Reference Error: JavaScript
Saif Sadiq
Posted On: April 17, 2018
![]() 48838 Views
48838 Views
![]() 2 Min Read
2 Min Read
How does it feel when you go to give a job interview and after reaching the interview location you find out that the company for which you are here doesn’t even exist.
Obviously you got angry and your mind will start throwing negative thoughts.
Exactly same happens with JavaScript too.
When any value is assigned to undeclared variable or assignment without the var keyword or variable is not in your current scope, it might lead to unexpected results and that’s why JavaScript presents a ReferenceError: assignment to undeclared variable "x" in strict mode. And this error causes a problem in execution of functions.
If you’ve begun to try out JavaScript you might have encountered some pretty baffling errors. I know I sure did…
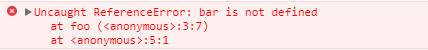
ReferenceError: assignment to undeclared variable “x”
Errors about undeclared variable assignments occur in strict mode code only. In non-strict code, they are silently ignored.
Code without ‘var’ keyword
What you get after executing above program?? An Error??

How do you need to code
Insert ‘var’ in front of your variable and see your program running
Likewise there are many scripting factors possible to generate reference error in javascript.
Got Questions? Drop them on LambdaTest Community. Visit now