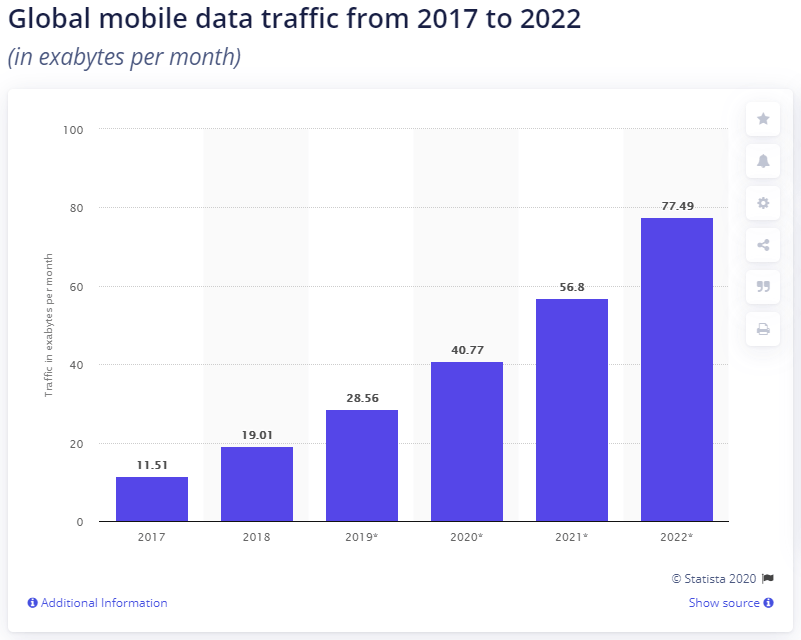
The usability of mobile devices to access the internet has increased over the past few years. In fact, smartphones have taken over most of the market of desktop computers in terms of internet usage. A report by Statista shows that 50.4% of the total global online traffic comes from mobile internet usage.

Mobile data traffic will be rising rapidly in the coming years as well, quite clear from the graph above. Also, it clearly indicates that the user expectations for mobile websites are higher than ever. This also means your website needs to be mobile-friendly to gain the right traffic and convert them into potential buyers. In order to make your website mobile-friendly, it’s necessary to execute mobile website testing and check its responsiveness across various smartphones and tablets. But, even after having access to smart techniques like mobile-first responsive web design, it is not that easy for developers to perform mobile website testing, especially due to the variety of smartphones available in the market.
Today, we will discuss the most useful methods to perform responsive test online across mobile devices. Before wrapping up, we’ll also talk about the best practices for mobile website testing.
To know more about responsive testing from LambdaTest, please have a look at the detailed video below:

Why Perform Mobile Website Testing?
Mobile website testing not only helps in checking the responsiveness of your web app across multiple smartphones, but it also offers some other advantages as well, which can be beneficial for your business, such as:
- Makes Websites Easily Accessible
- Makes Websites Mobile Device Compatible
- Makes Websites Easier To Find
- Offers Speed & Accuracy
- Improves User Experience
- Improves Website’s Look & Feel
A mobile-friendly website can easily be accessed via any browser across multiple mobile phones, including iPhone, Android, Blackberry, etc. Besides, Google uses mobile-friendly websites as a ranking factor, which means having a responsive mobile view of the website will help you rank higher in the search engines and gain more visitors to grow your business.
Executing mobile website testing helps you ensure its compatibility across all major mobile phones. For instance, it enables you to ensure that your web app performs as expected across the targeted devices, which are used by users to access it. Also, you can check the functionality of your web app across the devices.
As mentioned above, Google gives priority to mobile websites as compared to desktop apps, which means if you have a mobile-friendly website, users will be able to find it quickly across all the search engines. Moreover, mobile phones are more accessible than desktops, which make it convenient for users to browse the internet.
Individuals prefer to use their mobile phones whenever they are looking for any queries, booking movie tickets, browsing social media platforms, and much more. This majorly happens due to the speed and convenience of mobile phones. So, to provide users with instant access to your website, it is crucial to perform mobile website testing and responsive testing of your app.
A mobile-friendly website provides a better experience to users as compared to desktops, as they can access all the content of your site on a small and compatible device. It not only allows you to gain more users but also builds trust amongst users.
With device-specific responsive testing, you can ensure an attractive look and feel for your site across mobile phones. This way users appreciate and revisit it whenever they need any useful information or service from your business site.
Build world class mobile websites, start your free mobile friendly test today.
How To Perform Mobile Web Testing?
It’s easy to check the mobile view of a website, as there are various developers’ tools that can be used to perform the task. For example, Google offers multiple developers tools to see the mobile view of a website. These tools are also quite helpful in mobile website testing, as they provide detailed information about the improvements needed on your website and how you can do that.
Also Read – Mobile app testing using LambdaTest
But, considering the wide variety of mobile phones, testing your website on each device manually is not an ideal approach. Also, smartphones come with varied screen sizes, viewports, pixel densities, and operate on varying network speeds. Thus, you need to ensure that the website is tested thoroughly to cover all these differences and meet the desired output. So, what could be done to achieve maximum results for your mobile website testing?
Let’s dive into the top 5 ways to do it-
1. LT Browser For Responsive Testing
If you have been looking for a platform to test a web app across multiple mobile devices, then LT Browser is an excellent mobile friendly checker for you. It is a developer-oriented desktop browser that allows users to perform responsive testing of their web app across more than 50 device resolutions. The predominant purpose of this browser is to help developers check the mobile view of a website so that they can analyze whether it is responsive across various mobile screen sizes or not. It is a next gen browser for developers to build test and debug modern websites and web apps.
The variety of features included with the LT browser makes it amongst one of the best mobile website testing tools. It enables you to perform live interactive testing of web apps to ensure their responsiveness across various smartphones in a side-by-side view.
In this detailed walkthrough of LT Browser tutorial video, we will help you get started with LT Browser.
How Helpful Is LT Browser In Mobile Website Testing?

LT Browser gives you a competitive edge over other methods by offering some state-of-the-art features. There are multiple ways in which it can help you make the overall mobile view of the website much more appealing and accessible. Such as-
- Allows comparing the mobile view of websites across different mobiles and tablets with a side-by-side view so that you can ensure complete responsiveness.
- Access the mirrored interaction functionality that enables you to compare the mobile view of the website quickly.
- Allows adding a custom device as per your requirements if the desired device isn’t listed in the browser.
- Offers in-built developer tools to ease your debugging process so that you get to the root of the cause quickly.
- Ideal for responsive testing of locally hosted websites with just the localhost URL.
- Comes with an in-built image editor that enables you to highlight bugs with markers of various colors and shapes altered.
- Easy report and bug sharing of the testing process with your colleagues with a single click.
- Records the entire test session in a single video to make it easily accessible to other team members.
If you use LT Browser for mobile website testing, you don’t need to rush into other methods of testing as it gives you access to everything. However, if you have diverse testing requirements like cross browser testing for a web app, then you can opt for LambdaTest, which is a cloud-based testing platform that enables you to test your web app across more than 2000+ browsers and operating systems.
2. Use iOS & Android Emulator
Software emulators are still one of the simplest ways to test the mobile view of the website. Emulators allow you to run the same software and applications of the original device without altering them, as well as it shows the difference between duplicate systems.
Looking to perform Android and iOS app testing on Real Device Cloud, check out our video below –

Read: Emulator vs Simulator For Mobile Testing
Although iOS and Android emulators are specially designed for testing native apps, they can also be used to test the mobile version of your site in the default browsers. This will provide you with a reasonable estimate of how your website renders across the in-built browsers. The rendering engine can also help you find the compatibility or cross-browser issues for your site.
iOS simulator comes as an in-built utility with Xcode, which can be downloaded from the Mac App Store. To access the simulator, follow the below steps:
- First of all, download Xcode from the Mac App store
- In the Xcode menu, select Xcode and click Open Developer tool, and then choose iOS Simulator.
Xcode is only included with Mac operating systems, which means your web app can only be tested for iOS devices. To test your website for Windows apps, you can use Windows Phone Emulator, which comes with full-blown SDK, multiple screen resolutions, screenshot tools, etc.
For Android devices, you can download an Android Studio emulator that allows you to create a virtual mobile device for testing android applications and test mobile websites. Android Studio emulator comes integrated with the Android SDK package and works flawlessly across Windows, Mac, OS, and Linux OS. Test your websites on an online APK Emulator.
3. Use Browser Tool – Responsinator
If you want to perform responsive testing of your web app across various screen resolutions, then you can use the browser tools like Responsinator. It is absolutely free of cost and works great in terms of testing the layout of your web app.
Responsinator enables you to resize your website to a specific size so that you can analyze how it will look across multiple devices on various screen sizes. To use the Responsinator tool, follow the below steps:
- Visit the official site of Responsinator
- Type the website URL in the given field and click Go.
- It will start generating live previews for the website according to the resolution of popular devices.
Using Responsinator is an ideal method to perform a sanity check on your website. But, it is not as good as testing your site on real devices or using a simulator, as it uses the same rendering engine as the mobile browser.
4. Test On Real Devices
The ideal approach for mobile website testing is to test it on real devices because there are many instances of a web app that cannot be tested with emulators or developer tools. For example, the user experience on a website contains many factors like pixel densities, varied network conditions, real page loading speed and time, and much more. And all these factors can be tested efficiently on real devices.
Of course, it is not easy to test a web app across each device manually, as it requires investment, resources, and time. Instead, you can opt for a mobile device test suite that consists of the most popular mobile web browsers like Chrome, Safari, Opera, Mozilla, etc. It will help you test your site under real-world conditions and provide you with accurate results that you’re looking for.
However, if you’re not okay with a mobile device test suite, then you can opt for an automated mobile testing tool, which is specifically designed to test a web app across multiple smartphones and browsers.
Here is a quick video tutorial on the real-time browser testing on Real Devices.

5. Validate The HTML and CSS Code
To analyze the functionality of a web app across all platforms, it is recommended to validate your website’s HTML and CSS code. Now, to validate your HTML, CSS, you can take help from open-source tools like W3C MobileOK Checker. It is a web-based automated validation tool that enables you to test the compatibility of your site across mobile devices. It provides you with several test scenarios that verify the user-friendliness of your website.
Another option is the Google Chrome Developer Tool, which allows you to fix minor issues with the HTML and CSS of your site. Using this utility, you can quickly test the behavior of your website across various screen sizes, load times, and network throttling.
Now begin your free iOS automation testing!!!
Best Practices For Mobile Website Testing
Now you know how to test your mobile website across mobile phones, but how can you make this entire process more productive?
What practices should you follow for the successful and efficient execution of mobile website testing?
Don’t worry! We have sorted out that as well. Before you dive into these methods, look at the practices below that you should follow to execute successful mobile website testing.
- Ensure that all the predefined business requirements, and stakeholder expectations are set to achieve maximum output from the testing process.
- Have a clear mindset about what devices and mobile browsers you want to test to check the responsiveness of your website.
- List the browser’s priority for testing based on user pattern, highest traffic, and their availability.
- Make sure that you also include those browsers that are mildly used by users.
- Develop a testing strategy that allows you to maintain the rules and standards to ensure quality and consistency.
- Consider the time required to test all the application’s modules on all the devices.
- Ensure to validate each screen size, navigation flow in a comprehensive manner.
- Define your own breakpoints as per the content and design of the web application by increasing or collapsing the browser window.
- Determine what to expect when a test scenario is executed while keeping all the changes in mind during the sprint so that you can update the test cases quickly.
- Test the website performance on different network speeds and internet connections to measure the scalability and adaptiveness of the website.
With the practices above, you will be able to execute successful mobile testing for your website. Test your mobile websites and smartphone apps on mobile emulators for browsers online.
Final Words
We simply cannot deny the fact that mobile phones have become the first choice of users to access the internet, not only because it is easily accessible but also offers convenience. So, it becomes crucial for businesses to make their web app mobile-friendly. To do that, you are required to execute mobile website testing across various smartphones and tablets to ensure that it meets the expected outcomes. We hope this blog has covered some of the best methods that can be used to test a web app across mobile devices. Time for you to start implementing them!
Happy testing!

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Got Questions? Drop them on LambdaTest Community. Visit now