34 Ways To Save Time On Manual Cross Browser Testing
Harshit Paul
Posted On: December 13, 2018
![]() 37468 Views
37468 Views
![]() 14 Min Read
14 Min Read
One of the major hurdles that web-developers, as well as app developers, the face is ‘Testing their website/app’ across different browsers. The testing mechanism is also called as ‘Cross Browser Testing’. There are so many browsers and browser versions (Google Chrome, Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, Yandex, etc.), numerous ways in which your website/app can be accessed (via desktop, smartphones, tablets, etc.) and numerous operating systems (Windows, MacOS, Linux, Android, iOS, etc.) which might be used to access your website.
Ensuring that your website’s UI/UX and its functionalities work without any flaws on the combination of ‘Browsers + Browser Version + Operating Systems + Device Profiles’ would involve numerous man-hours for development, testing, and maintenance. Though testing might include automated cross-browser testing, you would always prefer to have a round of manual cross-browser testing before the final release.
The major pain-point with manual cross-browser testing is that testers might need to spend a significant amount of time testing different web pages, cross-browser testing web apps across different breakpoints on a growing list of ‘complex’ combinations. Hence, it is recommended that one round of manual cross-browser testing is performed in the Staging environment before the changes are pushed to the Production environment.
Since the development branch would involve changes from multiple developers, you can expect another round of cross-browser testing on these changes, before they make way to the ‘prod/production server’. Though you might be following a ‘model for software development’, there are many activities that become unplanned/ad-hoc and manual cross-browser testing is often considered one of them. The Turnaround Time (TAT) for the resolution of bugs could vary based on the synergy between teams. TAT could increase if the teams indulge in blame games and this behavior can result in an overall delay.
You cannot change human tendencies, but you can definitely ensure that processes are kept in place to improve the speed at which tests are performed without compromising the Turnaround Time. Let’s have a look at some of the mechanisms/processes with which you can improve manual cross-browser testing.
1. Code Linters
Irrespective of the development language being used, it is important you lint your source code with static analysis tools. You may not be in a position to identify coding errors by just glancing through your code; hence it becomes necessary that you execute your source code against static code analyzers, also termed as Linters. Linters help in saving the manual effort for validating the cross browser compatibility of HTML, CSS, and JavaScript, plus you have the flexibility to either use online tools or lines installed in your local machine. Before using online linting tools, it is advisable that you discuss with your manager since you would be uploading the code on the server (where the online linter will statically analyze the source code).
Some of the popular Linters for CSS, JavaScript and HTML are
- CSS – CSS Lint, Stylelint
- JavaScript – JSHint, ESHint
- HTML – W3C Markup Validation Service, HTML Lint, HTML Tidy
Along with the online option, you can also install plugins/add-ons of these linters to your code editors. Using an add-on option ensures that the linting is done in the premise of the development environment.
2. Cross-Browser Testing After A Significant Development Milestone
Take a hypothetical situation – You have a module that comprises 50+ CSS, JavaScript, and HTML files. During browser compatibility testing of this module, you come across an issue. Would identifying an issue in such an environment be different than finding an issue in the same module where you have changed 100+ LOC (Lines of Code)? Any developer would vouch for the second option since you are aware that the change (of 100+ LOC) has caused the breakage of functionality. Once you added the code changes, you should test the changes on browsers that your ‘intended customers’ might be using. Based on your internal research, you can test on the latest browser versions or test it on a version that is used by your target customer segment.
Once you have fixed a lot of bugs, you should follow one complete round of cross-browser testing. Though, this approach depends a lot on the timeline of client deliverables and nature of the product; having cross-browser testing at an early phase of product development can reap rich dividends at later stages of testing & development.
3. CSS Prefixes
CSS Vendor Prefixes or CSS Prefixes are mechanisms through which browser vendors add new CSS features before these features become mainstream on all the browsers. If you want that your source code is supported on the latest browsers & older versions of those browsers, your CSS code should incorporate both, prefixed as well as unprefixed code. Using a tool like CSS Flexbox, you can generate new layout features. You have to provide the required prefixes and old syntax to the CSS Flexbox so that your code executes on browser versions where those prefixes are mandatory.
If you are adding the required vendor prefixes manually, there is a high possibility of manual error being introduced in the process. The best way to avoid such errors is by using tools/libraries that can add CSS prefixes automatically (wherever necessary). Some of the popular pre-processor libraries or tools are:
- Sass – http://bourbon.io/
- LESS – http://lessprefixer.com/
- PostCSS – http://postcss.org/
- Autoprefixer – https://github.com/postcss/autoprefixer
Start up with your free practical Bourbon testing.
4. Parallel Testing
Irrespective of whether the testing strategy involves automated tests, it is a known fact that parallel module development/parallel testing will always be faster when compared to serial development/serial testing.
You can achieve parallel testing by developing test scripts that would allow cross browser testing of the source code across different browsers, operating systems, and devices. You can develop effective test scripts that can mimic human approach using Selenium WebDriver. We would have it covered in subsequent points.
5. CSS Profiling
We earlier discussed CSS Linting and why exactly you should use a Linting tool. Though Linting can help you identify mistakes in your CSS code, you should also use tools that do CSS Profiling. As a developer, you could be adding code to a CSS module that has a lot of legacy code. Larger the code size, the more difficult it becomes to identify the necessity of legacy code. The ideal way of handling this is by using !important CSS property which ensures that a rule would be applied irrespective of the location of a rule in the document.
There are a number of tools available for profiling the CSS code, but CSS Parker is the most widely used tool since it gives lot of statistics about your CSS code. More details about the Parker tool can be found here.
6. Perform Cross Browser Testing On The Cloud
Setting up a testing infrastructure that can accommodate the combination of devices, browsers, and operating systems can be a costly affair and it might not be scalable as well. For example, if you have to test the website functionalities on different flavours of Android – Oreo, Pie, Nougat, etc.; you would need devices with these Android versions and you would also need to invest in procuring devices from different smartphone vendors. Hence, this approach is highly infeasible & non-scalable.
An ideal approach would be to have the functionalities tested on Cloud testing services like LambdaTest so that you can concentrate on the testing without being worried about the infrastructure. You can also write automated test scripts using Selenium by downloading the corresponding WebDriver for Selenium.
7. Test, Test And Test At Each Stage
Periodic Testing ensures that bugs are encountered at later stages of the development cycle. As a developer, you should test your functionalities against different combinations. Even though you are not comfortable testing your module, you should bring that mindset change and incorporate testing as a part of your routine.
If you are working on a complex functionality, you can divide your test plan into different stages so that there is no dependency. You can also make use of tools like CodePen – a social development platform for front-end developers. It can be used for prototyping your test cases.
8. Create A Detailed Test-Plan
You would be cross browser testing your source code against various combinations of devices, Operating systems, browser types, screen sizes, etc. Hence the nature of issue you encounter on one version of Browser type (e.g. Chrome 59) can be significantly different from the ones you face on a different version of same Browser type (e.g. Chrome 60). Things can get complicated when you have the same browser type on different operating systems and devices. Hence, an ad hoc approach to testing might not be sufficient in this case.
You should come up with a detailed test plan so that the important functionalities of your code are tested on different combinations. You can formulate a test plan based on each device group so that you can easily segregate issues encountered on each device.
9. Unit Testing
The term unit testing needs no introduction, it is testing the changes that have been done by the developer at a ‘unit level’. Irrespective of the programming language being used, Unit Testing is used to verify code changes at a unit level. In order to bring that culture of ‘thorough testing’, the focus should be on Test Driven Development (TDD). By incorporating the TDD approach, developers & designers can come up with a beautifully crafted code. It also involves a mindset change. JavaScript has an exhaustive set of libraries that can aid unit testing, the popular ones are listed below:
- Mocha – https://mochajs.org/
- Jasmine – http://jasmine.github.io/
It is said the development & testing should go hand-in-hand so that bugs are unearthed at an early stage of product development.
10. Test Scripts
Unit Tests are performed at a ‘unit level’, whereas Regression Tests are performed keeping in mind the end-to-end functionality of the product. Regression tests are ideally done to ensure that the new code changes have no side effects on the existing functionalities.
There might be some cases where there is a visual element involved in the functionality e.g. Button click using JavaScript; whereas there could be cases where there is no update on the interface e.g. Updation of some field in the database once the Button is clicked. Hence, it is recommended that test scripts are developed & maintained on a timely basis and test scripts should be grouped as per priority.
11. Use Web Analytics To Figure Out The Most Preferred Browser
Based on the initial market research and the customer market-segment, your management, as well as the development team, would have information about the expected user-segmentation. They would also have information about the browsers on which more testing should be performed (since the majority user base using your product could be using that browser). You can also use web analytics tools to pinpoint the browsers that are responsible for majority of your traffic.
As a developer, you would want your code to work seamlessly across all browsers; but you cannot dedicate equal time to each browser (during development & testing). Hence, you come up with a detailed plan on how to test the functionalities on browsers that would be used by your customer segment.
12. Create A Cross Browser Compatibility Matrix
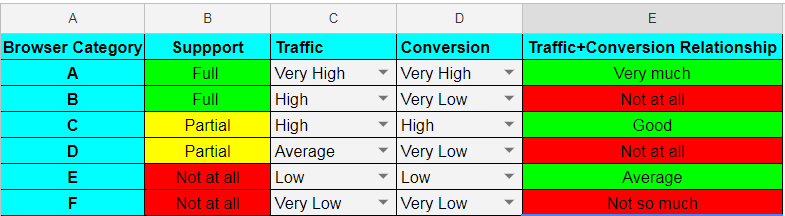
Once you are done with analysis of the browsers responsible for bringing traffic for your website then it is time to prioritize those browsers by classifying them as explained below:
- Fully supported and mostly loved browser.
- Fully supported and not so favourite browser
- Partially supported but loved browser.
- Partially supported and not a favourite browser.
- Unsupported but favorite browser.
- Unsupported and non-favorite browser.

Cross browser compatibility matrix will help you realize the browsers that should never miss out while performing cross browser testing. It will also help you reduce the testing effort by giving you the clarity about the browsers that aren’t providing results, as good as you expected them to be. With cross browser compatibility matrix you can plan a more effective cross browser testing strategy.
13. Focus on Tasks That Yield More Output
Browsers are also a piece of software and like any other software, they also have bugs. Browser companies periodically fix the bugs and they are pushed to the users via an Update. There could be a possibility that the bugs being fixed may not be of high severity/the changes might not have any impact on the functionalities that are being implemented by you.
Since there are many operating systems, you should make a conscious decision as to whether testing should be done on the same browser on different Operating Systems. In case the browser changes across those operating systems are trivial, you could skip the test.
Hence, when performing manual cross browser testing, you should focus on tasks that yield better output, rather than focusing on tasks that are repetitive in nature.
14. Reusing Components
Software revolution has come a long way, particularly open source software that makes product development faster since developers can use modules which are open sourced. From the beginning of the project, you should keep a track of the tools & components that are used for development & testing so that there is no duplication.
You can also use a tool in order to create a shared repository of elements that are being used by your project.
15. Testing Using A ‘Humane Approach’
Along with unit tests and regression tests, you would need to execute functional tests which more or less mimic the testing from an end user’s perspective. In order to get the best out of these tests, you should come up with an automated approach to testing.
Selenium is a popular software testing framework for web applications and there is extensive support for it. WebDriver and NightWatch are popular JavaScript wrappers around Selenium Webdriver. We would be discussing/have discussed automated web-testing using Selenium on our blog. You can also refer to our Nightwatch JS tutorial to learn how to run your automated test scripts with Nightwatch JS
By writing test cases using Selenium, you can automate button clicks, scrolls, fill text fields, etc. These are some of the real-time scenarios that will occur during the web-development cycle. Another advantage of performing these tests is the ‘interaction’ that is involved with the fellow team members. These tests are not done in silo and hence, you as a developer get an opportunity to interact & discuss issues with fellow testers & developers in your team.
16. Look For Professional Testers
White-box testing i.e. testing of functionalities is a specialized skill and you need to fit in the shoes of a developer for testing the product features. Though developers can do unit testing of their modules, they should never perform end-to-end testing since their mindset might be biased and they would not have complete clarity of the test specification. Hence, the manual cross browser testing should be done by professional or qualified testers since they can unearth the bugs in your product.
In case you are unable to hire testers, you can identify developers (who have a flair for testing) and train them on the traits of testing. Such resources can double up as developer and tester which is a rare combination to find in today’s time.
17. Crowdsourced Testing
In case you are unable to find testing resources internally, you can make use of crowdsourced testing services. In the case of crowdsourced testing websites, you can choose the testers who suit your criteria. Depending on the nature of the product, you can get an NDA (Non-Disclosure Agreement) signed by the tester so that confidential information about the product is protected.
More & more companies (of a different scale) are making use of crowdsourced testing since it has good cost benefits.
18. Fallback Mechanism For Your Users
As a developer, you might be updated with all the latest technologies, but there are sizeable number of people who are still hung to old technologies (or browsers). Based on the product market research and intended target audience, your product should incorporate a fallback mechanism for features that are not supported on old browsers. For example, have a fallback mechanism for video playback in case your web browser does not support Flash.
19. Use Breakpoints At Relevant Places
The definition of breakpoint depends on whether it is being looked at from a developer’s perspective or from a designer’s perspective. For a developer/code, a breakpoint is a media-query; whereas, for a designer, a breakpoint is a point when there is a change in the presentation of the content. It is recommended that you follow the mobile-first approach for design, development, content, etc. The whole intent of breakpoints is to have a web-page whose content adapts to the screen resolution of the device from where the page is viewed. This is normally accomplished by adding browser widths in media query declarations.
When should you add a breakpoint? You should add a breakpoint when your content is difficult to read e.g. When the screen is wider, the content looks bad and this is where you can add a breakpoint. There are no ideal number of breakpoints, but you should use it judiciously in order to adhere to responsive web-design principles.

20. Using Test Harness
In the point ‘Reusing components’, we discussed the importance of keeping a track of the tools and resources that are used for development & testing. You can use that information to create a test harness setup. A test harness is an automated test framework that is used for testing software/code against various kinds of test data. The test is performed under varying conditions like variable CPU load, etc. The test-results are captured and compared for failure or success of the test.
Test Harness should be designed in a modularized manner so that components are loosely coupled and can be re-used across different teams (and projects). JUnit is one popular unit-testing framework that can be used to create a test harness setup.
21. Study The Browser Landscape For The Target Markets
We earlier discussed the importance of testing on browsers that really matter i.e. browsers that are more prevalent from where you would get the maximum audience. Hence, before you start designing & coding your website/web app, it is important to have a look at resources like CanIUse which outlines features that are supported on different browsers. For example, you can check whether CSS Grid Layout would work on Safari or not? It is a good starting point to know your target audience and develop features keeping your target audience in mind.
You need to make a call about the supported browsers (and their respective versions) and prioritize the features development & testing according to those findings.
22. Utilize Simulators & Emulators
Your source code could execute perfectly fine when it is tested as an ‘independent module’, but its thorough test occurs when it is tested as an end product & in varied conditions (e.g. latest browser, unsupported browser, etc.). It requires heavy investment to have a lab which can house all the products on which testing can be performed; hence it is a non-viable option.
This is where cross browser testing like LambdaTest can come to your rescue. LambdaTest provides a cloud-based testing infrastructure that is scalable and can result in minimization of costs associated with testing. At LambdaTest, you can perform responsive testing of your website across 40+ devices from various vendors in a single test session! Alternatively, you also have the option to use VMs (Virtual Machines) where you can install specific browser versions. From a scalability & reliability point of view, cloud-based testing is a preferable option. This will help you realize how your website will be accessed from numerous devices.
23. Deploy The Continuous Integration Model
Continuous Integration is a dev process where a build would be triggered as soon as a developer pushes code. You can also integrate testing in the continuous integration process, in which case the module test & full-functionality test would also be triggered once the build is successful. Such a process ensures that your code works as per the intended functionality in different scenarios.
Many large-scale organizations use Jenkins which is a leading open-source automation server and provides number of plugins for build, deployment, and automation.
24. Testing Against A Specification
What if you could automate layout tests across different browsers as soon as you come up with the layout specs? This is possible by using a framework like Galen Framework through which you verify relative positioning of the elements in a layout.
Galen Framework is a vital resource that comes handy when you want that your website/web app should adhere to principles of responsive design. By making use of such a framework, you can unearth design issues at a very early stage of product development.
25. Work Hand-In-Hand With The Testers
In one of our earlier points, we discussed the importance of having ‘proper communication’ between the developer and the tester community. Developers should also be actively involved in the end-to-end testing phase and suggest test cases to their fellow testers (in case they might have missed some test-cases).
Similar to the concept of pair programming, developers can pair with testers (who would be responsible for testing their functionalities) and create an environment that is more conducive to learning.
26. Keep Interactions As Simple As Possible
As an end-user, you want the product that is being developed to be user-friendly and easy to use. Adding too many components to a web-page for adding the beautification element to the design can lead to confused design, hence you should add design features that do not add complexity to the product. Therefore, you should have user interactions that do not confuse the end-users and keep these interactions simple.
There could be scenarios where a race-condition is encountered in the source code i.e. An async operation where the output is largely dependent on the timing of events. Race conditions or deadlock situations are common in the web development environment where a number of requests are being processed and concurrency is not being handled in the code. In order to avoid such race conditions, you can make use of the Async utility module for JavaScript that is instrumental for coordinating async requests in your website/web app.
27. Use A Testing Framework (wherever possible)
As a web developer, you should be aware about the pros & cons of using a CSS framework like Bootstrap. Once you are aware of the framework in detail, you should decide on whether utilizing the framework can speed up the cross-browser testing process.
It is recommended that you consult with other teams who have used Bootstrap or other CSS frameworks so that you can incorporate those learnings into your project.
28. Simplicity in Design
In one of our earlier points – Keep interactions as simple as possible, we touched upon the importance of keeping interactions simple and adhering to responsive design principles. The same thumb rule also applies to your product development as well. You should keep the ‘design’ simple, yet effective and ensure that the design does not confuse the end-users. You should always design keeping the end user’s perspective in mind.
You should make a conscious decision – Whether functionality is important/design is important/both functionality & design are important. As a designer/developer, you should never compromise functionality over design.
29. Consistency in Content
You would have come across many scenarios where a particular content on a web-page looks perfect in the portrait mode but looks messed up in the landscape mode (or vice-versa). This is termed as content variation and it is critical to maintaining consistency in the test content.
You can make use of JavaScript library in order to fake the data so that you do not have to go through the pain of coming up with (consistent) content for testing the functionalities.
30. Capturing Screenshots With Automation
Before diving let us understand the term diff algorithm so what is diff algorithm?
A diff algorithm is designed to identify and present the variations between two sets of input data. These algorithms form the foundation of various essential tools for developers. Despite their integral role in facilitating development processes, delving into the intricacies of diff algorithms is seldom a prerequisite for effectively utilizing these tools.
‘Screen Grab’ functionality can be used for verification of the rendered output, an important part of the Image Regression test. The whole methodology is very simple – A screen grab is taken during the course of execution of a particular functionality and image diff algorithms are used to verify the difference between the quality of the screen grab & expected output.
LambdaTest offers automated screenshot testing which allows you to capture bulk screenshots for fast-tracking your cross browser testing effort. You can capture up to 25 screenshots in one test session from a variety of browsers, browser versions, OS, and devices.
31. Comparing Screenshots With Automation
Now that you have captured bulk screenshots over various configurations, it is time to compare and notice the UI deviations. However, comparing an anchor image with other images by scrolling all the way to the bottom of the page for numerous pages can be a very time-consuming & faulty process. Kudos to cross browser testing tools like LambdaTest who have made the task far easier and quicker. At LambdaTest, you can perform smart visual UI testing which automatically compares multiple images with a baseline image and highlights all the UI deviations such as padding, icons, text alignment and so on.
32. In-House testing
In the earlier sections Crowd-Source Testing and Look for professional testers, we touched upon the importance of having efficient & experienced testers who can unearth bugs. In many scenarios, the turn-around time involved in reporting bugs can increase in case there is a lack of communication between different teams involved in product development & product testing. This may result in project delays as well.
Hence, many organizations (irrespective of the size) are now looking for in-house testing teams so that there is a tight grip on the communication and the turn-around time is reduced.
33. Focus on Accessibility Testing
If your product also appeals to people with disabilities e.g. colour blindness, hearing impairments, etc., it is recommended that the test specification covers test cases that cater to ‘accessibility testing’ as well. Testers who would test the product from ‘accessibility perspective’ should have clear knowledge about the test cases so that even corner test-cases can be verified.
34. Early Focus on Features Related To Localization & User-Experience
Manual testing is apt for verification of features that are tightly coupled with the user experience. The early focus should be laid on user-experience testing and the same should continue over the different phases of product testing. Even though automated testing saves time & effort, it can never be considered a replacement of manual testing.
If your product has localization features e.g. website content is displayed in the Chinese language for Chinese customers, it is critical that these features are tested once the product reaches a certain stage of maturity. If those issues are unearthed later, it would become a burden on the product & development teams.
This manual testing tutorial for beginners, will help you perform live interactive Real-Time Testing on LambdaTest platform.
That was all from my side. I hope the article would help you save time while performing manual cross browser testing. If you have got an interesting tip or an idea about saving the time window for the same then feel free to share in comments.
Got Questions? Drop them on LambdaTest Community. Visit now