Automate Browser Testing with Selenium Opera in Python Easily
Himanshu Sheth
Posted On: August 21, 2020
![]() 111311 Views
111311 Views
![]() 15 Min Read
15 Min Read
This article on Selenium Opera is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium Python Tutorial.
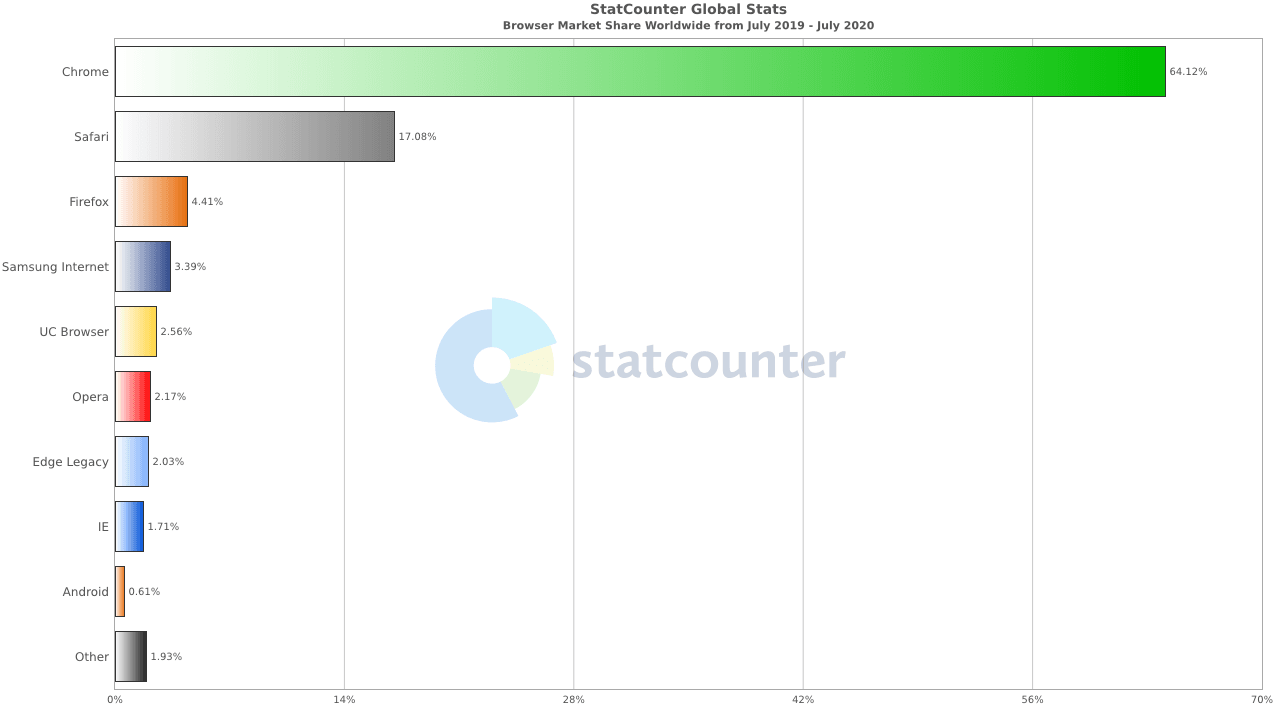
When it comes to cross browser testing, we tend to focus on executing test cases for bigwigs like Google Chrome, Firefox, or Safari. What about the other browsers? What about Opera? Opera may not be your default browser, but it still is a popular web browser in the market and is especially loved in areas that don’t have high-speed Internet. This is because Opera performs quite well even at slow internet speeds. Owing to this, Opera has a market share of around 2.17% globally from July 2019 – July 2020 as per GS StatCounter. 2.17% may look like a small fraction, but we are referring to global statistics, meaning 2.17% of all the internet users. This could turn up to be a considerable number of leads for your business.

You simply cannot leave Opera as an afterthought!
You could surely choose to perform cross browser testing manually, but the test process would inevitably hit a roadblock when a newer version of the ‘browser on which the testing is performed’ is released. When all your resources are already putting their energies on testing other browsers, it becomes challenging to test Opera even in latest version of opera and not to forget the legacy versions. Fortunately, Selenium is there to help us perform automated browser testing with various browsers and programming languages. With this blog, we will go into the details of how you can perform test automation on Selenium Opera and Python. We will be using the Opera WebDriver to help us run our Selenium testing scripts over the Opera browsers.
Before we get started with Selenium test automation on Selenium Opera and Python, it is extremely important that we have a look at Selenium WebDriver; the core component of the Selenium test framework. If you are preparing for an interview you can learn more through Selenium interview questions.
TABLE OF CONTENT
All About Selenium WebDriver
The key advantage of using the Selenium WebDriver for Selenium test automation is that the communication with the underlying browser is performed through a browser-specific driver. Each browser will has its corresponding WebDriver which is used for communicating with the browser on which tests are performed. Hence, any update in the browser version/features would only involve support for those new features in the WebDriver installed on the test machine.
The approach used by the Selenium WebDriver is entirely different from the one being used by Selenium IDE (GUI based Firefox plugin to do playback and record testing) and Selenium Remote Control (standalone Java program to execute HTML test suites). Once the Selenium WebDriver for the corresponding web browser is in your system, you can get started with cross browser testing with Selenium. You can download the Selenium WebDriver for popular browsers like Opera, Firefox, Chrome, Internet Explorer, Microsoft Edge, etc. from the links mentioned below
Refer to our blogs on Selenium Firefox Driver and Selenium ChromeDriver to dive deeper into other browsers.
Selenium WebDriver: Primary Building Blocks
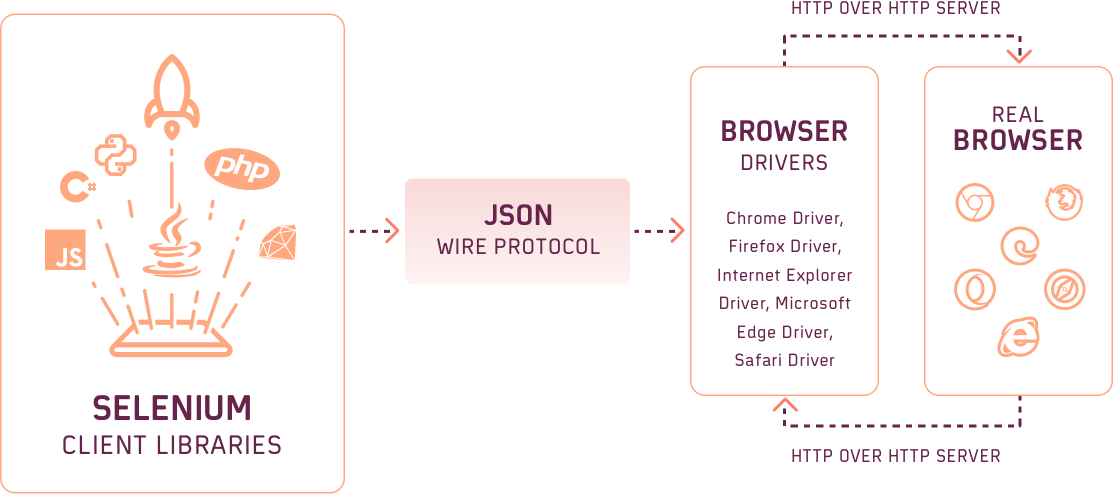
The Selenium WebDriver comprises of four crucial blocks-
1. Selenium Client Libraries – Selenium Client Libraries, also referred as Selenium Language Bindings is primarily responsible for providing multi-language support for programming languages. There are Selenium Client Libraries for programming languages like C#, Java, Ruby, Python, Perl, etc. and the same can be downloaded from here.
2. JSON Wire Protocol – JSON (JavaScript Object Notation) Wire Protocol is a REST (Representational State Transfer) based Application Programming Interface (API) that is responsible for facilitating the transfer of data between different blocks in the WebDriver architecture.
3. Browser Drivers – As mentioned in the earlier section, Selenium communicates with the web browser through the corresponding browser driver. This ensures that changes in the web browser (features, version, etc.) do not cause breakage in the test code implemented for doing Selenium test automation. Due to the browser drivers, web browsers are like a black box to the Selenium framework. You need to download the Selenium WebDriver for the corresponding web browser, details of which are already mentioned in the previous section.
4. Browsers – This is the actual browser on which the testing is performed. Python browser automation with Selenium cannot be done on a web browser for which there is no Browser Driver. In case the existing test implementation fails after a browser update, it is highly recommended first to verify if an updated version of the WebDriver for that particular browser is already present. Shown below is the simplistic view of the Selenium WebDriver architecture.

Selenium WebDriver: Challenges & Limitations
Though there are numerous advantages of using the Selenium WebDriver for Selenium Opera Python, there are a couple of shortcomings as well. Some of the most prominent limitations of using the Selenium WebDriver for Python browser automation are below:
- No Support for testing Windows-based Applications – Selenium WebDriver is widely used for testing web-related applications, i.e. web sites, web apps, etc. However, it does not support the testing of windows based applications or local applications.
- Minimal In-built Support for testing Mobile Applications – When we discuss testing web-related applications, it should also include testing on hand-held devices e.g. mobile phones, tablets, etc. Standalone Selenium framework has no support for testing on mobile devices; hence you need to download modules/libraries that can facilitate that support. To make the task of Selenium test automation more efficient, it is better to shift to a cross browser testing platform on the cloud as it can be more economical & scalable.
- Handling of CAPTCHA – There is no way to automate the handling of CAPTCHA in Selenium. The whole intention of CAPTCHA on any website/web-app is to prevent bots from submitting forms and minimize the risk of malicious attacks. In some cases, you may wish to by-pass that option especially when you are testing the product. Automating Opera Selenium Python cannot automate the handling of CAPTCHA without the installation/support of third party modules/libraries. Moreover, these modules/libraries also do not guarantee 100% accuracy.
- No Full-fledged Reporting – Automation test reports can be instrumental in tracking the Selenium test automation process. The learnings gathered from these reports can be used for test planning in future projects and improve the test accuracy/test coverage in current projects. The native reporting feature in Selenium is limited. You may need to use third-party modules/libraries to achieve better reporting, e.g. pytest-html module in pytest framework can be used when using Selenium Opera and Python for Selenium test automation.
- Handling of Dynamic Page-loads – Nowadays, websites make extensive use of AJAX (Asynchronous JavaScript and XML) to retrieve data from the server in an asynchronous manner. This prevents the reloading of the entire web-page when only a couple of web elements are changing on the web-page. Scripts written in Selenium may not be able to identify the dynamically-loaded elements. The sole method to handle such scenarios is to use Wait (Implicit or Explicit) or Sleep with specified time duration so that the Selenium Opera Python script is given sufficient time to identify the web-element.
Captcha has always been tricky for testers to automate & is possible under certain scenarios here a video for you to understand it better.
These shortcomings can be minimized by moving to a test environment that supports parallel testing, instead of serial testing and installing third-party modules/libraries that can do the respective job. This brings to our next point of discussion which is the Selenium Grid; let’s have a look at Selenium Grid.
All About Selenium Grid
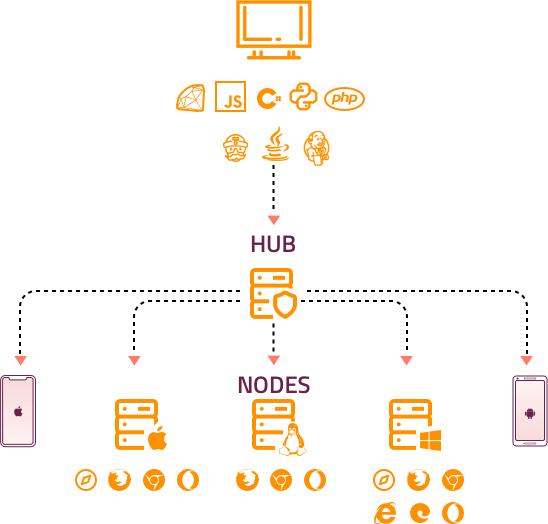
Selenium Grid is based on the client-server architecture, where there is only one server (also called Hub) and multiple clients that communicate with the server (also called Nodes). Server is also referred to as Hub, and the Client is referred to as Node. By using the Selenium grid setup, you can achieve parallelism in your testing activity. When the user initiates a test request, the request is first passed to the Hub, which then hands over the test execution request to the Node machine which matches the required capabilities mentioned in the test, e.g. Browser – Firefox, Version – 64.0, Operating system – Windows 10, etc. Selenium Grid 2.0 is more popular since it has support for Selenium RC and Selenium WebDriver.
Read: Selenium Grid 4 Tutorial For Distributed Testing
There are multiple advantages of switching to the Selenium Grid; some of the notable advantages are below.
Parallel Testing – Since the Selenium Grid contains multiple nodes with different capabilities, e.g. Node 1 – Windows 10, Firefox 64.0, Node 2 – Ubuntu 16.04, Firefox 60.0, etc.; testing can be performed in parallel on different nodes. This reduces the execution time by a considerable margin which is a massive bottleneck in Serial testing. Hence, you can perform Python browser testing on different combinations of browsers, operating systems, and devices in parallel.
Scalable – The machine that acts as the Hub should be mighty since it needs to scan the incoming test request and divert it to the best matching Node at the earliest. A new Node machine/Node can be added on the fly, which makes the entire setup very scalable.
Shown below is a simplistic representation of the overall architecture of the Selenium Grid-

Local Selenium Grid: Limitations
Though housing a local Selenium Grid structure can be used to perform Python browser automation for Selenium Opera and Python, the entire Selenium test automation process can hit a roadblock if it has to be performed on various (Web browser + Operating system + Device) combinations. The approach of having a local Selenium Grid farm for doing Selenium test automation is neither scalable nor economical.
Hence, it is better to shift the Python browser automation process to the cloud through which you can perform testing on real browsers & operating systems online.

Selenium WebDriver for Python Browser Automation
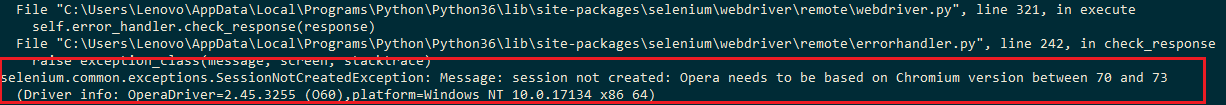
I hope you understand the know-how of the Selenium WebDriver and Selenium Grid now. Let’s have a look at how you can use Selenium Opera and Python along with Selenium test automation for Python browser automation. For implementation, we can make use of PyCharm IDE (Community Edition). You can download it from here and in case you don’t have it already, download the latest version of Python from here. Python browser automation for Selenium Opera and Python will be performed on the Opera web browser (based on the Chromium version between 70 & 73). The latest official version of Opera is on Chromium 75.0 is not compatible with the Opera WebDriver (details in further section).

Hence, we download Opera 57.0 as it is based on the Chromium 70, more details about the same & download link can be found here.
Now that the basic setup is ready, you should download and install the following:
- Selenium framework for Python – Execute the command pip install selenium on the terminal/prompt to install Selenium.
- Opera WebDriver for Selenium – Download the Opera WebDriver executable that matches the version of the Selenium Opera Python version installed on the machine [link]. Copy the WebDriver file [operadriver.exe] in the location where the Opera browser [opera.exe] is present. Add the desired path to the environment variable PATH using set
PATH=%PATH%;< location_to_opera_browser >
To understand this better, look at a simple example where we use the Selenium framework with Opera WebDriver to perform search on Duckduckgo.
| # Example 1 - Unit test implementation using Selenium + Opera Webdriver | |
| # Opera 57.0 download link - https://www.softexia.com/windows/web-browsers/opera-57 | |
| import unittest | |
| from selenium import webdriver | |
| import time | |
| from time import sleep | |
| # Importing options for the Opera module | |
| from selenium.webdriver.opera.options import Options | |
| from selenium.webdriver.support.ui import WebDriverWait | |
| from selenium.webdriver.support import expected_conditions as EC | |
| from selenium.webdriver.common.by import By | |
| class SeachTest(unittest.TestCase): | |
| def setUp(self): | |
| options = Options() | |
| # Setting the location of the Opera Browser | |
| options.binary_location = r'location_of_opera.exe' | |
| # Creation of Opera WebDriver instance | |
| self.driver = webdriver.Opera(options=options, executable_path=r'location_of_operadriver.exe') | |
| def test_Search(self): | |
| driver = self.driver | |
| driver.maximize_window() | |
| driver.get("https://duckduckgo.com/") | |
| elem = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.NAME, "q"))) | |
| elem.send_keys("Lambdatest") | |
| elem.submit() | |
| sleep(10) | |
| def tearDown(self): | |
| # Close the browser. | |
| self.driver.close() | |
| if __name__ == '__main__': | |
| unittest.main() |
The above example makes use of the unittest framework in Python. The prerequisite steps for initialization & setup are taken care of in the setup() method and clean-up steps are completed in the tearDown() method. We use a local WebDriver to invoke an instance of the Opera browser.
In the test case test_Search(), an asynchronous wait for 20 seconds is added so that the search is performed only after the loading of the search box in Duckduckgo is complete. You can execute the code using the command python < file-name.py >.
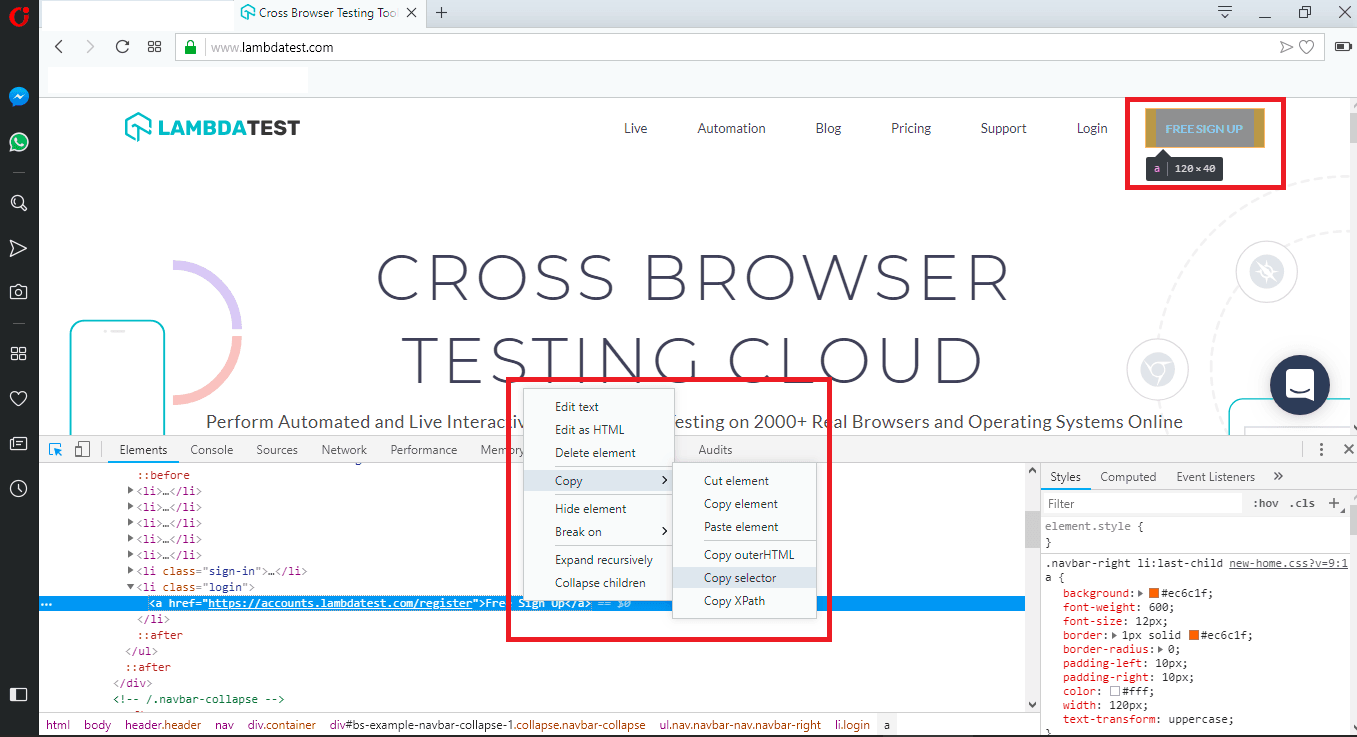
We look at another example where we make use of web locators to perform specific actions. The test framework being used is the unittest framework. In order to get the details about a web locator, i.e. XPath, CSS Selector, Name, Link Text, ID, etc., you should make use of the Inspect Element option in the Opera browser. In the example, we have used the NAME and XPath locators to perform actions on those web elements.

| # Example 2 - Click actions on Lambdatest website using Selenium & Opera browser | |
| # Opera 57.0 download link - https://www.softexia.com/windows/web-browsers/opera-57 | |
| from selenium import webdriver | |
| from selenium.webdriver.chrome.options import Options | |
| from time import sleep | |
| from selenium.webdriver.support import expected_conditions as EC | |
| from selenium.webdriver.common.by import By | |
| from selenium.common.exceptions import TimeoutException | |
| from selenium.webdriver.support.ui import WebDriverWait | |
| from selenium.webdriver.opera.options import Options | |
| options = Options() | |
| options.binary_location = r'location_of_opera.exe' | |
| driver = webdriver.Opera(options=options, executable_path=r' location_of_operadriver.exe') | |
| driver.maximize_window() | |
| driver.get("https://www.lambdatest.com") | |
| try: | |
| myElem_1 = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CLASS_NAME, 'home-btn'))) | |
| print("Home Button click under progress") | |
| myElem_1.click() | |
| myElem_2 = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div[1]/section/div/div[2]/div/form/div[3]/p/a"))) | |
| print("Login button click under progress") | |
| myElem_2.click() | |
| sleep(10) | |
| except TimeoutException: | |
| print("No element found") | |
| sleep(10) | |
| driver.close() |
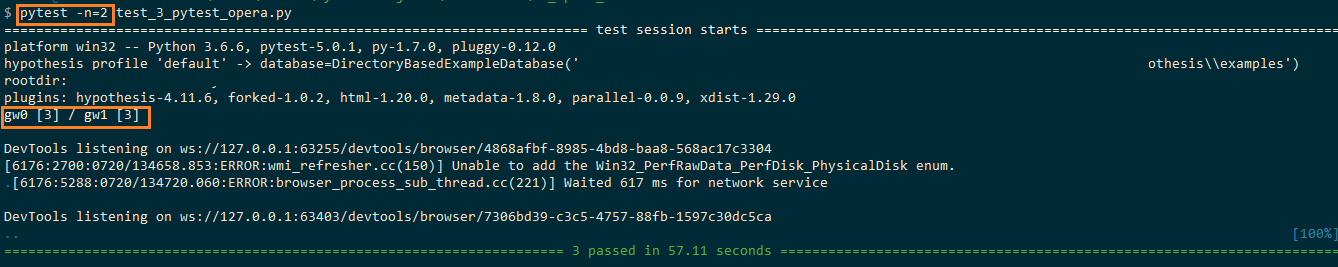
We look at the final example which demonstrates test automation for Selenium Opera Python, where cross browser testing is performed on Opera, Chrome, and Firefox web browsers. This time we use the Pytest framework, which can be installed by invoking pip install pytest command on the terminal. We use the @pytest.fixture decorator with scope as a class to pass input arguments [chrome, firefox, and opera]. For performance improvement via parallel testing, we install pytest-xdist plugin using the command pip install pytest-xdist. Once installed, you need to input the number of browsers that you want to open & execute tests in parallel via pytest –n=< number-of-browsers-in-parallel >. For example, pytest -n=2 indicates that 2 web browsers can run parallel during the testing process.
| # Example 3 - Pytest framework with Selenium + Opera Webdriver | |
| # Opera 57.0 download link - https://www.softexia.com/windows/web-browsers/opera-57 | |
| import pytest | |
| from selenium import webdriver | |
| from selenium.webdriver.chrome.options import Options | |
| from selenium.webdriver.opera.options import Options | |
| from selenium.webdriver.common.keys import Keys | |
| from time import sleep | |
| @pytest.fixture(params=["chrome", "firefox", "opera"],scope="class") | |
| def driver_init(request): | |
| if request.param == "chrome": | |
| # Local webdriver implementation | |
| web_driver = webdriver.Chrome() | |
| if request.param == "firefox": | |
| # Local webdriver implementation | |
| web_driver = webdriver.Firefox() | |
| if request.param == "opera": | |
| # Local webdriver implementation | |
| options = Options() | |
| # Setting the location of the Opera Browser | |
| options.binary_location = r' location_of_opera.exe' | |
| # Creation of Opera WebDriver instance | |
| web_driver = webdriver.Opera(options=options, | |
| executable_path=r' location_of_operadriver.exe') | |
| request.cls.driver = web_driver | |
| yield | |
| web_driver.close() | |
| @pytest.mark.usefixtures("driver_init") | |
| class BasicTest: | |
| pass | |
| class Test_URL(BasicTest): | |
| def test_open_url(self): | |
| self.driver.get("https://www.lambdatest.com/") | |
| print(self.driver.title) | |
| sleep(5) |
Here is a snapshot of the test execution where the number of browsers that can be run in parallel is set to 2.

Though we can use parallelization while performing Selenium test automation, it would be a big task (in terms of scaling & economic efficiency) to have an in-house setup with different combinations of web browsers and operating systems and devices. The same will also be applicable if you are making use of a local Selenium Grid setup as you would still need a massive amount of investment to cater to the requirements of different nodes/slaves. Hence, you should shift the Selenium test automation activity to a platform like LambdaTest that helps you perform Python browser automation on the cloud. Using LambdaTest, you can perform automated and live interactive cross browser testing on 3000+ real browsers and operating systems online.
This certification is for professionals looking to develop advanced, hands-on expertise in Selenium automation testing with Python and take their career to the next level.
Here’s a short glimpse of the Selenium Python 101 certification from LambdaTest:
Python Browser Automation on the Cloud
We encountered one issue while performing Python browser automation with the Opera web browser: the incompatibility of the latest Selenium Opera Python WebDriver. Though this sounds like a trivial problem, solving it would need a significant amount of time to find versions of Selenium Opera Python WebDriver that are compatible. We have already discussed scalability and maintainability issues with the local Selenium Grid setup for Selenium test automation.
A more efficient way is to perform Python browser automation for Selenium Opera and Python on the cloud. To do that, you will have to create an account on LambaTest. Once you create an account, make a note of the username and access token from https://accounts.lambdatest.com/profile. In the examples that we have cited so far, we have made use of the local/remote Selenium WebDriver to perform cross browser testing. The entire purpose of testing a web application or web product is to ensure that the usability is consistent across different browsers. However, your team needs to make a conscious decision whether a particular browser like Opera needs to be included in the list as the testing effort might not fetch long-term benefits.
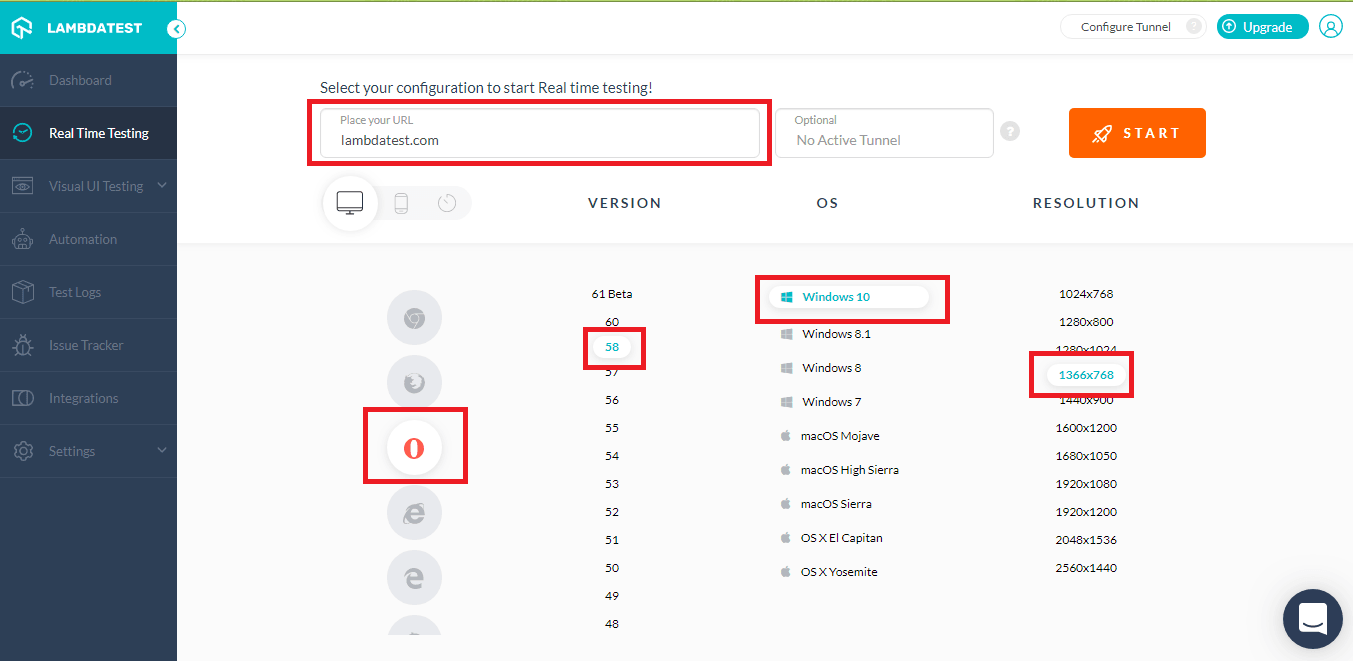
Instead of test automation with Selenium Opera Python, you can make use of LambdaTest to perform real-time testing. In real-time testing, you have to input the URL under test, select the corresponding Opera version and the Operating system combination on which the website needs to be tested. You can visit the real-time testing console for getting started with the testing.

In case you are using more popular browsers like Chrome, Firefox, Safari, etc., you can port the existing Selenium & Python implementation to make it work with the LambdaTest cloud to attain Selenium test automation. The status of the automation jobs can be checked by visiting the Automation Tab on LambdaTest. Using a cloud-based cross browser testing platform like LambdaTest, you can verify the features/functionalities of the web-app/website through real-time testing, Visual UI testing, and Automation testing.
Conclusion
Cross browser testing plays a significant role in testing any type of product that falls in the web category. Though 100% test automation is impossible, cross-platform Python browser automation should be considered for web browsers with a broad user base. For browsers like Opera that do not have full adoption, Selenium Opera Python testing would fetch minimal results. In such scenarios, you could use a cross browser testing platform like LambdaTest to verify the features of your product on different versions of the Opera browser and operating systems online.
Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now





 by
by 













