27 Best Chrome Extensions for Developers
Kritika Murari
Posted On: September 8, 2020
![]() 162478 Views
162478 Views
![]() 15 Min Read
15 Min Read
Everybody knows Google Chrome is the most popular web browsers in the globe and rightfully so. With a whopping 66 percent share in the browser market worldwide, there is no denying Chrome’s popularity despite the stagnancy in its growth over the last few years. With every single release, Google is trying to make Chrome better by fixing bugs and adding cutting-edge functionalities. Moreover, web developers are coming up with useful extensions for Chrome, which is also one of its best features- its extensibility. If you’re a web developer, the number of Chrome extensions for developers you’ll find in the store can make life easier and boost productivity for you.
We know what you are thinking- how to pick these extensions?
Well, we don’t want you to stumble blindly through the Chrome Web Store to find these extensions, that’s why we’ve compiled a list of Chrome web extensions that we think you should consider.
27 Chrome Browser Extensions That You Must Try
Since a majority of the population utilizes the Chrome web browser, developers and designers must ensure that their web apps work well with it. In fact, a lot of web developers use it as their main browser for development. Even if you are already using a variety of built-in developer tools, we’re sure you won’t shy away from some more extra handy Chrome extensions for developers. Using Chrome as your primary browser can give you access to the massive hub of Chrome extensions and tools which, in turn, make your daily tasks less complicated.
So, let us jump right into the most important list of Chrome web extensions (listed in no particular order)-
Watch this video to learn how to emulate network conditions in Selenium WebDriver by using the ChromeDevTools Protocol.
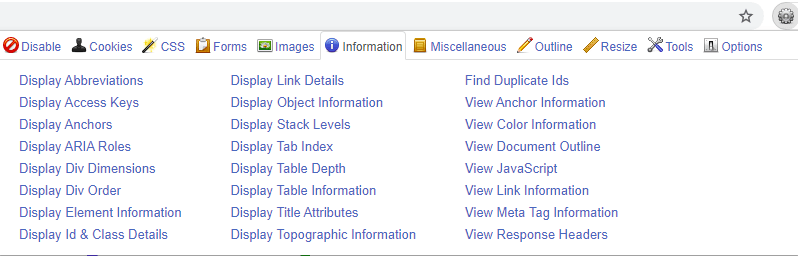
1. Web Developer- Developer Tool Extension

With approx 1 million users on the Chrome Web Store, Web Developer Chrome browser extension is something a web developer must-have. Web Developer will add a toolbar button to the Chrome web browser. When clicked, the button shows a series of tools that can be used on any web page. These are assembled by category (such as CSS, forms, images, etc.) and permits developers to perform such things as resizing the browser window, outlining images with missing alt attributes, disabling JavaScript, viewing a page’s Meta tag information, validating a page’s HTML, and so on. It has a chunk of choices under each category, such as CSS, Disable, Cookies, Images, Forms, Outline, Informations, Miscellaneous, and Resize. Simply install it, and you will be amazed at how much information they could get for a particular site.
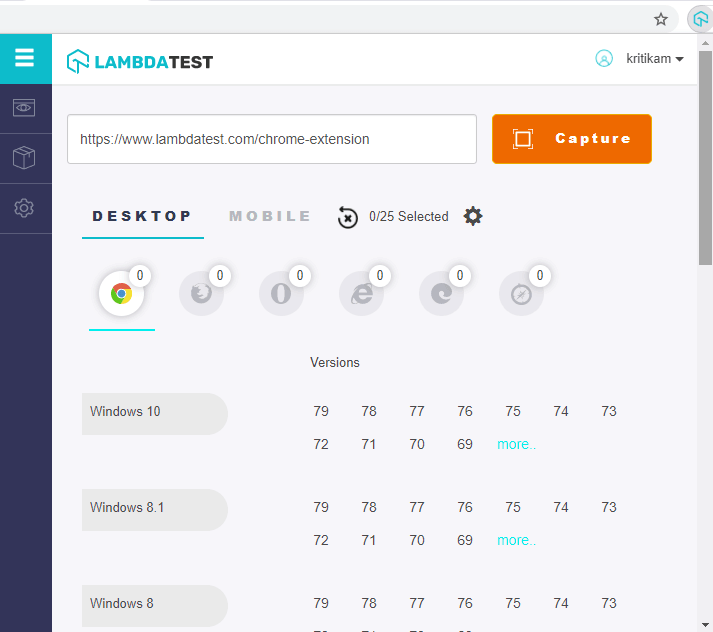
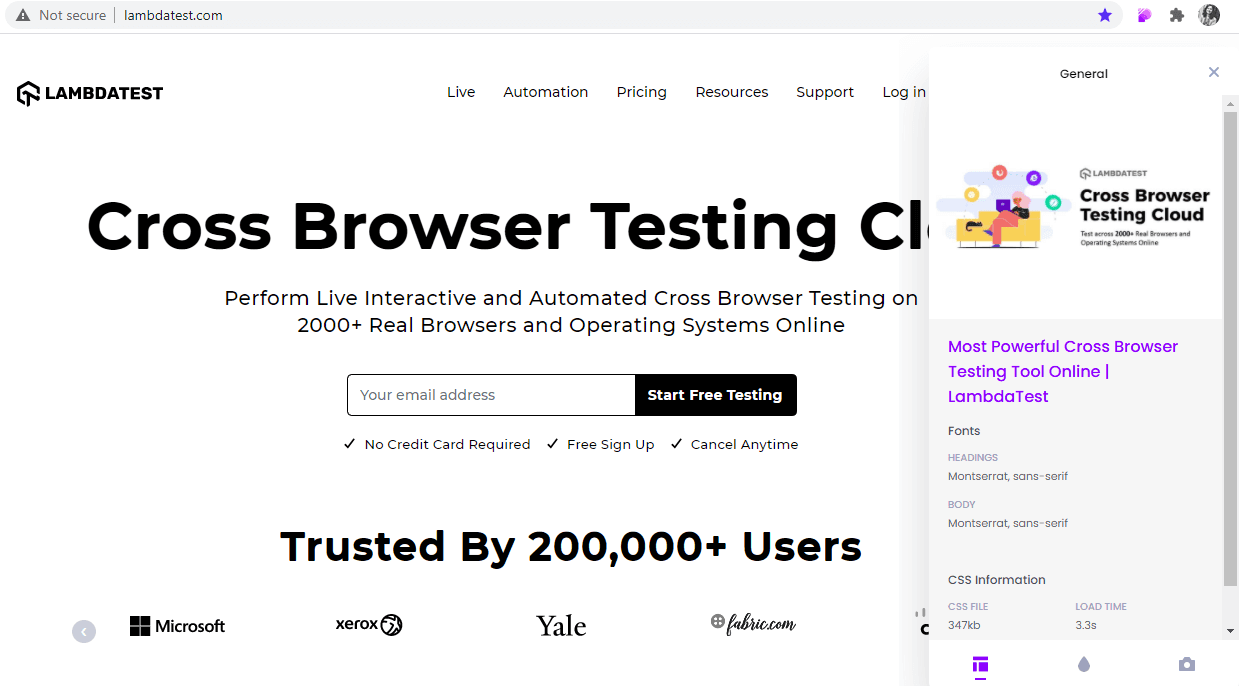
2. LambdaTest- Cross Browser Testing Extension

For web developers, the LambdaTest Screenshot Chrome browser extension can be used to take complete page screenshots of website pages across varied mobile and desktop browsers with just one click. LambdaTest Screenshots can support in accelerating cross-browser compatibility tests of the websites and pages. You can take automated screenshots on up to 25 distinct operating systems and browser configurations at a time by clicking on LambdaTest’s Screenshot Chrome Extension icon and choosing the configuration using LambdaTest. There’s also a test log with all details of your previous screenshot tests. This is one of the best Chrome extensions for developers you will come across.
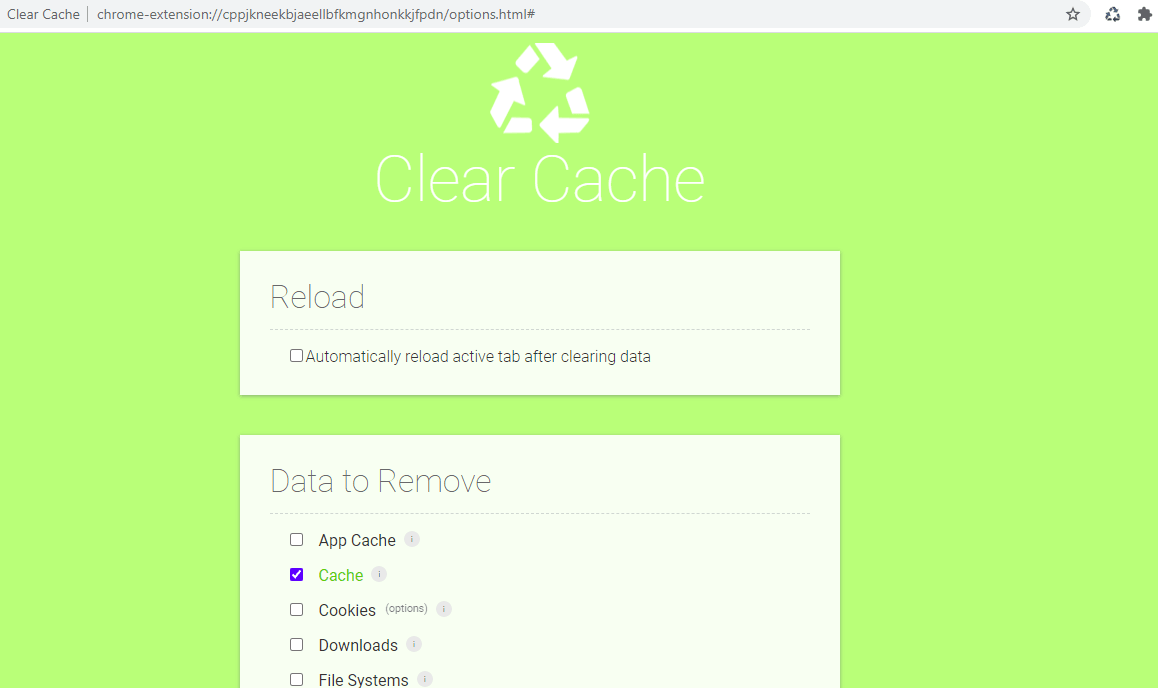
3. Clear Cache- Cache-Clearing Extension

Clearing the browser cache is always significant for web developer’s work. Clear Cache Chrome extension can quickly remove the cache and other browsing data in a single click. You can customize it in multiple ways. For example, how much data amount you wish to clean in the options tab, including file systems, downloads, app cache, past history, form data, passwords, local storage, etc. At present, there are 14 items accessible for cleaning from your browser. This Chrome browser extension works “behind-the-scenes,” and the best thing is that there are no confirmation dialogs or popups to distract you.
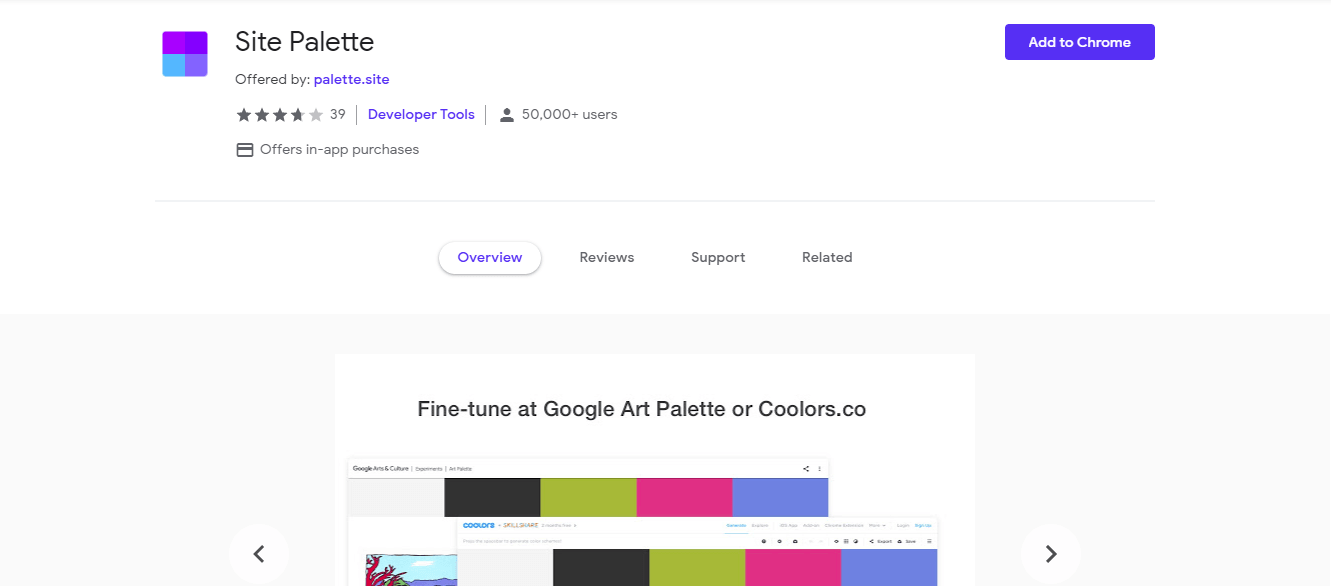
4. Site Palette – Palette Generator Extension

This Chrome browser extension generates comprehensive palettes. Site Palette is one of the must-have Chrome extensions for developers (frontend) as well as expert designers. This plugin can aid you in rapidly extracting and creating color pallets. As a developer, you can easily download preview PDFs, palette images and create shareable links. It is armed with flawless integration with Google Art Palette and coolers.co. Site Palette has been considered as one of the essential Chrome browser extensions for designers and developers across the globe.
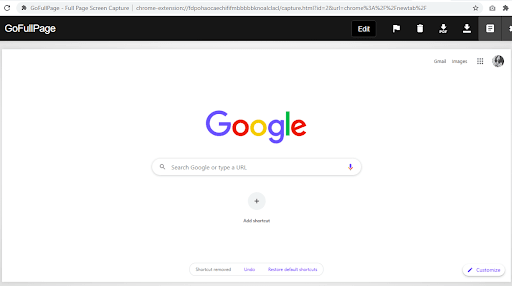
5. GoFullPage – Screen Capture Extension

With the aid of GoFullPage Screen Capture Chrome browser extensions, a web developer can easily take a snapshot of the work and send it to team leads and managers for approval. This amazing extension makes the procedure of taking screenshots simpler. Using Chrome extensions for developers, you can easily get an exact screenshot of the recent page without any extra permission.
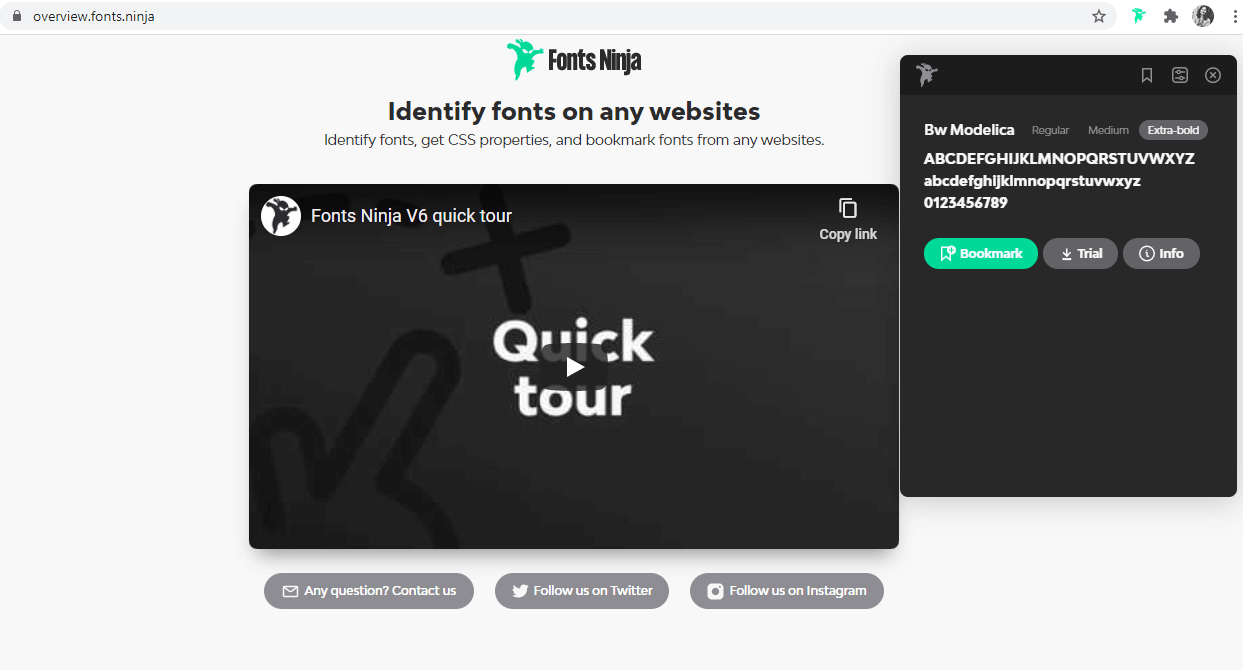
6. Font Face Ninja – Font Identifier Extension

FontFace Ninja is one of the best Chrome extensions for developers that help you identify the fonts you see online. This fantastic browser extension allows you to hover over the text on the screen to instantaneously assist you in spotting a font, letter-spacing, line spacing, size, and even the color hex code. Besides, the Chrome browser extension also lets you test the font out yourself with whatever text by writing anything out in the extension’s drop-down window.
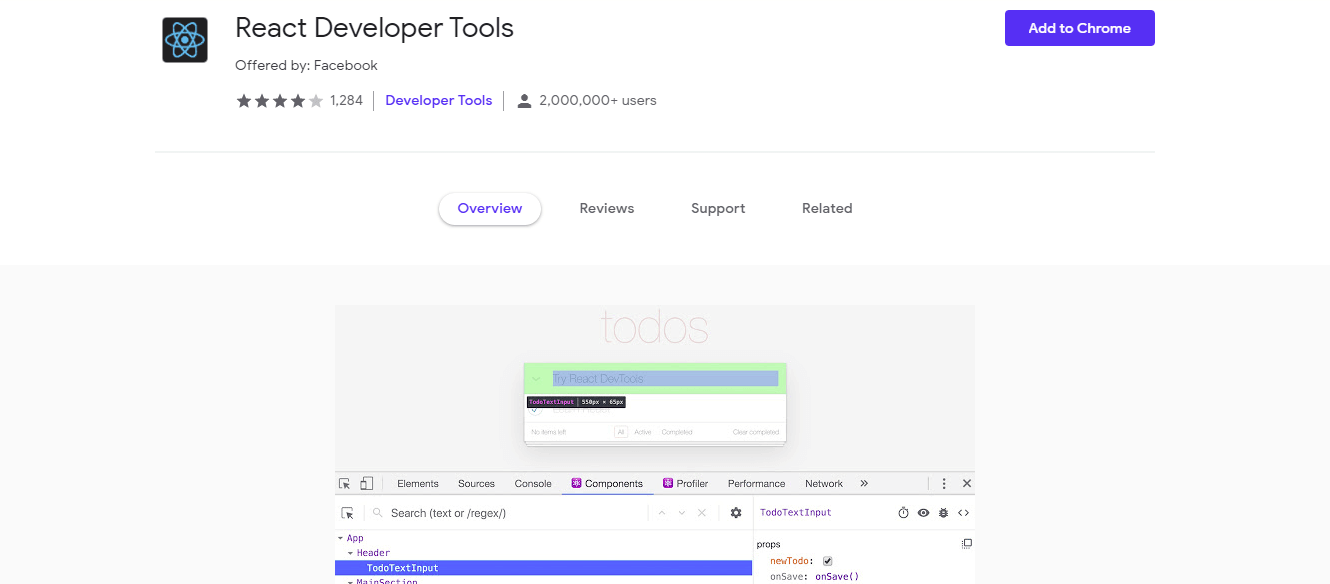
7. React – Developer Tools Extension

React is a Chrome DevTools chrome extension or chrome plugin that provides the open-source React JavaScript library for a website or web page. Among the list of chrome browser extensions, this extension allows you to check a React tree, comprising the component hierarchy, state, props, etc.
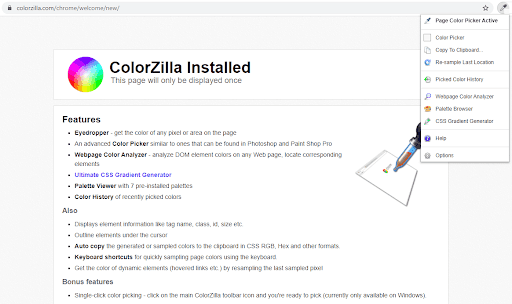
8. ColorZilla – Color Picker Extension

Launched over eight years ago, ColorZilla is one of the most popular color picker Chrome extensions for developers. It functions as the finest color picker and an eyedropper extension for web developers today. The most popular Firefox developer extensions ultimately accessible for Chrome web browser assists both graphic designers and web developers with color related tasks – including advanced and basic. It has a webpage color analyzer that enables you to find the color reading from any pixel on any site. Additionally, the extension also keeps a color history index of recently picked color.
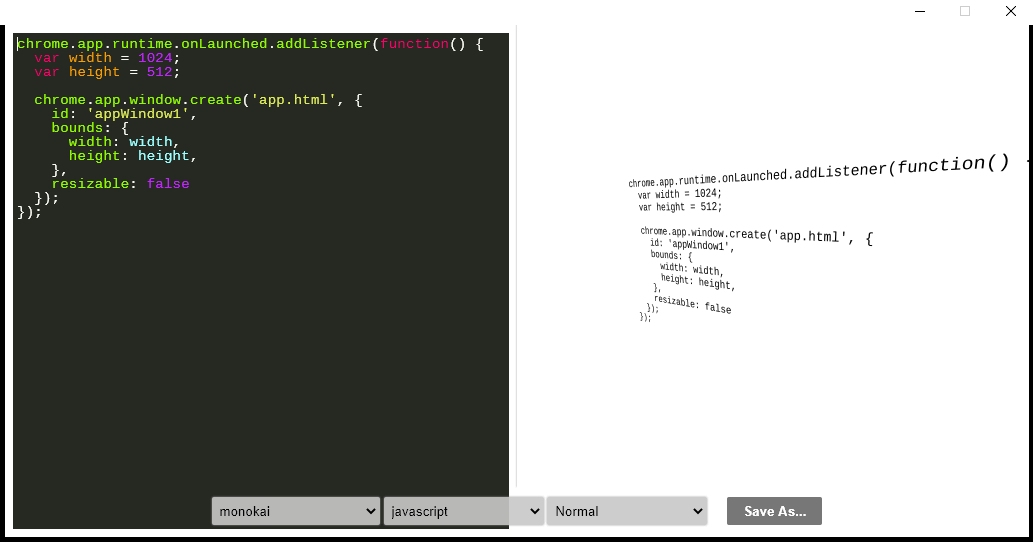
9. Marmoset – Code Generator Extension

Marmoset Chrome browser extensions allow you to generate nice code snapshots with a single click. It can come in handy for Portfolio webs designs or social media posts. You can even add some effects and themes to generate images for your online portfolio and promo. Marmoset Chrome extension is one of the must-have extensions for both developers and graphic designers from this list of chrome web extensions.
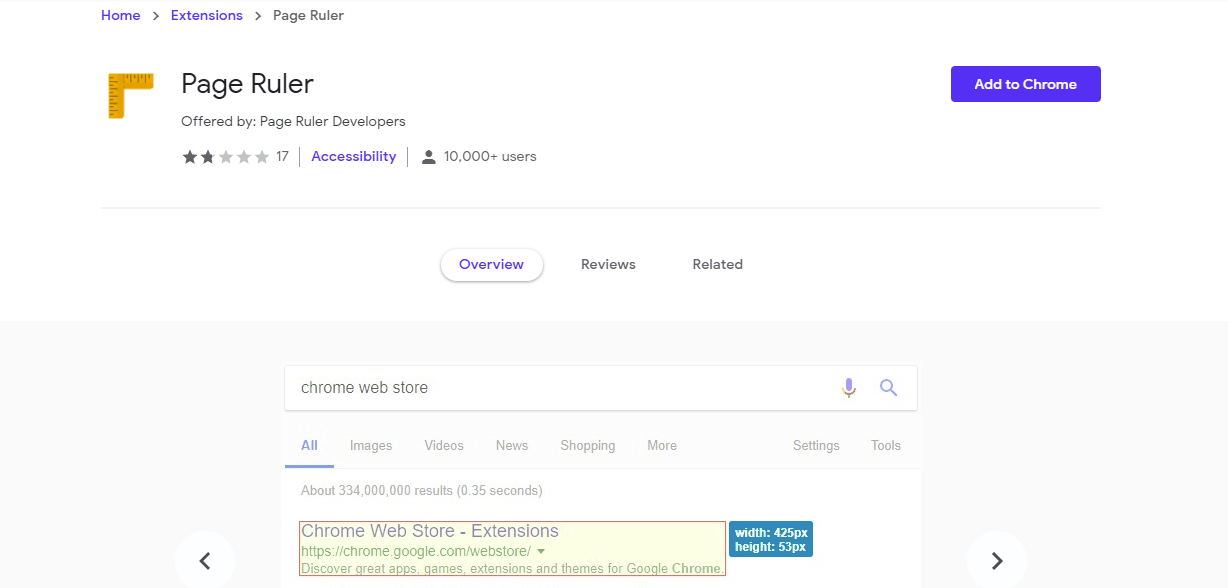
10. Page Ruler – Size Checker Extension

Page Ruler is among the most crucial Chrome extensions for developers. This chrome extension can help you speedily determine pixel perfect dimensions and positioning of any component on the web page. Page Ruler chrome extension aids to draw out a ruler image on the screen, which lets them scrutinize and analyze individual elements and inspect their dimension readings – height width with positioning.
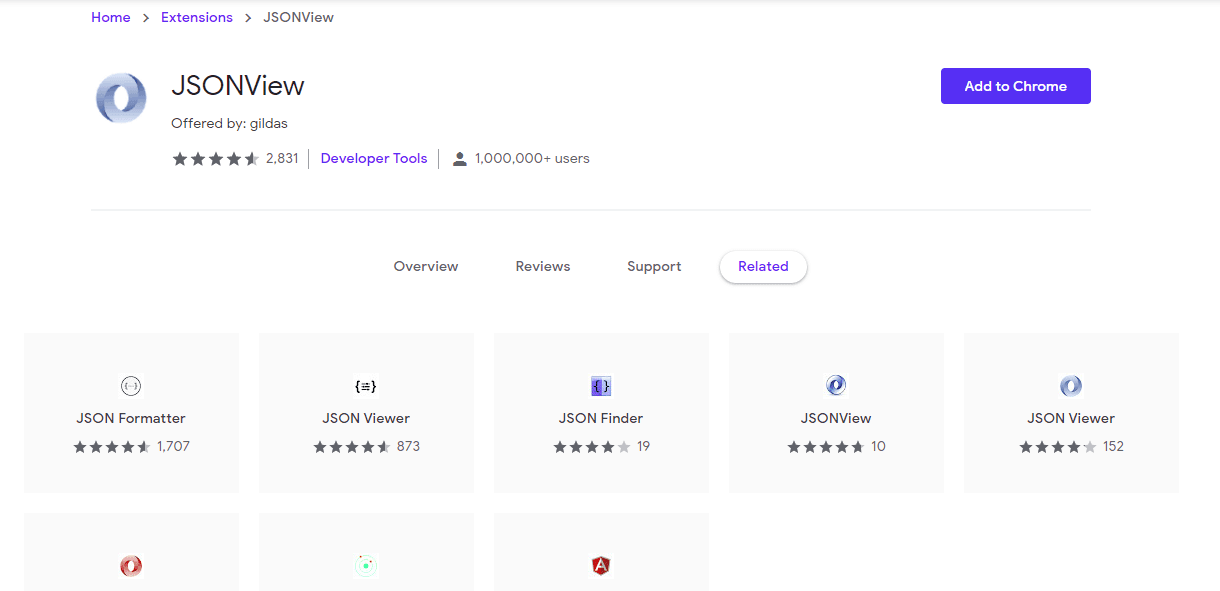
11. JSONView – JSON Beautifier Extension

Chrome’s JSONViewer extension is an advanced version of Gildas’ JSOnView extension. It formats and prints JSONP and JSON in the browser in a tempting format. JSONViewer extension accelerates efficiency by allowing customizable themes, syntax highlighting, clickable URLs, collapsible nodes, the choice to show line numbers, etc. If you work frequently with JSON, this is one of the most essential Chrome extensions for developers.
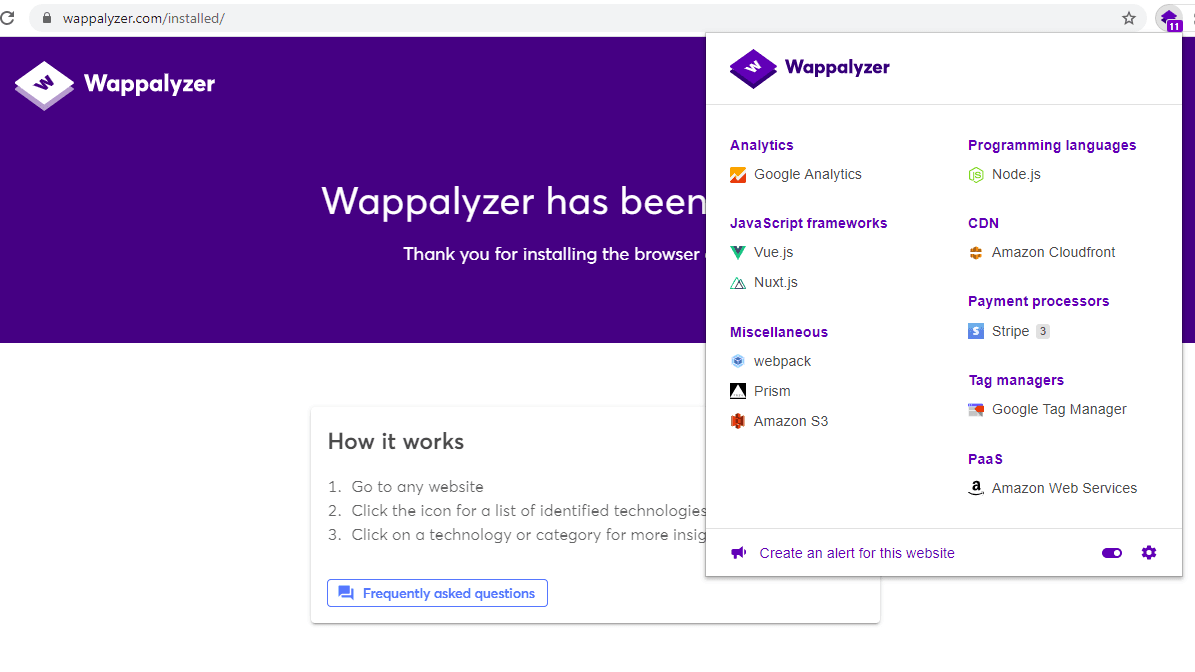
12. Wappalyzer – Site Analyser Extension

Created by Elbert Alias in 2009, Wappalyzer Chrome Extension is a cross-platform and open-source browser extension that uncovers the technologies used on a specific website. Wappalyzer is one of the best Chrome browser extensions that automatically identify applications for web services, content management, generators, CMS, databases, server software, analytics tools, eCommerce platforms, plugins, widgets, JavaScript frameworks, and so on. This browser extension for developers has been a real lifeline to generate attractive websites.
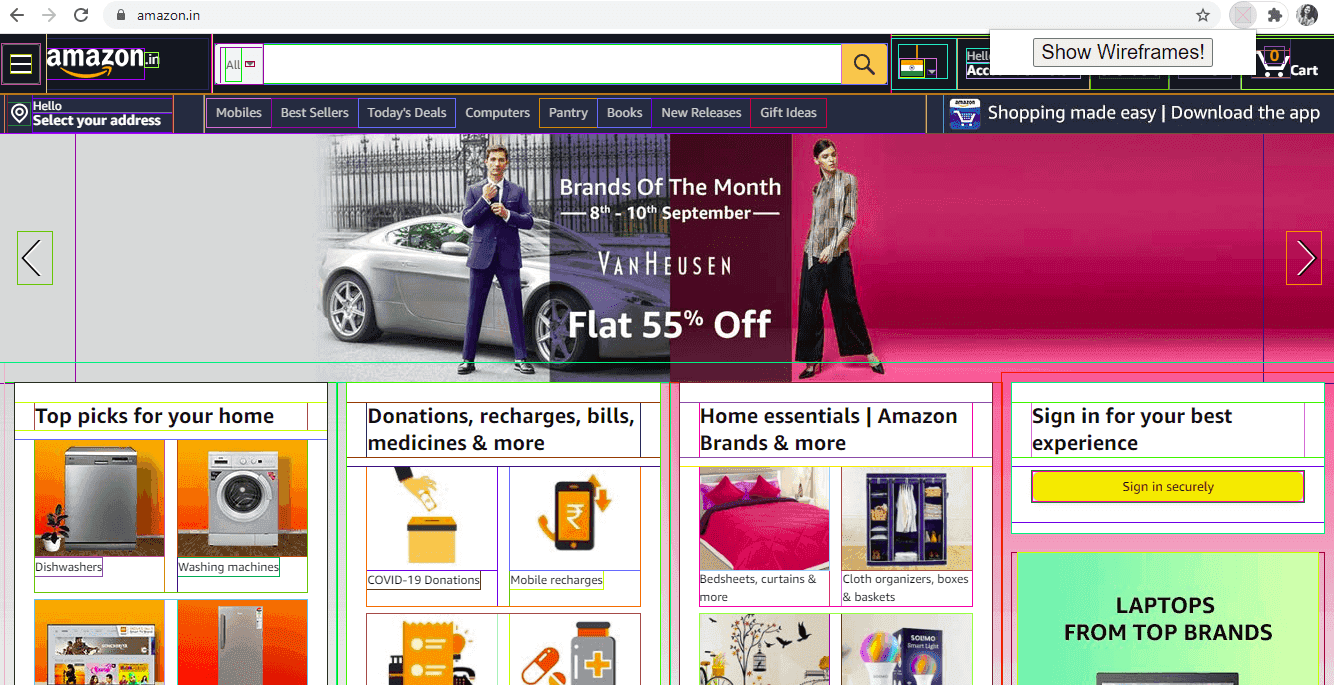
13. Wireframe – Wireframe Overlay Extension

One of the most favored Chrome extensions for developers, Wireframe extension allows you to view any website page, either local or online) from a distinct perspective with a wireframe overlay. Having this chrome extension installed is very helpful for a graphic designer and web developer. It is a fantastic way of breaking down page elements more simplistically when searching for a design idea for a fresh new project.
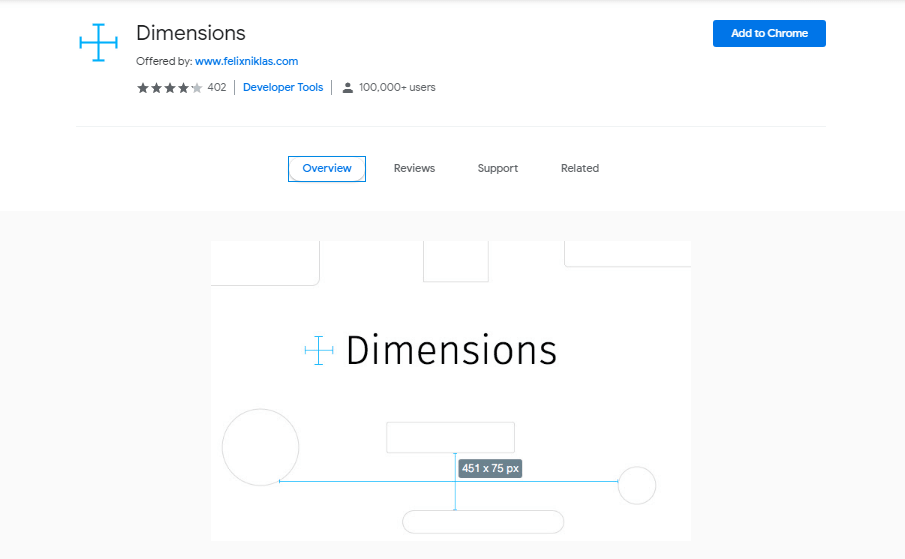
14. Dimensions – Dimension Checker Extension

Dimensions is widely popular and the best Chrome extensions for developers to determine the dimensions from your mouse pointer. You can hover right or left and up or down until it hits a border (as shown in the screenshot above.) You can measure distances between elements on a website. The intuitiveness and usefulness of this extension encouraged us to add it to the biggest list of chrome web extension of the year.
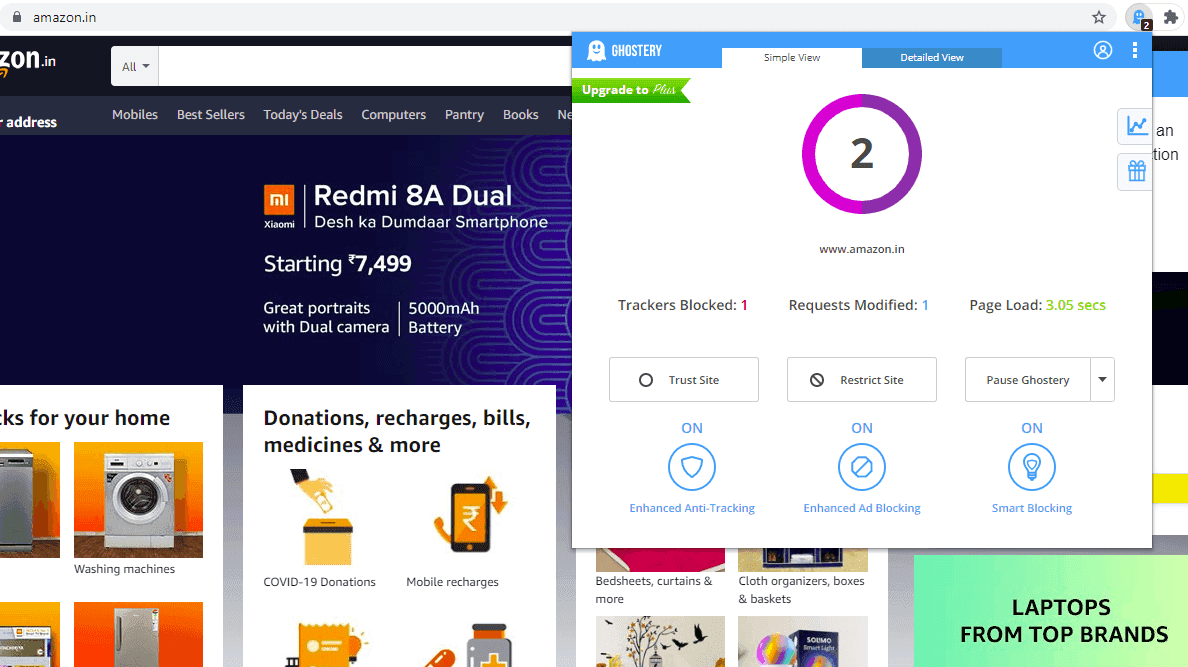
15. Ghostery – Security Extension

Ghostery is open-source security and privacy-related powerful browser extension. It’s a built-in ad blocker that eliminates annoying ads and clutter from a website. Ghostery Chrome Extension secures your data and blocks third-party websites from tracking it, and its page speed optimizer and booster keep your browsing experience pleasant and uncluttered.
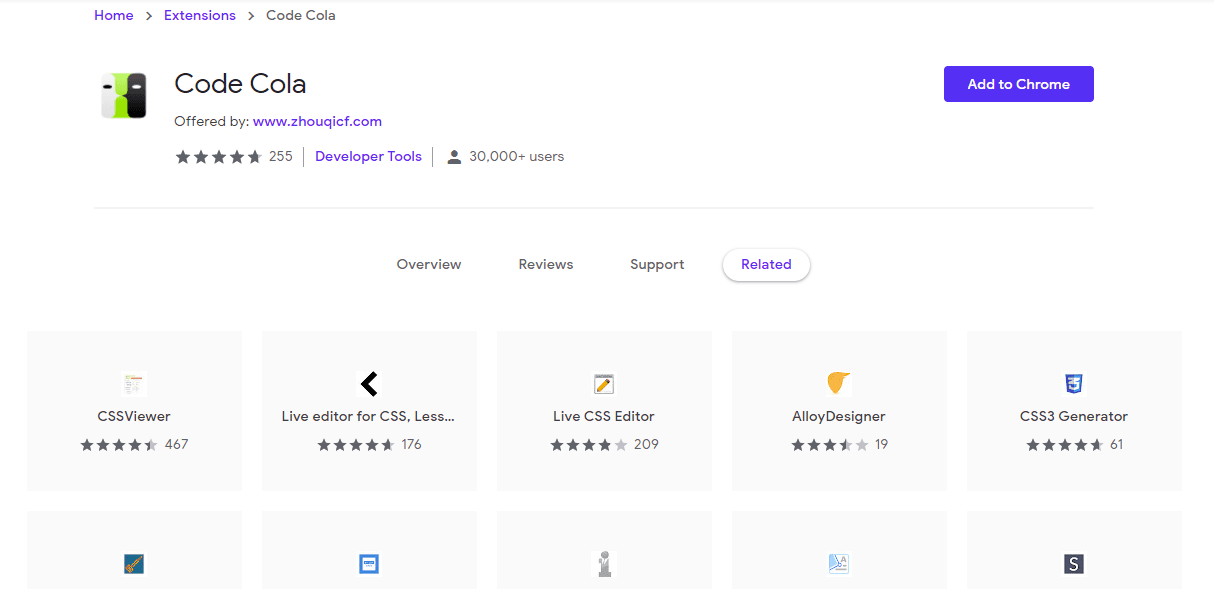
16. Code Cola – Source Code Viewer Extension

From a developer’s perspective, Code Cola is one of the best chrome extensions for developers. You can use it to see the source code of the project you are working on. Simultaneously, this smart chrome browser extension or tool functions as a CSS editor so that you can effortlessly edit and share CSS properties. It helps interactive designers, web site operators, visual designers, and other users alter the online pages very smoothly and rapidly.
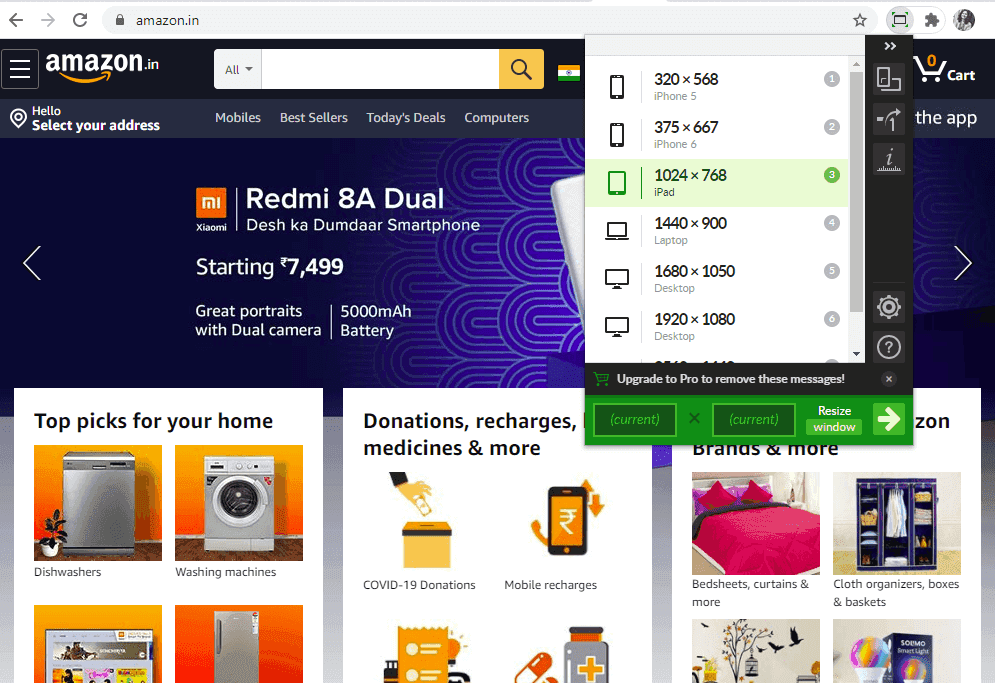
17. Window Resizer – Screen Resizer Extension

Window Resizer is one of the famous Chrome browser extensions that help you emulate several screen resolutions. This extension is a beneficial tool that allows you to effortlessly reposition and resize the present window to your desired values. You can also add custom screen resolutions by changing the window’s position, height, width, preset icon, etc. Simply open the toolbar popup UI and click on the desirable layout set (position & size). The browser extension also features tailored global key shortcuts, a choice for exporting your settings and importing them on a different computer, and more!
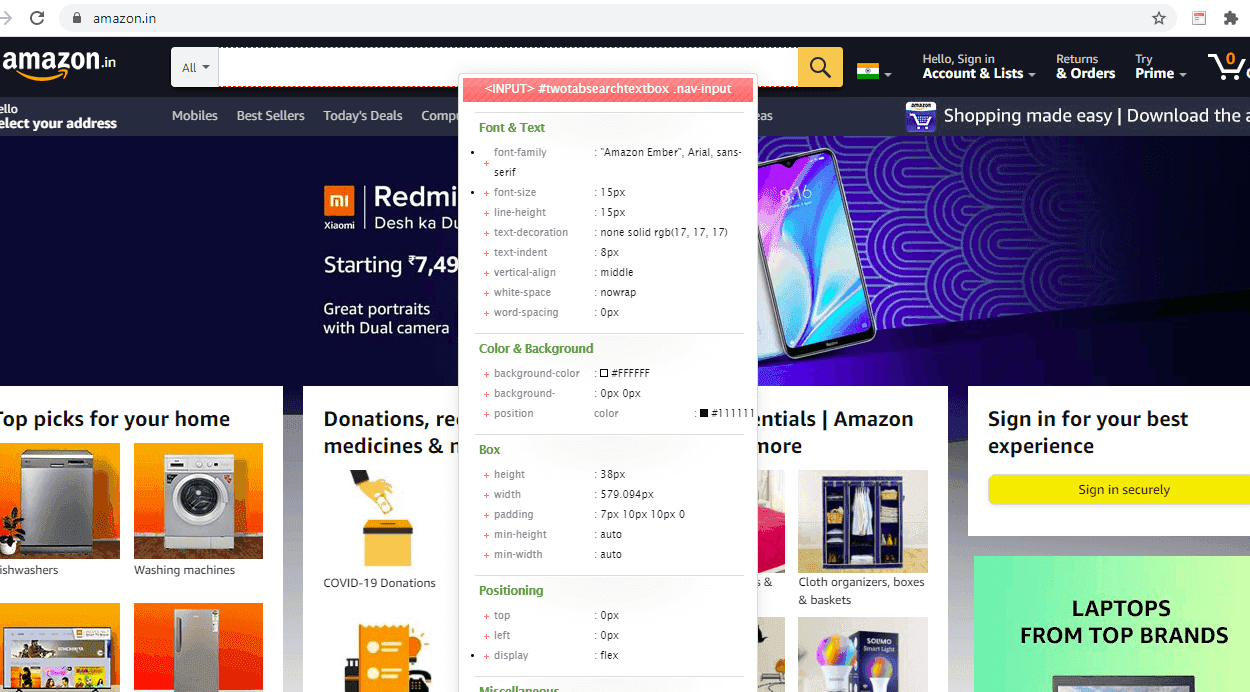
18. CSS Viewer – CSS Property Extension

Created by Nicolas Huon, CSSViewer is a straightforward and simple CSS property viewer. Formerly a Firefox add-on (again), it gives the CSS information to web developers quickly. It also brings up the CSS of any element on any web page. The browser extension also offers a floating panel that details the identity of the section that you hover over, comprising background, font, box, color, text, positioning, and effects traits.
19. CSSPeeper – CSS Code Extension

Another excellent tool for web developers, CSSPeeper chrome extension can quickly extract CSS code nested in a webpage. With this extension, you can hover over any element in a website and copy the styling of the element in a single click. Despite digging through code pages, the developers can effortlessly use the CSSPeeper browser extension to export hidden assets, check object properties, etc. These features make CSSPeeper one of the most useful Chrome extensions for developers.
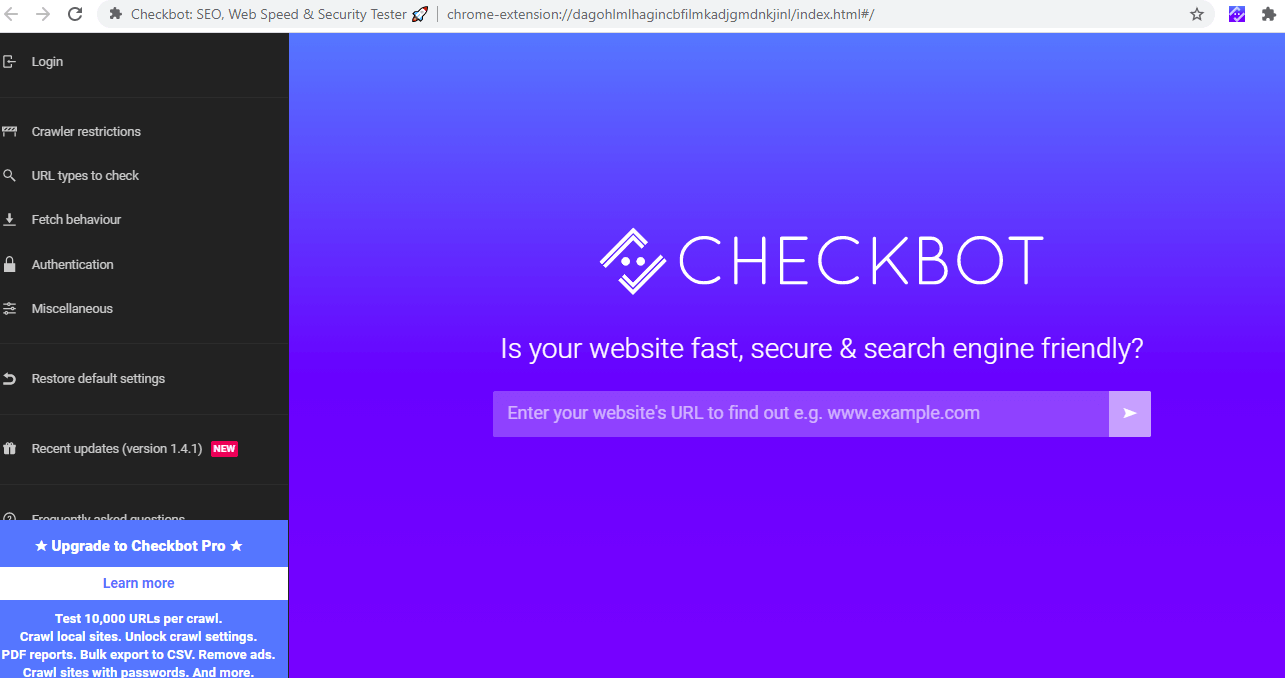
20. Checkbot – Site Analyzer Extension

Amongst the award-winning Chrome browser extensions, the Checkbot tool lets you quickly audit and check over 250 URLs per website to analyze SEO/Security/ Web speed problems. You can audit issues such as duplicate titles, broken links, redirect chains, invalid CSS/HTML/JS, duplicate content, minify files, insecure password form, and so on.
21. PerfectPixel – Design Checker Extension
![]()
PerfectPixel is one of the most useful Chrome browser extensions that let you check if your design has been implemented correctly. This browser extension allows you to overlay a semi-clear image over the top of the developed site. This allows you to carry out a pixel-by-pixel comparison between the image and the website and saves a lot of time.
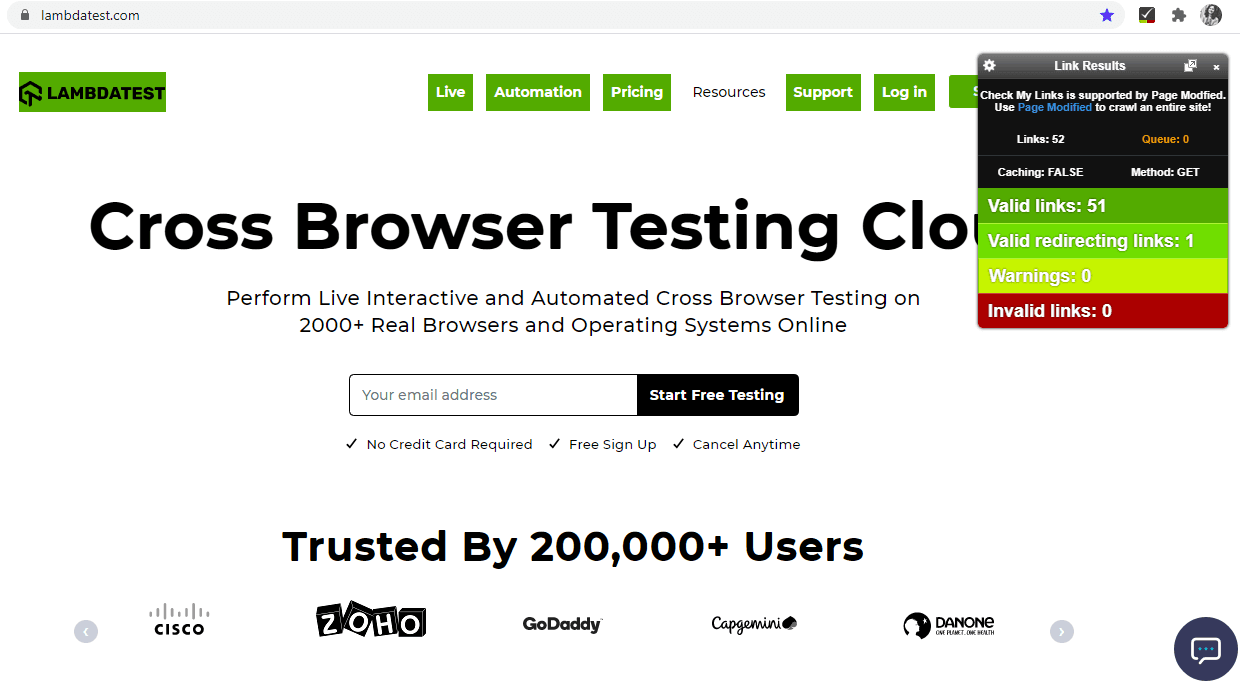
22. Check My Links – Link Checker Extension

Check My Links Chrome extension is a robust and useful broken link checker. This extension can save your effort of manually analyzing links to find the broken ones. It works by automatically crawling through the entire webpage; it validates all the links present on a specific web page and highlights the broken ones. To avoid penalties from Google crawlers and boost on-page SEO, recognizing and correcting broken links for any website is essential.
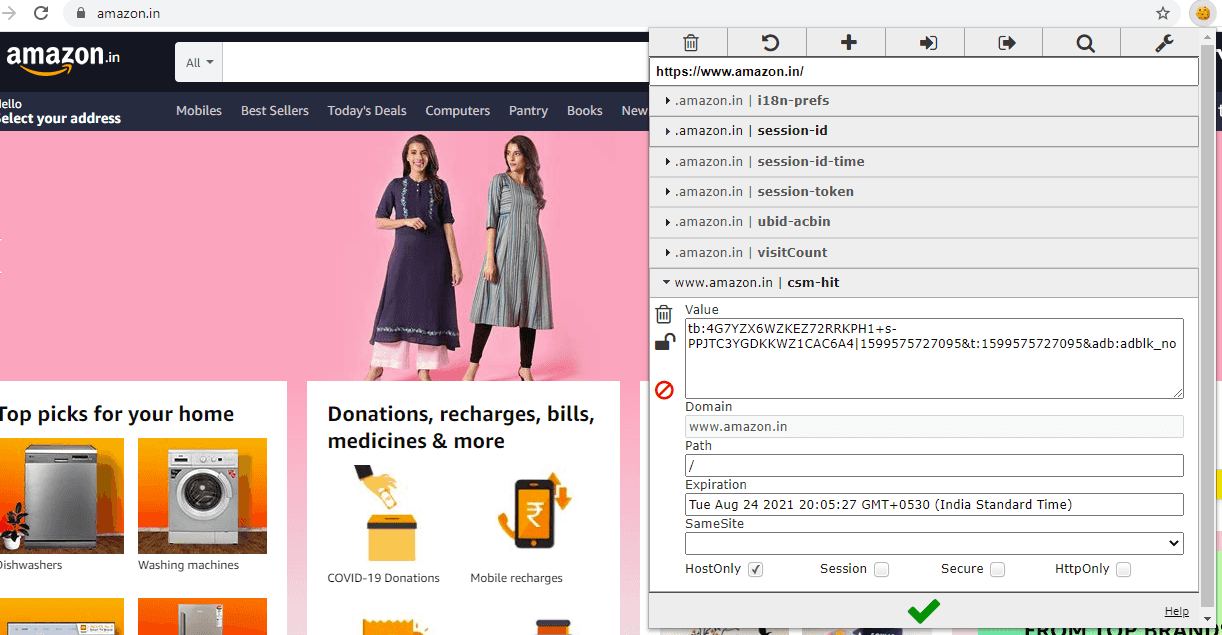
23. EditThisCookie – Cookie Manager Extension

EditThisCookie is the super-convenient, and the most popular, cookie-manager Chrome browser extensions. It allows you to search, add, delete, edit, protect, and block (Read-Only) cookies. The ultra-smart cookie manager extension, with over 2.7million users, makes it the dominant king when it comes to cookies. Besides, you can also import cookies in cookies.txt or JSON formats. In a nutshell, it is the most useful Chrome extensions for developers.
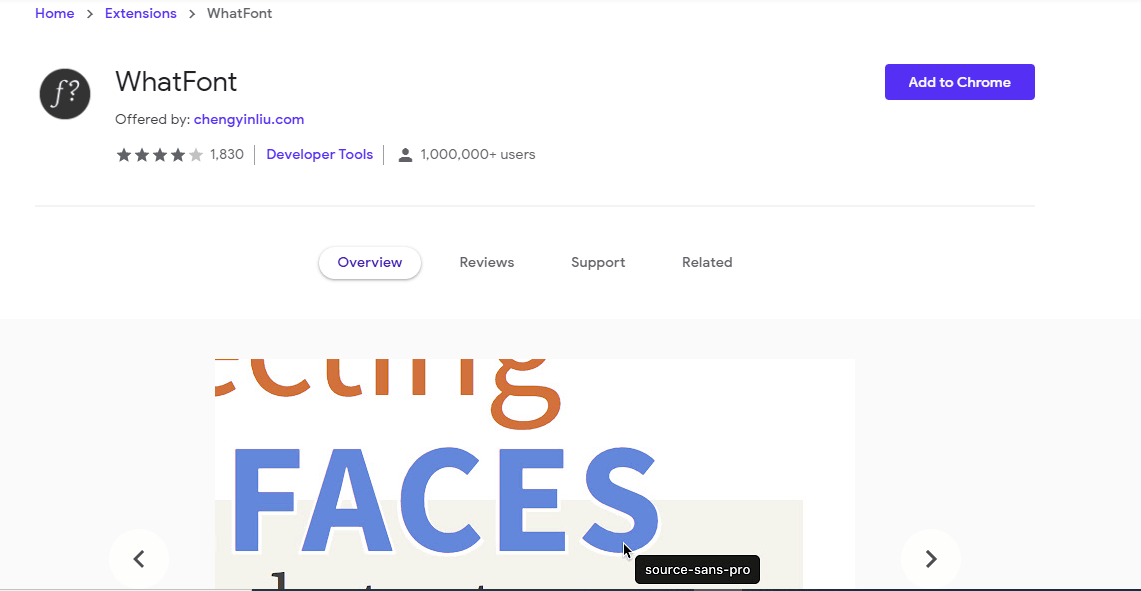
24. WhatFont – Font Identifier Extension

WhatFont is a simple and elegant Google chrome extension that allows web developers to recognize fonts used on a specific web page easily. Using this browser extension, one could quickly check and determine web fonts by simply hovering on them. You can easily find out which font style, font size, font family, font weight, font color, and line-height that a web page uses. Simply turn on the plugin and then click the font that catches your eyes.
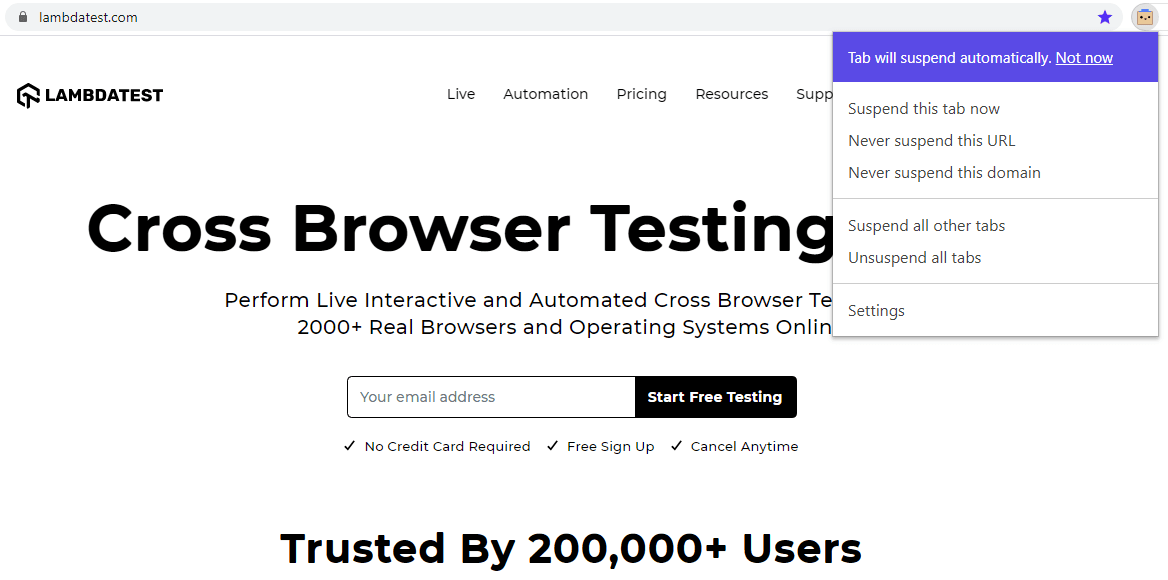
25. The Great Suspender – Tab Suspension Extension

The Great Suspender is a lightweight extension. It is an open-source browser extension that suspends tabs to chrome’s memory footprint. The incredible extension easily suspends, parks, inactivate useless tabs, and conserves around 75-80 percent of memory, thus controlling the load on your device. The Great Suspender is quite configurable. In this Chrome browser extensions’ the advanced version 1.1.0, you can see improved performance and memory savings!
26. Sessions Buddy – Tab Management Extension

Sessions Buddy is the most popular session manager in this list of chrome web extensions. This browser extension allows developers to manage and systematize all the open tabs in one place. The developers can easily restore open tabs if the chrome browser crashes and can also export the tabs in a series of formats appropriate for documents, posts, emails, etc. Besides the chronologically ordered session display, the developers can without difficulty rename earlier sessions and sort the tabs into convenient groups for simple topical re-launching. With the aid of search functions, you can find what you are searching for open or saved tabs.
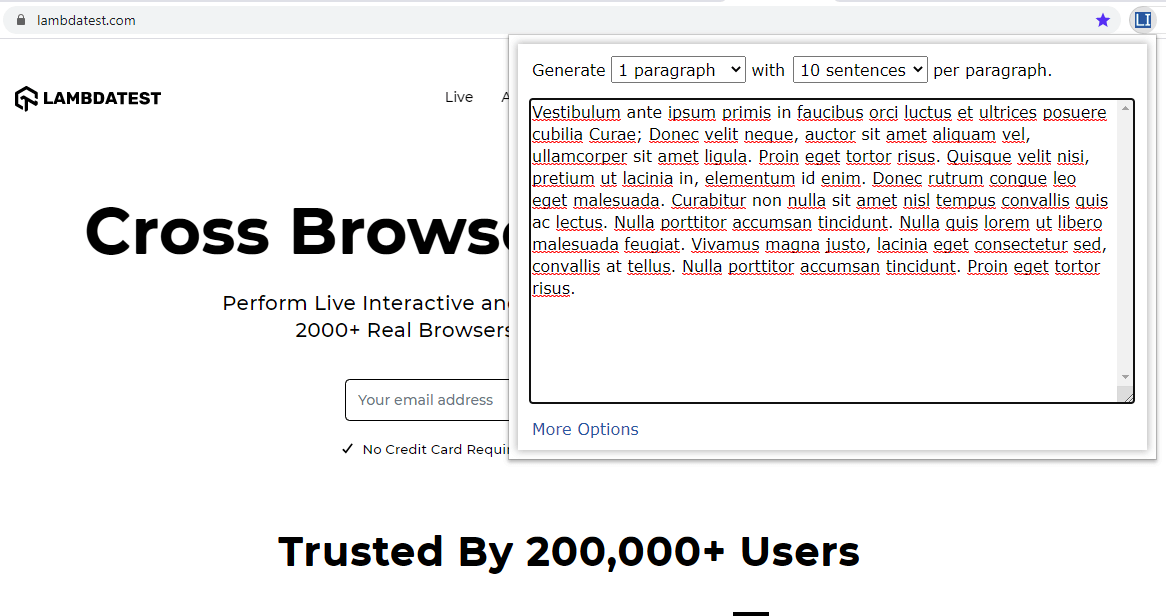
27. Lorem Ipsum – Text Generator Extension

Lorem Ipsum Generator Chrome Extension is a special kind of extension for web designers and developers. It is a fairly basic chrome extension that allows developers to select how much Ipsum text they necessitate & copies it to the clipboard for fast use. Lorem Ipsum Generator is optimized for rapid usage, but it can be tailored for more precise needs.
You can also refer to the below tutorial on how to perform responsive testing using chrome dev tools protocol In Selenium 4.
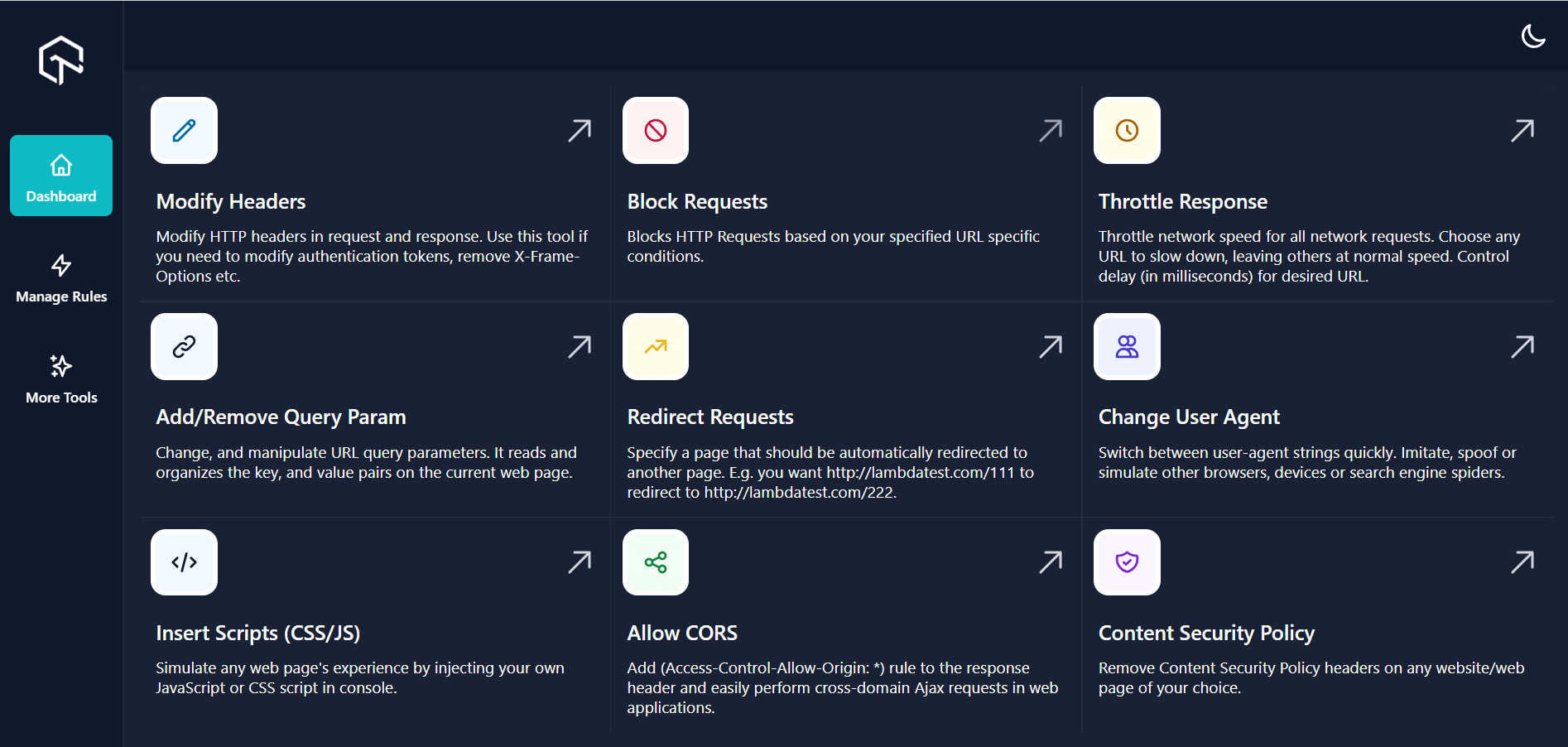
Bonus Tool: LT Debug
With more than nine debugging features, LT Debug by LambdaTest offers web developers and testers a unique experience that makes their work more accessible, fun, and flexible. Web development has evolved rapidly over the years; with it came new challenges and solutions to make web development easier.
But not every developer gets to work with the powerful tools that enable them to do their best work. Instead of using cumbersome debuggers or complicated developer consoles, LT Debug provides features that anyone can use to streamline their daily debugging process.
- Modify Headers: It helps you test a particular header for a request on a website.
- Block Requests: Blocks HTTP traffic based on URL-specific conditions to help meet your bandwidth and connection usage needs.
- Throttle Response: Toggle the Throttle Network Speed to slow down or speed up all requests to a specific URL.
- Add/Remove Query Param: It is easily used to change and manipulate URL query parameters with simple methods.
- Redirect Request: Automatically redirects a specified page to another page.
- Change User Agent: Switch between multiple user agents instantly with a single click.
- Insert Script (CSS/JS): Easily inject your JavaScript or CSS script into the console of every webpage you visit.
- Allow CORS: Access-Control-Allow-Origin allows you to perform cross-domain Ajax requests, enabling you to better interact with your users and provide a smoother, more cohesive user experience throughout your site.
- Content Security Policy: Automatically create security headers on your website, no matter how badly they are configured so far.

Wrapping Up!
Hopefully, by now, you’ve found at least one Chrome extension that you’re missing out on. Now it’s your turn to try the best Chrome browser extensions, so they can help you do your job a little better.
Though this is an extensive list of Chrome web extension, I can assure you there are plenty more out there. Do you have any other useful Chrome browser extensions in mind? Feel free to chime in the comment section below.
Got Questions? Drop them on LambdaTest Community. Visit now
















