Top 19 JavaScript Interview Questions
Arnab Roy Chowdhury
Posted On: December 7, 2018
![]() 44741 Views
44741 Views
![]() 7 Min Read
7 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium JavaScript Tutorial.
Being a fresher it’s a lot difficult to prepare for an interview. You will have very little idea and experience regarding their requirements, what knowledge or technical skill set do they expect from a fresher and most importantly which skill-set to apply for. In my case, I had the goal clear since the beginning, to apply for the position of a UI developer.
If you have just completed your graduation and looking to enter the front-end domain, you made the right choice. Because the domain is booming currently with new technologies like React, Angular and other advanced frameworks coming into play.
However, I found out that interviewers do not expect a fresher to have complete control over any such framework. They only expect us to have a strong knowledge over basic web technologies like HTML, CSS and most importantly JavaScript. Among the multiple companies where I applied, after few rejections and some selections, one thing became clear to me. If the company where you are applying is looking for professionals who can work on advanced JS frameworks, they will look for a candidate with a strong knowledge of JavaScript, the base of all those frameworks. Here we shall discuss 19 common JavaScript interview questions which I found frequently asked in interviews.
What is Object and How to create it?
Everything is an object since JavaScript is an object-based language. Still, we can define an object to be an entity that has its own behavior and states.
A common method of creating an object is by creating an instance using the ‘new’ keyword.
What is a Scope and How Many are There?
A scope determines how an object, a function or a variable can be accessed in a particular section of your code.
There are 2 types –
Global– The variable is defined outside the function and can be accessed from any section of the code.
Local– Here, variables are defined inside the function and can only be accessed when called inside the function.
What Do You Mean by “this“?
Unlike other object-oriented programming languages where ‘this’ is an object that is instantiated by a class, in JavaScript, ‘this’ is an object which is the owner of a method.
What is Anonymous Function?
As the name states, it is a function without a name. They are declared during runtime dynamically using a function operator since it offers more flexibility than a declarator.
What Do You Know About BOM?
BOM, otherwise known as the Browser Object Model serves as an interacting medium for the browser. The default object is the window, all functions can be called directly or by specifying the window. History, Screen, location, are the different properties of the Window.
What is DOM and its Usage?
Document Object Model, commonly known as DOM represents the HTML document. It is used to change the content of the HTML document.
How To Return a Character From a Specific Index?
The charAt() method can be used to find out the value of a character at any specific index. Considering ‘n’ to be a string’s length, the index can start from 0 and end at ‘n-1’. Value of the index, however, can never be negative, equal to or greater than the string’s length.
Difference between “==” and “===”
This is probably the most widely asked JavaScript Interview Question.
Type converting equality (==) checks whether 2 variables are similar, irrespective of their data types. For example (“3” ==3) will return true.
Strict equality (===) checks whether 2 variables have similar data type as well as value. For example (“3” ===3) will return false.
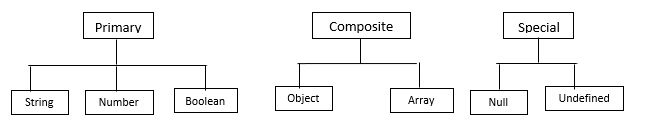
What are the Different Data Types in JS?
JavaScript has the following data types –

What is Prototype Property?
Prototype property is usually used for implementing inheritance. Every function has one, by default the value of which is null. Methods and properties are added to the prototype to make it available to the instances. You can answer this JavaScript interview question with an example calculating the perimeter of a rectangle.
What is Closure?
A function defined inside a JavaScript function is known as Closure. It can access 3 types of scopes ( Internal, outer and global). In the case of an outer function, it can also view the parameters apart from accessing the variables.
How to Write “Hello World” in JavaScript?
This is maybe the very basic JavaScript Interview Question asked to all freshers. It can be written using the following syntax which can be placed in the body of an HTML file.
document.write(“JavaScript Hello World!”);
How Can You Use an External JS file?
It can be done by calling the file from the HTML document using the following syntax, just like calling an external CSS file.
Asynchronous Programming and Its Importance
Here, the JS engine runs in a loop of events. When a blocking operation is encountered, a request is fired and the code keeps running constantly. Once a response is ready, an interrupt is triggered. An event handler is executed, whereas the control flow continues. Thus, by asynchronous programming, a single thread can handle multiple operations simultaneously.
Usage of Window Object
This is not a JavaScript Object but an external window created automatically by the browser. It is used to display a popup dialogue box. For example
alert() – Shows an alert box with a custom message and an ‘ok’ button.
How different is client-side JavaScript from Server side?
Client-side JavaScript usually consists the basic language along with certain predefined objects that are relevant to the script running in the browser. Embedded directly by the HTML, it is executed during runtime by the browser.
Server-side JS is almost similar to client-side. However, it is executed in the server and deployed only after the code is compiled.
You can take this certification as proof of expertise in the field of test automation with JavaScript to empower yourself and boost your career.
Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
Why Debugging is Required in JavaScript?
This is another important JavaScript interview question. Often scenarios happen where the script does not show any error in the browser. But the output is not similar to what is expected. In that case, the best option to find out the error is by debugging. This can be done by either console.log() or by using the debugger keyword.
What is function hoisting?
Hoisting is a mechanism in JavaScript where the function declarations and variables are moved to the scope’s top before the code is executed. This means that no matter where the variables and functions are declared, regardless whether the scope is local or global, the functions are moved to the top of the scope.
Naming Conventions for Variables in JavaScript
While naming the variables, we have to follow certain rules –
Apart from the javascript interview questions that I mentioned above, there could be many common JS questions which are asked during interviews. It all depends on the mindset of the interviewer and the section in which he is strong. Sharpen your skills in all the basics and you will be ready to crack the next interview. I hope this blog would be useful to those of you who are preparing for Javascript interview. Also, feel free to share those Javascript interview questions that left a lasting impression in your mind.You can prefer LambdaTest software testing questions to get answers to the most commonly asked questions around the testing field.
Got Questions? Drop them on LambdaTest Community. Visit now